页面静态化解决方案
- 格式:doc
- 大小:39.00 KB
- 文档页数:2

全域静态化管理实施方案一、背景介绍随着互联网技术的迅猛发展,网站内容的静态化管理已成为网站建设和运营的重要环节。
全域静态化管理是指将网站的动态页面转化为静态页面,提高网站访问速度,降低服务器压力,提升用户体验。
在这样的背景下,制定全域静态化管理实施方案显得尤为重要。
二、目标和意义1.目标:通过全域静态化管理实施,提高网站访问速度,降低服务器压力,改善用户体验,提升网站整体性能。
2.意义:全域静态化管理实施方案的制定和实施,对于网站的稳定运行和用户体验的提升具有重要意义。
三、实施步骤1.网站内容分析:对网站的内容进行全面分析,确定哪些页面需要进行静态化管理,包括首页、产品页、文章页等。
2.静态化规则制定:根据网站内容的分析结果,制定静态化规则,确定哪些页面可以进行静态化处理,以及静态化的方式和频率。
3.静态化方案选择:根据网站的实际情况,选择合适的静态化方案,包括静态页面生成工具、静态化插件等。
4.静态化实施:按照制定的静态化规则和方案,进行静态化实施,将动态页面转化为静态页面,并进行相应的测试和调优。
5.监控和优化:实施全域静态化管理后,需要对网站的性能进行监控和优化,及时发现和解决问题,确保网站的稳定运行和用户体验。
四、实施方案的注意事项1.充分沟通:在实施全域静态化管理方案之前,需要和相关部门进行充分沟通,了解各方需求和意见,确保方案的顺利实施。
2.技术支持:在实施过程中,需要充分考虑技术支持和配合,确保静态化管理的顺利进行。
3.定期维护:实施全域静态化管理后,需要定期进行维护和更新,确保网站的稳定性和性能。
五、实施效果评估1.访问速度:通过全域静态化管理实施后,对网站的访问速度进行评估,比对实施前后的数据,评估实施效果。
2.用户体验:通过用户反馈和调研,评估全域静态化管理实施后,用户体验的改善情况。
3.服务器压力:评估全域静态化管理实施后,服务器的压力情况,确保实施效果符合预期。
六、总结全域静态化管理实施方案的制定和实施,对于网站的稳定运行和用户体验的提升具有重要意义。

静态化管理方案摘要静态化管理是一种将动态网页转换为静态网页的技术。
它能够提高网页的访问速度、优化用户体验和减轻服务器的负载。
本文将探讨静态化管理的定义、原理、应用场景、实现方式以及相应的优缺点,同时提出一种基于缓存技术的静态化管理方案。
定义和原理静态化管理是指将动态产生的页面利用程序技术,生成html文件或静态页面,存放在web服务器中,而不是每次请求时动态生成。
它基于页面的内容较为静态(即不经常修改)这一前提,把动态生成页面变为静态的html页面。
这种技术能够减轻服务器的负载,提高网站的访问速度,提升用户体验。
其原理在于避免了在每次请求时都需要进行数据库查询和模板解析的过程,并且由于静态页面相对于动态页面拥有更小的文件大小,因此能够更快地加载页面并减少服务器带宽的消耗。
应用场景静态化管理适用于以下场景:频繁访问的页面对于经常被访问的页面,使用静态页面可以大大减轻服务器的负载,提高页面的访问速度,提升用户体验。
发布内容不太频繁的网站对于发布内容不太频繁的网站,将页面静态化可以避免频繁地进行数据库查询和模板解析的过程,减轻服务器的负载。
静态页面较大的网站对于页面比较大的网站,使用静态页面可以大大减少页面的加载时间,提高用户体验。
实现方式实现静态化管理有多种方式,常见的有:服务器端静态化服务器端静态化是指利用服务器程序批量生成静态页面,然后存放到web服务器中,减少动态瞬间的访问。
当用户发起对静态页面的请求时,web服务器会直接返回静态页面。
客户端静态化客户端静态化是指利用JavaScript或其它脚本语言将动态生成的页面在客户端进行处理,并将结果缓存起来。
当用户发起请求时,直接从缓存中读取结果并显示在页面中。
反向代理静态化反向代理静态化是一种将动态生成的页面缓存在代理服务器上,当用户发起请求时,代理服务器先检查是否存在缓存,如果存在则直接返回静态页面,否则再从后端的web服务器中获取数据。
优缺点优点1.提高网页的访问速度,优化用户体验。

如何解决高压运维中的服务器过载问题服务器过载问题是运维工作中常见的挑战之一,它可能导致系统性能下降、服务中断以及用户体验不佳。
为了解决这个问题,运维人员需要采取一系列的措施来优化服务器性能、提高系统容量和处理请求的效率。
