【原创设计】超酷动态下拉菜单模板【内涵适用修改说明】
- 格式:ppt
- 大小:544.50 KB
- 文档页数:10

Excel公式实现动态下拉菜单的创建在Excel中,下拉菜单能够帮助用户从预先定义的选项中选择数据,提高数据输入的准确性和效率。
但是,在传统的下拉菜单中,选项内容是静态的,如果选项内容发生变化,需要手动修改才能保持一致。
然而,通过使用Excel公式,我们可以实现动态下拉菜单的创建,使选项内容能够根据数据的变化自动更新。
创建动态下拉菜单的方法如下:1. 准备数据源动态下拉菜单的选项内容通常需要依赖其他单元格中的数据,所以首先需要准备一个数据源。
例如,我们要创建一个动态下拉菜单用于选择水果,我们可以在A列中输入水果名称,如苹果、香蕉、橙子等。
这个数据源可以是任意一列或一行数据。
2. 输入下拉菜单函数在需要创建下拉菜单的单元格位置,输入下拉菜单函数。
通过Excel的数据验证功能,我们可以实现下拉菜单的创建。
例如,要在B列创建一个下拉菜单,我们可以在B1单元格输入下拉菜单函数:=INDIRECT("A1:A"&COUNTA(A:A))3. 设置数据验证选中B1单元格,点击Excel菜单栏中的“数据”选项卡,然后点击数据工具组中的“数据验证”按钮。
在弹出的“数据验证”对话框中,选择“设置允许”的下拉菜单选项,并选择“序列”。
在“源”输入框中输入“=B1”,点击“确定”按钮。
4. 完成动态下拉菜单现在,在B1单元格右侧就会出现一个下拉箭头,点击箭头,就可以选择A列中的水果选项。
当A列中的数据发生变化时,B列的下拉菜单选项也会自动更新。
通过以上步骤,我们成功地创建了一个动态下拉菜单,使选项内容能够根据数据的变化自动更新。
这样,无论数据源中的选项如何变化,用户都可以通过下拉菜单轻松选择。
需要注意的是,使用INDIRECT函数可以实现动态下拉菜单,但也有一定局限性。
在处理大数据量或性能要求较高的情况下,建议使用其他更高级的方法来实现动态下拉菜单,如使用VBA编程等。
总结:通过Excel公式,我们可以利用数据验证功能创建动态下拉菜单,使选项内容能够根据数据的变化自动更新。

这么炫酷的下拉框,简单到没有朋友!赶紧动手来制作吧!一、制作比数据有效性还炫酷的下拉框1、单击【开发工具】—【插入】—单击Activex控件下的【组合框】2、按住鼠标左键,拖动鼠标在B2单元格中任意画出方框,右键单击控件—属性—按分类序,将【杂项】中的Linkedcell设置为B2; Listfillrange设置为员工解释:Listfillrange是定义名称,指"员工基本信息机记录$A$2:$B$200)3、将【数据】中的 Column Count设置为2; Columnwidths设置为50 磅; Listwidth设置为150磅4、将【字体】—Font—自己喜欢的字体格式以上设置后点击【设计模式】退出编辑。
其制作方式与动态时钟制作方法类似,详情可参考手把手教您在Excel中插入Flash时钟,只需3步!二、根据员工编号完善其他信息①在D2单元格中输入公式=IFERROR(VLOOKUP($B$2,Y,MATCH(C2,员工基本信息记录!$1:$1,0),0),""),写完公式下拉填充公式解释:"Y"是VLOOKUP函数的第二参数,数据源中的查找范围,此处做了定义名称,范围为=员工基本信息记录!$A:$Z②插入动态图片将数据源中的图片做定义名称为引用范围点击公式—名称管理器—新建—名称为照片—引用位置=INDEX(员工基本信息记录!$C:$C,MATCH(员工基本信息查询!$B$2,员工基本信息记录!$A:$A))③在数据源中随便复制一张照片复制到查询表中的G2单元格,单击图片在编辑栏中输入=照片,回车以上制作方法是不是很简单,赶紧动手制作一下吧!当然下拉菜单也可以选择“数据有效性”,如果您觉得小编写的还不错的话,请动动您的手指转发给您需要的朋友吧!需要源文件的朋友的可以私信小编!。

