PS网页设计与制作
- 格式:docx
- 大小:115.71 KB
- 文档页数:6

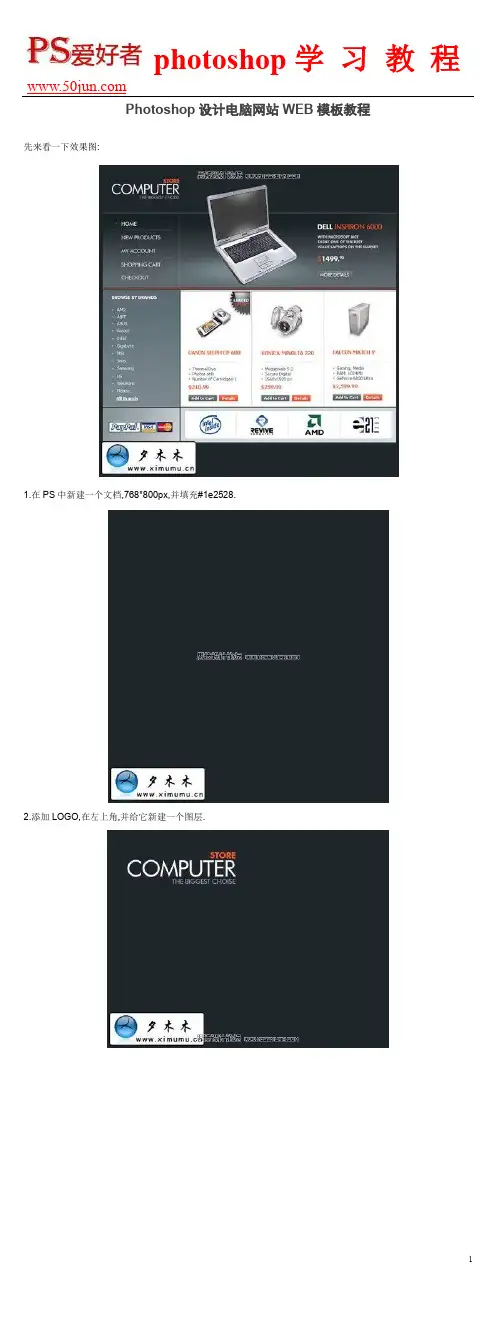
先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。

Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。


《网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6)》教学教案第1章赏析特色网站个人网站规划的操作思路小结1、掌握网站类型、网站结构、网页组成元素和色彩搭配等基础知识。
2、掌握站点创建、编辑与管理的操作。
第2章直通车图片效果帮助中心效果小结1、掌握旋转、裁剪图片的操作。
2、掌握修复图片常用工具的使用。
3、掌握设置图层样式的方法。
思考及作想一想:1.制作直通车图片本练习要求制作一个淘宝直通车图片,要求通过文本来说明网站的保修服务内容。
制作时可打开本书提供的素材文件进行操作。
要求操作如下。
(1)填充背景,添加素材。
第3章婚纱售卖网站首页个人网页效果小结1、掌握网页效果图的设计思路。
2、熟练掌握绘图工具的使用。
3、掌握切片的使用方法思考及作想一想:1.设计婚纱售卖网站首页本练习要求为婚纱售卖网站的首页设计一个界面效果图,要求页面中能够显示部分产品、有购买功能。
要求操作如下。
(1)新建图像文件,创建参考线布局页面。
(2)添加素材文件,对素材文件进行编辑。
(3)为图像添加相关的文本装饰,并设置其格式。
本练习要求完成“七月”个人网页效果图的设计,然后对其进行切片,完成后将第4章保修服务网页效果代金券说明网页效果小结1、掌握网页文档的创建、设置与保存。
2、掌握文本网页的制作方法。
想一想:1.制作“保修服务”网页本练习要求制作一个“保修服务”页面,要求通过文本来说明网站的保修服务内容。
第5章“服装”网页效果“产品介绍”网页效果1、掌握插入与编辑图片和多媒体对象的方法2、掌握超链接的创建和应用想一想:1. 制作“服装”网页本练习要求打开服装网页“index.html”,先在其中插入背景音乐,然后插入图像,第6章“花卉推荐”网页效果摄影首页效果、掌握框架和表格的使用、掌握使用CSS+DIV布局网页的方法、掌握网页布局的设计思路想一想:1.制作“花卉推荐”网页本练习要求使用表格来制作“花卉推荐”页面,在制作时先在空白网页中插入表格,并根据需求在表格中添加相关内容,再对添加内容的表格进行编辑,最后设置表格的属性。
![使用钢笔工具_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共2页]](https://uimg.taocdn.com/48c427ff915f804d2b16c1db.webp)
块也可实现透明度的调整。
:钢笔工具属于矢量绘图工具,使用该工具可以直接绘制直线路径和曲线路径。
单击工具箱中的钢笔工具所示。
所谓路径,就是用一系列点连接起来的线段或曲线,可以沿着线段或曲线进行
描边或填充。
路径组成的线条或图形称为贝塞尔曲线,该曲线是由3个点组合定义
而成的,一个点在曲线上,另两个点在控制手柄上,拖动这3个点即可改变曲度和
知识提示
图9-59 “钢笔工具”属性栏 图9-60 贝塞尔曲线
◎ 个按钮分别用于创建形状图层、创建工作路径、创建填充区域。
在绘制路径时一般都单击选择路径按钮。
◎ 按钮:和删除锚点单击工具箱中的钢笔工具,在属性工具栏单击“路径”按钮。
在图像窗口中需要绘制直线的位置单击鼠标,创建直线路径的第将鼠标光标移到路径的起点,此时鼠标光标将变成形状,单击鼠标即可创建一条封闭的路预览画笔设置画笔笔设置画笔大小、硬度、图9-58 画笔面板设置。



