http协议交互过程
- 格式:docx
- 大小:27.68 KB
- 文档页数:6

实验七利用分组嗅探器(ethereal)分析协议HTTP和DNS一、实验目的1、分析HTTP协议2、分析DNS协议二、实验环境与因特网连接的计算机网络系统;主机操作系统为windows;Ethereal、IE等软件。
三、实验步骤1、HTTP GET/response交互首先通过下载一个非常简单的HTML文件(该文件非常短,并且不嵌入任何对象)。
(1)启动Web browser。
(2)启动Ethereal分组嗅探器。
在窗口的显示过滤说明处输入“http”,分组列表子窗口中将只显示所俘获到的HTTP报文。
(3)一分钟以后,开始Ethereal分组俘获。
(4)在打开的Web browser窗口中输入一下地址(浏览器中将显示一个只有一行文字的非常简单的HTML文件):/ethereal-labs/HTTP-ethereal-file1.html(5)停止分组俘获。
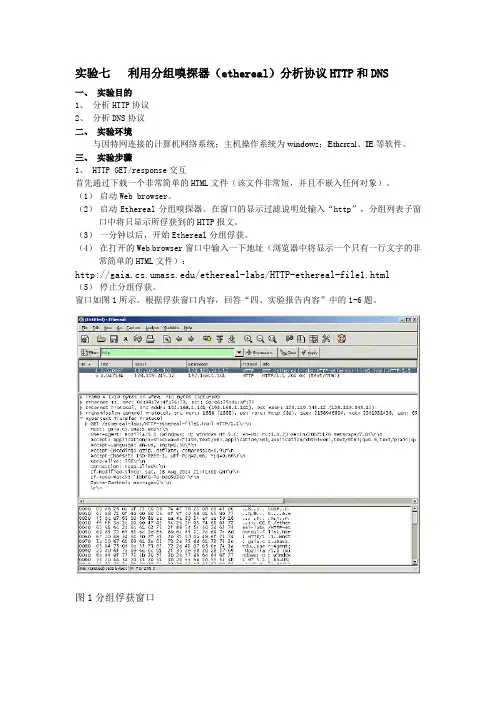
窗口如图1所示。
根据俘获窗口内容,回答“四、实验报告内容”中的1-6题。
图1分组俘获窗口2、HTTP 条件GET/response交互(1)启动浏览器,清空浏览器的缓存(在浏览器中,选择“工具”菜单中的“Internet 选项”命令,在出现的对话框中,选择“删除文件”)。
(2)启动Ethereal分组俘获器。
开始Ethereal分组俘获。
(3)在浏览器的地址栏中输入以下URL: /ethereal-labs/HTTP-ethereal-file2.html,你的浏览器中将显示一个具有五行的非常简单的HTML文件。
(4)在你的浏览器中重新输入相同的URL或单击浏览器中的“刷新”按钮。
(5)停止Ethereal分组俘获,在显示过滤筛选说明处输入“http”,分组列表子窗口中将只显示所俘获到的HTTP报文。
根据操作回答“四、实验报告内容”中的7-10题。
3、获取长文件(1)启动浏览器,将浏览器的缓存清空。
(2)启动Ethereal分组俘获器。
开始Ethereal分组俘获。

【HTTP】⼀、HTTP协议简介及其⼯作流程 协议是指计算机通信⽹络中两台计算机之间进⾏通信所必须共同遵守的规定或规则,超⽂本传输协议(HTTP)是⼀种通信协议,它允许将超⽂本标记语⾔(HTML)⽂档从Web服务器传送到客户端的浏览器。
(⼀)HTTP协议简介 HTTP(超⽂本传输协议)是⼀个应⽤层协议,它是互联⽹的⼀个基础协议,它规定了浏览器如何向万维⽹服务器请求万维⽹⽂档、服务器如何把⽂档传给浏览器。
HTTP是⾯向事务的应⽤层协议,它是万维⽹可以进⾏可靠⽂件交换的重要基础。
对于技术岗位的程序员来说理解掌握HTTP协议是必须的。
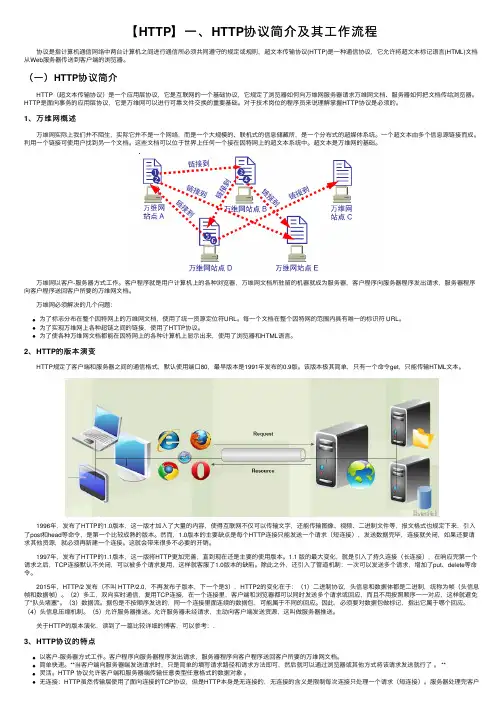
1、万维⽹概述 万维⽹实际上我们并不陌⽣,实际它并不是⼀个⽹络,⽽是⼀个⼤规模的、联机式的信息储藏所,是⼀个分布式的超媒体系统。
⼀个超⽂本由多个信息源链接⽽成。
利⽤⼀个链接可使⽤户找到另⼀个⽂档。
这些⽂档可以位于世界上任何⼀个接在因特⽹上的超⽂本系统中。
超⽂本是万维⽹的基础。
万维⽹以客户-服务器⽅式⼯作。
客户程序就是⽤户计算机上的各种浏览器,万维⽹⽂档所驻留的机器就成为服务器,客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维⽹⽂档。
万维⽹必须解决的⼏个问题:为了标志分布在整个因特⽹上的万维⽹⽂档,使⽤了统⼀资源定位符URL。
每⼀个⽂档在整个因特⽹的范围内具有唯⼀的标识符 URL。
为了实现万维⽹上各种超链之间的链接,使⽤了HTTP协议。
为了使各种万维⽹⽂档都能在因特⽹上的各种计算机上显⽰出来,使⽤了浏览器和HTML语⾔。
2、HTTP的版本演变 HTTP规定了客户端和服务器之间的通信格式,默认使⽤端⼝80,最早版本是1991年发布的0.9版。
该版本极其简单,只有⼀个命令get,只能传输HTML⽂本。
1996年,发布了HTTP的1.0版本,这⼀版才加⼊了⼤量的内容,使得互联⽹不仅可以传输⽂字,还能传输图像、视频、⼆进制⽂件等,报⽂格式也规定下来,引⼊了post和head等命令,是第⼀个⽐较成熟的版本。

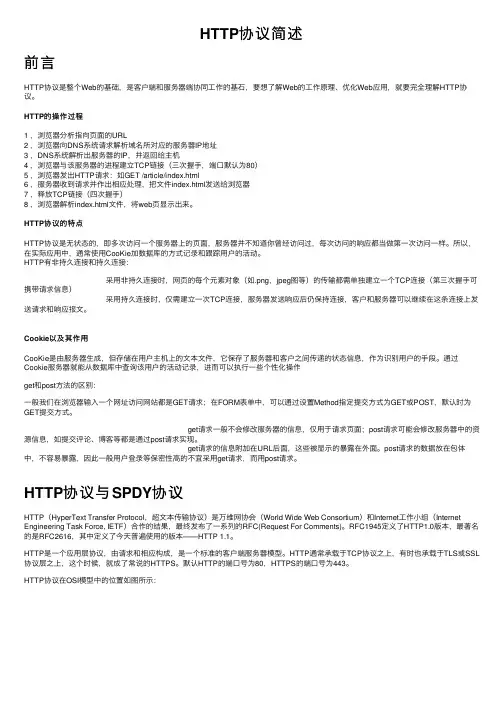
