带图形用户界面(GUI)的产品的外观设计申请指引
- 格式:pdf
- 大小:913.88 KB
- 文档页数:10


图形用户界面(GUI)的外观设计专利保护研究【摘要】图形用户界面(GUI)是设计者智力成果的体现,有必要对其进行保护。
在IT业相对发达的国家和地区,如美国、欧盟、日本、韩国等通过专利法或专门的外观设计保护法,先后建立了图形用户界面的外观设计保护制度。
我国《专利法》具体条文中并没有涉及对GUI进行外观设计保护的问题,“产品通电后显示的图案”又被《专利审查指南》列为不授予外观设计专利权的情形。
2013年10月,国家知识产权局起草了《专利审查指南修改草案(征求意见稿)》,拟对GUI给予专利保护。
我国可以在修改《专利审查指南》的基础上,借鉴其他国家和地区的有益经验,在未来的《专利法》中引入部分外观设计保护制度,构建符合我国国情的图形用户界面保护体系。
【关键词】图形用户界面;外观设计;部分外观设计一、图形用户界面的定义图形用户界面(Graphical User Interface,即GUI),又称图形用户接口,是指供使用者在使用机器、电子设备、软件时与机器进行信息交换的各种媒介。
2012年8月24日,美国地方法院裁定三星公司侵犯苹果公司三项发明专利和三项外观设计专利,判赔10.5亿美元。
在这起备受关注的“专利世界大战”中,其中就有一件很特殊的专利号为USD604305S,发明名称是“Graphical User Interface for a Display Screen or Portion Thereof(用于一个或部分显示屏幕的图像用户界面)”的外观设计,即图形用户界面(GUI)专利。
近年来,随着显示屏与触控面板技术的发展,智能手机、平板电脑等消费性电子产品,为了让用户易于了解与方便操作,都透过显示上的图形用户界面(GUI)与图像(Icon),提供用户操作。
GUI正以其简便、美观的优势,成为影响电子产品差异化的重要因素。
当然,对于GUI的开发者来讲,付出了巨大的人力物力,理所当然地希望自己的智力成果能得到法律的保护。

gui的专利类型GUI的专利类型一、引言Graphical User Interface(图形用户界面,简称GUI)是计算机科学中的一个重要概念,它使得用户能够通过图形化的方式与计算机进行交互。
GUI的发展为计算机操作提供了更加直观、友好的方式,使得计算机的使用变得更加普及和便捷。
随着GUI的广泛应用,涌现出了许多与GUI相关的专利类型。
本文将对这些专利类型进行介绍和解析。
二、外观设计专利外观设计专利是GUI领域中的一类专利类型,它主要保护GUI界面的外观设计。
外观设计专利强调的是界面的美观和独特性,而不关注功能的实现。
例如,某款手机的图标布局和颜色搭配,以及界面的整体风格,都可以作为外观设计专利的保护对象。
外观设计专利的申请需要提供界面的设计图纸和说明,以及与现有设计的比较等材料。
三、交互设计专利交互设计专利是GUI领域中的另一类专利类型,它主要保护GUI界面的交互方式和操作流程。
交互设计专利关注的是界面的用户体验和操作的便捷性。
例如,某款软件的操作流程、界面元素的布局和交互方式,都可以作为交互设计专利的保护对象。
交互设计专利的申请需要提供界面的交互流程图和详细说明,以及与现有设计的区别和优势等材料。
四、布局设计专利布局设计专利是GUI领域中的又一类专利类型,它主要保护GUI界面的布局方式和组件排列。
布局设计专利强调的是界面的整体结构和组件之间的关系。
例如,某款网页的导航栏和内容区的布局方式,以及各个组件在界面中的位置和大小,都可以作为布局设计专利的保护对象。
布局设计专利的申请需要提供界面的布局图和详细说明,以及与现有设计的差异和创新之处等材料。
五、动画效果专利动画效果专利是GUI领域中的一类专利类型,它主要保护GUI界面中的动画效果和过渡效果。
