2019-微信自定义菜单word版本 (3页)
- 格式:docx
- 大小:15.38 KB
- 文档页数:3

【微信⼩程序】⾃定义抽屉式菜单(底部,从下向上拉出)通过使⽤这个创建动画的api,可以做出很多特效出来下⾯介绍⼀个抽屉菜单的案例实现代码:wxml:<!--button--><view class="btn" bindtap="powerDrawer" data-statu="open">button</view><!--mask--><view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view><!--content--><!--使⽤animation属性指定需要执⾏的动画--><view animation="{{animationData}}" class="drawer_attr_box" wx:if="{{showModalStatus}}"><!--drawer content--><view class="drawer_content"><view class="drawer_title line">菜单1</view><view class="drawer_title line">菜单2</view><view class="drawer_title line">菜单3</view><view class="drawer_title line">菜单4</view><view class="drawer_title">菜单5</view></view></view>wxss:/*button*/.btn {width: 80%;padding: 20rpx 0;border-radius: 10rpx;text-align: center;margin: 40rpx 10%;background: #0C1939;color: #fff;}/*mask*/.drawer_screen {width: 100%;height: 100%;position: fixed;top: 0;left: 0;z-index: 1000;background: #000;opacity: 0.2;overflow: hidden;}/*content*/.drawer_attr_box {width: 100%;overflow: hidden;position: fixed;bottom: 0;left: 0;z-index: 1001;background: #fff;}.drawer_content {padding: 20rpx 40rpx;height: 470rpx;overflow-y: scroll;}.drawer_title{padding:20rpx;font:42rpx "microsoft yahei";text-align: center;}.line{border-bottom: 1px solid #f8f8f8;} js:Page({data: {showModalStatus: false},powerDrawer: function (e) {var currentStatu = e.currentTarget.dataset.statu;this.util(currentStatu)},util: function(currentStatu){/* 动画部分 */// 第1步:创建动画实例var animation = wx.createAnimation({duration: 200, //动画时长timingFunction: "linear", //线性delay: 0 //0则不延迟});// 第2步:这个动画实例赋给当前的动画实例this.animation = animation;// 第3步:执⾏第⼀组动画:Y轴偏移240px后(盒⼦⾼度是240px),停 animation.translateY(240).step();// 第4步:导出动画对象赋给数据对象储存this.setData({animationData: animation.export()})// 第5步:设置定时器到指定时候后,执⾏第⼆组动画setTimeout(function () {// 执⾏第⼆组动画:Y轴不偏移,停animation.translateY(0).step()// 给数据对象储存的第⼀组动画,更替为执⾏完第⼆组动画的动画对象 this.setData({animationData: animation})//关闭抽屉if (currentStatu == "close") {this.setData({showModalStatus: false});}}.bind(this), 200)// 显⽰抽屉if (currentStatu == "open") {this.setData({showModalStatus: true});}}})效果: 。


