

AJAX技术在网络电子地图开发中的应用
刘晓东朱翊柳棽
(中国测绘科学研究院,100039 北京北太平路16号)
摘要:随着网络的普及,电子地图在互联网上的应用需求有了日新月异的发展;但是海量的空间数据对互联网的带宽、速度都有巨大的挑战。目前互联网上运行的电子地图绝大多数为影像数据。影像数据虽然解决了大数据量、结构复杂、客户端需下载插件的问题,但是对空间数据的查询量算等功能又有了限制,因此解决在互联网上运行矢量数据的问题被提上议事日程。本文描述了当前互联网上比较流行的AJAX技术的工作模式和技术特点以及该技术在Internet环境下的消息响应模式与应用,最后介绍了AJAX技术在电子地图开发中的应用。关键词:WebGIS,Internet,电子地图,AJAX,Java,XML
The Application of AJAX Technology on Web Electronic Map Development
LIU Xiao-dong ZHU Yi LIU Shen
(Chinese Academy of Surveying & Mapping,100039 16 Beitaipinglu,Beijing )
Abstract: With the popularization of E–NetWork, the application request of e-Map is very largly ;But the large magnanimity of GIS datas are challenging to the speed and bandwidth of e-Network . As most datas of e_map system which running on the e_network are images,it solves the problem of Large data, complex data strcture ,download plug in etc, But it has limited to inquery or survey function of GIS data. So the problem of vector data run on e-NetWork should be resolved quickly. This text describes the popular work schema of AJAX technology,and introduced its application in the e_map.
Keyword:WebGIS,Internet, Electronic Map,AJAX,Java,XML
引言
二十世纪九十年代以来,国际互联网(Internet)得到了巨大的发展。网民的人数每年以指数形式递增。Internet已经进入了千家万户,渗透到整个社会的每一个角落、每一个环节,它自觉不自觉地改变着人们的传统观念、思维方式,对整个社会的经济、文化、生活产生着巨大的影响。在这个信息爆炸的时代,人们已经习惯了通过网络去搜索、查询自己需要获得的信息。互联网信息服务中一项很重要的内容就是网络电子地图。网络电子地图是一种以网络为载体的电子地图,公众可以通过互联网方便、快捷的查询、检索到所需的信息,其核心和实质就是WebGIS(基于Internet的地理信息系统)。
网络电子地图(或称万维网电子地图)是一种以互连网为传输介质的新型数字地图产品。它融电子地图的特点与网络特性于一体,具有远程地图信息传输、传播广泛、便捷、适时动态更新、人机交互性强、充分利用超媒体结构等诸多特点,越来越受到人们的青睐,并日趋平民化、大众化[1]。由于电子地图涉及到多比例尺的地图矢量数据,地图数据相对于当前互联网上应用比较广泛的文本、图像信息来说具有数据量大、数据结构复杂等特点,同时受到当前网络带宽的限制,用户对地图的浏览、检索、查询等操作,往往需要很长时间的延迟,这在很大程度上限制和阻碍了网络电子地图的广泛应用和进一步发展。
AJAX技术介绍
1.AJAX 定义
AJAX(Asynchronous JavaScript and XML)其实是多种技术的综合,包括Javascript、XHTML、CSS、DOM、XML、XSTL、XMLHttpRequest等七种技术的综合应用。其中:使用XHTML 和CSS 标准化呈现,使用DOM 实现动态显示和交互,使用XML 和XSTL 进行数据交换与处理,使用XMLHttpRequest 对象进行异步数据读取,使用Javascript 绑定和处理所有数据。
AJAX就是异步JavaScript与XML,是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新[2]。使用AJAX,你可以创建接近本地桌面应用的、直接的、更丰富的、更动态的Web用户接口界面。通过AJAX所使用的一组技术,使浏览器可以为用户提供更为自然的浏览体验。在AJAX之前,Web站点强制用户进入提交/等待/重新显示范例,用户的动作总是与服务器的“思考时间”同步。AJAX 提供与服务器异步通信的能力,从而使用户从请求/响应的循环中解脱出来。借助于AJAX,可以在用户单击按钮时,使用JavaScript和DHTML立即更新UI,并向服务器发出异步请求,以执行更新或查询数据库。当请求返回时,就可以使用JavaScript和CSS 来相应地更新UI,而不是刷新整个页面。最重要的是,用户甚至不知道浏览器正在与服务器通信:Web站点看起来是即时响应的。
