Dreamweaver超级技巧之文字特效
- 格式:doc
- 大小:261.50 KB
- 文档页数:4

高级文字特效技巧:制作流光字体动画流光字体动画是一种常用的文字特效,在动画和影视制作中被广泛应用。
它通过设置字体的流动效果,使文字看起来生动有趣。
在Adobe After Effects(AE)软件中,可以通过一些简单的步骤实现制作流光字体动画的效果。
首先,在AE软件中创建一个新的合成。
选择菜单栏中的“文件”>“新建”>“合成”,或者使用快捷键Ctrl + N。
在弹出的对话框中,设置合成的宽度和高度,以及帧速率和合成时长。
接下来,将所需的文字导入到合成中。
在项目面板中,右键单击空白处,选择“导入”>“文件”,然后选择所需的文字文件。
将文件拖动到合成面板中,并调整文本的位置和大小。
在AE软件的项目面板中,选择“效果与预设”>“调整应用程序”>“填充范围”,将其拖放到合成的文字图层上。
在“填充范围”效果的属性面板中,可以设置填充颜色和透明度,以及调整其他参数。
然后,在项目面板中再次选择“效果与预设”>“调整应用程序”>“发光”,将其拖放到文字图层上。
在“发光”效果的属性面板中,可以设置发光颜色、强度、半径等参数,以及调整其他选项来达到理想的效果。
接着,在AE软件的项目面板中,选择“效果与预设”>“调整应用程序”>“高斯模糊”,将其拖放到文字图层上。
在“高斯模糊”效果的属性面板中,可以调整模糊半径和其他参数,以达到所需的模糊效果。
此外,还可以在文字图层上应用其他效果,如“加亮”、“色彩校正”等,以增强字体的特效效果。
在完成特效设置后,可以通过时间线面板来控制文字特效的动画。
选择时间线面板中的文字图层,展开其属性,找到“发光”效果的属性,然后点击其旁边的“闪烁”选项。
通过调整“闪烁频率”和“闪烁相位”等参数,可以实现字体动画的流光效果。
为了进一步增强流光字体动画效果,可以使用AE软件提供的其他特效,比如“光线”、“抖动”、“位移”等。
在项目面板中选择相应的效果,并将其应用到文字图层上。

dw里的文字滚动效果使用“标签选择器”插入marquee标签1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器”3.选择 marquee标签,点击“插入”按钮。
使用“标签检查器”设置marquee标签的属性4.转换到代码视图。
把光标插入点放在 marquee标签内。
5. 选择“窗口”-->“标签检查器”。
然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。
设置marquee标签的主要用法6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
behavior用法alternatescrollslide内容在相反两个方向滚来滚去内容向同一个方向滚动内容接触到字幕边框就停止滚动7.direction属性设置字幕内容的滚动方向。
direction用法downleftrightup向下运动向左运动向右运动向上运动8.scrollamount属性设置字幕滚动的速度。
scrollamount值为1scrollamount值为509.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
如果要让滚动看起来流畅,数值应该尽量小。
实例中设置为1毫秒。
如果要有步进的感觉,就设置时间长一点吧。
scrolldelay值为1scrolldelay值为50010.width属性设置滚动字幕的宽度。
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。
onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。
在Dreamweaver8中需要打开“行为”面板设置。
事件onMouseOveronMouseOut动作this.stop();this.start();12.style属性设置字幕内容的样式。
实例中设置字幕文字大小,输入了“font:12px;”。
13.loop属性设置字幕内容滚动次数,默认值为无限。

Dreamweaver制作文字特效的方法
我们为大家收集整理了关于Dreamweaver制作文字特效,以方便大家参考。
光晕字
首先启动Dreamweaver,在新文档中插入一个1×1的表格,边框设置为0,然后在其中输入需要修饰的文字。
单击右面的浮动面板中的“设计→CSS样式”打开这一浮动面板。
面板右下角的四个按钮分别是:添加、新建、编辑以及删除CSS样式。
注意:在Dreamweaver中,CSS滤镜只能作用于有区域限制的对象,如表格、单元格、图片等,而不能直接用于文字,所以我们要把所需要增加特效的文字事先放在表格中,然后对表格应用CSS样式,从而使文字产生特殊效果。
图1 新建CSS样式
单击新建CSS样式按钮,弹出如图1的对话框。
“类型”项选择“创建自定义样式”,“定义在”选择“仅对该文档”,点确定后弹出CSS样式定义对话框(如图2),在类型面板中我们可以定义字体、字号、颜色等内容,本例中我们选择字体为隶书,大小50像素,颜色为白色。
图2 定义CSS样式
要产生文字特效,最重要的是在扩展面板(如图3)中的设置,在“视觉效果下”的过滤器中列出的就是所有的CSS滤镜,选择Glow滤镜,它可以使文字产生边缘发光的效果。
Glow滤镜的语法格式为:Glow(Color=?, Strength=?),。

Dreamweaver网页中左右移动的文字
现在许多网站喜欢采用文字左右移动的效果来增加页面的可看性,本例就介绍文字移动效果的制作方法。
操作步骤
(1)新建一个网页文档,执行“修改→页面属性”命令,打开“页面属性”对话框,为其设置一幅背景图像,如图3-1所示。
完成后单击按钮。
图3-1 设置网页背景图像
(2)执行“插入→表格”命令,在文档中插入一个1行1列的表格,如图3-2所示。
图3-2 插入表格
(3)将光标到表格中,输入下列文字“人在白天里忙碌,到了晚上才有时间去想一些东西。
有的时候想想,一个人的感情史就像是旅行,一路走过来,一路的风景。
”如图3-3所示。
图3-3 输入文字
(4)单击按钮切换到代码视图,在输入的文字前添加下面的代码:“<marquee
style="color: #CC0066" scrollamount="2">”。
