Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- 格式:xls
- 大小:32.00 KB
- 文档页数:8

jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("[url]/QLeelulu/archive/2008/03/30/1130270.html[/url] .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。

jquery $的用法
jQuery是一个JavaScript库,它简化了HTML文档遍历、事件处理、动画效果以及Ajax交互的过程。
$是jQuery中最常用的函数,它可以帮助我们快速地获取和操作HTML元素。
$()函数可以接受一个参数,这个参数可以是选择器、HTML代码、DOM元素、DOM元素数组、函数等。
下面是一些常用的$()函数的用法:
1. $(document).ready()函数:当文档加载完毕后执行函数中的代码。
2. $(selector)函数:根据选择器选取页面中的元素,返回一个jQuery对象。
3. $(element)函数:将DOM元素转换为jQuery对象。
4. $(function)函数:当文档加载完毕后执行函数中的代码,等价于$(document).ready()函数。
5. $(html)函数:将HTML代码转换为DOM元素,并返回一个jQuery对象。
6. $(callback)函数:在DOMContentLoaded事件发生后执行回调函数中的代码。
除了$()函数之外,jQuery还提供了许多其他的函数和方法,例如:addClass()、removeClass()、css()、animate()、
click()、get()等,它们可以帮助我们更加方便地操作HTML元素和处理页面事件。
总之,jQuery的$()函数是一个非常强大和灵活的工具,它可以帮助我们快速地操作HTML元素和处理页面事件,从而为我们的Web开发带来更高效、更便捷的体验。

JQuery中的AJAX详解目录(?)[-]load()方法load(url,[data],[callback])url为被加载的页面地址data表示发送到服务器的数据,格式为key/valuecallback格式为:function(responseText,textStatus,XMLHttpRequest){ }//responseText:请求返回的内容//textStatus:请求状态:success、error、notmodified、timeout这4种//XMLHttpRequest:XMLHttpRequest对象load()方法的传递方式根据参数data来自动指定。
如果没有参数传递,则采用GET方式传递;反之,则自动转换为POST 方式[javascript]view plaincopyprint?1.$("#div1").load(2."jsp/feed.jsp", //如果为" jsp/feed.jsp .filterClass",则表示获取jsp页面中类名为filterClass的全部元素3.{4. name :clf, age : 255.//经测试,变量名加引号、单引号、不加引号,后台都能取到值6.//如果含有中文,必须用encodeURI()进行编码,然后再服务器端用decodeURI()解码即可,如7.// {name:encodeURI($("#uName").val()),"password":$("#uPassword").val()},8.}, //也可以用数组传值,{"attr []",["clf","25","male"]}9.function (){10. $("#div2").text("AJAX");11.}12.);[javascript]view plaincopyprint?1.$("div").load("wrongname.xml",function(response,status,xhr){2.if (status=="success")3. {4. $("div").html("<ol></ol>");5. $(response).find("artist").each(function(){6. <span style="white-space:pre"> </span>varitem_text = $(this).text();7. <span style="white-space:pre"> </span>$('<li></li>').html(item_text).appendTo('ol');8. <span style="white-space:pre"> </span> });9. }10.else11. {12. $("div").html("Anerror occured: <br/>" + xhr.status + " " + xhr.statusText)13. }14. });getJSON()方法getJSON(url,[data],[callback])callback格式为function(data,textStatus) { }data是一个返回的json对象[javascript]view plaincopyprint?1.$.getJSON("test.js",{ name: "John", time: "2pm" }, function(json){2. alert("JSON Data: " +ers[3].name);3.