微信小程序开发教程(1)
- 格式:pptx
- 大小:185.54 KB
- 文档页数:12


微信小程序代码指南微信小程序作为一种轻量级的应用开发方式,吸引了越来越多的开发者加入到小程序开发的队伍中。
编写微信小程序代码并不复杂,但需要一定的规范和技巧。
本文将介绍如何编写微信小程序代码,包括常见的组件、页面结构、数据绑定、事件绑定等方面的内容。
页面结构每个微信小程序都包括一个或多个页面,每个页面对应一个.wxml模板文件、一个.wxss样式文件和一个.js脚本文件。
在.wxml文件中编写页面的结构,使用标签来定义页面的元素;在.wxss文件中编写页面的样式,定义样式规则;在.js文件中编写页面的脚本,处理页面的逻辑交互。
组件微信小程序提供了丰富的组件库,开发者可以直接引入这些组件来实现各种功能。
常用的组件包括<view>、<text>、<image>、<button>等,开发者可以根据需求选择合适的组件进行使用。
另外,开发者也可以自定义组件,提高代码复用性。
数据绑定在微信小程序中,可以使用{{}}语法进行数据绑定,实现数据的动态展示。
开发者可以将页面的数据绑定到页面的组件上,当数据发生变化时,页面的展示也会随之改变。
数据绑定是微信小程序中重要的特性之一,开发者可以灵活运用数据绑定来实现各种功能。
事件绑定微信小程序中的组件可以响应用户的交互操作,需要通过事件绑定来实现。
开发者可以在组件上绑定各种事件,比如点击事件、滑动事件、输入事件等,当用户触发这些事件时,页面会执行相应的脚本操作。
事件绑定是微信小程序中实现交互的重要方式,开发者需要熟练掌握事件绑定的使用方法。
总结编写微信小程序代码并不难,但需要一定的技术积累和经验积累。
开发者可以通过学习官方文档、参考示例代码、多实践来提升自己的编码能力。
希望本文对您在编写微信小程序代码时有所帮助,祝您编写顺利!。

微信小程序的设计和实现I.引言随着移动互联网时代的到来,移动应用已经成为用户获取信息和服务不可或缺的一部分。
然而,传统的应用开发存在着诸多问题,例如跨平台适配、应用体积过大等等。
而微信小程序的出现则改变了这一状况。
微信小程序是一种轻量化的应用,用户可以在微信内使用,无需下载安装即可实现一部分应用功能。
本篇文章将介绍微信小程序的设计和实现。
II.微信小程序的设计微信小程序的设计分为前端设计和后端设计两部分。
1.前端设计微信小程序的前端主要由WXML、WXSS和JS组成。
其中WXML是一种类似于HTML的标记语言,可以用于定义页面结构;WXSS是一种类似于CSS的样式语言,可以用于定义页面样式;JS用于实现页面逻辑。
下面是一个简单的小程序代码示例:在这个示例中,我们使用了WXML编写了一个简单的页面,使用WXSS设置了页面的背景颜色和文本样式,使用JS实现了一个简单的点击事件。
需要注意的是,微信小程序的前端代码必须使用微信开发者工具进行开发和调试。
2.后端设计众所周知,应用的运行离不开后端服务器的支持。
微信小程序的后端设计可以使用云函数或者自有服务器来实现。
云函数是一种没有服务器管理压力的服务器应用,使用者可以在开发者工具中编辑代码并且向云端部署。
自有服务器则需要开发者自己搭建服务器,并通过API和小程序前端进行通信。
需要注意的是,微信小程序的API必须使用HTTPS请求方式,且必须在微信开发者平台上进行审核。
III.微信小程序的实现微信小程序开发主要分为以下几个步骤:1.注册小程序号这一步骤需要使用微信公众平台注册一个新的小程序号,并获取小程序ID和密钥,以便后面的开发和调试。
2.安装微信开发者工具微信开发者工具可以帮助开发者快速编写和调试小程序源码,同时还能帮助开发者生成预览二维码和发布小程序。
3.编写前端代码使用微信开发者工具进行前端代码编写和调试,同时可以使用微信提供的API进行各种功能的实现。

微信小程序制作方案及流程从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂。
(一)微信小程序背景作用微信小程序十分火热,传闻说是要和应用市场竞争,这不可能。
除非你替代IOS系统和安卓系统的手机,载体已经决定了性质。
其实,微信小程序功能,更多的是未了给用户提供更优质的服务。
