asp net教程详解
- 格式:ppt
- 大小:219.51 KB
- 文档页数:10




2.0入门经典(第4版)2.1 总体设计目标在开始开发Web站点之前,通常应该设想好站点所具有的功能;例如,一个博客(blog)站点,必须能够对帖子进行分类存储、向帖子添加评论,还需有进行管理的模块,这些是最少的功能。
另外,考虑一个简单的零售商店,它想进入电子商务领域,它希望通过Web站点让客户浏览并购买商品。
在着手开发任何一个站点之前,都必须仔细地考虑和设计,之后才能编写代码实现站点。
在开始讨论具体技术的实现时,我们应先讨论如何使用 2.0服务器端控件所支持的功能开发设计良好的站点。
毕竟,创建、使用和维护经过良好设计的站点要容易得多,而且维护费用更低。
本章将介绍以下概念:●怎样启动站点的设计流程,并在开始编写代码之前考虑站点的所有需求。
●使用Master和Content页面实现站点的一致外观,这是 2.0最重要的新功能。
●创建站点地图,该地图表明站点中存在哪些页面,以及这些页面在层次上与其他文件是什么关系。
●使用Web.config和Global.asax文件保存数据和代码的全局配置,这些配置将用于站点的所有页面。
在本章的结束部分有一些练习可以帮助加深对这些概念的理解。
1.1 总体设计目标设计一个功能完整的Web应用程序是一项很复杂的任务。
如果是开发自己的站点,可能对站点是什么样子考虑得已经很多很具体了,所以在开始编写代码之前知道自己要做什么。
然而,如果是为客户开发站点,就必须确保在站点的设计上与客户在各个细节上达成高度的一致。
在一个专业的开发环境中,这个过程通常包括如下步骤:●开发一个功能模型,该模型描述站点的具体运行情况。
当用户单击Log In按钮时会发生什么事情?当用户想浏览产品时哪些功能是可用的?在开始设计之前,需要回答这些问题以及其他很多问题,以免最后开发出来的站点不是客户想要的!●确定在实现站点的过程中可以使用的技术。
很多主机软件包对数据库的支持都有不同程度的限制,进而限制站点的总体大小,所以要尽早讨论这个问题并确保能使用所希望使用的技术。


三层架构步骤讲解前言:与ASP相比在Web应用开发上无疑更容易,更有效率。
Web开发大部分还是围绕着数据操作,建立数据库存储数据,编写代码访问和修改数据,设计界面采集和呈现数据。
走过学习入门阶段后,真正开始着手开发一个Web项目时,才发现错综复杂的数据与关联根本就不是SqlDataSource和AccessDataSource数据源控件能简单解决的,而恰恰是被忽视了的一个ObjectDataSource数据源控件才是真正踏入开发门槛的关键,由此也对三层架构模式有了初步体验。
一.三层架构介绍设计模式中的分层架构(可以参考一下J2EE中MVC模式)实现了各司其职,互不干涉,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。
这样就能更好的实现开发中的分工,有利于组件的重用。
所以这些年关于模式的研究有很多成果,应用也很广泛。
一个好的模式在程序开发和后期维护中作用重大。
三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(PL)。
数据访问层(DAL):使用了一个强类型的DataSet作为数据访问层,只是单纯的对数据进行增,删,改,查询和判断存在等等较通用的数据访问方法(由SQL语句来提供),不应该有“事务”存在。
业务逻辑层(BLL):业务逻辑层是在数据访问层和表示层之间进行数据交换的桥梁,按业务需求调用数据访问层中的方法组合,集合了各种业务规则到一个BLL中,例如通过条件进行判断的数据操作或“事务”处理。
BLL都是以类库(Class Library)的形式来实现的。
表示层(PL):表示层是为客户提供用于交互的应用服务图形界面,帮助用户理解和高效地定位应用服务,呈现业务逻辑层中传递的数据,用页面来实现。
