CSS培训
- 格式:ppt
- 大小:198.00 KB
- 文档页数:42

CSS教程PDF简介CSS(层叠样式表)是一种用于定义网页样式的标准语言。
它通过为HTML文档添加样式来控制网页的布局和外观。
本教程将向您介绍CSS的基本概念、语法和常用属性,以帮助您更好地理解和掌握CSS编程。
本文档还提供关于如何将CSS 样式应用于PDF文档的一些建议和技巧。
目录1.CSS基础– 1.1 什么是CSS– 1.2 CSS语法– 1.3 CSS选择器– 1.4 CSS属性和值2.CSS布局– 2.1 盒模型– 2.2 定位和浮动– 2.3 响应式设计3.CSS样式应用于PDF文档– 3.1 使用媒体查询– 3.2 设置页面尺寸和边距– 3.3 调整字体和字号– 3.4 控制页面排版– 3.5 导出PDF文档4.CSS调试和最佳实践– 4.1 使用浏览器开发者工具– 4.2 清除浮动问题– 4.3 避免使用!important– 4.4 使用CSS预处理器1. CSS基础1.1 什么是CSS层叠样式表(Cascading Style Sheets,缩写为CSS)是一种样式表语言,用于描述HTML页面的外观和布局。
CSS通过分离文档的结构化内容和表现形式,使得开发者能够更灵活地控制网页的样式。
CSS通过选择器选择HTML元素,并为这些元素定义样式属性和值。
选择器可以基于元素的标签名、类名、ID等进行匹配。
CSS样式的层叠性使得多个选择器和样式规则可以同时应用于单个元素。
1.2 CSS语法CSS语法由选择器和样式声明组成。
样式声明由一对花括号{}包裹,并包含一个或多个属性声明。
selector {property: value;property: value;}例如,下面的示例将设置网页标题为红色,并将段落的字体大小调整为14像素:h1 {color: red;}p {font-size: 14px;}1.3 CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括标签选择器、类选择器、ID选择器、属性选择器等。

CSS超全笔记(适合新⼿⼊门)CSSCSS初识CSS(Cascading Style Sheets) 美化样式CSS通常称为CSS样式表或层叠样式表(级联样式表),主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜⾊、背景的控制及整体排版等,⽽且还可以针对不同的浏览器设置不同的样式。
引⼊CSS样式表(书写位置)CSS可以写到那个位置?是不是⼀定写到html⽂件⾥⾯呢?内部样式表内嵌式是将CSS代码集中写在HTML⽂档的head头部标签中,并且⽤style标签定义,其基本语法格式如下:<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>语法中,style标签⼀般位于head标签中title标签之后,也可以把他放在HTML⽂档的任何地⽅。
type="text/CSS" 在html5中可以省略,写上也⽐较符合规范,所以这个地⽅可以写也可以省略。
⾏内式(内联样式)内联样式,⼜有⼈称⾏内样式、⾏间样式、内嵌样式。
是通过标签的style属性来设置元素的样式,其基本语法格式如下:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>语法中style是标签的属性,实际上任何HTML标签都拥有style属性,⽤来设置⾏内式。
其中属性和值的书写规范与CSS样式规则相同,⾏内式只对其所在的标签及嵌套在其中的⼦标签起作⽤。
外部样式表(外链式)链⼊式是将所有的样式放在⼀个或多个以.CSS为扩展名的外部样式表⽂件中,通过link标签将外部样式表⽂件链接到HTML⽂档中,其基本语法格式如下:<head><link href="CSS⽂件的路径" rel="stylesheet" /></head>注意: link 是个单标签哦该语法中,link标签需要放在的三个属性head头部标签中,并且必须指定link标签,具体如下:href:定义所链接外部样式表⽂件的URL,可以是相对路径,也可以是绝对路径。

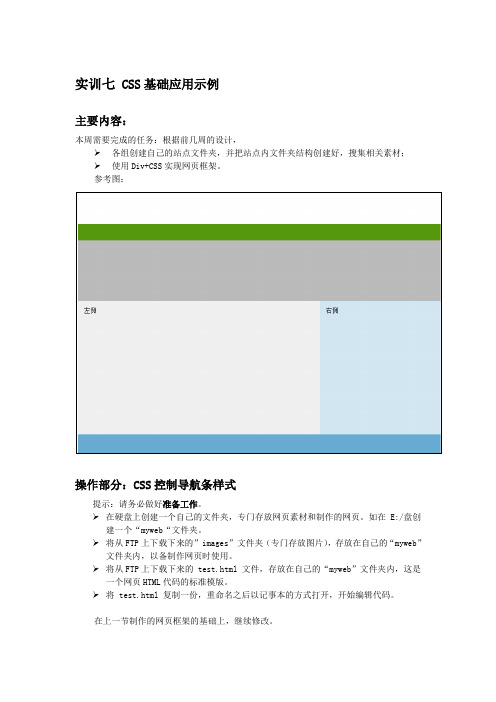
