

任何一个应用程序,都需要通过各种命令来达成某项功能,而这些命令,大多数是通过程序的菜单来实现的,如我们常常用到的记事本的菜单
图一
VB 提供了一个菜单编辑器,专门用来制作各式各样的菜单,它在标准工具栏中的图标如图二:
图二
双击该图标,弹出如图三的窗口,通过这个窗口,我们就可以制作菜单了.
图三
当然,程序光是有菜单还不行,它只是为用户提供了便捷的操作接口,程序功能的最终实行,还必须通过给这些菜单输入复杂的程序才能得以实现.
下面,我们以 Windows 自带的笔记本为例,介绍如何用 VB 制作菜单.
一、菜单制作:
1、双击如图二的菜单编辑器图标,然后弹出如图三的编辑窗口.
2、标题:显示在菜单中的文本,这里,我们输入“文件(&F)”字样.
(&F) 是什么东西?这是为了方便用户使用键盘操作菜单,当程序运行时,(&) 字样不会出现,而是在字母 F 下加上一条横线,这表示,只要用户在按住 Alt 键的同时再按下 F 键,就相当于用鼠标点击“文件”这个菜单命令了.也就是说,文件菜单的快捷键是 Alt+F .
名称:本菜单在程序中的名称,主要用作程序调用,因此记得用英文名,另外,名字最好一目了然,这里,我们将“文件”菜单命名为 MenuFile .
“文件”菜单制作完毕,如图四:
图四
3、点击菜单编辑器上的“下一个”按钮,制作下一个菜单,这时,我们看到,编辑区域自动提到了下一行,如图五:
图五
点击向右按钮,本行前面出现了四个小点,表示本菜单降了一级,是二级菜单(依此类推,如果要制作三级菜单,只需要再点一下向右按钮进行降级就行了).然后用第二步的方法,制作“新建”(MenuNew)、“打开”(MenuOpen)、“保存”(MenuSave)、“另存为”(MenuS aveOther)菜单,结果如图六:
图六
上面讲到了用 & 符号制作快捷键的方法,这里我们再使用 VB 菜单编辑器中的“快捷键”定制方法制作快捷键.
找到“新建”菜单,先在“新建(&N)”字样后面添加六个空格,以便后面显示的快捷键跟菜单名之间有点空隙,然后在快捷键下拉列表中选择 Ctrl+N ,这表示在按住 Ctrl 键的同时按 N 键就能使用“新建”命令了,如下图:
4、制作菜单分隔线:
“另存为”菜单下面是条分隔线,那么分隔线如何表示呢?很简单,只需在“标题”框中输入“-” 就行了,命名为 MenuSperate1 ,然后点按“下一个”按钮制作下面的菜单.如图七:
图七
5、同理可做“页面设置”(MenuPage)、“打印”(MenuPrint)、“分隔线二”(MenuSeprat e2)、“退出菜单”(MenuQuit),如图八:
图八
6、制作“编辑”菜单:
由于“编辑菜单”是一级菜单,所以在完成“退出”菜单,并点按“下一个”按钮后,别忘了点按向左按钮,将当前菜单进行升级,这时可以看到,本行前面的四个小点消失了,如图九:
图九
7、根据前面学到的知识,我们制作“编辑”(MenuEdit)、“撤消”(MenuUndo)、“分隔条三”(MenuSeprate3)、“剪切”(MenuCut)、“复制”(MenuCopy)、“粘贴”(MenuPaste)、“删除”(Menu的l)、“分隔条四”(MenuSeprate4)、“全选”(MenuSelectAll)、“时间/日期”(MenuDate)、“分隔条五”(MenuSeprate5)、“自动换行”(MenuWrap)、“设置字体”(MenuFont)菜单.如图十:
图十
8、添加 RichText 控件:
最后在窗体内添加一个 RichText 控件,结果如图十一:
图十一
在默认的工具箱面板中,RichText 控件没有罗列出来,大家可以用鼠标右键点击工具箱面板,在弹出的面板中选择“部件”,然后在弹出的窗口中找到“Microsoft Rich Textbox Control 6.0”,勾选本控件的复选框,最后“确定”就行了,如图十二:
图十二
二、菜单属性设置:
对各个菜单的属性设置,可以在制作菜单的过程中进行,也可以在菜单设计完毕后集中进行处理.
1、菜单的“有效”性:
只有当菜单处于“有效”状态时才能被使用.
对于一个新的空白文件来说,撤消、剪切、复制、粘贴的命令缺少操作对象,所以在初始状态下,它们应该是“无效”的.
打开菜单编辑器,找到“撤消”菜单,然后将“有效”复选框前的勾去掉,这样,“撤消”菜单无效了,如图十三:
图十三
同理,将“剪切”、“复制”、“粘贴”三个菜单变为“无效”.
2、复选菜单:
在记事本中,“自动换行”可以对文本的显示进行换行控制,默认状态为“非自动换行”模式,点击一次则启动“自动换行”模式,再点击一次就取消“自动换行”,象这种菜单,我们称为“复选菜单”.
复选菜单的制作非常简单,只需找到要作为复选菜单的那个菜单,然后勾选“复选”按钮就行了,如图十四:
图十四
但是,此时的复选按钮还不健全,需要代码的支持方能正常使用,具体情况在下一节的示例中讲述.
