作业报告的生成 页面设计
- 格式:pptx
- 大小:111.27 KB
- 文档页数:6

网页设计与制作报告网页设计与制作报告(合集8篇)随着个人的文明素养不断提升,我们都不可避免地要接触到报告,报告中提到的所有信息应该是准确无误的。
为了让您不再为写报告头疼,以下是小编精心整理的网页设计与制作报告,仅供参考,欢迎大家阅读。
网页设计与制作报告1一、实习目的(一)检验自己是不是真的适合这个职业鉴于自己对未来的职业生涯的规划更倾向于设计,这和自己所学的专业不是十分有联系,所以我希望在实习的过程里思考自己未来是否适合从事这方面的工作,为以后求职之路少走弯路做一定的尝试。
(二)在实践中查漏补缺在学校学习的网站建设知识仅仅停留在平时的作业里,并没有得到充分的运用。
希望可以藉由这次实习,好好巩固书面知识。
在实际运用中通过发现问题,解决问题对知识进行查漏补缺。
(三)在工作中打磨自己由于学校和社会是截然不同的生活、学习、工作氛围,在工作中我们不可以像在学校一样随心所欲,待人接物方面需要更有礼貌的沟通和恰当好处的圆滑。
希望在实习里,和同事上司的相处中获得这方面的成长。
二、实习内容(一)实习主要内容广州xxxx有限公司是一个研发和销售智能寄存柜的公司。
它的产品在展示和销售这两个环节很需宣传册、企业网站等作为一个推广媒介。
我实习的主要内容就是配合网络部去完成网站建设的工作,涉及前台的外观设计和后台的代码编写,以及宣传册的设计。
1、负责设计公司整个企业网站的页面部分,根据网页设计师或客户所提供的主题要求和思路框架来设计出整个网站。
1)使用Photoshop、AI等图片处理软件设计、处理和制作网站上需要的图片2)使用DIV+CSS样式及基础的HTML语言做页面布局的排版3)使用Photoshop对网页进行配色及排版设计4)编写CSS代码使网站页面无论是在IE浏览器里还是在FF浏览器上正常显示2、负责网站的几个主体模块的文案撰写和后台编辑1)在已有的文案上配合网站架构进行提炼和归纳整理2)使用Photoshop对文案进行概念配图3)在后台将文案部分合理配色排版4)按照网站架构在后台录入所有产品资料(二)工作过程在公司的2个多月里,我的工作都是由负责整个网站文案架构的曹经理分配监督的。

首先,在软件的“文件”菜单中,有“报告模板”的“新建”和“编辑”功能。
先“新建”一个报告模板,在报告空白页中间,用鼠标右键点击,会出现右侧的属性框。
把属性框中的高度、宽度值输入,可以使其生成一个横向的报告模板页面。
(注意,输入值后要回车确认)在报告模板的页面上使用“边界”钮,在模板页面生成一个报告框。
然后根据报告头信息的需要生成头信息框信息框应该事先作好设计,避免后面再进行修改。
根据设计,编辑信息框的组合,输入相关内容。
在报告头的框格中,用鼠标左键双击后(框中变为深色),按下鼠标右键,就会出现框格属性框。
如果同时用shift 键同时选择几个框,可以对框中内容进行同时设置,也可以合并框格。
在属性框中可以选择显示“文本”、“图像”、变量等内容,包括各框格的边线也可以编辑设置。
可以在报告头信息框中按照需要设计一下,也可以使用标准函数,可以参考报告头标识模板中的函数。
在报告头的空白框内填写内容有两种方法。
可以使用统计变量在程序中自动填写的方式。
也可以使用标识框在程序执行前填写。
用变量填写报告头信息框空白格的方法。
可以在程序的前部,插入一条统计跟踪字段的命令,在命令窗口中加入要填写的内容。
然后在需要插入字符内容的报告头信息框格中插入一条“=TRACEFIELD(1)”命令。
其中括号中数字按照统计跟踪字段语句在编辑窗口中的顺序排列。
在程序执行时,软件会在这些空白框中,填入每一个变量的值,使用文本框,实时填写报告头信息框的方法。
首先选择文本框生成键,在空白区域生成一个文本框,调整好大小,正好覆盖空白信息框,按下鼠标右键,在报告右侧出现这个文本框的属性框。
把文本栏处的“文本”字样删除,避免以后出现在报告中。
然后用鼠标点击文本前面的方格,会跳出“用户赋值属性”框,在这里把提示信息修改一下,便于提示输入内容,可以选择在选择模板时还是在执行程序前填写空白信息框中的内容。
程序执行时的文字框显示填写的效果。
在报告显示位置加入数模显示的设置。

信息技术作业使用HTML和CSS设计一个简单的产品展示页面在信息技术作业中,使用HTML和CSS设计一个简单的产品展示页面是一个常见的任务。
