设计中的色彩搭配rgb数值手册_secret
- 格式:doc
- 大小:284.50 KB
- 文档页数:7

颜色调配表(大全)颜色是设计中非常重要的一部分,正确选取并搭配好颜色不仅可以凸显设计的主题,也可以让设计变得更加丰富多彩。
以下是一些常用的颜色调配表,希望能够对你在使用颜色方面提供一些帮助。
RGB颜色调配表RGB颜色调配表以红、绿、蓝三原色来调配颜色。
RGB颜色调配表是Web设计中非常常用的一种颜色调配表。
以下是一些常见的RGB颜色调配表:RGB颜色调配表 1颜色十六进制值红#FF0000绿#00FF00蓝#0000FF黄#FFFF00青#00FFFF品红#FF00FF黑#000000白#FFFFFF灰#808080RGB颜色调配表 2颜色十六进制值橙色#FFA500紫色#800080深红#8B0000棕色#A52A2A米色#F5DEB3金色#FFD700银色#C0C0C0CMYK颜色调配表CMYK颜色调配表以青色、品红色和黄色为基色,这三种基色是色料印刷的标准化原色,其中黑色不是纯色,而是用三种色料调配而来。
CMYK颜色调配表一般用于印刷行业。
以下是一些常见的CMYK颜色调配表:CMYK颜色调配表 1颜色CMYK值红0, 100, 100, 0绿100, 0, 100, 0蓝100, 100, 0, 0黄0, 0, 100, 0青100, 0, 0, 0品红0, 100, 0, 0黑0, 0, 0, 100白0, 0, 0, 0灰0, 0, 0, 50CMYK颜色调配表 2颜色CMYK值橙色0, 50, 100, 0紫色50, 100, 0, 0深红25, 100, 100, 0棕色0, 60, 100, 30米色0, 10, 20, 0金色0, 15, 100, 0银色0, 0, 0, 20Pantone颜色调配表Pantone颜色调配表包含了很多种颜色,每种颜色都有对应的编号,这种颜色调配方式通常在印刷行业中使用。
以下是一些常见的Pantone颜色调配表:Pantone 颜色调配表 1颜色Pantone编号红PMS199绿PMS355蓝PMS287黄PMS109青PMS326品红PMS219黑PMSBlack白PMSWhite灰PMS877Pantone 颜色调配表 2颜色Pantone编号橙色PMS166紫色PMS268深红PMS7416棕色PMS499米色PMS466金色PMS871银色PMS877以上是一些常见的颜色调配表,根据不同的使用场景选择不同的颜色搭配方案,可以使设计更加美观与协调。

配色方案rgb当我们提到配色方案,必然会想到RGB。
RGB是红绿蓝三原色的缩写,它是一种基本的颜色模型,被广泛应用于数码和设计领域。
在这篇文章中,我们将探讨RGB配色方案的起源、使用方法以及一些实际应用。
一、起源RGB配色方案的起源可以追溯到19世纪初地理学家Thomas Young和物理学家Hermann von Helmholtz的研究。
他们发现,通过在一定比例调节红、绿、蓝三种光的亮度,可以产生所有其他颜色。
这个发现奠定了RGB配色方案的基础。
二、使用方法在RGB配色方案中,每一种颜色都可以使用三个8位整数(0-255)来表示。
比如,红色可以表示为(255, 0, 0),绿色为(0, 255, 0),蓝色为(0, 0, 255)。
通过调节这三个整数的值,我们可以创建出无尽的颜色组合。
为了更方便地使用RGB配色方案,许多设计软件和编辑器都提供了相应的调色板工具。
通过这些工具,我们可以直观地调整每个颜色分量的值,直到获得满意的结果。
三、实际应用RGB配色方案在数码和设计领域具有广泛应用。
下面是一些常见的实际应用例子:1. 网页设计:网页设计师可以利用RGB配色方案创建各种各样的配色方案,以改善用户体验并传达所需的情感。
比如,使用冷色调(较高的蓝色和绿色分量)可以传达冷静和专业的感觉,而使用暖色调(较高的红色分量)可以传达温暖和活力。
2. 图像编辑:在图像编辑软件中,RGB配色方案被用于调整图像的颜色和对比度。
通过微调每个颜色分量的值,我们可以增强图像的色彩饱和度、修正颜色偏差或调整整体色调。
3. 数码设备:在显示器、相机和电视等数码设备中,RGB配色方案用于生成图像和视频。
通过操纵红、绿、蓝三种颜色的亮度和色彩,我们可以获得清晰生动的图像和视频效果。
总结RGB配色方案的起源可以追溯到19世纪,它是通过调节红、绿、蓝三种颜色的亮度和色彩来创建各种各样的颜色。
在实际应用中,RGB配色方案被广泛运用于网页设计、图像编辑和数码设备中。