如何在Excel中创建一个动态动态动态动态下拉菜单Excel是一款功能强大的电子表格软件,提供了许多实用的功能,其中之一是创建下拉菜单。
下拉菜单可以帮助用户在选项列表中选择合适的值,提高数据输入的准确性和效率。
本文将介绍如何在Excel中创建一个动态的下拉菜单,使其可以根据输入的数据自动更新选项列表。
在Excel中创建下拉菜单,需要借助数据验证功能。
数据验证可以用于限制输入范围,并在单元格中显示下拉菜单以供选择。
下面将逐步介绍如何创建一个动态的下拉菜单。
首先,打开Excel并创建一个工作表。
在工作表中选择要创建下拉菜单的单元格。
其次,点击工具栏上的“数据”选项卡,然后在下拉菜单中选择“数据验证”。
接下来,在打开的“数据验证”对话框中,选择“列表”选项,并在“来源”框中输入选项列表的范围。
这里可以输入一个单元格范围,也可以直接输入选项列表,每个选项使用逗号分隔。
例如,输入A1:A5或者“选项1,选项2,选项3”。
然后,勾选“忽略空值”选项,这样当选项列表中出现空值时,下拉菜单中不会显示这些空值。
在“输入消息”和“错误警告”选项卡中,可以选择是否显示输入提示和错误警告信息。
这些仅供参考,可以根据需要进行设置。
最后,点击“确定”按钮,完成数据验证的设置。
现在,选定的单元格中将出现一个下拉箭头,点击箭头即可显示选项列表。
然而,如果需要创建一个动态的下拉菜单,以便根据输入的数据自动更新选项列表,需要使用Excel的一些其他功能,如命名区域和公式。
假设我们需要创建一个根据不同地区选择对应城市的动态下拉菜单。
首先,需要在工作表中创建一个区域,列举所有地区和对应城市的列表。
将该区域选中,并点击工具栏上的“公式”选项卡,在“定义名称”或“名称管理器”中设置一个名称,例如“地区列表”。
接下来,在要创建动态下拉菜单的单元格中,点击工具栏上的“数据”选项卡,然后在下拉菜单中选择“数据验证”。
在“数据验证”对话框的“来源”框中,输入一个公式来引用地区列表的名称。

1、选中一个矩形框做背景框,表示此处是菜单
2、在合适的位置写上一级菜单(文本面板)放矩形框上
3、在一级菜单上加一个动态面板,标签:首页,状态:显示
4、点击动态面板状态---编辑---自制下拉菜单样式(鼠标移至时显示的内容)
5、回到HOME界面
A、调整动态面板的位置使和之前一级菜单重合
B、隐藏动态面板
C、复制动态面板和一级菜单放置合适位置
D、对复制的面板重命名
6、选择其中一个一级菜单内容---onMouseEnter----显示动态面板(其余菜单可重复6动作)
7、选择矩形-----onMouseEnter------隐藏动态面板-----全选---确定。

如何在Excel中创建一个动态动态动态动态动态下拉菜单如何在Excel中创建一个动态下拉菜单Excel是一款功能强大的电子表格软件,常用于处理数据和进行数据分析。
在Excel中,我们经常需要使用下拉菜单来限制数据输入或者提供选项选择。
下拉菜单可以帮助我们提高数据输入的准确性和效率。
本文将介绍如何在Excel中创建一个动态下拉菜单,以及如何使这个下拉菜单能够根据数据的变化自动更新。