UI设计 UI 到底是啥? 当你打开电脑时,是否想象过你熟悉的这些界面是怎么来的?当你用媒体播放器播放音乐时,你是否会选择一个你喜欢的界面?你是否曾因为漂亮的手机操作界面而决定买下手机,又或者你是否总喜欢下载最新的各种表情和图标?要知道,这一切都是因为有了UI设计师。 用一句话概述:UI 是连接机器与人沟通的桥梁。 UI 的中文名是用户界面(User interface),是指对软件的人机交互、操作逻辑、界面美观的整体设计。举例来说,开车的时候方向盘和显示器就是这个界面,看电视的时候遥控器和屏幕就是这个界面,用电脑的时候键盘和显示器就是这个界面。因此,UI设计师的工作范围非常庞杂,涉及软件界面设计、即时通讯软件界面设计、媒体播放器界面造型设计、游戏界面设计、桌面主题定制、软件图标设计、工具栏图标设计、logo设计、表情头像图标设计、手机界面设计、PMP播放器界面设计、TV端界面设计、PDA界面设计、车载设备界面设计等等。我们现在使用的大多数设备界面也是现在大多数设计师所做的工作都是图形用户界面,即 GUI( Graphical user interface)。我们通过这些可视化的图形界面来理解计算机,进行工作。
UI的由来 UI在中国真正兴起发展到现在不过短短的几年时间,对于UI的行业标准在不同的公司不同的行业也不相同。可能很多人的对UI的认识还停留在传统意义上的“美工”,但实际上UI并不是单纯意义上的美术工人,而是了解软件产品、致力于提高软件用户体验的产品外形设计师。 我们最早使用的计算机,最初的界面可不像现在这么友好,那时的界面还是命令行界面,CLI(Command line interface)。计算机只是被政府或大型机构使用,在普通人眼中是完全不能理解的存在。 (命令行界面,Bourne shell interaction on Version 7 Unix) 而乔布斯一直渴望计算机能进入寻常百姓家。在1979 年,他「命运般」地参观了施乐公司,然后做了一回搬运工……使得图形界面被应用在
一、名词解释 1、人机界面:在人与机器的交互过程中,有一个界面充当信息传递的媒介,即人们所说的人机界面。 2、最大最小原则:即人承担的工作量应尽量少或最少,机器承担的工作量应最大,在最大限度利用机器的同时,充分发挥人的积极因素。 3、认知心理学:就是关于认识的心理学,研究人的认识心理过程,如注意、知觉、表象、记忆、思维和语言等,从心理学的观点研究人体交互的原理。 4、人机工程学:是运用生理学、心理学和医学等有关知识,研究人、机器、环境相互间的合理关系,以保证人民安全、健康、舒适地工作。 5、软件界面:也叫软件人机界面,是人与机器之间的信息界面,用户与机器的交互主要是通过软件界面完成。 6、人机交互(人机对话):是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 7、人机交互系统:是指实际完成人机交互的系统,可以认为它是由参与交互的各方所组成,如包括人和计算机双方的人机交互系统。 8、人机交互方式:是指人机之间交换信息的组织形式或语言方式,又称对话方式、交互技术等。 9、交互介质:是指用户和计算机完成人机交互的媒体。 二、填空题 1、美国人类工程学会(Human Factors and Ergonomics Society)曾定义可用性的五大属性为:效率、可学习性、可记忆性、容错性、满意程度。 2、目前常用的人机交互方式有:问答式对话;菜单技术;命令语言;填表技术;查询语言;图形方式及直接操纵;自然语言等。 3、交互介质一般分为:输入介质;输出介质。 4、在进行界面设计时,都要考虑这些人文因素。人文因素主要包括以下内容:人机匹配性;人的固有技能;人的固有弱点;用户的知识经验和受教育程度;用户对系统的期望和态度。 5、设计界面是以功能性界面为基础,以环境性界面为前提,以情感性界面为重心而构成的,它们之间形成有机和系统的联系。 6、删除文件的DOS命令语法为:DEL[/P][/F][/S][/Q][/A[[:]attributes]]names。 7、命令语言目标:准确、紧凑、易于读写、加快学习速度、简单、减少差错、易于长期记忆。 8、命令语言的形式有:简单命令表、命令加变量、命令加选项和变量、层次式命令结构。 9、图形用户界面设计的艺术原则:①对比原则;②协调原则;③平衡原则;④趣味性原则。 10、窗口可分为:①滚动式窗口;②开关式窗口;③分裂式窗口;④瓦片式窗口;⑤重叠式窗口;⑥弹出式窗口。 11、辅助窗口分为:有模式和无模式两种。无模式辅助窗口允许用户与辅助窗口或主窗口进行交互,就像在主窗口之间进行切换;有模式辅助窗口要求用户在该辅助窗口内完成交互,然后,必须关闭辅助窗口才能与其他窗口进行交互。 12、帮助信息可分为概念帮助信息和过程帮助信息。 13、人性化的设计是Web界面设计的核心。 14、网页设计要求主题鲜明、形式和内容相统一,强调整体为设计原则,并具有交互性与持续性、多维性、综合性、版式的不可控性以及艺术与技术结合的紧密性等特点。 15、Web网站设计的3C原则:Concise(简洁)、Consistent(一致性)、Contrast(对比度)。
