html表格表单的写法
- 格式:ppt
- 大小:707.50 KB
- 文档页数:23

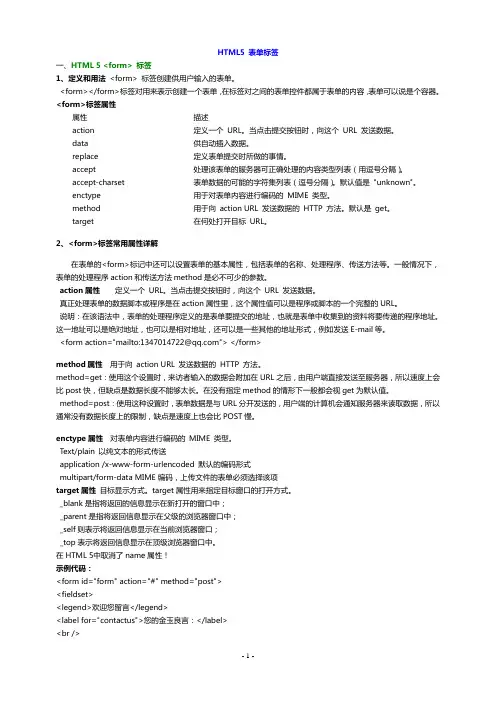
2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。

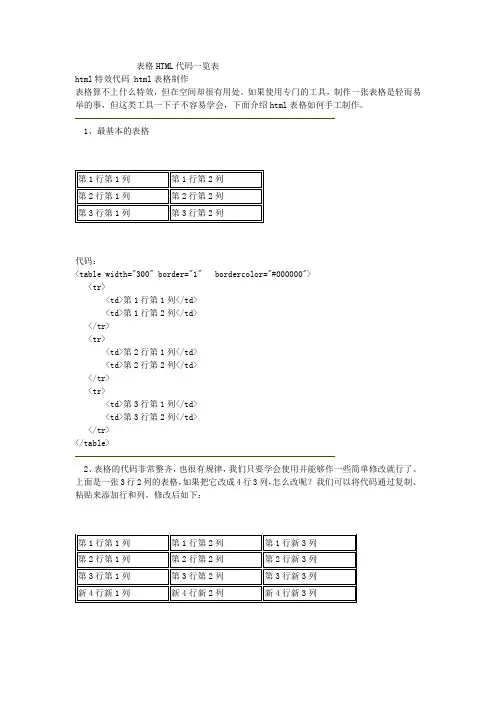
表格HTML代码一览表html特效代码 html表格制作表格算不上什么特效,但在空间却很有用处。
如果使用专门的工具,制作一张表格是轻而易举的事,但这类工具一下子不容易学会,下面介绍html表格如何手工制作。
1、最基本的表格代码:<table width="300" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td></tr></table>2、表格的代码非常整齐,也很有规律,我们只要学会使用并能够作一些简单修改就行了。
上面是一张3行2列的表格,如果把它改成4行3列,怎么改呢?我们可以将代码通过复制、代码:<table width="450" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行新3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行新3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行新3列</td></tr><tr><td>新4行新1列</td><td>新4行新2列</td><td>新4行新3列</td></tr></table>3、下面是一张4行4列的表格,请把它改成2行3列的表格,自己试一试吧。


