Flash_8_遮罩动画详解及实例
- 格式:doc
- 大小:833.50 KB
- 文档页数:21


FLASH遮罩动画原理及应用
原理:
1.创建一个遮罩图层:在FLASH中,可以使用矢量图形、位图或动画
作为遮罩图层。
2.将要被遮罩的内容放在遮罩图层的下方。
3.将遮罩图层和被遮罩的内容放在同一个图层上。
4.将遮罩图层设置为“遮罩”模式。
应用:
1.文字效果:可以使用遮罩动画来显示文字的逐渐出现或消失的效果。
通过设置遮罩图层的位置、大小和透明度等属性,可以实现文字的渐变、
闪烁或旋转等特效。
2.图片切换:可以将多个图片放在同一图层中,然后使用遮罩动画来
逐渐显示出其中的一些部分。
这样就可以实现图片的切换效果,例如幻灯
片的切换或图片的旋转。
3.淡入淡出效果:可以使用遮罩动画来实现物体的逐渐显现和消失的
效果。
通过调整遮罩图层的透明度,可以使得被遮罩的内容在动画过程中
逐渐变得透明或不透明。
4.部分显示效果:可以使用遮罩动画来实现只显示物体的部分区域。
通过设置遮罩图层的形状和位置,可以使得被遮罩的内容只显示在一些特
定的区域内。
优点:
1.灵活性:遮罩动画可以实现各种各样的动画效果,可以根据需要随时调整遮罩图层的位置、形状和透明度等属性,以获得更好的视觉效果。
2.节省资源:由于只需要在同一个图层中放置遮罩图层和被遮罩的内容,所以相比其他动画效果,遮罩动画可以节省一些图层和对象的使用,从而减少文件大小和处理资源的消耗。
缺点:
2.浏览器兼容性:由于FLASH的兼容性问题,遮罩动画在一些移动设备和一些浏览器中可能无法正常显示,对于跨平台和跨浏览器的应用来说存在一些限制。
总结:。

项目八遮罩动画在Flash作品中,常常可以看到很多眩目神奇的效果,而其中不少就是用“遮罩”动画完成的,如水波、万花筒、百叶窗、放大镜等动画效果。
那么,“遮罩”动画如何能产生这些特效呢?在此我们除了给大家介绍“遮罩”动画的基本知识外,还要结合实际范例讲解“遮罩”动画的制作方法和技巧。
任务一遮罩动画的制作方法遮罩动画的原理是,在舞台前增加一个类似于电影镜头的对象。
这个对象不仅仅局限于圆形,可以是任意形状。
将来导出的影片,只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。
遮罩效果的获得一般需要两个图层,这两个图层是被遮罩的图层和指定遮罩区域的遮罩图层。
实际上,遮罩图层是可以应用于多个图层的。
遮罩图层和被遮罩图层只有在锁定状态下,才能够在工作区中显示出遮罩效果。
解除锁定后的图层在工作区中是看不到遮罩效果的。
下面通过具体的操作来讲解遮罩动画的制作方法。
(1)新建一个Flash CS3影片文档,保持文档属性的默认设置。
(2)导入一个外部图像(草原.jpg)到舞台上。
(3)新建一个图层,在这个图层上用“椭圆工具”绘制一个五角星(无边框,任意色)。
我们计划将这个圆当做遮罩动画中的电影镜头对象来用。
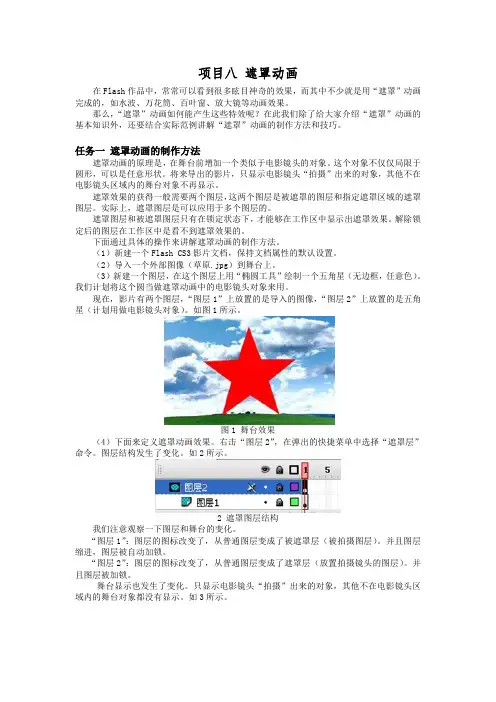
现在,影片有两个图层,“图层1”上放置的是导入的图像,“图层2”上放置的是五角星(计划用做电影镜头对象)。
如图1所示。
图1舞台效果(4)下面来定义遮罩动画效果。
右击“图层2”,在弹出的快捷菜单中选择“遮罩层”命令。
图层结构发生了变化。
如2所示。
2遮罩图层结构我们注意观察一下图层和舞台的变化。
“图层1”:图层的图标改变了,从普通图层变成了被遮罩层(被拍摄图层)。
并且图层缩进,图层被自动加锁。
“图层2”:图层的图标改变了,从普通图层变成了遮罩层(放置拍摄镜头的图层)。
并且图层被加锁。
舞台显示也发生了变化。
只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象都没有显示。
如3所示。
图3定义遮罩后的舞台效果(6)按下Ctrl+Enter键测试影片,观察动画效果。

遮罩动画教学案例第一篇:遮罩动画教学案例遮罩动画【内容提要】本课教学内容选自山东省青岛出版社,初二第二单元第六课《遮罩动画》,介绍了遮罩的概念及特点,如何制作遮罩效果,并且制作遮罩动画的步骤。