本文将探讨几种解决高压运维中服务器过载问题的方法。
1. 操作系统调优服务器过载问题往往与操作系统的资源管理和调度有关。
针对不同的操作系统,可以采取以下措施来进行调优:1.1 扩大文件描述符数量文件描述符数量限制可能导致服务器无法处理更多的连接请求。
通过调整操作系统内核参数,增加文件描述符数量,可以提高服务器并发处理能力。
1.2 调整内核参数操作系统内核参数能够直接影响服务器的性能和稳定性。
通过调整内核参数,如TCP连接超时时间、内存管理策略等,可以优化服务器在高压运维下的性能。
1.3 优化进程和线程管理在多线程或多进程的服务器架构中,合理管理和配置进程和线程数量,避免资源过度消耗和竞争,可以提高服务器的响应速度和资源利用率。
2. 负载均衡与横向扩展负载均衡是解决服务器过载问题的有效手段之一,它将请求分发到多台服务器上,实现请求的平衡分担和横向扩展。
2.1 硬件负载均衡硬件负载均衡器通过分发请求到多台服务器上,能够均衡负载、提高系统可用性和容错能力。
其中常见的硬件负载均衡设备有F5 BIG-IP、Cisco ACE等。
2.2 软件负载均衡软件负载均衡器可在应用层面实现负载均衡,如Nginx、HAProxy 等。
运维人员可以根据实际情况选择适合的负载均衡器,将请求分发到不同的服务器,避免单一服务器过载。
2.3 横向扩展除了负载均衡,横向扩展也是解决服务器过载问题的重要手段。
通过增加服务器数量,在系统负载达到临界点时,可以动态增加新的服务器,提高系统的处理能力。
3. 缓存技术的应用服务器缓存技术是加速系统响应速度和减轻服务器压力的重要手段。
通过使用缓存技术,可以将一些频繁访问的数据或计算结果存储在缓存中,减少对服务器的访问次数,提高系统的响应速度和承载能力。

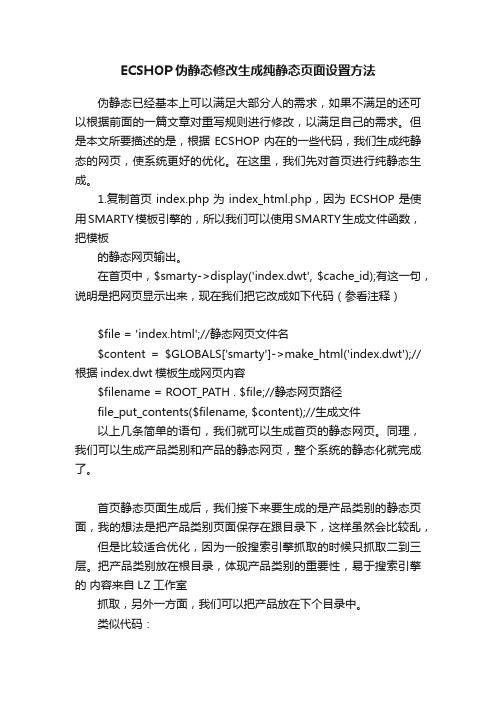
ECSHOP伪静态修改生成纯静态页面设置方法伪静态已经基本上可以满足大部分人的需求,如果不满足的还可以根据前面的一篇文章对重写规则进行修改,以满足自己的需求。
但是本文所要描述的是,根据ECSHOP内在的一些代码,我们生成纯静态的网页,使系统更好的优化。
在这里,我们先对首页进行纯静态生成。
1.复制首页index.php为index_html.php,因为ECSHOP是使用SMARTY模板引擎的,所以我们可以使用SMARTY生成文件函数,把模板的静态网页输出。
在首页中,$smarty->display('index.dwt', $cache_id);有这一句,说明是把网页显示出来,现在我们把它改成如下代码(参看注释)$file = 'index.html';//静态网页文件名$content = $GLOBALS['smarty']->make_html('index.dwt');//根据index.dwt模板生成网页内容$filename = ROOT_PATH . $file;//静态网页路径file_put_contents($filename, $content);//生成文件以上几条简单的语句,我们就可以生成首页的静态网页。
同理,我们可以生成产品类别和产品的静态网页,整个系统的静态化就完成了。
首页静态页面生成后,我们接下来要生成的是产品类别的静态页面,我的想法是把产品类别页面保存在跟目录下,这样虽然会比较乱,但是比较适合优化,因为一般搜索引擎抓取的时候只抓取二到三层。
把产品类别放在根目录,体现产品类别的重要性,易于搜索引擎的内容来自LZ工作室抓取,另外一方面,我们可以把产品放在下个目录中。
类似代码:$filename = build_uri('category', array('cid' => $catinfo['cat_id']));//构造路径,这个可以选择自己喜欢的构造方法$content = $GLOBALS['smarty']->make_html('category.dwt');//产生静态页面内容$filename = ROOT_PATH . $filename;//生成文件路径,在根目录下file_put_contents($filename, $content);//输出产品的静态页面代码:$goodinfo = get_all_goodsinfo($goods_id);$cat_name = $goodinfo['cat_name'];$goodsfile = build_uri('goods', array('gid' => $goods_id));$content = $GLOBALS['smarty']->make_html('goods.dwt');$html_tempdir = (ROOT_PATH.