微信公众帐号开发教程第14篇-自定义菜单的创建及菜单事件响应[导读] 微信5 0发布2013年8月5日,伴随着微信5 0 iPhone版的发布,公众平台也进行了重要的更新,主要包括:1)运营主体为组织,可选择成为服务号或者订阅号;2)服务号可以申请自定义菜单;3)使用QQ登录的公众号,可以微信5.0发布2013年8月5日,伴随着微信5.0 iPhone版的发布,公众平台也进行了重要的更新,主要包括:1)运营主体为组织,可选择成为服务号或者订阅号;2)服务号可以申请自定义菜单;3)使用QQ登录的公众号,可以升级为邮箱登录;4)使用邮箱登录的公众号,可以修改登录邮箱;5)编辑图文消息可选填作者;6)群发消息可以同步到腾讯微博。
其中,大家议论最多的当属前两条,就是关于帐号类型和自定义菜单的更新,我这里做几点补充说明:1)目前公众号类型分为两种:服务号和订阅号,8月5日平台更新后所有的帐号默认为订阅号,有一次转换成服务号的机会;2)服务号主要面向企业、政府和其他组织,而订阅号主要面向媒体和个人;3)只有服务号可以申请自定义菜单,订阅号不能申请;4)服务号每月只能群发一条消息,而订阅号每天能群发一条消息。
平台更新后,让很多人纠结的是自定义菜单和每天群发一条消息不可兼得,对此,我不想过多评论。
引言及内容概要在微信5.0以前,自定义菜单是作为一种内测资格使用的,只有少数公众帐号拥有菜单,因此出现很多企业为了弄到菜单不惜重金求购。
现如今,一大批帐号从订阅号转为服务号,很多都是奔着自定义菜单去的。
而且,经测试发现,微信最近的审核放松很多,只要申请服务号、自定义菜单的基本都成功了,根本不管填写的资料真伪。
不知道以后微信会不会翻脸,要求补全企业资料,那将会是一种给小孩一颗糖吃再把他打哭的感觉。
自定义菜单是申请到了,到底该怎么创建、怎么使用呢?最近几天不管是微信官方交流群,还是在我博客留言里,都能够看到不少开发者都在为这个发愁。

公众号菜单栏怎么做认证订阅号及所有服务号可以使⽤⼩蚂蚁编辑器的⾃定义菜单,为公众号设置菜单。
⾃定义菜单设置步骤如下:第⼀步:授权绑定微信公众号。
第⼆步:在⼩蚂蚁编辑器个⼈中⼼中找到【微信公众号】-【⾃定义菜单】。
第三步:选择要设置⾃定义菜单的微信公众号。
第四步:点击【添加菜单】,设置菜单内容。
①添加主菜单和⼦菜单点击⼤“+”号,可以添加主菜单,主菜单最多只能设置三个。
点击⼤“+”号,可以添加主菜单,主菜单最多只能设置三个。
点击主菜单下⽅的⼩“+”号,可以添加⼦菜单,⼀个主菜单下⽅可以设置5个⼦菜单。
②设置主菜单和⼦菜单标题及内容在窗⼝右侧设置主菜单和⼦菜单的标题,并设置菜单内容。
设置标题:点击标题右侧的表情符号,可以给菜单的标题添加表情,添加表情时需注意标题字数限制。
将⿏标移动到对应表情上,会显⽰该表情需要占⽤字符。
2个字符=1个汉字。
注意:主菜单的标题字数不超过5个汉字或10个字母,⼦菜单的标题字数不超过20个汉字或40个字母。
在界⾯上选择【添加菜单】,在窗⼝右侧的菜单名称位置修改成⾃⼰想要的栏⽬,左侧的预览图可以看见菜单名称的改变。
设置菜单内容:菜单内容可以是发送消息,也可以是跳转⽹页。
▲发送消息注意:如果菜单内容设置为关键词回复,点击发布之后,⽤户点击该⼦菜单,会⾃动发送选定关键词下设置好的回复内容。
▲跳转⽹页第五步:保存预览并发布。
菜单内容设置好后,点击菜单添加栏下⽅的预览按钮,可以对菜单内容进⾏预览。
点击菜单设置栏下⽅的保存按钮可以保存设置,点击发布按钮可以发布菜单。
▲保存设置▲发布菜单发布确认之后,菜单会在24⼩时内对所有⽤户⽣效。
之前使⽤微信公众号后台或者其他第三⽅软件设置的菜单内容会被覆盖,请谨慎操作。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==个人微信保密制度篇一:微信安全管理制度微信安全管理制度1、严格执行信息安全事故责任追究制度。
微信信息出现安全问题导致负面影响,除追究当事人责任外,还要追究提供信息的部门和负责人的责任。
2、宣传科负责人组织协调相关职能部门重视官方微信,并由相关部门监察官方微信安全和信息安全。
3、微信管理员应切实履行工作职责,发布信息时保证信息的合法、可靠和安全。
4、微信管理员负责制作与推送微信信息,包括官方微信“自定义菜单”与其它功能的建设与维护。
每月官方微信推送消息不少于12条。
5、微信管理员对网友的提问和合理评论进行回复,对于恶意评论进行耐心解释。
6、微信管理员应妥善保管管理员帐号和密码,不得擅自透露给他人使用。
因帐号和密码被盗造成的微信信息安全事故,按相关规定追究当事人责任。
