

UI设计工作内容(角色)
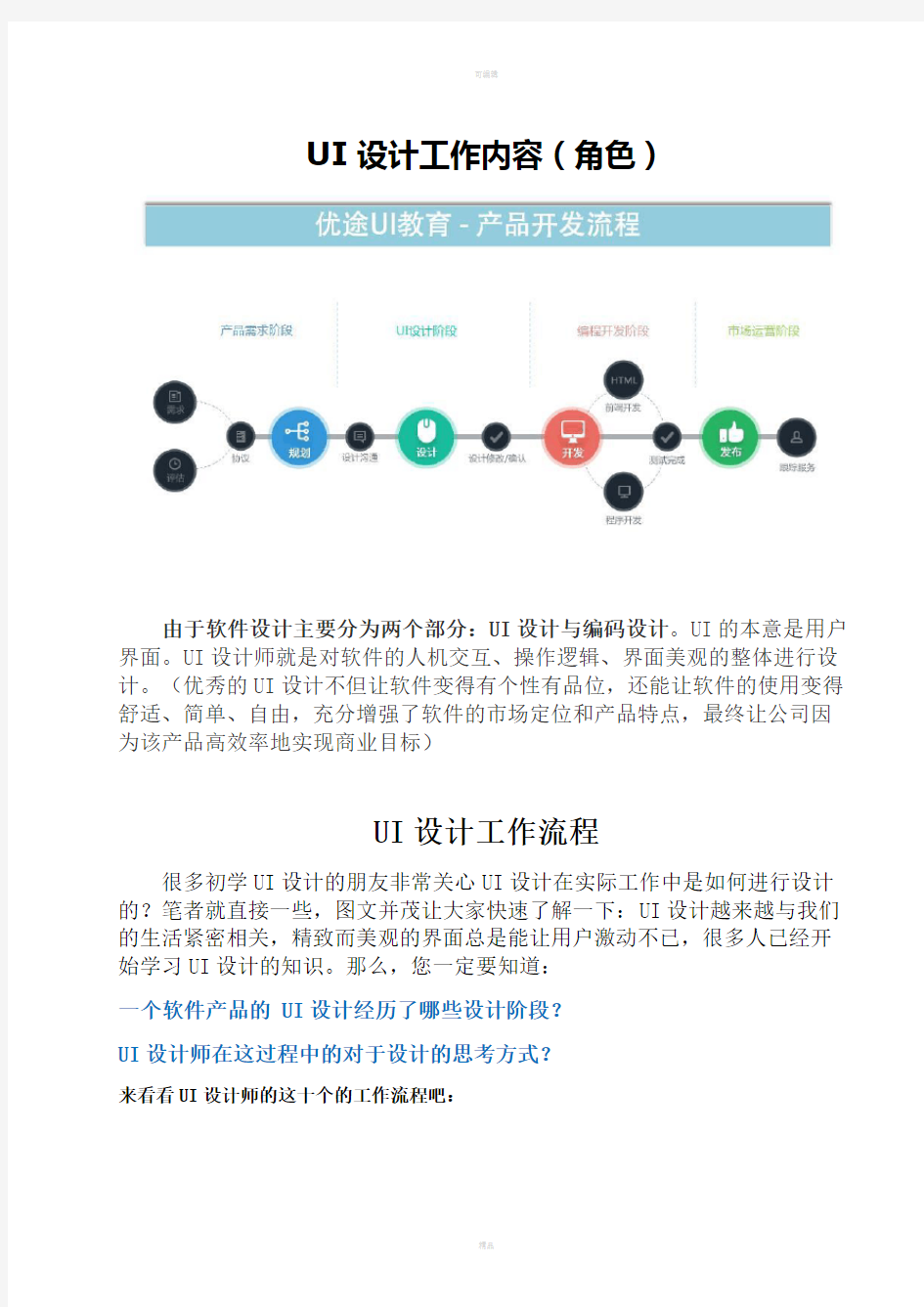
由于软件设计主要分为两个部分:UI设计与编码设计。UI的本意是用户界面。UI设计师就是对软件的人机交互、操作逻辑、界面美观的整体进行设计。(优秀的UI设计不但让软件变得有个性有品位,还能让软件的使用变得舒适、简单、自由,充分增强了软件的市场定位和产品特点,最终让公司因为该产品高效率地实现商业目标)
UI设计工作流程
很多初学UI设计的朋友非常关心UI设计在实际工作中是如何进行设计的?笔者就直接一些,图文并茂让大家快速了解一下:UI设计越来越与我们的生活紧密相关,精致而美观的界面总是能让用户激动不已,很多人已经开始学习UI设计的知识。那么,您一定要知道:
一个软件产品的 UI设计经历了哪些设计阶段?
UI设计师在这过程中的对于设计的思考方式?