$cat_name.'/');if (!is_dir($html_tempdir))//生成产品目录{mkdir($html_tempdir);}$htmlfilename = ROOT_PATH . $goodsfile;file_put_contents($htmlfilename,$content);我的是使用类别名称加下划线:function build_uri(........)................case 'category':$cat_name = $GLOBALS['db']->getOne('SELECT cat_name FROM ' . $GLOBALS['ecs']->table('category') . " WHERE cat_id = '$cid'");$uri = $cat_name . '-' . $cid;if (!empty($page)){$uri .= '-' . $page;}........case 'goods':$goods_info = $GLOBALS['db']->getRow('SELECT g.goods_name, c.cat_name FROM ' . $GLOBALS['ecs']->table('goods') . " as g left join " .$GLOBALS['ecs']->table('category') . " as c on c.cat_id = g.cat_id WHERE g.goods_id = '$gid'");$goods_name = $goods_info['goods_name'];$cat_name = $cat_name;$uri = $cat_name . '/' . $goods_name . '-' . $gid ;有人问 make_html 这个函数在那里: 我现在补充如下:在 includes 下的 cls_template.php 加上function make_html($filename, $cache_id = ''){ob_start();$this->display($filename,$cache_id);$out = ob_get_contents();ob_end_clean();return $out;}。

静态化管理方案随着互联网技术的发展,网站的访问量和数据量越来越大,对服务器的压力也越来越大。
如何优化网站,提高访问速度,成为一个亟待解决的问题。
而静态化是解决这个问题的有效手段之一。
静态化的概念静态化,指的是将动态生成的内容转化成静态网页文件进行存储,以达到减轻服务器压力、提高网站访问速度的目的。
相较于动态网页,静态网页的数据处理量小,文件较小,访问速度更快。
同时,静态网页也更利于搜索引擎的收录和优化,大大提高了网站的访问量和用户体验。
静态化的原理静态化的原理是将动态网页转化成静态网页。
这个过程需要将动态网页的URL映射到静态页面的URL上,从而让用户在访问网站时可以直接访问静态网页而不需要再去服务器上请求数据和处理动态生成页面的逻辑。
静态化的过程一般分为两个步骤:1.生成静态文件:在访问动态网页的时候,服务器会将动态网页转换成静态网页并存储到服务器上。
2.替换动态网页:在用户访问网站时,如果请求的是动态网页,服务器会先检查是否已经有对应的静态网页,如果有就直接将静态网页返回给用户,如果没有则会重新生成静态网页并返回给用户。
静态化管理的实现静态化管理可以通过以下三种方式实现:1.程序员手动实现静态化:程序员通过修改网站代码,手动实现将动态网页转化成静态网页。
2.第三方静态化工具:由于手动实现静态化的管理成本较高,很多第三方静态化工具可以实现自动化静态化,如HTML静态化工具、Jekyll、Hexo等。
3.CDN静态化:CDN服务商提供的静态化服务,可以自动将动态网页转化成静态网页并存储到CDN节点上,并通过CDN节点分发给用户,从而提高网站的访问速度和用户体验。