7、离岗微信管理人员必须严格办理离岗手续,明确其离岗后的保密义务,并立即更换微信登陆密码。
8、医院各部门工作人员在转发官方微信时,必须对自己所转发后的评论负责,如果造成严重安全事故,医院将力查到人,追究责任。
篇二:信息保密管理制度信息保密管理准则一,目的与适用范围本准则旨在明确部门员工日常工作中的责任和义务,确保公司内部信息不会因为人为过失而泄漏,为了让员工更明确自己的形为规范,特根据《员工手册》,结合部门内部实际情况,制定本准则。
本准则适用于公司的所有员工,请各级员工自觉遵守。
二,形为准则1、各级员工必须遵守国家、地方法律法规,遵守《员工手册》和公司各类规章制度、部门制度、及其他相关规定。
2、各级员工享有参阅、使用与工作相关资料内容的权利、并肩负信息保密的责任和义务。
3、各级员工不允许以任何形式向无关人员泄漏公司所有不为公众所知悉,能为公司带来经济利益并具有实用性的技术信息和经营信息。
具体包括但不限于,公司的所有产品规划、创意、设计文案、讨论结果结论;所有的技术资料;所有的U8中的供应商信息、采购数据、客户资料、联系方式、销售报表、财务报表等;所有的人事资料及其他所有与公司经营相关的公司认为需要保密的信息。



定制界面个性化设置Word的工具栏和菜单Microsoft Word作为一款广泛使用的文字处理软件,提供了丰富的功能和工具来满足用户的需求。
然而,对于一些用户而言,初始的工具栏和菜单设置可能并不适应个人的使用习惯。
为了提高工作效率和用户体验,Word提供了定制界面的个性化设置功能。
本文将介绍如何设置Word的工具栏和菜单,以满足用户的个性化需求。
一、进入定制界面要进行工具栏和菜单的个性化设置,首先需要进入Word的定制界面。
在Word的菜单栏中点击“文件”选项,然后选择“选项”即可打开“Word选项”对话框。
二、设置工具栏在“Word选项”对话框中,选择“自定义功能区”选项卡,可以看到现有的工具栏显示列表。
用户可以根据自己的需求,对现有的工具栏进行排序、删除或添加新的工具栏。
1. 排序工具栏通过鼠标拖动的方式,可以将工具栏的位置进行调整。
将想要移动的工具栏拖动到目标位置即可完成排序。
2. 删除工具栏如果用户觉得某个工具栏并不常用或不需要,可以在“自定义功能区”选项卡中将其删除。
在工具栏显示列表中,选择要删除的工具栏,然后点击“删除”按钮。
3. 添加新的工具栏对于某些用户而言,现有的工具栏可能无法满足他们的需求。
Word 允许用户添加新的工具栏,以便更好地定制界面。
在“自定义功能区”选项卡中,点击“新建”按钮,然后输入新工具栏的名称。
接下来,用户可以通过在右侧的“命令”列表中选择相应的命令来添加到新工具栏中。
完成添加后,点击“确定”按钮,新的工具栏将显示在Word的界面中。
三、设置菜单Word还提供了对菜单进行个性化设置的功能,用户可以按照自己的使用习惯,对菜单进行排序、删除或添加新的菜单项。
1. 排序菜单在“自定义功能区”选项卡中,用户可以看到所有的菜单项。
通过鼠标拖动的方式,将菜单项的位置进行调整,以便更好地满足个人习惯。
2. 删除菜单项和工具栏一样,用户可以删除不常用或不需要的菜单项。
在“自定义功能区”选项卡中,选择要删除的菜单项,然后点击“删除”按钮。

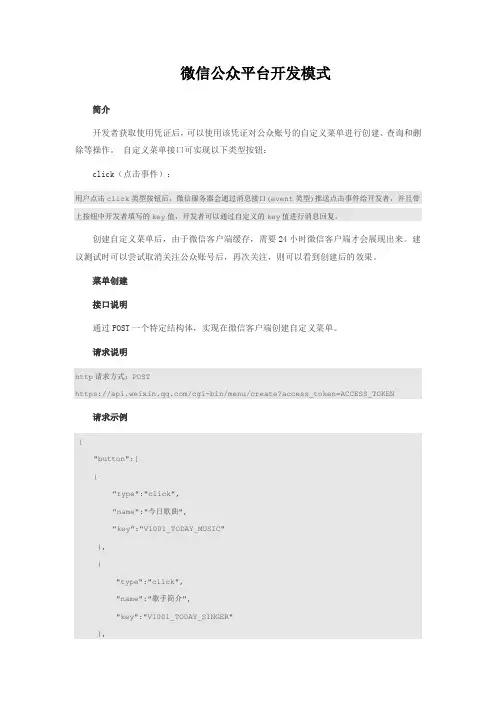
微信公众平台开发模式简介开发者获取使用凭证后,可以使用该凭证对公众账号的自定义菜单进行创建、查询和删除等操作。
自定义菜单接口可实现以下类型按钮:click(点击事件):用户点击click类型按钮后,微信服务器会通过消息接口(event类型)推送点击事件给开发者,并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值进行消息回复。
创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。
建议测试时可以尝试取消关注公众账号后,再次关注,则可以看到创建后的效果。
菜单创建接口说明通过POST一个特定结构体,实现在微信客户端创建自定义菜单。
请求说明http请求方式:POSThttps:///cgi-bin/menu/create?access_token=ACCESS_TOKEN 请求示例{"button":[{"type":"click","name":"今日歌曲","key":"V1001_TODAY_MUSIC"},{"type":"click","name":"歌手简介","key":"V1001_TODAY_SINGER"},{"name":"菜单","sub_button":[{"type":"click","name":"hello