实验二 javascript编程基础
- 格式:doc
- 大小:180.00 KB
- 文档页数:4

js调用java方法实例(原创版4篇)篇1 目录1.引言2.描述问题3.分析问题4.解决方案5.结论篇1正文在JavaScript中调用Java方法是一个常见的需求,通常需要在前端页面中执行一些操作,而这些操作无法在JavaScript中直接实现,需要通过Java代码来实现。
在这种情况下,可以使用Web服务来调用Java方法,并将其返回的结果传递给JavaScript代码进行处理。
下面是一个示例,假设有一个名为"calculateSum"的Java方法,可以计算两个数字的和。
现在需要在前端页面中调用该方法,并将结果返回给JavaScript代码。
具体实现步骤如下:1.在Java中编写一个Web服务,实现"calculateSum"方法,并将其发布到Web服务中。
2.在前端页面中,使用XMLHttpRequest对象或fetch API调用Java Web服务,并传递两个数字作为参数。
3.Java Web服务返回计算结果,并将其传递给JavaScript代码进行处理。
4.JavaScript代码可以使用XMLHttpRequest对象或fetch API获取计算结果,并将其显示在页面上。
篇2 目录一、引言* 介绍背景和目的二、JavaScript调用Java方法* 阐述如何通过JavaScript调用Java方法* 分析使用Web服务或远程方法的优点和缺点三、实现方法* 详细介绍如何使用Web服务或远程方法进行Java方法的调用* 分析各种可能的问题和解决方法四、使用场景和应用示例* 探讨哪些场景下可以使用JavaScript调用Java方法,以及它们的优势和限制* 提供一些实际应用示例,展示如何实现JavaScript调用Java方法篇2正文在信息技术领域,跨语言通信是一个常见的问题。
为了解决这个问题,许多技术和协议被开发出来,其中最受欢迎的是JavaScript调用Java方法。

编程基础测试题及答案1. 以下哪个选项是正确的变量命名方式?A. 2variableB. variable-nameC. variable nameD. variable_name答案:D2. 在Python中,以下哪个选项是正确的字符串定义方式?A. "Hello, World!"B. 'Hello, World!'C. `Hello, World!`D. Both A and B答案:D3. 在C语言中,以下哪个选项是正确的数组声明方式?A. int array[10];B. int [10] array;C. int array[];D. Both A and C答案:D4. 在JavaScript中,以下哪个选项是正确的函数声明方式?A. function myFunction() {}B. var myFunction = function() {};C. Both A and BD. None of the above答案:C5. 在Java中,以下哪个选项是正确的类声明方式?A. public class MyClass {}B. class MyClass {}C. Both A and BD. None of the above答案:C6. 在SQL中,以下哪个选项是正确的查询语句?A. SELECT * FROM users WHERE id = 1;B. SELECT * FROM users WHERE id = '1';C. Both A and BD. None of the above答案:A7. 在HTML中,以下哪个选项是正确的段落标签?A. <p>Hello World!</p>B. <paragraph>Hello World!</paragraph>C. <p>Hello World!</p> and <paragraph>Hello World!</paragraph>D. None of the above答案:A8. 在CSS中,以下哪个选项是正确的选择器?A. div.my-classB. div #my-idC. div.my-class and div #my-idD. None of the above答案:A9. 在Python中,以下哪个选项是正确的列表推导式?A. [x for x in range(10)]B. [x if x % 2 == 0 for x in range(10)]C. Both A and BD. None of the above答案:C10. 