在输入的文字后添加“</marquee>”。
如图3-4所示。
图3-4 添加代码
提示:
这里应用的“<marquee>”代码的效果比较简单,“style="color: #CC0066"”只是对文字的颜色作了设置,而“scrollamount="2"”则表示滚动的速度。
在对“<marquee>”没有添加其他属性的情况下,文字的滚动方式为从右向左连续滚动。
(5)保存网页,按下“F12”键进行浏览,如图3-5所示。
图3-5 浏览网页。

制作炫酷的文字效果技巧在当今的数字时代,炫酷的文字效果技巧成为了广告设计、网页排版和个人创作中越来越重要的一部分。
通过使用各种文字效果,我们可以吸引读者的眼球,增加视觉冲击力,并使文本内容更加生动有趣。
本文将介绍一些制作炫酷文字效果的技巧,帮助你在设计和创作中脱颖而出。
一、阴影效果阴影效果是制作炫酷文字的基本技巧之一。
通过添加阴影,文字可以在页面中产生立体感,使得字体显得更加有层次感。
阴影效果可以有多种变化,如内阴影、外阴影、投影等。
内阴影:通过在文字内部添加阴影,可以使文字显得凹陷或凸起,增加立体感。
外阴影:通过在文字外部添加阴影,可以使文字显得浮出页面,突出重点。
投影效果:通过在文字后面添加投影,可以在页面中产生视觉冲击力,并使文字看起来跳出页面。
二、渐变效果渐变效果是一种常见的制作炫酷文字的方法。
通过添加渐变效果,文字可以呈现出多种颜色过渡,增加美感。
渐变效果可以分为线性渐变和径向渐变。
线性渐变:文字颜色从一种颜色平滑过渡到另一种颜色,可以增加文字的层次感和立体感。
径向渐变:文字颜色从中心向四周逐渐变化,可以使文字看起来更加立体且饱满。
三、发光效果通过添加发光效果,文字可以散发出光芒,增加其醒目度。
发光效果可以分为内发光和外发光。
内发光:在文字内部添加一个带有光晕效果的光芒,让文字看起来更加闪亮。
外发光:在文字外部添加一个光晕,使文字看起来更加突出。
四、镂空效果镂空效果可以使文字看起来立体、透明,并增加文字与背景的对比度。
通过使用镂空效果,可以使文字的线条更加清晰、锐利。
镂空效果可以通过两种方式来实现:一是通过在文字周围添加一个与文字颜色相反的投影,使文字呈现出立体效果。
二是通过在文字内部选取一个形状,使文字呈现出透明效果。
五、动画效果动画效果是制作炫酷文字的一种高级技巧。
通过给文字添加动画,可以使文字呈现出流动、变化的效果,增加视觉冲击力。
动画效果可以分为多种类型:闪烁效果:文字在页面中闪烁不定,吸引读者的眼球。



一.18条Dreamweaver的操作诀窍点滴熟悉网页设计的网友就知道,调用STYLE的方法很多,我们可以单击鼠标右键选择CUSTON STYLE来调用STYLE标准相关下载:Adobe Dreamweaver CS5熟悉网页设计的网友就知道,调用STYLE的方法很多,我们可以单击鼠标右键选择CUSTON STYLE 来调用STYLE标准,也可以在状态栏中的元素列表上单击右键来调用STYLE。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用CUSTON STYLE来调用STYLE标准,在网页代码中就生成一个〈SPAN〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用STYLE。
2、使字体适应不同的分辨率我们在制作网页的时候,经常有这种体会,那就是制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了,这是为什么呢?原来各个计算机的分辨率要使你的主页在不同的分辨率下都能正常显示,在DREAMWEAVER中得到了较好的解决。
在文档窗口的右下角,DREAMWEAVER 显示当前文档被设计成的分辨率大小。
单击哪个数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使你的主页更具灵活性。
使不同分辨率的显示器都能较好地显示。
3、善用拖放技术我们在使用DREAMWEAVER编辑网页的时候,经常需要插入一些图象什么的,假设要插入的图象很多,按照常规方法来操作就显得非常麻烦。
我们可以利用拖放技巧来很好地解决这个问题。
首先我们把DREAMWEAVER的操作窗口变成活动窗口,以腾出空间来显示EXPLORER窗口,找到要插入的图象文件后,把它们一一用鼠标拖动到网页的适当部位,DREAMWEAVER将自动把这些图象的URL添加到文件的HTML代码中,当然这里要求被拖动的图象文件必须是GIF、JPG等WEB图象格式的文件。

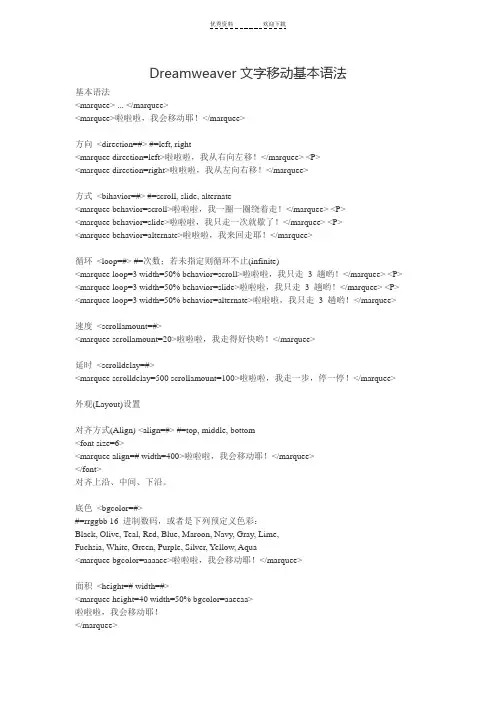
Dreamweaver文字移动基本语法基本语法<marquee> ... </marquee><marquee>啦啦啦,我会移动耶!</marquee>方向<direction=#> #=left, right<marquee direction=left>啦啦啦,我从右向左移!</marquee> <P><marquee direction=right>啦啦啦,我从左向右移!</marquee>方式<bihavior=#> #=scroll, slide, alternate<marquee behavior=scroll>啦啦啦,我一圈一圈绕着走!</marquee> <P><marquee behavior=slide>啦啦啦,我只走一次就歇了!</marquee> <P><marquee behavior=alternate>啦啦啦,我来回走耶!</marquee>循环<loop=#> #=次数;若未指定则循环不止(infinite)<marquee loop=3 width=50% behavior=scroll>啦啦啦,我只走3 趟哟!</marquee> <P> <marquee loop=3 width=50% behavior=slide>啦啦啦,我只走3 趟哟!</marquee> <P> <marquee loop=3 width=50% behavior=alternate>啦啦啦,我只走3 趟哟!</marquee>速度<scrollamount=#><marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>延时<scrolldelay=#><marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>外观(Layout)设置对齐方式(Align) <align=#> #=top, middle, bottom<font size=6><marquee align=# width=400>啦啦啦,我会移动耶!</marquee></font>对齐上沿、中间、下沿。

