主流动态网页技术优缺点的比较
- 格式:doc
- 大小:26.00 KB
- 文档页数:4


网页内容简单,功能单一,并不适合企业发展的需要。
总而言之,企业建站选择动态网页利于企业本身的发展,企业官网是企业的形象所在,昆山网站优化以动态网页呈现的网站,内容丰富多彩,更新快速便捷,给予访问者和客户一个实用产品多样的网站,昆山网站优化符合大众所趋的网站才是企业真正建设的网站。
1、动态网页内容更新快昆山网站优化动态网页通常都会有网站后台,内容更新维护简单快速。
企业建站交给专业的建站公司即可,而网站上线维护的话,企业可以自己维护。
只需要稍微懂电脑基础的人通过后台发布就可以更新网站了,电脑普及的今天,昆山网站优化动态网站已经成为主流。
而静态网页维护起来很麻烦,如果要增加一个页面,就要相互之间加入很多链接,不仅麻烦而且费时费力,要求企业有专业的网站管理员来维护,成本也比较高。
2、动态网页可以实现很多功能采用动态网页技术的网站可以实现更多的功能,昆山网站优化如用户注册、用户登录、用户管理、订单管理等等很多强大的功能,且动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页,用户访问互交可提高对网站的粘性。
而静态3、动态页面以数据库为基础,降低工作量动态网站采用了数据库技术,通过代码调用数据库来显示,昆山网站优化依靠动态网站技术,也可以将网页内容转化为静态网页发布。
动态网站采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,变成伪静态页面。
而静态网页没有数据库的支持,在网站制作和维护方面工作量较大,昆山网站优化因此当网站信息量很大时完全依靠静态网页制作方式比较困难。
(1).这些关键词是用户近段时间比较关心的词,然后再看相关搜索,我们可以看到:自动端子机、全自动端子机、静音端子机、端子机视频等等,不难看出,“全自动端子机”是用户一直关心的关键词,而“静音端子机”是用户近期比较关心的,因此,我们网站首页标题要加上“全自动端子机”,设备是“静音端子机”,最好也加上这词,这样有利于网站优化。


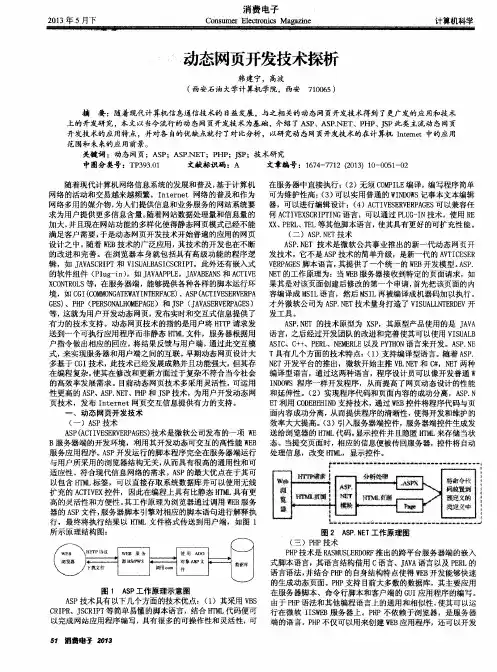
ASP 常用动态网页技术常用的动态网页技术主要有4种:PHP、JSP、、ASP,这4种技术各有自己的优缺点。
1.PHPPHP(Personal Home Pages)是一种服务器端的嵌入HTML的脚本语言,可以运行于多种平台。
它借鉴C语言、Java语言和Perl语言的语法,同时具有自己独特的语法。
由于PHP采用Open Source方式,它的源代码公开,使得它可以不断有新东西加入,形成庞大的函数库,以实现更多的功能。
PHP几乎支持现在所有的数据库。
PHP的缺点是没有像JSP和ASP那样对组件的支持,扩展性较差。
2.JSPJSP(Java Server Pages)是基于Java的技术,用于创建可支持跨平台及跨We b服务器的动态网页。
JSP与服务器端的脚本语言JavaScript不一样。
JSP是在传统的静态页面中加入Java程序片段和JSP标记,构成JSP页面。
然后现由服务器编译和执行。
JSP主要的优点如下:●JSP支持有支持绝大部分平台,包括Linux系统,Apache服务器也提供了对JSP的服务,使得JSP可以跨平台运行。
●JSP支持组件技术,可以使用JavaBeans开发具有针对的组件,然后添加到JSP中以增加其功能。
●作为Java开发平台的一部分,JSP具有Java的所有优点,包括“一次编写,处处运行”等。
JSP主要缺点是编写JSP程序时比较复杂,开发人员往往需要对Java及其相关的技术比较精通。