微信试图在商业服务领域进一步开发社交平台的商业价值。
微信开放平台,接入了京东,滴滴打车,外卖等,这些平台本身已经拥有较大的影响力和价值,但却没有像淘宝那样,把线下的所有商家都尽可能的搬到移动端平台上。
这才是微信小程序的目的。
微信小程序其实很久以前就有,记得刚开始搜索附近人的时候,微信已经开通了门店功能,附近的优质门店就会展示出来,小程序,正是把这一功能单独提炼出来,把它做大做好。
微信公众号有很多功能,此前流行微信公众号开发,微官网,微店,微营销等,甚至,微信不能链接淘宝店,有的链接是移动官网,好像似乎都不尽人意。
其实,微信小程序,就是拿来供微信链接用的,进一步提升并解决微信开发,微店,微官网等没有做好的地方。
你可以试试做一个好的微信小程序,来推广你的业务或服务,以及一些有趣的应用。
这正是微信小程序的作用和目的。
(二)微信小程序制作从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂,小白也能按照流程完成制作。
微信小程序制作流程1.确定好微信小程序的的定位和目的如行业,功能,内容,目标用户,目标市场,意向名单,专业作用等。
2.落实小程序的程序制作公司,或者团队若是外部团队,要签订合同,打款之前,到公司实地考察情况。
小程序制作的公司很多,并不是每家公司都会制作出你心仪的小程序。
这要考察,更要好好沟通。
3.确定好小程序制作文案资料包括设计需求,功能项目,表格表单,广告语言,模板栏目,按钮,跳转链接,运行逻辑,计算公式,展现手段等。
4.小程序设计方案,设计图片出炉交付美工设计,保持沟通,按照文案和沟通内容进行设计。

个人小程序开发流程近年来,随着移动互联网的迅速发展,个人小程序的出现极大的帮助人们更便捷的接受各种信息、服务和功能,而且他们可以加快业务和服务的转化,从而提升企业效益。
因此,个人小程序开发已成为当今年轻一代最受欢迎的技术之一。
下面,我们将从实践的角度对个人小程序开发的流程进行详细的介绍。
首先,你需要了解小程序的概念,和一般的APP相比,小程序的运行方式有很大的不同,它是一种特殊的软件,通过服务器将程序软件及数据传输到手机端,而不是下载安装,安装,并将程序软件及数据安装到手机端,因此启动和运行更加方便,从而实现快捷及时的接受信息、服务和功能。
接下来,你就可以开始小程序开发了,首先你需要熟悉小程序开发的基本知识,包括小程序的框架、数据库设计、后台交互、前端框架和表现层等知识,并熟悉小程序开发的开发工具,如微信开发者工具、Typescript、Vue.js和React.js等,以及开发环境的搭建等,这些都是小程序开发的基础知识。
然后,你可以开始进行小程序的设计和编程,你需要先进行原型设计,设计好小程序的用户界面,确定界面的排版、颜色、字体、样式等,以及界面上的功能建立;然后,你可以把这些设计转化为代码,使用前面提到的开发工具编写小程序代码,使用微信小程序提供的API完成后台交互和前端表现层,并把它们整合到一起,最后,你可以完成小程序的开发。
最后,就是小程序的发布了,你可以通过一些专业的发布渠道,将小程序发布到微信商店、App Store 以及其它应用市场等平台上,使其得以发布,这样,小程序就可以在手机上使用了。
从上面可以看出,个人小程序开发的流程相当复杂,可分为实践基础知识、设计编程、发布等几个部分。
如果你要开发小程序,你不仅需要做好前期的准备,掌握小程序实践的所有基础知识,还需要对小程序的设计和编程有多方面的考虑,以及对发布的小程序有详尽的了解。
只有通过这样的流程,你才能在小程序开发中取得成功。

微信小程序的开发和优化技巧微信小程序的兴起已经持续了数年,成为了移动互联网应用的热门领域之一。
微信小程序具有轻量、便捷、无需下载等特点,成为了消费者获取信息、购物、支付等活动的首选方式,也成为了企业开展在线业务、拓展客户群和提高品牌知名度的常见手段。
为了更好地利用微信小程序,开发者需要了解一些开发和优化技巧,以便让自己的小程序更加出色和受欢迎。
一、开发技巧1.选择合适的框架微信小程序的开发需要使用微信官方提供的框架进行开发,包括原生框架和Mina框架。
开发者需要根据自己的需求和技术水平选择合适的框架。
原生框架提供了更多的API和组件,开发难度较大,但可以实现更复杂的功能;Mina框架则提供了更加简单易用的API和组件,开发者可以快速完成小程序的开发。