实训七CSS基础应用示例主要内容:本周需要完成的任务:根据前几周的设计,各组创建自己的站点文件夹,并把站点内文件夹结构创建好,搜集相关素材;使用Div+CSS实现网页框架。
参考图:操作部分:CSS控制导航条样式提示:请务必做好准备工作。
在硬盘上创建一个自己的文件夹,专门存放网页素材和制作的网页。
如在E:/盘创建一个“myweb“文件夹。
将从FTP上下载下来的”images”文件夹(专门存放图片),存放在自己的“myweb”文件夹内,以备制作网页时使用。
将从FTP上下载下来的 test.html 文件,存放在自己的“myweb”文件夹内,这是一个网页HTML代码的标准模版。
将 test.html 复制一份,重命名之后以记事本的方式打开,开始编辑代码。
在上一节制作的网页框架的基础上,继续修改。
1.首先填充 #logo 盒子里的内容,修改HTML文档:……<div id="logo"><a href="index.html"><img src="images/logo1.gif" /></a>保存后测试。
2.两个问题需要解决:加超链接之后,图片四周有难看的边框;修改CSS文件,为图片添加样式:不希望logo图片贴着浏览器上边框显示。
修改CSS文件,为 #logo 盒子添加内边距或外边距均可:此处选择添加外边距margin,并且根据效果调整高度 height 为60px,保存后测试。
#logo盒子修改到此结束。
3.#nav盒子放导航条,首先修改HTML文件:保存后测试。
保存后测试。
另外,每个项目前的缩进效果,不同浏览器默认设置也是不同的,所以保险的做法是先把默认效果清零,需要时再显式定义:保存后,测试。
保存后测试。
保存后测试。
7.继续修改,超链接栏目之间拉开距离:你能想到什么方法?先看到每个栏目所在的盒子的样子:保存后测试,发现高度设置不起作用,原因?答:<a>标记跟前面学过的<div>、<p>标记不同,不是块元素,所以适用于块元素的width、height等属性对<a>标记不起作用;<a>标记叫内联元素,不会霸占空间,占用的空间完全由内容多少决定。

CSS实训总结在这次CSS实训中,我学到了很多关于CSS的知识和技能。
通过实际操作,我深入了解了CSS的选择器、样式规则、布局和响应式设计等重要概念。
以下是我对这次实训的总结:1. CSS基础知识:在实训开始之前,我重新温习了CSS的基础知识,包括选择器、样式规则、颜色和字体、盒模型等。
这些基础知识对于理解CSS的核心概念非常重要。
2. 选择器:在实训中,我学习了更多的选择器,如类选择器、ID选择器、属性选择器等。
这些选择器让我能够更精确地定位和样式化页面元素。
通过使用不同的选择器,我可以根据需要选择单个元素或一组元素进行样式化。
3. 样式规则:在这次实训中,我学习了更多的CSS样式规则,如背景、边框、阴影、渐变等。
通过这些样式规则,我可以创建更加美观和专业的网页设计。
此外,我还学习了如何使用CSS动画和过渡效果,为网页添加动态效果。
4. 布局:在实训中,我学习了如何使用CSS进行页面布局。
通过使用Flexbox和Grid布局,我可以轻松地创建复杂的页面布局。
这些布局方法使得页面元素的排列和分布更加灵活和可控。
5. 响应式设计:在这次实训中,我学习了如何使用媒体查询和响应式设计。
通过使用媒体查询,我可以根据不同的设备和屏幕尺寸,应用不同的样式规则。
这使得我的网页能够在各种设备和屏幕尺寸上良好地显示和使用。
6. 实际应用:在实训中,我通过实际项目来应用所学的CSS知识。
我为一个虚构的网站设计了样式,并实现了响应式布局。
在这个过程中,我遇到了很多问题,但通过查阅文档和请教老师,我成功地解决了这些问题。
这个过程让我更加深入地理解了CSS的实际应用和技巧。
7. 总结:通过这次CSS实训,我不仅温习了基础知识,还学习了更多的高级技能。
我掌握了如何使用选择器、样式规则、布局和响应式设计来创建美观而专业的网页。
这次实训对我的专业技能的提升非常有帮助,也为我未来的职业发展打下了坚实的基础。

实习三CSS基本语法一、实验目的1. 了解XHTML;2. 掌握在网页中引用CSS 的方法;3. 掌握CSS 的基本语法规则;4. 掌握CSS 的常用选择器;5. 掌握使用Dreamweaver 定义CSS 的方法。