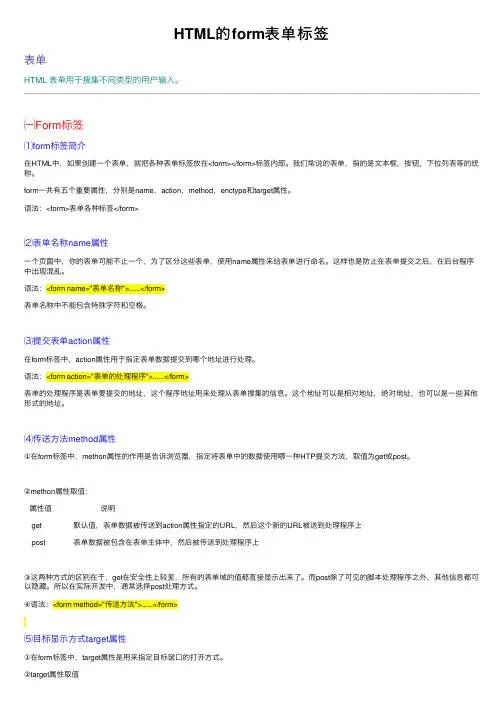
HTML的form表单标签表单HTML 表单⽤于搜集不同类型的⽤户输⼊。
㈠Form标签⑴form标签简介在HTML中,如果创建⼀个表单,就把各种表单标签放在<form></form>标签内部。
我们常说的表单,指的是⽂本框,按钮,下拉列表等的统称。
form⼀共有五个重要属性,分别是name,action,method,enctype和target属性。
语法:<form>表单各种标签</form>⑵表单名称name属性⼀个页⾯中,你的表单可能不⽌⼀个,为了区分这些表单,使⽤name属性来给表单进⾏命名。
这样也是防⽌在表单提交之后,在后台程序中出现混乱。
语法:<form name="表单名称">......</form>表单名称中不能包含特殊字符和空格。
⑶提交表单action属性在form标签中,action属性⽤于指定表单数据提交到哪个地址进⾏处理。
语法:<form action="表单的处理程序">......</form>表单的处理程序是表单要提交的地址,这个程序地址⽤来处理从表单搜集的信息。
这个地址可以是相对地址,绝对地址,也可以是⼀些其他形式的地址。
⑷传送⽅法method属性①在form标签中,methon属性的作⽤是告诉浏览器,指定将表单中的数据使⽤哪⼀种HTP提交⽅法,取值为get或post。
②methon属性取值:属性值说明get 默认值,表单数据被传送到action属性指定的URL,然后这个新的URL被送到处理程序上post 表单数据被包含在表单主体中,然后被传送到处理程序上③这两种⽅式的区别在于,get在安全性上较差,所有的表单域的值都直接显⽰出来了。
⽽post除了可见的脚本处理程序之外,其他信息都可以隐藏。
所以在实际开发中,通常选择post处理⽅式。

HTML 表单(Form)是 HTML 的一个重要部分,主要用于采集和提交用户输入的信息。
一个简单的 HTML 表单,包含两个文本输入框和一个提交按钮:<form action="form_action.asp" method="get"> First name: Last name:<input type="text" name="fname" /><input type="text" name="lname" /><input type="submit" value="Submit" /></form>HTML 表单(Form)常用控件(Controls)HTML 表单(Form)常用控件有: input type="text" 单行文本输入框 input type="submit" 将表单(Form)里的信息提交给表单里 action 所指向的文件 input type="checkbox" 复选框 input type="radio" 单选框 select 下拉框 textArea 多行文本输入框 input type="password" 密码输入框(输入的文字用*表示)表单控件(Form Control):单行文本输入框(input type="text")单行文本输入框允许用户输入一些简短的单行信息,比如用户姓名。
例句如下: <input type="text" name="yourname">表单控件(Form Control):复选框(input type="checkbox")复选框允许用户在一组选项里,选择多个。

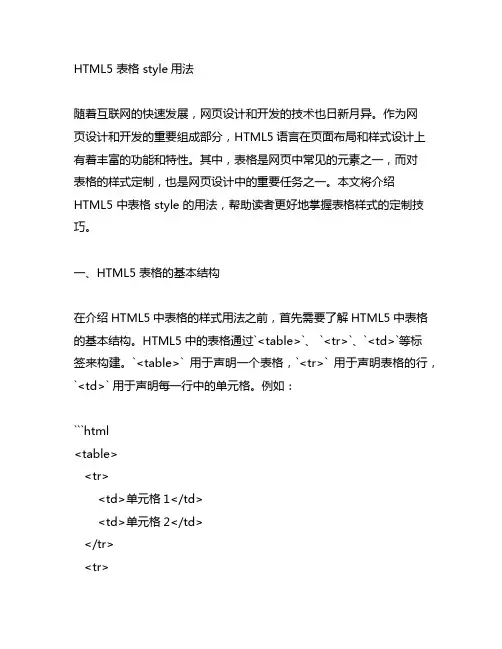
HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。

