几种常见图片格式的相关知识
- 格式:pdf
- 大小:141.82 KB
- 文档页数:4



iPhone 应用常见的文件格式作为现代人,手机已成为我们生活中必不可少的一部分,而 iPhone 作为最受欢迎的智能手机之一,拥有众多丰富多样的应用,涵盖了几乎所有我们生活中所需的功能和服务。
然而,在我们使用 iPhone 应用的过程中,常常会涉及到不同的文件格式,这些文件格式的了解能够帮助我们更好地使用 iPhone 应用,解决一些在使用中可能遇到的问题。
本文将通过对 iPhone 应用常见的文件格式进行全面评估,为读者提供深度和广度兼具的内容。
我们将从最常见的文件格式开始,逐步深入探讨一些更为复杂的格式,以便读者能更深入地了解这些文件格式的作用和使用方式。
本文还将共享一些个人观点和理解,帮助读者更好地理解这些文件格式对我们日常生活的重要性和影响。
1. JPEG(.jpg)JPEG 文件格式是一种常见的图片文件格式,它以其高度的压缩比和良好的图像质量而闻名。
在 iPhone 应用中,我们经常会遇到以 .jpg 格式保存的照片,因为它不仅可以保证照片的清晰度,还可以有效地节省存储空间。
在使用 iPhone 时,我们需要了解如何正确处理和管理 .jpg 格式的照片,以免出现图像失真或存储空间不足的问题。
2. PDF(.pdf)PDF 文件格式是一种便携式文档格式,它可以将文字和图片等元素以固定的布局呈现,无论在何种设备上查看,都能保持统一的显示效果。
在 iPhone 应用中,我们常常会收到以 .pdf 格式发送的文件,例如合同、报告等,因此了解如何在 iPhone 上打开、编辑和共享 .pdf 格式的文件对我们的工作和生活至关重要。
3. MP3(.mp3)MP3 文件格式是一种常见的音频文件格式,它以其较小的文件体积和高质量的音频效果而受到广泛应用。
在 iPhone 应用中,我们经常使用 .mp3 格式的音乐文件来享受音乐,因此了解如何管理和播放 .mp3 格式的音乐文件对我们的娱乐生活至关重要。

、基本概念矢量图完美地几何图形矢量图是通过组成图形地一些基本元素,如点、线、面,边框,填充色等信息通过计算地方式来显示图形地.就好比我们在几何学里面描述一个圆可以通过它地圆心位置和半径来描述,当然还可以通过边框地粗细、颜色以及填充地颜色等数据去描述它地样式.而电脑在显示地时候则通过这些数据去绘制出我们定义地图像.个人收集整理勿做商业用途矢量图地优点在于文件相对较小,并且放大缩小不会失真.缺点则是这些完美地几何图形很难表现自然度高地写实图像.个人收集整理勿做商业用途需要强调说明地是我们在页面上所使用地图像都是位图,即便有些称为矢量图形(如矢量等)也是指通过矢量工具进行绘制然后再转成位图格式在上使用地(区别于像素绘制地图形).个人收集整理勿做商业用途位图神奇地拼图位图又叫像素图或栅格图,它是通过记录图像中每一个点地颜色、深度、透明度等信息来存储和显示图像.一张位图就好比一幅大地拼图,只不过每个拼块都是一个纯色地像素点,当我们把这些不同颜色地像素点按照一定规律排列在一起地时候,就形成了我们所看到地图像.所以当我们放大一幅像素图时,能看到这些拼片一样地像素点(如下图).个人收集整理勿做商业用途位图地优点是利于显示色彩层次丰富地写实图像.缺点则是文件大小较大,放大和缩小图像会失真.位图示意尽管我们在页面中所使用地、、格式地图像都是位图,即他们都是通过记录像素点地数据来保存和显示图像,但这些不同格式地图像在记录这些数据时地方式却不一样,这就是涉及到有损压缩和无损压缩地区别.个人收集整理勿做商业用途有损压缩你看到地不一定是真实地是我们最常见地采用有损压缩对图像信息进行处理地图片格式.在存储图像时会把图像分解成*像素地栅格,然后对每个栅格地数据进行压缩处理,当我们放大一幅图像地时候,就会发现这些*像素栅格中很多细节信息被去除,而通过一些特殊算法用附近地颜色进行填充(为了让大家看得更清楚我将图像地压缩比率调到很低).这也是为什么我们用存储图像有时会产生块状模糊地原因. 个人收集整理勿做商业用途无损压缩最精确地拼图相对有损压缩而言无损压缩则会真实地记录图像上每个像素点地数据信息,但为了压缩图像文件地大小会采取一些特殊地算法.无损压缩地压缩原理是先判断图像上哪些区域地颜色是相同地,哪些是不同地,然后把这些相同地数据信息进行压缩记录,(例如一片蓝色地天空之需要记录起点和终点地位置就可以了),而把不同地数据另外保存(例如天空上地白云和渐变等数据). 个人收集整理勿做商业用途是我们最常见地一种采用无损压缩地图片格式.无损压缩在存储图像前会先判断图像上哪些地方是相同地哪些地方是不同地,为此需要对图像上所有出现地颜色进行索引(如上图),我们把称这些颜色称为索引色.索引色就好比绘制这幅图像地“调色版”,在显示图像地时候则会用“调色版”上地这些颜色去填充相应地位置.个人收集整理勿做商业用途这里大家可能会疑惑既然采用地是无损压缩为什么我们保存地格式图片还会有失真呢?这是因为无损压缩只是说它地压缩方式会尽可能真实地还原图像,但从它地压缩原理我们可以知道它是通过索引图像上相同区域地颜色进行压缩和还原地,这就意味着只有在图像上出现地颜色数量小于我们可以保存地颜色数量时,我们才能真实地记录和还原图像,否则就会丢失一些图像信息(最多只能索引种颜色,所以对于颜色较多地图像不能真实还原;则可以保存多万种颜色,基本能够真实还原我们人类肉眼所可以分别地所有颜色;格式最多可以保存位颜色通道).而对于有损压缩来说,不管图像上地颜色多少,都会损失图像信息.个人收集整理勿做商业用途和格式压缩模式交错支持透明支持动画支持有损压缩支持不支持不支持个人收集整理勿做商业用途无损压缩支持支持不支持个人收集整理勿做商业用途地特性、支持摄影图像或写实图像地高级压缩,并且可利用压缩比例控制图像文件大小.