Flash 2004 基础实例教程
- 格式:pdf
- 大小:2.68 MB
- 文档页数:69




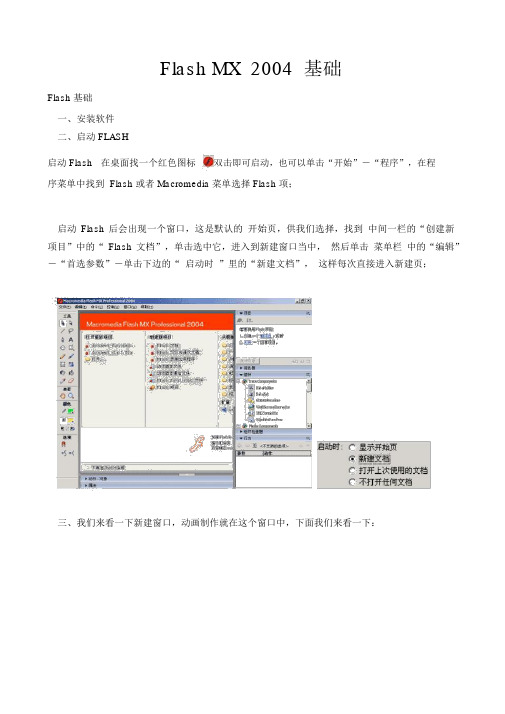
Flash MX 2004 基础Flash 基础一、安装软件二、启动 FLASH启动 Flash在桌面找一个红色图标双击即可启动,也可以单击“开始”-“程序”,在程序菜单中找到 Flash 或者 Macromedia 菜单选择 Flash 项;启动Flash 后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Flash 文档”,单击选中它,进入到新建窗口当中,然后单击菜单栏中的“编辑”-“首选参数”-单击下边的“ 启动时”里的“新建文档”,这样每次直接进入新建页;三、我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[ 未命名 -1 ] ,在“保存”文件时要改为一个有意义的文件名称;标题栏下面是菜单栏,菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“ 文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“保存”、“导入”命令,都跟文件操作有关;“插入”菜单中要记住“新建元件”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“ 窗口”菜单中放着各种面板,要求记住“属性”面板;菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,而且是用图标来表示的,便于形象记忆,不过一般都隐藏起来了;1,右边还有两个按钮,一个是场再下面是编辑栏,有文档的标题,左边显示当前的场景景按钮,一个是组件按钮,旁边是显示比例;工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟 Windows中的画图差不多,要求记住黑“ 箭头”工具,它是用于选择图形的,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“ 油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用双击手可以自动调整工作时一定要多注意,不要搞反了,工具下边还有放大镜和手形区;许多工具下边都有选项,可以完成不同的功能,比如颜色选项里有的给线条涂色的边框色,有的给内部里面喷色的填充色;在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“ 图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等操作,单击时间轴面板的标题栏可以折叠;右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的,帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴状态栏也有一个数字表示第几帧;工作区的中央空白是场景,所有的画图和操作都在这个白色的区域中实现,也只有这个区域的图像才能在动画中播放出来;上单击一窗口的最下方是常用面板,单击可以展开和折叠,在上边的白色下拉按钮下可以折叠所有面板;在窗口右边还有一块“ 项目”区域,可以显示一些复杂的应用,暂时可以关闭,以便腾出一些空间来,关闭的方法是,按 F4 键关闭所有面板,再按 Ctrl +F2 调出工具箱;练习:看一看下面的图形,说出Flash 窗口的各个组成部分和它们的用途:本节学习了 Flash 窗口的组成和工具箱,如果你已经成功地掌握,并能说出各部分名称,请继续学习下一课内容;(注:本教程需要正确安装Flash 播放器和 Flash 网页插件)。