2.传统Web请求的工作模式
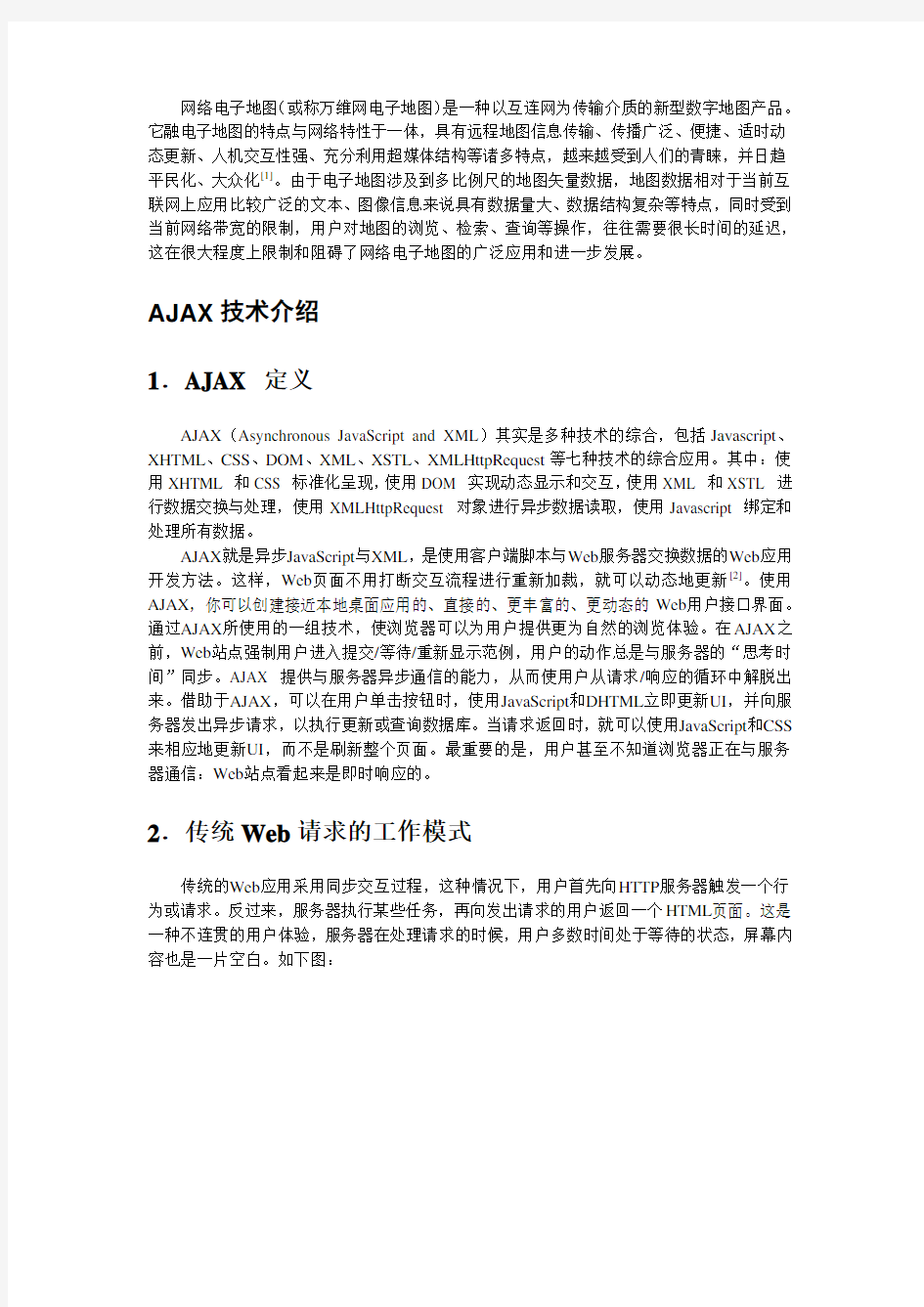
传统的Web应用采用同步交互过程,这种情况下,用户首先向HTTP服务器触发一个行为或请求。反过来,服务器执行某些任务,再向发出请求的用户返回一个HTML页面。这是一种不连贯的用户体验,服务器在处理请求的时候,用户多数时间处于等待的状态,屏幕内容也是一片空白。如下图:
自从采用超文本作为Web 传输和呈现之后,我们都是采用这么一套传输方式。当负载比较小的时候,这并不会体现出有什么不妥。可是当负载比较大,响应时间要很长,1 分钟、2 分钟……数分钟的时候,这种等待就不可忍受了。严重的,超过响应时间,服务器干脆告诉你页面不可用。而且很多的时候,我只是想改变页面其中很小一部分的数据,传统的Web 应用模式要求我们必须重新加载整个页面。
3.AJAX 技术的工作模式和特点
与传统的Web 应用不同,AJAX 采用异步交互过程。AJAX 在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。用户的浏览器在执行任务时即装载了AJAX 引擎。AJAX 引擎用JavaScript 语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。AJAX 引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流,可以用Javascript 调用AJAX
引擎来代替产生一个HTTP 的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX 来执行。使用AJAX技术,可以为我们带来以下好处:
z减轻服务器的负担。AJAX 的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
z无刷新更新页面,减少用户心理和实际的等待时间。特别的,当要读取大量的数据的时候,不用像Reload那样出现白屏的情况,AJAX 使用XMLHTTP 对象发送请求并得到服务器响应,在不重新载入整个页面的情况下用Javascript 操作DOM 最终更新页面。
所以在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加一个Loading 的提示框让用户知道处于读取数据过程),只有当数据接收完毕之后才更新相应部分的内容。这种更新是瞬间的,用户几乎感觉不到。
z可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。
z可以调用外部数据。
z基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
z进一步促进页面呈现和数据的分离。
AJAX技术在电子地图中的应用
笔者开发的网络电子地图系统采用当前比较流行的三层架构模式,数据层使用Oracle数据库管理和组织地图数据;应用服务层采用Microsoft的.net开发的电子地图服务实现对用户请求的处理、完成用户的应用逻辑,并按照应用逻辑对数据层进行相应的数据请求,同时将请求到的数据反馈到客户端浏览器;用户界面显示层是标准的HTML页面,通过嵌在页面的Java Applet小程序完成对地图矢量图形数据的调度、显示,同时在页面中使用AJAX 与Java Applet小程序进行消息传递来实现用户的请求,完成用户的交互。借助AJAX技术提供的与服务器异步通信的能力,从而使用户从请求/响应的循环中解脱出来从而提高系统的响应效率。
系统的主要功能包括对图形数据的放大、缩小、漫游、全图等图形操作,对图形数据的量算操作,以及本套电子地图的特色之一的根据行政区划快速定位地图等功能。系统的初始
化界面如图1所示:
图1
下面通过本系统提供的一些功能来简要介绍一下利用AJAX技术开发的网络电子地图系统在提高系统响应效率方面所做的工作。
1.利用AJAX技术动态加载数据
如图1所示,界面左部是按照《国家行政区划手册》将省级行政区划依据行政区划代码顺序一一罗列出来,其全部数据按照行政区划的隶属关系按省、地、县组织。按照传统的Web 工作模式,即使当前第一界面显示的只有34个省级行政区域的名称,也需要将全部所有的省、地、县的数据(全国所有省、地、县各级行政单位多达3000个左右)全部下载到当前页面,而采用了AJAX技术,系统避免了在初始化界面时将所有数据的读入,只是将全国34个省级行政区划代码和名称的读入即可,从而大大降低了网络中的数据流量,提高了系统的整个响应效率,也同时也避免了读入全部行政单位而照成的实质上的数据冗余,因为很少会出现一个用户将所有行政区划单位全部浏览显示一次的几率。
2.利用AJAX技术动态查询数据