![[工学]ps课程作业二:制作网页效果图](https://uimg.taocdn.com/4899db781fb91a37f111f18583d049649b660ea1.webp)
课程作业2(图层的应用):通过以下指导步骤,学会如何在photoshop中制作网页效果图。
最终效果图在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px × 830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面。
创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖拽。
13 右键单击图层“gradient” ,在弹出的菜单中,设定转换为智能元件。
14 点击滤镜>杂点>添加杂点。
根据下图设置参数。
15 新建一个图层,用画笔工具(B),选择白色的软笔刷,直径为300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为50% ,并命名该图层为“highlight“.17 在bg图层上面,新建图层。
![设计页面效果图_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共4页]](https://uimg.taocdn.com/840b22e110661ed9ad51f3f8.webp)

PS网页设计与制作(主页)一、教材分析设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。
本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。
二、学情分析认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。
知识技能水平:在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS 的相关知识与技能,有一定的基础。
本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。
学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。
三、教学目标(一)、知识与技能1.了解主页大小,掌握设置主页大小的方法。
2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。
3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。
(二)、过程与方法1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。
2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高的理解与认识。
PS学生对.(三)、情感态度与价值观在信息技术课堂上勇于探索实践,只怕不动。
提倡学生多观察、多动手实践,不怕失败,通过作品展示自己。
四、教学重点主页大小设定、标题和图片的大小及位置、导航栏制作五、教学难点主页中各对象的大小及位置六、教学方法任务驱动、分层教学、同伴互助七、教学准备、学案极域多媒体网络教室、Photoshop cs5 八、教学过程教学教学活动学生活动设计意图阶段展示同个年龄段同观看放映1.展示范例,吸引学生的注意力,学的作品,可以吸调动学习的积极性聆听老师引学生的注意力,也更贴近学生的生活,引起更多的共创观察素材文件设情鸣,尽快进入学习境并进入创设情境氛围。
第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
PS制作网页图标
学习点:1、画笔工具的使用
2、高斯模糊位移制作阴影效,滤镜波浪效果
3、图层样式:浮雕效果
4、裁剪、切片工具
操作步骤:
先看效果:
1.新建PS文件,背景白色,新建图层1。
2.在图层1上使用画笔工具,直径约为8。
按住SHIFT画水平直线。
3.滤镜—扭曲----波浪,
4.复制图层1为图层1副本。
选中图层1,执行滤镜—模糊—高斯模糊,半径3.5。
在执行滤镜---其他—位移
5.选中图层1副本,选择画笔工具,画一直线。
6.魔术棒工具选中两条线之间的空白部分,新建图层2。
7.渐变工具填充选区。
8.图层—图层样式—投影
9.使用裁剪工具,裁减得到合适的图形。