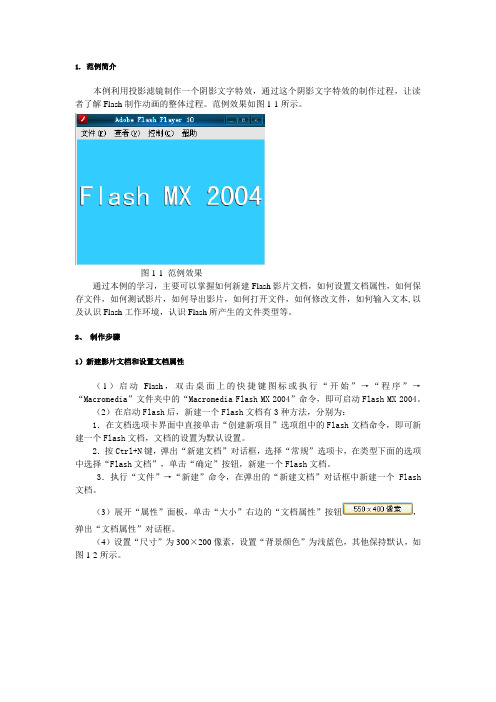
1. 范例简介本例利用投影滤镜制作一个阴影文字特效,通过这个阴影文字特效的制作过程,让读者了解Flash制作动画的整体过程。
范例效果如图1-1所示。
图1-1 范例效果通过本例的学习,主要可以掌握如何新建Flash影片文档,如何设置文档属性,如何保存文件,如何测试影片,如何导出影片,如何打开文件,如何修改文件,如何输入文本,以及认识Flash工作环境,认识Flash所产生的文件类型等。
2、制作步骤1)新建影片文档和设置文档属性(1)启动Flash,双击桌面上的快捷键图标或执行“开始”→“程序”→“Macromedia”文件夹中的“Macromedia Flash MX 2004”命令,即可启动Flash MX 2004。
(2)在启动Flash后,新建一个Flash文档有3种方法,分别为:1.在文档选项卡界面中直接单击“创建新项目”选项组中的Flash文档命令,即可新建一个Flash文档,文档的设置为默认设置。
2.按Ctrl+N键,弹出“新建文档”对话框,选择“常规”选项卡,在类型下面的选项中选择“Flash文档”,单击“确定”按钮,新建一个Flash文档。
3.执行“文件”→“新建”命令,在弹出的“新建文档”对话框中新建一个Flash 文档。
(3)展开“属性”面板,单击“大小”右边的“文档属性”按钮,弹出“文档属性”对话框。
(4)设置“尺寸”为300×200像素,设置“背景颜色”为浅蓝色,其他保持默认,如图1-2所示。
图1-2 “文档属性”对话框“文档属性”对话框中参数的含义:“尺寸”:舞台的尺寸最小可设定成宽1px(像素)、高1px(像素),最大可设定成宽2880px(像素)、高2880px(像素)。
另外,系统默认的尺寸单位是px(像素),可以自行输入“cm(厘米)”、“mm(毫米)”和“in(英寸)”等单位的数值,也可以在“标尺单位”中选择。
“匹配”|“打印机”:匹配打印机,让底稿的大小与打印机的打印范围相同。
11.1 概述 11.2 Flash MX 2004工作界面 21.2.1 舞台 31.2.2 主工具栏 41.2.3 “时间轴”面板51.2.4 绘图工具箱81.3 制作Flash动画的基本方法201.4 作品的导出与发布221.4.1 作品的导出221.4.2 作品的发布2229 2.1 学习目标292.2 本章知识点292.2.1 文本素材的制作292.2.2 图形图像素材的制作302.2.3 声音素材的导入和编辑302.2.4 视频素材的导入和控制312.3 跟我学31【实例2-1】特效文字31【实例2-2】动态文本39【实例2-3】圆形按钮40【实例2-4】大丽花43【实例2-5】花叶47【实例2-6】应用声音和视频素材502.4 举一反三54【实例2-7】立体倒影造型54【实例2-8】珠光按钮572.5 相关知识622.5.1 矢量曲线的绘制和处理622.5.2 矢量色块的绘制和处理632.5.3 图形对象处理652.5.4 声音素材处理672.5.5 视频素材处理712.6 本章小结762.7 习题77793.1 学习目标793.2 本章知识点793.2.1 帧动画的概念793.2.2 帧动画的导入和导出803.2.3 元件的概念813.3 跟我学81【实例3-1】飞舞的蝴蝶——时间轴上的帧81【实例3-2】小鸭按钮——按钮上的帧87【实例3-3】特效广告913.4 举一反三97【实例3-4】弹出的文字97【实例3-5】假三维动画993.5 相关知识1003.5.1 素材元件库1003.5.2 时间轴特效1033.6 本章小结1051074.1 学习目标1074.2 本章知识点1074.3 跟我学109【实例4-1】小鸭找妈妈——直线运动与曲线运动109 【实例4-2】企鹅表演杂技——变速运动111【实例4-3】松鼠翻筋斗——嵌套编辑之一114【实例4-4】录音带——嵌套编辑之二1154.4 