本系统提供根据行政区划单位快速定位图形数据的功能,即用户可以通过点击行政区划名称,快速的将该行政区划的图形数据居中、高亮显示,同时根据行政区划的隶属关系将该行政区划所辖的各级行政区划名称展示给用户。例如点击辽宁,那么系统会快速将地图矢量数据定位在辽宁的位置,同时辽宁省下辖的各地、县级行政单位根据行政级别按顺序展示出
来,见图2所示。
图2
同时为方便用户的使用,本系统还专门为那些只知道行政单位名称而不知道行政单位隶属关系的用户提供了模糊查询的功能,用户只需要在查询提示框内输入所需查询行政单位名字中一个字或几个字,点击查询按钮便会将包含输入汉字的各级行政区划显示出来,例如当
前查询“阳”字,则将所有包含“阳”字的行政单位全部展示出来,具体见图3所示
图3
本系统提供的这几种快速查询的方式,全部是通过AJAX引擎完成向服务端请求数据,每次请求得到的反馈数据仅仅限于查询到的数据,无论是点击行政单位名称,还是模糊查询,全部是用什么就取什么、用多少就取多少,反馈数据中不存在任何冗余和浪费,减少了用户交互时数据下载总量,提高系统的响应效率。
结论和展望
网络电子地图的应用前景是非常广泛的,市场的潜力也是十分巨大的,目前在Internet
上运行的电子地图都存在着数据不丰富、响应效率低等特点,这也一直是制约着网络电子地图发展、应用的一个重要问题,也是迫切需要解决的一个难题。改善电子地图的响应效率应该从每一个造成瓶颈的环节入手,例如设计一套简洁、高效的数据结构以降低网络的数据流量;提高提供服务的计算机硬件配置、增加网络带宽;采用各种技术来优化代码以提高系统的响应速度等等。总之,提高电子地图的响应效率需要多方面工作的努力,并不是单单在客户端采用AJAX技术就可以完全提高网络电子地图的速度,但是采用AJAX技术的电子地图系统无论从浏览器与服务交换的数据量上还是最终的响应时间上都会明显的优于不采用AJAX技术的系统。当然AJASX技术并不是解决网络电子地图的唯一解决办法,只有将各种先进的开发技术结合起来,才可以使网络电子地图的响应效率提高得更快。
参考文献:
1.网络电子地图信息浏览的解决方案张丹丹等测绘信息与工程2006 ; 31 (3) 2.Ajax技术在WEB客户端开发中的应用 史胜辉 中国管理信息化 2006年6月 第9卷第6期
2.基于Java的网络电子地图发布系统设计曾文华等计算机应用 2005年6月第25卷第6期
3.计算机工程与设计杜旭等第25卷第11期2004年11月
4.电子地图的应用及存在问题分析李爱红河南科技 2006.6上
5.基于Java的网络电子地图发布系统设计曾文华等计算机应用第25卷第6期
2005年6月
6.Ajax技术在WEB客户端开发中的应用 中国管理信息化2006年6月 第9卷第6期 7.利用AJAX构建动态WEB应用 深圳信息职业技术学院学报 2006年3月 第4卷第1期 8.Ajax引擎的原理和应用 微计算机信息 2006年第22卷第2-3期
9.https://www.doczj.com/doc/1e16840468.html,/ajax
10.https://www.doczj.com/doc/1e16840468.html,/special/00091sut/ajax.html
11.https://www.doczj.com/doc/1e16840468.html,/eamoi/
12.https://www.doczj.com/doc/1e16840468.html,
电子地图应用 1 、电子地图概述 电子地图是传统地图与计算机技术、G I S技术、网络技术相融合的产物,是地理信息的符号化表现,是空间信息与专题信息的结合,是传统测绘产业技术改造的结果,是提供地理信息公共服务的重要渠道。突破了传统纸质地图时间和空间上的局限性,具有更丰富的信息含量和更广阔的应用范围。电子地图以可视化的数字地图背景,用文本、图片、图表、声音、动画、视频等多种媒体为表现手段综合展示地区、城市、旅游景点等区域综合面貌的现代信息产品,是数字化技术与古老地图学相结合而产生的一种新的地图品种,它通过人机交互手段可以实时、动态的提供信息检索、数值分析、过程模拟、未来预测、决策咨询和定位导航等功能,内容是动态、可调整的能由使用者交互操作。 2、电子地图的现状 现在网络上有很多电子地图软件和基于电子地图的应用软件,下面就我自己的认识谈一些对电子地图应用的看法。电子地图需要更具有深度的POI。一个简单的地图是不足以黏住用户的,正常来说用户是在对环境不熟悉的情况下使用地图,一旦熟悉了或者找到了目标就不会再使用地图了。如果地图的价值只是体现在指路这个层面上就很难有新的突破了,所以现在地图发展的一个趋势就是结合地区上的服务,要说明的是已经有很多这样的地图了,在地图里,用户可以查询街道、商场、楼盘的地理位置,也可以找到离您最近的所有餐馆、学校、银行、公园等同时,地图提供了丰富的公交换乘、驾车导航的查询功能,为您提供最适合的路线规划。不仅知道要找的地点在哪,还可以知道如何前往,除此之外还为您提供了完备的地图功能,如搜索提示、视野内检索、全屏、测距等,便于更好的的使用地图,便捷的找到所求。但是,现存地图的 POI仍然不足,信息量太少,这些都制约着地图的发展。PO I,可理解为广告,也可以理解为驻地信息,其实任何一个不是路名的地方都是POI,就目前国内的情况,PO I信息真的不全,连 50%都没满。