教科版高中信息技术选修三教案:4.3网站实现-精选学习文档
- 格式:doc
- 大小:33.01 KB
- 文档页数:4

用案日期:________年______月_______日星期_______ 主备人:课时:N0:_____复习导入:操作题回顾打开文件“考生文件夹\240\01.htm”,进行以下操作并保存,效果如图片“样张.jpg”所示。
(1) 在提示文字“插入图片处”右侧插入图片01.PNG,宽度为“175像素”,高度为“125像素”;删除上述提示文字;(2) 在页面左侧插入5行1列的表格,按照自上向下的顺序依次向单元格中输入“桃花源”、“象鼻山”、“水帘洞”、“凤凰”、“中国死海”;(3) 将表格中的“象鼻山”链接到网页“02.htm”。
回顾知识点:讲授新课:1、网页中图片的热点链接。
网页实例演示图片工具栏的使用:2、同一网页内的链接:链接源和链接的目标在同一网页内的超链接。
3、滚动字幕的设置任务操作——巩固新知:操作练习打开“Z:\110\index.htm”,进行如下操作并保存。
效果如样张“样张.jpg”所示。
(1)将网页标题设为“京剧艺术”,背景音乐设为“bg.wav”,音乐循环的次数为“不限次数”;(2)在网页的中下部的提示文字“插入图片处1、插入图片处2、插入图片处3”所处的位置从左到右分别插入“main-7.jpg、main-8.jpg、main-9.jpg”,并删除提示文字。
(3)在“纪念馆概况”与“梅兰芳研究”上分别建立圆形热点和长方形热点,设其目标框架为“网页默认值(无)”,链接分别为“intro.htm”和“mlf.htm”。
打开文件"考生文件\312\14.htm",进行以下操作并保存,效果如图片"样张.jpg"所示。
(1) 在提示文字"插入图片处"插入图片"dhm.jpg",图片宽度为"184像素",高度为"126像素",并删除上述提示文字;(2) 在图片下方插入1行3列的表格,在一、二、三个单元格中分别输入"春节的起源"、"历代春节食俗"、"春节各地食俗";(3) 在网页中的"(插入书签处)"提示处,给"春节各地食俗"添加书签,书签名为"春节各地食俗"并删除提示文字;(4) 将表格中的"春节各地食俗"链接到书签处。

4.3.3 网页的制作教案(三)一、学习目标1、了解使用模板生成网页。
2、学会插入超链接。
二、学习重点和难点使用模板生成网页。
三、学习时间1课时四、学习环境计算机网络实验室五、学习过程1、了解网站制作的流程:教师活动:在完成了主页的制作后,剩下的就是其他的子网页的制作了,那么,为了保持整个网站的风格统一性,通常网站中各网页的标题名、网站标志、导航栏、附加信息栏等网页元素的样式需要和主页保持一致,所以我们可以怎么做呢?我们可以把相同的部分提取出来,制作成模板,供其他的子网页编辑制作的时候使用。
学生活动:学生根据教师讲解提供的资料,按照以下的操作步骤进行编辑模板文件。
(1)简历模板①编辑页面通用部分的图文。
通常在主页的基础上进行编辑修改,可删除不同的地方,留下的部分就成为了模板。
②“另存为”模板文件,取名“模板网页”,这样就完成了模板的建立。
(2)从模板文件在新建网页。
单机“文件”菜单,选择“新建网页”,从模板对话框中选择“模板网页”模板,单机“确定”。
2、插入超链接教师活动:同学们刚刚也完成了所有子网页的编辑制作,在有了模板网页的情况下,子网页的制作的速度是不是大大提升了?最后的一步,我们就需要学会把主网页和其他的子网页按照我们前面课程中画的网页交互设计流程图来进行链接,那么用什么来进行链接呢?怎么样操作呢?下面请看老师的操作。