在JavaScript中,以下哪个选项是正确的对象字面量声明方式?A. var obj = {name: "John", age: 30};B. var obj = new Object({name: "John", age: 30});C. Both A and BD. None of the above答案:C11. 在C++中,以下哪个选项是正确的类声明方式?A. class MyClass {public:int value;};B. struct MyClass {int value;};C. Both A and BD. None of the above答案:C12. 在PHP中,以下哪个选项是正确的数组声明方式?A. $array = array(1, 2, 3);B. $array = [1, 2, 3];C. Both A and BD. None of the above答案:C13. 在Ruby中,以下哪个选项是正确的字符串插值方式?A. "Hello, #{name}!"B. "Hello, $name!"C. "Hello, #{name}!" and "Hello, $name!"D. None of the above答案:A14. 在Go语言中,以下哪个选项是正确的函数声明方式?A. func myFunction() {}B. func myFunction() int { return 0 }C. Both A and BD. None of the above答案:C15. 在TypeScript中,以下哪个选项是正确的接口声明方式?A. interface MyInterface {name: string;age: number;}B. type MyInterface = { name: string;age: number;}C. Both A and BD. None of the above答案:C。

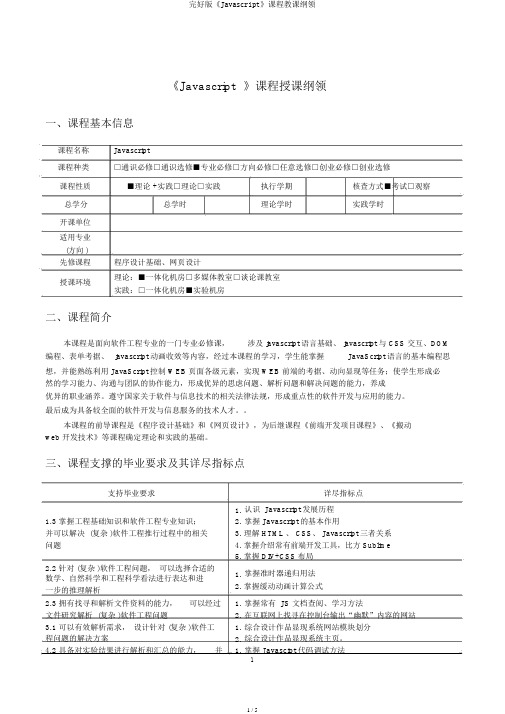
《Javascript》课程授课纲领一、课程基本信息课程名称Javascript课程种类□通识必修□通识选修■专业必修□方向必修□任意选修□创业必修□创业选修课程性质■理论 +实践□理论□实践执行学期核查方式■考试□观察总学分总学时理论学时实践学时开课单位适用专业(方向 )先修课程程序设计基础、网页设计理论:■一体化机房□多媒体教室□谈论课教室授课环境实践:□一体化机房■实验机房二、课程简介本课程是面向软件工程专业的一门专业必修课,涉及 javascript 语言基础、 javascript 与 CSS 交互、DOM 编程、表单考据、javascript 动画收效等内容,经过本课程的学习,学生能掌握JavaScript 语言的基本编程思想,并能熟练利用 JavaScript 控制 WEB 页面各级元素,实现 WEB 前端的考据、动向显现等任务;使学生形成必然的学习能力、沟通与团队的协作能力,形成优异的思虑问题、解析问题和解决问题的能力,养成优异的职业涵养。
遵守国家关于软件与信息技术的相关法律法规,形成重点性的软件开发与应用的能力。
最后成为具备较全面的软件开发与信息服务的技术人才。
本课程的前导课程是《程序设计基础》和《网页设计》,为后继课程《前端开发项目课程》、《搬动web 开发技术》等课程确定理论和实践的基础。
三、课程支撑的毕业要求及其详尽指标点支持毕业要求详尽指标点1.认识 Javascript 发展历程1.3 掌握工程基础知识和软件工程专业知识;2.掌握 Javascript 的基本作用并可以解决 (复杂 )软件工程推行过程中的相关 3.理解 HTML 、 CSS、 Javascript 三者关系问题 4.掌握介绍常有前端开发工具,比方Sublime5.掌握 DIV+CSS布局2.2 针对 (复杂 )软件工程问题,可以选择合适的1.掌握准时器递归用法数学、自然科学和工程科学看法进行表达和进2.掌握缓动动画计算公式一步的推理解析2.3 拥有找寻和解析文件资料的能力,可以经过 1.掌握常有 JS 文档查阅、学习方法文件研究解析 (复杂 )软件工程问题 2.在互联网上找寻在控制台输出“幽默”内容的网站3.1 可以有效解析需求,设计针对 (复杂 )软件工 1.综合设计作品显现系统网站模块划分程问题的解决方案 2.综合设计作品显现系统主页。

