第10章 网站导航控件
- 格式:pptx
- 大小:480.27 KB
- 文档页数:51
![[多选题]导航控件包括()。](https://uimg.taocdn.com/4a40616cec630b1c59eef8c75fbfc77da26997bc.webp)
[多选题]导航控件包括()。
摘要:
1.导航控件的定义与作用
2.导航控件的分类
3.常见导航控件的功能与特点
4.导航控件在现代科技中的应用
5.导航控件的未来发展趋势
正文:
导航控件是指用于控制和指引用户在特定场景下进行操作的控件,例如网页上的地址栏、地图上的缩放按钮等。
它们在现代科技中无处不在,为用户提供了方便快捷的操控方式。
导航控件可以分为多种类型,常见的有以下几种:
1.地址栏:通常出现在网页上,用于显示当前访问的网址,用户可以通过输入关键词或网址进行搜索或访问指定网页。
2.缩放按钮:常见于地图应用中,用户可以通过点击缩放按钮放大或缩小地图视图。
3.滚动条:在较长的页面或文档中,用户可以通过滚动条进行上下浏览。
4.导航栏:通常出现在网页或应用的顶部或底部,包含一系列功能入口,如首页、产品、关于我们等,方便用户快速切换和了解应用的功能。
这些导航控件各具特点,为用户提供了简单易用的操作体验。
例如,地址栏可以让用户快速切换网页,缩放按钮可以让用户自由调整地图视图,滚动条则可以让用户浏览长篇文档时更加方便。
随着科技的不断发展,导航控件也在不断演进。
例如,随着人工智能技术的发展,未来导航控件可能会更加智能化,能够根据用户的使用习惯和需求自动调整。
此外,随着语音识别和手势操作等技术的发展,导航控件的操作方式也可能会更加多样化。
总的来说,导航控件在现代科技中发挥着重要的作用,它们不仅方便了用户的操作,也为科技的发展提供了重要的支持。

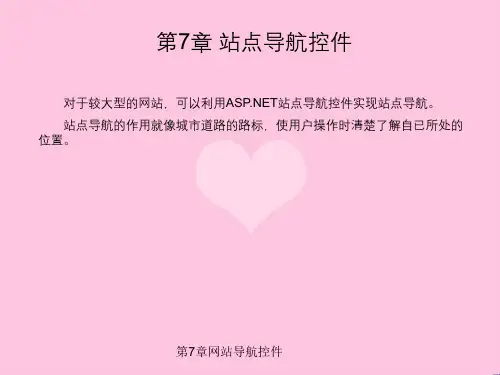
站点导航控件站点地图概述通常情况下。
在Web站点中应为用户提供站点导航。
常见的站点导航空间有:SiteMapPath、TreeView、Menu等。
实现站点导航功能主要涉及连个方面内容:站点导航控件和站点地图。
站点地图是一种扩展名为.sitemap的标准XML文件,其中包括了站点结构信息。
默认情况下站点地图文件被命名为Web.sitemap,必须存储在网站的根目录下。
SiteMapPathSiteMapPath控件能够根据站点导航信息,准确定位当前网页所处整个站点的位置,同时使用层次化的表示方法,将位置信息显示为有序的静态文本或者超级连接。
另外,通过调整相关属性,可以自定义位置信息的外观以及其他内容,从而适应网站的总体设计风格。
SiteMapPath控件由多个节点组成,节点可分为以下3种类型:根节点、父节点和当前常用的事件典型示例使用前面已经创建的站点地图,实现页面导航例ex_sitemappathTreeV iewTreeV iew控件在客户端浏览器中会显示一个树形结构,此树与Windows中的资源管理器中的树非常类似。
该控件主要用来显示分级数据,例如,目录结构数据,多层表结构数据等。
以下列出TreeView的功能特征:支持数据绑定。
允许通过数据绑定的方式,使控件节点与XML、表格、关系型数据等结构化数据建立紧密地联系支持站点导航功能。
通过集成SiteMapDataSource控件,实现站点导航功能节点文字可显示为普通文本或超连接文本支持动态构建功能。
通过编程方式访问TreeView对象模型,完成动态创建树形结构,构建节点和设置属性等任务在客户端浏览器支持的情况下,支持由客户端构建节点,以减少到服务器端的回送具有在节点显示CheckBox控件的功能可自定义树形和节点的样式、主题等外观特征可根据不同类型设备和浏览器,自适应地完成控件呈现TreeV iew由多个TreeNode对象组成,每个TreeNode还可以包含多个子TreeNode对象。