HTTP协议简述前⾔HTTP协议是整个Web的基础,是客户端和服务器端协同⼯作的基⽯,要想了解Web的⼯作原理、优化Web应⽤,就要完全理解HTTP协议。
HTTP的操作过程1 ,浏览器分析指向页⾯的URL2 ,浏览器向DNS系统请求解析域名所对应的服务器IP地址3 ,DNS系统解析出服务器的IP,并返回给主机4 ,浏览器与该服务器的进程建⽴TCP链接(三次握⼿,端⼝默认为80)5 ,浏览器发出HTTP请求:如GET /article/index.html6 ,服务器收到请求并作出相应处理,把⽂件index.html发送给浏览器7 ,释放TCP链接(四次握⼿)8 ,浏览器解析index.html⽂件,将web页显⽰出来。
HTTP协议的特点HTTP协议是⽆状态的,即多次访问⼀个服务器上的页⾯,服务器并不知道你曾经访问过,每次访问的响应都当做第⼀次访问⼀样。
所以,在实际应⽤中,通常使⽤CooKie加数据库的⽅式记录和跟踪⽤户的活动。
HTTP有⾮持久连接和持久连接:采⽤⾮持久连接时,⽹页的每个元素对象(如.png,jpeg图等)的传输都需单独建⽴⼀个TCP连接(第三次握⼿可携带请求信息)采⽤持久连接时,仅需建⽴⼀次TCP连接,服务器发送响应后仍保持连接,客户和服务器可以继续在这条连接上发送请求和响应报⽂。
Cookie以及其作⽤CooKie是由服务器⽣成,但存储在⽤户主机上的⽂本⽂件,它保存了服务器和客户之间传递的状态信息,作为识别⽤户的⼿段。
通过Cookie服务器就能从数据库中查询该⽤户的活动记录,进⽽可以执⾏⼀些个性化操作get和post⽅法的区别:⼀般我们在浏览器输⼊⼀个⽹址访问⽹站都是GET请求;在FORM表单中,可以通过设置Method指定提交⽅式为GET或POST,默认时为GET提交⽅式。
get请求⼀般不会修改服务器的信息,仅⽤于请求页⾯;post请求可能会修改服务器中的资源信息,如提交评论、博客等都是通过post请求实现。

http协议的工作原理
HTTP协议的工作原理是基于客户端-服务器模型的。
它使用
了不同的方法,如GET、POST等发送请求和接收响应,用于
在Web浏览器和Web服务器之间传输数据。
HTTP协议的工作原理可以简单分为以下几个步骤:
1. 客户端发起请求:当用户在浏览器中输入URL或单击链接时,浏览器会生成HTTP请求,并通过网络发送给服务器。
请求消息通常包含了请求方式(如GET、POST)、请求头和请
求体等信息。
2. 服务器接收请求:服务器在接收到请求后,解析请求消息,并根据请求的URL找到对应的资源。
3. 服务器处理请求:服务器在处理请求时会根据请求方式执行相应的动作。
比如,如果是GET请求,服务器会去读取资源
并将其包装为响应消息。
而如果是POST请求,服务器可能会对用户提交的数据进行处理。
4. 服务器发送响应:服务器将处理后的响应消息封装起来,包含响应状态码、响应头和响应体等信息,并通过网络将其发送给客户端。
5. 客户端接收响应:客户端在接收到响应后,会根据响应的状态码判断请求是否成功。
如果成功,客户端会解析响应消息,并根据响应内容进行相关处理,比如渲染页面或执行特定操作。
6. 通信结束:一次HTTP通信结束后,客户端和服务器会断开连接或保持连接以便后续通信。
如果要继续请求其他资源,客户端可以再次发起新的HTTP请求。
这个是HTTP协议的基本工作原理,通过客户端和服务器之间的请求和响应,实现了数据的传输和交互。

ithttp 1.0 版本 早期的版本 每http 1.1 版本,现在的版本,在规定须遵循一定的规则,这个规则就是HTTP 协简写,它是TCP/IP 协议的一个应用层协议,数据本身的格式。
协议,就不能说掌握了WEB 开发,更无法,如图所示,它分四个过程,建立连接、发接只处理一个请求和响应。
对每一个页面分开的请求和响应。
览器解析到这些标记时,还会向服务器请求。
接时,也会触发浏览器与Web 服务器开始一响应。
多个请求和响应过程可以重叠。
增请求头等。
称之为客户端向服务器发送了一个HTTP 请些消息头和正文都是可选的,消息头和正网络远程管理工具 telnet 明文传送,可以观察请求ssh 加密协议 状态码100~199200~299300~399400~499500~599些消息头和正文都是可选的,消息头和正件请求和应答,消息头相当于服务器和浏、值、回车和换行符第一个字母大写。