1. 准备数据源首先,我们需要准备一个数据源,这个数据源将用于创建下拉菜单的选项。
可以将数据源放在Excel的一个单独的工作表中,或者放在同一个工作表的不同区域。
数据源可以是一个列或者一个行。
2. 选择下拉菜单的位置在Excel中,选择你希望出现下拉菜单的位置。
这可以是一个单个单元格,也可以是一列或者一行的单元格。
3. 创建下拉菜单在选择的位置上,点击鼠标右键,选择“数据验证”选项。
在弹出的对话框中,选择“列表”选项,并将“来源”输入为刚刚准备的数据源。
确保选择“忽略空值”选项,并点击“确定”。
4. 测试下拉菜单现在,你可以点击下拉菜单旁边的下拉箭头,查看下拉菜单中显示的选项是否与你准备的数据源一致。
你可以选择其中的一个选项,该选项将自动填充到选择位置。
5. 更新数据源如果你希望下拉菜单能够根据数据的变化自动更新,你需要确保数据源的范围始终包括所有的选项。
如果你将数据源放在一个工作表的不同区域,你可以使用Excel的命名范围功能来确保数据源的范围始终正确。
如果你将数据源放在一个单独的工作表中,你可以通过在数据源中插入或删除行或列来更新数据。
6. 测试动态更新在数据源发生变化后,你可以回到选择位置,点击下拉箭头查看下拉菜单是否已经动态更新。
如果更新成功,新的选项将会显示在下拉菜单中。
通过以上步骤,你就可以在Excel中创建一个动态下拉菜单了。
下拉菜单的使用可以帮助我们更方便地输入数据和选择选项,提高工作效率和数据准确性。
确保在创建和使用下拉菜单时,注意数据源的准确性和及时更新,以保证下拉菜单始终可用并反映最新的数据。

如何在Excel中创建一个动态动态动态动态动态动态下拉菜单Excel是一款功能强大的电子表格软件,它不仅可以进行数据处理和分析,还可以进行数据展示和图表制作。
在Excel中,如果我们想要输入一个数据时可以从预设的选项中进行选择,就可以使用下拉菜单功能。
下面将介绍如何在Excel中创建一个动态下拉菜单。
首先,在Excel工作表中选择一个单元格,这个单元格将作为下拉菜单的位置。
接下来,在Excel菜单栏中选择“数据”选项卡,然后点击“数据验证”按钮。
在弹出的对话框中,选择“设置”选项卡。
在“设置”选项卡中,将“验证”设置为“列表”,并将“来源”设置为我们希望下拉菜单中的选项。
在这个例子中,我们可以输入一个选项列表,比如A1:A5单元格中的数据。
这样,下拉菜单中的选项就是A1到A5单元格中的内容。
接下来,在“输入信息”选项卡中,可以选择“输入提示”和“错误警告”,用于指示用户如何使用下拉菜单,以及在输入非法内容时的错误提示。
可以根据需要进行设置。
点击“确定”按钮后,就可以在选定的单元格中看到一个下拉菜单了。
当单击这个单元格时,会显示预设的选项供用户选择。
用户可以通过点击下拉菜单中的选项来实现动态选择,从而输入相应的数据。
需要注意的是,如果我们希望下拉菜单的选项可以随着数据源的变化而变化,就需要使用Excel的数据透视表功能。
数据透视表可以动态地汇总和分析数据,将数据源中的数据自动更新到下拉菜单的选项中。
在Excel中创建一个动态的下拉菜单可以提高数据输入的准确性和效率,让我们的工作更加方便快捷。
通过合理设置下拉菜单的选项,我们可以根据实际需求随时进行更新和调整,满足不同数据输入的要求。
总之,通过上述步骤,我们可以轻松地在Excel中创建一个动态下拉菜单,实现数据输入的便捷和灵活性。
这个功能可以在日常工作中广泛应用,提高数据处理效率和准确性,帮助我们更好地完成工作任务。