动画效果专利关注的是界面的视觉效果和动感体验。
例如,某款软件的菜单展开和关闭的动画效果,以及界面元素之间的过渡效果,都可以作为动画效果专利的保护对象。

带图形用户界面(GUI)的产品的外观设计申请指引
带图形用户界面(GUI)的产品的外观设计申请指引
一、对图形用户界面(GUI)的要求 (1)
二、带图形用户界面(GUI)的产品的类型 (2)
三、图片或照片提供要求 (7)
一、对图形用户界面(GUI)的要求
产品所带的图形用户界面(GUI)必须同时满足一下两点要求,缺一不可。
注意:
1、图形用户界面(GUI)不能单独申请外观设计,必须依附于某一产品上。
2、与之前的外观申请的区别是:以前产品上的图或照片上不能出现图形用户界面(GUI),现在可以出现图形用户界面(GUI),其他无变化。
二、带图形用户界面(GUI)的产品的类型
带图形用户界面(GUI)的产品大体上可以分为以下九种类型,其中前五种可申请外观设计,后四种不能申请外观设计。
具体类型如下:
三、图片或照片提供要求
1、应提交带有图形用户界面的产品的六面视图+立体图,必要时可以提供使用状态参考图。
2、对于图形用户界面占整个图片部分较小时,需要提供图形用户界面部分的局部放大图。
3、对于动态的图形用户界面,需要提供图形用户界面的起始关键帧。


JavaSwing图形用户界面的设计与实现方法一、引言随着计算机技术的不断发展,图形用户界面(Graphical User Interface,GUI)在软件开发中扮演着越来越重要的角色。
作为用户与软件之间的沟通桥梁,GUI的设计与实现至关重要。
本文将介绍JavaSwing图形用户界面的设计与实现方法,帮助开发人员更好地利用JavaSwing创建出功能强大、用户友好的GUI界面。
二、Swing概述JavaSwing是Java提供的一套GUI组件库,它基于Java AWT (Abstract Window Toolkit)构建而成,相对于AWT,Swing提供了更加丰富的组件和更高的灵活性。
Swing拥有独立于平台的外观,通过Java代码实现GUI界面的构建和事件处理。
使用Swing可以快速实现各种界面风格,并且易于调整和扩展。
三、Swing组件的使用1. 容器类组件:容器类组件是其他组件的父容器,对应于应用程序的窗口或面板,常用的容器类组件有JFrame、JPanel、JDialog等。
通过创建容器类组件,可以将其他组件添加到容器中并管理和布局。
2. 基本组件:基本组件是构建GUI界面的基本元素,常用的基本组件有JButton、JLabel、JTextField等。
它们可以用于实现用户输入、数据展示、按钮点击等交互操作。
3. 高级组件:高级组件是Swing提供的一些特殊功能的组件,如JTable、JTree、JFileChooser等。
它们可以用于展示表格、树状结构、文件选择等复杂的用户交互功能。
四、事件处理为了响应用户的操作,GUI界面需要进行事件处理。
在JavaSwing中,事件处理分为两个阶段:事件生成和事件响应。
当用户与界面进行交互时,会生成相应的事件,如按钮点击、鼠标移动等。
开发人员需要实现事件的监听器,并在事件发生时触发相应的操作。
五、界面布局界面布局是指组件在容器中的排列方式。
在Swing中,界面布局主要通过布局管理器(Layout Manager)实现。

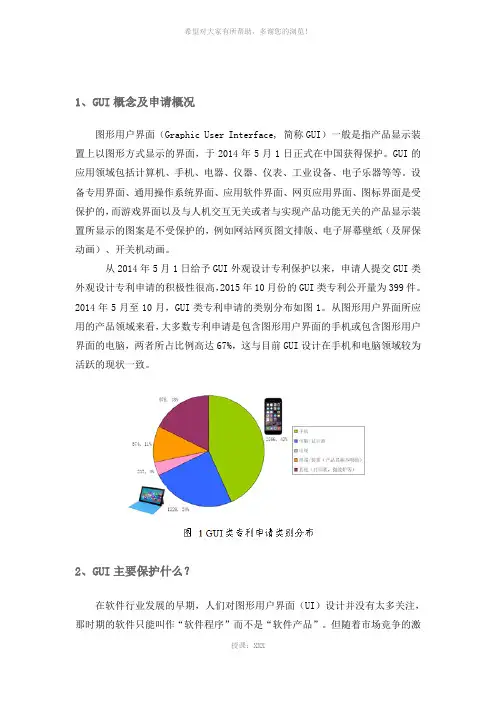
1、GUI概念及申请概况图形用户界面(Graphic User Interface, 简称GUI)一般是指产品显示装置上以图形方式显示的界面,于2014年5月1日正式在中国获得保护。
GUI的应用领域包括计算机、手机、电器、仪器、仪表、工业设备、电子乐器等等。