四类选项,多个选项之间以逗号分隔。
多个”Warning”头字段。
RACE 、PUT都是get 请求,例如在浏览器直接输地址访,可通过更改表单的提交方式实现。
不方式的区别主要表现在数据传递上。
地址后以?的形式带上交给服务器的数据,me=abc&password=xyz HTTP/1.1 ,其数据容量通常不能超过1K 。
向服务器发送数据,Post 方式的特点:传送例:HTTP/1.1 200 OK 状态,它是一个三位的十进制数。
响应状态浏览器把各层的内容逐层进行封装http 1.0 版本 早期的版本 每次请求都要重新建立连接,效率不高,资源的消耗大http 1.1 版本,现在的版本,在规定的超时期内,可以不间断的进行请求和响应操作,执行效率更高网络远程管理工具telnet 明文传送,可以观察请求和响应的内容ssh 加密协议 含义表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程表示成功接收请求并已完成整个处理过程为完成请求,客户需进一步细化请求。

协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器目前我们使用的是HTTP/1.1 版本Web服务器,浏览器,代理服务器当我们打开浏览器,在地址栏中输入URL,然后我们就看到了网页。
原理是怎样的呢?实际上我们输入URL后,我们的浏览器给Web服务器发送了一个Request, Web服务器接到Request后进行处理,生成相应的Response,然后发送给浏览器,浏览器解析Response中的HTML,这样我们就看到了网页,过程如下图所示我们的Request 有可能是经过了代理服务器,最后才到达Web服务器的。
过程如下图所示代理服务器就是网络信息的中转站,有什么功能呢?1. 提高访问速度,大多数的代理服务器都有缓存功能。
2. 突破限制,也就是翻-墙了3. 隐藏身份。
URL详解URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下schema://host[:port#]/path/.../[?query-string][#anchor]scheme 指定低层使用的协议(例如:http, https, ftp)host HTTP服务器的IP地址或者域名port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。
如果使用了别的端口,必须指明,例如:8080/path 访问资源的路径query-string 发送给http服务器的数据anchor- 锚URL 的一个例子/sj/test/test.aspx?name=sviergn&x=true#stuffSchema: httphost: path: /sj/testQuery String: name=sviergn&x=trueAnchor: stuff复制代码HTTP协议是无状态的http协议是无状态的,同一个客户端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客户端。

HTTP代理协议HTTP代理协议是一种常用的网络协议,用于在客户端和服务器之间进行数据传输和交互。
通过使用HTTP代理服务器,客户端可以向服务器发送HTTP请求,并接收服务器返回的HTTP响应。
在本文档中,我们将探讨HTTP代理协议的基本原理、工作流程以及常见的应用场景。
1. 什么是HTTP代理协议HTTP代理协议是一种应用层协议,它允许客户端通过代理服务器与目标服务器进行通信。
代理服务器充当客户端和服务器之间的中介,接收客户端发送的请求,并将其转发给目标服务器。
同样,代理服务器也会接收目标服务器的响应,并将其返回给客户端。
2. HTTP代理协议的工作原理HTTP代理协议的工作原理可以简单地分为以下几个步骤:1.客户端发起请求:客户端向代理服务器发送HTTP请求,包括请求方法(GET、POST等)、请求头和请求体。
2.代理服务器接收请求:代理服务器接收客户端的请求,并解析其中的目标服务器地址和请求内容。
3.代理服务器转发请求:代理服务器将客户端的请求转发给目标服务器,并等待目标服务器的响应。
4.目标服务器处理请求:目标服务器接收代理服务器转发的请求,并根据请求内容进行处理。