⽹站导航(Menu控件)Menu 是另⼀个⽀持层次化数据的富控件。
它可以绑定到数据源(声明性的)或编程使⽤ MenuItem 对象来填充。
MenuItem 类不像 TreeNode 类那样丰富,它不⽀持复选框,也不能通过编程设置它们的折叠/展开状态。
不过,它们也有很多相似的属性,包括那些⽤于设置图⽚、确定条⽬是否可选以及指定⽬标链接的属性。
MenuItem 的属性:Text菜单中显⽰的⽂字TooTip⿏标停留菜单项时的提⽰⽂字Value保存不显⽰的额外数据(⽐如某些程序需要⽤到的 ID)NavigateUrl如果设置了值,单击节点会前进⾄此 Url。
否则,需要响应Menu.MenuItemClick事件确定要执⾏的活动Target它设置了链接的⽬标窗⼝或框架。
Menu ⾃⾝也暴露了 Target 属性设置所有的 MenuItem 实例的默认⽬标Selectable如果为 false,菜单项不可选。
通常只在菜单项有⼀些可选的⼦菜单项时,才设为 falseImageUrl菜单项旁边的图⽚PopOutImageUrl菜单项包含⼦项时现在在菜单项旁的图⽚,默认是⼀个⼩的实⼼箭头SeparatorImageUrl菜单项下⾯显⽰的图⽚,⽤于分隔菜单项和遍历 TreeView 结构的⽅式相同,Menu 控件仅做很⼩的改动,⼏乎就可以重⽤先前 TreeView 的代码:protected void Page_Load(object sender, EventArgs e){if (!Page.IsPostBack){DataSet ds = GetProductsAndCategories();foreach (DataRow row in ds.Tables["Categories"].Rows){MenuItem itemCategory = new MenuItem(row["CategoryName"].ToString(),row["CategoryID"].ToString());Menu1.Items.Add(itemCategory);DataRow[] childRows = row.GetChildRows(ds.Relations["CatProds"]);foreach (DataRow childRow in childRows){MenuItem itemProduct = new MenuItem(childRow["ProductName"].ToString(),childRow["ProductID"].ToString());itemCategory.ChildItems.Add(itemProduct);}}}}protected void Menu1_MenuItemClick(object sender, MenuEventArgs e){if (Menu1.SelectedItem.Depth == 0){lblInfo.Text = "You selected Category ID: ";}else if (Menu1.SelectedItem.Depth == 1){lblInfo.Text = "You selected Product ID: ";}lblInfo.Text += Menu1.SelectedItem.Value;}虽然 Menu 和 TreeView 的呈现⽅式⾮常不同,但它们暴露了⾮常相似的编程模型。




导航控件》SiteMapPath、TreeView、Menu.12.17在Web应⽤中,导航是⾮常重要的。
提供了站点导航的⼀种简单的⽅法,即使⽤站点图形站点导航控件SiteMapPath、TreeView、Menu等控件。
导航控件包括SiteMapPath、TreeView、Menu三个控件,这三个控件都可以在页⾯中轻松建⽴导航。
这三个导航控件的基本特征如下所⽰:1)SiteMapPath:检索⽤户当前页⾯并显⽰层次结构的控件。
这使⽤户可以导航回到层次结构中的其他页。
SiteMap控件专门与SiteMapProvider⼀起使⽤。
2)TreeView:提供纵向⽤户界⾯以展开和折叠⽹页上的选定节点,以及为选定像提供复选框功能。
并且TreeView控件⽀持数据绑定。
3)Menu:提供在⽤户将⿏标指针悬停在某⼀项时弹出附加⼦菜单的⽔平或垂直⽤户界⾯。
这三个导航控件都能够快速的建⽴导航,并且能够调整相应的属性为导航控件进⾏⾃定义。
SiteMapPath控件使⽤户能够从当前导航回站点层次结构中较⾼的页,但是该控件并不允许⽤户从当前页⾯向前导航到层次结构中较深的其他页⾯。
相⽐之下,使⽤TreeView或Menu控件,⽤户可以打开节点并直接选择需要跳转的特定页。
这些控件不会像SiteMapPath控件⼀样直接读取站点地图。
TreeView和Menu控件不仅可以⾃定义选项,也可以绑定⼀个SiteMapDataSource。
TreeView和Menu控件的基本样式如图5-60和图5-61所⽰。
TreeView和Menu控件⽣成的代码并不相同,因为TreeView和Menu控件所实现的功能也不尽相同。
TreeView和Menu控件的代码分别如下所⽰。
-HTML<asp:Menu ID="Menu1" runat="server"><Items><asp:MenuItem Text="新建项" Value="新建项"></asp:MenuItem><asp:MenuItem Text="新建项" Value="新建项"><asp:MenuItem Text="新建项" Value="新建项"></asp:MenuItem></asp:MenuItem><asp:MenuItem Text="新建项" Value="新建项"><asp:MenuItem Text="新建项" Value="新建项"></asp:MenuItem></asp:MenuItem><asp:MenuItem Text="新建项"Value="新建项"><asp:MenuItem Text="新建项" Value="新建项"><asp:MenuItem Text="新建项" Value="新建项"></asp:MenuItem></asp:MenuItem></asp:MenuItem><asp:MenuItem Text="新建项" Value="新建项"></asp:MenuItem></Items></asp:Menu> 上述代码声明了⼀个Menu控件,并添加了若⼲节点。