设备专用界面、通用操作系统界面、应用软件界面、网页应用界面、图标界面是受保护的,而游戏界面以及与人机交互无关或者与实现产品功能无关的产品显示装置所显示的图案是不受保护的,例如网站网页图文排版、电子屏幕壁纸(及屏保动画)、开关机动画。
从2014年5月1日给予GUI外观设计专利保护以来,申请人提交GUI类外观设计专利申请的积极性很高,2015年10月份的GUI类专利公开量为399件。
2014年5月至10月,GUI类专利申请的类别分布如图1。
从图形用户界面所应用的产品领域来看,大多数专利申请是包含图形用户界面的手机或包含图形用户界面的电脑,两者所占比例高达67%,这与目前GUI设计在手机和电脑领域较为活跃的现状一致。
2、GUI主要保护什么?在软件行业发展的早期,人们对图形用户界面(UI)设计并没有太多关注,那时期的软件只能叫作“软件程序”而不是“软件产品”。
但随着市场竞争的激烈,软件产品仅有强大的功能是远远不够的,还应有美观的图形用户界面(UI)设计。
可以说,如果把软件产品看做一件商品,那么,图形用户界面就是商品的外形和包装,它最能直观地影响到用户的体验。
由于之前我国没有将图形用户界面(UI)设计纳入专利保护范围,因此,软件权利人只能通过计算机软件著作权的方式进行保护。
其实,根据《计算机软件保护条例》,软件保护的对象是程序和文档,图形用户界面(UI)设计并不是直接的保护对象。
GUI外观设计保护客体:带有人机交互和实现产品功能有关的图形用户界面的完整产品的外观设计。
图形用户界面设计必须同时满足以下三个条件才能申请专利保护:1、人机交互:是指人与机器之间,通过一定的交互方式(点击、触摸、滑动、显示等),完成信息(指令、反馈、状态等)传递的过程;2、能够实现产品功能:是使产品能发挥有利作用。

技术交底书
注意事项:
1、要有体现功能和交互的效果图,和设计原图。
2、有功能和交互的文字说明、设计要点说明。
一、外观设计的概述
本外观设计产品的上线日期
用于图像显示,电视播放和媒体传播,供人们了解信息资本外观设计产品的用途
讯
本外观设计产品的设计要点在于界面显示的内容。
最能表明本外观设计要点的
主视图1
图片
可从应用效果角度撰写UI设计、颜色比例设计、位置设计、本外观设计的原理
形状设计等设计要点的原理。
基本设计有多个相似设计的情况下,指定最基本的设计。
二、设计图
2.1效果图(请将对应的PSD图打包给我)
图1
图2
2.2线条图(请将对应的原型图打包给我)
图1(提供对应的中文线条图即可哈)
图2
三、功能和交互的文字说明(结合设计图进行说明)
图1以上下两个区域分别示出了导航程序界面及日历程序界面。
在导航程序界面顶部的文本框输入目的地名称能够启动查找程序;文本框的下方为地图显示区域。
日历程序界面以圆形圈出了当前日期;在日期下方以小圆点的形式表示该日期设有提醒事项或日程项目;所有日期的下方以文字形式标注出当日车辆限行尾号;日历程序界面底部右侧以图标和文字示出了当日天气情况;点击或向上划动日历程序底部中央的梯形按钮,能够显示当日所有日程项目。
图2为在图1上点击导航程序界面右下角的矩形按钮后所显示的界面,点击图2导航程序界面底部矩形遮罩中的任一圆角矩形按钮,能够启动相应程序。

丛Q:丝,垫!垒壹生型堂2Q!垒:鳇浅谈《专利审查指南修改草案(征求意见稿)》中的图形用户界面规定口颜亚辉(上海大学法学院上海200000)摘要:电子产品已渗透到我们生活的每一个角落,而作为产品与人类互动的界面~图形用户界面领域的抢先占领就意味着成功。
图形用户界面也正式被我国承认并很快进入实践阶段。
本文重点讨论此次对图形用户界面的修改,并对照国外的相关立法规定提出些意见与建议。