dreamweaver 经典网页特效及网页代码设计技巧系列之---文字跳舞效果脚本说明:第一步:把如下代码加入<body>区域中<SCRIPTlanguage=JavaScript><!--functionMM_reloadPage(init) {if (init==true) with(navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) { document.MM_pgW=innerWidth;document.MM_pgH=innerHeight;onresize=MM_reloadPage; }}else if(innerWidth!=document.MM_pgW ||innerHeight!=document.MM_pgH)location.reload(); }MM_reloadPage(true); // --></SCRIPT><SCRIPTlanguage=JavaScript><!--functionMM_timelinePlay(tmLnName, myID) {vari,j,tmLn,props,keyFrm,sprite,numKeyFr,firstKeyFr,propNum,theObj,firs tTime=false;if (document.MM_Time == null)MM_initTimelines(); tmLn =document.MM_Time[tmLnName];if (myID == null) { myID = ++tmLn.ID; firstTime=true;} if (myID == tmLn.ID){setTimeout('MM_timelinePlay("'+tmLnName+'",'+myID+')',tmLn.delay);fNew =++tmLn.curFrame; for (i=0;i<tmLn.length; i++) {sprite = tmLn[i];if (sprite.charAt(0) == 's') {if (sprite.obj) { numKeyFr =sprite.keyFrames.length; firstKeyFr = sprite.keyFrames[0]; if (fNew >=firstKeyFr && fNew <= sprite.keyFrames[numKeyFr-1]) {keyFrm=1;for (j=0;j<sprite.values.length; j++) {props =sprite.values[j]; if (numKeyFr != props.length) { if (props.prop2 == null)sprite.obj[props.prop] =props[fNew-firstKeyFr];elsesprite.obj[props.prop2][props.prop] = props[fNew-firstKeyFr];} else {while(keyFrm<numKeyFr &&fNew>=sprite.keyFrames[keyFrm])keyFrm++;if (firstTime || fNew==sprite.keyFrames[keyFrm-1]) { if (props.prop2 == null)sprite.obj[props.prop] =props[keyFrm-1];elsesprite.obj[props.prop2][props.prop] = props[keyFrm-1]; } } } } } } else if(sprite.charAt(0)=='b' && fNew ==sprite.frame)eval(sprite.value); if (fNew >stFrame) tmLn.ID = 0; } }}functionMM_timelineGoto(tmLnName, fNew, numGotos) {vari,j,tmLn,props,keyFrm,sprite,numKeyFr,firstKeyFr,lastKeyFr,propNum,t heObj; if (document.MM_Time == null)MM_initTimelines(); tmLn =document.MM_Time[tmLnName];if (numGotos != null)if (tmLn.gotoCount == null)tmLn.gotoCount = 1; else if(tmLn.gotoCount++ >= numGotos){tmLn.gotoCount=0; return}jmpFwd = (fNew > tmLn.curFrame); for (i = 0; i <tmLn.length; i++) { sprite = (jmpFwd)? tmLn[i] :tmLn[(tmLn.length-1)-i];if (sprite.charAt(0) == "s") {numKeyFr =sprite.keyFrames.length;firstKeyFr =sprite.keyFrames[0]; lastKeyFr =sprite.keyFrames[numKeyFr - 1];if ((jmpFwd &&fNew<firstKeyFr) || (!jmpFwd &&lastKeyFr<fNew)) continue;for (keyFrm=1;keyFrm<numKeyFr &&fNew>=sprite.keyFrames[keyFrm];keyFrm++);for (j=0;j<sprite.values.length; j++) {props =sprite.values[j]; if (numKeyFr == props.length)propNum = keyFrm-1else propNum =Math.min(Math.max(0,fNew-firstKeyFr),props.length-1); if (sprite.obj != null) {if (props.prop2 == null)sprite.obj[props.prop] = props[propNum]; elsesprite.obj[props.prop2][props.prop] = props[propNum]; } } } else if(sprite.charAt(0)=='b' && fNew ==sprite.frame)eval(sprite.value); }tmLn.curFrame = fNew;if (tmLn.ID == 0) eval('MM_timelinePlay(tmLnName)');}functionMM_initTimelines() { //MM_initTimelines() Copyright 1997 Macromedia, Inc. All rights reserved.var ns =navigator.appName == "Netscape";document.MM_Time = new Array(1);document.MM_Time[0] = new Array(8);document.MM_Time["Timeline1"] =document.MM_Time[0]; document.MM_Time[0].MM_Name ="Timeline1";document.MM_Time[0].fps = 10;document.MM_Time[0][0] = newString("sprite"); document.MM_Time[0][0].slot = 1;if (ns)document.MM_Time[0][0].obj =document["Layer1"]; elsedocument.MM_Time[0][0].obj =document.all ?document.all["Layer1"] : null;document.MM_Time[0][0].keyFrames = new Array(2, 6, 9, 12, 15,18);document.MM_Time[0][0].values = new Array(4);document.MM_Time[0][0].values[0] = newArray(263,264,265,266,268,268,268,268,271,272,273,270,268,266,265,264,26 3); document.MM_Time[0][0].values[0].prop = "left";document.MM_Time[0][0].values[1] = newArray(101,95,89,82,76,87,98,108,100,93,86,91,96,100,102,104,106);document.MM_Time[0][0].values[1].prop = "top";if (!ns) {document.MM_Time[0][0].values[0].prop2 = "style";document.MM_Time[0][0].values[1].prop2 = "style";}document.MM_Time[0][0].values[2] = new Array(58,54,50,46,43,33,24,15,20,25,31,36,41,47,48,49,50);document.MM_Time[0][0].values[2].prop = "width";if (!ns)document.MM_Time[0][0].values[2].prop2 = "style";document.MM_Time[0][0].values[3] = newArray(52,51,50,49,48,46,44,42,43,44,45,46,47,49,48,47,47); document.MM_Time[0][0].values[3].prop = "height";if (!ns)document.MM_Time[0][0].values[3].prop2 = "style";document.MM_Time[0][1] = newString("sprite"); document.MM_Time[0][1].slot = 2;if (ns)document.MM_Time[0][1].obj =document["Layer2"]; elsedocument.MM_Time[0][1].obj =document.all ?document.all["Layer2"] : null;document.MM_Time[0][1].keyFrames = new Array(2, 5, 9, 12, 15, 18);document.MM_Time[0][1].values = new Array(2);document.MM_Time[0][1].values[0] = newArray(323,323,322,322,322,322,322,323,324,326,328,326,324,322,322,322,32 3); document.MM_Time[0][1].values[0].prop = "left";document.MM_Time[0][1].values[1] = new Array(126,120,115,111,110,111,111,111,108,105,101,105,109,113,117,122,126); document.MM_Time[0][1].values[1].prop = "top";if (!ns) {document.MM_Time[0][1].values[0].prop2 = "style";document.MM_Time[0][1].values[1].prop2 = "style";}document.MM_Time[0][2] = newString("sprite"); document.MM_Time[0][2].slot = 3;if (ns)document.MM_Time[0][2].obj =document["Layer4"]; elsedocument.MM_Time[0][2].obj =document.all ?document.all["Layer4"] : null;document.MM_Time[0][2].keyFrames = new Array(2, 5, 9, 12, 15, 18);document.MM_Time[0][2].values = new Array(3);document.MM_Time[0][2].values[0] = newArray(363,363,363,363,363,363,363,363,365,366,368,366,364,363,363,363,36 3); document.MM_Time[0][2].values[0].prop ="left";document.MM_Time[0][2].values[1] = newArray(131,123,115,107,113,119,125,131,122,111,101,113,124,131,131,131,13 1); document.MM_Time[0][2].values[1].prop = "top";if (!ns) {document.MM_Time[0][2].values[0].prop2 = "style";document.MM_Time[0][2].values[1].prop2 = "style";}document.MM_Time[0][2].values[2] = newArray(22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22); document.MM_Time[0][2].values[2].prop = "width";if (!ns)document.MM_Time[0][2].values[2].prop2 = "style";document.MM_Time[0][3] = newString("sprite");document.MM_Time[0][3].slot = 4;if (ns)document.MM_Time[0][3].obj =document["Layer5"]; elsedocument.MM_Time[0][3].obj =document.all ?document.all["Layer5"] : null;document.MM_Time[0][3].keyFrames = new Array(2, 5, 9, 12, 15, 18);document.MM_Time[0][3].values = new Array(2);document.MM_Time[0][3].values[0] = new Array(388,390,391,393,392,391,390,388,390,394,398,397,395,393,390,389,388); document.MM_Time[0][3].values[0].prop = "left";document.MM_Time[0][3].values[1] = newArray(131,128,124,121,124,126,129,131,119,103,86,105,122, 136,137,134,131); document.MM_Time[0][3].values[1].prop = "top";if (!ns) {document.MM_Time[0][3].values[0].prop2 = "style";document.MM_Time[0][3].values[1].prop2 = "style";}document.MM_Time[0][4] = newString("sprite"); document.MM_Time[0][4].slot = 5;if (ns)document.MM_Time[0][4].obj =document["Layer6"]; elsedocument.MM_Time[0][4].obj =document.all ?document.all["Layer6"] : null;document.MM_Time[0][4].keyFrames = new Array(2, 5, 9, 12, 15, 18);document.MM_Time[0][4].values = newArray(2);document.MM_Time[0][4].values[0] = newArray(413,413,413,413,413,413,413,413,415,416,418,416,414,413,413,413,41 3); document.MM_Time[0][4].values[0].prop = "left";document.MM_Time[0][4].values[1] = newArray(131,124,118,111,116,120,125,131,119,105,91,107,121,131,131,131,131 ); document.MM_Time[0][4].values[1].prop = "top";if (!ns) {document.MM_Time[0][4].values[0].prop2= "style";document.MM_Time[0][4].values[1].prop2 = "style";}document.MM_Time[0][5] = newString("sprite"); document.MM_Time[0][5].slot = 6;if (ns)document.MM_Time[0][5].obj =document["Layer7"]; elsedocument.MM_Time[0][5].obj =document.all ?document.all["Layer7"] : null;document.MM_Time[0][5].keyFrames = newArray(2, 5, 9, 12, 15, 18);document.MM_Time[0][5].values = new Array(2);document.MM_Time[0][5].values[0] = newArray(433,433,433,433,434,436,437,438,435,432,428,427,427,428,430,431,43 3);document.MM_Time[0][5].values[0].prop = "left";document.MM_Time[0][5].values[1] = newArray(131,131,131,131,128,125,120,116,118,120,121,117,112,106,114,122,13 1); document.MM_Time[0][5].values[1].prop ="top";if (!ns) {document.MM_Time[0][5].values[0].prop2 = "style";document.MM_Time[0][5].values[1].prop2 = "style";}document.MM_Time[0][6] = newString("behavior"); document.MM_Time[0][6].frame = 19;document.MM_Time[0][6].value ="MM_timelineGoto('Timeline1','1')"; document.MM_Time[0][7] = newString("sprite"); document.MM_Time[0][7].slot = 7;if (ns)document.MM_Time[0][7].obj =document["Layer3"]; elsedocument.MM_Time[0][7].obj =document.all ?document.all["Layer3"] : null;document.MM_Time[0][7].keyFrames = new Array(2, 5, 9, 13, 16, 18);document.MM_Time[0][7].values = new Array(4);document.MM_Time[0][7].values[0] = newArray(458,458,458,458,457,457,457,458,463,468,473,478,468,459,453,454,458);document.MM_Time[0][7].values[0].prop = "left";document.MM_Time[0][7].values[1] = newArray(101,98,94,91,93,96,99,101,95,88,80,71,77,85,91,97,101);document.MM_Time[0][7].values[1].prop = "top";if (!ns) {document.MM_Time[0][7].values[0].prop2 = "style";document.MM_Time[0][7].values[1].prop2 = "style";}document.MM_Time[0][7].values[2] = newArray(31,31,31,31,31,31,31,31,31,31,31,31,31,31,31,31,31);document.MM_Time[0][7].values[2].prop = "width";if (!ns)document.MM_Time[0][7].values[2].prop2= "style";document.MM_Time[0][7].values[3] = newArray(42,42,42,42,42,42,42,42,42,42,42,42,42,42,42,42,42); document.MM_Time[0][7].values[3].prop = "height";if (!ns)document.MM_Time[0][7].values[3].prop2 = "style";document.MM_Time[0].lastFrame = 19; for (i=0;i<document.MM_Time.length; i++) {document.MM_Time[i].ID = null;document.MM_Time[i].curFrame = 0;document.MM_Time[i].delay =1000/document.MM_Time[i].fps;}}//--></SCRIPT><DIV id=Layer1 style="Z-INDEX: 1; LEFT: 264px; WIDTH: 58px; POSITION:absolute; TOP: 86px; HEIGHT: 52px"><FONT face=隶书color=#ff3333size=7>网</FONT></DIV><DIV id=Layer2style="Z-INDEX: 2; LEFT: 324px; WIDTH: 36px; POSITION: absolute; TOP: 112px; HEIGHT: 27px"><FONT face=隶书size=4><fontcolor="#336600"size="5">页</font></FONT></DIV><DIV id=Layer4style="Z-INDEX: 4; LEFT: 363px; WIDTH:25px; POSITION:absolute; TOP: 116px; HEIGHT: 22px"><FONT face=隶书size=4><fontcolor="#FFFF00">制</font></FONT></DIV><DIV id=Layer5style="Z-INDEX: 5; LEFT: 388px; WIDTH:1px; POSITION:absolute; TOP: 116px; HEIGHT: 1px"><FONT face=隶书size=4><FONTcolor=#ff33ff>作</FONT></FONT></DIV><DIV id=Layer6 style="Z-INDEX: 6; LEFT: 408px; WIDTH: 18px; POSITION:absolute; TOP: 116px; HEIGHT: 12px"><FONT face=隶书size=4><fontcolor="#0000CC">特</font></FONT></DIV><DIV id=Layer7style="Z-INDEX: 7; LEFT: 428px; WIDTH:21px; POSITION:absolute; TOP: 116px; HEIGHT: 15px"><FONT face=隶书size=4><fontcolor="#FF6633">效</font></FONT></DIV><DIV id=Layer3style="Z-INDEX: 8; LEFT: 453px; WIDTH:31px; POSITION: absolute; TOP: 91px; HEIGHT:42px"><B><FONT color=#00ff00size=+5><I><font color="#009900">~</font></I></FONT></B></DIV>第二步:把<body>中的内容改为:<bodybgcolor="#fef4d9" onload="MM_timelinePlay('Timeline1')">。