静态化管理的优缺点静态化管理的优点如下:1.提高网站访问速度:静态网页的数据处理量较小,文件较小,访问速度更快,极大提高了用户体验。
2.减少服务器压力:动态网页需要服务器进行数据处理和动态生成页面的逻辑,而静态网页已经是预生成好的,大大减轻了服务器压力。

Thymeleaf实现页⾯静态化如果⽤户所有的请求,都需要Thyleaf渲染后直接返回给⽤户,后台就存在⼤量的查询操作,数据库的压⼒就会骤然上升,请求的时间就会延长,带来极不好⽤户体验,现在市⾯上流⾏的就是页⾯的静态化处理,下⾯就来看看,Thymeleaf如何完成页⾯静态化⼀. 什么是静态化?静态化就是我们把Thymeleaf渲染后的页⾯转变成静态页⾯,并且保存起来,⽤户每次访问的都是已经存在的静态页,数据库的查询压⼒也就⼩了,就⽐如商品详情页,只要商品的信息没有改变,⽆论是哪个⽤户查询的结果都是⼀样的,所以商品的详情页,完全可以静态化,事实上电商⽹站也是这样做的静态化的页⾯可以保存在nginx,这样做可以提升⼏个数量级的速度⼆ . 如何实现静态化?回顾⼀下前后端的交互顺序1. 前端提交请求2. 请求被springMVC收到了,调⽤持久层查库,把数据放⼊model3. Thymeleaf把model⾥⾯的数据渲染到模板视图⾥⾯XXX.html4. 把渲染后的全部信息,全部写⼊到response⾥⾯其实既然能写到response⾥⾯,就能写⼊到其他路径下,事实上,真的是这样做Thymeleaf如何把信息写⼊到response⾥?做这件事的是ThymeleafAutoConfiguration⾥⾯的TemplateEngine模板引擎使⽤下⾯的⽅法process(String template, IContext context, Writer writer)⽅法他是如何做的呢?新认识⼏个概念1 .Context 上下⽂这是块共享的空间,处理⽤户的请求时,各个servlet可以共享,事实上当我们把数据放⼊Model ,springMvc就会把model放⼊Context2. TemplateResolver 模板解析器@Beanpublic SpringResourceTemplateResolver defaultTemplateResolver() {SpringResourceTemplateResolver resolver = new SpringResourceTemplateResolver();resolver.setApplicationContext(this.applicationContext);resolver.setPrefix(this.properties.getPrefix());resolver.setSuffix(this.properties.getSuffix());resolver.setTemplateMode(this.properties.getMode());if (this.properties.getEncoding() != null) {resolver.setCharacterEncoding(this.properties.getEncoding().name());}resolver.setCacheable(this.properties.isCache());Integer order = this.properties.getTemplateResolverOrder();if (order != null) {resolver.setOrder(order);}resolver.setCheckExistence(this.properties.isCheckTemplate());return resolver;}⽤来解析和读取配置⽂件,⾥⾯有我们的模拟的后缀以及路径,Thymeleaf的视图解析器依然是依赖它知道的配置信息有了Context和TemplateResolver万事具备,只差渲染了TemplateEngine调⽤process⽅法,模板引擎依靠context拿到数据,依靠templateResolver拿到配置信息,第三个参数是输出流,也就是我们的⽬标⽂件具体怎么撸?spring给我们准备好了!