关键词:图形用户界面;GUI;专利审查指南:知识产权随着未来智能手表、GOOGLE智能眼镜的慢慢普地在国内及,再改变形态的,也属于保护的客体,可以在视图中公开两个以上的图像或加上现在满街的都是的且离不开人们生活智能手机、平板电脑、MP3、是两个以上的实施例,但必须在说明书的视图说明中进行说明”设计可电子书等电子产品,而图形用户界面让这些外表单一的产品更加丰富以变动的性质”,以及清楚解释申请专利范围,但并不包括视图中未公美观且联通了人机互动的桥梁,更大大提高了人们对产品的用户体验。
开的图像。
我国政府也看到了这一点,于是也终于把之前专利争夺的焦点一图l-2日本形用户界面的修改作为2013年《专利审查指南》的重点工作,并于2013从2006年日本《意匠法》修改了”外观设计”的定义,把图形用户界年lO月22日发布了修改草案的意见征求稿。
这次修改后是什么内面的规定加入外观设计的定义中,2007年的《意匠审查基准》对图形用容?修改后与国外哪些不同?下面本文就对此简单探讨探讨。
户界面详细解释了其含义,图形用户界面如要受保护须具备的条件:第一、图形用户界面概述一,图形用户界面设计显示的是产品实现其功能所必须的内容,并应当图形用户界面又称图形用户接17:1(Graphi cal User Interface,GUI),与产品本身功能有直接联系:第二,该图形用户界面设计得通过设备自是指采用图形方式显示的计算机操作环境的用户接口。
①用户界面范身的显示功能进行显示,而不能通过外接显示设备(如录像机、DV D等)围很广,并不是仅仅局限于计算机软件的用户界面,还包括工业产品屏显示。

出色图形用户界面(GUI)设计规范作者:James Hobart翻译:spark.bbs@日期:2001-3-23来源:/cim/students/doctor/spark/articles/Principle sOfGUIDesign.htm译序:我在网上查找中文的GUI设计规范,居然没有详细一点的,一篇泛泛而谈的文章却被转载了几十次。
只好退而求其次,找来这篇英文的,顺带翻译成中文,以方便国内编程人员。
+++++++++++++++++++++++++++++++++++++++++++++++++图形用户界面(GUI)已经成为用户界面的首选,但不论GUI如何流行,令人诧异的是没几个程序有好的界面设计。
另外,想找一些介绍如何编制出色用户界面的材料也相当困难。
本文给出了出色界面应该如何和不该如何的一些最重要的基本规则。
无论如何,开始谈论什么是好的界面设计之前,我需要解释一下导致差的界面设计的因素。
这样,如果你试图偏离那些已经被证明是好的界面设计的原则时,你就会知道是什么导致你如此,我希望,你能回到好的界面设计上来。
忽略了用户开发者常常只设计他们自己知道的,而非用户知道的东西。
这个古老的问题在软件开发的多个领域发生,例如测试、文档编写等等。
设计界面时这样会更有害,因为用户在使用产品的时候会立刻感到一点不熟、无所适从。
这个错误是最应努力避免的。
由用户控制GUI设计者倾向于控制程序是显而易见的,在程序中通过使菜单项和控件变灰或变黑,不断的试图控制用户的走向。
控制用户同事件驱动的程序设计风格是极端矛盾的,事件驱动要求是用户而非软件来决定什么事件应该发生。
作为开发者,如果你花费了大量的时间在动态的控制控件的变灰和变黑中,就需要反省一下自己的设计方法和实现。
可能你正在试图控制用户,而他不希望被控制。
在业务变化越来越快的今天,用户界面的弹性将成为适应改变的关键方法。
允许用户用各种方式甚至是你自己都想不到的方式使用程序,有点令人心里不安,但这会让你作为开发者很有成就感,同时赋予用户更大的权利。