2.合理使用组件微信小程序提供了丰富的组件,包括基础组件和扩展组件,可以帮助开发者实现各种功能和效果。
但是,使用组件的时候需要注意合理性,不要滥用或乱用组件。
在组件的使用中,需要考虑组件的性能、兼容性和用户体验等方面,避免因组件使用不当而导致小程序的卡顿或无法正常运行。
3.优化代码逻辑在开发小程序时,需要遵循优化代码逻辑的原则,避免代码过于复杂或冗余,以免影响程序的性能和稳定性。
在开发过程中,需要考虑变量和函数的命名规范、代码的结构和布局、代码的重构等方面,以便使代码的逻辑更加清晰和易于维护。
4.提高代码复用性代码复用是提高开发效率和质量的关键。
在微信小程序的开发过程中,可以采用组件化、模块化和面向对象的设计思想,提高代码的复用性和可维护性。
开发者需要将功能相似的代码进行封装,提取公共部分,以便在其他地方进行复用或扩展。
同时,需要注意代码的可扩展性和可定制性,以便在以后的开发中能够针对不同的需求进行定制化开发。
5.充分利用调试工具微信小程序提供了一系列的开发调试工具,包括在微信开发者工具中提供的实时预览和调试功能、模拟器和网络分析功能等等。
开发者需要充分利用这些工具,以便在开发过程中及时发现程序的问题并进行调整。


本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。
这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
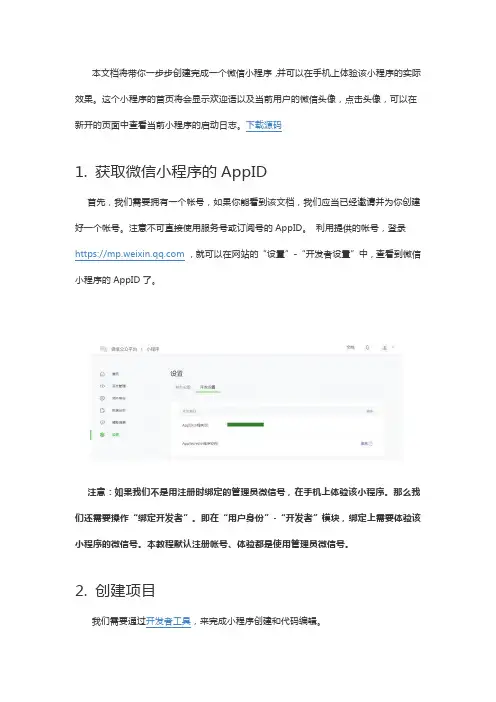
下载源码1. 获取微信小程序的AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。
注意不可直接使用服务号或订阅号的AppID。
利用提供的帐号,登录https://,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。
那么我们还需要操作“绑定开发者”。
即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。
本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。
选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码创建小程序实例点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。
最关键也是必不可少的,是app.js、app.json、app.wxss这三个。
其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。

微信小程序的开发与实现随着移动互联网的快速发展,微信已经成为人们生活中不可或缺的一部分。
而在微信中,小程序也成为了人们日常生活的重要组成部分。
微信小程序是一种全新的应用形态,它不需要下载安装即可在微信内部直接使用,用户可以通过微信搜索或扫二维码进入。
相比于传统应用,微信小程序占用空间小、使用成本低等优点更受用户青睐。
那么,微信小程序究竟是如何开发和实现的呢?一、开发环境搭建开发微信小程序需要先搭建好开发环境。
开发语言使用的是JavaScript,微信小程序开发工具使用的是开发者在本地进行开发编码的IDE,目前主要有WeChat开发者工具、Visual Studio Code 等。
二、小程序开发流程微信小程序的开发流程大致可以分为三个部分:1. 准备工作:在微信公众平台注册账号,成为小程序开发者,在开发者中心选择申请小程序,填写小程序基本信息等。
2. 创作设计:包括需求分析、功能设计、界面设计、数据架构等。
其中,微信小程序的数据本地存储和云存储都有不同的操作。
3. 编码开发:使用微信小程序开发工具进行编码开发,上传代码,进行发布等操作。
通过微信审核后,小程序就可以在微信中使用。
三、实现小程序的基本功能1. 用户授权:在使用小程序的时候,常常会遇到授权登录或获取用户信息的情况。
小程序可以使用微信提供的授权API来对用户进行身份鉴别,从而获取用户ID和用户信息。