5.目标服务器返回响应:目标服务器生成HTTP响应,包括响应头和响应体,并将其发送给代理服务器。
6.代理服务器接收响应:代理服务器接收目标服务器的响应,并解析其中的响应内容。
7.代理服务器返回响应:代理服务器将目标服务器的响应返回给客户端。
3. HTTP代理协议的应用场景HTTP代理协议在实际应用中具有广泛的应用场景,以下是一些常见的应用场景:3.1 访问控制通过配置代理服务器,可以实现对特定网站或特定内容的访问控制。
代理服务器可以根据设置的规则拦截某些请求或者对请求进行修改,从而实现对访问的控制和过滤。
3.2 负载均衡代理服务器可以作为负载均衡器,将客户端请求分发到多个目标服务器上,从而实现负载均衡。
通过负载均衡,可以提高系统的并发处理能力和稳定性。

http的工作原理
HTTP(超文本传输协议)是一种用于传输超文本的应用层协议。
它的工作原理可以简单地分为以下步骤:
1. 建立连接:客户端(例如Web浏览器)向服务器发送请求。
2. 发送请求:客户端发送一个包含HTTP方法(例如GET、POST等)、URL地址以及其他必要的信息的请求报文给服务器。
3. 服务器处理请求:服务器接收到请求报文后,根据请求报文中的URL地址找到对应的资源,并根据请求方法执行相应的
操作。
服务器也可以生成响应报文,包含将要发送给客户端的数据。
4. 发送响应:服务器将响应报文发送回客户端。
报文中包含HTTP状态码、响应头以及实际的响应内容。
5. 客户端处理响应:客户端接收到响应后,根据状态码判断请求是否成功。
客户端可以处理响应数据,比如在Web浏览器
中渲染页面。
6. 断开连接:客户端和服务器之间的连接会在请求-响应周期
结束后断开。
这些步骤是HTTP协议在传输超文本时的基本工作原理。
通过这种方式,客户端可以与服务器进行交互,请求数据或发送数据。
从而实现了Web浏览器访问网页、下载文件、上传数据
等功能。

http流程HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的通信协议,是构建Web应用程序的基础。
在这篇文章中,我们将介绍HTTP的一般流程。
HTTP是基于客户端-服务器模型的协议,其中客户端通过发送HTTP请求来请求服务,服务器则通过发送HTTP响应来提供服务。
以下是HTTP的一般流程:1. 客户端发起请求:首先,客户端(例如浏览器)需要向服务器发送HTTP请求。
该请求通常由请求方法(例如GET、POST等)、请求头和请求体组成。
请求方法指定了客户端希望服务器执行的操作,例如获取资源、提交表单等。
2. 服务器处理请求:当服务器接收到客户端的请求后,它会根据请求方法和请求URL(Uniform Resource Locator)来确定要执行的操作。
服务器可能需要访问数据库、处理业务逻辑等。
3. 服务器发送响应:一旦服务器完成请求的处理,它会生成一个HTTP响应并将其发送回客户端。
响应通常包括状态码、响应头和响应体。
状态码用于指示请求的结果,例如200表示成功,404表示未找到,500表示服务器错误等。
4. 客户端接收响应:客户端接收到服务器发送的HTTP响应后,它会解析响应并根据需要进行处理。
例如,如果客户端接收到的是HTML响应,它可能会将其渲染为可视化的网页。
这是HTTP的基本流程。
然而,为了更好地保证通信的安全性和可靠性,现代的Web通信中通常还会涉及其他的步骤,例如:1. 建立安全连接:为了保护通信的安全性,客户端和服务器之间通常会建立安全连接。
一种常见的方法是使用HTTPS (HTTP Secure),它在HTTP的基础上添加了加密和身份验证的功能。
2. 身份验证:当客户端发送请求时,服务器可能需要对客户端进行身份验证,以确保只有经过授权的用户才能访问受保护的资源。
身份验证通常使用用户名和密码或令牌进行。
3. 会话管理:为了实现跨请求的状态保持,服务器可以使用会话管理技术。

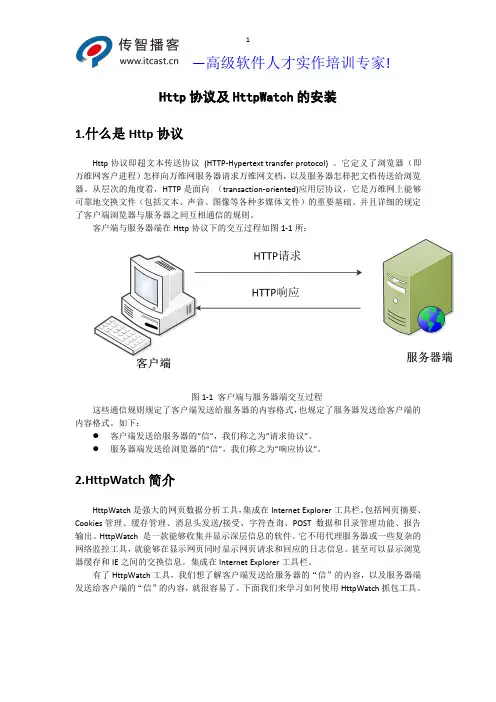
Http协议及HttpWatch的安装1.什么是Http协议Http协议即超文本传送协议(HTTP-Hypertext transfer protocol)。
它定义了浏览器(即万维网客户进程)怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。