本文将以一个想象中的产品为例,演示如何使用HTML和CSS来创建一个美观、整洁的产品展示页面。
在开始设计页面之前,我们首先需要确定页面的整体结构和内容。
在本例中,我们将设计一个手机产品的展示页面。
页面需要包括产品的基本信息、产品的图片和特点介绍。
首先,我们需要创建一个HTML文件,用于构建页面的骨架。
请注意在HTML中使用合适的标签来组织内容。
以下是一个示例:```html<!DOCTYPE html><html><head><title>产品展示页面</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;}header {background-color: #333; color: #fff;padding: 20px;text-align: center;}h1 {font-size: 24px;margin: 0;}main {padding: 20px;}.product-info {display: flex;align-items: center;margin-bottom: 20px;}.product-image {flex: 0 0 200px;margin-right: 20px; }.product-image img { width: 100%;height: auto;}.product-details {flex: 1;}.product-details h2 { font-size: 18px;margin: 0 0 10px; }.product-details p { margin: 0;}.highlight {color: #f00;}footer {background-color: #333;color: #fff;padding: 20px;text-align: center;}</style></head><body><header><h1>产品展示页面</h1></header><main><div class="product-info"><div class="product-image"><img src="product-image.jpg" alt="产品图片"></div><div class="product-details"><h2>产品名称</h2><p>产品介绍</p><p>产品价格:<span class="highlight">$99.99</span></p> </div></div><div class="product-info"><div class="product-image"><img src="product-image.jpg" alt="产品图片"></div><div class="product-details"><h2>产品名称</h2><p>产品介绍</p><p>产品价格:<span class="highlight">$99.99</span></p> </div></div></main><footer><p>版权所有 © 2022 产品展示页面</p></footer></body></html>```在上面的示例中,我们使用了HTML标签来组织页面的结构。

作业计划封面设计模板
一份优秀的作业计划封面,不仅能吸引读者的目光,还能体现出作者的专业素养。
以下是一份简洁大方、具有实用性的作业计划封面设计模板,供您参考。
一、封面设计要素
1.标题:字体选用楷体或宋体,加粗,字号设置为24号,居中放置。
2.副标题(可选):字体选用楷体或宋体,不加粗,字号设置为18号,居中放置。
3.作者:字体选用楷体或宋体,不加粗,字号设置为14号,居中放置。
4.日期:字体选用楷体或宋体,不加粗,字号设置为14号,居中放置。
5.图片:封面可添加一张与主题相关的图片,图片要求高清,尺寸适中,位置居中。
6.边框:使用简洁的线条或图案作为封面边框,颜色与封面整体色调协调。
二、封面设计步骤
1.新建一个Word文档,设置页面布局为A4纸大小。
2.在页面中插入一个文本框,调整文本框大小,使其占据页面中间位置。
3.在文本框内输入标题、副标题、作者和日期等文字信息,调整字体、字号和居中。
4.在页面合适位置插入图片,调整图片大小和位置。
5.为封面添加边框,可以是线条、图案或颜色填充。
6.保存封面模板,以便下次使用。