举一反三117【实例4-5】扫射的光源117【实例4-6】旋转的文字121【实例4-7】被风吹走的文字1244.5 相关知识1284.5.1 引导层的使用1284.5.2 图形元件与影片剪辑元件的区别1284.6 本章小结1291315.1 学习目标1315.2 本章知识点1315.3 跟我学134【实例5-1】什么都能变——各种对象的简单变形134 【实例5-2】光电时代——定位变形1355.4 举一反三138【实例5-3】翻书138【实例5-4】跳动的球1425.5 相关知识1455.6 本章小结1461486.1 学习目标1486.2 本章知识点1486.3 跟我学148【实例6-1】霓虹灯148【实例6-2】原子核模型1516.4 举一反三153【实例6-3】夜空中的小天使153【实例6-4】舞池灯157【实例6-5】淡入淡出的变换1616.5 相关知识1656.5.1 色彩解析度和数字颜色模式1656.5.2 色彩的获取1666.6 本章小结1681697.1 学习目标1697.2 本章知识点1697.3 跟我学170【实例7-1】探照灯170【实例7-2】流光溢彩的文字173【实例7-3】动态书写文字1757.4 举一反三177【实例7-4】模拟电视177【实例7-5】放大镜179【实例7-6】卫星围绕地球旋转182【实例7-7】展开的对联1877.5 本章小结1907.6 习题1901918.1 学习目标1918.2 本章知识点1918.2.1 ActionScript概述1918.2.2 动作窗口及操作1928.2.3 动画的层次结构与路径1958.2.4 常用动作语句1978.3 跟我学201【实例8-1】老鼠碰到猫——帧动作与按钮动作201 【实例8-2】磁带播放控制——影片剪辑动作204【实例8-3】控制卡通人——设置及获取对象属性208 【实例8-4】仙女撒花(1)——拖曳动作211【实例8-5】密码验证——选择结构213【实例8-6】仙女撒花(2)——循环结构215【实例8-7】声音控制——“行为”面板2168.4 举一反三218【实例8-8】交互式放大镜218【实例8-9】电子相册2228.5 相关知识2298.5.1 顺序结构语句2298.5.2 选择结构语句2318.5.3 循环结构语句2318.5.4 “行为”面板2328.6 本章小结2348.7 习题235参考文献236Flash 基础1.1 概述1.2 Flash MX 2004工作界面图1-1 Flash MX 2004工作界面主工具栏 绘图工具箱 文件名标签 时间轴面板工作区 舞台属性面板折叠的 浮动面板 展开的 浮动面板展开/折叠控制钮1.2.1 舞台图1-2 “场景”面板 1.2.2 主工具栏图1-3 主工具栏1.2.3 “时间轴”面板图层控制区时间轴控制区图1-4 “时间轴”面板图1-5 “图层属性”对话框1.2.4 绘图工具箱图1-6 绘图工具箱选择工具 线条工具 钢笔工具 椭圆工具 铅笔工具 任意变形工具 墨水瓶工具 滴管工具手形工具黑白色 没有颜色部分选取工具 套索工具 文本工具 矩形工具 刷子工具填充变形工具 颜料桶工具 橡皮擦工具 缩放工具 笔触颜色填充颜色 交换颜色图1-7 显示出结点的椭圆图1-8 调节曲线的控制柄图1-9 线条工具的“属性”面板图1-10 “笔触样式”对话框图1-11 “魔术棒设置”对话框(a)(b)图1-12 两种文字输入框模式图1-13 文字的“属性”面板图1-14 “字符选项”对话框图1-15 圆角矩形参数设置窗口图1-16 矩形工具组列表图1-17 多角星形工具(a)(b)(c)图1-18 多角星形“工具设置”对话框图1-19 椭圆与矩形工具的“属性”面板(a)(b)图1-20 “混色器”面板与“颜色样本”面板(a)(b)(c)图1-21 用钢笔绘制曲线画笔模式锁定填充画笔大小画笔形状(a)(b)图1-22 