来看看UI设计师的这十个的工作流程吧:
产品定位与市场分析阶段,主要由产品经理负责牵头,相关需求部门与产品需求专员、市场人员进行多次会议研讨,经过上级领导同意,确立好需求后即将进入交互设计阶段。
以下到了【界面输出阶段】:
1、目的(配合好技术开发人员完成相关的界面规范沟通、设计需求沟通)
2、主要执行人员(技术)
3、沟通(UI、UE、需求部门、销售)
4、UI设计师的主要职责(对界面设计阶段的最后结果配合技术部门实现界面设计的实际效果)
UI设计工作流程 很多没有在正规的大公司工作过的设计师同学问过我面试时如果面试官问项目开发的工作流程是什么?其实,我觉得每个公司可能有自己的工作流程,有些些公司可能需要设计师从前期立项到中间开发到后期产品测试和项目上线的跟进要全程参与而有些公司可能只需要设计师在产品研发阶段进行参与,但不管那种方式,我觉得设计师有必要知道一个产品从立项到完成的所有步骤。现在我大概介绍一种工作流程给大家。 一、产品设计阶段 首先在一个项目开始之前会是立项,领导或者相关部门提出想法给产品经理,产品经理拿到项目之后,会对整个项目进行分析,这中间产品经理需要做很多工作。 1、首先产品经理配合市场部门进行市场分析,来搞清楚目标市场和产品定位,如果时 间充足的话,尽可能的也要做用户调研来确定产品的用户需求的挖掘和分析。 2、竞品分析也是产品经理和设计师都要做的功课。 3、这些前期工作完成之后,剩下的要做原型设计,预算产品周期,疏通整个产品流程,出原型图交给交互设计师 当然产品经理在做这些工作时是要保持时刻跟其他部门的同事密切共同的,例如产品的市场定位需要找市场部门的同事进行沟通,产品设计规范,界面布局等需要找UI设计师来沟通。而开发环境和项目周期可能要找到技术开发的同事来进行协调。有些公司还有专门的交互设计师,需要产品经理在前期制作原型图和交互设计师充分配合完成交互说明,以方便
后期的视觉设计和技术开发。 二、UI视觉设计 产品原型(包括前期交互稿)完成之后需要交付给UI设计师进行视觉设计,这里指的UI设计其实严格来说是属于GUI,因为UI的本意为user interface(用户界面)涵盖了交互设计,用户体验设计和视觉设计。而交互设计和用户体验是在产品开始之时就已经同时展开的,所以这里说的设计通常指的GUI界面视觉设计。 1、在UI设计师开始之前,要充分了解产品定位,通过目标用户的喜好风格分析开确定视觉设计的大概调性。 2、进行竞品分析,找出竞品优劣, 3、搜索素材灵感,多找优秀设计作为自己设计灵感的来源是一个非常有效的方法(参考学习而不是让你去抄袭)。 1)确定配色,布局和设计风格。 2)进行界面设计。 3)完稿后进行可用性测试,修改修改修改直至最重定稿。 在整个视觉设计中,设计师除了把控好整体的视觉设计风格,更要有耐心设计好各个细节,例如icon,字体,元素之间的间距等这些不起眼的地方往往代表了整个app的质量,细节之处做好,会给用户在视觉上带来一种安全可靠的感觉,所以细节非常重要。 这里有必要说一下视觉设计规范。有些公司的视觉规范是在视觉设计开始之前就要订下来的,而有些公司是整个视觉设计完成之后再来制定视觉规范。为什么可以这样呢,视觉规范是为了方便整个设计团队在设计时更容易进行沟通来进行的,而设计工作在进行中可能会随时进行变更视觉风格,所以设计前期来确定设计规范的话,可能会对后期的设计带来一定的限制,所以设计师内部可能会有一个简单的设计文档来进行交流。等设计稿定下来之后,再来制作标准的设计视觉规范,方便后期开发和之后设计工作继续跟进。 整个设计稿确定之后,设计师要出高保真视觉稿,交给技术来进行沟通,同时还需要对
设计部 工作流程
编制时间:2014年2月28日 前言 (1) 设计部工作流程图 (1) 一、方案图设计阶段: (2) (一)、确定设计人员: (2) (二)、前期准备阶段: (2) (三)、方案设计计划: (3) (四)、材料确定: (4) (五)、方案图设计: (4) (六)、方案图评审: (5) (七)、方案图确认: (6) 二、施工图深化阶段: (7)
(一)、前期准备阶段: (7) (二)、施工图深化计划: (7) (三)、施工图设计: (8) (四)、施工图评审: (11) (五)、施工图确认及送审: (12) 三、现场施工阶段: (13) (一)、施工图图纸会审: (13) (二)、施工图技术交底: (13) (三)、现场施工放线配合: (14) (四)、提料单编制与发放: (15) (五)、设计变更及增项: (16) 四、竣工图整理阶段: (18) (一)、前期准备阶段: (18) (二)、竣工图计划: (18) (三)、竣工图绘制: (19) (四)、竣工图确认报验: (19) 五、设计部文件管理: (21) (一)、文件管理的目的: (21) (二)、文件管理的职责: (21) (三)、文件管理的分类: (21) (四)、文件发放借阅管理: (23)
设计部工作流程更规范设计师工作的条理性、为了提升设计部的整体工作效率、以及增强与公司其它部门之间的好的规划和完善设计部的管理体制,协调配合工作,特制定本工作流程。设计部工作流程图
1 一、方案图设计阶段:(一)、确定设计人员:、部门负责人在接到公司总经理的工程设计指令后,尽快根据1工程的规模、内容、难易度、设计周期等条件合理安排负责该项目的主设计师和辅助设计师。、主设计师负有安排、调度等管理权力并对方案图的可行性、2辅助设计师须服从主设计师的安排并认真完成完整性负责,合理性、确保方部门负责人对整体设计方案进行掌控,主设计师分配的工作,案图 设计按期并优质的完成。、如为委托公司外部人员独立设计或有外协 人员辅助设计的,3并对外由部门负责人和主设计师负责组织及协调整体方案设计工作,部人员设计方案的质量、内容负责。(二)、 前期准备阶段:、设计小组在部门负责人的组织下,尽快了解业主的 想法和要1 求,掌握设计院的整体设计意图。、设计小组尽快熟悉工程相关各项资料,包括建筑图、结构图、2效果图、招标文件、设计任务书、设计周期等,了解方案设计所包含由部门资料不全或有疑问的需尽快向部门负责人提出,的工程项目。负责人与业主或设计院 沟通解决。、主设计师负责整理方案讨论会议阶段需要确定的各项设 计内3 容和项目重点、难点问题,并报给部门负责人审阅。、部门负责人组织公司内部讨论会,邀请包括总经理、工程副4预算部长等领导和相关人员参会,讨论并初步确定主总、生产副总、了解公司领导对设计方案的意设计师所提出的各项内容的设计思路,