(老师讲解超链接的作用,以及使用超链接链接网页的操作过程)学生活动:学生根据老师的讲解与演示,按照前面课程设计的网页交互设计流程图,一步一步的将制作编辑好的网页用超链接连接起来。
3、最后,同学们分组展示各小组制作的目前较完整的一个网站,并讨论交流,到目前为止,一个比较完整的网站已经制作好了,走到这一步,同学们都用到了哪些知识,都学到了什么?互相交流并将感受写下来。
4、补充扩展知识点1、热点是图片上的超链接,包含热点的图片称为图像映射,例如:图像映射可以是表示网站不同部分的图片,网站访问者单机图像映射的一个特定区域就可以显示相应的网页。

用案日期:________年______月_______日星期_______ 主备人:课时:N0:_____话框,选择相应的网页模板即可。
二、网页制作1、利用表格定位网页一般步骤:①在网页中加入表格。
②调整表格结构。
③设置表格属性。
④表格的嵌套。
任务一:使用表格对页面进行布局,插入“4行5列的表格”。
2、添加网页元素(如样张)(1)编辑文字(2)插入图片和动画任务二:为主页添加文字和图片3、设置网页的背景音乐和背景图片“网页属性”、“表格属性”、“单元格属性”的设置。
任务三:为主页添加背景音乐和背景图片,修改网页标题。
三、课堂练习:1.下列软件可以用来进行网页设计的有()A、excelB、 frontpageC、dreamwaverD、winrar2.制作网页时对页面进行版面布局,通常采取的方式是A、表单B、表格C、文本框D、滚动条3.在制作网页时,若将网页浏览器的显示空间分割为几部分,每部分可以独立显示不同的网页,且能较好地融为一体,可以使用的是A、表单B、框架C、表格D、层叠样式表4.若需要将网页上的背景图片下载下来,正确的操作方法是A、右击图片→“图片另存为”B、右击图片→“背景另存为”C、右击图片→“复制背景”D、右击图片→“设置为背景”5.下列关于网页的叙述,错误的是A、Dreamweaver是一种网页制作软件B、网页可以使用文本编辑器编辑C、框架页面可以让浏览器视窗显示多个不同的网页D、网页表格中不能插入Flash动画6.使用FrontPage编辑网页时,为了达到下图所示效果,应设置图片的环绕样式为A、四周型环绕B、右对齐C、嵌入式D、垂直居中对齐7.制作网页时,图片经常采用gif或jpg文件格式,这是为了使网页A、浏览时速度更快B、设计制作更方便C、编辑修改更容易D、浏览时更清晰8.下列关于在FrontPage中插入图片与动画的叙述,错误的是A、可以根据需要调用自带的“剪贴画”B、可以将同一张图片插入到两个不同的网页中C、既可以插入Flash动画,也可以插入GIF动画D、不能在Flash动画上建立超链接9.关于框架网页,下列叙述中正确的是A、框架就是表格B、框架就是表单C、各个框架都是独立的网页D、框架区域的大小不可以调整10.浏览某网站首页时,页面上有一个不断眨眼的卡通人物,它所对应的文件后缀名可能是A、jpg、gifB、gif、swf。


4.3网站实现
4.3网站实现教学反思
1、本节课的内容安排在教材的基础上做了修改,在学生上学期已经掌握了网页制作基本技能的基础上把网站实现的内容改为通过代码实现网页,为下一章节动态网页中代码的授课做了很好的铺垫。
2、在教学设计上目标非常明确,中间过程设计流畅,过渡自然,难易适中。
3、导入环节过于直接,学生难以快速进入状态,若能通过Frontpage与记事本分别实现网页的对比作为导入,从而揭开HTML的神秘面纱,学生更容易接受。