2. 调用接口:小程序可以调用微信提供的各种API,如获取用户信息、发送消息、获取位置等。
3. 界面开发:小程序的界面开发较为灵活,使用WXML (WeiXin Markup Language)语言和WXS(WeiXin Script)脚本实现。
WXML可以方便地进行UI布局,WXS则对应JavaScript 语言的编写。
4. 数据管理:小程序可以使用微信提供的本地存储和云存储进行数据管理。
本地存储可以使用类似于localStorage的方式存储数据,不过数据量较小。

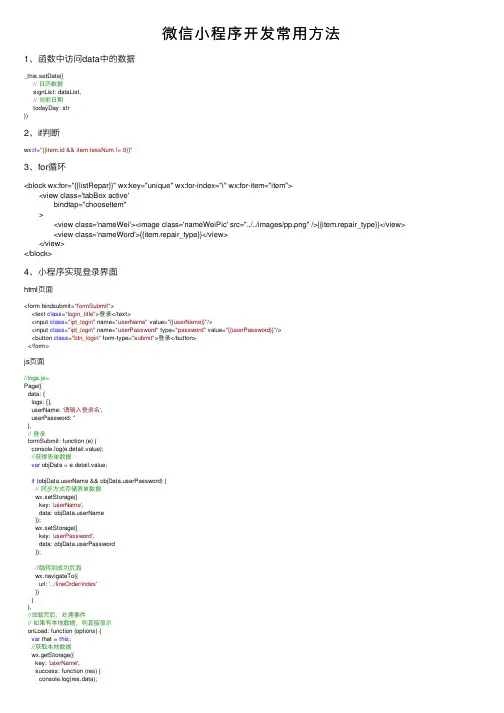
微信⼩程序开发常⽤⽅法1、函数中访问data中的数据_this.setData({// ⽇历数据signList: dataList,// 当前⽇期todayDay: str})2、if判断wx:if="{{item.id && item.lessNum != 0}}"3、for循环<block wx:for="{{listRepar}}" wx:key="unique" wx:for-index="i" wx:for-item="item"> <view class='tabBox active' bindtap="chooseItem" > <view class='nameWei'><image class='nameWeiPic' src="../../images/pp.png" />{{item.repair_type}}</view> <view class='nameWord'>{{item.repair_type}}</view> </view></block>4、⼩程序实现登录界⾯html页⾯<form bindsubmit="formSubmit"><text class="login_title">登录</text><input class="ipt_login" name="userName" value="{{userName}}"/><input class="ipt_login" name="userPassword" type="password" value="{{userPassword}}"/><button class="btn_login" form-type="submit">登录</button></form>js页⾯//logs.js=Page({data: {logs: [],userName: '请输⼊登录名',userPassword: ''},// 登录formSubmit: function (e) {console.log(e.detail.value);//获得表单数据var objData = e.detail.value;if (erName && erPassword) {// 同步⽅式存储表单数据wx.setStorage({key: 'userName',data: erName});wx.setStorage({key: 'userPassword',data: erPassword});//跳转到成功页⾯wx.navigateTo({url: '../lineOrder/index'})}},//加载完后,处理事件// 如果有本地数据,则直接显⽰onLoad: function (options) {var that = this;//获取本地数据wx.getStorage({key: 'userName',success: function (res) {console.log(res.data);that.setData({ userName: res.data });}});wx.getStorage({key: 'userPassword',success: function (res) {console.log(res.data);that.setData({ userPassword: res.data });}});}})获取本地存储var session_id = wx.getStorageSync('PHPSESSID');// 获取⼀步存储⼩程序的本地存储是⽆时间限制的,就是说永远5、⾃定义属性<view