现在让我们用dreamweaver来做透明效果:1 透明Flash的使用方法:在插入flash的代码中插入<param name="wmode" value="transparent">即可实现flash背景透明如:<table width="605" height="136" border="0" cellpadding="0" cellspacing="0"background="http;///flash/images/logo5.jpg"> <!--设置单元格背景为图片背景(当然要放一个好看的了) --><tr><td><objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="/pub/shockwave/cabs /flash/swflash.cab#version=6,0,29,0" width="605" height="136"><param name="movie" value="/flash/flash/132.swf"><param name="quality" value="high"><param name="wmode" value="transparent"> <!--这里代码可使Flash背景透明 --><embed src="/flash/flash/132.swf" width="605" height="136" quality="high"pluginspage="/go/getflashplayer" type="application/x-shockwave-flash"wmode="transparent"></embed></object></td></tr></table>2选中刚才已插入的flash动画,右击鼠标选择properties调出属性面板后,再单击parameter按钮,在弹出的对话框中点击加号图标,在左侧的parameter中键入wmode在右侧的value框内键入transparent点击ok,按f12进行预览,ok!我们所要的透明效果就出现了!如何制作滚动图片和滚动文字空间技术 2009-12-20 15:29:19 阅读1076 评论 1 字号:大中小订阅用HTML的<marquee>活动字幕标记所需的代码最少,且能以较少下载时间换来不错的效果。
三十三个Dreamweaver使用技巧1、在Dreamweaver 3中输入空格1)能用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是相同的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就能了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将Dreamweaver 集成到IE 浏览器Dreamweaver 安装程式会在上下文选单增加一个“Edit with Dreamweaver”命令。
还能修改视窗系统的注册表,就象MS Word 、Frontpage 和Notepad 相同,通过IE 工具栏的编辑按钮来调用Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的Dreamweaver 安装路径,把他们保存为一个*.reg 文件,双击他将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为IE 缺省的编辑器,打开IE 的“Internet 选项”,在程式标签指定。
如何用dreamweaver制作滚动字幕滚动字幕会让很多人感到兴奋,特别是第一次使用滚动字幕时,会爱不释手。
现在做一个详细的方案,让你更全面地了解一下。
滚动字幕在FrontPage的组件里有,但是FrontPage这个软件只能支持单行文字,一出现多行文字它就无能为力了,而且它只能支持一行滚动!(如果出现只能滚动一行的情况,解决办法是把这段代码嵌入到JavaScript的document.write里面,请看下面例的详细说明)Dreamweaver也只能用编写HTML代码的方法。
所以强烈建议用记事本打开网页源代码来编辑。
1.建立第一个滚动字幕。
代码:以下是引用片段:<marquee scrollAmount=2 width=300>滚动字幕</marquee>2.各参数详解:a)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
b)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height的值。
c)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
e)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)3.实例:a)如何给滚动字幕加超链接?这跟平时的超链接是完全一样的。
只要在文字外面加上以下是引用片段:<marquee scrollAmount=2 width=300><a href=>中央电视台</a></marquee>点击中央电视台就可以进入了:中央电视台b)如何制作当鼠标停留在文字上,文字停止滚动?代码如:以下是引用片段:<marquee scrollAmount=2 width=300 onmouseover=stop() onmouseout=start()>文字内容</marquee>c)交替效果。
Dreamweaver彩色文字链接的方法技巧
Dreamweaver彩色文字链接的方法技巧
我们逛网页的时候会看到点击文字或是鼠标经过文字时,文字会有变大、变小或是变色的效果,这是怎么做出来的呢?以下是店铺为大家搜索整理的'Dreamweaver彩色文字链接的方法技巧,希望能给大家带来帮助!