从层次的角度看,HTTP是面向(transaction-oriented)应用层协议,它是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。
并且详细的规定了客户端浏览器与服务器之间互相通信的规则。
客户端与服务器端在Http协议下的交互过程如图1-1所:图1-1客户端与服务器端交互过程这些通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。
如下:●客户端发送给服务器的”信”,我们称之为”请求协议”。
●服务器端发送给浏览器的”信”,我们称之为”响应协议”。
2.HttpWatch简介HttpWatch是强大的网页数据分析工具,集成在Internet Explorer工具栏。
包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST数据和目录管理功能、报告输出。
HttpWatch是一款能够收集并显示深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
有了HttpWatch工具,我们想了解客户端发送给服务器的“信”的内容,以及服务器端发送给客户端的“信”的内容,就很容易了。
下面我们来学习如何使用HttpWatch抓包工具。
3.HttpWatch 安装首先我们要安装HttpWatch ,这里我们安装的HttpWatch7.0版本,这个版本适用于IE 浏览器8.0及之前的版本,如果浏览器版本是8.0以后的建议下载高版本的HttpWatch 。

计算机网络实验-HTTP、FTP协议分析在计算机网络的实验中,HTTP(Hypertext Transfer Protocol,超文本传输协议)和FTP(File Transfer Protocol,文件传输协议)是两种常见的协议。
本文将对这两种协议进行详细分析,探究它们的工作原理、功能和应用场景。
一、HTTP协议HTTP协议是一种为了传输超文本(Hypertext)而设计的应用层协议。
它负责发送和接收HTML(Hypertext Markup Language,超文本标记语言)页面,通过网络连接进行交互。
HTTP协议采用客户端-服务器(Client-Server)模型,客户端向服务器发送请求,服务器返回相应的内容。
1. 请求与响应HTTP协议的基本工作原理是通过请求-响应模式实现的。
客户端发送HTTP请求给服务器,请求中包含了要访问的资源的URL(Uniform Resource Locator,统一资源定位器)。
服务器接收到请求后,根据URL获取对应资源,并将响应发送回客户端。
2. 客户端与服务器的通信过程在HTTP协议中,客户端和服务器之间的通信过程分为四个步骤:建立连接、请求、响应和关闭连接。
首先,客户端和服务器通过TCP (Transmission Control Protocol,传输控制协议)建立连接;然后,客户端发送HTTP请求给服务器;服务器接收到请求后,根据请求内容进行处理,并返回相应的结果;最后,客户端接收到服务器的响应,并关闭连接。
3. HTTP请求和响应报文HTTP协议通过请求报文和响应报文进行通信。
请求报文包含请求方法、请求头部和请求体;响应报文包含状态码、响应头部和响应体。
请求方法用于指定要执行的操作(如GET、POST、PUT等),状态码表示请求的执行结果(如200表示成功,404表示资源未找到)。
二、FTP协议FTP协议是一种用于在计算机之间进行文件传输的协议。
http的工作原理HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的协议,它的工作原理如下:1. 客户端发起请求:客户端(通常是浏览器)向服务器发送HTTP请求。
请求包括请求的方法(GET、POST等)、要访问的资源的URL地址、HTTP协议版本等信息。
2. 服务器响应请求:服务器收到客户端的请求后,根据请求的内容进行处理。
服务器首先会解析请求的URL,然后根据URL找到对应的资源文件。
服务器会生成一个HTTP响应包,包括响应的状态码(表示请求是否成功)、以及响应的内容等。
3. 建立连接:在客户端和服务器之间建立TCP连接,通过TCP协议来进行数据传输。