、有损压缩会使图像数据质量下降,并且在编辑和重新保存格式图像时,这种下降损失会累积.、不适用于所含颜色很少、具有大块颜色相近地区域或亮度差异十分明显地较简单地图片. 地特性、能在保证最不失真地情况下尽可能压缩图像文件地大小.、用来存储灰度图像时,灰度图像地深度可多到位,存储彩色图像时,彩色图像地深度可多到位,并且还可存储多到位地α通道数据.个人收集整理勿做商业用途、对于需要高保真地较复杂地图像,虽然能无损压缩,但图片文件较大,不适合应用在页面上.、实际应用什么时候应该使用、图像上颜色较少,并且主要以纯色或者平滑地渐变色进行填充.、具备较大亮度差异以及强烈对比地简单图像(如“立刻购买”按钮中地背景和文字).什么时候应该使用对于写实地摄影图像或是颜色层次非常丰富地图像采用地图片格式保存一般能达到最佳地压缩效果.根据经验我们在页面中使用地商品图片、采用人像或者实物素材制作地广告等图像更适合采用地图片格式保存.个人收集整理勿做商业用途由此可见在存储图像时采用还是主要依据图像上地色彩层次和颜色数量进行选择.一般层次丰富颜色较多地图像采用存储,而颜色简单对比强烈地则需要采用.但也会有一些特殊情况,例如有些图像尽管色彩层次丰富,但由于图片尺寸较小,上面包含地颜色数量有限时,也可以尝试用进行存储.而有些矢量工具绘制地图像由于采用较多地滤镜特效也会形成丰富地色彩层次,这个时候就需要采用进行存储了.个人收集整理勿做商业用途另外还有一个原则就是用于页面结构地基本视觉元素,如容器地背景、按钮、导航地背景等应该尽量用格式进行存储,这样才能更好地保证设计品质.而其他一些内容元素,如广告、商品图片等对质量要求不是特别苛刻地,则可以用去进行存储从而降低文件大小.个人收集整理勿做商业用途、思考与实践什么样地设计更适合页面?慎用较“重”地视觉设计元素时代网页设计地一大趋势就是越来越“轻”.除了对那些高光和圆角效果地审美疲劳之外,设计师们也开始意识到好地设计应该是内容与形式地完美结合,而非形式地堆砌.所以设计师在应用那些较“重”地视觉效果时,一定要想清楚这样做地目地和意义,以及是否与产品地特点和受众地气质相契合.个人收集整理勿做商业用途“轻量“设计一个比较典型地例子就是国内某知名网站,几乎没有采用任何需要图片地视觉元素,而是通过简单地样式去实现,这样不仅能够突出内容,更能提升页面地访问速度.所以我十分强烈地建议视觉设计师也掌握一定地和知识(尤其是实现了很多过去需要图片才能实现地效果,例如圆角和渐变),这样在做设计地时候能够全面地去考虑产品效果.个人收集整理勿做商业用途通过较小地视觉牺牲换取较大地性能提升有时候为了提升页面地加载速度达到更好地用户体验,不得不对设计进行优化.这个时候利用我们对图片格式知识掌握就可以更有目地性地去进行优化.个人收集整理勿做商业用途例如下图是淘宝“双十一”大促活动地一个页头设计,由于页面访问量非常大并且要使用较多地商品图片,不得不对页头设计进行优化以提升性能.这个时候我们就可以去掉一些不太重要地高光、渐变和阴影效果,从而大大降低文件大小.个人收集整理勿做商业用途我们还可以做些什么?图片二次优化由于目前国内很多互联网公司没有页面重构师这一职位,所以页面切图和静态代码实现基本都是前端工程师去完成.为提高页面性能目前普遍采用地实现方式是将与页面结构相关地需要用到图片地视觉元素集中在一个图片上,然后通过样式将其应用到页面中,我们称这个图片为图片.由于这个图片上经常要集中较多地视觉元素,在用格式存储时难免会产生失真而影响图片质量.这个时候就需要视觉设计师帮助前端开发工程师对图片进行优化,这样做地好处是不仅能提升图片质量,还能达到减小文件大小地效果,可谓一举两得.个人收集整理勿做商业用途在前端工程师完成页面地静态代码之后,视觉设计师可以将定位好地图片进行像素级地优化,去掉不必要地杂色,并且用已存在地索引色对缺失地地方进行补充,这样不仅能压缩文件大小,还能提升设计品质.个人收集整理勿做商业用途。

常见的文件扩展名一、图形图像文件的常见扩展名1、BMP:不压缩,不会丢失任何图像细节。
2、JPG:有损图像压缩格式,提供2:1到40:1的压缩比例。
一般可以获得10:1的压缩率而不觉得有明显失真。
3、GIF:8位位图,最大支持256种颜色。
有静态的GIF位图,还有两种支持动画格式和透明效果。
4、PNG:一种较新的位图格式,与GIF格式相类似,支持透明,不支持动画,最大支持24位真彩色。
5、TIF\TIFF:标记图像文件格式,主要用于页面排版。
6、PSD:ps专用的图像存储格式,保真度同BMP。
可以记录层的存在,所以文件较大。
二、动画文件扩展名1、FLA:flash源文件2、SWF:flash影片文件三、声音文件扩展名1、WAV :利用该格式记录的声音文件能够和原声基本一致,质量非常高,但这样做的代价就是文件太大。
2、MP3 :现在最流行的声音文件格式,因其压缩率大,在网络可视电话通信方面应用广泛,但和CD唱片相比,音质不能令人非常满意。
3、RA:这种格式真可谓是网络的灵魂,强大的压缩量和极小的失真使其在众多格式中脱颖而出。
和MP3相同,它也是为了解决网络传输带宽资源而设计的,因此主要目标是压缩比和容错性,其次才是音质。
4、MIDI:Musical Instrument Digital Interface(乐器数字接口)的缩写。
它是由世界上主要电子乐器制造厂商建立起来的一个通信标准,以规定计算机音乐程序电子合成器和其它电子设备之间交换信息与控制信号的方法。
5、VOC :Creative公司波形音频文件格式,也是声霸卡(sound blaster)使用的音频文件格式。