( 工作总结 ) 单位:_________________________ 姓名:_________________________ 日期:_________________________ 精品文档 / Word文档 / 文字可改 UI设计师个人上半年工作总结 (最新) The work summary can correctly recognize the advantages and disadvantages of previous work, clarify the direction of the next work, and improve work efficiency
UI设计师个人上半年工作总结(最新) 照例每当这个时间总结是不变的主题,昨天今天明天是亘古不变的思路。以下将从设计师的几个专业素质方面来分析一下得失。 对于设计人员,能力的锻炼积累提高是重中之重。这半年,对大量方案的制作,有了大量的积累,对方法、流程也有了更深刻的认识。对规范也有了进一步的了解。能力来源于实践,实践检验能力;半年来,按照自己思路一步一步地脚踏实地走过来,有些思路可能做到了,而有些可能还有一定地间隙,具体表现在以下几个方面。 一、对净化方案深刻理解 这一年,通过对东莞信义、东莞倍克、龙晨光电、迈瑞恩科技、光核光电等几个净化方案的制作,我对此方面的知识有了更进一步的深刻理解,具备了更强的能力。为方便与甲方的沟通,我更多地
了解了无尘室的各个级别档次,用心揣测达到最好的设计效果。作为设计师,主要通过国家现行规范和甲方的思路来宏观控制;其次,材料的确定,主机选用何种系列、品牌,管网的组织规划也是一名成熟的设计师必须熟练解决的几个问题。我在工作中特别注意上述问题,并妥善处理,遇到难题时就虚心向领导和资深人士请教,取得了较好的效果,积累了不少宝贵的经验。 二、装饰预算的理解 预算作为甲方投资的规划,是方案设计作品能否完成的最直接表达方式,它决定着设计方案中材料的运用,优秀技术人工的选择,设计风格的改变。也是决定甲方对整套方案部分取舍的一个很重要的原因,所以我认为方案预算是整个设计系统中相当重要的组成部分,也使我必须更熟练更深刻的掌握。一年来,通过对丹邦科技项目、翡翠会所项目、东莞理想项目、龙晨光电项目、东莞松山湖工程项目、中惠样板房项目、东莞金铭电子有限公司车间净化装修项目、光核光电科技项目等制作,更进一步熟练的掌握材料的单价、人工的基本成本,利润的基本把握。对于大型的综合项目的预算把
UI设计师岗位的主要职责描述 UI设计师需要独立完成UI相关图形设计工作,能根据产品的设计思路设计对应配套的UI。以下是小编整理的UI设计师岗位的主要职责描述。 UI设计师岗位的主要职责描述1 职责: 1、负责公司项目的整体设计工作,主要包括小程序及Web 网页视觉及交互设计:根据产品定位,研究目标用户的审美倾向与需求,构思UI创意,制定风格选型,建立完善的设计规范,输出完整的UI设计文件;
2、与产品、运营、开发及各需求方积极沟通,宣导UI设计理念和思路,负责设计规范(界面与交互)的制定与实施跟踪,推进设计方案落地,实现设计目标; 3、对现有产品的视觉表现进行评估,提出视觉优化改进方案,提升用户体验满意度,维护、优化现有产品; 4、为日常的运营活动及功能维护提供支持,如广告、推广、banner等; 5、具有专业的视觉设计表现力和创意能力,能阐述具有说服力的设计理论,有全面的设计知识; 任职要求: 1.美术、视觉传达、设计、软件相关专业背景,全日制大专及以上学历,有丰富的互联网产品UI设计经验,有扎实的美术功底,审美创意能力,可独立完成设计环节; 2.思维开阔,积极涉猎UI/UE/美术前沿趋势,独立完成过Web端界面视觉设计; 3.熟知网页设计规范和移动端设计规范,设计并绘制网站banner以及整体网页设计布局; 4.熟练使用Photoshop、illustrator、CorelDraw、AE等设计软件以及H5、小程序等设计规范;
5.有责任心,注重细节,精益求精,良好的沟通能力和团队协作精神; 6.有产品思维,具有较强的分析能力及解决问题的能力; 7.对产品用户体验设计富有设计激情、创造力。 UI设计师岗位的主要职责描述2 职责 1、负责网站、移动端软件产品的设计和创意工作; 2、设定产品的整体视觉风格(包括界面、图标风格与统一规范等)和VI设计; 3、参与设计体验、流程的制定和规范; 4、负责视觉实现的检查,监督产品视觉的实现质量; 5、关注用户反馈与沟通,根据分析结果持续优化产品UI。 任职资格 1、美术、艺术设计相关专业,2年以上移动端软件界面或者网站设计经验; 2、精通Photoshop、Dreamweaver、Illustrator等设计软件,熟练使用Axure软件,能独立完成产品UI设计;
ui设计助理岗位职责 大家知道ui设计助理岗位职责是干什么的吗?下面小编整理了ui设计助理岗位职责,欢迎大家阅读学习参考!ui设计助理岗位职责1、根据产品需求,对产品的整体美术风格、、界面结构、操作流程等做出设计;2、负责项目中各种交互界面、图标、LOGO、按钮等相关元素的设计与制作; 3、能积极与开发沟通,推进界面及的最终实现。 4、负责软件界面的美术设计、创意工作和制作工作。 5、根据各种相关软件的用户群,提出构思新颖、有高度吸引力的创意设计。 6、对页面进行优化,使用户操作更趋于人性化。 7、维护现有的应用产品。 扩展阅读:1、在公司经理领导下负责办公室的 全面工作,努力作好公司经理的参谋助手,起到承上启下 的作用,认真做到全方位服务。 2、在公司经理领导下负责企业具体管理工作的布置、实施、检查、督促、落实执行情况。 3、协助公司经理作好经营服务各项管理并督促、检查落实贯彻执行情况。 4、负责各类文件的分类呈送,请公司经理阅批并转有关部门处理。