class='showList ' bindtop='shopPost' data-shopId='item.goods_id' ></view>页⾯中⾃定义属性必须通过:data- 的形式书写js取值shopPost:function(event){ var postId = event.currentTarget.dataset.shopid }最后的 shopid 就是 html 中的 data后边的,并且在这⾥不区分⼤⼩写,必须⽤⼩写⼩程序模仿jq的 toggleClass,多个选项,点击哪个哪个⾼亮显⽰,再次点击去掉⾼亮显⽰。

关于微信小程序开发方案,APP开发,软件定制开发主要流程分析一、关于微小程序开发方案,目前主流的有两种:小程序定制开发、小程序模板开发。
1、小程序定制开发小程序定制开发,顾名思义,就是根据客户的需求来定制开发小程序。
针对有特殊的功能需求的客户而言小程序定制开发是一种选择,因为小程序模板开发满足不了。
但是小程序定制开发需要耗费较长的时间、人力、物力,不过开发出来的小程序是完全满足客户需求,与业务紧密相关,并且正规的小程序定制开发公司在小程序开发项目完成之后会交付源代码等,确保安全。
2、小程序模板开发小程序模板开发则是套用现成的小程序模板,将功能组合起来成为一个模板小程序。
小程序模板是标准化产品,因而只有标准化的小程序功能需求才能满足使用。
小程序模板由于是已经开发好的,因而无需再花费时间去开发,基本上开通账号就能直接使用,因而价格方面对比小程序定制开发会有很大差异。
小程序模板开发价格一般是按年收费,价格从几千块到上万块一年不等,具体看功能需求而定;具体的价格也是需要根据具体功能需求来评估。
以上就是小程序开发方式以及两种开发方式的主要区别。
二、关于APP开发,软件定制开发的主要流程:APP需求调研需求调研指的是软件开发方与需求方的独特探讨,在需求调研阶段,我们会与客户进行沟通讨论,获取客户软件项目的需求,并做整理。
APP设计从功能设计到界面设计,我们每一步都做到更好(1)UI 设计师会进行UI界面相关的配色设计、功能具象化处理、交互设计、以及各种机型、系统的适配。
(2)后台UI : 绝大部分APP 项目都会有相应的管理后台,虽然后台是用户无法接触到的,但是与APP 侧的功能是意义对照的,合理的设计能让后台管理人员快速上手。
APP开发经过以上几个过程之后,会正式进入到开发阶段,一个完整的APP开发项目一般包含以下几个板块:(1)服务器端:编写接口协议文档,服务器环境架设,设计数据库和编写API接口。
(2)APP 端:根据UI设计图进行界面开发,UI 开发完成则进入和服务端接口对接,通过服务端的接口获取数据,编写功能上的逻辑代码。
数独游戏小程序(微信小程序使用JavaScript开发)数独是一种古老的逻辑数学游戏,其中以9x9方格的宫格为基础,玩家需要填入数字1到9,使得每行、每列和每个宫格内的数字都不重复。
为了满足广大数独爱好者的需求,我们决定开发一款数独游戏小程序,通过微信小程序平台供用户使用。
本文将介绍数独游戏小程序的设计与开发过程。
一、小程序介绍数独游戏小程序旨在提供一个便捷、简洁而又有趣的数独游戏体验。
用户可以通过小程序解决数独难题,挑战不同难度的关卡,并享受解谜的乐趣。
此外,小程序还提供计时功能,用户可以用来衡量自己解决数独难题所需的时间,并与他人进行比较。
二、小程序界面设计数独游戏小程序的界面设计风格简洁明了,注重用户体验。
主界面分为数独棋盘和操作栏两部分。
数独棋盘占据大部分屏幕空间,以9x9的方格形式展现,以便用户填写数字。
操作栏位于棋盘上方,包括难度选择、重新开始、计时功能和帮助按钮。
三、数独算法实现为了保证数独难题的合法性且能保证解题时有唯一解,我们使用了基于回溯法的数独算法。
算法的基本思想是从左上角开始,逐个尝试填入数字,并递归地向下一格尝试,直到填满整个数独棋盘或发现填入数字不合法时回溯到上一格重新选择。
通过这种方式,我们可以找到数独问题的唯一解。
四、小程序功能实现1. 游戏难度选择:用户可以在操作栏中选择不同难度的关卡,包括简单、中等和困难。
每个难度级别都有一定数量的预设数字供用户参考。
2. 数字填写与删除:用户可以通过点击棋盘上的方格并在键盘上输入数字来填写数字。