Word文档常用菜单命令 Word文档的介绍: 一、启动和关闭 启动:图标(应用程序图标双击启动) 开始→应用程序→Word2003 关闭:右上角关闭按钮 Alt+F4 双击标题栏上应用程序图标 文件→退出 二、界面的介绍和设置 标题栏:标题的显示、最小化、最大化(还原)、关闭按钮等 菜单栏:(文件、编辑、视图、插入、格式、工具、表格、窗口、帮助等菜单) 工具栏:Word2003集合了21个工具栏,常用的有:常用、格 式、绘图等工具栏 工具栏的设置:视图→工具栏(打钩显示) 三、文件菜单 新建:Ctrl +N 打开:Ctrl+O 关闭:Ctrl+W(只关闭当前文档,不关闭应用程序) 保存:Ctrl+S 将文档的改变保存在原来的文档位置,如果没有 位置则指定位置保存
四、编辑菜单 撤销:Ctrl+Z 撤销一部操作 重复:Ctrl+Y将撤销的操作还原 剪切:Ctrl+X将选中的内容剪切到粘贴板 复制:Ctrl+C将选中的内容复制到粘贴板中 粘贴:Ctrl+V将粘贴板内的内容复制到当前位置 全选:Ctrl+A 选中全部内容 查找:Ctrl+F在文档中查找关键字 替换:Ctrl+H将文档中一个内容替换成另一个内容 五、视图菜单: 五种不同的视图: 普通、Web版式、页面、阅读版式、大纲 工具栏:设置工作界面 标尺:显示行列的文字位置 页眉页脚:显示在每页文档上和文档下的内容 插入自动图文集:页码、创建日期、第X页共Y页、文件名、路径、作者 六、插入菜单 页码:设置页码位置和对齐方式,多用于书本页码的编写 符号:在键盘上不能打出来的一些特殊符号,如↑
图片: 剪贴画:Word自带的图形,使用关键字查询 来自于文件:外来的图片文件 自选图形:Word自带的图形,用于流程图、关系图等。 七、格式菜单 八、
重庆邮电大学移通学院学生实验报告 实验名称:熟悉设计管理和游戏界面设计 专业班级:数字媒体技术 02141401 姓名:罗钧 学号: 2014210xxx 实验日期:
实验五:熟悉设计管理和游戏界面设计 一、实验目的 (1)了解和熟悉人机界面设计过程管理的相关知识; (2)了解和评价游戏软件的人机交互设计,提高自己的评价能力,提高自己对设计水平的。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 1.概念理解 (1)成功的用户界面开发有4个支柱,它们能够帮助用户界面架构师将好的思想转化为成功的系统。经验表明,每个支柱都能在此过程中产生数量级的加速作用,并能促进建立优秀的系统。 请简单描述这4个支柱。 用户界面需求:软件项目的成败经常取决于所有用户和实现者之间理解的精确性和完整性。如果没有适当的需求定义,那就既不能确定正在解决什么问题,也不会知道何时能够完成。拟定用户界面需求是整个需求开发和管理过程的一部分,系统需求(硬件、软件、系统性能及可靠性等)必须清楚的加以陈述,任何处理用户界面的需求(输入/输出设备、功能、界面及用户范围等)都必须指明并达成共识。一个确定用户需求的成功方法是通过用户观察,监视正在行动的真实用户的背景和环境。 指南文档和过程:指南文档应考虑以下几方面。 1.词、图标和图形 2.屏幕布局问题 3.输入与输出设备 4.动作序列 5.培训 用户界面软件工具:设计交互系统的困难之一,是客户和用户可能对新系统并没有一个清晰的想法。由于在很多情况下交互系统都是新奇的,用户可能认识不到设计决策的用意。虽然打印出来的文稿对初步体验是有帮助的,但具有活动键盘和鼠标的屏幕展示却更为真实。菜单系统的原型可能用一两条活动路径来代替为最终系统预想的数千条路径。 专家评审和可用性测试:现在,网站的设计人员认识到,在将系统交付给客户使用之前,必须对组件进行很多小的和一些大的初步试验。除了各种专家评审方法外,与目标用户一起进行的测试、调查和自动化分析工具被证明是有价值的。其过程依可用性研究的目标、预期用户数量、错误和危害程度和投资规模而变化很大。 (2)请简单描述用户界面设计所涉及的法律问题 ①隐私问题 ②安全性和可靠性
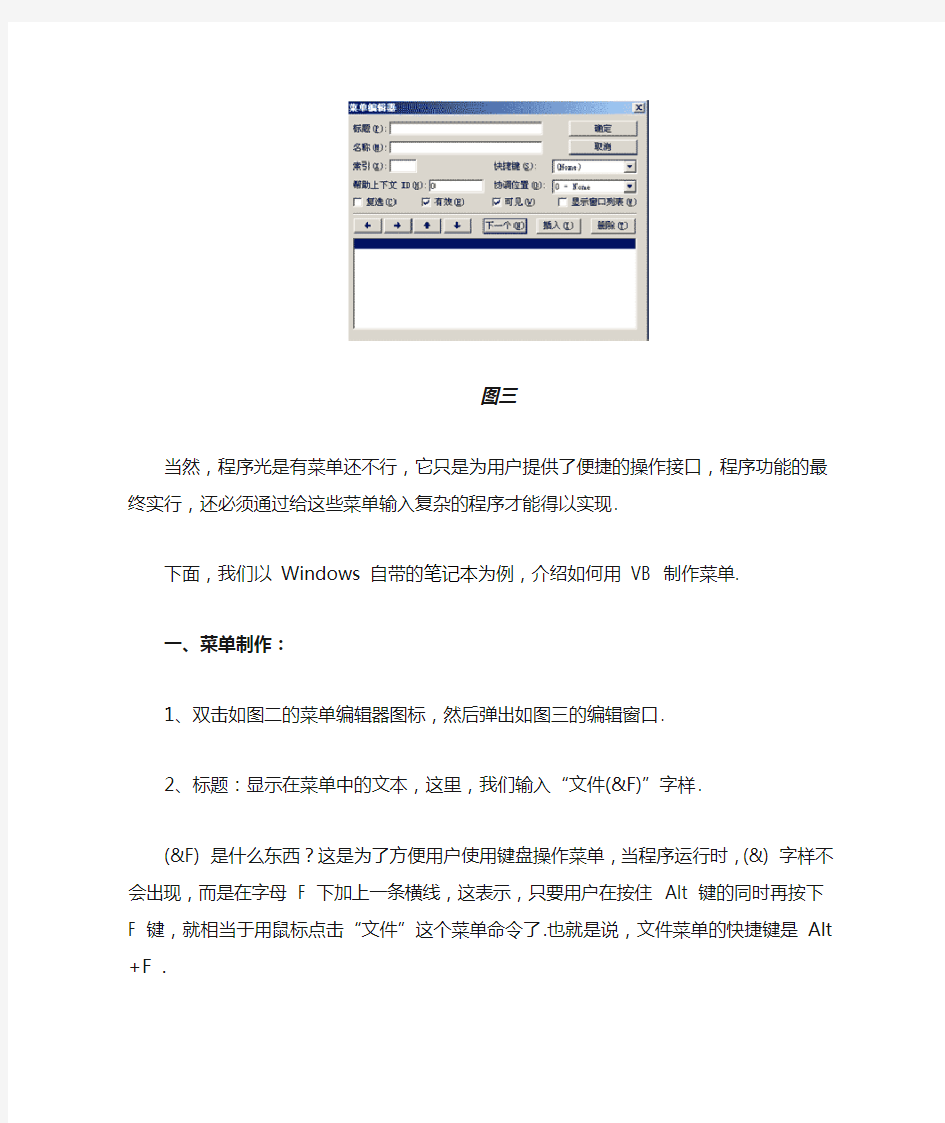
任何一个应用程序,都需要通过各种命令来达成某项功能,而这些命令,大多数是通过程序的菜单来实现的,如我们常常用到的记事本的菜单 图一 VB 提供了一个菜单编辑器,专门用来制作各式各样的菜单,它在标准工具栏中的图标如图二: 图二 双击该图标,弹出如图三的窗口,通过这个窗口,我们就可以制作菜单了. 图三
当然,程序光是有菜单还不行,它只是为用户提供了便捷的操作接口,程序功能的最终实行,还必须通过给这些菜单输入复杂的程序才能得以实现. 下面,我们以 Windows 自带的笔记本为例,介绍如何用 VB 制作菜单. 一、菜单制作: 1、双击如图二的菜单编辑器图标,然后弹出如图三的编辑窗口. 2、标题:显示在菜单中的文本,这里,我们输入“文件(&F)”字样. (&F) 是什么东西?这是为了方便用户使用键盘操作菜单,当程序运行时,(&) 字样不会出现,而是在字母 F 下加上一条横线,这表示,只要用户在按住 Alt 键的同时再按下 F 键,就相当于用鼠标点击“文件”这个菜单命令了.也就是说,文件菜单的快捷键是 Alt+F . 名称:本菜单在程序中的名称,主要用作程序调用,因此记得用英文名,另外,名字最好一目了然,这里,我们将“文件”菜单命名为 MenuFile . “文件”菜单制作完毕,如图四: 图四 3、点击菜单编辑器上的“下一个”按钮,制作下一个菜单,这时,我们看到,编辑区域自动提到了下一行,如图五:
图五 点击向右按钮,本行前面出现了四个小点,表示本菜单降了一级,是二级菜单(依此类推,如果要制作三级菜单,只需要再点一下向右按钮进行降级就行了).然后用第二步的方法,制作“新建”(MenuNew)、“打开”(MenuOpen)、“保存”(MenuSave)、“另存为”(MenuS aveOther)菜单,结果如图六: 图六 上面讲到了用 & 符号制作快捷键的方法,这里我们再使用 VB 菜单编辑器中的“快捷键”定制方法制作快捷键. 找到“新建”菜单,先在“新建(&N)”字样后面添加六个空格,以便后面显示的快捷键跟菜单名之间有点空隙,然后在快捷键下拉列表中选择 Ctrl+N ,这表示在按住 Ctrl 键的同时按 N 键就能使用“新建”命令了,如下图:
基于状态机的LCD多级菜单设计方案 1概述 液晶显示器(Liquid Crystal Display,LCD)由于其体积和功耗等因素,非常适合嵌入式环境的使用。近年来,随着微处理器性能的提高,嵌入式系统实现的功能越来越强大,产生的数据量也越来越大。相对应地,需要显示的数据量也随之增大。嵌入式环境下使用LCD 显示器,由于条件限制,体积较小,且显示的内容有限。而且,传统的LCD显示模式总是不加选择地显示所有监控的信息,在监控的信息量非常庞大时会导致不能及时显示用户所需求的信息。多级菜单显示则是将信息分类显示的一种显示方式,该方式根据用户的选择,对显示信息加以筛选并分级显示,这样既保证用户获取其所需的信息,又能保障信息显示的实时性。 2多级菜单的结构 设计多级菜单的目的在于将需要显示的信息分门归类,方便用户筛选。所以在设计菜单时需要根据整个系统的功能和要求来设定菜单的级数,以及各级子菜单的个数。整个多级菜单的拓扑结构为树型结构,主菜单为根节点,子菜单为枝节点,最后一级菜单为叶节点,如图1所示。 图1多级菜单的结构图 3多级菜单的程序设计 3.1循环方式 循环方式的设计思路:预先定义一个包含6个结构元素的结构体、5个字符型和1个指针型。第1个字符变量存放当前界面的索引号;第2个字符变量存放按下down(向下)键时需要跳转到的索引号;第3个字符变量存放按下up(向上)键时需要跳转到的索引号;第4个字符变量存放按下enter(进入)键时需要跳转的索引号;第5个字符变量存放按下esc(退出)键时需要跳转的索引号;第6个变量为函数指针变量,存放当前索引号下需要执行的函数的入口地址。
浅析网页界面设计——首页设计 首页设计,需开宗明义突出主题 开宗明义,无论是对于一篇文章、一场会议或一部专题片,还是对于一个网站来说,都是必不可少的。那么能为一个网站开宗明义的地方(标签)就是Title(标题)和Description(描述、副标题),而能够为Title和Description 提供进一步诠释的就是网站的首页。 展示哪些信息 页面的重要性是建立在它所呈现信息的基础之上,反过来说,页面要向用户展示哪些信息是决定其重要与否的首要指标。在网站页面中,网站标题、副标题、菜单(狭义上的导航,请参看《WEB导航设计》)、用户登录信息、关于、版权信息这几项是网站的基础信息,是一个网站身份的象征,承载着向用户表明网站立场、提供何种产品或劳务、网站自我介绍、如何联系网站的重要使命,在设计页面时,这些信息必不可少。 而网站的首页,除了需要显示以上这些基础信息之外,最重要的是还承担着网站转化率的重任,这也是所有类型的网站首页的最重要任务。如何让网站首页完成这项重要的任务呢?我的理解是把网站所提供的产品或劳务通过版式设计、文案设计、色彩设计之后,展示在首页适当的位置,并使其不受其它信息元素干扰,甚至使其它元素为它(产品或劳务)服务。 突出主题思想 知道了首页需要展示哪些信息,知道了信息之间的权重,如何把信息呈现得更符合信息本身,却不是一件容易的事,需要时间的磨练与经验的积累。就设计本身而言,是一件感性的事,不像数学公式,它缺乏严谨的理论做为指导,所以在工作中,经常出现与Boss、同事意见相左的情况。我个人的经验是在非重要信息的设计上使其具有普适性,在重要信息的设计上突出设计的主题思想,在与Boss、同事讨论时,尽量把讨论的重点放在主题思想的呈现方式与其对转化率(或市场目标)的作用之上。你可以说这是功利的设计,没错,所有的设计都是以商业利润为最终目的。 如何突出 在版式设计上,要求把信息分门别类,让用户在扫描(只为扫描而设计,请参考《Don’t Make Me Think》)页面时保证视觉流的流畅性,在短时间内(3-5秒)发现首页包函哪些区域(如菜单、广告、注册、个人信息、链接、按钮等),方便用户在第一时间内做出选择。在设计过程中,建议严格遵循四个排版的原则,即:对比、对齐、重复和亲密性(请参看《写给大家看的设计书》)。如https://www.doczj.com/doc/0b17921980.html,、https://www.doczj.com/doc/0b17921980.html,、https://www.doczj.com/doc/0b17921980.html,的首页设计。