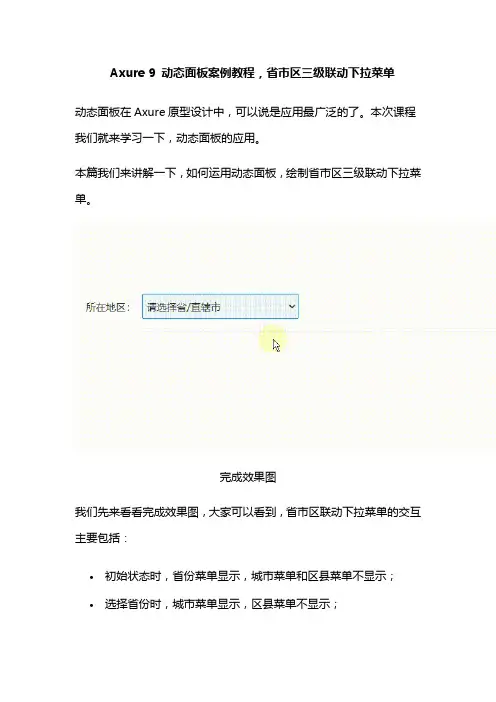
Axure 9 动态面板案例教程,省市区三级联动下拉菜单动态面板在Axure原型设计中,可以说是应用最广泛的了。
本次课程我们就来学习一下,动态面板的应用。
本篇我们来讲解一下,如何运用动态面板,绘制省市区三级联动下拉菜单。
完成效果图我们先来看看完成效果图,大家可以看到,省市区联动下拉菜单的交互主要包括:•初始状态时,省份菜单显示,城市菜单和区县菜单不显示;•选择省份时,城市菜单显示,区县菜单不显示;•选择城市时,区县菜单显示;•切换省份时,城市菜单复原,区县菜单不显示;•切换城市时,区县菜单复原。
下拉菜单初稿为了节省时间,这里提前把下拉菜单初稿准备好了,下面来给大家讲解一下设置联动交互的步骤。
01 第一步:创建动态面板首先选中北京城市菜单,点击右键,在弹出菜单中选择转换为动态面板;然后把左侧栏切换为概要,将动态面板命名为城市(适当的命名,可方便分辨与查找元件)。
在北京城市菜单上,点击右键选择转换为动态面板将动态面板命名为城市在动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;将河北城市菜单,拖入State2,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增为State2将河北城市拖入State2在动态面板中,拖动河北城市菜单对齐省份菜单接着回到正常画布,选中北京区县菜单,点击右键,在弹出菜单中选择转换为动态面板;然后左侧栏的概要中,将动态面板命名为区县。
在北京区县菜单上,点击右键选择转换为动态面板将动态面板命名为区县在区县动态面板的State1上点击右键,在弹出菜单中选择添加状态,新增2个状态为State2和State3;然后将石家庄区县菜单拖入State 2,将唐山区县菜单拖入State 3,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增2个状态为State2和State3石家庄区县拖入State 2,将唐山区县拖入State 3在动态面板中,拖动石家庄区县和唐山区县菜单对齐省份菜单02 第二步:设置省份菜单的联动交互首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击选项改变时_显示隐藏_城市动态面板,设置为隐藏;然后点击右上角的添加目标,选择区县动态面板(默认为隐藏),再点击完成。

如何在Excel中创建一个动态下拉菜单在Excel中创建一个动态下拉菜单Excel是一款非常强大的电子表格软件,广泛应用于数据分析、统计、报表制作等领域。
在使用Excel的过程中,经常会遇到需要创建下拉菜单的情况,以便于数据的输入和选择。
通常情况下,下拉菜单的选项是静态的,需要手动添加或者修改选项,但在某些场景下,我们希望能够创建一个动态的下拉菜单,使得菜单的选项可以根据其他单元格的数值或者条件进行自动更新。
本文将介绍如何在Excel中创建一个动态下拉菜单。
1. 准备数据源首先,我们需要准备一个数据源来作为下拉菜单的选项。
在Excel 中,可以使用一个数据区域作为数据源。
例如,我们可以在某个工作表中的A列中输入不同的选项,每个选项占据一个单元格。
这些选项可以是任意的文字、数字或者其他数据类型。
在下拉菜单中,我们将使用这些选项作为可供选择的内容。
2. 创建动态下拉菜单在Excel中,创建一个动态下拉菜单可以使用数据验证功能。