一、实验目的1. 理解网页的基本结构和组成。
2. 掌握HTML、CSS和JavaScript等网页编程语言的基本语法。
3. 能够通过查看和分析网页源代码,了解网页的设计和实现方法。
4. 提高对网页性能和优化的认识。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 编程软件:Sublime Text三、实验内容1. HTML实验(1)创建一个简单的HTML页面,包含标题、段落、列表、图片等元素。
代码如下:```html<!DOCTYPE html><html><head><title>我的第一个网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul><img src="image.jpg" alt="这是一张图片"></body></html>```(2)将HTML页面保存为“index.html”,并使用浏览器打开,查看效果。
2. CSS实验(1)为上述HTML页面添加CSS样式,实现以下效果:- 标题居中显示。
- 段落文字加粗、颜色为红色。
- 列表项背景色为浅灰色。
- 图片宽度为200像素。
代码如下:```cssbody {text-align: center;}p {font-weight: bold;color: red;}ul li {background-color: lightgray;}img {width: 200px;}```(2)将CSS样式保存为“style.css”,并在HTML页面的`<head>`标签中引入。

一、实验目的1. 熟悉小程序的开发环境和工具;2. 掌握小程序的基本开发流程;3. 提高编程能力和问题解决能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:微信开发者工具3. 编程语言:JavaScript、WXML、WXSS4. 数据存储:云数据库三、实验内容1. 小程序概述2. 小程序开发流程3. 小程序界面设计4. 小程序功能实现5. 小程序调试与优化四、实验步骤1. 创建小程序项目(1)打开微信开发者工具,点击“新建项目”;(2)填写项目名称、项目目录、AppID等信息;(3)选择开发语言,点击“确定”创建项目。
2. 小程序界面设计(1)在项目目录下,找到pages文件夹,创建一个名为index的文件夹;(2)在index文件夹下,创建index.wxml和index.wxss文件;(3)编写WXML代码,设计小程序的页面布局;(4)编写WXSS代码,设置页面的样式。
3. 小程序功能实现(1)在pages文件夹下,创建一个名为index.js的文件;(2)编写JavaScript代码,实现页面的功能;(3)在index.js文件中,引入云数据库的API,实现数据的增删改查操作。
4. 小程序调试与优化(1)在微信开发者工具中,点击“运行”按钮,预览小程序效果;(2)根据预览效果,修改代码,调整页面布局和样式;(3)优化小程序性能,提高用户体验。
五、实验结果1. 成功创建了一个小程序项目;2. 完成了小程序界面设计,实现了基本的页面布局和样式;3. 实现了小程序功能,包括数据展示、增删改查等操作;4. 通过调试和优化,提高了小程序的性能和用户体验。
六、实验总结1. 通过本次实验,熟悉了小程序的开发环境和工具;2. 掌握了小程序的基本开发流程,包括界面设计、功能实现、调试与优化;3. 提高了编程能力和问题解决能力,为以后的小程序开发打下了基础。
七、实验拓展1. 学习小程序的更多组件和API,丰富小程序的功能;2. 研究小程序的性能优化方法,提高用户体验;3. 尝试开发更多类型的小程序,积累实践经验。

Java编程基础实验报告编制教师唐春兰审定代伟(适用于计算机科学学院专业学生)2016至2017学年第一学期计算机科学学院实验名称:Java语言基础指导教师:唐春兰实验仪器:计算机实验日期:2016 年12 月2 日实验地点:第三实验楼209 实验目的:1、了解Java 的数据类型;2、掌握各种变量的声明方式;3、理解运算符的优先级;4、掌握JAVA基本数据类型、运算符与表达式、数组的使用方法;5、理解JAVA程序语法结构,掌握顺序结构、选择结构和循环结构语法的程序设计方法;6、通过以上内容,掌握JAVA语言的编程规则。
实验内容及基本要求:1、读下列程序,理解不同数据类型变量的声明,写出其输出结果并上机运行验证。