主要目标是掌握使用遮罩层,制作遮罩动画的步骤与方法。
【学习者分析】学生已经初步掌握了Flash软件的一些基本操作方法,并且学会了制作三种基本动画,对用Flash制作新型动画有浓厚的探究兴趣与欲望。
因为学生已经掌握了三类基本动画的制作,所以遮罩动画效果的制作不会有太困难,但由于遮罩效果的特殊性,对于绕口的解释和复杂的操作,适宜学生了解。
【教学目标】知识与技能:掌握遮罩层的概念,了解遮罩层的特点与作用,学会使用遮罩层,理解遮罩层与被遮罩层之间的关系,进一步深化对Flash的认识。
过程与方法:采用任务驱动法、发现法,探索法,掌握遮罩制作的三步骤,加深对遮罩原理的理解,通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力,培养学生用基础知识解决问题的学习能力。
情感、态度与价值观:培养学生学习动画的兴趣和探究欲望;提高对动画的审美能力并养成热爱大自然的情感。
【教学重点及解决措施】本节课的重要内容是使用遮罩层首先掌握遮罩层的概念及特点,其次学会创建遮罩层,再通过完成教师的任务驱动,学会使用遮罩层。
【教学难点及解决措施】学生总结制作遮罩动画的步骤。
扎实掌握有关遮罩层的信息,类比引导层动画,结合基本动画制作,同学之间交流、总结制作遮罩动画的步骤。
【教具】:微机、凌波软件【教学设计思路】通过课件让学生形象认识遮罩动画的优势,回顾学过的基本动画及制作步骤,学习遮罩层,制作遮罩动画,总结制作遮罩动画步骤,创作作品,评价作品。
教学过程一、紧扣主题、回顾学习师:我们刚刚学完使用引导层制作运动渐变动画。
同学们回顾一下,我们认识了哪几个基本动画电影,生(齐答):三个,关键帧动画,运动渐变动画,形状渐变动画。
二、情境创设、激发兴趣师:今天,我给大家带来一部动画片段,请同学们欣赏。

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。






flash动画制作实例:双层遮罩的效果(所谓双层,其实下层才是遮罩,上层只是修饰作用而已)双层遮罩的作法:1、打开Flash8.0,文档属性默认,导入两张规格都为500X400的图片到库待用。
2、新建元件1,命名为“方块”,选择矩形工具,笔触无,填充色任意,画一个宽550、高400的方块,居中对齐。
在第20帧处插入关键帧,并在1—20帧做动作补间,回到第1帧,把宽改为10。
并延长帧至50帧。
3、插入元件2,命名为“透明条”,用矩形工具画一个宽40,高400的竖长条,在25帧处插入关键帧,并作1—25帧的动作补间,并延长至50帧。
回到第1帧,设置竖长条的宽为10、透明度为50%,在第25帧设置透明度为0。
(注意:要等到做完第4步排列后才改宽度为10,透明度为0,否则无法进行第4步的操作)4、插入元件3,命名为“排列透明条”,(这一步写起来好麻烦,先给透明条定位:第1层画一个宽高为550*400的方块,居中对齐,新建一层,然后在新的图层上再用矩形工具画宽高为40*400的竖长条,并复制9条,一共10条,选中这10条竖长条,点击对齐面板的右侧分布,让这10条竖长平均分布在方块上。
第三层第1帧拖入透明条,对着第一层的第一个竖条放好,第四层第3帧再拖入透明条元件对着下面的第2个竖条的位置放好,依此类推往上加层,各层插一关键帧拖入“透明条”直到排满这10条为此,并延长各层帧数至50帧。
排列完毕删掉下面的图层1和图层2。
5、回到主场景,第一层第1帧从库中拖入图片全居中,第二层的第10帧插入空白关键帧,从库中拖入另一张图片全居中,第三层的第10帧插入空白关键帧,从库中拖入“方块”元件,第四层的第10帧插入空白关键帧,从库中拖入“排列透明条”元件,把第三层设为遮罩层。
6、试测影片、存盘。
Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩1在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