下面是具体的操作步骤:(1)选中需要创建下拉菜单的单元格。
(2)点击Excel顶部菜单栏中的“数据”选项。
(3)在“数据”选项中,找到“数据工具”部分,并点击“数据验证”。
(4)在弹出的“数据验证”对话框中,选择“设置”选项卡。
(5)在“允许”选项中,选择“列表”。
(6)在“来源”选项中,输入数据源的区域。
例如,如果数据源是在工作表1的A列中,那么可以输入“Sheet1!$A$1:$A$10”(假设有10个选项)。
(7)点击“确定”按钮,完成动态下拉菜单的创建。
3. 更新动态下拉菜单创建好动态下拉菜单后,如果需要更新菜单的选项,只需简单地修改数据源即可。
下面是具体的操作步骤:(1)找到数据源所在的区域。
(2)新增、删除或修改区域中的选项。
(3)当有新选项或者修改选项后,在单元格中的下拉菜单会自动更新。
通过以上步骤,我们可以在Excel中创建一个动态下拉菜单,并且可以根据需要随时更新菜单的选项。

E c e l简单制作一年级二年级三年级及多级联动下拉菜单文档编制序号:[KKIDT-LLE0828-LLETD298-POI08]Excel简单制作一级、二级、三级及多级联动下拉菜单Excel2003巧用数据有效性和INDIRECT函数简单制作一级、二级、三级及多级联动下拉菜单一、Excel一级下拉菜单制作例如在A1:A10单元格制作一个下拉列表菜单,步骤如下:选中A1:A10单元格,选择“数据—有效性”,进行如图所示设置即可,其中来源中的每一项要用英文逗号隔开。
设置好以后,在A1:A10单元格就能进行下拉选择了,如图所示:二、Excel二级下拉菜单制作例如在A1:A10和B1:B10单元格制作二级联动下拉列表菜单,步骤如下:1、在表中输入需联动下拉选择的信息,如图所示(其中省份是一级下拉选项,市名是二级下拉选项):2、选中E1:F1单元格,选择“插入—名称—定义”,输入名称如“省份”,如图示: EXCEL 2007如下:3、选中E1:F3单元格,选择“插入—名称—指定—首行”,如图所示:EXCEL 2007如下:4、选中A1:A10单元格,选择“数据—有效性”,进行如图所示设置即可,其中来源中输入=省份5、选中B1:B10单元格,选择“数据—有效性”,进行如图所示设置即可,其中来源中输入=INDIRECT($A1)设置好以后,在A1:A10和B1:B10单元格就能实现联动下拉选择了,如图所示: 三、Excel三级下拉菜单制作例如在A1:A10和B1:B10和C1:C10单元格制作三级联动下拉列表菜单,步骤如下:1、在表中输入需联动下拉选择的信息,如图所示(其中省份是一级下拉选项,市名是二级下拉选项,县名是三级下拉选项):2、选中E1:F1单元格,选择“插入—名称—定义”,输入名称如“省份”,如图所示:EXCEL 2007如下:3、选中E1:F3单元格,选择“插入—名称—指定—首行”,如图所示:EXCEL 2007如下:4、选中E5:H7单元格,选择“插入—名称—指定—首行”,如图所示:5、选中A1:A10单元格,选择“数据—有效性”,进行如图所示设置即可,其中来源中输入=省份6、选中B1:B10单元格,选择“数据—有效性”,进行如图所示设置即可,其中来源中输入=INDIRECT($A1)7、选中C1:C10单元格,选择“数据—有效性”,进行如图所示设置即可,其中来源中输入=INDIRECT($B1)设置好以后,在A1:A10和B1:B10和C1:C10单元格就能实现联动下拉选择了,如图所示:四、Excel多级下拉菜单制作按以上步骤能够很简单地制作出三级以上联动下拉菜单的制作。