});getScript()方法getScript(url,[callback])callback格式为function(response,status)response - 包含来自请求的结果数据status - 包含请求的状态("success","notmodified", "error", "timeout" 或"parsererror")通过此函数注入的脚本会自动执行get()方法get(url,data,callback(response,status,xhr),dataType)dataType可能的类型:"xml"、"html" 、"text"、"script"、"json"、"jsonp"get() 方法通过远程HTTPGET 请求载入信息。

一、Jquery测试题下面哪种不是jquery的选择器?(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 (C)当DOM加载完成后要执行的函数,下面哪个是正确的?(单选)jQuery(expression, [context]) B、jQuery(html, [ownerDocument]) C、jQuery(callback) D、jQuery(elements)考点:jquery的核心函数 (C)下面哪一个是用来追加到指定元素的末尾的?(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数 (C)下面哪一个不是jquery对象访问的方法?(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样.考点:jquery的核心函数之对象访问(length)jquery中$(this).get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的?(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)如果需要匹配包含文本的元素,用下面哪种来实现?(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素?(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)在一个表单里,想要找到指定元素的第一个元素用_________实现,那么第二个元素用_________实现。

jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。
废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到).1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。
url (String) : 请求的HTML页的URL地址。
data (Map) : (可选参数) 发送至服务器的key/value 数据。
callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。
这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。
jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。
语法形如"url #some > selector"。
这个方法可以很方便的动态加载一些HTML文件,例如表单。
示例代码:$(".ajax.load").load("/yeer/archive/2009/06/10/ 1500682.html .post",function (responseText, textStatus, XMLHttpRequest){this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]//alert(responseText);//请求返回的内容//alert(textStatus);//请求状态:success,error//alert(XMLHttpRequest);//XMLHttpRequest对象});这里将显示结果。
![($_get[])($_post[]) 一句话](https://uimg.taocdn.com/3bf3c4c3ed3a87c24028915f804d2b160a4e8614.webp)
$_GET和$_POST是PHP中用于获取HTTP请求数据的两种主要方式,它们之间存在
以下主要区别:
1.数据传输方式:$_GET通过URL的查询字符串传输数据,而$_POST通过HTTP请求
的正文传输数据。
2.数据容量:由于URL长度有限制,因此使用$_GET传输的数据量较小。
而$_POST没
有这种限制,因此可以传输大量数据。
3.数据安全性:$_GET数据暴露在URL中,因此不安全,不应传输敏感信息。
相比之
下,$_POST数据不会显示在URL中,因此相对更安全。
4.数据类型:$_GET的数据被放在URL的查询字符串中,因此只能是ASCII字符。
而
$_POST的数据作为HTTP消息的实体内容发送,可以包含任何类型的二进制数据。
5.参数读取方式:使用$_GET时,参数可以通过$_GET['variable']的形式读取。