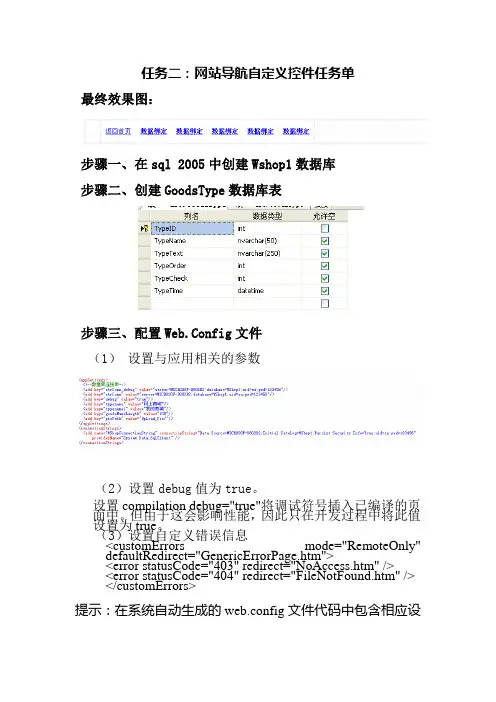
任务二:网站导航自定义控件任务单最终效果图:步骤一、在sql 2005中创建Wshop1数据库步骤二、创建GoodsType数据库表步骤三、配置Web.Config文件(1)设置与应用相关的参数(2)设置debug值为true。
设置compilation debug="true"将调试符号插入已编译的页面中。
但由于这会影响性能,因此只在开发过程中将此值设置为true。
(3)设置自定义错误信息<customErrors mode="RemoteOnly"defaultRedirect="GenericErrorPage.htm"><error statusCode="403" redirect="NoAccess.htm" /><error statusCode="404" redirect="FileNotFound.htm" /></customErrors>提示:在系统自动生成的web.config文件代码中包含相应设置的注释。
①设置customErrors mode="On"或"RemoteOnly"以启用自定义错误信息,或设置为"Off"以禁用自定义错误信息。
②为每个要处理的错误添加<error>标记。
③ "On"始终显示自定义(友好的)信息。
④ "Off"始终显示详细的错误信息。
⑤ "RemoteOnly"只对不在本地Web服务器上运行的用户显示自定义(友好的)信息。
出于安全目的,建议使用此设置,以便不向远程客户端显示应用程序的详细信息。
对于web.config相应的设置可以逐步在学习的过程中进行理解,这里只要按照步骤直接进行设置就可以了。

⽹站导航及导航控件如何使⽤⽹站导航?传统的⽹站导航需要我们在是在页⾯上弄超链接的⽅式来实现的,在页⾯修改或移动的的时候需要⼀⼀在每个页中都要进⾏修改,这样会很⿇烦。
在⽹站中建⽴⽹站地图,也就是把所有的链接地址放在⼀个专门的⽂件中进⾏统⼀管理,这样就很⽅⾯的进⾏管理。
怎么弄⽹站导航?怎么做?需要在VS中新建⽹站地图⽂件,再把⽹站地图⽂件与我们想要的导航控件相关联,这样就可以实现导航的效果了,我们要更改某个地址,就直接在站点地图.siteMap⽂件中更改就⾏了。
vs中如何添加⽹站地图?在vs中新建项中选择"站点地图"新建站点地图。
要使⽤站点地图,我们需要把站点地图⽂件添加到⽹站根⽂件夹下。
在新建⼀个站点地图⽂件的时候,默认的代码如下所⽰:<?xml version="1.0"encoding="utf-8" ?><siteMapxmlns="/AspNet/SiteMap-File-1.0" ><siteMapNodeurl="" title="" description=""><siteMapNodeurl=""title="" description="" /><siteMapNodeurl=""title="" description="" /></siteMapNode></siteMap>我们可以从代码中看出⽂件的根元素siteMap包含了<siteMapNode>元素,这些<siteMapNode>元素形成树形结构,第⼀层为⽹站的主页。
网站导航(TreeView 控件)TreeView是让人印象最深刻的导航控件之一,不仅因为它允许呈现富树视图,还因为它支持按需填入树的部分(不需要刷新整个页面)。
但最重要的是,它支持很多样式来改变它的外观。
通过几个基本的属性,可以把TreeView从一个帮助主题索引变成一个文件或文件夹目录列表。
实际上,TreeView根本不必呈现为一棵树,通过一点点样式设置,它可以呈现非缩进层次的数据,比如应用程序目录表。
可以使用TreeView显示绑定的XML 数据,显示站点地图数据,这是它绑定层次化数据源的能力。
但还可以绑定一个普通的数据源来填充TreeView(只会得到第一层节点),你还可以自己创造节点,通过编程或在 .aspx页面声明。
<asp:TreeView ID="TreeView1"runat="server"><Nodes><asp:TreeNode Text="Products"><asp:TreeNode Text="Hardware"></asp:TreeNode></asp:TreeNode><asp:TreeNode Text="Services"></asp:TreeNode></Nodes></asp:TreeView>TreeView第一次显示时所有的节点都会出现。
设置TreeView.ExpandDepth 属性来控制这一行为。
如果ExpandDepth = 2,则只有0,1,2 这三层被显示。
MaxDataBindDepth属性可以控制TreeView总共包含多少层(展开的或折叠的),MaxDataBindDepth默认-1,你可以查看整棵树。
如果是2,你只能看到起始节点下的2 层。