jQuery结合CSS制作动态的下拉菜单当要在⼀个有限的导航菜单空间放⼀个⼤的⼦菜单时,我们⼀般采⽤下拉菜单的形式来弥补空间的不⾜。
本⽂将带⼤家⽤最少的时间,使⽤jQuery和CSS结合制作⼀个动态的下拉菜单。
XHTML⾸先是要在页⾯的head部分引⼊jquery库,这是必须的。
<script type="text/javascript" src="js/jquery.js"></script>接着我使⽤⼀个⽆序列表来构建菜单。
<ul class="menu"><li><a href="#">⾸页</a></li><li><a href="#">服务</a></li><li><a href="#">案例</a></li><li><a href="#">关于</a></li><li><a href="#">BLOG</a></li></ul>⼀⽬了然,看起来⾮常简洁,由于下拉菜单开始是关闭的,我还要建⽴⼀个可视的可触发下拉的按钮,本⽂为了⽅便直接使⽤了⼀张图⽚作为触发按钮。
并将图⽚放置菜单列表上部<img src="nav.gif" width="184" height="32" class="menu_head" />CSS分别给菜单建⽴起CSS样式,请看代码:.menu_head{border:1px solid #998675; background:#f30}.menu{display:none; width:184px; border:1px solid #998675; border-top:none}.menu li{list-style:none; background:#493e3b}.menu li a{padding:10px; display:block;color:#fff; text-decoration:none;}.menu li a:hover{font-weight:bold;}.menu li.alt{background:#362f2d;}值得注意的是,.menu li.alt样式是⽤来区分奇偶⾏换⾏要⽤的,在下⽂的jquery代码中会体现。

一个很有意思的小技巧-制作动态的下拉选择框
今天介绍一个小技巧,关于数据验证的:如何制作动态变化的下拉框
内容变化后,下拉列表内容自动变化
假设我们的产品列表在H列,要输入的数据区域在B列:
为了输入的方便和减少出错的可能,我们可以使用数据验证:
这样,在输入B列的内容时,我们就可以通过下拉框进行选择:
但是,这样做有一个问题,那就是如果我们的产品列表中增加了一条记录:
但是我们在输入产品时,会发现,下拉框中没有变化:
这样,我们就必须重新修改数据验证的设置,很不方便。
我们希望在数据变化后,下拉框可以自动跟着变化。
这要分两种不同的场景进行介绍。
场景一,产品列表和数据输入区域在通过一个Sheet中。
这是最简单的场景,实现起来也很简单。
选中产品列表区域,按Ctrl+T将该区域转换为超级表:
再增加一个产品后,下拉框中就自动增加了一个产品:
场景二,产品列表和数据输入区域不在通过一个Sheet中
如果产品列表和数据输入区域不在同一个Sheet中,上面这种方法就行不通了:
这里,我们需要使用另外一个方法:定义名称。
我们定义一个名称“Product”:
这里的引用位置:表1[产品列表]就是产品列表区域然后,将数据验证的来源改为:=Product:
我们可以看到下拉框的内容跟随产品列表的内容自动变化:
建议都统一采用这一种方法
今天就分享到这里了
END。