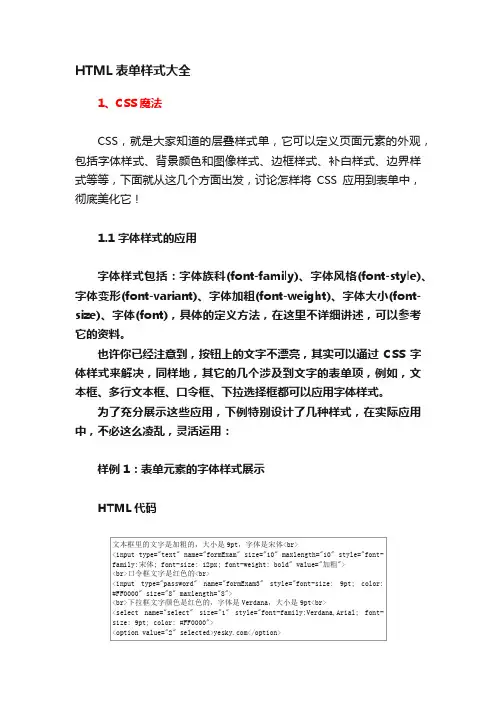
HTML表单样式大全1、CSS魔法CSS,就是大家知道的层叠样式单,它可以定义页面元素的外观,包括字体样式、背景颜色和图像样式、边框样式、补白样式、边界样式等等,下面就从这几个方面出发,讨论怎样将CSS应用到表单中,彻底美化它!1.1 字体样式的应用字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font-weight)、字体大小(font-size)、字体(font),具体的定义方法,在这里不详细讲述,可以参考它的资料。
也许你已经注意到,按钮上的文字不漂亮,其实可以通过CSS字体样式来解决,同样地,其它的几个涉及到文字的表单项,例如,文本框、多行文本框、口令框、下拉选择框都可以应用字体样式。
为了充分展示这些应用,下例特别设计了几种样式,在实际应用中,不必这么凌乱,灵活运用:样例1:表单元素的字体样式展示HTML代码小结:只要我们对字体的样式熟悉了,就可以灵活多变,不一定要在标签里面使用style来定义,完全可以在<head>里定义,或者外部引用CSS文件,用到的时候引用一下就能达到预期的效果。
1.2 背景颜色和图像样式的应用有很多时候,网页由于颜色的搭配,不得不对表单的背景颜色和图像样式进行设计,背景颜色利用background-color属性,背景图像利用background-image属性,颜色和图像同样能够得到意想不到的效果。
样例2:表单元素的背景展示HTML代码小结:用好background-color属性和background-image属性,就可以设计很出“色”表单了。
1.3 边框样式的应用也许你觉得表单的边框过于死板,我们能否设计单线条,或者其它的边框样式呢?当然可以!和边框有关的属性有:边框式样border-style、上边框border-top、右边框border-right、下边框border-bottom、左边框border-left、边框颜色border-colr、边框宽度border-width、上边框宽度border-top-width、右边框宽度border-right-width、下边框宽度border-bottom-width、左边框宽度border-left-width、边框 border,这里不作详细的讲述,请参考有关资料。

HTML表单元素学习要点: 1.表单元素总汇 2.表单元素解析⼀.表单元素总汇HTML5的表单中,提供了各种可供⽤户输⼊的表单控件。
元素名称 说明form 表⽰HTML表单input 表⽰⽤来收集⽤户输⼊数据的控件textarea 表⽰可以输⼊多⾏⽂本的控件select 表⽰⽤来提供⼀组固定的选项option 表⽰提供提供⼀个选项optgroup 表⽰⼀组相关的option元素button 表⽰可⽤来提交或重置的表单按钮(或⼀般按钮)datalist 定义⼀组提供给⽤户的建议值fieldset 表⽰⼀组表单元素legend 表⽰fieldset元素的说明性标签label 表⽰表单元素的说明标签output 表⽰计算结果⼆.表单元素解析1.<form>定义表单解释:<form>元素主要是定义本⾝是⼀组表单。
元素属性 说明 method 表⽰表单的发送⽅式:有POST和GET两种,默认GET,GET⽅式发送明码发送,在接收页⾯的url可以看到?表单元素名称=元素值 POST⽅式发送,为加密的发送,接收页⾯的url看不到表单信息action 表⽰表单提交的页⾯,也就是接收表单的页⾯ enctype 表⽰浏览器对发送给服务器的数据所采⽤的编码格式,只有上传我⽂件是才⽤到,multipart/form-data 有三种:application/x-www-form-urlencoded(默认编码,enctype 不能将⽂件上传到服务器)、 multipart/form-data (⽤于上传⽂件到服务器)、 text/plain (未规范的编码,不 建议使⽤,不同浏览器理解不同) name 设置表单名称,以便程序调⽤ target 设置提交时的⽬标位置:_blank、_parent、_self、_top, 也就是接收表单页⾯以什么⽅式打开,是新建页⾯打开,还是当前页⾯打开,默认当前页⾯打开autocomplete 设置浏览器记住⽤户输⼊的数据,实现⾃动完成表单。