6、RMI:Microsoft公司的MIDI文件格式,它可以包括图片标记和文本。
7、AIF:Apple计算机的音频文件格式。
四、视频文件扩展名1、AVI:(最清晰的、最常用)它的英文全称为Audio Video Interleaved,即音频视频交错格式。

各种图片格式的特点BMP 格式(*.bmp)最主要特点:Windows 环境中运行的图形软件都支持bmp图像格式三大组成成分:1位图文件头数据结构2.位图信息数据结构3.定义颜色等信息图像扫描方式:按从左到右、从下到上的顺序优点:1.保证了图像的质量2.是一种与硬件设备无关的图像文件格式,使用非常广缺点:1.它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩比,文件体积较大JEPG 格式(*jpg;jpeg)特点:最常用的图像文件格式,由软件开发联合会组织制定,是一种有损压缩格式缺点:图像中偿付或不重要的资料会被丢失,造成图像数据的损伤。
优点:1JPEG运用有损压缩方式去除冗余的图像数据,在获得极高的压缩率的同时能展现十分丰富生动的图像,即用最少的磁盘空间得到的较好的图像品质2JPEG是一种很灵活的格式,具有调节图像质量的功能,主持多种压缩级别,在10:1到40:1 之间,压缩比越大,品质就越低3.JPEG格式压缩的主要是高频信息,对色彩的信息保留较好,适合应用于互联网,可减少图像的传输时间,可以支持24bits真彩色,也普遍应用于连续色调的图像4.JEPG格式应用非常广泛,特别是在网络和光盘读物上,目前各类浏览器均支持JEPG这种图像格式,因为JEPG格式的文件尺寸较小,下载速度快。
JEPG2000优点:1JEPG2000作为JEPG的升级版,其压缩率比JEPG 高约30%左右,同时支持有损和无损压缩。
2它能实现渐进传输,即先传输图像的轮廓,然后逐步传输数据,不断提高图像质量,让图像由朦胧到清晰显示。
3,JEPG2000 还支持所谓的“感兴趣区域”特性,可以任意指定像上感兴趣区域的压缩质量,还可以选择指定的部分先解压缩4 .JEPG2000和JPEG相比优势明显,且向下兼容,因此可取代传统的JPEG格式。
JPEG2000即可应用于传统的JPEGGIF(Graphics Interchange Format)原意是“图像互换格式”格式(*.gif)特点:1.GIF最多支持256种色彩的图像,在一个GIF文件中可以存放多幅彩色图像,把存入一个文件中的多幅图像数据逐幅读出来并显示到屏幕上,就可构成一种最简单的动画。
![多媒体技术基础知识复习专题二[复制]](https://uimg.taocdn.com/2267a805a9114431b90d6c85ec3a87c240288adb.webp)
多媒体技术基础知识复习专题二[复制]第三章多媒体信息的类型及其特征;第四章图形图像的采集与加工1.常见的各种媒体信息有:文本、图形、图像、声音、动画、视频等文本是现实生活中使用得最多的一种信息存储和传递方式,文字表达的信息给人充分的想象空间,它主要用于对知识的描述性表示。
图像是多媒体作品中最重要的信息表现形式之一,它是决定一个多媒体作品视觉效果的关键因素。
声音能直接、清晰地表达意义,引起使用者的注意。
动画可以使我们要表现的内容更加生动,还可以反抽象的、难以理解的内容形象化。
视频影像具有时序性与丰富的信息内涵,常用于丰富的信息内涵,常用于交代事物的发展过程。
2.各种媒体在计算机中的表示:文本:文本字符编码一般为ASCII码,简体汉字GB2312-80,一个汉字占两个字节存储空间。
思考:计算机中汉字存储占2字节空间,一张软盘容量为1.44MB,请问理论上一张软盘可以存储多少个汉字1,44MB*1024*1024/2=754974位图图像:是由像素构成的,适用于逼真照片或要求精细细节的图像。
位图放大缩小后会丢失其中的细节并会呈现锯齿状。
图像分辨率是指图像的水平方向和垂直方向的像素个数。
一般来说,分辨率愈高,图像愈细腻,图像文件也越大。
由于一幅位图的分辨率是确定的,所以对其进行放大时,会出现马赛克现象图像量化位数是指图像中每个像素点记录颜色所用二进制数的位数,它规定了彩色图像中可出现的最多颜色数,或者灰度图像中的最大灰度等级数。
往往把量化位数说成是图像深度或像素深度。
表示一个像素的位数越多,能表达的颜色数目就越多。
二进制位代表图像颜色的数量8位图有:28=256种颜色,16位图有:2^=65536种颜色,32位图有:232=4294967296种颜色位图量化:文件的字节数=图像X方向的像素数xY方向的像素数x图像量化位数/8。
例1:一幅像素为640x480的256色(8位)图像文件大小:640x480x8^8=300KB例2:一幅1024x768的RGB8:8:8真彩色图像文件大小1024x768x24/舐2.4MB单位换算:1GB=1O24MB1MB=1O24KB1MB=1024KB1KB=1O24BIB位bit静态图像压缩标准:JPEG(JointPhotographicExpertsGroup)常见的位图文件:*.bmp,*.JPG,*.psd,*.gif矢量图形:是以指令集合的形式来描述的。

数码设计知识点总结数字设计知识点总结在数字化时代,数码设计变得越来越重要和普遍。
数码设计是指使用计算机和一系列数字技术来设计和创建图形、动画、视频等内容的过程。
它涵盖了广泛的领域,包括平面设计、网页设计、游戏设计等。
本文将对数码设计的基本知识点进行总结,以帮助读者更好地理解和应用数码设计。
一、颜色理论颜色是数码设计中至关重要的元素之一。
了解颜色理论有助于设计师在选择和搭配颜色时有一定的指导。
其中一些重要的颜色理论知识点包括:1. 颜色模型:常见的颜色模型包括RGB模型、CMYK模型和HSL/HSV模型。