三、封面设计注意事项
1.封面设计要简洁大方,避免过于花哨。
2.封面颜色搭配要和谐,不要使用过多鲜艳的颜色。
3.图片选择要符合主题,高清且具有代表性。
4.字体和字号选择要规范,易于阅读。
5.适当留白,让封面看起来更舒适。
通过以上模板,您可以快速制作一份美观实用的作业计划封面。

站点页面设计实验报告一、实验目的本次实验旨在通过设计一个站点页面,从而学习和掌握网页美学设计理念和基本技巧。
二、实验过程1. 确定页面的主题和目的在设计站点页面之前,我们首先需要明确页面的主题和目的。
根据实验要求,本次设计的站点页面主题为旅游主题,目的是为了向用户展示一个旅游目的地的信息和吸引力。
2. 确定页面的基本布局在设计网页时,良好的页面布局是至关重要的。
我们选择采用响应式布局,以适应不同设备上的浏览。
3. 设计页面的配色方案配色方案是网页设计中非常重要的一环。
我们选择了以蓝色为主色调的配色方案,蓝色给人一种安静、舒适的感觉,与旅游主题相得益彰。
4. 设计页面的导航栏导航栏是用户浏览网页的重要入口,因此需要设计一个易于使用和美观大方的导航栏。
我们选择了水平导航栏的样式,以方便用户浏览和导航。
5. 设计页面的内容区域内容区域是站点页面中最重要的部分,它包含了向用户展示的信息和吸引力。
我们选择了使用图片和文字相结合的方式,以展示旅游目的地的风景和特色。
6. 设计页面的脚注页面的脚注是对网页版权和其他信息的概括。
我们选择了简洁明了的脚注设计,以提供必要的参考信息。
三、实验结果经过设计和调试,我们完成了一个旅游主题的站点页面,页面整体布局合理,配色方案和内容展示呼应,导航栏和脚注设计简洁实用。
四、实验总结通过这次实验,我深刻体会到了网页设计的复杂性和重要性。
不仅需要考虑网页的美学设计,还需要考虑用户体验和其他因素。
在今后的学习和工作中,我会继续提高自己的网页设计能力,不断追求更好的用户体验和界面设计。
同时,我也认识到美学设计是一个相对主观的领域,不同人对于美的理解和喜好可能有所差异。
因此,我将重视用户的反馈和需求,以实现更好的用户满意度。

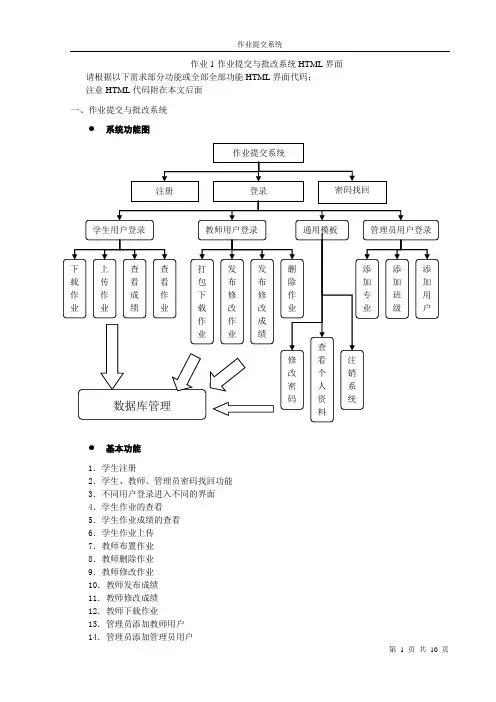
作业提交系统作业1-作业提交与批改系统HTML界面请根据以下需求部分功能或全部全部功能HTML界面代码;注意HTML代码附在本文后面一、作业提交与批改系统●系统功能图●基本功能1.学生注册2.学生、教师、管理员密码找回功能3.不同用户登录进入不同的界面4.学生作业的查看5.学生作业成绩的查看6.学生作业上传7.教师布置作业8.教师删除作业9.教师修改作业10.教师发布成绩11.教师修改成绩12.教师下载作业13.管理员添加教师用户15.管理员添加专业16.管理员添加班级17.个人资料的查看18.个人密码的修改●限制条件1.学生不可以进行教师与管理员的页面2.教师也不可以进入管理员页面,还有学生页面3.管理员也不可以进行学生和教师面页4.每个学生登录进入之后只能看到自己班级的作业,不可以看到别的班级的作业5.每个教师登录只对自己发布的作业进行管理,不可以对别的教师发布的作业进行管理6.当学生注册时输入的学号必需与选定的班级匹配。
7.不同的用户使用修改密码都只能修改自己的密码,无法修改他人的8.不同的用户使用个人数据功能时,也是只可以看到自己的信息不可以看到他们的信息9.学生上传作业的类型,大小,时间等,受到教师发布作业的约束●特殊功能的原理⏹管理员添加专业班级的处理原理以本系为例子,有十多个专业,当某个专业人数比较多时就会分成几个班,如图形图像一班,图形图像二班,ACCP一班,ACCP二班等,而且还分为2004级图形图像一班,2004级图像图像二班,2005级图形图像一班,2005级图形图像二班等。
在程序中,首先应该添加专业,而把“图形图像一班”视为一个专业,“图形图像二班”视为一个专业。
前面的“2004级”“2005级”当作年份。
添加专业的时候不用只需要添加专业的名称,在添加班级的时候只须要选择年份和专业,再输入班级的代号就可以添加班级了。
⏹管理员添加教师管理员的原理管理员可以添加教师用户,教师用户必须由管理员添加,每次当管理员添加教师用户时就会在网站目录下的一个专门用于存放上传作业的目录(up)的根目录下以教师的姓名为目录名新建一个根目录。

一、引言实验报告是学生在完成实验过程中对实验原理、方法、过程、结果和结论的总结。