3.是一种已经编译的、基于.NET环境的语言,可以使用任何与.NET兼容的语言(例如C#、等)构造Web应用程序。
可以很好地与HT ML编辑器和编程语言一起工作。
主要优点如下:●先编译后运行也就是第一次请求时会进行编译,之后的请求就可以在前面的编译结果上直接运行。
●将业务逻辑代码与显示逻辑分开在中引入了“代码隐藏”这一新概念,通过在单独的文件中编写表示应用程序的业务逻辑代码,使其与HTML编写的显示逻辑分开。



ASP、PHP和JSP在动态网页制作技术比较分析作者:吴秀娟来源:《数字技术与应用》2016年第10期摘要:随着Web技术的发展,网页由最初的静态网页转变为内容更加丰富的动态网页,动态网页具有良好的交互性、数据库查询、提高浏览效率等优势。
针对当前在动态网页制作中常用到的三种技术ASP、PHP、JSP,本文分析了这三种动态网页制作结束的特点以及应用范围,并就其应用前景以及发展做了探讨。
关键词:动态网页 ASP PHP JSP 应用分析中图分类号:TP393.09 文献标识码:A 文章编号:1007-9416(2016)10-0221-011 引言动态网页指的是跟静态网页相对的一种网页编程技术。
静态网页随着html代码的生成,页面的内容和显示效果除非修改页面代码否则基本上不会发生变化了。
静态网页由于没有数据库支撑而当有大量信息时工作量变大,但是随着计算机和互联网技术的不断发展,用户浏览由被动的接受网页内容变为与网页的交互。
动态网页的页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变,这是一种全新的媒体形式。
目前最常用的三种动态网页语言是ASP、JSP、PHP。
2 三种动态网页制作技术特点2.1 ASP技术特点ASP是由微软开发的动态网页技术,具体指应用于Web服务端的开发环境,主要使用的是VBScript和JavaScript两种脚本语言嵌入到HTML中进行服务端的编程,也可以在安装脚本引擎的基础上使用其他的脚本语言。
基本特点如下:(1)语言兼容性。
ASP可以与任何的ActiveX Scripting语言兼容,除了主要使用的两种语言以外,还能通过plug in的方式使用第三方提供的如Perl这样的脚本语言。
(2)语言编辑简单。
不需要使用专门的程序编辑器,可直接使用普通的文本编辑器,如Windows自带的记事本。
并无需进行Compile编译,可以在服务端直接执行,更方便了程序编写。


主流的网站开发语言优缺点-ASP、JSP、PHP 三种技术比较现在主流的网站开发语言无外乎asp、php、、jsp等。
网页从开始简单的hmtl到复杂的服务语言,走过了10多个年头,各种技术层出不穷,单个的主流技术也在不断翻新的版本,现在分析下各种语言的区别、优势、劣势、开发注意事项!HTML:当然这是网页最基本的语言,每一个服务器语言都需要它的支持,要学习,这个肯定是开始,不说了.主流网站开发语言之ASP:ASP是微软(Microsoft)所开发的一种后台脚本语言,它的语法和Visual BASIC类似,可以像SSI(Server Side Include)那样把后台脚本代码内嵌到HTML页面中。
虽然ASP简单易用,但是它自身存在着许多缺陷,最重要的就是安全性问题。
目前在微软的 .net 战略中新推出的 借鉴了Java技术的优点,使用C Sharp (C#) 语言作为的推荐语言,同时改进了以前ASP的安全性差等缺点。
但是,使用 ASP/仍有一定的局限性,因为从某种角度来说它们只能在微软的 Windows NT/2000/XP + IIS 的服务器平台上良好运行(虽然像ChilliSoft提供了在UNIX/Linux上运行ASP 的解决方案,但是目前ASP在UNIX/Linux上的应用可以说几乎为0)。