二.三层架构应用实现随着 的不断升级,可以很方便的使用 来构建B/S 三层架构的应用程序,下面以“教师业务信息管理系统”项目中的部分例子来演示如何使用 2.0 和SQL Server 2005数据库来构建一个三层架构的应用程序。


程序开发实用教程课程设计概述本课程是一门关于程序开发的实用教程,旨在帮助学员掌握 程序开发的基本流程和技能。
该课程设计包含程序开发的基础知识、实用技巧和实战应用,通过案例分析和实际项目实现,辅助学员逐步掌握程序开发的全流程。
学习目标本课程设计的学习目标如下:•掌握开发技能;•熟悉开发流程;•学会运用开发实际项目;•培养实战能力。
教学内容第一章:入门本章节介绍程序开发的基本概念和技术,包括程序的架构、项目创建、页面设计、控件使用等方面。
1.1 程序开发概述本节主要介绍程序开发的概念和技术,包括.NET框架、开发工具、代码编写、程序发布等方面。
1.2 开发环境搭建本节主要介绍开发环境的搭建,包括.NET框架安装、Visual Studio安装、IIS配置等方面。
1.3 程序架构本节主要介绍程序的架构设计,包括MVC架构、Web Form架构等方面。
1.4 开发流程本节主要介绍程序的开发流程,包括需求分析、设计、编码、测试、发布等方面。
1.5 页面设计本节主要介绍程序页面(Web Form)的设计,包括常用Web控件的使用、样式设计等方面。
第二章:常用控件设计本章节介绍程序中常用控件的使用方法和开发技巧,包括文本框、按钮、下拉列表等常见控件的使用。
2.1 文本框控件本节主要介绍文本框控件的使用方法和属性设置,包括Text、MaxLength、CssClass等方面。
2.2 按钮控件本节主要介绍按钮控件的使用方法和属性设置,包括PostBackUrl、CssClass等方面。
2.3 下拉列表控件本节主要介绍下拉列表控件的使用方法和属性设置,包括DataSource、DataValueField、DataTextField等方面。
2.4 标签控件本节主要介绍标签控件的使用方法和属性设置,包括Text、CssClass等方面。
第三章:数据访问设计本章节介绍程序中数据库访问技术,包括、ORM框架等方面。
3.1 访问数据库本节主要介绍访问数据库的原理和技术,包括常用对象和方法的使用。

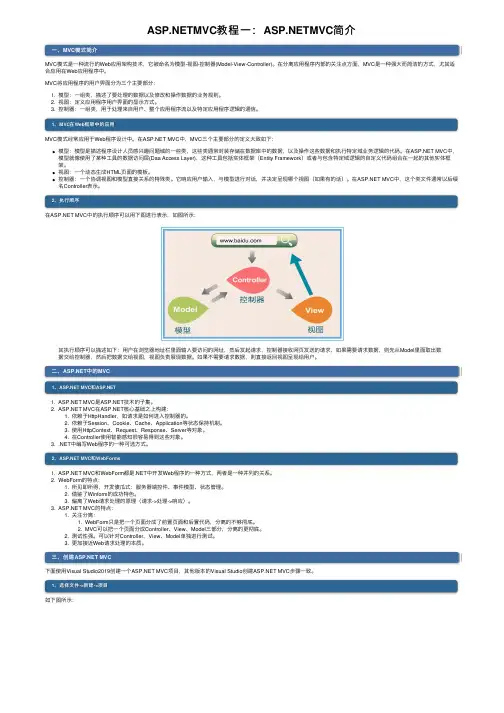
MVC教程⼀:MVC简介⼀、MVC模式简介MVC模式是⼀种流⾏的Web应⽤架构技术,它被命名为模型-视图-控制器(Model-View-Controller)。
在分离应⽤程序内部的关注点⽅⾯,MVC是⼀种强⼤⽽简洁的⽅式,尤其适合应⽤在Web应⽤程序中。
MVC将应⽤程序的⽤户界⾯分为三个主要部分:1. 模型:⼀组类,描述了要处理的数据以及修改和操作数据的业务规则。
2. 视图:定义应⽤程序⽤户界⾯的显⽰⽅式。
3. 控制器:⼀组类,⽤于处理来⾃⽤户、整个应⽤程序流以及特定应⽤程序逻辑的通信。
1、MVC在Web框架中的应⽤MVC模式经常应⽤于Web程序设计中。
在 MVC中,MVC三个主要部分的定义⼤致如下:模型:模型是描述程序设计⼈员感兴趣问题域的⼀些类,这些类通常封装存储在数据库中的数据,以及操作这些数据和执⾏特定域业务逻辑的代码。
在 MVC中,模型就像使⽤了某种⼯具的数据访问层(Daa Access Layer),这种⼯具包括实体框架(Entity Framework)或者与包含特定域逻辑的⾃定义代码组合在⼀起的其他实体框架。
视图:⼀个动态⽣成HTML页⾯的模板。
控制器:⼀个协调视图和模型直接关系的特殊类。
它响应⽤户输⼊,与模型进⾏对话,并决定呈现哪个视图(如果有的话)。
在 MVC中,这个类⽂件通常以后缀名Controller表⽰。
2、执⾏顺序在 MVC中的执⾏顺序可以⽤下图进⾏表⽰,如图所⽰:其执⾏顺序可以描述如下:⽤户在浏览器地址栏⾥⾯输⼊要访问的⽹址,然后发起请求,控制器接收⽹页发送的请求,如果需要请求数据,则先从Model⾥⾯取出数据交给控制器,然后把数据交给视图,视图负责展现数据。
如果不需要请求数据,则直接返回视图呈现给⽤户。