随着科技的发展,实验报告的生成方式也在不断变革。
传统的实验报告撰写方式效率低下,容易出错,且难以实现个性化定制。
为了提高实验报告的生成效率和质量,本文提出了一种基于人工智能的实验报告生成系统设计。
二、系统需求分析1. 功能需求(1)自动提取实验数据:系统能够自动从实验设备、实验软件或实验文档中提取实验数据。
(2)自动生成实验报告:系统根据提取的实验数据,自动生成实验报告,包括实验目的、实验原理、实验方法、实验结果、实验结论等。
(3)个性化定制:用户可以根据自己的需求,对实验报告的格式、内容进行个性化定制。
(4)在线提交与查询:用户可以将生成的实验报告在线提交,并查询实验报告的审核状态。
2. 非功能需求(1)易用性:系统操作简单,易于上手。
(2)可靠性:系统稳定可靠,能够满足大量实验报告的生成需求。
(3)安全性:系统采用加密技术,确保用户数据安全。
(4)扩展性:系统具备良好的扩展性,能够适应不同类型实验报告的生成需求。
三、系统设计1. 系统架构实验报告生成系统采用分层架构,主要包括以下层次:(1)表现层:负责用户界面展示,包括实验数据输入、实验报告预览、实验报告提交等功能。
(2)业务逻辑层:负责实验数据的处理、实验报告的生成、个性化定制等功能。
(3)数据访问层:负责与实验数据库的交互,包括实验数据的提取、存储、查询等功能。
(4)基础设施层:包括服务器、网络、数据库等基础设施。
2. 关键技术(1)自然语言处理(NLP):利用NLP技术,实现实验数据的自动提取和实验报告的自动生成。
(2)机器学习:利用机器学习算法,对实验报告进行个性化定制。
(3)数据库技术:采用关系型数据库,存储实验数据和实验报告。
(4)Web技术:采用HTML、CSS、JavaScript等Web技术,实现系统的表现层。
3. 系统实现(1)实验数据提取:通过API接口或实验设备接口,获取实验数据。

html网页制作实验报告【篇一:html实验报告】武夷学院实验报告课程名称:电子商务网站设计与开发_ 项目名称:_基于html的网页设计姓名:林元卿专业:旅游管理班级:3班学号:20136031005实验操作成绩(百分制)__________ 实验指导教师签字:__________)实验报告成绩(百分制)__________ 实验指导教师签字:__________【篇二:html标记的综合应用网页设计实验报告】学生实验报告学院:软件与通信工程学院课程名称:网页设计基础专业班级: 08软件与通信工程学院4班姓名:陈贝贝学号: 0088225学生实验报告一、实验综述1、实验目的及要求实验目的:通过用html语言进行编辑,使学生了解网站的制作流程;了解html表单标记的应用;了解html表格标记的应用;掌握html的基本概念、文档的基本结构;掌握html文档的结构、html设计文字排版;掌握html插入多媒体;掌握html基本标记,包括标题、背景图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使用方法。
熟练掌握html中的常用标记的名称及用途。
熟练掌握对html语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、动画、声音的嵌入以及超级连接的控制和应用,结合实际,巩固课堂中所学的理论知识。
实验要求:以个人独立完成的方式,完成一个用html语言进行编辑的网页制作,实现一个具有独立主题的网页制作。
2、实验仪器、设备或软件带ie浏览器的计算机,windows的写字板、记事本。
二、实验过程(实验步骤、记录、数据、分析)step1:设计网站logo,网站的标准色彩,并且确定网站主题和网站栏目,一切设计完成后开始构建页面。
我定义的主题是个人网站,所以主要突出自己的个性特质。
logo是sky dream,寓意是我的梦游园。
色彩主页是以蓝色为主,强调梦感。
栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。

一页纸报告模板标题:一页纸报告模板
1. 引言
- 提出问题或主题
- 提供背景信息
2. 方法
- 描述研究方法或项目实施方案
- 说明数据收集或分析方法
3. 结果
- 呈现研究或项目的主要结果
- 使用图表或表格进行数据可视化
- 提供数字或具体例子支持结果
4. 讨论
- 对结果进行解释和分析
