

实验六用户注册功能的纯JSP 设计与实现
一、实验目的
掌握如何使用JSP 与form 表单交互获取用户注册信息;
掌握request 内建对象的使用;
response 对象设置头信息刷新refresh。
二、实验环境
PC 系列微机,CPU1.2G 以上,内存256 以上,Windows XP,MyEclipse6.5。
三、实验步骤
1、在MyEclipse 中创建Web 项目jsp
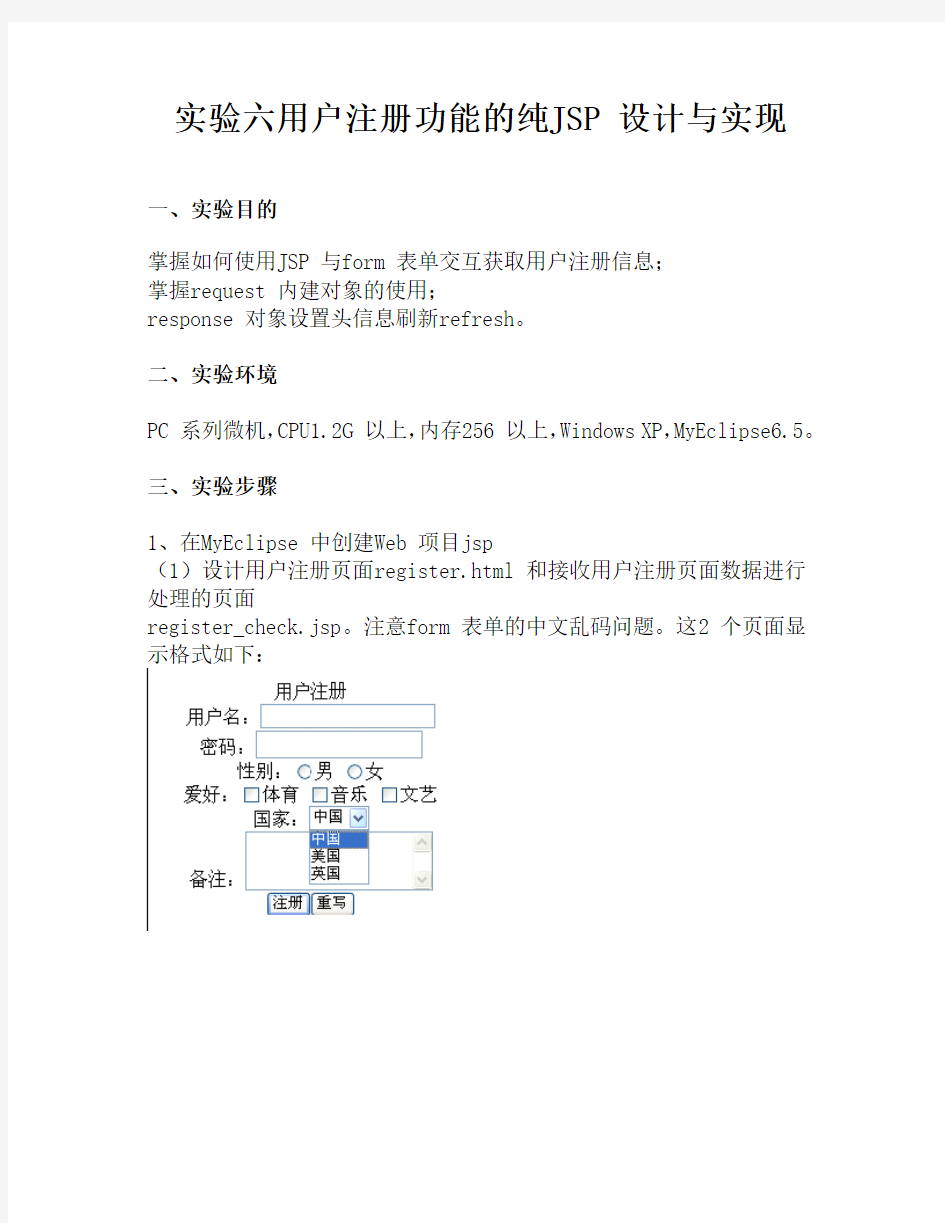
(1)设计用户注册页面register.html 和接收用户注册页面数据进行处理的页面
register_check.jsp。注意form 表单的中文乱码问题。这2 个页面显示格式如下:
(2)response 对象设置头信息刷新refresh
编写2 个JSP 页面,第一个responseRefresh.jsp 页面2 秒钟后跳转到第二个页面
useOut.jsp。
(3)编写3 个页面:redirect1.html,redirect2.jsp,
redirect3.jsp,redirect1.html 中的请求参数
有userName,提交到redirect2.jsp 后再重定向到redirect3.jsp,在redirect3.jsp 中尝试取得
四、实验报告
1 提交用户注册页面register.html 和接收用户注册页面数
据进行处理的页面register_check.jsp 的代码。
<%
String msg = "", uname = "", email = "", ulogo = "";
if (request.getParameter("msg") != null) {
msg = request.getParameter("msg");
uname = request.getParameter("uname");
email = request.getParameter("email");
ulogo = request.getParameter("ulogo");
}
%>
2 提交responseRefresh.jsp 和useOut.jsp 的代码
<%
String uname,pw;
uname=request.getParameter("uname");
pw=request.getParameter("pw");
if(uname==null||uname.equals("")){
out.print("请输入用户名");
response.setHeader("refresh", "3;url=logo.jsp");
}
if(pw==null||pw.equals("")){
out.print("请输入密码");
response.setHeader("refresh", "3;url=logo.jsp");
return;
}
boolean valid=false;
String driverClass="org.gjt.mm.mysql.Driver";
String
url="jdbc:mysql://localhost:3306/ordersystem?useUnicode=true&&characte rEncoding=utf-8";
String username="root";
String password="123";
Connection con=null;
Statement st=null;
ResultSet rs=null;
try{
String sql="select * from users where uname='"+uname+"'";
Class.forName(driverClass );
con=DriverManager.getConnection(url,username,password);
st=con.createStatement();
rs=st.executeQuery(sql);
if(rs!=null){
if(rs.next())
valid=pw.equals( rs.getString("pw"));
}
}catch(Exception e){
e.printStackTrace();
}finally{
try{
if(rs!=null){ rs.close();rs=null;}
if( st!=null){ st.close();st=null;}
if(con!=null){ con.close();con=null;}
}catch(Exception e){ e.printStackTrace();}
}
if(valid){
session.setAttribute("username",uname);
out.println("登陆成功");
response.setHeader("refresh","3;url=index.jsp");
}else{
out.print("用户名或密码错");
response.setHeader("refressh","3;url=logo.jsp");
}
%>
JSP JavaBean Servlet实现用户登录和注册 1 数据库: create database student; use student; create table user( id int primary key auto_increment, user varchar(50) not null, pwd varchar(50) not null, name varchar(50) not null, *** varchar(50) not null, age int(50) not null ); 2 index.jsp <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() path "/"; %>