5、协助公司经理调查研究、了解公司经营管理情况并 提出处理意见或建议,供公司经理决策。 6、做好公司经理办公会议和其他会议的组织工作和会 议纪录。做好决议、决定等文件的起草、发布。 7、做好企业内外文件的发放、登记、传递、催办、立卷、归档工作。 8、负责保管使用企业图章和介绍信。 9、负责企业内外的办理,解决来信、来访事宜,及时 处理、汇报。 10、负责上级领导机关或兄弟单位的接待、参观工作。 1、负责招聘工作,应聘人员的预约,接待及面试; 2、员工入职手续办理,员工劳动合同的签订、续签与管理; 3、公司内部员工档案的建立与管理; 4、负责与其他部门的协调工作,做好信息的上传下达; 5、负责公司各部门的行政后勤类相关工作; 6、负责考勤及工资绩效的核算; 7、负责部门一些日常行政事务,配合上级做好行政人 事方面的工作; 8、负责制定、监督及执行企业管理规章制度、行政人
设计部工作流程
流程 名称 任务 概要
单位
设计部工作流程
投标设计任务外派流程
总经理
总工
编号 执行部门 设计部
LC-流程-D-S-01
协作部门
经营部
外包单位
审批
设计任务 外派审批 表(OA)
制作投标 方案(附 方案概 算)
项目跟进
项目立项 →申请→ 公司审批 →通过
审批通过后,设 计任务委托到 外包单位
签订《委托 设计协议 书》
审核
工
作
根据招投
程
标文件核
序
审核
对设计图
根据委托
纸
协议内容
设计投标
方案
公司内部
完善方案
各部门意 见汇总
审批
审核
正稿 专项资金申请表
签收资料
相关 制度
设计部员工设计规范
设计部工作流程
流程 名称 任务 概要
单位
设计部工作流程
施工图设计流程
总工
设计部负责人
编号
执行部门
设计部
预算部
LC-流程-D-S-02
协助部门
工程部
项目部
审批
审核
根据项目部的 申请要求绘制 施工图纸
工作联系 函(OA) 发送到设 计部
由总工牵头组 织图纸会审
参加图纸 会审
开始
施工项目 立项后项 目经理提 出绘制施 工图的申 请
参加图纸 会审
工
审批
作
程
序
审核
根据会审意见 修改图纸
图纸会审纪要、图 纸会签表(纸质)
移交施工图 纸
项目实施过程 中的跟踪服务 图纸细化; 方案变更; 新增方案;
收发文登记表
签收图纸
UI设计师的岗位职责 1.制定MRD(Market Requirements Document). 市场需求文档。获得项目发起部门的认同后,产品进入实施,需要先出MRD,具体来说要有更细致的市场与竞争对手分析,通过哪些功能来实现商业目的,功能/非功能需求分哪几块,功能的优先级等等。实际工作中,这个阶段PD可能的产出物有Mind Manager 的思维图,Excel的Feature List等。 2.制定PRD(Product Requirements Document). 产品需求文档。进步一细化,这部分是PM写得最多的内容,也就是传统意义上的需求分析,我们这里主要指UC(use case)文档。主要内容有,功能使用的具体描述(每个UC一般有用例简述、行为者、前置条件、后置条件、UI描述、流程/子流程/分支流程,等几大块),Visio做的功能点业务流程,界面的说明,demo等。Demo方面,可能用dreamweaver、ps甚至画图板简单画一下,有时候也会有UI/UE支持,出高保真的demo,开发将来可以直接用的那种。 3.用户分析报告 搜集相关资料分析目标用户的使用特征、情感、习惯、心里、需求等,提出用户研究报告和可用性设计建议。这部分工作也可和团队配合完成。时间与项目需求允许的情况下,更可以制定实景用户分析。 4.产品架构设计 这里涉及到比较多的界面交互与流程的设计,根据可用性分析结果制定交互方式、操作与跳转流程、结构、布局、信息和其他元素。 以上是UI设计师需要掌握跟进的,从这里开始就真的是你的任务了 5.产品原型设计 就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。 对不起我要在这里加一句了。 整个系统的流程设计也是UI设计师的,为此你要经常浏览大量的网站,亲身体验,积累经典的,很具亲和力的、友好的系统流程,你要考虑到整个系统的任何一个最终环节。这才是UI设计师工作量最大,难度最高的部分。比如说,用户注册流程,成功了去哪,失败了去哪,成功了后续有几个流程,每个流程还包含哪些对象。。。等等等等 6.界面UI设计 如果很倾向于图形界面设计,这儿是你最喜欢的部分。但一定要结合循环讨论过的分析结果做设计,否则你的作品很难被人信服。色调、风格、界面、窗口、图标、皮肤的表现是本环节的关键。 7.界面输出 这方面主要由页面工程师与前端程序员配合,将界面代码化。 我又要出现了:很对不起,作为UI设计师,最能符合你的设计的基础作品,当然还是
ui设计助理工作内容 UI即User Interface的简称。UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。下面是小编为你带来的ui设计助理工作内容,欢迎阅读。 ui设计助理工作内容1、协助网站界面美工设计、多媒体设计(视频、动画制作)工作; 2、协助网站策划及开发人员更新艺术创意,优化网站界面; 3、参与公司产品营销策划,协助完成公司产品的市场推广方案; 4、协助公司各种宣传资料的平面设计工作。 如何才能做好ui设计?何为好的ui设计,所谓好即是好看及好用、易用,让用户有种爱上初恋的感觉,这样的ui 设计作品是成功的,随着时代的发展,ui设计设计师不再是简单的软件操作工,作为专业的ui设计公司,小矮人网络科技强调,要想成为一名优秀的ui设计师,自身的综合能力必须过硬。 如何做好ui设计?作为ui设计师,基本的软件操作自然不必多说,好的ui设计作品必然是符合市场用户需求的,从这方面看,ui设计师的工作不再单纯的是软件操作的工作,更多的是去分析市场上用户的需求,负责软件界面的美术设计、创意制作;根据各种相关软件的用户群,提出构思新颖、