- 引用相关文献或研究结果来支撑观点 - 考虑结果的局限性或不确定性
5. 结论
- 总结研究或项目的主要发现
- 结合讨论部分提出建议或措施
6. 参考文献
- 引用所有在报告中提到的参考文献
- 使用标准引用格式
7. 附录(可选)
- 提供额外的图表、表格或数据
- 包含研究中使用的工具或问卷
注意事项:
- 报告整体内容应简洁明了,言简意赅。
- 使用清晰的标题和子标题使结构明确可读。
- 使用清晰易懂的语言,避免专业术语和复杂的句子结构。
- 尽量使用图表或表格来呈现数据,以提高可读性。
- 引用合适的参考文献来支持观点或结果分析。

网页制作与设计,实训报告五篇来源:金小燕的日志浙江传媒学院学生实训报告新闻与文化传播学院新闻系广播电视新闻专业 1 班级实训名称[实训一]网页基本图形的制作方法课程名称网页设计与制作主讲教师叶福军辅导教师姓名金小燕年级大二时间2009年4月9日同组者丁梦捷、陈嘉璐、洪萍实训目的掌握Fireworks的基础操作方法。
掌握基本图形的制作方法。
掌握制作按钮、导航条。
掌握制作教师在课程演示的实例。
实验场地现教403实训设备计算机(安装Dreamweaver、Fireworks、Flash软件)实训内容内容与步骤∶一、Fireworks图像编辑技巧之各类工具的使用1. 学习Fireworks中各类工具的使用2. 工具使用技巧(5项基本工具中选做3项)实验要求:根据不同工具的应用技法,设计并生成相应的应用效果图。
自选基本素材,通过某种技法的应用产生不同的效果图:1、选择、移动与裁切工具的使用效果图2、位图绘图和修饰工具的使用效果图3、矢量绘图工具的使用效果图4、文字工具的使用效果图5、其他辅助工具使用效果图二、Fireworks创建动画1. 学习Fireworks中创建简单动画工具的使用2. 工具使用技巧实验要求:1、熟悉帧的基本操作2、制作简单逐帧动画3、补间动画/选择动画1、帧的插入、删除、复制、移动:a 选择“窗口〉帧”命令,打开帧面板b 在帧面板上练习帧的插入、删除、复制、移动c 更改帧的命名d 单击帧面板右上角的三角形按钮,复制多个帧,2、帧中对象的复制、移动a 在帧面板上,选择要复制或移动对象所在的帧,该帧的标签出现蓝色矩形b 按住“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的复制c 不按“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的移动3、共享层的使用a 建立一个468象素×60象素的图像,并导入一个位图b 输入文字,并按下“Alt”将文字复制对个副本c 将位图对象移动到新层中,单击面板右上角的按钮,选择“共享此层”,共享层上的图层会出现在所有帧中。

A4纸打印版报告纸模板1. 介绍本文提供了一个A4纸打印版报告纸的模板,用于方便快捷地制作专业报告。
该模板适用于各类报告,如学术研究报告、工作汇报等。
2. 页面设置2.1 页面大小将页面大小设置为A4纸(210mm × 297mm)。
2.2 边距设置设置合适的边距,通常建议左右边距为2.5厘米,上下边距为2厘米。
3. 头部设计在纸张的顶部,设计一个专业的头部,包括以下内容:- 公司/学校/机构的标志或名称- 报告标题- 报告日期- 作者姓名4. 报告主体4.1 标题在报告的开头,使用较大的字体设置报告标题,突出显示。
4.2 目录在报告主体之前插入一个目录,列出报告中各个章节的标题和页码。
4.3 正文内容报告的主体内容根据需求进行分段,每个段落之间留出适当的空白,以增加可读性。
可以使用不同的标题级别来组织报告的结构,如一级标题、二级标题等。
4.4 图表和表格如果需要在报告中插入图表或表格,可以使用合适的软件制作,并将其插入到对应的位置。
确保图表和表格清晰可见,使用适当的标注和标题进行说明。
5. 结尾部分5.1 总结在报告的结尾,给出一个简要的总结,概括报告的主要内容和结论。
5.2 参考文献如果有引用他人的内容或参考文献,按照一定的引用格式列出参考文献的信息。
6. 页脚设计在纸张的底部设置合适的页脚,可以包括报告的标题、页码和其他相关信息。
7. 打印和保存在打印之前,确认页面设置和布局正确无误。
可以选择合适的打印机和打印选项进行打印。
同时,将报告保存为PDF格式以便电子共享和存档。