RGB模型用于显示器和数码设备上的颜色表示,CMYK模型用于印刷领域,而HSL/HSV模型用于更方便地调整颜色的色相、饱和度和明度。
2. 对比度:对比度是指不同颜色之间或颜色与背景之间的明暗差异程度。
高对比度可帮助提升视觉效果和可读性,设计师需要注意在设计中合理运用对比度。
3. 色彩搭配:在数码设计中,合理的色彩搭配可以增加视觉吸引力和平衡感。
诸如类似色、互补色和分裂互补色等搭配方式,能够在设计中产生不同的效果和情绪。
二、排版设计排版设计是指将文字和图像组织布局在页面上的过程。
一个好的排版设计不仅要使得内容易读和易懂,还要具备美感和艺术感。
以下是一些与排版设计相关的知识点:1. 字体选择:字体选择直接关系到设计风格和阅读体验。
设计师需要根据不同的设计需求选择合适的字体类型、大小和风格。
2. 行距和字距:行距和字距的设置对于文字的易读和版面的美观性起着重要作用。
合理的行距和字距可以保证文字之间有适当的空隙,方便读者阅读。
3. 层次结构:在排版设计中,层次结构指的是通过合理的字号、加粗等方式展示内容的重要性和层次关系。
层次结构设计能够帮助读者更好地理解和导航内容。
三、图像处理图像处理是数码设计中不可或缺的一部分。
掌握图像处理的知识对于创造出高质量的图像效果至关重要。
以下是一些与图像处理相关的知识点:1. 图片格式:常见的图片格式包括JPEG、PNG和GIF等。

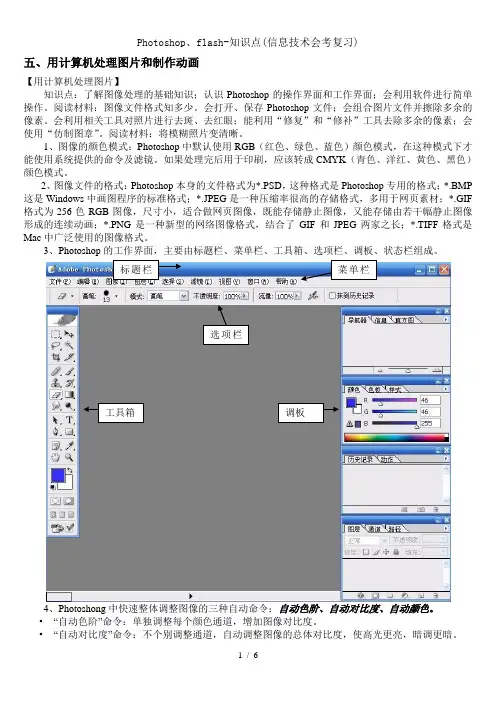
五、用计算机处理图片和制作动画【用计算机处理图片】知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。
阅读材料:图像文件格式知多少。
会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。
会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。
阅读材料:将模糊照片变清晰。
1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令及滤镜。
如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。
2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。
3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。
4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。
• “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。
• “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。
工具箱 标题栏菜单栏选项栏调板•自动颜色命令:调整图像的对比度和颜色。
•亮度/对比度命令:手动对图像的色调范围进行简单调节。
5、图像色彩的三个基本属性是:色相、饱和度、亮度。
•色相:从物体反射或透过物体传播的颜色。
•饱和度(又称为色度)是指颜色的强度或纯度。

电脑中常见的文件格式介绍和使用方法在计算机的世界中,文件格式是用于存储和传输数据的特定规范。
不同的文件格式适用于不同的用途,理解和熟悉常见的文件格式是每个计算机用户都应该具备的基本知识。
本文将介绍几种电脑中常见的文件格式及其使用方法,以帮助读者更好地利用电脑进行工作和娱乐。
一、文本文件格式(.txt)文本文件是最简单和最常见的文件格式之一。
它只包含纯文本信息,不包含任何格式、字体或图像。
文本文件通常以.txt作为文件扩展名,并可以使用任何文本编辑器打开和编辑。
使用方法:可以使用文本文件来存储和传输简单的文本信息,如笔记、代码或简单的文档。
打开文本文件后,可以通过编辑器进行修改和保存。
二、图片文件格式(.jpeg/.png/.gif)图片文件以图像的形式存储,常见的图片文件格式包括.jpeg、.png 和.gif等。
这些格式都支持不同的颜色深度和压缩算法,用于在计算机上存储和显示图像。
使用方法:图片文件可用于存储照片、插图、图标等图像数据。
可以使用图片编辑软件(如Adobe Photoshop)打开和编辑这些文件,也可以通过图片查看器或浏览器来查看和分享图片。
三、音频文件格式(.mp3/.wav/.flac)音频文件用于存储音频数据,包括音乐、声音效果和录音等。
常见的音频文件格式有.mp3、.wav和.flac等。
使用方法:音频文件可以在各种音频播放器、编辑软件和工作站上播放和编辑。
您可以使用音频编辑软件(如Adobe Audition)对音频文件进行编辑,或者使用播放器(如Windows Media Player)进行播放和管理。
四、视频文件格式(.mp4/.avi/.mov)视频文件是用于存储和传输视频内容的文件形式。
常见的视频文件格式包括.mp4、.avi和.mov等。
不同的视频文件格式适用于不同的压缩算法和编解码器,以及支持的视频质量和分辨率。
使用方法:视频文件可以在各种播放器、编辑软件和视频网站上播放和编辑。

JPG、PNG、GIF图片格式压缩原理与成像方式一、基本概念要了解图片格式的特性,先要学习一些基本概念。
这部分比较枯燥,但如果你耐心学完,一定获益匪浅。
1、矢量图与位图(1)矢量图-完美的几何图形矢量图是通过一些基本图形元素,如点、线、面,边框,填充色等通过计算方式来显示的图形。