HTML表单标签列表标签表格是⽤来显⽰数据的,那么列表就是⽤来布局的列表最⼤的特点就是整齐、整洁、有序,它作为布局会更加的⾃由和⽅便。
列表可以分为⽆序列表,有序列表,⾃定义列表。
⽆序列表ul标签表⽰HTML页⾯中项⽬的⽆序列表,⼀般会以项⽬符号呈现列表项,⽽列表项使⽤li标签定义。
基本语法<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>...</ul>各个列表项之间没有顺序之分。
ul标签⾥⾯只允许放⼊li标签。
但是li标签⾥⾯可以放⼊任何的元素。
有序列表字⾯理解就是对列表项元素进⾏排序啦我们使⽤ol标签定义有序列表,列表排序以数字来显⽰,并且使⽤li标签来定义列表项。
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>...</ol>有序列表会⾃动给我们的列表项排序。
ol标签⾥⾯只允许放⼊li标签。
但是li标签⾥⾯可以放⼊任何的元素。
⾃定义列表⾃定义列表常⽤于对术语或者名词进⾏解释或者描述,⾃定义列表的列表项没有任何的项⽬符号。
语法格式使⽤dl标签⽤于定义描述列表或定义列表,该标签会与dt(定义项⽬/名字)和dd(描述每⼀个项⽬/名字)⼀起使⽤。
<dl><dt>名词1</dt><dd>名词解释1</dd><dd>名词解释2</dd></dl>dl⾥⾯只能包含dt标签。
dt和dd的个数没有限制,经常是⼀个dt对应多个dd。
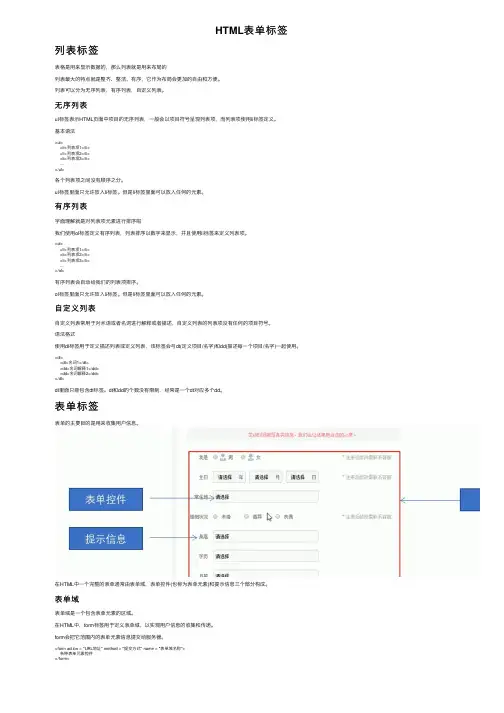
表单标签表单的主要⽬的是⽤来收集⽤户信息。
在HTML中⼀个完整的表单通常由表单域,表单控件(也称为表单元素)和提⽰信息三个部分构成。