客户端和服务器通过三次握手确认连接的建立。
4. 数据传输:通过TCP连接,服务器将生成的HTTP响应包发送回客户端。
客户端接收到响应包后,对包进行解析,提取其中的内容。
5. 断开连接:完成数据传输后,TCP连接会被断开,释放系统资源。
需要注意的是,HTTP是无状态的协议,即服务器不会保存之前的状态信息。
每个请求-响应的过程是独立的,服务器不会区分不同客户端的请求。
为了保持状态,服务器通常使用一些机制,如Cookie或Session来跟踪客户端的状态。
此外,HTTP还支持多种请求方法,常用的有GET(请求获取指定资源)、POST(向指定资源提交数据)、PUT(请求服务器存储一个资源)和DELETE(请求服务器删除指定的资源)等。
总结起来,HTTP的工作原理是客户端向服务器发送请求,服务器根据请求的内容进行处理,生成HTTP响应包并发送回客户端,客户端接收并解析响应。
通过TCP协议进行数据传输,完成后断开连接。
HTTP协议工作原理工作过程HTTP(Hypertext Transfer Protocol)是一种用于在网络中传输超文本的协议,它是互联网的基础,承载着网页、图片、视频等各种资源的传输和交互。
本文将介绍HTTP协议的工作原理和工作过程。
一、HTTP协议的工作原理HTTP协议是基于客户端-服务器模型的,客户端发送请求,服务器返回响应。
客户端可以是浏览器、手机APP等,服务器可以是网站服务器、API服务器等。
HTTP协议使用TCP/IP作为传输协议,通过建立可靠的TCP连接来传输数据。
TCP是一种面向连接的协议,保证数据的可靠传输。
HTTP协议采用请求-响应模型。
客户端发送HTTP请求,服务器接收并处理请求后返回HTTP响应。
HTTP请求由请求行、请求头、请求体组成,HTTP响应由响应行、响应头、响应体组成。
二、HTTP协议的工作过程1. 建立TCP连接:客户端发起连接请求,与服务器建立TCP连接。
TCP连接建立后可以进行可靠的数据传输。
2. 发送HTTP请求:客户端向服务器发送HTTP请求。
请求由请求行、请求头、请求体组成。
请求行包括请求方法(GET、POST等)、请求URL和协议版本。
请求头包含一些额外的信息,如请求的主机、请求的浏览器等。
请求体包含一些可选的数据,如表单数据、JSON数据等。
3. 服务器处理请求:服务器接收到客户端的请求后,根据请求方法和URL等信息进行处理。
服务器可能从数据库、文件系统等获取资源数据,并进行处理。
4. 返回HTTP响应:服务器将处理结果封装成HTTP响应发送给客户端。
响应由响应行、响应头、响应体组成。
响应行包括响应状态码和状态描述。
响应头包含一些额外的信息,如响应的类型、响应的长度等。
响应体包含实际的响应数据,如网页内容、图片等。
5. 关闭TCP连接:客户端接收到HTTP响应后,会检查响应状态码等信息。
如果需要继续请求其他资源,客户端可以选择保持TCP连接,继续发送HTTP请求。
http协议是什么协议HTTP协议是一种基于应用层的协议,用于在客户端和服务器之间传输超文本数据。
HTTP协议全称为超文本传输协议(HyperText Transfer Protocol),它是互联网上应用最为广泛的一种协议,被用于在Web浏览器和Web服务器之间进行数据传输。
HTTP协议是建立在TCP/IP协议之上的,它通过在客户端与服务器之间建立连接,并通过请求-响应的方式来传输数据。
在HTTP协议中,客户端向服务器发送一个请求,服务器收到请求后做出相应的响应,并将响应返回给客户端。
HTTP协议的工作原理如下:1. 客户端发起请求:当用户在浏览器中输入网址或点击链接时,浏览器会组装一个HTTP请求,并通过底层的TCP/IP协议将请求发送到服务器。
请求通常包含一个请求行、请求头和请求主体。
2. 服务器处理请求:服务器接收到请求后,需要根据请求的内容来进行相应的处理。
这可能包括读取数据库、操作文件或者执行计算等。
服务器还会生成一个HTTP响应,并将响应的内容和相关的HTTP头信息发送给客户端。
3. 服务器返回响应:服务器生成的HTTP响应包括一个响应行、响应头和响应主体。
响应行包含了响应的状态码和描述,用来告诉客户端服务器处理请求的结果。
响应头包含了一些元数据,如响应的日期、内容类型等。
响应主体包含了服务器返回给客户端的具体数据。