以上是一个A4纸打印版报告纸的模板,通过按照上述步骤设置和设计,您可以轻松制作出专业的报告来。
根据具体需求,您可以进行适当的调整和修改,以满足实际要求。
祝您成功完成报告的制作!。
《制作主页》作业设计方案第一课时一、设计意图本次作业设计旨在帮助学生学习并掌握制作主页的基本技能,通过设计个人主页的过程,培养学生的网页设计能力和创意思维,并提高学生对互联网技术的理解和运用能力。
二、设计内容1. 主页设计要求:- 以学生自己为主题,展示个人信息、兴趣爱好、作品展示等内容;- 设计精美的页面布局,包括导航栏、个人简介、作品展示、联系方式等模块;- 确保页面美观、简洁、易读。
2. 制作步骤:Step 1:确定主题和内容- 学生需确定主页的主题,如个人简历、兴趣爱好、旅行日记等;- 确定要展示的内容,包括个人照片、文字介绍、作品展示等。
Step 2:选择模板或自主设计- 学生可选择使用网页模板,也可自主设计页面布局;- 设计导航栏、标题栏、内容展示区等页面元素。
Step 3:编辑页面内容- 编辑个人简介、作品展示、联系方式等内容;- 保持页面内容的连贯性和一致性。
Step 4:优化页面效果- 优化页面加载速度,确保页面打开流畅;- 适当添加动态效果或互动功能,提升页面的趣味性。
Step 5:调试和上线- 调试页面布局和功能,确保页面正常显示;- 将页面上传至网络,分享给同学或老师进行展示和点评。
三、评分标准1. 页面设计(40%):包括页面布局、颜色搭配、字体选择等方面的设计是否合理美观;2. 内容完整性(30%):个人信息、作品展示、联系方式等内容是否完整清晰;3. 页面效果(20%):页面加载速度、动态效果、互动功能等效果是否良好;4. 自主设计能力(10%):是否自主设计页面布局和内容,展示学生的创意和设计能力。
四、教学过程1. 简要介绍主页设计的意义和基本要求;2. 演示制作主页的步骤和技巧,引导学生按步骤制作个人主页;3. 带领学生实践操作,解决实践中遇到的问题;4. 学生完成作业后,展示和点评学生的主页设计作品。
五、参考资源1. 参考书目:《网页设计与制作》、《网页设计原理与实践》等相关教材;2. 在线资源:W3School、Codepen等网站上有大量网页设计教程和示例可供参考;3. 软件工具:Dreamweaver、Photoshop等网页设计工具,学生可根据个人情况选择合适的工具进行制作。
作业设计成果报告模板[报告名称][项目名称][项目编号]日期:[报告日期]1. 项目概述1.1 项目背景及目标在这一节中,介绍项目的背景,包括项目的起因和目标。
说明项目的重要性和影响。
1.2 项目范围和限制描述项目的范围和限制,明确项目的边界,并阐述为什么选择这个范围。
2. 项目管理计划2.1 项目组织结构介绍项目的组织结构,包括项目经理、团队成员和其它相关角色的职责和权责。
2.2 项目阶段和里程碑详细列出项目的各个阶段和里程碑,包括开始日期、结束日期和主要交付物。
2.3 项目计划在这个部分中,提供项目的详细计划,包括任务、起始日期、结束日期和责任人。
2.4 风险管理计划描述项目的风险管理计划,包括风险识别、评估和应对措施,以保证项目的成功完成。
3. 项目实施3.1 实施过程介绍项目的实施过程,包括具体的实施步骤和所用的工具和技术。
3.2 项目进展这一节中,提供项目的进展情况,包括已完成的任务、进行中的任务和计划内的延迟。
4. 项目评估与总结4.1 项目评估对项目的整体执行情况进行评估,包括项目成果、进度和质量。
4.2 项目总结在这个部分中,总结项目的经验教训,指出项目成功的关键因素和困难,以及解决问题的方法。
4.3 建议和改进提供对项目的建议和改进意见,以帮助未来的类似项目更加顺利地实施。
5. 附件在这一节中,提供项目的相关附件,如项目计划、风险管理表和进度报告等。
以上是一个典型的作业设计成果报告模板,你可根据实际情况适当调整,确保报告能够清晰明确地表达项目的目标、计划和实施情况,以及评估、总结和改进的内容。
实验报告首页【封面】一、基本信息1. 实验报告名称:____________________2. 实验日期:____________________3. 实验地点:____________________4. 实验指导教师:____________________5. 实验学生姓名:____________________6. 班级:____________________7. 学号:____________________二、实验目的简要说明本次实验的主要目的和意义。