刷子工具选项区(a)(b)图1-23 锁定与不锁定的区别图1-24 油漆桶工具的封闭缺口选项图1-25 应用自由变形工具(a)(b)图1-26 应用填充变形工具图1-27 橡皮擦工具的选项区图1-28 橡皮擦工具的擦除模式图1-29 “颜色”工具区1.3 制作Flash动画的基本方法图1-30 “文档属性”对话框1.4 作品的导出与发布1.4.1 作品的导出1.4.2 作品的发布图1-31 “格式”选项卡图1-32 Flash选项卡图1-33 HTML选项卡图1-34 HTML 模板信息图1-35 GIF选项卡1.5 习题1.矢量图形与位图图像的区别是什么?Flash编辑哪一种图形对象?2.在Flash中,有哪两种用户端播放形式?3.Flash工作界面中包括哪几大部分?4.如何改变舞台显示比例?5.在“视图”|“预览模式”菜单下的各子菜单的作用是什么?6.在进行舞台设计时可以使用哪些辅助工具?7.在Flash中,有哪两种编辑环境?8.解释Flash中的场景,如何编辑场景?9.简述时间轴面板的结构及其内各部分的作用。
Flash2004基础实例教程前言Flash动画以画面精美,便于传输播放,制作相对简单,多媒体表现力丰富,交互空间广阔等一系列优势,借助网络风行天下。
在网页制作、影视广告、多媒体课件、MV展示等诸多领域,Flash都大显身手。
学习Flash软件,制作Flash动画,已经成为当今的时尚,“闪客”已经成为令人羡慕的职业。
本书以Flash MX2004为例介绍简单动画的制作。
本书按照一般学习步骤,遵循循序渐进原则,强调理解基本概念,重在掌握基本技法,由此精心组织了15个基本练习。
通过15个精彩的实例,帮助同学们熟悉Flash软件,理解Flash概念,掌握Flash技能,为同学们今后综合运用这些技术,独立制作Flash动画打下良好基础。
目录本书附录/3实例一模糊特效/6实例二变形特效/10实例三旋转文字/15实例四规律变化效果/21实例五打印机效果/27实例六雄鸡变孔雀/31实例七定点环绕/35实例八引导线/38实例九变字动画/40实例十激光字/42实例十一涟漪效果/49实例十二遮罩效果动画/53实例十三百叶窗效果/56实例十四文字按钮/60实例十五场景跳转/63本书附录认识Flash动画原理人眼的视觉存在惰性,眼前的影像消失后,影像的感觉仍可以保持1/20~1/10秒的时间。
电影就是利用人眼的视觉特性发明出来的,它把人眼所看到的连续变化的画面拍摄成若干幅静止的图像。
电影制作中把每一幅静止的图像叫做“帧”,当每秒钟播放的“帧”数达到一定程度,静止的画面就会“动”起来。
现在计算机动画制作软件就是模拟电影制作的方式,提供各种动画制作功能生成动画制作的。
Flash是众多动画制作软件之一,它不仅可以通过输入、绘制、加工、合成等方法制作动画中的图像,还可以通过设定每个图像(帧)在播放时间(时间轴)上的先后位置来控制播放的动画效果。
此外,它能够方便地根据某些关键画面(又称关键帧)自动生成若干动态变化过程的中间画面(又称中间帧),而不需要逐幅制作每一帧的图像。
最后还能把一系列图像画面组合编辑成需要的形式,形成动画文件播放。
认识Flash2004界面1.启动Flash2004方法一:双击桌面上的红色图标。
方法二:单击“开始”-“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项便可运行Flash软件。
2.Flash2004界面Flash2004启动后进入如图1-1所示界面。
其中的菜单栏、常用工具栏、绘图工具栏等与Word,Photoshop等软件相似,在此仅对Flash2004中的图层操作区、时间轴、工作区、面板等作简单的介绍。
(1)图层(Layer)操作区。
形象地说,图层可以看成是叠放在一起的透明的胶片,如果该层上没有任何东西的话,你就可以透过它直接看到下一层。