public class SHIYAN2_1 {public static void main(String[] args) {byte b=0x55;short s=0x55ff;int i=1000000;long l=0xffffL;char c='a';float f=0.23F;double d=0.7E-3;boolean B=true;String S="这是字符串类数据类型";System.out.println("字节型变量 b = "+b);System.out.println("短整型变量 s = "+s);System.out.println(" 整型变量 i = "+i);System.out.println("长整型变量 l = "+l);System.out.println("字符型变量 c = "+c);System.out.println("浮点型变量 f = "+f);System.out.println("双精度变量 d = "+d);System.out.println("布尔型变量 B = "+B);System.out.println("字符串类对象 S = "+S);}}2、分析下列程序,了解变量的使用范围,修改程序使之能成功运行。
计算机编程入门教案一、引言计算机编程是指使用编程语言创建计算机程序的过程。
它是一项重要的技能,能够帮助我们解决问题、提高效率和创造新的应用。
本教案旨在帮助初学者掌握计算机编程的基础知识,并提供一个结构化的学习路径。
二、教学目标1. 了解计算机编程的概念和作用;2. 掌握基本的编程概念,如变量、条件和循环;3. 学会使用特定的编程语言进行简单的编程任务;4. 培养解决问题和思考逻辑的能力。
三、教学内容本教案将以以下几个模块的方式展开,每个模块包含一系列的学习任务和实践练习。
模块一:计算机编程入门1. 什么是计算机编程- 计算机编程的定义和作用- 编程语言的分类和选择2. 编程基础- 计算机的基本概念和组成部分- 算法和流程图的介绍- 编程的基本原理和思维方式模块二:编程语言初探1. 常用编程语言简介- Python、JavaScript和Java等编程语言的特点和应用领域2. 第一门编程语言:Python- Python的基本语法和使用方法- 变量、数据类型和运算符的概念- 条件判断和循环语句的使用模块三:问题解决和编程实践1. 初步解决问题的方法和步骤- 理解问题的需求和限制- 设计解决方案的思考和策划2. 项目实践:编写一个简单的程序- 指导学生通过编程解决具体问题- 强调代码的结构化和可读性四、教学方法1. 知识点讲解与案例分析- 通过讲解理论知识和实际案例,帮助学生理解编程概念和原理。
2. 实践练习和项目驱动学习- 提供编程任务和实践练习,引导学生动手实践并巩固所学知识。
3. 互动讨论和合作学习- 鼓励学生参与讨论、提问和分享经验,促进合作学习和交流。
五、教学资源1. 计算机实验室或个人电脑2. 编程教材和参考书籍3. 在线编程学习平台和资源六、教学评估与考核1. 日常练习和作业- 针对每个模块设置相应的练习题和编程任务,用以检验学生的理解情况。
2. 项目作业- 要求学生完成一定难度的编程项目,综合应用所学知识和技能。
编程基础考试题及答案一、选择题(每题2分,共10分)1. 以下哪个选项是Python语言中定义函数的关键字?A. classB. functionC. defD. method答案:C2. 在HTML中,用于定义最重要的标题的标签是?A. `<h1>`B. `<h6>`C. `<head>`D. `<body>`答案:A3. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toUpperCase()B. toLowerCase()C. toUpperCase()D. toCamelCase()答案:B4. 在C++中,以下哪个是正确的字符串字面量?A. "Hello, World!"B. 'Hello, World!'C. `Hello, World!`D. "Hello, World!"答案:A5. 在SQL中,用于查询语句的关键字是?A. SELECTB. INSERTC. UPDATED. DELETE答案:A二、填空题(每题3分,共15分)1. 在Python中,用于创建列表的方括号是________。
答案:[]2. 在HTML中,用于添加换行的标签是________。