申请单位: [公司名称]申请日期: [年月日]申请编号: [编号]尊敬的专利局:我单位[公司名称],鉴于我公司新研发产品[产品名称]具有独特的外观设计,且该设计符合我国《专利法》及相关法律法规的规定,现向贵局提交外观设计专利申请,具体如下:一、外观设计简要说明1. 产品名称: [产品名称]2. 产品类别: [产品所属类别,如家具、玩具、电子设备等]3. 设计要点:- [设计要点一]:[具体描述]- [设计要点二]:[具体描述]- [设计要点三]:[具体描述]4. 设计效果:- [效果一]:[具体描述]- [效果二]:[具体描述]- [效果三]:[具体描述]二、外观设计图片及简要描述1. 外观设计图片:- 图片一:[图片说明,如主视图、侧视图、俯视图等]- 图片二:[图片说明]- 图片三:[图片说明]2. 简要描述:- [产品整体造型描述]- [具体部分描述,如颜色、材质、形状等]- [产品功能特点描述]三、申请理由1. 创新性:本外观设计在整体造型、颜色搭配、材质选择等方面具有创新性,与现有产品相比,具有鲜明的个性和独特的美感。
2. 实用性:该外观设计不仅美观大方,而且符合产品功能需求,能够提升产品的市场竞争力。
3. 保护性:通过申请外观设计专利,可以有效保护我公司的知识产权,防止他人未经授权擅自使用相同或相似的设计。
四、承诺1. 我单位保证所提交的外观设计真实、合法,不存在抄袭、侵权等违法行为。
2. 我单位同意在专利授权后,按照我国相关法律法规的规定,支付专利年费。
敬请贵局予以审批,并给予授权。
如有需要,我单位将积极配合贵局进行审查。
此致敬礼!申请人: [公司名称]联系人: [联系人姓名]联系电话: [联系电话]电子邮箱: [电子邮箱]附件:外观设计图片及简要描述[公司名称][年月日]---以上是一份外观设计提交申请书的基本范文,具体内容需根据实际产品情况进行调整。
在撰写申请书时,请确保所有信息的准确性和完整性。
gui的名词解释Gui(graphical user interface,图形用户界面)是一种以图形方式呈现的用户界面,让用户通过图形元素(如窗口、按钮、菜单、图标等)与计算机进行交互,并且无需记忆和输入指令。
通过Gui,用户可以使用鼠标、键盘和其他外设完成各种操作,包括打开、关闭、拖拽和编辑等。
Gui的出现极大地简化了计算机操作的复杂性,使得普通用户也能方便地使用计算机。
Gui最早出现在上世纪70年代末的Xerox PARC实验室。
在那之前,计算机操作系统主要采用命令行界面,用户需要通过输入各种命令来完成任务。
这种方式对于非专业人士来说相当繁琐和不直观。
Gui的出现改变了这一现状,它以图形方式呈现操作界面,使得用户通过鼠标点击或触摸屏操作,进一步降低了使用门槛。
Gui的基本特点是可视化、交互性和直观性。
通过Gui,用户可以看到计算机屏幕上的各种图形元素,比如窗口、按钮、菜单和图标等。
与命令行界面相比,Gui更加直观和可视化,用户不再需要记忆各种指令和参数。
通过点击、拖拽和输入文字等方式,用户可以与计算机进行交互,并完成各种操作。
Gui的设计除了考虑直观和交互性之外,还需要注重用户体验。
一个好的Gui 应该具备良好的响应速度,简洁明了的布局和符合人体工程学的操作方式。
同时,Gui的设计也需要考虑用户各种不同的需求和习惯,提供多样化的选项和设置。
在Gui的发展过程中,出现了许多经典的界面设计。
其中,微软的Windows系统以其简单直观的界面及良好的兼容性成为最流行的操作系统之一。
苹果公司的Mac OS系统则以其独特的外观设计和先进的操作方式赢得了众多用户的喜爱。
除了操作系统,许多应用程序也大量采用Gui来提供用户界面。
例如,办公软件、图像处理工具、音视频播放器等,几乎所有的应用程序都使用Gui来让用户完成各种任务。
随着移动互联网的发展,手机应用也广泛采用Gui。
通过Gui,用户可以轻松地进行游戏、社交、购物和娱乐等各种活动。
GUI外观设计可专利性的法律依据作者:石必胜来源:《中国知识产权》2015年第03期GUI外观设计属于《专利法》第二条第四款规定的外观设计专利授权客体,国家知识产权局的第68号令能够佐证了这一点。