如何在Excel中创建一个动态动态下拉菜单如何在Excel中创建一个动态下拉菜单Excel是一款功能强大的电子表格软件,我们可以通过它进行各种数据处理和分析工作。
在Excel中创建一个动态下拉菜单可以使数据输入更加方便和准确。
本文将介绍如何在Excel中创建一个动态下拉菜单。
一、创建一个数据列表首先,我们需要创建一个数据列表,用于作为下拉菜单的选项。
这个数据列表可以是在同一个工作表中的某个范围内的数据,也可以是在不同的工作表或者不同的工作簿中的数据。
1. 在Excel中选择一个空白单元格,用于放置下拉菜单。
2. 在该单元格的左侧或右侧,输入你希望在下拉菜单中显示的标签(选项的名称)。
3. 在标签的下方,输入对应的数值或文本数据。
4. 如果你的数据在不同的工作表或者不同的工作簿中,可以使用“数据有效性”功能将其引用到当前工作表中。
二、设置动态下拉菜单接下来,我们要将创建好的数据列表转换为一个动态下拉菜单。
1. 选中你希望显示下拉菜单的单元格。
2. 在Excel的菜单栏中,点击“数据”选项卡,找到“数据工具”部分。
3. 在“数据工具”部分中,点击“数据验证”按钮,弹出“数据验证”对话框。
4. 在“数据验证”对话框的“设置”选项卡中,将“验证允许”下拉菜单选择为“列表”。
5. 在“来源”框中,输入你创建的数据列表的范围。
例如,如果你的数据列表在A1:A10范围内,则将来源设置为“=Sheet1!$A$1:$A$10”。
6. 确保“忽略空值”和“忽略错误”选项已经选择,并点击“确定”按钮。
三、测试动态下拉菜单现在,你已经成功创建了一个动态下拉菜单,可以进行测试。
1. 点击下拉菜单所在的单元格,会出现下拉菜单选项。
2. 选择一个选项,该单元格将会显示你所选择的选项。
3. 如果你的数据列表发生了改变,下拉菜单也会相应地更新选项。
四、其他设置和注意事项除了基本的创建步骤,还有一些其他的设置和注意事项,可以帮助你更好地使用动态下拉菜单功能。
下拉菜单的选中效果如何设计?一、渐变颜色效果在设计下拉菜单的选中效果时,可以考虑采用渐变颜色的设计。
通过在选中项上添加渐变色,可以让用户更直观地感知到选中状态的变化,增强用户体验。
在设计渐变颜色时,可以根据界面整体色调进行调配,使整体风格统一,提升页面的视觉吸引力。
1.1 将选中项背景色由浅到深进行渐变,可以有效突出选中项,吸引用户眼球。
1.2 在颜色搭配上,可以考虑使用冷暖对比的原则,达到更好的视觉效果。
1.3 色彩过渡的柔和性可以使整体界面更加柔和,减少用户眩眼的感觉,提升用户体验。
二、图标变化效果除了采用渐变颜色效果外,设计师还可以考虑在下拉菜单选中效果中加入图标的变化效果。
通过图标的旋转、放大、缩小等变化,可以更加生动地展现选中状态,增强用户的交互体验。
同时,合理地搭配图标风格和颜色,也可以让页面更具美感。
2.1 针对不同的选项,可以设计不同的图标变化效果,以便用户更容易区分不同选项的选中状态。
2.2 图标变化效果的设计要符合用户的使用习惯和心理需求,避免过于抽象或炫酷的设计,以免影响用户的使用体验。
2.3 图标变化效果的过渡要自然细腻,避免突兀和生硬,确保用户操作的流畅性和舒适度。
三、动态效果设计除了渐变颜色效果和图标变化效果,设计师还可以考虑在下拉菜单的选中效果中加入动态效果设计。
通过动态效果的设计,可以吸引用户的注意力,提升用户的体验感受。
同时,动态效果也可以让用户更清晰地感知到选中状态的变化。
3.1 可以在选中项周围添加渐变边框或光晕效果,突出选中状态,使用户更容易发现。