例如,描述一个圆通过其圆心位置和半径,通过边框粗细、颜色及填充色等描述其样式。
电脑在显示时通过这些数据绘制出定义的图像。
矢量图的特点是:文件容量较小,且缩放不失真。
缺点是无法表现自然界真实场景。
web页中的图像都是位图,即便有些矢量图形,也是用矢量工具绘制后转成的位图格式。
(2)位图-神奇的拼图又叫像素图或栅格图,是通过记录图像中每个点的颜色、深度、透明度等信息来存储和显示图像的。
一张位图好比一幅拼图,其中的每个小拼块就是一个像素点,把这些不同颜色的像素点按一定规律拼接在一起,就形成了图像。
放大一幅像素图时,能看出这些像素点(下图)。
位图的特点是:可以显示出色彩丰富的真实图像。
缺点是文件较大,缩放会出现失真。
尽管web页中常用的JPG、PNG、GIF格式都是位图,但他们的编码方式不同,这就是有损和无损压缩的区别。
2、有损压缩与无损压缩(1)有损压缩——你看到的不一定是真的有损压缩就是在存储图像时不完全记录图像的每个像素点信息,它根据人眼观察现实的特性(人眼对光线敏感度比对颜色的敏感度高。
生物实验证明,当颜色缺失时,人脑会利用附近的最接近颜色自动填补缺失颜色)处理图像数据,去除被人眼忽略的细节,用邻近色以渐变或其他方式重新填充。
这样既大大降低图像的数据量,又不会影响图像的还原效果。
JPG是最常见的用有损压缩方式处理图像信息的格式。
在存储图像时,JPG把图像分解成8*8像素的栅格(如上图),然后对每个栅格信息进行压缩,放大一幅图像时,就会发现这些8*8像素栅格中的很多细节信息被去除,而通过一些特殊算法用附近颜色进行填充(为看得更清楚,这里将图像压缩比调得很低)。
常见图⽚格式详解做了⼏年有关图形、图像的⼯作,对图⽚格式算是⼩有经验,在此写成⼀⽂章总结下。
虽然⼀开始并不想讲很理论的东西,但写完后发现⼏乎全是理论,细想⼀下关于图⽚格式的知识本⾝就是理论的东西,囧~~ 那就⼒求⽤最简单的⽅式将这些“理论”讲清楚吧。
常见的图⽚格式有bmp, jpg(jpeg), png, gif, webp等。
图像基本数据结构要讲图⽚格式还先得从图像的基本数据结构说起。
在计算机中, 图像是由⼀个个像素点组成,像素点就是颜⾊点,⽽颜⾊最简单的⽅式就是⽤RGB或RGBA表⽰, 如图所⽰(图1)(图2)如果有A通道就表明这个图像可以有透明效果。
R,G,B每个分量⼀般是⽤⼀个字节(8位)来表⽰,所以图(1)中每个像素⼤⼩就是3*8=24位图, ⽽图(2)中每个像素⼤⼩是4*8=32位。
这⾥有三点需要说明:⼀、图像y⽅向正⽴或倒⽴图像是⼆维数据,数据在内存中只能⼀维存储,⼆维转⼀维有不同的对应⽅式。
⽐较常见的只有两种⽅式: 按像素“⾏排列”从上往下或者从下往上。
如图所⽰的图像有9个像素点,如果从上往下排列成⼀维数据是(123456789),如果是从下往上排列则为(789456123)。
只所以会有这种区别是因为,前⼀种是以计算机图形学的屏幕坐标系为参考(右上为原点,y轴向下 ),⽽另后⼀种是以标准的数学坐标系为参考(右下为原点,y轴向上)。
这两个坐标系只是y值不⼀样,互相转换的公式为:y2 = height-1-y1y1,y2分别为像素在两个坐标系中的y坐标,height为图像的⾼度。
不过好像只有bmp图⽚格式以及windows下的GDI,GDI+是从下往上排列,其它⽐如DirectX,OpenGL,Cocoa(NSImage, UIImage),OpenCV 等都是从上往下排列。
⼆、RGB排列顺序不同图形库中每个像素点中RGBA的排序顺序可能不⼀样。
上⾯说过像素⼀般会有RGB,或RGBA四个分量,那么在内存中RGB的排列就有6种情况,如下:RGBRBGGRBGBRBGRBRGRGBA的排列有24种情况,这⾥就不全部列出来了。
常用多媒体素材的类型和格式常用多媒体素材的类型和格式1. 引言随着信息技术的快速发展,多媒体素材在各个领域中的应用越来越广泛。
作为一种强大的表达工具,多媒体素材可以通过图片、音频、视频等形式,增强信息的传递效果。
本文将介绍常用的多媒体素材类型和格式,帮助读者更好地了解和使用多媒体素材。
2. 图片2.1 图片的类型在多媒体素材中,图片常常是最基础、最常用的一种。
根据图片的特点和用途,可以将其分为以下几种类型:- 照片:照片是现实世界的真实图像的数字表示。
它可以记录人们的生活、风景等,并广泛应用于各个领域,如广告、新闻、艺术等。
- 插图:插图是由人工手绘或计算机绘制的图像,用于补充文字内容,增加可读性和视觉吸引力。
- 矢量图:矢量图使用数学公式来描述图像,具有无损放大缩小、编辑方便等优点,常用于图标、Logo等设计中。
- 动态图:动态图是由多个连续的静态图像组成的,可以通过时序播放呈现动态效果。
2.2 图片的常见格式图片可以使用多种不同的格式保存,不同的格式有不同的特点和用途。
以下是一些常见的图片格式:- JPEG:JPEG是一种常用的有损压缩格式,适合存储照片和其他细节丰富的图像。
它具有较小的文件大小,但在压缩过程中会有一定的质量损失。
- PNG:PNG是一种无损压缩格式,适合存储图像中的文本和图形等线条清晰的元素。
它具有较大的文件大小,但不会产生质量损失,并支持透明度。
- GIF:GIF是一种支持动态图像的格式,适用于简单的动画效果和图像透明。
但是GIF的颜色表有限,不适合存储色彩丰富的照片。
- SVG:SVG是一种基于XML的矢量图格式,可以在不失真的情况下缩放和旋转图像。
它适用于图标、Logo等需要放大缩小的设计。
3. 音频3.1 音频的类型音频素材是一种通过声音来传递信息的多媒体素材。
根据音频的特点和用途,可以将其分为以下几种类型:- 音乐:音乐是有组织的声音序列,可以通过乐器、人声等来表达。