在《专利法》允许给GUI外观设计授予专利权的前提下,依据第68号令修改之前的《专利审查指南2010》拒绝给GUI外观设计授予外观设计专利,不符合法律逻辑。
在(2014)高行(知)终字第2815号苹果公司诉专利复审委员会“便携式显示设备(带图形用户界面)”的外观设计专利申请驳回复审行政纠纷案(简称苹果案)中,争议焦点之一为:包含图形用户界面(GUI)的外观设计(简称GUI外观设计)是否可以成为外观设计专利的授权客体。
专利复审委员会认为,因为《专利审查指南2010》规定通电图案不能成为外观设计专利的授权客体,所以GUI外观设计不是外观设计专利授权客体。
苹果公司则认为,GUI 外观设计符合2008年修正的《专利法》第二条第四款的规定,可以成为专利授权客体。
上述争议涉及到两个重要问题:第一,判断GUI外观设计是否可以成为专利授权客体的法律依据是什么,是《专利法》还是《专利审查指南》?第二,GUI外观设计能不能成为《专利法》规定的专利授权客体?围绕上述两个问题,本文拟从合法性的角度对GUI外观设计的可专利性进行讨论。
一、GUI外观设计能否授予专利权(一)《专利法》第二条第四款的分析2008年修正的《专利法》从授权条件、保护内容等角度全面提升了外观设计专利保护的标准,外观设计的定义也首次上升到法律条文中。
《专利法》第二条第四款规定,外观设计,是指对产品的形状、图案或者其结合以及色彩与形状、图案的结合所作出的富有美感并适于工业应用的新设计。
根据《专利法》第二条第四款的规定,满足以下四个法律要件的外观设计,可以成为我国外观设计专利权的保护客体:(一)以工业产品为载体;(二)是对产品形状、图案或者其结合以及色彩与形状、图案结合所作出的新的设计;(三)适于批量化生产的工业应用;(四)富有美感。
GUI作为外观设计专利的保护概述作者:白若昱来源:《科学与财富》2018年第33期摘要:2014年后,图形用户界面(GUI)在我国已经可以作为外观设计专利进行保护。
随着国内GUI专利侵权第一案、无效第一案尘埃落定,国内GUI保护也进入了快速发展时期。
关键词:图形用户界面;外观设计图形用户界面(Graphical User Interface,GUI)是指采用图形方式显示的计算机操作用户界面。
以图形方式显示的具有可视化界面的电子产品用户界面,为其重要构成要素之一。
GUI 在产品通电后显示,不仅使人机交互的过程更为直观、简便,而且出色的GUI设计还能满足消费者的审美需求。
受益于信息技术的快速发展,美国是首批将GUI予以专利权保护的国家。
自上个世纪80年代美国就一直对于GUI的保护存在争议,美国专利商标局在1996年修改了《专利审查指南》,增加了“计算机生成图标”的部分。
在该部分内容中指出,单一图形符号、图像、以及计算机所生成的图标,只要是其具体实施的领域为终端机、电脑屏幕、显示面板等等,就能符合美国专利法所规定的制造品的要件,自此美国法律对于“静态屏幕图像”予以保护。
美国颁布新修订的《专利审查指南》的第15章增加了第4部分,对“动态计算机生产图像”予以保护。
自2005年后GUI申请数量增长迅速,GUI已经成为重要的外观设计专利分支。
中国2010年修订后的《专利法》的第二条第三款对于外观设计的解释为:“对产品的形状、图案、色彩或者其结合所做出的富有美感并适于工业上应用的新设计”。
但2010年修改《审查指南》明确规定,对于图形用户界面是不予以保护。
随着世界上主要国家都对GUI进行了保护,中国国家知识产权局于2014年修改了《审查指南》,将“不授予外观设计专利权的情形中的第(11)项”予以删除。
2014年5月1日起,中国也将图形用户界面纳入了外观设计专利权的保护范围。