二、实验内容1. CSS 的引入和基本选择器应用;2. 利用CSS 对网页进行控制;3. 利用W3school 网站进行CSS 的练习。
三、实验步骤1.CSS 的引入和基本选择器应用;(1)内嵌样式表将定义的样式以<Style type=”text/css”>样式定义<Style>形式插入到文档的Head区,此种方法样式将影响当前整个页面。
建立网页Css1.htm,代码如下:<html><head><title>Css 技术的应用一</title><Style type=”text/css”>H1{color:red; Font-family:”华文行揩”,”宋体”;}Body{color:black;Font-size:9pt;}.fnt{color:blue;Font-family:”隶书”; Font-size:14pt;}</style></head><body><h1>这是标题一</h1>这是正文…..<p class=fnt>这是使用Fnt 类后的效果</body></html>(2) 行内样式将定义的样式以标记的属性形式插入,如:<P Style=”color:blue”>,此种方法样式只影响当前标记所影响的区域。
建立网页Css2.htm,代码如下:-8-<html><head><title>Css 技术的应用一</title><Style type=”text/css”>H1{color:red; Font-family:”华文行揩”,”宋体”;}Body{color:black;Font-size:9pt;}.fnt{color:blue;Font-family:”隶书”; Font-size:14pt;}</style></head><body><h1>这是标题一</h1>这是正文…..<p class=fnt>这是使用Fnt 类后的效果<p style=”color:tea;font-size:30”>这是中效果只使用于此段….</body></html>(3) 外部样式表将所有样式的信息存放在一个单独的文件中(扩展名为Css),然后用<LINK>把它链接到每个HTML 页面中。

css课程设计一、课程目标知识目标:1. 理解CSS(层叠样式表)的基本概念与功能,掌握CSS选择器、属性和值的使用方法。
2. 学会使用CSS对HTML文档进行美化和布局,掌握盒模型、浮动、定位等核心CSS技术。
3. 了解CSS的继承、层叠、优先级和伪类等高级特性。
技能目标:1. 能够编写结构清晰、可维护性强的CSS代码,实现网页的视觉效果。
2. 能够运用所学CSS知识对现有网页进行优化和美化,提高用户体验。
3. 能够利用CSS解决跨浏览器兼容性问题,确保网页在不同浏览器中的表现一致。
情感态度价值观目标:1. 培养学生对前端开发的兴趣,激发学习热情,增强自信心。
2. 培养学生良好的审美观,提高对网页设计美学的认识。
3. 培养学生的团队协作精神,鼓励相互学习、交流、分享,提高沟通能力。
本课程针对初中年级学生,结合学科特点,注重实用性,将CSS知识与实际案例相结合,使学生在掌握知识的同时,提高实际操作能力。
课程设计充分考虑学生的认知水平和学习需求,通过循序渐进的教学方法,帮助学生更好地理解和运用CSS,培养其在前端开发领域的兴趣和能力。
在教学过程中,关注学生的学习反馈,及时调整教学策略,确保课程目标的达成。
二、教学内容1. CSS基础- CSS概念与作用- CSS的引入方式- 选择器(标签、类、ID、属性等)- CSS属性与值(颜色、字体、文本、背景等)2. CSS布局与盒模型- 盒模型概念- margin、padding、border属性- 盒子水平垂直居中- 浮动布局与清除浮动- 定位(相对、绝对、固定、静态)3. CSS高级特性- 继承与层叠- 优先级与特殊性- 伪类与伪元素- 媒体查询与响应式设计4. CSS兼容性与优化- 跨浏览器兼容性问题- CSS代码优化与压缩- 常用CSS框架介绍(如Bootstrap)5. 实战案例与拓展- 网页布局案例- 响应式设计案例- CSS动画与过渡效果教学内容按照课程目标进行科学组织和系统安排,结合教材章节,由浅入深,循序渐进。
csshtml课程设计一、课程目标知识目标:1. 学生能理解HTML的基本结构和常用标签的功能,掌握CSS的基础语法和选择器。