4、从这节课上下来看,学生接受能力比较弱,若能在讲解完HTML的基本结构后,把HTML中的标签使用规则向学生加以说明后再让学生操作和讲解每个代码的含义,就可以减少学生完不成任务的现象,也有利于学生对后面代码的理解。
5、要注意一些细节的处理:(1)PPT展示代码时应该通过缩进体现代码的层次性,增加代码的可读性,便于学生理解各标签的位置和作用。
(2)学生在完成任务过程中出现的问题要向学生加以说明和演示,如有的学生在代码不完整的情况下为什么仍然能过达到效果,误操作之后如何检查和修改。
(3)学生每完成一个任务后,对代码的讲解不够详细,学生来不及记忆和理解。




4.3信息的发布和交流课程内容标准1、合乎规范地使用网络等媒介发布信息,表达思想。
2、增强自觉遵守与信息活动相关的法律法规的意识,负责任地参与信息实践。
一、教材分析本节内容主要讲述如何合乎规范地进行信息的发布,学会在网络上进行信息发布,能够利用多种途径进行信息的交流,以获取更多的经验和方法。
1、本节的作用和地位高中信息技术课,应该是学生与学生之间、教师与学生之间、教师与教师之间、个体与个体、个体与群体、群体与群体,进行多元化交流与合作的新领域;高中信息技术,还应该是学校与社会、家庭之间进行多样化交流与合作的新空间。
每个人不仅是信息的浏览者,而且都是信息的发布者。
对于资源需要本着共用共建、共建共享的思想,一方面要充分合理地选择和利用已有的各种网络资源,促进资源建设;另一方面每个人都有责任参与网络资源的建设,贡献自己的智慧和劳动,善于与别人交流与共享,增强自己的竞争实力,变被动为主动。
本节正是依据以上各方面的需求,通过学生将自己完成的作品在网络上发布,并通过一些活动促使学生利用信息技术手段与其他人进行交流。
2、本节主要内容介绍在日常生活中,人们经常需要向别人展示自己的一些信息,但采取什么方式发布信息其效果会更好呢?这是人们需要考虑的问题。
有的时候,人们常常会遇到各种各样的实际问题,如果自己能够和更多人进行交流,那将会得到更多有益的经验和帮助,但采取什么样的交流方式会更好呢?本节按照“交流→总结→完成任务→掌握知识和技能”的形式组织教材,讲解信息发布的各种途径以及信息发布时应该遵循的行为规范。
通过任务设置,让学生学会将自己的作品在网络上进行发布,并了解网络上信息发布的各种途径。
教材也对信息发布效果的评价问题进行了分析和探讨。
通过实践活动,学生可以了解利用网络进行信息交流的各种途径,将自己的经验和方法与其他人一起共享。
教材中的任务及活动设置及其用途说明如下:1、交流:观看图4—19,看看信息发布通常有什么途径。

网站实现---建立超链接
教学反思
这节课,我在上课之初即抛出问题,将学生的注意力引向本课的主要内容——超链接,接下来带领学生上网,让学生的抽象思维和形象思维相结合,了解平时上网经常使用的就是超链接,然后讲解超链接的基础知识,包括超链接在网页HTML中的状态,接着讲解网页最优化的
拓扑结构——星树混合,为创建超链接打下理论基础。
在讲解实际创建超链接之前,和学生分析网上常见的超链接表现形式,学生回答不全的由教师补充,之后,以任务驱动的学习方式让学生完成几种常见的超链接的创建,在任务设计中,涵盖了所有的知识点,其中包括超链接文字三种状态的颜色修改,并详细设置了任务的操作说明,接下来从现实需要的角度引导学生创建热区链接和书签链接,最后总结
在实际上课中出现的问题:
1.高估学生的动手能力。
学生在做“任务一”时候,内容是图片
和文字创建到文件、URL、邮箱等基本操作,这些内容在高一
上学期讲过,加上详细的操作说明。