根据修改后的《审查指南》,GUI作为外观设计专利申请需同时满足下述条件:1人机交互;2体现了产品的相关功能。
尊敬的专利局:我司特此提交一项软件类外观专利申请,该专利名为:“XXX软件界面设计”,现将有关情况说明如下:一、技术领域本发明涉及软件界面设计技术领域,尤其是一种XXX软件界面设计。
二、背景技术随着科技的发展,计算机技术日益成熟,软件行业得到了前所未有的发展。
软件界面作为用户与软件交互的桥梁,其设计美观、易用性对提高用户体验至关重要。
近年来,我国软件产业取得了显著的成果,但与国外发达国家相比,仍存在一定的差距。
为了提高我国软件产品的竞争力,我们需要不断创新,提高软件界面设计水平。
三、发明内容本发明的目的在于提供一种XXX软件界面设计,具有美观、易用、高效的特点,能够提高用户体验,降低用户学习成本。
本发明的技术方案如下:1. 采用XXX设计理念,对软件界面进行整体规划,使界面布局合理,功能分区明确;2. 运用XXX色彩搭配原则,使软件界面色彩和谐,符合用户审美需求;3. 结合XXX字体设计,使软件界面文字清晰易读,提高用户阅读体验;4. 利用XXX动画效果,增强软件界面动感,提升用户操作兴趣;5. 针对不同用户需求,提供个性化设置,使软件界面更具灵活性;6. 优化软件界面交互逻辑,降低用户学习成本,提高操作便捷性。
四、发明效果本发明具有以下优点:1. 美观大方,符合用户审美需求,提高软件产品的市场竞争力;2. 界面布局合理,功能分区明确,提高用户使用效率;3. 色彩和谐,文字清晰,提升用户阅读体验;4. 动画效果丰富,增强软件趣味性,提高用户操作兴趣;5. 个性化设置,满足不同用户需求,提高软件适用范围;6. 优化交互逻辑,降低用户学习成本,提高软件普及率。
五、权利要求书1. 一种XXX软件界面设计,其特征在于:采用XXX设计理念,对软件界面进行整体规划,使界面布局合理,功能分区明确;2. 根据权利要求1所述的XXX软件界面设计,其特征在于:运用XXX色彩搭配原则,使软件界面色彩和谐,符合用户审美需求;3. 根据权利要求1所述的XXX软件界面设计,其特征在于:结合XXX字体设计,使软件界面文字清晰易读,提高用户阅读体验;4. 根据权利要求1所述的XXX软件界面设计,其特征在于:利用XXX动画效果,增强软件界面动感,提升用户操作兴趣;5. 根据权利要求1所述的XXX软件界面设计,其特征在于:针对不同用户需求,提供个性化设置,使软件界面更具灵活性;6. 根据权利要求1所述的XXX软件界面设计,其特征在于:优化软件界面交互逻辑,降低用户学习成本,提高操作便捷性。
Microsoft GUI标准的制定引言Graphical User Interface (GUI),即图形用户界面,是一种用户与计算机进行交互的方式。
Microsoft作为计算机软件公司的领先者之一,一直致力于提供具有良好用户体验的GUI。
为了确保UI的一致性和易用性,Microsoft制定了一系列的GUI标准和规范。
标准的制定过程需求收集与分析制定GUI标准的第一步是收集和分析用户需求。
Microsoft会通过多种途径了解用户对GUI的期望,包括用户调查、用户反馈、市场研究等。
这些需求将成为制定标准的基础。
设计与研发在这个阶段,Microsoft的设计团队将根据收集到的用户需求,制定GUI的设计原则和准则。
他们会研究行业的最佳实践,并与开发团队合作进行界面设计和开发。
内部测试与审查在设计完成后,Microsoft会进行内部测试和审查。
他们会邀请内部员工在不同设备上测试界面的可用性和易用性。
同时,他们还会邀请专家进行UI审查,以确保符合行业的最佳实践和设计准则。
外部公开测试作为一个全球化的公司,Microsoft非常重视多元化的用户需求。
为了获得更广泛的反馈,他们还会在界面设计完成后进行外部公开测试,将界面提供给用户进行试用,并收集用户的反馈和建议。