并且每一个POI的信息量太少,POI足够多就能完善地图的内容从而吸引更多的用户,如果每个 PO I有详细地说明信息,就可以更好地为用户发现周边环境中存在的事物。更具有深度的信息是在现有信息的基础上挖掘融合与之相关的深度信息,如餐馆的特色、菜系、消费水平等。其出发点为:客户在享用LBS 服务时往往不仅仅是为了查询定位 PO I,更希望在查询定位基础上能够了解其更深度信息,如查询某电影院同时希望了解该影院放映影片信息等,查询某餐馆同时希望了解餐馆菜系等,为客户提供更为丰富、更为全面的查询服务。电子地图是架设在网络商业与实体经济之间的桥梁。在现实的生活中,商家存在这样的现象,主打实体营销的商家,不认为需要花费精力进行网络宣,另一面实体经济的网络宣传效果又不尽如人意。网络宣传成本低,地图服务具有地域性,是否可
(2008北京青年通信科技论坛》论文集四、网络三维电子地图存在问题正如其它新兴事物一样,网络三维电子地图虽然带来了巨大的互联网进步,但是也带来了一些安全和隐私问题。网络三维电子地图服务的内容是地图,而地图对于图家而言在一定程度上来说是具有战略意义的,也就是说某种内容或者某种精度的地图是要保密的,否则国家战略秘密会无密可保。正如前段时间听到的韩国和以色列对Google发出警告,要求把该国一些重要地方的航拍地图撤消。理由是这些高清晰地图对该国国家安全构成了威胁。同样某些网络三维电子地图也会对中国的安全造成影响。所以以下重点分析目前在中国网络三维电子地图存在的主要问题:首先,网络三维电子地图数据采集缺乏监管。目前所有网络三维电子地图使用的数据并未经过相关主管部门的审查,一些敏感地区并未经过处理加工,缺乏系统的规范和监督,存在被不法分子不正当利用的可能性。其次,网站对注册会员缺乏没有进行审查管理。一些网络三维电子地图网站允许注册会员在实景照片上随意添加说明文字。随意添加的不良信息可能对社会造成不良影响,甚至引起犯罪,严重时甚至影响威胁国家安全。五、网络三维电子地图发展策略网络三维电子地图代表了互联网发展的趋势,推动了信息化的发展进程,因此应
该创造良好的发展环境,鼓励和引导该类型应用的不断创新,满足国家信息化需求。同时,相关主管部门应综合运用行政、法律、经济、技术等手段,加强监管,通过和其它部门广泛协调,统筹兼顾,规范网络三维电子地图服务的行为,提高网络三维电子地图服务水平,根除安全漏洞。具体建议如下:首先,加强网络三维电子地图服务提供商企业的企业审核,只有符合要求的企业可以开发和提供网络三维电子地图业务;其次,提高企业自律要求,要求企业必须具备一定的审核能力,并且进行定期检查,对于不符合要求的加以一定的惩罚;再次,增强网络三维电子地图监听手段,使相应监管部门可以方便的发现是否 (2008北京青年通信科技论坛》论文集有违反规定现象。总之,对于新兴的互联网业务不能直接采用打压的政策,要学习大禹治水,采用疏导的方式来保证新兴业务健康的发展。 网络三维地图发展现状与策略研究作者:作者单位:落红卫电信研究院泰尔实验室本文链接:https://www.doczj.com/doc/1e16840468.html,/Conference_7220396.aspx
jQuery 如何调用AJax(五种方法)方法一:load() 使用load方法可以帮助你加载非本地的HTML页面,并注入到当前调用的DOM中。 $.ajaxSetup({ cache: false }); var ajax_load = " "; var loadUrl = "ajax/load.php"; $("#load_button").click(function() { $("#result").html(ajax_load).load(loadUrl);
"; var loadUrl = "ajax/load.php"; $("#load_button").click(function() { $("#result").html(ajax_load).load(loadUrl);
}); cache: false 的意思是让浏览器不执行缓存功能,这样的话页面的内容将实时更新,否则某些浏览器会出现内容不更新的问题,当点击按钮后,因为加载过程需要时间,所以这里我们先使用.html方法来添加一个”加载中”的图片,然后执行load方法。 高级使用方法: 1. 加载页面某一部分 例如只加载ID为”pic”的部分,代码如下: $("#load_button").click(function() { $("#result").html(ajax_load).load(loadUrl + " #pic"); }); 2. 递交参数执行页面加载
可以给load方法添加GET或者POST参数,代码如下: $("#load_get").click(function() { $("#result").html(ajax_load).load(loadUrl, "page=0&size=10"); }); $("#load_post").click(function() { $("#result").html(ajax_load).load(loadUrl, { page: 0, size: 10 }); }); 3. 添加回调函数 回调函数可以让你在结束AJAX调用后调用该函数,比如在页面load后提示用户加载完毕:
jQuery Ajax应用解析 jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。 我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到). 1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。 url(String) : 请求的HTML页的URL地址。 data(Map) : (可选参数) 发送至服务器的key/value 数据。 callback(Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。 这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。语法形如"url #some > selector"。 这个方法可以很方便的动态加载一些HTML文件,例如表单。 示例代码: $(".ajax.load").load("https://www.doczj.com/doc/1e16840468.html,/QLeelulu/archive/2008/03/30/1130270.html .post", function (responseText, textStatus, XMLHttpRequest){ this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0] //alert(responseText);//请求返回的内容 //alert(textStatus);//请求状态:success,error //alert(XMLHttpRequest);//XMLHttpRequest对象 }); 这里将显示结果。 注:不知道为什么URL写绝对路径在FF下会出错,知道的麻烦告诉下。下面的get()和post()示例使用的是绝对路径,所以在FF下你将会出错并不会看到返回结果。还有get()和post()示例都是跨域调用的,发现传上来后没办法获取结果,所以把运行按钮去掉了。 2. jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求 参数: url(String) : 发送请求的URL地址. data(Map) : (可选) 要发送给服务器的数据,以Key/value 的键值对形式表示,会做为QueryString附加到请求URL中。 callback(Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。 这是一个简单的GET 请求功能以取代复杂$.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用$.ajax。示例代码: $.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
基于网上电子地图平台的数字校园建设 摘要:通过网上电子地图平台的数字校园建设能够将校园各项信息在网络上进行展示,使有关信息得到及时的传达和显示,为宣传和增加学校知名度提供平台,同时简化校园管理难度,增加管理的有效性,保障校园各项生活平稳有序进行,从而为学校在网络上的发展提供了更广阔的天地,也为学生和社会各界了解学校提供了很好的通道。本文介绍了基于网络地图的数字校园建设,阐述了百度地图API在展示校园平面图方面的具体应用,使用JavaScript语言,将校园的平面图等校园地理信息添加到电子地图平台上,实现数字校园地图服务。目前的展示信息量有限,绘制还不是很精细,需要进一步的完善。 关键词:百度地图API;数字校园;WebGIS;网上电子地图 0 引言 数字校园建设有很早的历史,最早始于美国克莱蒙特大学教授凯尼斯·格林(Kenneth Green)发起并主持的一项名为“信息化校园计划”的大型科研项目。我国高等学校大规模的信息化建设大多从20世纪90年代开始,并得到快速发展,在“”中提出并强调了要利用信息技术来推进教育的改革。我国“数字校园”就是在这一的理念上提出来的[1]。在随后的数字校园建设实践过程中,数字校园的理念得到了逐步扩充和完善。 数字化校园是利用计算机技术、网络技术、以及科学规范的管理对校园内的教学、科研、管理和生活服务有关的所有信息资源进行整合、集成和全面的数字化,以构成统一的用户管理、统一的资源管理和统一的权限控制;通过组织和,推动学校进行制度创新、管理创新,最终实现教育信息化、决策科学化和管理规范化[1]。