所以我们可以根据需要,在不同的层上编辑不同的动画而互不影响,并在放映时得到合成的效果。
图1-2中的图层操作区里有4个图层,可以在工作区中分别对各层进行编辑。
(2)时间轴。
由于“帧”实际上是指单位时间上播放的静止图像,连续的若干个帧就是一段播放时间。
时间轴(Timeline)是编辑对应图层操作区中每一帧状态的窗口。
即可以根据需要插入帧和自动生成变化过程中的帧。
图1-2里时间轴上的小黑点代表该帧上的画面是关键画面,即关键帧,后面的控制线表示让计算机根据需要自动产生的帧。
图0-1时间轴是分配时间和分层组合图像的窗口,其中包括层窗口、帧和磁头,如图1-2所示。
它的作用主要是可以对层和帧中的动画内容进行组织和控制,使动画的内容随着时间的推移而发生相应的变化,从而实现不同效果的动画。
图0-2(3)工作区。
工作区是最主要的编辑区域,在这里可以直接绘图,或者导入外部图形文件进行编辑,再把各个独立的帧合成在一起,以生成动画作品。
(4)面板。
面板相当于把工作菜单栏中的某些功能以面板窗口的形式展示,以方便编辑过程使用。
工具菜单中的绝大部分功能都可以以面板的形式调用。
熟悉了这些面板的使用方法,就可以在动画创作过程中的心应手,游刃有余。
实例一模糊特效目的和任务时间轴特效是一种flash自带的动画效果。
在这个功能中包括变形、转换、分散式重置、复制到网格、分离、展开、投影和模糊。
时间轴特效是已经定义的,不可以进行本质修改的动画样式,它可以快速、简单地解决常用的Flash动画效果的制作,可以大大地缩短制作时间,减轻重复制作的强度。
本例是利用时间轴特效中的模糊特效制作出来的,通过改变模糊特效的设置参数,可以很方便地制作出简单的Flash动画效果,其中一帧画面如图1-1所示。
图1-1实践学习1.运行Flash2004,新建文档,属性默认。
2.单击工具栏中的矩形工具中的多边形工具,在下面的颜色选项中设置多边形的笔触为透明,填充颜色为红色,如图1-2所示。
3.单击舞台下面的多边形属性面板中的“选项”按钮,打开“工具设置”面板,设置多边形的样式为星形,边数为5,星形顶点大小为0.5,如图1-3所示。
4.设置完成以后,在舞台中绘制一个五角星,如图1-4所示。
图1-2图1-3图1-45.选择五角星所在的帧,也就是图层1的第1帧,选择“插入”|“时间轴特效”|“效果”|“模糊”命令,打开“模糊”特效面板,如图1-5所示。
6.在“模糊”特效面板中,可以对这个特效进行参数修改。
“特效持续时间”是指模糊特效的时间长度,它是以帧为单位来计算的,默认是16帧,也就是说这个模糊特效在第1至第16帧内完成。
“分辨率”是指模糊特效的分辨率,默认是15像素。
分辨率越大,则模糊的界限越不明显,但数值越大消耗的资源越大。
“缩放比例”是指模糊效果中开始帧与结束帧的大小比例,默认数值为0.25。
“允许水平模糊”和“允许垂直模糊”是指模糊效果的样式,一般情况下全部选中。
“移动方向”是指模糊效果的运动方向,Flash2004提供了8个运动方向,可以根据自己的需要选中其中一个方向,本例选择的是左上的方向。
图1-57.设置完成以后,单击面板右上方的“更新预览”按钮来观看修改以后的模糊动画效果。
达到满意以后单击“确定”按钮,保存模糊效果并自动返回到主场景。
8.在主场景中,由于设定了时间轴特效的原因,时间轴和舞台上的形状已经发生了改变。
原来的形状已经自动变成图形元件“模糊2”了,时间轴由原来只有一帧改变为共占有16帧,如图1-6所示。
9.选择“窗口”|“库”命令,打开“库”面板,可以看到里面存在一个图形元件和一个特效文件夹,这些都是Flash2004自动生成的,如图1-7所示。
10.选择“控制”|“测试影片”命令,测试时间轴特效效果,影片中的五角星从右下至左上模糊运动,效果完成。
如图1-8所示。
图1-6图1-7图1-8要点与提示1.转换转换特效是变形特效之一,它可以制作出出现、消失的动画效果。
如图1-9所示。