开始运行菜单命令大全 winver---------检查Windows版本 wmimgmt.msc----打开windows管理体系结构 wupdmgr--------windows更新程序 wscript--------windows脚本宿主设置 write----------写字板 winmsd---------系统信息 wiaacmgr-------扫描仪和照相机向导 winchat--------XP自带局域网聊天 mem.exe--------显示内存使用情况 Msconfig.exe---系统配置实用程序 mplayer2-------简易widnows media player mspaint--------画图板 mstsc----------远程桌面连接 mplayer2-------媒体播放机 magnify--------放大镜实用程序 mmc------------打开控制台 mobsync--------同步命令 dxdiag---------检查DirectX信息 drwtsn32------ 系统医生 devmgmt.msc--- 设备管理器 dfrg.msc-------磁盘碎片整理程序 diskmgmt.msc---磁盘管理实用程序 dcomcnfg-------打开系统组件服务 ddeshare-------打开DDE共享设置 dvdplay--------DVD播放器 net stop messenger-----停止信使服务 net start messenger----开始信使服务 notepad--------打开记事本 nslookup-------网络管理的工具向导 ntbackup-------系统备份和还原 narrator-------屏幕“讲述人” ntmsmgr.msc----移动存储管理器 ntmsoprq.msc---移动存储管理员操作请求 netstat -an----(TC)命令检查接口 syncapp--------创建一个公文包 sysedit--------系统配置编辑器 sigverif-------文件签名验证程序
界面设计规范 1.引言 (2) 1.1概述 (2) 1.2信息位置的安排原则 (2) 2.规范基本规定 (4) 2.1环境 (4) 2.2文字与颜色 (4) 2.3数据格式与显示 (4) 2.4 键盘控制与无鼠标操作 (4) 3.窗口控件 (5) 3.1 MDI与SDI (5) 3.2 快闪窗口(SPLASH) (6) 3.3 登录窗口(LOGIN) (7) 3.4关于窗口(ABOUT) (8) 3.5 响应窗口(RESPONSE) (8) 3.6 系统主窗口 (9) 3.7 业务办理类窗口 (10) 3.8 数据查询类窗口 (12) 4.数据窗口控件 (14) 5.菜单控件 (17) 6. 按钮控件 (17) 7. 输入域 (17) 8. 帮助 (17)
1.引言 用户界面是应用系统的外在表现,是用户工作的接口,它的质量会直接影响系统的友好性与可用性。 本规范用于说明进行管理信息系统(MIS)设计开发时,所应遵循的用户界面开发规范,旨在描述设计怎样的界面风格,为用户所接收。该规范主要针对PowerBuilder开发工具的进行设计。由于PowerBuilde所倡导并提供的风格是基于图形化用户界面GUI的,是与Windows的界面风格相一致的,因此该规范同样可以适用于其他的前台开发工具。 系统界面如果采用WEB页面的方式,则设计原则另行规定。 规范中未做声明的内容,以满足开发总则为准。 1.1概述 有资料调查结果显示,用户希望的最佳屏幕特点为: ●一个规整、清晰、毫不混乱的外观。 ●对于将要显示的内容以及对其将进行的操作有一个明确的提示。 ●所希望的信息出现在其应该出现的位置。 ●清楚地指明标题、小标题、数据、指示、选择等各种项目的关系。 ●平白、简单的文字。 ●通过简单的途径找到系统所含内容及得到它的方法。 ●明确地指出什么时候某个操作能引起数据或系统运行的永久性改变 这样就要求我们所设计的用户界面,应满足如下基本要求: *充分性:用户界面应充分满足功能要求 *一致性:用户界面应满足一致性要求,包括本模块内与分系统之间 *简洁性:用户界面在满足功能的前提下应尽量保持简洁 *合理性:用户界面的布局与设置应满足合理的功能要求 美观性:用户界面应满足美观性要求 1.2信息位置的安排原则 1.在屏幕左上角提供明显的起动点。 2.在屏幕上为诸如菜单、按钮、错误信息、标题、数据区等特定信息保留特定的区域, 并使这些区域在所有屏幕上保持一致。 3.对各种区域的编排应保持均衡、规整、对称、简明、比例协调、整体性。 ●屏幕标题位于上中部,有利于产生对称感;菜单置于屏幕顶部,仅在标题 之下;按钮置于屏幕底部,在信息区之下。