@AutowiredTemplateEngine templateEngine;/*** 构建静态化页⾯* @param id*/public void createHtml(Long id){// 1. 上下⽂Context context = new Context(); //thymeleaf包下的// 1.1 存⼊数据context.setVariables(loadModel(id));// 2 输出流File file = new File("Nginx所在虚拟机下的⽬标⽂件", id + ".html");try(PrintWriter writer = new PrintWriter(file,"UTF-8")){ //流在⼩括号⾥⾯会被⾃动的释放//⽣成HTMLtemplateEngine.process("1",context,writer);}catch (Exception e){log.error("静态页⽅法异常"+e);}}Nginx出场nginx的代理静态页⾯server {listen 80;server_name ;proxy_set_header X-Forwarded-Host $host;proxy_set_header X-Forwarded-Server $host;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;location /item {# 先找本地找root这个⽂件夹root html;if (!-f $request_filename) { #请求的⽂件不存在,就反向代理 request_filename是nginx的内置变量, 值是前段传递过来的id.html proxy_pass http://127.0.0.1:8084;break;}}location / {proxy_pass http://127.0.0.1:9002;proxy_connect_timeout 600;proxy_read_timeout 600;}}Rabbit出场使⽤Rabbit消息队列,可以第⼀时间了解什么啥时候更新静态页,啥时候创建新的静态页。
页⾯布局的⼏种⽅式(静态化布局,流式布局,⾃适应布局,响应式布局,弹性布局)⼀、静态布局(static layout) 即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点 不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计⽅法 PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分; 移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.根据浏览器⽤户代理,识别移动端,并重定向。
pc端⾃适应设计详情参考优点:这种布局⽅式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显⽽易见,即不能根据⽤户的屏幕尺⼨做出不同的表现。
当前,⼤部分门户⽹站、⼤部分企业的PC宣传站点都采⽤了这种布局⽅式。
固定像素尺⼨的⽹页是匹配固定像素尺⼨显⽰器的最简单办法。
但这种⽅法不是⼀种完全兼容未来⽹页的制作⽅法,我们需要⼀些适应未知设备的⽅法。
⼆、流式布局(Liquid Layout) 流式布局(Liquid)的特点(也叫"Fluid") 是页⾯元素的宽度按照屏幕分辨率进⾏适配调整,但整体布局不变。
代表作栅栏系统(⽹格系统)。
⽹页中主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤),例如,设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
1. 布局特点 屏幕分辨率变化时,页⾯⾥元素的⼤⼩会变化⽽但布局不变。
【这就导致如果屏幕太⼤或者太⼩都会导致元素⽆法正常显⽰。
全站静态化1. 引言随着互联网的快速发展,网站的访问量不断增加,传统的动态网站架构往往面临着性能瓶颈和资源消耗大等问题。
为了提高网站的访问速度和性能,全站静态化成为了一种常用的解决方案。
本文将介绍什么是全站静态化,以及实施全站静态化的流程和相关技术。
2. 全站静态化的概念全站静态化是指将动态生成的网站页面转换成静态的HTML页面的过程。