⼆、中的MVC1、 MVC和1. MVC是技术的⼦集。
2. MVC在核⼼基础之上构建:1. 依赖于HttpHandler,如请求是如何进⼊控制器的。
2. 依赖于Session、Cookie、Cache、Application等状态保持机制。


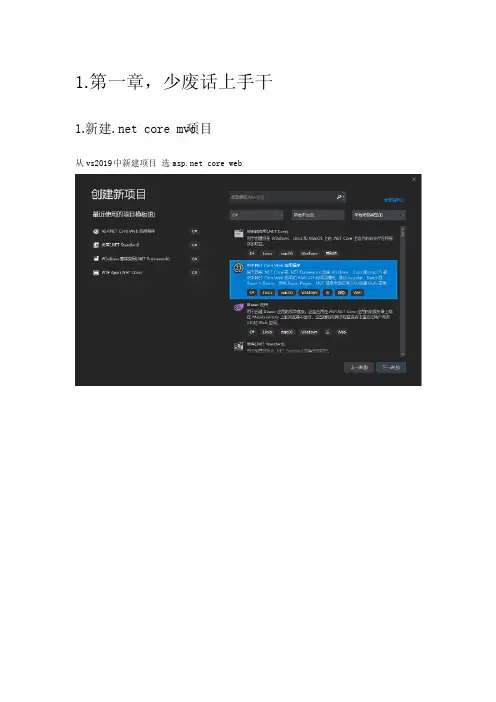
1.第一章,少废话上手干 1.新建.net core mvc项目从vs2019中新建项目 选 core web2.项目名称3.选择web应用程序mvc版本4.新建.net core mvc项目这些文件或者文件夹都是比较重要的。
启动文件是startup 是启动文件,appsetting.json 里面可以存放链接字符串。
5.开始增加EF的包。
这三个就是管理外置包的地方,第一个是控制台添加。
第二个是窗口版本的添加。
效果一样。
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.EntityFrameworkCore.SqlServer.Design增加这样的三个包这样一个包就加载进去了。
6.创建实体类Models这步就不介绍了。
在sqlserver中直接执行就行。
建好表之后,在上面的5的最后一个菜单 第一个选项 控制台中执行下面的句子Scaffold-DbContext "Server=.;Database=VideoSms;UID=sa;PWD=123456" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Force -UseDatabaseNames在黑窗口中显示表示导入成功。
在Models的文件夹中就出现了你需要的文件。
注意 避坑:再次执行上面的命令报错的时候。
把项目重新编译一次就好了。
至此。
你的环境已经搭建完毕。
剩下的和普通的mvc开发就没什么区别了。
第二章 让你的项目好看点1.找个你喜欢的UI框架导入到项目中来里面用到的css js等等文件都可以放到这里。
Cshtml中调用的时候 用~/js/abc.js的方法就可以访问到了。
教程∙Next Page 是ASP(微软动态服务器网页技术)的最新版本。
是 框架的组成部分,同时也是创建动态交互网页的强有力的工具。
开始学习! 参考手册在W3School,我们提供完整的 参考手册,其中包括内建对象和组件,以及它们的属性和方法。
∙HTML 服务器控件参考手册∙Web 服务器控件参考手册∙Validation 服务器控件参考手册 实例 实例一系列的 实例。
内容目录 简介本章解释 的概念。
vs ASP本章阐述 和ASP 之间的差异。
页面本章介绍如何创建您的第一个简单的 页面。
服务器控件本章介绍 服务器控件。
事件本章介绍一些 事件句柄。
Forms WEB 表单本章介绍 的WEB 表单。
维持ViewState本文讲解如何维持ViewState。
文本框控件本章阐述ASP 的基础:文本框控件。
按钮控件本章阐述ASP 的基础:按钮控件。
Binding 数据绑定本文介绍 数据绑定。
ArrayList 对象本文讲解 ArrayList 对象。
Hashtable 对象本文讲解 Hashtable 对象 SortedList 对象本文讲解 SortedList 对象 XML 文件本章介绍如何将数据绑定到一个XML 文件。
asp:Repeater 控件本章介绍如何通过Repeater 控件将数据绑定到一个XML 文件。
asp:DataList 控件本文讲解使用DataList 控件把数据绑定到XML 文件。
Database 数据库连接本章介绍 以及连接到数据库。
2.0 2.0 新特性本节介绍 2.0 中的新特性。
2.0 母版页本节解释母版页(Master Pages)的概念。
2.0 导航本节讲解 2.0 的导航控件。
参考手册 HTML Server 控件参考完整的HTML 服务器控件参考手册,包括其属性、方法以及事件。