word","key":"V1001_HELLO_WORLD" },{"type":"click","name":"赞一下我们","key":"V1001_GOOD"}]}]}创建后效果:参数说明参数是否必须说明button是按钮数组,按钮个数应为2~3个sub_button否子按钮数组,按钮个数应为2~5个type是按钮类型,目前有click类型name是按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节key类型为click必须按钮KEY值,用于消息接口(event类型)推送,不超过128字节返回说明正确的Json返回结果:{"errcode":0,"errmsg":"ok"}错误的Json返回结果{"errcode":40018,"errmsg":"invalid button name size"}菜单查询接口说明查询当前使用的自定义菜单结构。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==登陆微信步骤篇一:微信公众号申请步骤及注意事项微信公众号申请步骤及注意事项摘要:图文详细介绍微信公众号申请步骤及注意事项,用户在进行微信公众账号申请时需要特别注意。
第一步:打开微信公众平台登录页面,点击右上角立即注册进入如下界面:填写注册邮箱,密码及验证码,推荐注册邮箱使用企业邮箱,点击注册。
第二步:进入邮箱验证,登录注册邮箱,点击链接激活。
第三步:激活邮箱后进入如下界面,进行申请资料填写其中需要填写的资料为:企业的名称企业邮箱企业地址邮编营业执照注册号营业执照住所地营业执照住所地成立日期营业期限经营范围营业执照副本扫描件上传(支持.jpg .jpeg .bmp .gif格式,大小不超过2M。
)注册资本组织机构代码运营者身份证姓名运营者身份证号码运营者手持证件照片上传(照片证件号清晰,审核快)职务(运营者在组织机构中的职务)手机号码(需验证)授权运营书(下载填写好后盖公章上传)以上信息核对无误后点击继续第四步:选择账号类别,订阅号与服务号两种。
订阅号:主要做信息推送,每天可以向用户推送一条信息(认证后可以使用自定义菜单,需要300元认证费,不论通过与否,均不退还)服务号:主要做功能二次开发,可以自定义菜单,开放高级功能借口,一周推送一条信息。
第五步:公众号信息填写,填写内容包括以下账号名称(填写后不可修改)功能介绍运营区域语言账号类型其他信息:企业微信注册主要是对账号的选择,企业应该根据自身需要,选中合适的账号类型。
企业也可以同时注册一个服务号和订阅号,只要分清主次进行推广,同意能达到微信营销的效果。
篇二:登录网页版微信的方法登录网页版微信的方法第一步:打开360浏览器,第二步:点击右上方的“收藏”第三步:找到下拉菜单的“微信”,点击后出现第四步:打开手机微信,选择“+”下的“扫一扫”,成功后,点击手机上绿色的“我确认登录微信网页版”。

import java.io.IOException;import java.io.InputStream;import java.io.OutputStream;import .HttpURLConnection;import .MalformedURLException;import .URL;import org.json.JSONObject;public class MenuUtil {/*** 获得ACCESS_TOKEN* @Title: getAccess_token* @Description: 获得ACCESS_TOKEN* @param @return 设定文件* @return String 返回类型* @throws*/private static String getAccess_token(){String APPID="";String APPSECRET="";String url ="https:///cgi-bin/token?grant_type=client_credential&appid="+ APPID + "&secret=" +APPSECRET;String accessToken = null;try {URL urlGet = new URL(url);HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();http.setRequestMethod("GET"); //必须是get方式请求http.setRequestProperty("Content-Type","application/x-www-form-urlencoded") ;http.setDoOutput(true);http.setDoInput(true);System.setProperty(".client.defaultConnectTimeout", "30000");//连接超时30秒System.setProperty(".client.defaultReadTimeout", "30000"); //读取超时30秒http.connect();InputStream