有高度吸引力的创意设计;对页面进行优化,使用户操作更趋于人性化;维护现有的应用产品;收集和分析用户对于gui 的需求等。所以,ui设计师可以说是兼具美术设计、程序编码、市场调查、心理学分析等诸多方面的综合能力。 1.更轻量化的设计 “扁平化设计”去除了多余的倾斜和阴影,在app中采用一种更加轻量化的美学,界面更简单,只关注获取核心信息,抛开所有无用的设计元素。 轻量化的设计排除了干扰因素,把注意力放在屏幕上有意义的内容,让用户的操作更加简单,同时使界面更加优雅、现代。 2. 只用一种字体 减少屏幕上字体的数量才能真正发现排版的力量。设计师不需要使用多种字体,只用一种字体,配上斜体、加粗、改变字号等手段,也可以分辨不同区域的内容。 在app、移动端和pc端网站中使用单一字体有助于增强品牌的统一性,优化全平台的体验。此外,用户也更喜欢单一字体所带来的简洁性。 3. 利用留白和卡片式设计不再有线条 以前,人们会使用线条和各种分隔符号来区分界面上的不同区域,但实际上这种方式现在看来会显得过于拥挤。在设计中去掉线条通过留白和卡片的方式呈现内容,可以创造
设计部工作流程 1.确定设计部该项目负责人(确定设计和程序负责人,设计师为第一负责 人); 2.第一负责人负责确认方案,分配项目进度。 需要确认内容: A).拓扑图(栏目架构+功能需求) B).整体风格、色彩倾向 C).资料(网站名称、logo、栏目内容等) 明确项目进度: A).设计阶段 B).实施阶段(第一负责人确认完成全部功能需求) C).内部测试+资料添加+项目部署 D).项目经理确认+客户确认 3.设计师出设计稿;设计确认(设计师、项目经理、客户); 出设计稿-自检-部门经理确认-项目经理确认-客户确认; 4.项目实施;程序自检-部门经理确认-项目经理确认-客户确认;源码备 份; 5.内部测试+资料添加+项目部署; 6.交付后台管理权限,操作说明文档,操作培训,光盘; 7.跟踪检查、维护;
附件01:设计部工作记录表 附件02:设计部内部网站验收标准及关注重点 设计部工作记录表 编号:2011--
注:此表由项目全部参与角色共同填写,旨在提高项目完成质量与效率;项目第一负责人保存此表。 设计部内部网站验收标准及关注重点 网站设计 1.关注网站的策划组织及方案合理性 从网站策划的角度审查方案对于客户需求的合理性及技术可行性,最大程度的避免一错俱错及返工修改现象。 2.设计阶段的客户沟通 项目设计人员应积极和客户或项目经理沟通,准确摸清客户需求,最大限度的高效达成客户设计需求。 3.网站结构设计 频道与栏目的内容或功能定位清晰; 频道与栏目的设置能突出重点; 频道与栏目分级合理,有明确的划分标准;
频道与栏目名称设定准确、直观,直接清楚地表达频道或栏目的定位及承担的功能; 网站内部不同频道、栏目及不同层级的网页之间的联通方式和程度,与网站的实用性和易用性具有紧密的联系; 在各页面固定位置设置风格统一的导航栏; 各层级及同级间的网页导航便捷; 导航文字准确、直观、易识别。 4.网站表现风格及静态实现 不同行业不同地域不同项目网站表现形式应有自身特色,在网站设计上体现行业特点、符合客户整体VI形象、突出表现客户在同行业的核心竞争力、突出表现客户的核心业务,尽量从易用性和人性化的角度出发设计网站和相关服务; 有统一的色彩风格和主色调、能体现自身特色; 各层级页面均包含设计上协调一致的网站标志(LOGO)图案及文字; 网页设计稿各个模块行距、列距应尽量统一; 网页字体应使用标准字体,字号不可畸大畸小,可向用户提供字号选择功能; 网页整齐,不变形,不出现表格错位、文字错行、文字行距不统一的情况; 网页切图文件尺寸不宜过大;如无必要使用切图,效果尽量实用css表现;
UI设计师的年终工作总结集锦8篇 时间乘着年轮循序往前,一年很快就到了尽头,回首过去一年来的工作生活,我们有过挫折, 有过困惑,更有希望和喜悦,此时此刻我们需要为过去一年做个总结。但是工作总结怎么写才可以吸引人,你掌握了吗?下面是关于UI设计师的年终工作总结8篇,仅供参考,欢迎大家阅读。 UI设计师的年终工作总结篇1 照例每当这个时间总结是不变的主题,昨天今天明天是亘古不变的思路。以下将从设计师的几个专业素质方面来分析一下得失。 对于设计人员,能力的锻炼积累提高是重中之重。这一年,对大量方案的制作,有了大量的积累,对方法、流程也有了更深刻的认识。对规范也有了进一步的了解。能力来源于实践,实践检验能力;一年来,按照自己思路一步一步地脚踏实地走过来,有些思路可能做到了,而有些可能还有一定地间隙,具体表现在以下几个方面。 一、对净化方案深刻理解 这一年,通过对东莞信义、东莞倍克、龙晨光电、迈瑞恩科技、光核光电等几个净化方案的制作,我对此方面的知识有了更进一步的深刻理解,具备了更强的能力。为方便与甲方的沟通,我更多地了解了无尘室的各个级别档次,用心
揣测达到最好的设计效果。作为设计师,主要通过国家现行规范和甲方的思路来宏观控制;其次,材料的确定,主机选用何种系列、品牌,管网的组织规划也是一名成熟的设计师必须熟练解决的几个问题。我在工作中特别注意上述问题,并妥善处理,遇到难题时就虚心向领导和资深人士请教,取得了较好的效果,积累了不少宝贵的经验。 二、装饰预算的理解 预算作为甲方投资的规划,是方案设计作品能否完成的最直接表达方式,它决定着设计方案中材料的运用,优秀技术人工的选择,设计风格的改变。也是决定甲方对整套方案部分取舍的一个很重要的原因,所以我认为方案预算是整个设计系统中相当重要的组成部分,也使我必须更熟练更深刻的掌握。一年来,通过对丹邦科技项目、翡翠会所项目、东莞理想项目、龙晨光电项目、东莞松山湖工程项目、中惠样板房项目、东莞金铭电子有限公司车间净化装修项目、光核光电科技项目等制作,更进一步熟练的掌握材料的单价、人工的基本成本,利润的基本把握。对于大型的综合项目的预算把握还有些许间隙,还有些遗漏。还需要不断的学习和实践。 设计师又如一部电影的总导演,了解设计内容思路、选材、构思方案、制作、后期预算等等,是一套繁琐系统的过程。