4. 客户端显示响应:当客户端接收到服务器的响应后,它会根据响应头中的内容类型来判断如何显示响应。
如果是HTML内容,客户端会将响应解析为可视化的内容,然后显示在用户的浏览器窗口中。
HTTP协议具有以下特点:1. 灵活性:HTTP支持各种不同的数据格式和传输方式,如文本、图像、视频等。
这使得它在互联网上广泛应用。
2. 简单性:HTTP协议使用简单,易于实现和理解。
它的请求-响应模型使得客户端和服务器之间的交互简单明了。
3. 无状态性:HTTP协议是无状态的,即服务器不会在多个请求之间保存客户端的状态信息。
HTTP协议通信过程介绍HTTP协议介绍HTTP Http(Hypertext Transfer Protocol)超⽂本传输协议。
Http是应⽤层协议,当你上⽹浏览⽹页的时候,浏览器和服务器之间就会通过Http在Internet上进⾏数据的发送和接收。
Http是⼀个基于请求/响应模式的,⽆状态的协议(request/response based, stateless protocol)。
因为协议本⾝是⽆状态的,所以有时候我们需要记录状态,⽐如登录之后就处于登录状态,就需要借助其他技术⼿段。
浏览器与服务器通信的过程 HTTP 1.0的协议通信过程: Http是构建在TCP基础之上的,⽽TCP要求建⽴连接,所以Http也要求先建⽴连接。
Http1.0中,当连接建⽴后,浏览器发送⼀个请求,服务器回应⼀个消息,之后,连接就被关闭。
当浏览器下次请求的时候,需要重新建⽴连接,很显然这种需要不断建⽴连接的通信⽅式开销⽐较⼤。
持续连接(Persistent Connections) 在Http1.1版本中,给出了⼀个持续连接的机制,并将其作为Http1.1中建⽴连接的缺省⾏为。
通过这种连接,浏览器可以在建⽴⼀个连接之后,发送请求并得到回应,然后继续发送请求并再次得到回应。
这样⽐较节省时间,因为连接的建⽴是需要时间的。
⽽且,客户端还可以发送流⽔线请求,也就是说,客户端可以连续发送多个请求,⽽不⽤等待每⼀个相应的到来。
浏览器与服务器通信的过程 HTTP1.1 客户端建⽴连接之后,可以发送多次请求,服务器端依次响应多次请求。
因为HTTP是基于TCP的,TCP是带连接的、可靠的,所以可以保证请求的顺序不变。
当客户端不会再向服务器端发送新的请求的时候,关闭连接。
北京圣思园Java Web培训视频。
HTTP协议中四种交互⽅法学习
⼀、Get
Get⽤于获取信息,注意,他只是获取、查询数据,也就是说它不会修改服务器上的数据。
⽽根据HTTP规范,获取信息的过程是安全和幂等的。
GET请求的数据会附在URL之后,以“?”分割URL和传输数据,参数之间以“&”相连,如果数据是英⽂字母/数字,原样发送;如果是空格,转换为“+”,如果是中⽂/其他字符,则直接把字符串⽤BASE64加密。
⼆、 Post
Post是可以向服务器发送修改请求,从⽽修改服务器的内容,例如在微博上评论,这就要⽤到
Post了,它也是可以仅仅获取数据的。
Post的安全性要⽐Get⾼,因为Get时,参数数据是明⽂传输的,⽽
且使⽤GET的话,还可能造成Cross-site request forgery攻击。
另外,POST数据是没有限制的,起限制作⽤的是服务器的处理程序的处理能⼒。
三、Delete
Delete可以删除数据。
可通过Get/Post来实现。
删除某⼀个资源。
少见,通常在amazon的S3云服务⾥
⾯就⽤的这个⽅法来删除资源。
四、Put
Put是增加、放置数据,此⽅法⽐较少见,可以通过Get/Post来实现。
PUT和POST极为相似,但它们之间有⼀个重要区别,PUT通常指定了资源的存放位置,⽽POST则没有,POST的数据存放位置由服务器⾃⼰决定。
http流程HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议,它是全球互联网的基础之一。
在互联网上,HTTP被用来传输各种类型的数据,包括HTML网页、图片、音频、视频等。
本文将介绍HTTP的基本流程,包括请求和响应的过程,以及一些常见的状态码和头部字段。
HTTP的基本流程可以分为请求和响应两个阶段。
在请求阶段,客户端向服务器发送一个HTTP请求,请求的内容可以包括要访问的资源的URL、请求方法(GET、POST等)、请求头部字段等。