is =http.getInputStream();int size =is.available();byte[] jsonBytes =new byte[size];is.read(jsonBytes);String message=new String(jsonBytes,"UTF-8");JSONObject demoJson = new JSONObject(message);accessToken = demoJson.getString("access_token");System.out.println(message);} catch (Exception e) {e.printStackTrace();}return accessToken;}/*** 创建Menu* @Title: createMenu* @Description: 创建Menu* @param @return* @param @throws IOException 设定文件* @return int 返回类型* @throws*/public static String createMenu() {String menu ="{\"button\":[{\"type\":\"click\",\"name\":\"MENU01\",\"key\":\"1\"},{\"type\":\"click\",\" name\":\"天气查询\",\"key\":\"西安\"},{\"name\":\"日常工作\",\"sub_button\":[{\"type\":\"click\",\"name\":\"待办工单\",\"key\":\"01_WAITING\"},{\"type\":\"click\",\"name\":\"已办工单\",\"key\":\"02_FINISH\"},{\"type\":\"click\",\"name\":\"我的工单\",\"key\":\"03_MYJOB\"},{\"type\":\"click\",\"name\":\"公告消息箱\",\"key\":\"04_MESSAGEBOX\"},{\"type\":\"click\",\"name\":\"签到\",\"key\":\"05_SIGN\"}]}]}";//此处改为自己想要的结构体,替换即可String access_token= getAccess_token();String action ="https:///cgi-bin/menu/create?access_token="+access_token;try {URL url = new URL(action);HttpURLConnection http = (HttpURLConnection) url.openConnection();http.setRequestMethod("POST");http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");http.setDoOutput(true);http.setDoInput(true);System.setProperty(".client.defaultConnectTimeout", "30000");//连接超时30秒System.setProperty(".client.defaultReadTimeout", "30000"); //读取超时30秒http.connect();OutputStream os= http.getOutputStream();os.write(menu.getBytes("UTF-8"));//传入参数os.flush();os.close();InputStream is =http.getInputStream();int size =is.available();byte[] jsonBytes =new byte[size];is.read(jsonBytes);String message=new String(jsonBytes,"UTF-8");return "返回信息"+message;} catch (MalformedURLException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return "createMenu 失败";}/*** 删除当前Menu* @Title: deleteMenu* @Description: 删除当前Menu* @param @return 设定文件* @return