而使
用$_POST时,参数可以通过$_POST['variable']的形式读取。
总的来说,选择使用$_GET还是$_POST取决于具体需求和数据的性质。
对于安全性要求较高或传输大量数据的情况,通常使用$_POST方法。
对于只需要传递少量数据或对安全性要求不高的场景,可以使用$_GET方法。


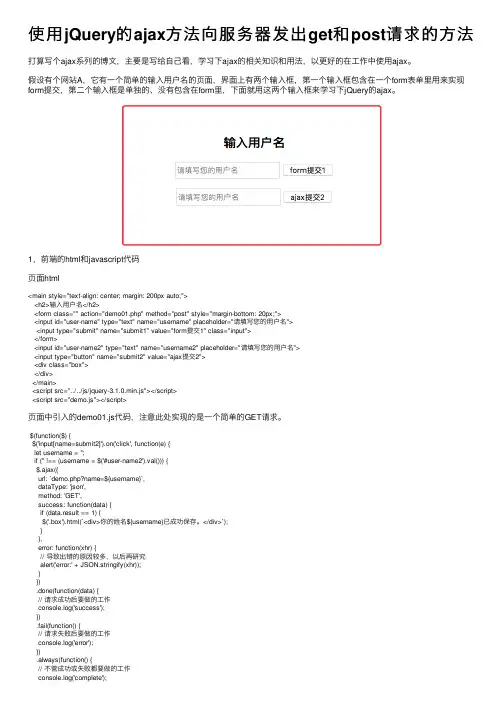
使⽤jQuery的ajax⽅法向服务器发出get和post请求的⽅法打算写个ajax系列的博⽂,主要是写给⾃⼰看,学习下ajax的相关知识和⽤法,以更好的在⼯作中使⽤ajax。
假设有个⽹站A,它有⼀个简单的输⼊⽤户名的页⾯,界⾯上有两个输⼊框,第⼀个输⼊框包含在⼀个form表单⾥⽤来实现form提交,第⼆个输⼊框是单独的、没有包含在form⾥,下⾯就⽤这两个输⼊框来学习下jQuery的ajax。
1,前端的html和javascript代码页⾯html<main style="text-align: center; margin: 200px auto;"><h2>输⼊⽤户名</h2><form class="" action="demo01.php" method="post" style="margin-bottom: 20px;"><input id="user-name" type="text" name="username" placeholder="请填写您的⽤户名"><input type="submit" name="submit1" value="form提交1" class="input"></form><input id="user-name2" type="text" name="username2" placeholder="请填写您的⽤户名"><input type="button" name="submit2" value="ajax提交2"><div class="box"></div></main><script src="../../js/jquery-3.1.0.min.js"></script><script src="demo.js"></script>页⾯中引⼊的demo01.js代码,注意此处实现的是⼀个简单的GET请求。
Jquery中$.getScript() $.getJSON()和$.ajax()的用法总结jQuery 提供了一组用于特定异步加载的方法:$.getScript(),用于加载特定的JS 文件;$.getJSON(),用于专门加载JSON 文件。
有时我们希望能够特定的情况再加载JS 文件,而不是一开始把所有JS 文件都加载了,这时课时使用$.getScript()方法。
//点击按钮后再加载JS 文件$('input').click(function () {$.getScript('test.js');});$.getJSON()方法是专门用于加载JSON 文件的,使用方法和之前的类似。
$('input').click(function () {$.getJSON('test.json', function (response, status, xhr) {alert(response[0].url);}); });$.ajax()$.ajax()是所有ajax 方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装。
这个方法只有一个参数,传递一个各个功能键值对的对象。
//$.ajax 使用$('input').click(function () {$.ajax({type : 'POST', //这里可以换成GETurl : 'test.php',data : {url : 'ycku' },success : function (response, stutas, xhr) {$('#box').html(response);}});});注意:对于data 属性,如果是GET 模式,可以使用三种之前说所的三种形式。
如果是POST 模式可以使用之前的两种形式。
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的⽤法总结详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON()⼀,$.get(url,[data],[callback])说明:url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,该函数接受两个参数,第⼀个为服务器返回的数据,第⼆个参数为服务器的状态,是可选参数。