游戏界面设计毕业论文 所谓界面,又称为人机界面、用户界面,指的是一个计算机软硬件系统中用户看得见摸得着的部分,各位同学,下面就是游戏界面设计毕业论文,请看: 游戏界面设计毕业论文摘要:随着科学技术的不断发展,人们生活水平的不断提高,电子游戏在人们的工作之余,日常闲暇占据显得格外重要。而界面作为联系游戏用户与虚拟游戏世界的中介,在游戏整个开发中起到至关重要的一环。文章尝试通过浅析游戏界面设计应该遵循的基本原则,引导人们更好的体验游戏界面设计的重要性。 关键词:游戏界面;设计原则;人性化 与之形成对比的是软硬件的内部结构和运行机制,那些是用户看不见也不感兴趣的东西。用户每天使用计算机系统,就是每天在和这个系统的界面打交道。 游戏界面可以简单的理解为一个桥梁。通过界面来对游戏本身和游戏游戏玩家进行连接、相互沟通的平台。通过游戏界面玩家可以控制游戏角色、浏览游戏场景,在游戏过程中做出一定的反应。只有在游戏界面的引领下,玩家才能去操作整个游戏。 可用性原则
游戏界面的最基本用途就是满足游戏功能性的实现,而不是其它。如果一个界面的功能性很好的话,那么这个界面才是可用的,才能实现其作为界面的价值。游戏时以玩家参与的互动性很强的休闲活动,因此在设计中一定要使游戏的界面具有很强的可用性。进行可用性设计的主要方法是以“工程师”而不是“艺术家”的角度来思考。一个很美观的界面可定是人们所期望的。但是,一个看起来不错而功能很差的界面对玩家和游戏开发者来说都是没用的。游戏界面最重要的功能就是让玩家能够很好的玩游戏!当一款游戏出现下面的情况时,就会显得“功能不全”了。 逻辑混乱:玩家不知道该如何进行游戏,完全混淆了游戏界面之间的相关联系。 复杂化:过于复杂的界面令玩家感到困扰,降低了游戏的操作性。 简单化:提供了太少的游戏界面元素,因此玩家可选择性较弱,影响玩家乐趣。 干扰性:游戏操作界面,对话框显示信息充满整个窗口,干扰游戏显示区域。 人性化原则 游戏界面是沟通与游戏和玩家的一个桥梁,它越人性化,
注册表修改右键菜单 在Windows 系统中,只要对着桌面或是文件(夹)单击右键,就会弹出一个快捷菜单,里面有对该文件(夹)的一些常用操作命令,通过右键菜单,可以方便用户对文件的某些操作。不知道你是否对它感兴趣?是否想对它作一番改头换面,做出有自己特色的右键菜单?不用着急,看完本文的大揭密,你将成为这方面的高手! 修改右键菜单应该在注册表中,具体的说,是在HKEY_CLASSES_ROOT根键下(这里可是右键菜单中所有命令的根源哦!)。展开该根键,其下的子键主要有两种:扩展名键(.+扩展名)和类定义键(如图1)。一般地说,只要是在windows系统中已注册过的扩展名,在 HKEY_CLASSES_ROOT下均有“·该扩展名”子键 ,记录该扩展名的一些信息,对某种特定类型的文件的右键菜单的修改,便是在该键或“扩展名file”键下的操作。 1、在所有的文件右键菜单中加入命令 如果你的系统上安装有Winzip、UltraEdit等,当你对任一文件点右键时,都会有“Add to zip”、“UltraEdit-32”等命令(当然,Winzip稍有不同,我将在后面讲到)。它的添加方法是: (1).打开“HKEY_CLASSES_ROOT\*”; (2).在其下新建“shell\命令\command”分支,再将command的键值设为执行该命令时所用的可执行程序的绝对路径,并在其后加“%1”即可。 例:在“HKEY_CLASSES_R
OOT\*”下新建“shell\用写字板打开\command”子键,将command的键值设为 “c:\windows\notepad.exe %1”,就会在右键菜单中出现“用写字板打开”的命令了(如图2)。 说明: 1. 要删除该类命令,只需将“命令”子键删除即可; 2. 有的人或许会问他按我写的去做,但是得到的为何与我的有一些不同,这就是我的命令里有快捷键(N),只要在“用写字板打开”后加入“(&N)”即可。 2、在特定文件类型的右键菜单中加入命令 刚才说到了Winzip这个软件,对普通的文件类型,它的右键菜单中有“Add to zip”,但是对它所支持的压缩文件类型,如*.zip、*.cab、*.rar在其右键菜单中有“Open with Winzip”、“Extract to”、“Extract to folder”、“Create Self-Extractor(.EXE)” 等命令,对于自解压性安装文件(如OICQ99b),其右键菜单中有“Run with Winzip”命令。下面是特定文件类型的右键菜单的命令添加方法(以在mp3文件的右键菜单中加入Play with winamp为例): (1).打开“HKEY_CLASSES_ROOT\mp3_auto_file”主键; (2).在其下新建“shell\Play with Winamp(&P)\command”,将command的键值设为“C:\Program files\winamp\winamp.exe %1”。 说明:当有多个软件可以播放mp3文件时,我们可以在右键菜单中添加多条命令,如加入“Play with Unreal”等命令,但是我们如何将某一条命令定义为默认操作(即右键菜单中的黑体命令)呢?