(3)遮罩中可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。
不能用一个遮罩层试图遮蔽另一个遮罩层。
遮罩可以应用在gif动画上。
在制作过程中,遮罩层经常挡住下层的元件,影响视2线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。
在被遮罩层中不能放置动态文本。
实例:红星闪闪图3-5-2 红星闪闪知识提要将线条转化为填充创建遮罩动画使用变形面板任意变形工具中“注册点”的应用学习使用橡皮工具中的“水笼头”工具和擦除线条(1)创建影片文档1、设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。
(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色),如图3-5-3所示。
3图3-5-3 文档【属性】面板(2)创建元件1、创建“闪光线条”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。
选择工具栏上的直线工具,在场景中画一直线,在【属性】面板上作如图3-5-5设置。
图3-5-5 闪光线条的【属性】面板参数设置2、创建“闪光线条组合”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”,如图3-5-6所示。
4图3-5-6 创建闪光线条元件从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。
然后单击工具栏上的任意变形工具,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图3-5-7中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
图3-5-7 移动注册点到场景的中心然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图3-5-8所示。
5图3-5-8 变形面板及复制好的元件在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
3、创建“闪光”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“闪光”,如图3-5-9所示。
图3-5-9 创建“闪光”元件单击【确定】后进行“新元件编辑窗口”,接着把库里名为“闪光线条组合”的元件拖到场景中,对齐中心点,复制此元件,在第30帧处加关键帧,再回到第1帧中建立补间动作动画,【属性】面板上设置顺时针旋转一周。
然后新建一层,在第1帧中执行【编辑】|【粘贴到当前位置】命令,使二层中的“闪光线条组合”完全重合,再执行【修改】|【变形】|【水平翻转】命令,让复制过来的线条和第一层的线条方向相反,在场景中形成交叉的图形。
6在第30帧处建立关键帧,在第1帧中建立动作补间动画,【属性】面板上设置逆时针旋转一周,最后将此层设为遮罩层,如图3-5-10所示。
图中显示的是“闪光”元件的时间轴面板和各图层中的动画设置。
图3-5-10“闪光”元件编辑界面4、创建“红星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“红星”。
我们要在这个元件中画一个漂亮的红星,为了画好红星,我们分九步来叙述具体的画法,图3-5-11中的“1-9”的数字表示这九个步骤。
7图3-5-11 红星的九步画法第一步,按住shift键,从场景中心向上画一根黄色的线条,如图3-5-11中的“1”所示。
第二步,选择工具箱中的任意变形工具,在画好的线条上点一下,这里,线条的中心出现一个白色的小园点,我们叫它“注册点”。
如图3-5-11中的“2”所示。
第三步,鼠标左键按住这个小白点,拖到线条的最下端,这是因为我们要让线条要以下端为中心旋转复制。