String 返回类型* @throws*/public static String deleteMenu(){String access_token= getAccess_token();String action = "https:///cgi-bin/menu/delete?access_token="+access_token;try {URL url = new URL(action);HttpURLConnection http = (HttpURLConnection) url.openConnection();http.setRequestMethod("GET");http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");http.setDoOutput(true);http.setDoInput(true);System.setProperty(".client.defaultConnectTimeout", "30000");//连接超时30秒System.setProperty(".client.defaultReadTimeout", "30000"); //读取超时30秒http.connect();OutputStream os= http.getOutputStream();os.flush();os.close();InputStream is =http.getInputStream();int size =is.available();byte[] jsonBytes =new byte[size];is.read(jsonBytes);String message=new String(jsonBytes,"UTF-8");return "deleteMenu返回信息:"+message;} catch (MalformedURLException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return "deleteMenu 失败";}public static void main(String[] args) {System.out.println(createMenu());}}小提示:1、自定义菜单的查看:直接在浏览器地址栏中输入https:///cgi-bin/menu/get?access_token=ACCESS_TOKEN (换成自己的access_token,access_token在一段时间里是有效的,所以获得后,在粘贴到此是没有问题的)2、自定义菜单的删除:https:///cgi-bin/menu/delete?access_token=ACCESS_TOKEN (删除与查看同理)。
微信公众平台自定义菜单设置方法:
进入公众平台=》功能=》高级模式=》编辑模式=》自定义菜单设置=》添加菜单=》点击“+”添加子菜单=》设置动作=》发布。
1、最多创建3个一级菜单,一级菜单名称名字不多于4个汉字或8个字母。
2、每个一级菜单下的子菜单最多可创建5个,子菜单名称名字不多于8个汉字或16个字母。
3、在子菜单下设置动作,可在“发布消息”中编辑内容(文字中可输入600字或字符),或者在“跳转到网络”中添加链接地址。
温馨提示:编辑中的菜单不会马上被用户看到,点击发布后,会在24小时后在手机端同步显示,粉丝不会收到更新提示,若多次编辑,以最后一次保存为准。
公众平台自定义菜单设置页面:。
认证后的服务号/未认证的服务号及认证后订阅号自定义菜单设置
1、在微信公众平台点击“添加功能插件”
2、在右侧点击“自定义菜单”
3、点击右侧绿色模块“开通”
4、然后在跳出框点击“确定”
5、在跳出框点击“查看功能”
6、在上面点击绿框“开启+确定”
7、在菜单管理点击“+”
8、在跳出框输入“微官网”,点击确定
9、点击“微官网”跳出以下界面,点击“跳转到网页”
10、进入微官网点击“系统连接”→“复制链接”
11、将地址链接粘贴到页面地址里点击“保存”
12、在一级菜单下创建二级菜单,在一级菜单后点击“+”
13、进入微官网点击“系统连接”→“复制链接”将链接粘贴到页面地址里点击“保存”或点击“文章分类”→“复制链接”粘贴到页面地址里点击“保存”
14、直至将所有的自定义菜单设置结束以后,点击下端“预览”观看正常再点击“发布”在手机即可看到此效果。
本篇我们讲一讲自定义菜单
具体实操步骤:
1、登录后台
2、点击自定义菜单
3、点击界面下方的“+”建立一级菜单
4、输入菜单名称
5、选择菜单内容(截图里选的是“发送消息”)
6、选择内容类型
(看不懂的可以直接看下面的截图,我已标了顺序)
我就给自己建了一个简书主页的子菜单,本来直接选网址更好,但是我的这个号没有认证,无法手动输入网址,只好选择图片了。