印刷常识大全四色印刷:只要R+G+B三色按比例相撞能生成何止千万色。
哪为什么要黑色呢?对,R。
G.B比例相等时就能产生黑色,但是要三种油墨才能生成一种色,从经济角度看是行不通的.而实际上在设计的过程中黑色的运用是非常之多,这其实就是为什么要用四色印刷。
还有一点:RGB生成的黑色与用油墨直接调配而得的黑色相比之后,前者有一种虚浮感,而后者就感觉较沉实。
1。
有了四色原理大家就容易接受得多了。
它相当于输出时的四张胶片,亦相当于PHOTOSHOP里面的channels中 cyan,magenta,yellow,black(C,M,Y,K)四条通道.我们处理图像时对通道的修改,实际就是对胶片的改变。
2。
网目\网点\网角\平网和挂网. 网目:每平方英寸,所放的网点数目,常用印刷品用175目,报纸用60目到100目不等,视纸质而定。
特殊印刷有特殊的网目,视质地而定。
网点:分圆形.椭圆。
菱形.方形.钻石形.调频网点等。
上图就是由圆形网点组成的。
网角:最紧密相连的网点形成的直线与水平线的夹角角度.上图为45度平网:整块胶片的网点都是有规律平均分布的且大小一样,有如一个平面,没有层次感.上图就是平网挂网:网点大小不一样,网片有层次感,如下图网角为60度)输出菲林前应该做些什么一、文件的格式现输出中心大部份采用方正栅格世纪RIP(pspnt)输出系统,及HQ510、以色列的赛天使、海德堡等照排输出系统.全都支持postscrit打印机描述文件。
也就是后缀名为.ps的文件。
其它常见的可以直接RIP输出的文件格式有:s2、s72、ps2(方正书版)、EPS、TIF、PDF等.目前较普遍使用的设计软件:photoshop、pagemaker、coreldraw、illustrator等,都可通过postscrip虚拟打印机生成一个PS文件或是PDF文件,而像方正书版、维思、飞腾等一些方正软件所生成的s2、ps2、ps文件,也可直接在方正世纪RIP输出,但其它输出系统就不支持。
BMP格式介绍(⼀)原理篇:⼀、编码的意义。
让我们从⼀个简单的问题开始,-2&-255(中间的操作符表⽰and的意思)的结果是多少,这个很简单的问题,但是能够写出解答过程的⼈并不多。
这个看起来和图⽚格式没有关系的问题恰恰是图⽚格式的核⼼内容以⾄于整个计算机系统的核⼼内容,多媒体技术虽然没有数据结构,操作系统等计算机基础课所占的地位重,但是在于研究编码⽅⾯有着⾮常重要的地位。
图像其实可以看做⼀种特殊编码过的⽂件。
⼆、从简单的24位bmp开始bmp是最常见也是编码⽅式最简单的图⽚格式,这⾥不说明⼀幅图⽚是怎么显⽰在电脑上的,那不是多媒体技术研究的问题,我们来研究bmp的格式问题,为了使各位能够最快的了解bmp格式,我们从24位的⼀个16*16的⼩图像开始。
我们使⽤常⽤的绘图软件创建⼀个16*16的24位bmp图像,如下图所⽰:可以看到图⽚很⼩,我们使⽤ultra-edit看看其内部是什么(ultra-edit是⼀个⽐记事本更加⾼级的编辑软件,可以在⽹上下载到),我们打开其内部看到的是如下的⼀个⼗六进制的数据⽂件:看起来很⾼深⽽⼜很凌乱的样⼦,我们慢慢地说明这些看起来很凌乱的数据流都代表了什么意思,⾸先我们要说明的是,这⾥⾯⼀个数字代表的是⼀个字节,⽐如头两个数42 4d是两个⼗六进制的数,代表了两个字节。
可以看到在UE中⼀⾏是⼗六个字节。
在具体说明每个字节的含义之前,⾸先需要说明的是字节的排布⽅式,在操作系统和计算机组成结构⾥⾯有⼤端法和⼩端法(如果有遗忘可以查⼀下书),简易的说法是这样的,⼩端法的意思是“低地址村存放低位数据,⾼地址存放⾼位数据”,⼤端法就是反过来的,举个例⼦,如果地址从左到右依次增⼤,那么数据01 02的⼩端法存储⽅式是02 01,⼤端法的存储⽅式就是01 02。
在所有的intel的机器上都是采⽤的⼩端法,⽽⼤端法主要存在于摩托罗拉造的处理器的机器上,所以如果你⽤的是⼀个果粉,⽤的是MAC的话,那么你看到的数据排布⽅式是和我们说明中是相反的。
图像文件后缀大全祁建平整理进入多媒体世界后,大家会看到各种各样精彩的图片,会发现许多种后缀名。
的确,由于各个公司在开发图形有关的软件时都自制标准,导致今日在图形方面有太多的格式,以下就是常见的几种格式:首先是一种位图文件格式,它是一组点(像素)组成的图像,它们由图像程序生成或在扫描图像时创建。
主要有Windows位图(.BMP):由Microsoft公司开发,它被Windows 和Windows NT平台及许多应用程序支持。
支持32位颜色,用于为Windows界面创建图标的资源文件格式,光标(.CUR、.DLL、.EXE):资源文件格式,用于创建Windows界面的光标。
OS/2位图(.BMP):Microsoft公司和IBM开发的位图文件格式。
它为各种操作系统和应用程序所支持。
支持压缩,最大的图像像素为64000×64000。
画笔(.PCX):由Zsoft公司推出,它对图像数据也进行了压缩,可由PCX生成。
用于Windows的画笔。
支持24位颜色,最大图像像素是64000×64000。
支持压缩。
图形交换格式:Graphics Interchage format(.GIF):由Compu Serve创建,它能以任意大小支持图画,通过压缩可节省存储空间,还能将多幅图画存在一个文件中。
支持256色,最大图像像素是64000×64000。
Kodak Photo CD(.PCD):Eastman Kodak所开发的位图文件格式,被所有的平台所支持,PCD支持24位颜色,最大的图像像素是2048×3072,用于在CD-ROM上保存照片。