因此我没花时间具体讲怎
么做,结果部分学生还是搞混淆了——不管链接到哪里都在
URL输入。
课后反思:虽然口头纠正一下,但收效甚微,以后
讲到这里的时候仍然要在演示一遍,强调不同的链接目标选择
不同的按钮。
2.理论部分稍显冗长。
尽管理论也很重要,相对操作内容来说,
时间安排上还是花的太多,整整耗时17分钟,导致后面学生没
有充裕的时间来完成任务。
课后反思:进一步精简理论铺垫,
压缩操作部分内容。
总之,这节课还是有不少缺憾,课后听取了史主任和各位同行的宝贵建议,这些建议对我的专业成长帮助很大,真的很感谢。

4.3《网页制作—超链接设置》
【教材分析】
本节教学内容选自广东教育出版社选修3《网络技术应用》中的第四章第三节网页制作中的插入超链接。
超链接是网页制作中相当重要的一个知识点,也是学业水平考试的考点,要求每位学生都要掌握,它可以实现网站中各个网页之间的相互连接,把网页构成整体。
【学情分析】
高一年级的学生已经拥有相当水平的计算机操作能力了,这一章的学习要求每个学生都完成一个网站作品,自己确定主题,确定风格,确定版面样式,选择素材进行网页制作,经过几节课的学习探究很多同学都完成了网站中的几个网页制作,并且也掌握了网页制作的基本知识点,他们都迫切希望能通过链接把网页构成一个整体,相互之间能够实现访问。
【教学目标】
1、知识与技能:掌握超链接的创建方法以及编辑超链接
2、过程与方法:通过学生自主学习和合作探究,学会创建超链接,编辑超链接
3、情感态度价值观:通过师生的相互交流和学生之间的协作学习,体验探究问题和学习的乐趣
【教学重点】
超链接的创建及编辑
【教学难点】
创建电子邮件超链接
【教学方法】
激发兴趣,任务驱动,自主探究
【教学准备】
多媒体网络教室,教学课件,导学案
【教学过程】。
4.3网站实现(一)一、教材分析《网站实现》是教育科学出版社《网络技术应用》第四章第三节的内容,是将前期准备投入实践的第一步,是理论应用的实践过程,本节内容包含三个部分内容,建立站点,网页制作,建立超链接,所以,网站的实现,我将利用四节课的时间,给学生完成。
接下来的教学过程主要是对建立站点和简单的网页制作过程,主要采用的是讲解再实践的方法,互动探究的方法进行。
二、学情分析通过上节课的学习和实践,学生基本上把各自小组的网站主题,名称,栏目,素材等已经准备就绪,接下来便是网站的实现,本堂课需要学生能对FrontPage网页制作软件较为熟悉,以便学生实现网站实现的第一步:建立站点,其次,简单的网页制作,最后是建立超链接等。
三、教学目标1、知识与技能:(1)了解网页素材的种类与管理;(2)认识FrontPage的界面,学会建立站点,编辑简单的网页页面;(3)知道网页制作的过程;2、过程与方法:(1)掌握使用表格进行页面布局的一般方法,包括调整表格结构,设置单元格背景,在单元格中插入表格;(2)掌握插入图片的技巧,包括设置图片属性,网页背景等;(3)能自己插入Flash动画,包括“ActiveX控件”等;3、情感态度价值观:(1)在探究实践活动中形成勇于挑战、大胆探索的精神;(2)在讲解实践过程中培养学生的交流意识和合作能力。
四、教学重难点重点:学会运用Front Page网页制作软件,根据教师讲解演示,学会操作菜单栏上的一些重要的功能;难点:能根据自主探究,教师讲解演示,完成自己的网站部分设计。
五、教学方法自主探究法,讲解演示法,提问法,任务驱动法;六、教学过程(第1~2课时)的呢?如何插入这些动画呢?2、插入Flash动画(1)单击“插入”菜单,再点“高级→ActiveX控件”选项(如图2)。