____________________三、实验原理简要介绍实验的理论基础和原理。
____________________四、实验仪器与试剂1. 实验仪器:____________________2. 实验试剂:____________________五、实验方法与步骤1. 实验方法:____________________2. 实验步骤:____________________(以下为实验步骤,可根据实际情况添加)(1)____________________(2)____________________(3)____________________(4)____________________(5)____________________六、实验数据记录与分析1. 实验数据记录:____________________(以下为实验数据记录,可根据实际情况添加)(1)____________________(2)____________________(3)____________________(5)____________________2. 数据分析:____________________(以下为数据分析,可根据实际情况添加)(1)____________________(2)____________________(3)____________________(4)____________________(5)____________________七、实验结果与讨论1. 实验结果:____________________(以下为实验结果,可根据实际情况添加)(1)____________________(2)____________________(3)____________________(4)____________________(5)____________________2. 讨论与分析:____________________(以下为讨论与分析,可根据实际情况添加)(1)____________________(3)____________________(4)____________________(5)____________________八、实验结论简要总结实验的主要结论和发现。
第1篇一、实验目的本次实验旨在通过实践操作,掌握系统页面设计的基本原则和方法,提高系统界面的美观性和用户体验。
通过本次实验,我希望能够:1. 理解系统页面设计的基本概念和原则。
2. 掌握页面布局、色彩搭配、字体选择等设计技巧。
3. 学会使用相关设计软件进行页面设计。
4. 提高对用户体验的重视,设计出既美观又实用的系统界面。
二、实验内容本次实验主要涉及以下内容:1. 系统页面设计的基本原则2. 页面布局设计3. 色彩搭配与字体选择4. 设计软件应用三、实验步骤1. 理解系统页面设计的基本原则在进行页面设计之前,我们需要了解一些基本的设计原则,如:(1)一致性:保持界面元素的一致性,使用户在使用过程中感到舒适。
(2)简洁性:界面简洁明了,避免过多的装饰元素,减少用户的认知负担。
(3)可访问性:确保所有用户都能使用系统,包括色盲、视障等特殊群体。
(4)易用性:界面操作简单,用户能够快速上手。
2. 页面布局设计页面布局是页面设计的基础,以下是一些常用的布局方法:(1)水平布局:将页面元素水平排列,适用于信息展示类页面。
(2)垂直布局:将页面元素垂直排列,适用于导航类页面。
(3)网格布局:将页面元素按照网格形式排列,适用于内容丰富的页面。
3. 色彩搭配与字体选择色彩搭配和字体选择对页面美观度有很大影响,以下是一些技巧:(1)色彩搭配:选择与主题相关的颜色,保持色彩之间的和谐与对比。
(2)字体选择:根据页面内容和风格选择合适的字体,确保字体大小适中、清晰易读。
4. 设计软件应用本次实验主要使用Photoshop进行页面设计,以下是使用Photoshop进行页面设计的步骤:(1)新建文件:选择合适的分辨率和色彩模式。
(2)创建图层:根据页面布局创建多个图层,方便后期编辑。
(3)添加元素:在图层上添加文字、图片等元素,并进行排版。
(4)调整色彩与字体:根据页面风格调整色彩和字体。
(5)保存与导出:保存设计文件,并导出为适合网页使用的格式。