在全站静态化之后,访问者无需再经过后台服务器的处理,直接访问静态HTML文件即可。
这样可以大幅提高网站的访问性能和响应速度。
3. 实施全站静态化的流程实施全站静态化需要经历以下几个步骤:3.1 确定静态化的范围首先需要确定哪些页面需要进行静态化处理。
通常情况下,整个网站的首页、文章列表页面和文章详情页面是首选。
3.2 分析动态页面的数据来源分析动态页面的数据来源,包括数据库、API接口或其他外部数据源。
需要确定如何获取数据,并确保在静态化后能正常展示。
3.3 编写静态HTML页面的模板根据动态页面的设计,编写相应的静态HTML页面模板。
在模板中,可以使用模板引擎或静态化工具来动态生成静态HTML文件。
3.4 实施静态化处理根据模板生成静态HTML文件,并将其保存在服务器的指定目录下。
可以使用自动化工具或脚本来批量处理。
同时,需要确保生成的静态HTML文件能够正确地关联到其他动态页面或资源文件。
3.5 配置服务器配置服务器,将请求指向静态HTML文件的目录。
可以通过服务器配置或反向代理来实现。
3.6 定期更新静态HTML文件对于频繁更新的页面,需要定期更新对应的静态HTML文件,以保证静态页面与动态数据的同步性。
4. 实施全站静态化的技术实施全站静态化可以使用多种技术,下面介绍几种常用的技术:4.1 静态化工具静态化工具是一种将动态页面转换成静态HTML文件的工具。
常用的静态化工具有 Jekyll、Hugo、Hexo 等。
这些工具提供了丰富的模板语法和命令行工具,可以方便地进行全站静态化的处理。
页面静态化解决方案
1.方案一:利用使用HTML模版页面,来实现静态化数据
◆编辑录入文章,通过页面管理执行数据操作保存数据到数据库。
也可以通过获取数
据进行数据更新。
◆发布文章:通过页面生成器,从数据库读取数据和从模版库读取模版生成相应得静
态页面HTML。
◆读取整个栏目文件数量,重构索引文件和分页文件。
◆结构图如下:
2. 方案二:用XSL和XML的方式来实现静态的HTML或SHTML
原理:用XSL来实现文章和内容的模版,用XML来存储数据,生成静态的HTML或SHTML。
◆编辑通过后台系统录入数据到数据库。
◆数据库通过自己的机制把数据生成XML文件,也可以编程来实现XML文件的生
成(可以全部生成XML文件也可以部分生成XML文件,如果全部生成会产生大
量的XML文件。
)。
◆然后由XSL文件和XML文件生成HTML文件,如果添加新的数据功能,XSL模
版必定要修改,这样修改后需要重新生成HTML文件。
◆编辑如果一更新数据,同时更新过的数据会通过一定的机制重新生成XML文件。
这样根据更新过的XML文件需要重新生成HTML文件。
◆XSL转HTML是比较耗CPU的,如果访问量比较大,可以考虑用.net remoting把XSL
转HTML放到另外的服务器上处理。
3. 方案三:前台用XML和XSL直接展示。
◆编辑通过后台系统录入数据到数据库。
◆数据库通过自己的机制把数据生成XML文件,也可以编程来实现XML文件的生
成。
(可以全部生成XML文件也可以部分生成XML文件,如果全部生成会产生大
量的数XML文件。
)
◆然后由XSL文件和XML直接在前台展示,这样的速度会比纯动态访问数据库快
一些,同时减轻频繁访问数据库的次数,同时还能减轻服务器的压力,因为XSL
和XML文件是下载到客户端通过浏览器解析执行的,所以说速度肯定没有纯
HTML快。
并且还有一部分浏览器不能解析XML文件。
◆更新数据后只更新XML文件,不用再去生成HTML文件。
4. 方案四:生成SHTML文件
◆原理:生成方式和利用HTML模版生成HTML文件类似,只不过在SHTML中可
以引入“服务器端包含”。
◆SHTML是使用SSI(Server Side Include)的HTML文件扩展名。
它可以用include file
的方式,把若干个文件包含进来。
例如(可以拆分为a.html和b.html),然后用c.shtml
把这两个文件包含进来,那在更新的时候只需要更新a.html,而b.html不需要更新,这样可以减少大量的制作工作。
因此使页面更新容易(特别是批量更新)。
如果是
其中一个包含文件更新了,只更新这个包含文件,这样页面不会大量更新,减少服
务器的消耗。