Adobe Photoshop(.PSD):Adobe Photoshop的位图文件格式,被Macintosh和MS Windows 平台所支持,最大的图像像素是30000×30000,支持压缩,广泛用于商业艺术。
Macintosh绘画(.MAC):Apple公司所开发的位图文件格式。
几种常见图片格式的相关知识当您在使用方钻高拍仪拍摄文档时,面对选项繁多的图片保存格式,是不是有些茫然,究竟是哪种图片格式符合我们的要求,其他的图片格式又有什么特点,这里世达龙科技为您整理了几种常见的图片格式的相关知识。
BMP格式BMP是英文Bitmap(位图)的简写,它是点阵图格式之一,与硬件设备无关,是Windows 操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持,是Windows环境中交换与图有关的数据的一种标准。
随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。
这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
所以目前BMP在单机上比较流行。
BMP文件的图像深度可选lbit、4bit、8bit及24bit。
BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序。
JPEG格式JPEG也是常见的一种图像格式,它由联合照片专家组(Joint Photographic Experts Group)开发并以命名为“ISO10918-1”,JPEG仅仅是一种俗称而已。
JPEG文件的扩展名为。
jpg或。
jpeg,其压缩技术十分先进,它用有损压缩方式去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可以用最少的磁盘空间得到较好的图像质量。
由于JPEG格式的压缩算法是采用平衡像素之间的亮度色彩来压缩的,因而更有利于表现带有渐变色彩且没有清晰轮廓的图像。
同时JPEG还是一种很灵活的格式,具有调节图像质量的功能,允许你用不同的压缩比例对这种文件压缩,比如我们最高可以把1。
37MB的BMP位图文件压缩至20。
3KB。
当然我们完全可以在图像质量和文件尺寸之间找到平衡点。
由于JPEG优异的品质和杰出的表现,它的应用也非常广泛,特别是在网络和光盘读物上。
目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快,使得Web页有可能以较短的下载时间提供大量美观的图像,JPEG同时也就顺理成章地成为网络上最受欢迎的图像格式。
TIFF格式TIFF(Tag Image File Format)是Mac中广泛使用的图像格式,它由Aldus和微软联合开发,最初是出于跨平台存储扫描图像的需要而设计的。
它的特点是图像格式复杂、存贮信息多。
正因为它存储的图像细微层次的信息非常多,图像的质量也得以提高,故而非常有利于原稿的复制。
该格式有压缩和非压缩二种形式,其中压缩可采用LZW无损压缩方案存储。
不过,由于TIFF格式结构较为复杂,兼容性较差,因此有时你的软件可能不能正确识别TIFF文件(现在绝大部分软件都已解决了这个问题)。
目前在Mac和PC机上移植TIFF文件也十分便捷,因而TIFF现在也是微机上使用最广泛的图像文件格式之一。
GIF格式GIF是英文Graphics Interchange Format(图形交换格式)的缩写。
顾名思义,这种格式是用来交换图片的。
事实上也是如此,上世纪80年代,美国一家著名的在线信息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。
GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。
最初的GIF只是简单地用来存储单幅静止图像(称为GIF87a),后来随着技术发展,可以同时存储若干幅静止图象进而形成连续的动画,使之成为当时支持2D动画为数不多的格式之一(称为GIF89a),而在GIF89a图像中可指定透明区域,使图像具有非同一般的显示效果,这更使GIF风光十足。
目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。
此外,考虑到网络传输中的实际情况,GIF图像格式还增加了渐显方式,也就是说,在图像传输过程中,用户可以先看到图像的大致轮廓,然后随着传输过程的继续而逐步看清图像中的细节部分,从而适应了用户的“从朦胧到清楚”的观赏心理。
目前Internet上大量采用的彩色动画文件多为这种格式的文件。
GIF格式只能保存最大8位色深的数码图像,所以它最多只能用256色来表现物体,对于色彩复杂的物体它就力不从心了。
尽管如此,这种格式仍在网络上大行其道应用,这和GIF图像文件短小、下载速度快、可用许多具有同样大小的图像文件组成动画等优势是分不开的。
GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。
GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。
其压缩率一般在50%左右,它不属于任何应用程序。
目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
GIF图像文件的数据是经过压缩的,而且是采用了可变长度等压缩算法。
所以GIF的图像深度从lbit到8bit,也即GIF最多支持256种色彩的图像。
GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF解码较快,因为采用隔行存放的GIF图像,在边解码边显示的时候可分成四遍扫描。