⽽其中,服务器返回数据的格式其实是字符串形势,并不是我们想要的json数据格式,在此引⽤只是为了对⽐说明复制代码代码如下:$.get("data.php",$("#firstName.val()"),function(data){$("#getResponse").html(data); }//返回的data是字符串类型);⼆,$.post(url,[data],[callback],[type])说明:这个函数跟$.get()参数差不多,多了⼀个type参数,type为请求的数据类型,可以是html,xml,json等类型,如果我们设置这个参数为:json,那么返回的格式则是json格式的,如果没有设置,就和$.get()返回的格式⼀样,都是字符串的复制代码代码如下:$.post("data.php",$("#firstName.val()"),function(data){$("#postResponse").html();},"json"//设置了获取数据的类型,所以得到的数据格式为json类型的);三,$.ajax(opiton)说明:$.ajax()这个函数功能强⼤,可以对ajax进⾏许多精确的控制,需要详细说明的请参照相关资料复制代码代码如下:$.ajax({url: "ajax/ajax_selectPicType.aspx",data:{Full:"fu"},type: "POST",dataType:'json',success:CallBack,error:function(er){BackErr(er);}});四,$.getJSON(url,[data],[callback])复制代码代码如下:$.getJSON("data.php",$("#firstName.val()"),function(jsonData){$("#getJSONResponse").html(jsonData.id);}//⽆需设置,直接获取的数据类型为json,所以调⽤时需要使⽤jsonData.id⽅式);When Ajax meets jQuery 基于AJAX的应⽤现在越来越多,⽽对于前台开发⼈员来说,直接和底层的HTTPRequest打交道⼜不是⼀件令⼈愉快的事情。
jQuery中的$是什么意思及$.和$().的区别像我这种没有经过系统学习的⼈总是有这样的问题:($就是jQuery的别称⽽jQuery就是jQuery库提供的⼀个函数.(好像也不仅仅只是函数,因为还有 $.ajax(options) 这样的使⽤,等同jQuery.ajax(options))这个函数的作⽤是根据 () ⾥的参数进⾏查找和选择html⽂档中的元素,函数作⽤之⼀就是GetElementByID的代替,但()内不仅可以是ID,还可以是各类选择器⽐如:$(document)就是选取整个⽂档对象那是不是只可以⽤$来代替,不是。
为了防⽌命名冲突,jQuery库提供了另外的机制来给jQuery函数起另外的别名。
例如:var jq = jQuery.noConflict();// Do something with jQueryj("div p").hide();// Do something with another library's $()$("content").style.display = 'none';就可以在代码⾥⽤jq 代替jQuery 和 $ 了。
下⾯看下在jquery中,⽤ $. 和 $().有什么区别,它们分别的含义是什么?$就是jquery对象,$()就是jQuery(),在⾥⾯可以传参数,作⽤就是获取元素如下例⼦$(".div1") 表⽰获取类名为div1的元素,例如获取<div class="div1"></div>$(".div1").onclick表⽰类名为div1的div点击事件jquery中$.,例如$.post(),$.get(),$.ajax()等这些都是jquery这个对象的⽅法总结以上所述是⼩编给⼤家介绍的jQuery中的$是什么意思及 $. 和 $().的区别,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
JQuery中Ajax的操作完整例⼦Java软件开发中,后台中我们可以通过各种框架,像SSH等进⾏对代码的封装,⽅便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进⾏封装控制,使我们只需要进⾏⼀些简单配置就可以实现;⽽spring进⾏了对各种对象的管理进⾏封装,提供了AOP编程的⽅式,⼤⼤⽅便了我们;⽽hibernate和IBatis则是对JDBC代码进⾏封装,不需要我们每次都写那些重复⽽繁杂的JDBC代码。
前台呢,对于页⾯⼀些效果,验证等,我们都是通过JavaScript语⾔进⾏完成的,但是它也就像我们的Java代码⼀样,是最前台语⾔最基础的,⽽jQuery则是对js代码进⾏封装⽅便我们前台代码的编写,⽽且它还有⼀个⾮常⼤的优势就是解决了浏览器的兼容问题,这也是我们使⽤它⾮常重要的原因之⼀。
⽽现在为了满⾜⽤户的需求,Ajax(Asynchronous Javascript + XML)异步刷新起到了⽆可⽐拟的作⽤,以前写Ajax操作,总是需要我们想JDBC代码⼀样进⾏⼏个必备的步骤:AJAX——核⼼XMLHttpRequest对象,⽽JQuery也对Ajax异步操作进⾏了封装,这⾥看⼀下⼏种常⽤的⽅式。
$.ajax,$.post, $.get, $.getJSON。
⼀, $.ajax,这个是JQuery对ajax封装的最基础步,通过使⽤这个函数可以完成异步通讯的所有功能。
也就是说什么情况下我们都可以通过此⽅法进⾏异步刷新的操作。
但是它的参数较多,有的时候可能会⿇烦⼀些。
看⼀下常⽤的参数:var configObj = {method //数据的提交⽅式:get和posturl //数据的提交路劲async //是否⽀持异步刷新,默认是truedata //需要提交的数据dataType //服务器返回数据的类型,例如xml,String,Json等success //请求成功后的回调函数error //请求失败后的回调函数}$.ajax(configObj);//通过$.ajax函数进⾏调⽤。