若填写错误,用户可以再次点击方格并删除错误数字。
3. 重新开始:用户可以通过点击重新开始按钮重置当前关卡,清空棋盘并重新开始解题。
4. 计时功能:小程序提供计时功能,开始游戏后会启动计时器,记录用户完成游戏所花费的时间,并在游戏结束时停止计时。
5. 帮助功能:用户可以通过点击帮助按钮获取游戏规则和玩法说明。
五、小程序发布与优化1. 发布:开发完成后,我们会将数独游戏小程序发布到微信小程序平台,供用户下载和使用。
小程序开发文档目录•概述•准备工作•开发环境配置•项目结构•界面设计•数据交互•发布上线概述小程序是一种可以在微信和其他平台上使用的应用程序,其具有轻量级和低学习曲线的特点。
本文档将介绍如何进行小程序的开发。
从准备工作开始,到最终发布上线,每一个步骤都将详细说明。
准备工作在开始开发小程序之前,需要准备以下工作: - 了解小程序的基本概念和特性 - 确定小程序的目标用户和需求 - 确定小程序的功能和界面设计 - 获取小程序开发工具和文档开发环境配置小程序开发工具是开发小程序的必备工具,可以在微信官方网站上下载。
安装和配置开发工具后,需要绑定一个微信开发者账号,并创建一个新的小程序项目。
项目结构小程序项目的结构由多个文件组成,主要包括: - .json文件:用于配置小程序的全局配置、页面路由和底部导航等信息。
- .js文件:用于编写小程序的逻辑代码,包括页面的生命周期函数和事件处理函数等。
- .wxml文件:用于编写小程序的页面结构代码,类似于 HTML。
- .wxss文件:用于编写小程序的样式代码,类似于 CSS。
界面设计小程序的界面设计需要考虑用户体验和交互设计。
可以使用微信提供的组件和样式库,也可以自定义组件和样式。
界面设计需要考虑页面布局、颜色搭配、图标和动画效果等方面。
数据交互小程序可以与后端服务器进行数据交互,包括获取数据和提交数据等操作。
可以使用微信提供的 API 进行数据请求和处理,也可以使用第三方库进行更复杂的数据操作。
发布上线当小程序开发完成后,需要进行发布上线。
需要先填写小程序的基本信息和配置,然后通过微信开放平台进行审核和发布。
审核通过后,小程序就可以在微信中搜索和使用了。
以上是关于小程序开发的简要介绍和指导文档。
开发者可以根据实际需求和具体情况进行参考和操作。
详细的开发文档可以参考微信官方网站提供的文档和教程。
祝开发顺利!。
微信小程序开发教程在哪里微信小程序是一种可以在微信平台上运行的应用程序。
它可以在微信中直接使用,无需下载和安装,非常方便。
微信小程序开发教程是指如何使用微信小程序开发工具来创建、设计和开发小程序的教学指南。
首先,需要下载并安装微信小程序开发工具。
这是一个免费的开发工具,可以在微信官方网站上找到。
安装完成后,打开工具,登录微信开放平台账号。
接下来,可以选择创建一个新的小程序项目。
在创建项目中,需要填写项目名称、appid、项目路径等基本信息。
完成后,即可进入小程序的开发界面。
在开发界面中,可以使用HTML、CSS、JavaScript等前端开发技术来设计和开发小程序的页面和功能。
可以使用开发工具提供的界面设计器来快速创建页面,也可以手动编写代码来实现更复杂的功能。
还可以使用开发工具提供的测试工具来进行调试和测试。
在页面开发中,可以使用微信小程序提供的组件和API来实现各种功能。
组件是小程序界面的基本元素,可以用来显示文本、图片、按钮等内容。
API是提供各种功能和服务的接口,可以用来处理用户输入、获取数据、调用微信支付等操作。
在小程序的后台开发中,可以使用云开发能力来进行数据存储和管理。
云开发是微信小程序提供的一种云能力,可以实现数据的存储、查询、更新等操作。
开发者可以使用云开发提供的API来操作数据,还可以使用云函数来实现服务端的逻辑处理。
开发完成后,可以使用开发工具提供的预览功能来在手机上查看小程序的效果。
预览时,可以扫描开发工具上生成的二维码,即可在微信中打开小程序预览。
如果满意并想要发布小程序,可以在开发工具上进行打包和发布操作。
综上所述,微信小程序的开发教程涵盖了如何搭建开发环境、创建项目、设计界面、实现功能、调试测试、使用云开发等方面的内容。
通过学习和掌握这些知识,可以快速开发出功能完善、用户友好的微信小程序。