随着互联网的迅猛发展,网络已深入社会的方方面面,网络地图作为网络时代的产物为人们的出行、导航、定位等提供了方便快捷的服务,逐渐成为人们生活中不可或缺的产品。基于网络地图的虚拟校园建设能够把握网络发展潮流,充分利用网络平台与资源来展示校园,成为宣传和发展校园自身的利器。 本文主要介绍基于百度地图的数字校园地图建设,只对校园交通及平面图进行网络化,以供在互联网上展示和查询,向人们提供校园交通和位置信息,方便我校师生出行和游客游览。 目前我国很多高校都建立起了自己的数字虚拟校园,在基于电子地图平台的校园建设方面却处于起步阶段,但前景十分广阔。为此提供的平台越来越多,国外很多先进技术的引入,及我国近几年互联网技术的突飞猛进,都为虚拟校园建设做出来重要贡献。 目前关于基于百度地图API的应用方面的论述不是很丰富。主要有廊坊师范学院学报出版的广东培正学院的梁广荣、黎红的基于百度地图API的虚拟校园实现,主要是把采集到的校园图景通过flash处理成全景图页面,以及3DMax制作的校园三维地图,通过JavaScript 语言在HTML中调用实现的,实现了校园的某一指定地物的全方位可视化,却没有漫游浏览的功效[2]。德州房产测绘队的杜传明百度地图API在小型地理信息系统中的应用,只要是基于百度地图的房产信息的管理、查询与展示,对数据库的要求比较高[3]。青岛气象局的赵文雪的百度MapAPI在气象自动站监测的应用,主要介绍了基于公共网络地图的接口实现各气象站气象信息的实时更新,这种构想最大的问题是容易受到网络入侵而影响到整个系统的稳定[4]。西南林业大学生态旅游学院的王红崧、周海晏的基于百度地图API的旅游地理信息系统开发,主要针对传统GIS开发周期长、过程复杂、建设成本高的缺陷,利用百度地图API技术建立基于WebGIS的旅游信息系统,进行了系统结构设计和数据库的构建,从而实现在互联网上展示旅游信息,对数据库技术的要求高,更需要对数据进行维护、更新[5]。 国内关于网络平台的数字校园建设目前正处于成长阶段,数字、3D技术等日趋成熟,虚拟校园更加逼真,但也存在很多不足:数据库技术不成熟,数据量大,处理难度增加。3D技术发展有限,实物虚
教案背景:地图是地理学的第二种语言,学会读图、识图是学好地理这门学科的必要条件。地图的种类有很多,一般分为自然地图和社会经济地图两大类。其中,自然地图包括地形图、水文图、气候图、植被图等。社会经济地图包括人口图、交通图、工业图、农业图等。 随着社会进步和科技发展,测绘技术日新月异,地图的制作和更新越来越快。现在,利用卫星、飞机等运载工具,能够大范围、高质量、快速地记录和传输地理信息。根据航空照片和卫星图像等资料编制地图,可以快速和准确地反映地表各种事物的变化。 现今的中学生已掌握了基本的网路知识,学会在网路上搜索自己想要查找的内容。作为教师,要有意识把网络搜索引入地理课堂。在学习《地图》这一节内容时,要有意识引导学生运用网络地图,构建开放式地理课程,形成学校与社会、家庭密切联系,教育资源共享的开放性课程。 教学课题:网络地图在实际生活中的运用 教材分析:地图是人们认知世界的一种文化工具,地图也是地理课的第二语言,是学生学习地理知识的重要源泉。因此掌握地图的基本知识、学会使用地图的基本技能,是学生应具备的最基本的地理素质。 教学方法:谈话法
教学反思:这是一节有别于传统地理课堂的一节课,学生在计算机机房里上地理课,形式新颖。初中学生已经掌握了一定的网络搜素知识,所以这节课授课比较顺利。学生对网络电子地图很感兴趣,特别是三维地图,让他们对地图的了解更深入。教学设计方面,特别是实践活动的设计,极大地调动了学生学习的积极性,思维的发散性。学生收获很大,教师收获也很大,这节课让地理老师摆脱传统的地理八股式教学的教学方式。课堂的设计着眼于学生的全面发展和终身发展,创
AJAX技术简介 知识点: 1、基本概念 AJAX ——A synchronous J avaScript a nd X ML 异步的Javascript和XML 传统的WEB模型:同步模型——必须是一次请求,一次响应。 每次请求服务器(地址栏输入,点击超链接,提交表单),页面都会刷新。 传统的WEB模型——同步模型——缺点: 由于浏览器在向服务器发出请求之后,必须等待服务器给响应,有可能页面成为一片空白,客户体验不好。 由于每次都要刷新整个页面,导致服务器的网络带宽被浪费。
AJAX技术的WEB模型:异步模型——可以连续发出多个请求给服务器,在随后 不确定的时间里响应回来。 我们有了一种新的请求服务器的方法(以前传统的浏览器请求服务器的方式:地址栏输入、点击超链接、提交表单),通过下图的Ajax Engine(引擎)。 我们可以通过AJAX引擎发出多个请求,然后可以接收服务器的响应。 此时可以不必刷新整个浏览器页面,就能更新页面的部分内容。 AJAX技术优势: 1、传统模式每次请求页面都会刷新,这样比较占用服务器网络带宽。 AJAX模式可以实现局部刷新,大大节约服务器网络带宽。 2、AJAX模式能很好的改善客户体验。 2、X MLHttpRequest使用 Ajax Engine在浏览器中是一个对象,它的类型是:XMLHttpRequest 1、创建XMLHttpRequest对象(它在不同浏览器中,创建方式不一样的;但是使用上是一样的) ······ 小结:使用常见系统对象以及这些对象的属性和方法,创建对象,对象方法和属性的使用。 2.文档对象模型的应用 ·文档结构树 ······