所以平台的局限性和ASP自身的安全性限制了ASP的广泛应用。
ASP在执行的时候,是由IIS调用程序引擎,解释执行嵌在HTML中的ASP代码,最终将结果和原来的HTML一同送往客户端。
主流网站开发语言之PHPHP 的全名非常有趣,它是一个巢状的缩写名称——“PHP: Hypertext Preprocessor”,打开缩写还是缩写。
PHP是一种HTML 内嵌式的语言 (就像上面讲的ASP那样)。
而 PHP 独特的语法混合了C,Java,Perl以及 PHP 式的新语法。
它可以比 CGI 或者 Perl 更快速地执行动态网页。


《动态网页设计》考核班级电商1132 姓名张威学号2011401043 成绩一、请叙述静态网页与动态网页有何区别?当前主流的动态网页开发语言有哪些?你所在企业的网站采用的是何种动态网页开发语言?这种动态网页技术相比于其他动态网页技术有何优势?答:(1)静态网页与动态网页有何区别:1、维护量大小静态网页的致命弱点是不容易保持,以不断更新的网页内容,你必须不断的重复制作文件,随着网站的内容和信息量的放大,你会觉得工作量是超乎想像的。
动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量;2、功能静态网站没有功能,一切都要手工来操作,动态网页技术的网站可以实现更多的功能,如用户注册,用户登录,在线调查,用户管理,订单管理等;3、存储空间静态网页都是存放在FTP中,而动态网页则是分二部分存放,页面部分存放在FTP空间中,数据库存放在数据空间中。
4、搜索引擎的抓取静态网页以htm、html、shtml、xml后缀结尾有利搜索引擎的抓取,动态网页”?”对搜索引擎具有的检索问题,搜索引擎一般不可能从一个网站的数据库访问的所有网页,或出于技术方面的考虑,搜索蜘蛛抓取网址”?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理适应搜索引擎的要求。
5、使用语言静态网页使用语言:HTML(超文本标记语言),而动态网页使用语言:HTML+ASP 或HTML+PHP 或HTML+JSP 等。
(2)当前主流的动态网页开发语言有: ,php,jsp.(3)采用的动态语言是:(4)优势:1、增强的性能。
是在服务器上运行的编译好的公共语言运行库代码。
与被解释的前辈不同, 可利用早期绑定、实时编译、本机优化和盒外缓存服务。
这相当于在编写代码行之前便显著提高了性能。
2、世界级的工具支持。
框架补充了Visual Studio 集成开发环境中的大量工具箱和设计器。
WYSIWYG 编辑、拖放服务器控件和自动部署只是这个强大的工具所提供功能中的少数几种。
动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
动态网页制作技术ASP与JSP的比较摘要:asp和jsp是目前两种常见的网页制作技术,以前的网页都是静态的,现在由于出现了网页设计相关的技术,当前的网页都是动态性的。
本文主要从动态网页制作技术的层面上来分析asp和jsp之间的不同点,哪种制作技术更好,它们的优缺点是什么。
关键词:asp;jsp;动态网页技术;服务器;对比中图分类号:tp393.092 文献标识码:a 文章编号:1007-9599 (2012) 23-0000-021 引言asp和jsp都是目前用的比较多的动态网页开发技术,一个来源自微软公司,一个来源于sun公司,都是著名的it企业。