深化设计部工作流程 一、含方案设计的项目: 现场测量及拍照→协助方案设计部进行原始平面绘制→协助方案部进行平面规划及布置(根据情况需要)→为方案设计提供深化技术支持→协同方案部进行方案会审(公司内部)→协同方案部及业务部进行方案汇报的技术部分汇报工作(对外汇报)→方案确认后的方案交底(公司内部)→整理方案交底记录(双方确认)→拟定工作进度计划→施工图深化工作的展开(具体流程另详)→施工图提交→工程设计交底→施工过程跟踪、配合→设计变更文件的整理与提交(方案变更转交方案设计部)→竣工图整理与绘制(根据合同,视情况而定) 二、施工图深化设计的项目: 熟悉甲方提供的方案资料→整理方案交底清单→方案交底→整理方案交底记录→拟定工作进度计划→施工图深化工作的展开(具体流程另详)→施工图提交→施工过程跟踪、配合 三、施工图深化设计部工作流程 方案交底→整理方案交底记录(双方确认)→图纸目录→拟定工作进度计划(明确完成时间)→明确到各人(组)分工→图框→总平面图部分(总平面、总天花、地铺等,提交总天花给空调、暖通等专业以备综合天花的整理)→提交主管(组长)审核→按楼层(区域)的分部空间图纸绘制(流程包括:分部平面图、天花造型、灯具定位、地铺、各立面及剖面、节点、大样等)→提交主管(组长)审核→封面、设计说明、材料做法表、门表等说明文件的整理→提交主管(组长)审核→整理电子存档文件备份至“00”号机(纸质文件整理排序装订成册) 四、新员工的入职培训工作 提供施工图深化设计部的标准制图文件(电子版及纸版)→新员工熟悉标准制图文件→主管(组长)对新员工的培训工作→新员工掌握制图规范并在纸版文件签字→实操试用
游戏ui设计的工作内容 ui设计,想必许多人也没听说过这一行业,即使是从事互联网工作的人们。但其实ui设计已经是现代社会,尤其是科技时代势必流行的产物,很多行业,特别是游戏ui设计早已经红透半边天,那么究竟什么是游戏ui设计呢?游戏ui 设计师的具体工作内容又是什么呢,今天小编就具体跟大家说说。 游戏ui设计的工作内容包含3大块:视觉设计,交互设计和用户体验。其中视觉设计主要包含界面设计、Icon、logo等设计绘画表现;交互设计主要是页面跳转、层级关系、操作手势、菜单树、动效体现等;用户体验主要是懂得用户心理和习惯,表现在色彩设计、图标设计等各个方面,这些方面又是由人类学,
人工智能,软件测试等专业学科架构起来。未来,综合性更强的专业ui设计人员或者细分技能更加高级的能力者将更有竞争力。 游戏ui设计的前景和薪酬概况。一个词概括:美好。从电脑软件到网络游戏,从手机ui到虚拟现实,从车载导航到KTV点歌导航界面,从可穿戴设备到新闻播报,大到航天航空,小到乘坐公交地铁,生活在一个信息时代,ui无处不在。所以,ui前景和缺口远比我们想像的更大。相应的,ui设计人员的薪资也会随着个人技术能力的提升而大幅度的提升,这也是很多其他视觉设计者转行ui行业的重要原因之一。中国的ui目前还处于一个研究和借鉴国外经验的阶段,这时候的国内ui人才还不够强大,还有很大空间。 千锋教育ui设计拥有众多实战派讲师,金牌讲师齐聚,主流巨擘带你构筑设计壁垒。千锋ui设计学院讲师全部遴选自有多年一线实际项目经验背景的资深行业人员,设计理念超前,把握时代潮流技术,融入前沿开发技能,带领学员深入学习ui设计,娴熟驾驭各种技法,给学员不一样的学习体验。进军游戏ui 设计师行列不在话下。
设计师工作流程 1.接收业务部填写的“设计工作单”,由设计部经理签字后安排设计师设计。 2、设计师、设计助理与文案策划及业务部人员沟通客户服务内容与要求; (参照客户信息反馈表,确认设计任务的用途、功能及制作材质。) 3.设计助理/设计师需要完成以下内容: ①素材收集[A、行业成功案例 B、创意想法整理 C、相关图片收集] ②图片调整(如扫描、抠图、修图、调色等工作,严格按照设计标准完成) ③文字导入,形成初步设计页面(带出血); 4.设计师在完成以上工作后,进行设计风格定位。 5、设计风格先需做做一至两款版式设计样稿→设计样稿交设计主管审核→提交客户看小样→与客户交流确定→进行全面设计→完成初稿设计。 6.初稿设计提交客户,接受客户反馈信息并修改完成最终设计稿→设计校对→文案校对→确认无误→打印输出 7.定稿:打印校对后的文件装订成册交由客户签字确认,同时确认设计制作数量及具体要求; 8.客户确认设计稿转曲线→刻录光盘→设计师校对→签字稿与刻录光盘一同交印刷厂安排印刷。 方法二:客户确认设计稿转曲线→输出JPG文件确认稿→设计师校对→JPG文件确认稿与曲线定稿文件一同通过QQ发印刷厂。 备注:若是客户二次印刷或客户提供印刷实样,一定要将印刷实样交印刷厂要求按样印刷。 9、印刷完成→印刷成品验收→业务部与设计师验收→反馈财务→结款→结束。
设计任务要求及注意事项 1、在接到设计工作单时,要快而准确的掌握设计工作单的信息,充分沟通,正确全面的理解 客户意图及要求; 2、设计师助理在协助设计师工作是应该完全按照设计师的要求,准确到位的完成工作,并在 工作中不断的进步;设计师在要求找图时应提出明确的图片意向及DPI,并将详细信息告知设计师助理; 3、设计师在开展设计任务前,必须明确设计尺寸、设计风格、设计材质等基础信息; 4、在创意设计之前,设计师助理应在设计师的要求下,将确认无误的所有文案、图片等资料 导入设计页面(预留出血),统筹安排设计创意; 5、经客户确认后的设计文件,必须在规定时间内完成转曲校对,校对无误后发送印刷; 6、设计任务结束后,必须保留未转曲和转曲的两份源文件及部分重要的TIF格式的图片;并 及时刻盘保存,以保证设计师劳动成果。
页面组的工作流程: 需求→设计方案→确认→页面制作→程序开发→测试 一.设计需求:(叶面设计前需提交给UI页面组) 1.系统设计需求文档。 2.系统结构文档(例如栏目划分,目录结构,导航方式等)。 3.较复杂页面表现形式草图(手绘或相关软件绘制)。 4.较复杂业务流程文档。 5.如有可能提供参考和示例站点。 6.与程序员沟通部分页面实现方法。 二.页面制作需求: 1.经过确认的美术设计的方案图。 7.系统设计需求文档等,较复杂业务流程文档。 2.所需页面脚本需求,与程序员沟通部分页面实现方法。 三.提交给程序的内容包括: 1.静态模板页:首页以及二级页面htm文件、css样式单、以及相关页面JavaScript 代码,可用于直接嵌入代码。栏目的命名规则与程序协商,建立统一的规范。 2.所有统一的按钮图标。 3.部分容易混淆颜色的色值。 4.图片统一放在《images》目录下,如果二级栏目内容较多,可在放在二级栏目的 《images》下。命名规则:栏目英文名称_在页面位置_编号.gif。 例如sys_top_01.gif 界面测试:(页面组提交给测试组包括:) 1.经确认的设计方案图。 2.静态模板页面。以上二项均为便于查看嵌入程序后的叶面情况。 3.常出现的界面错误:图片错误,页面不美观,布局不合理,与原先设计不符,文字 错误,HTML代码错误,页面程序错误。 4.界面bug测试报告: 附表:
另附录:校园网办公系统界面规范
1、主窗体初始状态为最大化显示,标题为:“跃龙门校园网应用管理系统”;并保证在 1024*768与800*600分辨率下内容显示完全。 2、系统中所有图标统一为:透明水晶按钮图片。 3、Banner广告区 保证在800*600及1024*768为充满状态。 4、菜单导航条区 按钮的尺寸为:高42 pixels,宽148 pixels。 二级内容标题按钮的尺寸大约为:高25 pixels,宽134 pixels。此处为Gif透明图。 背景为#D5D5D5-#FFFFFF的渐变色。 5、尾标区: 宋体; 12px; color: #000000,文字内容为:TCL教育互联事业部版权所有及产品版本号相关。 6、功能数据区 A.数据区统一使用黑字,字体统一为宋体12 pixels B.表格高度为25 pixels。 C.链接样式: 整条变色,鼠标划上显示为小手状。
设计部工作流程 前期项目争取阶段(市场部负责完成):提出公司优势及对项目的设计方向,赢得客户认可正式工作第一阶段(概念设计):提出设计概念及规划概念; 正式工作第二阶段(方案设计):根据甲方意见及需求,结合项目情况进行针对设计,确定工程内容; 正式工作第三阶段(深化设计):确定工程量; 正式工作第四阶段(施工图设计):完成施工图及竣工图 ——项目争取阶段(市场部负责完成): 工作任务: 通过初期洽商赢得客户认可 1.1现场调研,了解项目的详细状况及相关需求,拍摄关键点位照片 1.2提交公司资料并列举公司相关业绩,根据项目情况及需求提出工作方向 1.3 与客户洽商,索取基本设计资料,尽量取得cad图 1.4 与公司总经理或设计总监对项目基本情况进行会商,确定设计方针,填写设计任务书 ——项目正式运作阶段: 第一阶段:概念性方案设计 1.工作任务: 1.1 参考项目现状资料,确定项目性质及需求,做为设计依据 1.2 动线分析,确定各层各区域动线原则 1.3 根据设计任务书,确定方案内容 1.4 制作方案 1.5 粗略统计初步工程量 2.工作流程: 2.1设计部经理安排任务到设计师,并对完成时间提出要求; 2.2 整理全部已有资料给设计师; 2.3 确认设计项目内容; 2.4 检查整理甲方提供的cad图,图中相关问题及时向甲方反馈; 2.5 开展概念性方案设计工作 2.6 完成汇报方案文件(ppt或者pdf) 2.7 设计经理或设计总监进行审核,进行必要修改 2.8 完成后提交给市场负责人,填写设计移交书 3.阶段性工作进度 3.1基础资料准备阶段 3.1.1图纸及文本 1)地面停车场平面图CAD 2)地下停车场平面图CAD 3)项目介绍资料 3.1.2客户意向
ui设计实习报告 UI设计是指软件对软件的整合式、操作逻本人、界面美观的整体人体工学。以下是为你简述的ui设计实习报告,欢迎阅读以及浏览! 、实习目的 实习目的是,通过UI设计外派相关工作岗位实习使我了解以后再UI设计相关工作岗位工作的特点、性质,学习体验UI设计相关岗位工作的实际情况,学习与积累组织工作经验,为以后真正走上UI 设计相关工作岗位做岗前准备。 同时通过UI人体工学相关工作岗位的实习,熟悉实际工作过程的运作体系和管理流程,把自己所学UI设计工作岗位理论知识具体应用于实际,锻炼UI设计工作岗位业务能力和社会交际实践能力,并在工作中学习UI设计相关工作岗位的新知识,对自己所学的知识进行进一步增强总结并持续提升,以指导未来在UI设计相关工作岗位的学习重点和健康发展方向。 二、实习时间 201×年03月01日~201×年06月15日 (修改成自己UI设计相关人员兼职工作岗位实习时间) 三、实习地点 苏州市经济管委会江南大道 (修改成自己UI装配工作岗位实习地点) 四、实习单位 江苏省苏杭教育集团(修改成自己UI设计相关概念设计顾员实习单位)
此处可以继续掺入具体你UI设计工作岗位自修单位产品设计的详细介绍 五、实习主要内容 我很荣幸进入南京市苏杭教育集团(修改成自己UI设计相关工作岗位实习单位)开展UI设计岗位实习。为了更地熟习从没有UI设计岗位工作经验到个完善业务水平的工作人员,实习单位经理领导首先给我们分发UI设计相关工作岗位从业相关知识料进行些基础知识的自主学习,并安排专门的老前辈对UI设计岗位所涉及的相关知识进行专项培训。 在实习过程,单位安排的了杜老师作为实习辅导,杜老师是位非常和蔼亲切的人,他从事UI设计相关领域工作已经有二十年。他先带领我们熟悉实习工作环境和UI设计相关工作岗位的工作和业务内容,之后他亲切的和我们交谈关于实习其他工作阿鲁埃县具体性质以及UI设计相关人员工作岗位容易遇到设计者的问题。杜老师带领我们认识实习单位的其他工作人员,并让我们虚心地向这些辛勤地在UI设计非技术性相关工作岗位上的前辈学习,在遇到不懂得问题后要积极请教前辈。毕竟是人生次在UI设计工作岗位上,所以真正掌握这份是需要个过程的。开始我对实际UI不够设计岗位的在工作中内容比较陌生,都未必太清楚自己的工作围和职责,状况对实习单位的情况也不太了解,不过杜老师会告诉我该怎样处理自己在UI设计岗位上为遇到的问题。慢慢的我也就熟悉了自己的UI设计岗位组织工作内容,在UI设计岗位上的些棘手问题也能自己上能独立解决,每晚把工作做得井井有条。 在单位实习期间,我从事的UI设计工作岗位相关之外的组织工作之外,还负责协助其他部门的日常工作,包括制定计划,利用新学习的UI设计相关工作岗位业务知识处理相关书。 六、实习总结