Web Server 控件参考完整的Web 服务器控件参考手册,包括其属性、方法以及事件。
中Image控件使⽤详解Image控件⼜称图像控件,主要⽤来显⽰⽤户的图⽚或图像信息。
⼀、属性表1 Image控件常⽤属性及说明属性说明ID控件IDImageAlign获取或设置Image控件相对于⽹页上其他元素的对齐⽅式ImageUrl获取或设置在Image控件中显⽰的图像的位置Width控件的宽度Visible控件是否可见CssClass控件呈现的样式BackColor控件的背景颜⾊Enabled控件是否可⽤Image控件的⼤部分属性和Label控件类似,在此主要讲解⼀下其ImageUrl属性设置。
ImageUrl属性⽤来获取Image控件中要显⽰图像的地址,在设置该属性时,单击ImageUrl属性⽂本框后⾯的图标按钮,弹出⼀个如图1所⽰的“选择图像”对话框,⽤户可以选择要显⽰的图像。
图1 “选择图像”对话框⼆、⽅法Image控件常⽤⽅法同Label控件类似,具体请参见Label控件常⽤⽅法。
这⾥主要介绍⼀下该控件的ResolveUrl⽅法,ResolveUrl⽅法主要⽤来将URL转换为在请求客户端可⽤的URL。
例如,要使⽤ResolveUrl⽅法设置⼀个Image控件的链接图像路径,可以编写如下代码。
复制代码代码如下:Image1.ImageUrl = ResolveUrl(~/image/Image1.gif);三、事件Image控件常⽤事件同Label控件类似,具体请参见Label控件常⽤事件。
四、⽰例⽰例:Image控件⽰例下⾯⽰例主要通过设置Image控件的ImageUrl属性在该控件上显⽰链接图⽚。
新建⼀个⽹站,默认主页为Default.aspx,在Default.aspx页⾯上添加⼀个Image控件,其属性设置如表2所⽰。
表2 Image控件属性设置属性名称属性值ID ImageUrlImageUrl~/image/Image1.gif(链接图⽚)ImageAlign Middle(居中对齐)执⾏程序,⽰例运⾏结果如图2所⽰。
教学大纲 教学大纲 是一种用于构建 Web 应用程序的开发框架,它由微软公司开发并广泛应用于各种企业级应用程序中。
本文将为您介绍一份 教学大纲,帮助您了解 的核心概念和技术,以便更好地学习和应用它。
第一部分: 基础知识1. 简介- 介绍 的发展历程和优势- 解释 的工作原理和架构2. 环境搭建- 安装和配置 开发环境- 介绍常用的开发工具和资源3. 页面生命周期- 解释 页面的生命周期和事件模型- 深入了解页面生命周期中各个阶段的作用和执行顺序4. 控件- 介绍常用的 控件和其用途- 演示如何使用控件来构建交互式的 Web 页面第二部分: 数据访问1. 数据库基础知识- 介绍关系数据库的概念和常用术语- 解释 SQL 语言的基本语法和常用操作2. 数据访问- 学习如何使用 连接和操作数据库- 演示如何执行查询、插入、更新和删除操作3. 数据绑定- 介绍 的数据绑定技术和控件- 演示如何将数据绑定到控件并实现数据展示和编辑功能4. LINQ to SQL- 学习使用 LINQ to SQL 进行对象关系映射(ORM)- 演示如何通过 LINQ 查询和操作数据库第三部分: 高级主题1. 身份验证和授权- 介绍 的身份验证和授权机制- 演示如何实现用户登录和访问控制2. 安全性和漏洞防范- 学习如何保护 应用程序免受常见的安全漏洞攻击 - 演示如何防范跨站脚本攻击(XSS)和 SQL 注入等攻击3. 缓存和性能优化- 介绍 的缓存机制和性能优化技术- 演示如何使用缓存提高应用程序的响应速度和性能4. Web 服务和 Web API- 学习如何创建和使用 Web 服务和 Web API- 演示如何通过 HTTP 协议进行数据交互和远程调用结语本教学大纲涵盖了 的基础知识、数据访问和高级主题,旨在帮助学习者全面掌握 的核心概念和技术。
通过学习这些内容,您将能够构建功能强大、安全可靠的 Web 应用程序,并为企业级开发提供坚实的基础。