这两个开发语言都是面向web服务器端的,在浏览的时候不需要加任何的插件,直接就可以进行浏览。
而早期的网页开发只是停留在静态的层面上,用的是html,也就是超文本技术,可能开发一个页面需要非常漫长的时间,而且开发工具相对落后。
如今有了高级的动态技术以后,开发的过程变得更加简单,而且节省了很多时间,网页内容也更加丰富,我们在发布资讯,进行网上购物等,这些都是新技术带给我们的方便。
动态网页设计技术的原理主要是:首先是通过不同的技术语言把网页页面写出来,然后存储在web服务器上,当我们普通用户进行访问的时候,那么我们访问的请求就会发送到服务器端,由服务器来决定我们访问的是否成功,如果成功,那么就会调取我们访问的页面,如果不成功,则无法显示。
比如说我们访问某个数据库站点,在数据库当中有很多内容和信息,我们调用了其中一个信息,那么我们调用的这个信息就会由web服务器去传送,最后在返回到数据库当中,这个过程都是自动完成的,等我们看到真正的页面出来以后,其实这个过程已经结束了。
所以动态网页设计相对于传统的技术来说要灵活的多,而且也方便的多,接下来我们就来看看动态设计语言asp和jsp两者的比较。
2 jsp和asp的比较2.1 平台不同首先它们的平台是不用,一个来自微软公司,一个来源于sun公司,asp一般只能用于微软服务器的平台,局限性比较大,虽然在unix下也可以用,但是必须通过和com的组合来进行,这样相对就麻烦,而且和com进行组合是很困难的事情。
h5发展现状H5技术(HTML5)是一种网络编程语言,主要用于在互联网上开发和展示动态网页。
它由World Wide Web联盟(W3C)制定,于2014年正式发布。
作为超文本标记语言(HTML)的升级版本,H5技术在网页开发中具有更多的功能和交互性。
随着移动互联网的兴起,H5技术也逐渐成为网页开发的主流。
H5技术的发展现状可以从以下几个方面来看。
首先,H5技术在移动应用开发中得到了广泛应用。
随着智能手机和平板电脑的普及,人们对移动应用的需求不断增长。
传统的移动应用开发流程繁琐且成本高昂,而H5技术可以直接在浏览器中开发移动应用,降低了开发成本和周期。
目前,许多知名公司和平台都采用H5技术开发移动应用,如微信小程序、支付宝生活号等。
H5技术因其跨平台性和开发便捷性,成为了移动应用开发的主要选择。
其次,H5技术在游戏开发中也取得了突破性进展。
传统的网页游戏多以Flash技术为基础,但由于Flash在安全性和性能方面存在缺陷,逐渐被H5技术所取代。
H5游戏可以直接在浏览器中运行,无需安装插件,用户只需通过链接即可进入游戏。
同时,H5技术也支持更丰富的交互效果和画面呈现,大大提升了用户体验。
目前,许多知名游戏厂商都推出了H5游戏,如《炉石传说》、《王者荣耀》等。
第三,H5技术在在线教育领域的应用也日趋广泛。
随着互联网的发展,在线教育成为了人们获取知识的重要渠道。
H5技术可以结合视频、音频和图文等多种形式,为用户提供富有互动性的学习内容。
例如,通过在网页上嵌入视频播放器和在线互动功能,学生可以在任何时间、任何地点学习。
而且,H5技术可以方便地实现在线评测和反馈,提高学习效果和教学质量。
因此,许多在线教育平台都采用H5技术来开发课程和教学工具。
最后,H5技术在互联网营销中发挥着重要作用。
H5技术可以通过富媒体、动画和交互效果吸引用户的注意力,提升品牌形象和产品销售。
例如,许多电商平台利用H5技术来设计产品介绍和促销活动,吸引用户参与互动并提高购买转化率。
动态网页设计期末总结一、引言动态网页是目前互联网上主流的一种页面设计方法。
相比于静态网页,动态网页能够实现更多的交互功能,给用户带来更好的使用体验。