1、按下Shift+F11 键打开 CSS 样式面板,单击“新建样式”按钮,在弹出的“新建CSS 样式”对话框中点选“高级”选项,然后在选择器下拉菜单中选择“ a:link ”,点击确定,创建一个 CSS 样式表文件。
2、保存样式表文件后,设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置。
3、再次单击“新建样式”按钮,在“新建CSS 样式”对话框中点选“类”并定义自己的样式类,然后设置名称为“ .t1 ”,点选“定义在css.css ”,设置完毕后单击确定。
接下来的设置跟第二步操作一样,然后单击确定。
4、在文档窗口中输入“无下划线”字样。
选中“无下划线”段落,然后打开属性设置界面,在样式列表中选择“ t1 ”,将样式应用到所选网页元素上,保存网页文件后预览,这个时候会发现文字的大小为12px ,而且超级链接的下划线也不见了。
Dreamweaver超级技巧之文字特效
我们常用的网页制作工具Dreamweaver MX不仅可以制作网页,而且利用其中的CSS滤镜我们还可以对文字或图片进行简单的特效处理。
下面我们就通过几个例子来看一看在Dreamweaver中是如何制作特效文字的。
光晕字
首先启动Dreamweaver,在新文档中插入一个1×1的表格,边框设置为0,然后在其中输入需要修饰的文字。
单击右面的浮动面板中的“设计→CSS样式”打开这一浮动面板。
面板右下角的四个按钮分别是:添加、新建、编辑以及删除CSS样式。
注意:在Dreamweaver中,CSS滤镜只能作用于有区域限制的对象,如表格、单元格、图片等,而不能直接用于文字,所以我们要把所需要增加特效的文字事先放在表格中,然后对表格应用CSS样式,从而使文字产生特殊效果。
图1 新建CSS样式
单击新建CSS样式按钮,弹出如图1的对话框。
“类型”项选择“创建自定义样式”,“定义在”选择“仅对该文档”,点确定后弹出CSS样式定义对话框(如图2),在类型面板中我们可以定义字体、字号、颜色等内容,本例中我们选择字体为隶书,大小
50像素,颜色为白色。
图2 定义CSS样式
要产生文字特效,最重要的是在扩展面板(如图3)中的设置,在“视觉效果下”的过滤器中列出的就是所有的CSS滤镜,选择Glow滤镜,它可以使文字产生边缘发光的效果。
Glow滤镜的语法格式为:Glow(Color=?, Strength=?),里面有两个参数:Color决定光晕的颜色,可以用如ffffff的十六进制代码,或者用Red、Yellow 等单词表示; Strength表示发光强度,范围从0到255。
本例中我们设置颜色为红色(Red),发光强度为8,
然后确定。
下面我们将这个CSS样式应用到表格中。
把光标移到单元格中,在文档窗
口左下角点击标签选中单元格,然后单击刚才在CSS样式面板中新建的样式,这时标签变为,表明已经对单元格应用了CSS样式。
我们在文档窗口中看不出变化,按F12键在IE中预览,效果就出来了(如图4)。
怎么样?不次于在Photoshop中的滤镜效果吧。
在网页里放上几个这样的特效字会让网页美观不少,而且我们也可以用PrintScreen键抓屏,然后在画图程序中粘贴保存使之成为单独的图片。
阴影字
有两种CSS滤镜能够使文字产生阴影效果,分别是Drowshadow和Shadow,它们产生的效果略有所不同。
制作阴影字的操作步骤与制作光晕字的过程基本相同,只要在CSS样式中重新选择一种过滤器即可。
Drowshadow滤镜的语法如下:DropShadow(Color=?, OffX=?, OffY=?, Positive=?) 。
其中,Color表示投射阴影的颜色,用十六进制数来表示;OffX、OffY分别代表阴影偏离文字位置的量,单位为像素;Positive为一个逻辑值,1代表为所有不透明元素建立阴影,0代表为所有透明元素建立可见阴影。
图5 阴影字效果
例如把过滤器设置为DropShadow(Color=6699cc, OffX=2, OffY=2, Positive=1),产生的效果如图5。
遮罩字
CSS滤镜中还为我们提供了遮罩的功能,可以把文字部分处理成遮罩,如果在背景中使用合适的图片,就能产生漂亮的镂空文字效果。
文档窗口中插入一个1×1的表格,单击文档窗口左下角的标签选中整个表格,在属性检查器(如图6)的背景图像中选择一张合适的图片,然后在单元格中输入需要的文字。
图6
接下来我们为单元格添加Mask滤镜,步骤与前两例类似。
在过滤器中选择Mask(Color=?),这个参数决定遮罩的颜色,我们选择用白色。
注意:本例中文字的颜色选择并不重要,因为在最终效果中文字会被镂空,颜色并不会显示出来。
图7 遮罩字效果友
设置完成后将这个CSS样式应用到单元格,然后按下F12键就可以看到效果了(如图7)。
注意:背景图片是为整个表格添加的,对应标签,而CSS样式是对单元格添加的,是标签,千万不要搞错。
动感字
制作动感字我们要用到Blur滤镜,作用是产生模糊效果,它的语法格式为Blur(Add=?, Direction =?, Strength=?)。
Add参数是一个布尔值,一般来说,当滤镜用于图片的时候取0,用于文字的时候取1; Direction代表模糊方向,单位是角度;Strength代表模糊移动值,单位为像素。
比如我们定义Blur(Ad d=1, Direction=90, Strength=150),在预览中就可以看到如图8的效果。
图8 动感字效果友
其实,CSS中很多滤镜也能够用于图片的修饰,如Blur滤镜就可以使图片产生模糊效果。
如果我们对这些滤镜都能够熟练应用,那么有时在没有专业图像处理软件的情况下,也能够制作出相当不错的图片效果来。