3.2 可以采用淡入淡出、放大缩小等简单的动画效果,让用户感受到菜单选中状态的变化,并增加页面的动感和生动性。
3.3 动态效果的设计要适度,避免过度华丽或炫耀,以免分散用户的注意力,影响用户对页面的主要内容的关注。
通过以上方式的设计,可以为下拉菜单的选中效果增添更多的美感和交互性,提升用户体验。
设计师可以根据具体的需求和用户群体特点,灵活运用各种设计元素,创造出符合用户操作习惯和审美需求的下拉菜单选中效果。
Excel的动态⼆级下拉菜单是如何做出来的?EXCEL的动态⼆级下拉菜单的制作⽅法不少,这⾥介绍1种最简单的⽅法。
⼀、动态⼆级下拉菜单效果
⼆、制作步骤
1、参数准备
如下图将⼀级菜单和⼆级菜单准备好。
2、给各级菜单定义名称
具体步骤:选择⼀级菜单A2:A5→【公式】→【根据所选内容创建】→选择【⾸⾏】→选择⼆级
菜单B2:B5→按F4重复上⼀操作→选择⼆级菜单C2:C5→按F4重复上⼀操作→选择⼆级菜单
D2:D5→按F4重复上⼀操作即可。
通过上述操作,将A3:A5定义为【省份】,将B3:B5定义为【湖南省】,将C3:C5定义为【⼴东省】,将D3:D5定义为【福建省】。
名称定义好后,可以在名称管理器中看到已经定义好的名称。
3、设置⼀级下拉菜单
选择单元格A2:A8→【数据】→【数据验证】→验证条件选择【序列】→来源录⼊【=省
份】→【确定】。
4、设置⼆级下拉菜单
设置⽅法同⼀级菜单相似,只是来源不同,需要⽤到INDIRECT引⽤函数。
选择B2:B8→【数据】→【数据验证】→验证条件选择【序列】→来源录⼊【=INDIRECT($A2)】→【确定】。
这样,动态⼆级下拉菜单就做好了!
在A列可以选择省份,在B列就可以选择对应省份的城市了!具体操作动图如下:。
动态级联下拉列表制作心得Excel的级联下拉列表的制作,相信大家都非常熟,如果数据不是太多的话,还是非常容易的。
我在学习制作下拉列表的时候,遇到一个比较麻烦的问题:中国政区级联下拉列表的制。
省一级34个,地市级三百多个,县市级有两千多个。
如果按照常规的办法,制作下来,还不累死?通过本人查资料,想办法通过制作动态级联下拉列表,简单方便。
现在把制作方法写在这里,与大家分享,希望高手能给予多多指教。
制作思路:通过vlookup函数,列出本级需要出现在出现在本级中的政区。
由于全国每个政区包含的下一级政区数量存在差异,直接引用的话,有时候会出现许多空格,不便于选择。
所以通过offset 函数创建一个公式,去除空白单元格。
制作过程:首先把数据整理成如下图的样子。
制作过程:第一级下拉列表:通过数据验证,数据来源直接引用“从华北到台港奥地区”那几个单元格,我用的是B5。
第二级下拉列表:找一个空列(我用的是“第I列”)首个(不一定是第一个,我用的是L2)单元格中输入:=IFERROR(VLOOKUP($B$5&(ROW(L2)-1),J:K,2,FALSE),""),含义是在J:K首列查找B5单元格连上行号减1并引用K列的数据,无数据的单元格为空。
然后向下填充七八个(包含最大区域省级单位数量就行),这样,随着我们在B5单元格中选择不同的区域,L2—L9中的数据也跟着变化。
创建公式:ss(省市):“=OFFSET(Sheet1!$L$2,,,SUMPRODUCT(N(LEN(Sheet1!$L:$L)> 0)),)”含义是引用L列从第2行开始的非空单元格。
在省级单元格中进行数据验证,数据来源中输入:“=ss”。
用同样的办法制作第三级也就是地市级、第四级也就是县市级下拉列表。