在本学期的动态网页设计课程中,我学习了动态网页的基本原理和常用技术,并进行了实践项目。
通过这门课程,我深入了解了动态网页设计的过程,提高了自己的编程能力和用户体验设计的思维方式。
本文将对我的学习体会和项目经验进行总结,并探讨动态网页设计的发展趋势。
二、学习体会1. 动态网页的基本原理在动态网页设计课程中,我学到了动态网页的基本原理和工作流程。
动态网页通过与服务器进行交互,根据用户的操作生成相应的内容。
动态网页的数据通常存储在数据库中,通过编写脚本语言(如PHP、Javascript等)与服务器进行交互,实现数据的读取、写入和更新。
学习这些基础知识让我对动态网页的工作原理有了更深刻的理解。
2. 动态网页设计的技术和工具在课程中,我学习了一些常用的动态网页设计技术和工具,如HTML、CSS、JavaScript、AJAX等。
HTML用于构建页面的基本结构,CSS用于美化页面的样式,JavaScript用于实现页面的动态效果,AJAX用于实现页面的异步交互。
掌握这些技术和工具,让我能够独立设计和开发简单的动态网页。
3. 用户体验设计的重要性在设计动态网页时,用户体验是至关重要的。
用户体验不仅包括页面的美观度,还涉及到页面的响应速度、导航结构、交互方式等方面。
通过课程的学习,我了解到了各种改善用户体验的方法,如响应式设计、动画效果、无刷新操作等。
我尝试在我的网页项目中应用这些设计方法,使得用户能够更好地与网页进行交互,提升了用户的满意度。
三、项目经验在本学期的动态网页设计课程中,我完成了一个个人博客网站的项目。
该网站使用了HTML、CSS、JavaScript等技术,并使用PHP和MySQL实现了动态内容的管理。
通过该项目,我获得了以下经验和教训:1. 页面设计要素的考虑在设计网站页面的过程中,需要考虑到页面的布局、颜色搭配、字体选择等要素。
主流动态网页技术优缺点的比较ASP(Active Server Pages)技术是微软公司最早推出的绑定于微软自身操作平台(Windows 平台)的动态网页制作技术。
ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP 是于1994 年继ASP 之后提出的。
PHP 一开始是一个用Perl 语言编写的简单程序,Rasmus Lerdorf 主要用它来追踪个人主页的访问者。
在PHP 中大多数功能的实现是通过不同的函数来实现的,这点不同于ASP 大都是通过对象组件来实现的,但是程序代码亦能运行在服务器端,不受客户端浏览器的限制,这点就和ASP 类似。
JSP(Java Server Pages)是由Sun Microsystems 公司倡导、许多公司参与一起建立的一种动态网页技术标准。
JSP 技术是用Java 语言作为脚本语言的,JSP 网页为整个服务器端的Java 库单元提供了一个接口来服务于HTTP 应用程序。
JSP 技术很容易整合到多种应用体系结构中,以利用现存的工具和技巧,并且扩展到能够支持企业级的分布式应用。
作为Java 平台的一部分,JSP 拥有Java 编程语言“一次编写、各处运行”的特点。
基础教程 是Microsoft .NET 框架的主打产品之一,它为易于开发的动态.NET Web 应用程序提供基础结构,是目前动态网站设计技术中最新的开发技术。
不仅是(ASP)的后继产品,而且是统一的Web 开发平台, 是建立在公共语言运行库上的编程框架,可用于在服务器上生成功能强大的Web 应用程序。
总体来讲,4 种技术各有各的特点和优势。
ASP 简单易学,比较容易入门,上手快,但是不可以跨平台;PHP 技术以及JSP 技术可以自由跨平台,而且页面执行效率高,只不过语法整体较为复杂; 技术是目前最新的Web 程序设计技术,也是目前业界主流应用技术。