2020年UI设计师个人上半年工作总结 照例每当这个时间总结是不变的主题,昨天今天明天是亘古不变 的思路。以下将从设计师的几个专业素质方面来分析一下得失。 对于设计人员,能力的锻炼积累提高是重中之重。这半年,对大 量方案的制作,有了大量的积累,对方法、流程也有了更深刻的认识。对规范也有了进一步的了解。能力来源于实践,实践检验能力;半年来,按照自己思路一步一步地脚踏实地走过来,有些思路可能做到了,而有些可能还有一定地间隙,具体表现在以下几个方面。 一、对净化方案深刻理解 这一年,通过对东莞信义、东莞倍克、龙晨光电、迈瑞恩科技、 光核光电等几个净化方案的制作,我对此方面的知识有了更进一步的 深刻理解,具备了更强的能力。为方便与甲方的沟通,我更多地了解 了无尘室的各个级别档次,用心揣测达到最好的设计效果。作为设计师,主要通过国家现行规范和甲方的思路来宏观控制;其次,材料的确定,主机选用何种系列、品牌,管网的组织规划也是一名成熟的设计 师必须熟练解决的几个问题。我在工作中特别注意上述问题,并妥善 处理,遇到难题时就虚心向领导和资深人士请教,取得了较好的效果,积累了不少宝贵的经验。 二、装饰预算的理解 预算作为甲方投资的规划,是方案设计作品能否完成的最直接表 达方式,它决定着设计方案中材料的运用,优秀技术人工的选择,设
计风格的改变。也是决定甲方对整套方案部分取舍的一个很重要的原因,所以我认为方案预算是整个设计系统中相当重要的组成部分,也 使我必须更熟练更深刻的掌握。一年来,通过对丹邦科技项目、翡翠 会所项目、东莞理想项目、龙晨光电项目、东莞松山湖工程项目、中 惠样板房项目、东莞金铭电子有限公司车间净化装修项目、光核光电 科技项目等制作,更进一步熟练的掌握材料的单价、人工的基本成本,利润的基本把握。对于大型的综合项目的预算把握还有些许间隙,还 有些遗漏。还需要不断的学习和实践。
UI设计的主要工作内容 IT行业的不断壮大,让IT相关职位日益火爆,这些职位成为年轻、高薪的代名词。也成为众多毕业生们努力的方向。 越来越多的年轻人青睐UI设计这一职位,在高薪光环笼罩下的UI设计师的工作主要有哪些呢?UI设计所涉及的领域有平面设计、网站UI界面设计、移动UI界面设计、安卓和ios软件、游戏界面设计等。 UI设计师运用工具建设、美化和强化界面功能,让网站、手机页面等交互性强、视觉感好,从而更具吸引力,更好的满足用户的需求,进而达到企业的宣传和盈利目的。可以说UI设计师是具备艺术修养的技能型人才,UI设计师的工作简单来说就是一个不断为用户设计视觉效果使之满意的过程。 UI实际上是交互设计+视觉设计的结合体,因此其工作内容也有多个方向,其中主要的方向有: 1、平面/网页设计师 平面设计师、网页设计师也就是我们常说的美工,负责的工作主要是软件产品的外形设计。因为界面设计并非单纯的美术设计,它是与用户、应用环境有着密不可分的关系的,所以要从用户出发,设计出用户满意的产品外观。从而达到视觉效果的传达。 2、交互设计师 网站或者某个界面的设计需要从用户出发完成设计,这就需要交互设计师来完成。翡翠教育的UI课程教师认为交互设计师是UI设计最重要的一环,交互设计师的水准决定了产品的未来走向。
3、用户测试工程师 任何产品上市之前都需要通过测试,用户测试工程师的职责就和游戏玩家里面的测试人员一样,发现BUG,并反馈给技术人员进行修改完善。主要是测试交互设计的合理性以及图形设计的美观性。测试方法一般都是采用焦点小组,用目标用户问卷的形式来衡量UI设计的合理性。 翡翠教育所培养的UI设计师都是懂交互会设计的全能UI设计师,毕业后可从事界面设计师、网站管理工程师、网页设计师、交互设计师、移动界面设计师、电子商务平台运营技术维护、用户体验、产品设计等工作,优秀的UI设计师未来能够上升成为产品经理乃至总监或更高层级。 翡翠教育专注IT教育培训,以创新的教学方式和完善的就业服务享誉业内,已覆盖全国30多个城市,拥有70家教学中心。 如果你想学习UI设计、Web前端、Java大数据、网络营销、PHP等课程,欢迎关注翡翠教育!
--
设计部工作流程及岗位职责
一、设计部工作流程
1、品牌类设计流程
1) 品牌设计概述 2) 品牌设计工作流程
2、展示类设计流程
1) 展示设计概述 2) 展示设计工作流程
3、印品类设计流程
1) 印品设计概述 2) 印品设计工作流程
4、广告类设计流程
1) 广告设计概述 2)广告设计工作流程
5、设计师岗位职责
附 1:华闻创意印刷合同书 附2:华闻创意设计工作流程单
二、品牌类设计流程
(一)品牌设计概述 品牌设计是基于正确的企业定位基础之上所做的视觉沟通方面的工作,踏
实协助一个企业发展的形象实体,能够帮助企业正确把握品牌方向,塑造品牌性 格,凸显品牌视觉形象,从而使人们能快速。正确的对品牌产生有效深刻的记忆.
通俗具体的讲,品牌设计包含了企业或品牌的命名、标志设计、平面设计、 包装设计、展示设计、广告设计及推广、文化理念的提炼等等一系列的区别于 其他品牌形象的个性塑造过程。 (二)品牌设计工作流程
1。初步沟通阶段:了解目标品牌,询问目标意向,提出策划建议,初 步定位品牌设计,初步报价。
2.签订设计合同:确定具体的设计内容及项目。 3.调研分析阶段:
--
-(1) 分析品牌现状,分析品牌现状的优劣势,确定品牌发展定位。 (2) 搜集同类品牌产品,分析同类品牌设计的优缺点,明确竞争对手. (3) 分析直接客户(合同甲方)直接诉求,考虑其性格、喜好、忌讳等
因素,作为设计过程中的参考因素。 (4) 分析间接客户(品牌最终客户),消费群体定位分析,市场发展机会
和潜在市场。 4。设计初稿阶段: (1) 创意点:成立项目设计小组,分析品牌内在价值,从其内在价值中探
寻与众不同之处作为品牌设计的创意点。 (2) 初稿成型:运用各种设计表现手法,将创意点落实为设计图形. (3) 初稿定稿:小组成员将初稿汇集,开会讨论设计方案,并进行微调, 确定初稿,提交客户. 5.与客户二次沟通阶段: (1)给客户讲解设计创意思想,倾听客户回馈建议. (2)根据客户回馈意见进行第二次修改,直到修改完善. 6。设计定稿阶段: (1)修改完善后尺规作图,设计最终成品文件。 (2)校验核对设计内容,尤其是文字、数字等细节内容。 7.后期归档阶段:整理文件,刻制光盘两份(客户一份,自留档案一份)。
--