转换面板中有三组选项,分别是时间、方向和速度。
“效果持续时间”是指动画效果的时间,单位为“帧”。
“方向”是指动画效果出图1-9现的方式、方法等。
“出”和“入”分别代表了设置特效附加在动画开始还是动画借宿。
“淡化”和“涂抹”代表了两种变化方式,当选择“淡化”时,图形将以透明度变化出现(或消失);当选择“涂抹”时,图形将以局部逐渐显示出现(或消失)。
最后是选择方向,有四种出现(或消失)的方向。
“移动减慢”是指动画速度是否减慢。
2.分散式重置分散式重置是一种图形的排列方式特效,如图1-10所示。
“副本数量”是指重置的图形的数量,默认是5,在预览框中可以看到复制出5个图形。
“偏移距离”是指重置图形的分布坐标参考。
可以通过X轴和Y轴来进行的重置方向和距离。
“偏移旋转”是指图形在重置过程中偏移是否要旋转,可以修改旋转角度来控制。
“偏移起始帧”是指偏移时间。
图1-10“缩放比例”是指是否修改重置图形的大小比例。
“更改颜色”是指是否修改重置图形的颜色。
“最终Alpha”是指最终的透明度设置。
3.复制到网格同样是一种图形的排列方式,使用“复制到网格”特效可以方便地复制规划排列的图形。
如图1-11所示。
图1-11“网格尺寸”包括“行数”和“列数”选项,是指图形在行和列上的复制数量,例如分别填入10,则最后的效果是每行10个图形,每列10个图形。
“网格间距”是指行与行之间,列与列之间的距离大小。
实例二变形特效目的和任务Flash2004的时间轴效果基本囊括了所有Flash基本的运动动画效果,本例讲述利用时间轴特效中的变形功能制作旋转的三角形效果。
其中一帧画面如图2-1所示。
图2-1实践学习1.Flash2004,新建文档,属性默认。
2.择多边形工具,设置笔触颜色为透明,填充颜色为蓝色,单击属性面板中的“选项”按钮,打开“工具设置”面板,设置样式为多边形,边数为3,星形定点大小为1.3.在图层1的第1帧的舞台中绘制一个蓝色无边框的三角形,如图2-2所示。
4.击图层1的第1帧,选择“插入”|“时间轴特效”|“变形/转换”|“变形”命令,打开“变形”特效面板,如图2-3所示。
图2-2图2-35.变形面板中有很多参数、选项,下面——向大家介绍。
●“效果持续时间”是指变形动画的长度,默认是30帧,我们可以自由修改。
●“更改位置方式”里面我们选择“移动位置”选项,使制作出来的效果进行位置上的运动变化。
在“更改位置方式”选项右侧有位置的坐标数值选项,分别表示X轴位置和Y轴位置。
X轴位置移动就是指三角形进行上下、垂直的运动,Y 轴位置移动就是指三角形进行左右、水平的运动。
我们修改X轴位置为200像素。
●“缩放比例”是指三角形在运动过程中是否进行大小的变化。
●“旋转“选项中包括旋转度数、旋转次数和旋转方向。
旋转度数与旋转次数是相互联系的,例如设置旋转次数为2次,则旋转度数自动修改为720度。
旋转的角度包括逆时针和顺时针两种,单击即可以选择。
●“更改颜色”选项中,我们可以设置三角形运动最后一帧的颜色,如果设定为非原始颜色,则三角形在运动过程中会由Flash自动生成中间色以进行不同颜色的过度。
●“最终的Alpha”是指三角形最后一帧的透明度,当我们改变三角形最后一帧的透明度以后,Flash会自动生成中间帧的过渡变化。
●“移动减慢”选项中,通过一个滑块可以设置动画开始时缓慢还是结束时缓慢的效果,数值越大,则运动越慢。
6.根据最终效果对“变形”面板中各项进行设置,如图2-4所示。
图2-47.单击“确定”按钮,保存设置,并自动返回到主场景。
8.选择“控制”|“测试影片”命令,测试时间轴特效效果,效果完成。
如图2-5所示。
图2-5要点与提示1.分离分离特效可以轻松地对一个图形进行规则地分离。
其面板如图2-6所示。
“效果持续时间”是指特效时间长度,单位为“帧”。
“分离方向”是指分离图形的运动方向。
“弧形大小”使用X轴和Y轴来控制,通过填写数值可以修改弧线大小。