服务器在接收到请求后,会根据请求的内容来处理,并生成一个HTTP响应返回给客户端。
在HTTP请求中,URL是一个非常重要的部分,它指定了客户端要访问的资源的地址。
请求方法则指定了客户端对资源的操作,比如GET方法用于请求获取资源,POST方法用于提交数据等。
请求头部字段包括了一些额外的信息,比如客户端的身份标识、所接受的数据类型等。
在服务器接收到请求后,会根据请求的内容来处理,并生成一个HTTP响应返回给客户端。
HTTP响应包括了一个状态行、响应头部字段和响应体。
状态行包括了一个状态码和状态消息,状态码用于表示服务器对请求的处理结果,比如200表示成功,404表示未找到资源等。
响应头部字段包括了一些额外的信息,比如服务器的类型、响应的数据类型等。
响应体则包括了实际的响应数据,比如HTML网页的内容、图片的二进制数据等。
除了基本的请求和响应过程,HTTP还定义了一些常见的状态码和头部字段。
状态码用于表示服务器对请求的处理结果,比如200表示成功,404表示未找到资源,500表示服务器内部错误等。
头部字段包括了一些额外的信息,比如Content-Type用于指定响应的数据类型,Content-Length用于指定响应数据的长度等。
总的来说,HTTP的流程非常简单明了,客户端向服务器发送一个请求,服务器处理请求并返回一个响应。
竭诚为您提供优质文档/双击可除
http协议交互过程
篇一:wireshake抓包分析tcp与http过程详解
http协议报文格式详解
在我们日常生活中最常见的应用环境就是上网浏览网页,很多上班族到办公室的第一件事就是打开电脑,而开机后的第一件事就是打开ie、Firefox、myie、greenbrowser、opera等浏览器时,做的第一件事就是浏览一下例如.cn,的新闻,而这种简单的应用操作,完成的交互过程就是一个典型的http协议的应用过程。
http是基于tcp的连接,因此,建立http连接必须经过tcp的过程,tcp的建立过程是3次握手的过程。
然后就是http过程,http只有两种报文,请求和应答报文。
完成http过程后,3次断开tcp连接。
http
tcp的第一阶段
http开始之前先3次握手,第一阶段就是客户向服务器
发送同步请求,flag字段的syn位置1。
第二阶段
第二阶段就是服务器向客户回复一个ack包,其中Flag 字段的syn位和ack字段置1。
tcp的第三阶段:
tcp的第三阶段是客户向服务器发送ack,至此,tcp的3次握手结束
tcp三次握手结束之后就是http请求
客户发出http请求之后,服务器收到请求发送ack:
服务器发送应答报文
篇二:http协议分析报告实例
http协议分析
1实验目的
分析http协议报文首部格式,理解http协议工作过程2实验内容
截获http报文,分析http协议报文首部格式,学习http 协议工作过程。
3实验原理
超文本传送协议http(hypertexttransferprotocol),是万维网客户程序与万维网服务器程序之间的交互所要严格遵守的协议。
http是一个应用层协议,它使用tcp连接进行可靠的传送。
对于万维网站点的访问要使用的http协议。
http的uRl的一般形式是:http://:/
www采用b/s结构,客户使用浏览器在uRl栏中输入http 请求,即输入对方服务器的地址,向web服务器提出请求。
如访问师院的机构设置页面页面,具体操作为打开网页,浏览,关掉网页。
步骤3停止wireshark的报文截获,结果命名为http_学号,保存在(http协议交互过程)本机或上传至服务器目录下。
步骤4分析截获的报文,回答以下问题:
(1)分析http协议报文:从众多http报文中选择两条报文,一条是http请求报文(即get报文),另一条是http 应答报文,将报文信息填入表2-8-1.
表2-8-1http报文
(2)分析http协议请求报文格式:分析(1)中选择的http请求报文(即get报文)中各字段的实际值并填写表
2-8-2。
表2-8-2http请求报文格式
(3)分析http协议应答报文格式:结合预习报告,分析(1)中选择的http应答报文中各字段的实际值并填写表
2-8-3。
表2-8-3http应答报文格式
(4)综合分析截获的数据报文,概括http协议的工作过程(从在浏览器上输入网址,到出现网页,关闭网页),将结果填入表2-8-4.。