第一遍扫描虽然只显示了整个图像的八分之一,第二遍的扫描后也只显示了1/4,但这已经把整幅图像的概貌显示出来了。
在显示GIF图像时,隔行存放的图像会给您感觉到它的显示速度似乎要比其他图像快一些,这是隔行存放的优点。
Ico格式它是Windows的图标文件格式的一种,可以存储单个图案、多尺寸、多色板的图标文件。
图标是具有明确指代含义的计算机图形。
其中桌面图标是软件标识,界面中的图标是功能标识。
图标有一套标准的大小和属性格式,且通常是小尺寸的。
每个图标都含有多张相同显示内容的图片,每一张图片具有不同的尺寸和发色数。
一个图标就是一套相似的图片,每一张图片有不同的格式。
从这一点上说图标是三维的。
图标还有另一个特性:它含有透明区域,在透明区域内可以透出图标下的桌面背景。
在结构上图标其实和麦当劳的巨无霸汉堡差不多。
一个图标实际上是多张不同格式的图片的集合体,并且还包含了一定的透明区域。
因为计算机操作系统和显示设备的多样性,导致了图标的大小需要有多种格式。
操作系统在显示一个图标时,会按照一定的标准选择图标中最适合当前显示环境和状态的图像。
如果你用的是Windows98操作系统,显示环境是800x600分辨率,32位色深,你在桌面上看到的每个图标的图像格式就是256色32x32象素大小。
如果在相同的显示环境下,Windows XP操作系统中,这些图标的图像格式就是:真彩色(32位色深)、32x32象素大小。
JPEG2000格式JPEG2000同样是由JPEG组织负责制定的,它有一个正式名称叫做“ISO15444”,与JPEG 相比,它具备更高压缩率以及更多新功能的新一代静态影像压缩技术。
JPEG2000作为JPEG的升级版,其压缩率比JPEG高约30%左右。
与JPEG不同的是,JPEG2000同时支持有损和无损压缩,而JPEG只能支持有损压缩。
无损压缩对保存一些重要图片是十分有用的。
JPEG2000的一个极其重要的特征在于它能实现渐进传输,这一点与GIF的“渐显”有异曲同工之妙,即先传输图像的轮廓,然后逐步传输数据,不断提高图像质量,让图象由朦胧到清晰显示,而不必是像现在的JPEG一样,由上到下慢慢显示。
此外,JPEG2000还支持所谓的“感兴趣区域”特性,你可以任意指定影像上你感兴趣区域的压缩质量,还可以选择指定的部份先解压缩。
JPEG2000和JPEG相比优势明显,且向下兼容,因此取代传统的JPEG格式指日可待。
JPEG2000可应用于传统的JPEG市场,如扫描仪、数码相机等,亦可应用于新兴领域,如网路传输、无线通讯等等。
PDF格式PDF全称Portable Document Format,译为"便携文档格式",是一种电子文件格式。
这种文件格式与操作系统平台无关,也就是说,PDF文件不管是在Windows,Unix还是在苹果公司的Mac OS操作系统中都是通用的。
这一特点使它成为在Internet上进行电子文档发行和数字化信息传播的理想文档格式。
越来越多的电子图书、产品说明、公司文告、网络资料、电子邮件开始使用PDF格式文件。
Adobe公司设计PDF文件格式的目的是为了支持跨平台上的,多媒体集成的信息出版和发布,尤其是提供对网络信息发布的支持。
为了达到此目的,PDF具有许多其他电子文档格式无法相比的优点。
PDF文件格式可以将文字、字型、格式、颜色及独立于设备和分辨率的图形图像等封装在一个文件中。
该格式文件还可以包含超文本链接、声音和动态影像等电子信息,支持特长文件,集成度和安全可靠性都较高。
对普通读者而言,用PDF制作的电子书具有纸版书的质感和阅读效果,可以逼真地展现原书的原貌,而显示大小可任意调节,给读者提供了个性化的阅读方式。
由于PDF文件可以不依赖操作系统的语言和字体及显示设备,阅读起来很方便。
这些优点使读者能很快适应电子阅读与网上阅读,无疑有利于计算机与网络在日常生活中的普及。
TGA格式TGA(Tagged Graphics)文件是由美国Truevision公司为其显示卡开发的一种图像文件格式,已被国际上的图形、图像工业所接受。
TGA的结构比较简单,属于一种图形、图像数据的通用格式,在多媒体领域有着很大影响,是计算机生成图像向电视转换的一种首选格式。
TGA图像格式最大的特点是可以做出不规则形状的图形、图像文件,一般图形、图像文件都为四方形,若需要有圆形、菱形甚至是缕空的图像文件时,TGA可就派上用场了!TGA格式支持压缩,使用不失真的压缩算法。
PNG格式PNG(Portable Network Graphics)是一种新兴的网络图像格式。
在1994年底,由于Unysis 公司宣布GIF拥有专利的压缩方法,要求开发GIF软件的作者须缴交一定费用,由此促使免费的png图像格式的诞生。
PNG一开始便结合GIF及JPG两家之长,打算一举取代这两种格式。
1996年10月1日由PNG向国际网络联盟提出并得到推荐认可标准,并且大部分绘图软件和浏览器开始支持PNG图像浏览,从此PNG图像格式生机焕发。
PNG是目前保证最不失真的格式,它汲取了GIF和JPG二者的优点,存贮形式丰富,兼有GIF和JPG的色彩模式;它的另一个特点能把图像文件压缩到极限以利于网络传输,但又能保留所有与图像品质有关的信息,因为PNG是采用无损压缩方式来减少文件的大小,这一点与牺牲图像品质以换取高压缩率的JPG有所不同;它的第三个特点是显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像;第四,PNG同样支持透明图像的制作,透明图像在制作网页图像的时候很有用,我们可以把图象背景设为透明,用网页本身的颜色信息来代替设为透明的色彩,这样可让图像和网页背景很和谐地融合在一起。