技术特点
ASP:
1. 使用VBScript 、JScript等简单易懂的脚本语言,结合HTML代码,即可快速地完成网站的应用程序。
2. 无须compile编译,容易编写,可在服务器端直接执行。
3. 使用普通的文本编辑器,如Windows的记事本,即可进行编辑设计。
4. 与浏览器无关(Browser Independence), 客户端只要使用可执行HTML码的浏览器,即可浏览Active Server Pages所设计的网页内容。
5.Active Server Pages能与任何ActiveX scripting语言兼容。
除了可使用VB Script或JScript语言来设计外,还通过plug-in的方式,使用由第三方所提供的
其它脚本语言,譬如REXX 、Perl 、Tcl等。
脚本引擎是处理脚本程序的COM(Component Object Model) 对象。
6. 可使用服务器端的脚本来产生客户端的脚本。
PHP:
1数据库连接
PHP可以编译成具有与许多数据库相连接的函数。
PHP与MySQL是现在绝佳的群组合。
你还可以自己编写外围的函数去间接存取数据库。
通过这样的途径当你更换使用的数据库时,可以轻松地修改编码以适应这样的变化。
PHPLIB就是最常用的可以提供一般事务需要的一系列基库。
但PHP提供的数据库接口支持彼此不统一,比如对Oracle, MySQL,Sybase 的接口,彼此都不一样。
这也是PHP的一个弱点。
JSP:
1将内容的产生和显示进行分离
使用JSP技术,Web页面开发人员可以使用HTML或者XML标识来设计和格式化最终页面。
使用JSP标识或者小脚本来产生页面上的动态内容。
2?强调可重用的群组件
基于组件的方法加速了总体开发过程,并且使得各种群组织在他们现有的技能和优化结果的开发努力中得到平衡。
3采用标识简化页面开发
标准的JSP标识能够存取和实例化JavaBeans组件,设定或者检索群组件属性,下载Applet,以及执行用其它方法更难于编码和耗时的功能。
ASP优点:
1.无需编译
2.易于生成
3.独立于浏览器
4. 面向对象
5. 与任何ActiveX scripting 语言兼容
6. 源程序码不会外漏
缺点:
1. 仅2种非类型语言:VBscript ,Javascript
2. ASP页需要解释
3. 代码,HTML和文本的混合,像意大利面条一样
4. 使用同一文件
5. 额外的功能代码
6. 代码不能重用
7. 没有调试机制
8. 先关闭WEB服务器才能安装新版本的DLL
优点:
1.简洁的设计和实施。
2.语言灵活,并支持复杂的面向对象特性。
3.开发环境。
缺点:
1.数据库的连接复杂。
JSP优点:
1、一处编写随处运行。
2、系统的多台平支持。
3、强大的的可伸缩性。
4、多样化和功能强大的开发工具支持。
缺点:
1、与ASP一样,Java的一些优势正是它致命的问题所在。
2、缺少系统性的资料。
3、速度超慢
PHP优点:
1、一种能快速学习、跨平台、有良好数据库交互能力的开发语言。
2、简单轻便,易学易用。
3、与Apache及其它扩展库结合紧密。
4、良好的安全性。
缺点:
1、数据库支持的极大变化。
2、不适合应用于大型电子商务站点
3、安装复杂。
4、缺少正规的商业支持。
5、无法实现商品化应用的开发。
总体来讲,这4 种技术的核心工作原理基本上都是一致的,符合Web 程
序的工作过程,即用户在客户端发出Web 请求,服务器接收用户请求,并根据用户的请求作出响应,将服务器的运行结果反馈给客户端。
接下来分别介绍这4 种技术的具体工作过程以及各自的优缺点。