发布与修订根据内部和外部测试的结果以及用户反馈,Microsoft会对GUI标准进行修订和完善。
修订后的标准将被发布,作为Microsoft产品的设计指南。
标准的执行与推广内部培训与指导为了确保标准的执行,Microsoft会组织内部培训和指导。
他们提供GUI设计的培训课程,帮助员工了解和掌握GUI标准和规范,以便在产品设计和开发过程中应用。
工具和模板支持为了帮助开发人员更好地实施标准,Microsoft会提供一些工具和模板支持。
例如,他们提供了一套UI库,包含常用的UI元素和控件,开发人员可以直接使用这些元素和控件,遵循标准。
开发者社区互动Microsoft还通过开发者社区的互动来推广标准的执行。
产品外观改动申请书尊敬的XX公司领导:您好!我谨代表产品设计团队,向您提交本次产品外观改动的申请。
在过去的市场调研和用户反馈中,我们发现现有产品存在一些不足,为了提升产品的市场竞争力,提高用户体验,我们计划对产品的外观进行一次改动。
以下是本次改动的详细方案和申请理由。
一、改动方案1. 设计风格:结合当前市场趋势和用户需求,我们将产品的整体设计风格调整为简约、时尚、大气。
采用流线型的造型,使产品更具现代感。
2. 颜色搭配:增加两款全新配色,分别为深邃蓝和珍珠白,以满足不同消费者的个性化需求。
同时,对原有配色进行调整,使颜色更加鲜明、和谐。
3. 材质选择:采用高品质的材料,提高产品的质感和耐用性。
在表面处理上,采用环保涂层,确保产品美观的同时,对人体和环境无害。
4. 尺寸调整:根据用户使用习惯,对产品尺寸进行微调,使其更加符合人体工程学,提高用户使用舒适度。
5. 细节优化:对产品的局部细节进行改进,如按钮布局、接口设计等,使产品在使用过程中更加便捷、顺畅。
二、申请理由1. 市场竞争力:随着市场竞争的日益激烈,产品外观设计成为吸引消费者的重要因素。
通过本次改动,我们将提升产品的外观品质,增强市场竞争力。
2. 用户体验:用户对产品的外观和质感有很高的期待。
通过改进产品外观设计,我们能更好地满足用户审美需求,提高用户体验。
3. 品牌形象:外观设计是品牌形象的重要组成部分。
本次改动将有助于提升我们品牌的高端形象,有利于品牌传播和市场拓展。
4. 安全性:本次改动将采用环保材料和工艺,确保产品在使用过程中对人体和环境无害,符合我国相关法规要求。
三、改动实施计划1. 设计阶段:预计耗时1个月,完成新方案的设计和优化。
2. 样品制作阶段:预计耗时1.5个月,完成样品制作和测试。
3. 量产阶段:预计耗时2个月,完成量产准备和生产。
4. 市场推广阶段:预计耗时1个月,完成产品宣传和市场推广。
总计:预计整个改动过程需耗时5.5个月。
带图形用户界面(GUI)的产品的外观设计申请指引
一、对图形用户界面(GUI)的要求 (1)
二、带图形用户界面(GUI)的产品的类型 (2)
三、图片或照片提供要求 (7)
一、对图形用户界面(GUI)的要求
产品所带的图形用户界面(GUI)必须同时满足一下两点要求,缺一不可。
注意:
1、图形用户界面(GUI)不能单独申请外观设计,必须依附于某一产品上。
2、与之前的外观申请的区别是:以前产品上的图或照片上不能出现图形用户界面(GUI),现在可以出现图形用户界面(GUI),其他无变化。
二、带图形用户界面(GUI)的产品的类型
带图形用户界面(GUI)的产品大体上可以分为以下九种类型,其中前五种可申请外观设计,后四种不能申请外观设计。
具体类型如下:
三、图片或照片提供要求
1、应提交带有图形用户界面的产品的六面视图+立体图,必要时可以提供使用状态参考图。
2、对于图形用户界面占整个图片部分较小时,需要提供图形用户界面部分的局部放大图。
3、对于动态的图形用户界面,需要提供图形用户界面的起始关键帧。