如图3-5-11中“3”所示。
第四步,执行【窗口】|【设计面板】|【变形】,打开变形面板,各参数设置如图3-5-12。
按下【复制并应用变形】按钮四次,就会在场景中每隔72度复制出一根线条,五个线条的顶端构成五角星的五个顶点。
如图3-5-11中的“4”所示。
89图3-5-12 变形面板第五步,用绿色线条分别连接五根线条的顶端,五角星的模样已经出来了,如图3-5-11中“5”所示。
第六步,用白色线条分别连接五角星中心和上一步连线的中点,如图3-5-11中“6”所示。
第七步,选择工具栏上的橡皮工具,在工具栏下面的选项中选择“水笼头”工具,在多余的线段上点一下,去除线段,修整好的五角星如图3-5-11中的“7”所示。
第八步,用油漆筒工具给五角星上色,每个角的左右颜色可略有区别,增加立体感,如图3-5-11中的“8”所示。
第九步:再选择橡皮工具,点开旁边的小三角,在“擦除线条”前打勾,如图3-5-13所示。
图3-5-13 擦除线条用橡皮工具擦去红星上的线条,一颗漂亮的红星就做成了,如图3-2-11中“9”所示。
技巧:在Flash8.0中,还可以用更简单的方法画红星,选择工具栏上的多角星形工具,如图3-5-14。
-图3-5-14 多角星形工具(3)创建动画回到主场景中,把“闪光”元件拖入第二层,新建二层,第三层中拖入“红星”元件,在场景的下方写下白色的“闪客启航电影制片厂”的文字,完成后的时间帧面板及场景如图3-5-16所示。
1011图3-5-16 时间轴及场景按Ctrl+Enter 组合键,测试动画。
此时,你欣赏着自己亲手做的“闪闪红星”动画,心中再回想一下“遮罩”在动画中的作用,是否已经感受到“遮罩”这一功能的神奇?FLASH 运动引导层的制作方法软件版本:FLASH 8 主要操作:添加引导层、选择工具、补间-动画。
在FLASH 软件中,物体可以按照设计好的路线进行移动,实现这种移动的方法就是FLASH 的运动引导层。
图1,使用椭圆工具在舞台中绘制一个“椭圆”,按下快捷键“Ctrl+G ”组合图形。
图2,在时间轴上“图层1”左端,单击鼠标右键,在打开的快捷菜单中选择“添加引导层”命令。
图3,这时“图层1”上就增加了一个图层,使用“铅笔工具”在“引导层”中自由绘制一些线段。
图4,在“图层1”与“引导层”第30帧处按下键盘“F5”键,增加两个层的帧。
图5,使用“选择工具”,移动“椭圆”,将其中心点移动到引导层线段一端。
图6,在“图层1”中,第30帧处按下键盘“F6”键,增加关键帧。
图7,使用“选择工具”将“椭圆”移动到“引导层”线段另一端。
图8,单击“图层1”中任意一帧,在属性面板的“补间”下选择“动画”,到此动画就添加完毕了。
图9,引导层动画就制作完了,播放看看,果然“椭圆”可以随着引导层中复杂的路线在移动了。
在动画制作中,苍蝇、飞机等飞行物都可以通过这样的方法来制作。
Flash动画技巧之如何掌握引导层问题:作移动渐变动画的时候,使用了引导层。
但是我的元件为什么没有按照引导线去运动,而是从开始帧的位置直接移动到结束帧的位置?解决思路:引导层的作用是限制元件的移动轨迹。
如何来实现呢,我们必须把元件运动的开始帧放到引导线的一端,结束帧放到引导线的另一端,这样引导线才可以根据自身的形状来限制元件的移动。
出现上述问题的朋友很多,其实原因很简单,就是在放置元件的过程中没有与引导线粘合,导致无法之作出效果。
具体步骤:1、运行Flash MX 2004,文档属性默认;2、在第1帧中,单击工具栏中的圆形工具在舞台画一个正圆。
3、单击此圆,使其处于被选中状态。
按“F8”键打开【创建新元件】面板,命名为“正圆”,类型为图形元件。
4、新建一个运动引导图层。
如图2.1.8所示。
2.1.2-1.fla12注意----在实现引导线效果的时候,一定要注意元件与引导线的粘合问题。
如果没有粘合,则元件就会按照开始帧和结束帧的位置直线运动。
提示——◎我们可以单击工具栏里面的放大镜工具来放大场景,这样我们就更清楚地看到元件中的空圆心,对我们实现这个效果有极大的帮助。