我的链接中图分类号:TP393.01 文献标识码:B 文章编号:1009-2552(2010)01-0108-03 Ajax技术与传统Web应用的比较 孙启良 (济南大学理学院,济南250022) 摘 要:Ajax技术是浏览器与服务器交互方式的巨大改进,是Web2.0时代的重要标志。Ajax技术利用客户端闲置的处理能力,减轻了服务器和带宽的负担,使用户交互变得流畅而连续。介绍了Aja x的工作原理,基本特点以及与传统Web应用的区别,并给出了一个Ajax实例。 关键词:HTML;Ajax;JSP;JavaScript Comparison between Ajax technology and traditional Web applications SUN Qi liang (School of Science,Jinan University,Jinan250022,China) Abstract:Ajax technology is a tre mendous improvement of the browser and server.It is also an important indicator of Web2.0era.It uses the idle processing power of client to reduce the burden on servers and bandwidth,and then the user interaction has become smooth and continuous.This paper introduces the working principle of Aja x and the difference between traditional Web applications and Aja x.Finally,a section of the source code is given. Key w ords:HTML;Ajax;JSP;JavaScript 0 引言 Aja x即异步JavaScript和XML,是Web2.0中的一项关键技术,它允许把用户和Web页面间的交互与Web浏览器和服务器间的通信分离开来。 传统的Web应用允许用户填写表单(form),当提交表单时就向Web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。如果严重超过响应时间,服务器干脆告诉用户页面不可用。另外,某些时候,如果只是想改变页面一小部分的数据,那么如何不必重新加载整个责面,减少用户等待的时间是亟待解决的问题。现在,这个问题基本得到了解决,除了更优秀的程序设计、编码优化和调整服务器之外,还可以采用Ajax技术。1 Ajax的工作原理 与传统的Web应用不同,Ajax采用异步交互过程。Ajax在用户与服务器之间引入一个中间介质,消除了网络交互过程中的处理、等待等缺点。相当于在用户和服务器之间增加了一个中间层,使用户操作与服务器响应异步化。这样把以前的一些服务器负担的工作转移到客户端,利用客户端闲置的处理能力,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。 传统Web应用程序和Ajax程序工作原理如图1所示。 图1左侧图形为传统Web程序工作原理,此时服务器端承担大量的工作,客户端只有数据显示的功能。右侧图形为Ajax应用程序工作原理图,客户 收稿日期:2009-07-13 作者简介:孙启良(1980-),男,讲师,在职硕士研究生,主要研究方向为计算机网络和计算机体系结构。 108
优缺点分析以及网络专题地图应用方向: Google charts: 优点:Google Chart可以通过简单地代码编写出功能十分精美的各式各类的图表,免费开源,易于使用,内容丰富,从最简单的线状图到复杂的层级树状图都有,在展示页面提供了大量设计良好的图表类型。 缺点:图表在客户端生成,不支持JS的设备将无法使用,此外也无法离线或者将结果另存其他格式,无法按照需求完成定制服务。 应用方向:在网络专题地图当中,使用空间有限;但是在办公可以根据需要绘制不同的图表从而进行图表数据的分析得出一些有用的结论。 Fusion charts: 优点: 1.动态、可交互的图表 能够快速、简单地渲染对于终端用户有交互选择的动态图表。不同的图表类型支持不同形式的动态效果和交互,因此能够给终端用户提供不同的体验。表现专题统计数据的方式是动态的:图表与统计数据实时关联,其产生的过程应该是动态的、实时的,当专题数据更新时,统计图表也会跟着做相应的改变。 2.表现效果是动态的:动态图表应比静态的图表具有更强的表现力,给人以强烈的视觉冲击。 2.与AJAX/JavaScript简单却有力的集成 提供了与AJAX应用和JavaScript模型相集成的高级选项,能够在客户端通过激活作为热点链接的JavaScript函数或者动态获取XML数据来更新图表,而不需要任何的页面刷新。 3.无需安装任何控件 不需要在服务器端安装任何程序,只需将Flash模板拷贝到服务器上,因此,即使对于那些不允许安装控件或其他形式组件的服务器,FusionChars能运行自如。 4.简单易用 使用FusionCharts不需要具备任何的Flash编程基础,只需通过熟悉的编程语言生成这两种组件能够读取的特定格式的数据文件,具体地,FusionCharts 使用XML格式数据。 5.独立于服务器端语言,能够运行于各种平台 两种组件能够在任何服务器上运行,并且支持任何的脚本语言。同时,只需