需要注意的是,一级菜单最多添加3个,而子菜单可以添加5个。
而且你添加子菜单后,你的一级菜单内容将会被清除。
到这一步,有人肯定会感到困惑,这删除了会怎么样。
我给大家测试一下,看看对比结果。
下图是正常添加的一级菜单,假设你这个菜单设置是一个图片消息,我在前端点击这个按钮它就会弹出设置好的内容。
如果你要在它的下面建立子菜单,它就会弹出上面的提示。
你点击确定,根据需要设置了几个子菜单。
这时你再从前端点击这个按钮,你会发现它不再弹出设置好的图片,只会弹出你的子菜单目录。
设置子菜单后,原有的一级菜单按钮就相当于变成了一个目录按钮。
当你没有太多需要设置的内容,不建议使用子菜单。
所谓菜单其实就是一个快捷入口,读者点击那个菜单会弹出什么内容。
你可以根据自己的实际需求来设置和修改,它可
以删除和修改,所以你可以放心大胆的去设置。
而一个屏幕前的读者要转换成其背后的运营者,真不是一件简单的事。
越是这样,对
后台的了解越重要。
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
微信自定义菜单
篇一:微信自定义菜单错误代码解决方法
公众号每次调用接口时,可能获得正确或错误的返回码,开发者可以根据返回
码信息调试接口,排查错误。
全局返回码说明如下
篇二:微信公众平台:功能强大的自定义菜单
微信公众平台:功能强大的自定义菜单
最近,有部分公众账号发现,微信官方已经通过了一周前申请的自定义界面接
口内测,可利用接口,在公众账号对话界面底部实现自定义菜单。
如果说之前
微信公众账号的自定义回复的互动让它向 App 迈进一步,现在借助自定义界面,公众账号已然是一个微信端的轻量级应用。
AD:
目前自定义菜单已经停止接受申请,但将来肯定会开放,微信公众平台后台的
帮助文档里对自定义菜单的描述也很完善,所以现在我们先来看看它是什么样子,为未来准备一下。
自定义界面让公众账号大幅提高了交互属性,公众帐号从而可以直接在页面上显示内容分类,用户也只需要轻松点击菜单获取内容,
无需输入指令。
先一起来体验一下自定义菜单。
它的入口在高级功能=》编辑模式=》自定义菜单-设置。
在公众账号微杂志后台(微信号:weixinzazhi),可以看到新增加的设置选项。
首先进入高级功能的页面后,底部有一个自定义菜单栏。
点击设置后,进入下一级页面
设置好栏目后,可以发布相应内容。
目前,美中不足的是,最多可以创建三个
一级菜单,每个一级菜单下可以创建最多五个二级菜单,远远满足不了微杂志
如此多内容的需求。
不过,总算是向前迈了一小步。
设置好后,可以点击预览,会出来一个手机界面看到设置效果。
然后点击发布,24小时内,所有用户就都可以看到菜单式的微杂志了。
点击选项中的二级菜单,便可打开对应的微信消息。
需要说明的是,公众号调整并发布自定义菜单之后,旧订阅用户将在 24 小时
生效。
而对于新订阅的用户,将即时生效。
目前,普通用户可以通过先开启编辑模式中的自定义菜单功能,然后按需设置
菜单和菜单项对应的动作;具备开发能力和服务器资源的开发者,更可以通过
开发模式中的自定义菜单开发接口,来更灵活地实现该功能。
如果说之前微信公众账号的自定义回复的互动让它向 App 迈进一步,现在借
助自定义界面,公众账号已然是一个微信端高山美人茶 的轻量级应用。
不过,微杂志至今已推出了197期书影音,53节微信小说连载,以及下
一站旅行也推出了几十期。
目前自定义界面只支持两级菜单,对于微杂志来说,在设置上还远远满足不了需求。
设想一下,经过测试之后,微信官方可能逐步放开栏目设置,并打通微支付环节。
有多个栏目的微杂志,俨然会成为一个精美的微信杂志,有的栏目可以作
为免费栏目吸引人气,有的栏目,比如原创的微信小说,可以作为收费栏玛瑙目。
还可以增加多个作家的专栏,由于已聚集了25万文艺青年,每
天收到4、5万条回复是家常便饭,所以在用户群、互动以及习惯上,基本上
不存在太多问题。
每天通过内容推送,直达粉丝手机桌面,这比目前的众多阅
读类APP要更接近用户,其实基本就相当于一个轻量级的APP了。
笔者有理由相信,虽然目前微信自定义菜单还很初级。
但随着微信的进一步进化,它将有可能颠覆现有的阅读类APP。
基于微信的阅读类轻量级APP,将会如春笋般冒出来。
【编辑推荐】
征服Python—语言基础与典型应用
Python是目前流行的脚本语言之一。
本书由浅入深、循序渐进地讲解如何使用Python进行程序开发。
全书内容包括Python安装、开发工具
篇三:微信公众平台自定义菜单设置方法
微信公众平台自定义菜单设置方法:
进入公众平台=》功能=》高级模式=》编辑模式=》自定义菜单设置=》添加菜单=》点击“+”添加子菜单=》设置动作=》发布。
1、最多创建3个一级菜单,一级菜单名称名字不多于4个汉字或8个字母。