图 2 ActiveX控件插入位置(2)讲解演示:1)在弹出的“插入ActiveX控件”窗口中显示了安装在电脑上的一部分ActiveX控件;2)点击“自定义”按钮,打开“自定义ActiveX控件列表”列表框,其中显示着电脑上所有安装的ActiveX控件;3)在这里查询并选中我们所需要的“Shockwave Flash Object”控件。
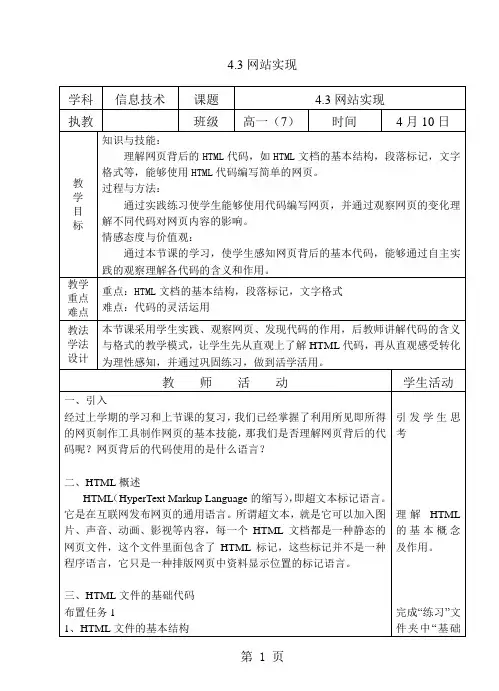
网站实现学科执教教学目标教课要点难点教法学法设计信息技术课题网站实现班级高一〔7〕时间4月10日知识与技术:理解网页背后的HTML代码,如HTML文档的根本构造,段落标志,文字格式等,能够使用HTML代码编写简单的网页。
过程与方法:经过实践练习使学生能够使用代码编写网页,并经过察看网页的变化理解不一样代码对网页内容的影响。
感情态度与价值观:经过本节课的学习,使学生感知网页背后的根本代码,能够经过自主实践的察看理解各代码的含义和作用。
要点:HTML文档的根本构造,段落标志,文字格式难点:代码的灵巧运用本节课采纳学生实践、察看网页、发现代码的作用,后教师解说代码的含义与格式的教课模式,让学生先从直观上认识HTML代码,再从直观感觉转变为理性感知,并经过牢固练习,做到活学活用。
教师活动学生活动一、引入经过上学期的学习和上节课的复习,我们已经掌握了利用所见即所得的网页制作工具制作网页的根本技术,那我们能否理解网页背后的代码呢?网页背后的代码使用的是什么语言?引起学生思虑二、HTML概括HTML〔HyperTextMarkupLanguage的缩写〕,即超文本标志语言。
第1页它是在互联网公布网页的通用语言。
所谓超文本,就是它能够参加图片、声音、动画、影视等内容,每一个HTML文档都是一种静态的网页文件,这个文件里面包括了HTML标志,这些标志其实不是一种程序语言,它不过一种排版网页中资料显示地点的标志语言。
三、HTML文件的根基代码部署任务11、HTML文件的根本构造<HTML><HEAD><TITLE>网页的标题</TITLE></HEAD><BODY>文档主体,正文局部</BODY></HTML>2、段落标志部署任务2(1)强迫换行标志<BR>强迫换行的格式为:文字<BR>强迫换段标志段落标志<P></P>放在一段文字的首尾,就定义了一个新段落的开始。
4.3网站实现
4.3网站实现教学反思
1、本节课的内容安排在教材的基础上做了修改,在学生上学期已经掌握了网页制作基本技能的基础上把网站实现的内容改为通过代码实现网页,为下一章节动态网页中代码的授课做了很好的铺垫。
2、在教学设计上目标非常明确,中间过程设计流畅,过渡自然,难易适中。
3、导入环节过于直接,学生难以快速进入状态,若能通过Frontpage与记事本分别实现网页的对比作为导入,从而揭开HTML的神秘面纱,学生更容易接受。
4、从这节课上下来看,学生接受能力比较弱,若能在讲解完HTML的基本结构后,把HTML中的标签使用规则向学生加以说明后再让学生操作和讲解每个代码的含义,就可以减少学生完不成任务的现象,也有利于学生对后面代码的理解。
5、要注意一些细节的处理:(1)PPT展示代码时应该通过缩进体现代码的层次性,增加代码的可读性,便于学生理解各标签的位置和作用。
(2)学生在完成任务过程中出现的问题要向学生加以说明和演示,如有的学生在代码不完整的情况下为什么仍然能过达到效果,误操作之后如何检查和修改。
(3)学生每完成一个任务后,对代码的讲解不够详细,学生来不及记忆和理解。