html网页表单制作1.表单标签,form,……,/form,语法:,FORM name=“form_name” ACTION=“URL”METHOD=“GET|POST”,…,/FORM,Name :定义表单的名称Method: 定义表单结果从浏览器传送到服务器的方式,默认参数为:get ; Action :用来指定表单处理程序的位置(asp 等服务器端脚本处理程序) 2.文本框文本框是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
代码格式:,input type=“text” name=“...” size=“...” maxlength=“...” value=“...”,type=“text” 定义单行文本输入框;name 属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;size 属性定义文本框的宽度,单位是单个字符宽度;maxlength 属性定义最多输入的字符数。
value 属性定义文本框的初始值3.密码框密码框是一种特殊的文本框,它的不同之处是当输入内容时,均以*表示,以保证密码的安全性。
格式:<input type=“password” name=“...” size=“...” maxlength= “...” >4. 按钮类型:普通按钮、提交按钮、重置按钮。
1) 普通按钮当type 的类型为button 时,表示该输入项输入的是普通按钮。
语法格式: <input type="button" value="…“ name=“…”>Value: 表示显示在按钮上面的文字。
普通按钮经常和脚本一起使用。
2) 提交按钮通过提交(input type=submit)可以将表单(Form)里的信息提交给表单里action所指向的文件。
例句: <input type="submit" value="提交">3) 重置按钮当type的类型为reset时,表示该输入项输入的是重置按钮,单击按钮后,浏览器可以清除表单中的输入信息而恢复到默认的表单内容设定。
HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及。
在HTML中表格是作为⼀个整体来解析的,解析完才会在页⾯显⽰,如果表格很复杂很长,加载时间很长,⽤户体验就不好。
所以这⾥就要⽤到表格结构标签,解析⼀部分就显⽰⼀部分,不⽤等表格全部加载完再显⽰。
表格结构标签(添加这三个标签时,要注意不能影响⽹页布局):<thead></thead> 表头部(放表格的标题之类)<tbody></tbody> 表主体(放表格主体数据)<tfoot></tfoot> 表脚注 (放表格脚注)在写代码时:不论上⾯<thead>,<tfoot>,<tbody>顺序如何,在页⾯显⽰时,总是按照:<thead> <tbody> <tfoot>的顺序呈现出来的。
------------------结构化表格标签:<table><caption>表格标题,⼀个表只有⼀个</caption><thead><!--表头部--><tr><th></th><!--表头单元格,粗体,居中--><th></th></tr><tr><th></th><!--表头单元格,粗体,居中--><th></th></tr></thead><!--表头部--><tbody><!--表主体--><tr><td></td><td></td></tr><tr><td></td><td></td></tr></tbody><!--表主体--><tfoot><!--表脚注--><tr><td></td><td></td></tr></tfoot><!--表脚注--></table>-------------------------------------------------table表格属性width pixles, % 规定表格的宽度align left,center,right 表格相对周围元素的对齐⽅式 (这⾥是整个表格相对于⽹页进⾏移动居中的,⽽不是定义表格⾥⾯的内容)border pixels 表格变宽的宽度bgcolor rgb(x,x,x),#xxxxxx,ColorName 表格的背景颜⾊cellpadding pixels,% 单元格与其他内容之间的空⽩cellspacing pixels,% 单元格之间的空⽩frame 属性值规定外侧边框的哪个部分是可见的。
HTML中form的用法一、HTML中form的作用和概述HTML中的<form>元素用于创建包含表单控件(如文本框、复选框、下拉列表等)的区域,用户可以在这些控件中输入数据并提交给服务器进行处理。
表单是Web开发中非常常见的组件,它提供了与用户交互和收集信息的基本手段。
二、<form>元素的基本语法和属性在HTML中,元素使用以下语法来定义:<form action="action_page.php" method="post"><!-- input controls --></form><form>元素通常包含一个或多个表单控件和一个提交按钮。
它的常用属性包括:•action:定义表单提交的目标URL地址。
可以是相对URL或绝对URL。
•method:指定表单提交的HTTP方法,常用的有get和post。
•target:指定了将处理并显示响应的窗口、框架或IFrame。
•enctype:指定了表单的编码类型,常见的有application/x-www-form-urlencoded和multipart/form-data。
三、表单控件及其使用1. 文本框()文本框用于接收用户输入的短文本。
它的基本语法如下:<input type="text" name="fname">属性name用于和服务器端代码进行交互,获取用户输入的值。
如果需要指定输入的最大长度,可以使用maxlength属性。
2. 密码框()密码框用于接收用户输入的密码,输入内容会被隐藏。
它的语法类似于文本框,如下所示:<input type="password" name="password">3. 单选框()单选框用于用户在几个选项中选择一个。