实验八菜单和工具栏 import java.awt.*; import javax.swing.*; import java.awt.event.*; public class c extends JFrame{ private JMenuBar menuBar; private JMenu xtMenu,xyMenu,zyMenu,xsMenu,kcMenu,cjMenu,jsMenu;// private JMenuItem aItem,bItem,cItem,dItem;// private JMenuItem eItem,fItem,gItem,hItem; private JMenuItem iItem,jItem,kItem,lItem; private JMenuItem mItem,nItem,oItem,pItem; private JMenuItem qItem,rItem,sItem,tItem; private JMenuItem uItem,vItem,wItem,xItem; private JMenuItem yItem,zItem,aaItem,bbItem; public c(String account){ setTitle("学生管理系统"+"当前管理员为"+account); setSize(500,400); center(this);
setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); createMenu(); showToolBar(); setVisible(true); } //caidan public void createMenu(){ menuBar=new JMenuBar();//创建菜单栏 xtMenu=new JMenu("系统管理"); aItem=new JMenuItem("学院设置"); bItem=new JMenuItem("专业设置"); cItem=new JMenuItem("修改密码"); dItem=new JMenuItem("退出"); //dItem.setMnemonic('Q'); xtMenu.add(aItem); xtMenu.add(bItem); xtMenu.addSeparator(); xtMenu.add(cItem); xtMenu.addSeparator(); xtMenu.add(dItem);
重庆工程学院 《游戏界面与UI设计》课程标准 课程代码: 2014030032 适用专业:数字媒体艺术 课程学时: 32学时 课程学分: 2分 编制人: 审核人: 审批人: 日期:
一、课程定位 《游戏界面与UI设计》是数字媒体艺术专业重要的基础课程,是一门集技术与艺术一体化的游戏基础学科,课程的设置面向职业岗位要求,职业岗位针对性较强,涉及的专业技能具有很强的专业性,其主要任务是培养学生的游戏设计的制作能力,使学生了解当今游戏设计制作的基本知识。 二、课程目标 1.总体目标: 《游戏界面与UI设计》是一门专业课很强的课程,它不仅要对学生的绘画技法有很强的针对性,还要对学生的平常生活中观察能力的培养。通过案例式教学,实现学生职业技能与工作岗位群的对接,促进本专业学生全面职业素质的养成。通过教学模式的创新、教学内容的选取,教学方法的改革培养学生在策划审美上有很强的审美能力的提高,还对自己在游戏策划创作中起到帮助的作用,为其它设计课程的学习以及将来的岗位工作打下良好的基础。 2.知识目标: 游戏界面与UI设计基础概念讲解、基础造型平面构成点线面的形式美原理、二维空间、三维空间、多维空间的造型表现、色彩构成基础知识与色环、色彩的表示、对比、彩度对比、明度对比、色彩调和、填色与色彩构成、色彩构成的综合应用等等知识。 3.能力目标: 让学生逐步地具有一定的游戏策划审美的能力,可以独立完成游戏策划的设计与制作,对各种游戏策划的要求都能处理。 素质目标: 游戏界面与UI设计课在整个教学的过程中,运用启发、引导和实践的方式,通过进行游戏造型设计基础知识点的逐步讲解并实例绘制
实验二游戏界面流程设计 一、实验时间:2013.10.26 二、目的要求 1.能够具体、深刻地了解到游戏的登录流程,并能通过适当的软件初步设计登录界面 2.了解游戏登录流程的作用。 3.能够了解软件原型建立界面流程 三、实验环境或工具 1.计算机一台。 2.Windows系统,office软件 四、知识点 1.游戏界面设计要素 2.游戏文档计划 3.游戏文档编写 4.游戏文档使用 五、关于游戏登陆流程界面 1. 游戏界面流程设计的主要内容 (1)账号登陆界面 (2)服务器选择界面 (3)人物选择界面 (4)人物创建界面 (5)功能选择界面 (6)游戏载入界面 2. 游戏HUD界面设计的主要内容 (1)主角信息
(2) 目标信息1 (3) 主角状态信息 (4) 小地图 (5) 小队队友信息 (6) 急切提示信息 (7) 游戏主信息区 (8) 经验条 (9) 主操作面板 六、实验内容 一、游戏界面布局设计图: 二、子界面概要说明 个人信息栏: 信息内容 大致尺寸 补充说明 角色称号、角色名称 、角色等级、战绩 80x60 无 六、案例分析 游戏LOGO 个人仓库 游戏商城 ? 个人信息 游戏公告 好友系统 服务器选择 公共聊天栏
游戏公告栏: 信息内容大致尺寸补充说明最新活动连接、游戏版 本信息、游戏介绍 80x100 无 服务器选择: 公共聊天栏:频道连接人数 频道1 频道2 频道3 频道4 频道5 ......... ........ 根据人数显示进度条,人数饱和后会显示成红色,非饱和状态时为绿色。 显示聊天内容 输入框发送按钮,可以选择公共聊天或者发送小纸条给指定好友
界面设计的几个要点 1.易用性: 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。 易用性细则: 完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。 同一界面上的控件数最好不要超过劳过度10个,多于10个时可以考虑使用分页界面显示。 分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab 默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作。 可写控件检测到非法输入后应给出说明并能自动获得焦点。 Tab键的顺序与控件排列顺序要一直,目前流行总体从上到下,同时行间从左到右的方式。