输入对应的图标文字
10.使用切片工具,将图切成如图样式
11.存储为WEB所用格式,自动生成一个图片文件夹,切好的图片都保存在里面,
直接到网页制作中用吧。
PS:只是一个例子,大家也可以拓展一下操作,颜色,步骤不是固定的,也许会有更好的效果。
PS网页设计与制作(主页)
一、教材分析
设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。
本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。
二、学情分析
认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。
知识技能水平:
在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。
本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。
学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。
三、教学目标
(一)、知识与技能
1.了解主页大小,掌握设置主页大小的方法。
2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。
3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。
(二)、过程与方法
1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。
2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。
(三)、情感态度与价值观
提倡学生多观察、多动手实践,不怕失败,只怕不动。
在信息技术课堂上勇于探索实践,通过作品展示自己。
四、教学重点
主页大小设定、标题和图片的大小及位置、导航栏制作
五、教学难点
主页中各对象的大小及位置
六、教学方法
任务驱动、分层教学、同伴互助
七、教学准备
极域多媒体网络教室、Photoshop cs5、学案八、教学过程
1.展示范例,吸引学生的注意力,
调动学习的积极性
2.师:刚才大家看到的是我们八年级
一些同学的网页设计作品,在这些作
品当中,有关于美食的,有关于旅游
的,还有关于漫画的,还有关于科技
的,等等。
那么,你知道这些作品是
怎么完成的?
3.教师小结:这些网页,我们一般称
之为主页,都是在PHOTOSHOP中完
成。
文字——文本工具
导航——形状
在复习了PHOTOSHOP的一些基本操作后,接下来,我们要开始正式设计主页了。
在前一次课中,大家已选好图片素材,并初步加工,怎么用在网页中呢?
师:引导学生尝试启动软件,开始新建文档
师:主页新建完成后,第二步要添加背景图片,那么,如何将上周保存过的图片添加进来呢?邀请学生上台演示。
师:XX同学演示得非常好,首先,打开文件,使用移动工具,将图片拖动到文档中。
当然,我们可以根据自己的构想,调整图片的大小及位置。
师:现在我们需要给网页添加标题,那么,你觉得网页的标题有什么特点?
师:教师小结标题特点:醒目,颜色、大小或者字体与网页中的其他文本不一致,位置根据整体页面布局而定
师:有请一位同学给大家演示如何制作网页的标题
教师通过设问的方式引导学生讲解有关文字的操作。
教师板书:
文本:字体:字体库中的或自行下载形状:变形
立体:混合选项
大小:大于普通文字
九、教学反思
本课是一节常态课,通过前期的课上接触结合上交的作业,发现本班学生的认知能力和操作水平存在不小的差异,大部分学生的学习的积极性有,但持续时间不长,在学习中遇到问题时,大部分学生愿意主动探究,探究成功后积极性倍增,探究失败后有挫败感,积极性大幅下降。
在开展网页设计制作教学时,采用PS网页设计与制作。
本课设计时考虑到了不同能力学生的学习情况,采用“分层教学”。
课上通过展示作品,激起学生的学习兴趣,抛出问题,引出答案,进入本课的学习主题。
课堂中任务驱动与分层教学相结合,很好地照顾到不同层次的学生。
演示环节,由学生自愿和教师抽查相结合,整个课堂教学进展有序。
课前预设的学习目标也较好地完成了。
本节课的不足之处在于,课堂整体学习效率受学生的完成情况影响较大,若学生花很多时间纠结在选哪个颜色更好看类似的问题上,不利于开展后面的教学,在今后的教学中,不妨向学生明确提出这一段的操作时间。
更有效地开展每一课的教学。
教案信息表。