1、简介 AJAX:(Asynchronnous JavaScript And XML)异步的JavaScript与XML。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 下面是Ajax 应用程序所用到的基本技术: ①HTML 用于建立Web 表单并确定应用程序其他部分使用的字段。 ②JavaScript 代码是运行Ajax 应用程序的核心代码,帮助改进与服务器应用程序的通信。 ③DHTML 或Dynamic HTML,用于动态更新表单。我们将使用div、span 和其他动态HTML 元素来标记HTML。 ④文档对象模型DOM 用于(通过JavaScript 代码)处理HTML 结构和(某些情况下)服务器返回的XML。 Ajax不是一种新技术,而是几种蓬勃发展的几种强大技术以新的方式组合而成,Ajax包括:基于XHTML和CSS标准的表示;使用Document Object Model进行动态的显示和交互;使用XML Request与服务器进行异步通讯;使用JavaScript绑定一切。 之前的是用户的请求直接向服务器提交。我们看一个计算的例子。 Ajax的工作原理,Ajax的核心是JavaScript和XMLHttpRequest。该对象在Internet Explorer5中首次引入,它是一种支持异步请求的技术。简单的说:XmlHttpRequest使你可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。在创建Web站点时,在客户端执行屏幕更新为用户提供了很大的灵活性能。下面是使用Ajax完成的功能:1、动态更新购物车的物品总数,无需用户单击Update并等待服务器发送整个页面。2、提升站点的性能,这是通过减少从服务器下载的数据量来实现的。例如:当更新购物车一个物品的数量时,会重新载入整个页面,这必须下载32K的数据,而使用Ajax计算新的总量,服务器只需要返回新的总量值,因此所需要的带宽仅仅为原来的百分之一。3、消除了用户每次输入时的页面刷新。例如,在Ajax中,如果用户在分页列表上单击Next,则服务器数据只刷新列表而不是整个页面。 用户的请求不再直接向服务器提交,而是使用XMLHttpRequest异步的向服务器发送,从而避免了重载页面。 特征: 异步发送请求 服务器响应的是数据不是页面内容。 2、XMLHttpRequest/ActiveXObject XMLHttpRequest对象,现代浏览器均支持XMLHttpRequest对象(IE5 和IE6 使用ActiveXObject)。 XMLHttpRequest用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 XMLHttpRequest是整个Ajax技术的灵魂。Ajax异步发送请求,就是使用的XMLHttpRequest对象。 使用Ajax进行异步通信的过程: 创建XMLHttpRequest对象。 通过XMLHttpRequest对象向服务器发送请求。 创建回调函数,见识服务器响应状态,在服务器响应完成后,启动回调函数。 回调函数动态更新HTML页面。 创建XMLHttpRequest对象,所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及Opera)都支持创建XMLHttpRequest对象的语法: Varxhr=new XMLHttpRequest(); 为了应对所有的现代浏览器,包括IE5 和IE6,请检查浏览器是否支持XMLHttpRequest对象。如果支持,则创建XMLHttpRequest对象。如果不支持,则创建ActiveXObject: var xmlHttpRequest; function createXMLHttpRequest() { if(window.XMLHttpRequest) { //火狐谷歌 window.alert("支持XMLHttpRequest"); xmlHttpRequest = new XMLHttpRequest(); }else if (window.ActiveXObject) { //IE5 IE6 try{ xmlHttpRequest = new ActiveXObject("Msxml2.XMLHTTP"); window.alert("不支持XMLHttpRequest,但是是Msxml2.XMLHTTP"); } catch (e) { try{ xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP"); window.alert("不支持XMLHttpRequest,但是是Microsoft.XMLHTTP"); } catch (e) { } } } } XMLHttpRequest对象的方法,属性和事件 方法: 1.open(method,url),