答案:<br>3. JavaScript中,用于获取当前时间的函数是________。
答案:new Date()4. 在C++中,用于声明一个整型变量的关键字是________。
答案:int5. 在SQL中,用于插入数据的关键字是________。
答案:INSERT三、简答题(每题5分,共20分)1. 描述Python中的列表和元组的区别。
答案:列表是可变的,可以添加、删除或修改元素;元组是不可变的,一旦创建就不能更改。
2. 解释HTML和CSS的关系。
答案:HTML用于定义网页的结构和内容,而CSS用于设置网页的布局和样式。
第1篇一、实验目的1. 熟悉网页开发的基本流程和工具。
2. 掌握HTML、CSS、JavaScript等网页开发技术。
3. 能够独立完成简单的网页设计、制作和调试。
4. 培养团队协作和项目管理的意识。
二、实验环境1. 操作系统:Windows 10/11 或 macOS2. 浏览器:Chrome、Firefox、Safari 或 Edge3. 开发工具:Sublime Text、Visual Studio Code 或其他文本编辑器4. 版本控制:Git三、实验内容1. HTML基础2. CSS样式表3. JavaScript编程4. 网页布局与样式5. 响应式网页设计6. 常用网页特效7. 网页表单验证8. 网页安全与性能优化9. 网页框架与库的使用四、实验步骤1. HTML基础- 创建一个简单的HTML页面- 标签的嵌套与属性的使用- 文本格式化、图片、链接、列表等标签的使用2. CSS样式表- 创建内部样式表和外部样式表- 选择器、属性、值、单位的使用- 布局、定位、盒子模型等样式3. JavaScript编程- 基本语法和变量、数据类型、运算符- 控制结构、函数、数组、对象等概念- 事件处理、DOM操作、表单验证等应用4. 网页布局与样式- 布局方式:浮动、定位、Flexbox、Grid等- 响应式布局:媒体查询、百分比、视口单位等- 伪元素、伪类、动画等样式效果5. 常用网页特效- 弹窗、滚动条、轮播图、下拉菜单等特效- 框架与库的使用:jQuery、Bootstrap等6. 网页表单验证- HTML5表单验证属性:type、pattern等- JavaScript验证:正则表达式、自定义验证函数等7. 网页安全与性能优化- 常见安全问题:跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等- 代码优化:压缩、合并、懒加载等- 图片优化:压缩、懒加载、CDN加速等8. 网页框架与库的使用- 框架:Vue、React、Angular等- 库:jQuery、Bootstrap、Font Awesome等五、实验成果1. 完成实验报告册,包括实验目的、环境、内容、步骤、成果等。
1
安徽机电职业技术学院实验报告
课程名称 Javascript程序设计
实验名称 实验二 javascript编程基础
班 级 姓名 学号
--
实验时间 年 _月 日 实验室
成 绩
一、实验目的
熟练掌握Javascript的基本编程概念和编程技术;
二、实验内容(1、2、3题操作步骤参见教材第10章)
1、编写第5章中的示例源文件,并且在IE浏览器中进行调试。
2、找出下述程序的错误:
1) 下面的程序有两个错误
其应得的结果是:
现在i是6
最后i是10
2) 下面的程序有两个错误
其应得的结果是:
1-10的总和是55
1-100的总和是5050
上述总和是5105
3) 下面的程序有一个错误
其应得的结果是:
可以均分
3、编写一个显示学生成绩信息的网页,网页中有两个或更多的按钮,分别代表每一个
需要显示信息的学生,点击后可以得到该学生的总成绩、平均成绩、平均成绩的级别等,如
教材第十章10.5节所示,并在IE浏览器中进行测试。
源文件:
3
4、编写一个两个数的四则运算的页面,在页面窗口中分别输入一个数,点击选择一种
运算(+ 、- 、×、÷),在”计算结果”输出框中输出计算结果(如下图所示)
源文件:
4
5、独立完成教材中本章习题,所选答案填入下面对应题号的括号内:
1、( ) 2、( ) 3、( ) 4、( )
5、( ) 6、( ) 7、( ) 8、( )
9、( ) 10、( ) 11、( ) 12、( )
三、记录实验体会和实验中遇到的问题及其解决方法(请将你在实验过程中遇到的问题记
录下来并写出你的解决方法)