复选框和选项框按选择几率的高底而先后排列。 复选框和选项框要有默认选项,并支持Tab选择。 选项数相同时多用选项框而不用下拉列表框。 界面空间较小时使用下拉框而不用选项框。 选项数叫少时使用选项框,相反使用下拉列表框。 专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。 2.规范性: 通常界面设计都按Windows界面的规范来设计,即包含"菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单"的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。 规范性细则: 常用菜单要有命令快捷方式。 完成相同或相近功能的菜单用横线隔开放在同一位置。 菜单前的图标能直观的代表要完成的操作。 菜单深度一般要求最多控制在三层以内。 工具栏要求可以根据用户的要求自己选择定制。 相同或相近功能的工具栏放在一起。 工具栏中的每一个按钮要有及时提示信息。 一条工具栏的长度最长不能超出屏幕宽度。 工具栏的图标能直观的代表要完成的操作。 系统常用的工具栏设置默认放置位置。
游戏界面设计艺术风格的应用研究开题 报告 导语:开题报告初步规定了课题研究各方面的具体内容和步骤,以下是XX搜集的数字媒体论文开题报告范文,欢迎阅读参考。 论文题目:手机游戏界面设计艺术风格的应用研究 通讯行业以飞快的速度迅速发展,手机用户的数量迅猛增多,手机游戏娱乐已成为一种非常普遍的休闲方式,为玩家带来了很多的快乐及新奇的体验,同时也为手机游戏的开发商和运营商带来了丰厚的利润。目前研究手机游戏界面设计艺术风格的资料不多,同时也不够全面。论文的内容是对手机游戏界面设计艺术风格进行研究和分析,对手机游戏的创作有一定的指导意义。 中国手机游戏的发展尚处于不成熟的阶段,吸收和借鉴有益的经验就是我们的优势,还有反思手机游戏设计在其他国家发展过程中的经验。优秀手机游戏成功的因素很多,但第一印象和情感作用是非常重要的,而这两者其实很大程度上取决于艺术设计,在巨大手机游戏市场中归纳与总结手机游戏界面的艺术风格,并对手机游戏界面的艺术风格应用进行研究,是为用户设计出精品游戏经验积累的一个过程。课题以手机游戏界面设计艺术风格的应用研究对手机游戏设 计领域具有一定的理论价值。手机游戏美术的设计随着手机
游戏的诞生随之得到发展,玩手机游戏是玩家为追求愉悦和 内在满足感的行为,界面的质感是游戏玩家十分看中的一部分,手机游戏界面设计艺术风格的研究在当下社会中具有实 际应用价值,对手机游戏的设计制作具有很好的指导意义。 手机游戏就是可以在移动电话上执行游戏操作的软件。 手机游戏用户界面(UI)设计包含三大块:交互设计、界面设计、图标设计。从用户界面设计工作上看有 3 个主要研究方向:分别是工具、界面、人。手机游戏界面设计是指运行 在手机上的游戏软件界面美观的完整设计,给人一种舒适的 视觉享受需要一个友好和漂亮的界面,它能产生人与手机游 戏之间的亲切感,为游戏创作企业创建卖点。手机游戏界面 设计不同于单纯的艺术绘画,需要考虑游戏玩家用户的各个 方面,包括游戏喜好、游戏环境、游戏方式,最终定位是为 用户设计的科学性的艺术设计。在漫长的手机游戏发展过程中, 界面设计这一项工作没有得到十分重视游戏。游戏设计 的策划文档中对游戏界面几乎全部忽略了,大量内容是游戏 规则、元素等。而“美工”这个传统的称呼是指做界面设 计工作的人,在许多人眼里美工就是画图、上色、做个按钮 等简单工作,没有软件编程设计工作难度大、技术含量高, 这个称呼也带有贬义。人类是视觉动物,对任何事物都习惯 用眼睛下第一判断,这是人类最直观的审美方式,也是移情 投射对象时的最优先选择,不论是丑恶的还是美好的形象,
UI界面设计的需求分析方法 1、引言 软件界面是人与计算机之间的媒介。用户通过软件界面来与计算机进行信息交换。因此,软件界面的质量,直接关系到应用系统的性能能否充分发挥,能否使用户准确、高效、轻松、愉快地工作,所以软件的友好性、易用性对于软件系统至关重要。目前国内软件开发者在设计过程中很注重软件的开发技术及其具有的业务功能,而忽略了用户对软件界面的需求,影响软件的易用性、友好性;对界面设计的研究也集中在界面设计技术、设计手段上面。软件开发人员在设计时以经验为参考依据,缺乏对实际用户需求的了解。而软件的友好性、易用性同用户特征紧密相联,同样的软件界面,不同用户可能有绝然相反的评价。因此分析用户特征、了解用户需求和操作习惯,是开发软件界面的必有步骤,必须引起足够重视。 本文讨论了一种界面需求分析的方法,意在探讨研究如何完成针对系统所有用户的界面需求定义,从而开发为用户所接受的界面。讨论该方法的目的在于帮助设计人员快速明确用户的界面需求,让用户充分参与到界面需求分析中,从而在最终界面需求说明中体现用户的思想,满足用户要求。 2、界面需求分析过程 2.1界面元素 通常一个软件界面的元素包括界面主颜色、字体颜色、字体大小、界面布局、界面交互方式、界面功能分布、界面输入输出模式。其中,对用户工作效率有显著影响的元素包括:输入输出方式、交互方式、功能分布,在使用命令式交互方式的系统中,命令名称、参数也是界面元素的内容,如何设计命令及参数也很重要。影响用户对系统友好性评价的元素则有:颜色、字体大小、界面布局等,这种划分不是绝对的,软件界面作为一个整体,其中任何一个元素不符合用户习惯、不满足用户要求都将降低用户对软件系统的认可度,甚至影响用户
Grid Array Array
Models 模型 : solver 解算器 Pressure based 基于压力 density based 基于密度
implicit 隐式, explicit 显示 Space 空间:2D,axisymmetric(转动轴),axisymmetric swirl (漩涡转动轴); Time时间 :steady 定常,unsteady 非定常 Velocity formulation 制定速度:absolute绝对的; relative 相对的 Gradient option 梯度选择: 以单元作基础;以节点作基础;以单元作梯度的最小正方形。 Porous formulation 多孔的制定:superticial velocity 表面速度;physical velocity物理速度;
Name 定义物质的名称 chemical formula 化学反应式 material type 物质类型(液体,固体) Fluent fluid materials 流动的物质 mixture 混合物 order materials by 根据什么物质(名称/化学反应式) Fluent database 流体数据库 user ‐defined database 用户自定义数据库 Propertles 物质性质 从上往下 分别是 密度 比热容 导热系数 粘滞系数
操作压力 操作压力设置: operating pressure操作压力 reference pressure location 参考压力位置 gravity 重力,地心引力 gravitational Acceleration 重力加速度 operating temperature 操作温度 variable‐density parameters 可变密度的参数 specified operating density 确切的操作密度 边界条件设置
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人
用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。