2. 学生能够运用HTML和CSS创建和布局简单的网页,实现文本、图像、链接等基本元素的展示。
3. 学生了解HTML5和CSS3的新特性,并能够运用到实际项目中。
技能目标:1. 学生掌握使用HTML和CSS进行网页设计和布局的技能,能够独立构建静态网页。
2. 学生能够运用网页开发工具(如VS Code、Sublime Text等)进行代码编写和调试。
3. 学生学会运用浏览器开发者工具进行页面调试和优化,提高页面性能。
情感态度价值观目标:1. 培养学生对前端开发的兴趣和热情,激发他们主动探索新技术的欲望。
2. 培养学生的团队协作精神,让他们学会在项目合作中沟通、解决问题。
3. 培养学生的审美观念,让他们关注网页设计的美感和用户体验。
课程性质:本课程为信息技术课程,旨在让学生掌握HTML和CSS的基础知识,培养他们独立设计和制作网页的能力。
学生特点:六年级学生已具备一定的计算机操作基础,对网络和多媒体有较高的兴趣,好奇心强,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践操作,以任务驱动法引导学生主动探究,同时关注个体差异,提供有针对性的指导。
通过小组合作、作品展示等形式,激发学生的学习兴趣和自信心。
教学过程中,注重培养学生的动手能力和创新能力,为后续学习打下坚实基础。
二、教学内容1. HTML基础:- 网页结构及基本标签:Doctype、html、head、body等;- 文本、图像、链接、列表等元素的创建与属性设置;- 表格、表单的使用及其属性;- HTML5新特性:语义标签、音频、视频、Canvas等。
2. CSS基础:- 选择器:标签、类、ID、属性等;- 布局属性:display、position、float等;- 盒子模型:margin、border、padding、width、height;- 文本样式:font、color、text-decoration等;- CSS3新特性:圆角、阴影、过渡、动画等。
css教案CSS教案一、教学目标1. 了解CSS的作用和基本语法结构2. 掌握CSS的选择器和常见样式属性3. 能够运用CSS样式美化网页布局和元素样式二、教学重点1. CSS语法结构的基本组成2. 常见的CSS选择器和样式属性3. 运用CSS样式设计美化网页布局和元素样式三、教学难点1. 嵌套选择器的使用2. CSS样式的继承和优先级四、教学准备1. 电脑、投影仪等教学设备2. 网页开发工具,如Visual Studio Code五、教学过程1. 简介CSS的作用和基本语法结构(10分钟)- CSS的作用是控制网页的样式和布局- CSS由选择器和样式属性组成- 选择器用于选中HTML元素,样式属性用于设置元素的样式2. 学习CSS的选择器(15分钟)- 标签选择器:选中HTML标签,并设置样式- 类选择器:选中具有相同类名的元素,并设置样式- ID选择器:选中具有唯一ID的元素,并设置样式- 属性选择器:根据元素的属性值选中元素,并设置样式- 伪类选择器:根据元素的状态选中元素,并设置样式3. 学习CSS的常见样式属性(15分钟)- 字体样式:font-family、font-size、font-weight等- 文本样式:color、text-align等- 盒子模型:width、height、padding、margin等- 背景样式:background-color、background-image等- 边框样式:border、border-radius等4. 运用CSS样式美化网页布局和元素样式(30分钟)- 设计一个简单的网页布局,并运用CSS样式美化- 设置页面的背景颜色、字体样式、盒子模型等- 美化页面中的图片、链接等元素的样式5. 指导学生自主练习(20分钟)- 要求学生设计一个自己喜欢的网页布局,并运用CSS样式美化六、教学总结1. 复习CSS的作用和基本语法结构2. 总结CSS选择器和常见样式属性的使用方法3. 强调CSS样式的继承和优先级的原则4. 帮助学生解答疑惑,澄清误区七、课后作业1. 继续练习CSS选择器和样式属性的使用2. 设计一个新的网页布局,并运用CSS样式美化3. 查找并学习新的CSS样式属性八、教学反思本节课的教学目标达到了预期,学生对CSS的基本语法和样式属性有了初步的了解。