R G B值R G B值R G B值黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235</FONT< div>#87CEEB 石板灰112128105#708069forum gold255227132#FFE384暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9象牙白250255240#FAFFF0巧克力色21010530#D2691E草绿色10714235#6B8E23亚麻色250240230#FAF0E6肉色25512564#FF7D40暗绿色4812820#308014 navajoWhite255222173#FFDEAD黄褐色240230140#F0E68C海绿色4613987#2E8B57 old lace253245230#FDF5E6玫瑰红188143143#BC8F8F嫩绿色0255127#00FF7F 海贝壳色255245238#FFF5EE肖贡土色1999720#C76114雪白255250250#FFFAFA标土棕1157418#734A12紫色16032240#A020F0乌贼墨棕943818#5E2612紫罗蓝色13843226#8A2BE2红色25500#FF0000赫色1608245#A0522D jasoa160102211#A066D3砖红15610231#9C661F马棕色1396919#8B4513湖紫色15351250#9933FA 镉红2272313#E3170D沙棕色24416496#F4A460淡紫色218112214#DA70D6珊瑚色/div> 25512780#FF7F50棕褐色210180140#D2B48C梅红色221160221#DDA0DD 耐火砖红1783434#B22222印度红1762331#B0171F蓝色00255#0000FF栗色1764896#B03060钴色6189171#3D59AB粉红255192203#FFC0CB dodger blue30144255#1E90FF草莓色1353887#872657jackie blue112370#0B1746橙红色250128114#FA8072锰蓝3168158#03A89E蕃茄红2559971#FF6347深蓝色2525112#191970桔红255690#FF4500孔雀蓝51161201#33A1C9深红色2550255#FF00FF土耳其玉色0199140#00C78C设计配色方案[第一辑]-六项注意颜色可以作为信息表达的有效工具。

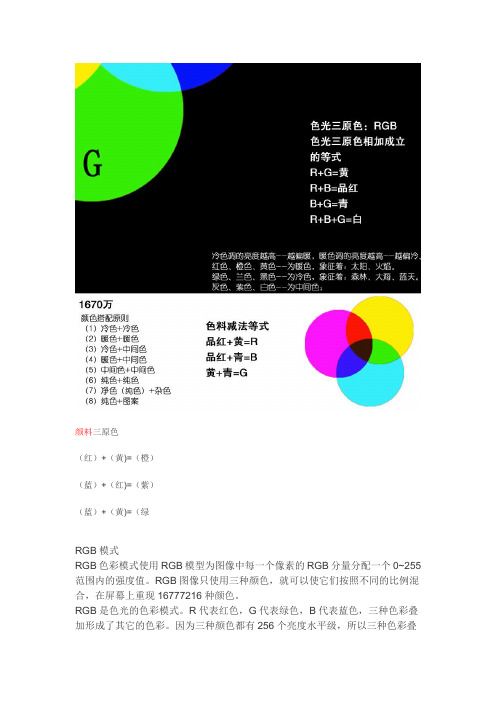
颜料三原色
(红)+(黄)=(橙)
(蓝)+(红)=(紫)
(蓝)+(黄)=(绿
RGB模式
RGB色彩模式使用RGB模型为图像中每一个像素的RGB分量分配一个0~255范围内的强度值。
RGB图像只使用三种颜色,就可以使它们按照不同的比例混合,在屏幕上重现16777216种颜色。
RGB是色光的色彩模式。
R代表红色,G代表绿色,B代表蓝色,三种色彩叠
加形成了其它的色彩。
因为三种颜色都有256个亮度水平级,所以三种色彩叠
加就形成1670万种颜色了。
也就是真彩色,通过它们足以在现绚丽的世界。
在RGB模式中,由红、绿、蓝相叠加可以产生其它颜色,因此该模式也叫加色模式。
所有显示器、投影设备以及电视机等等许多设备都依赖于这种加色模式来实现的。
1、颜色搭配
A、原色:红、黄、蓝
复色:红+黄=橙红+蓝=紫黄+蓝=绿
间色:黄+橙=橙黄橙+绿=棕
B、彩色系
(1)色相:指色彩的冷、暖属相
(2)纯度:指色彩的纯净程度
(3)明度:指色彩的明亮度
D、颜色搭配原则
(1)冷色+冷色(2)暖色+暖色(3)冷色+中间色
(4)暖色+中间色(5)中间色+中间色(6)纯色+纯色
(7)净色(纯色)+杂色(8)纯色+图案
E、颜色的搭配禁忌
(1)冷色+暖色(2)亮色+亮色(3)暗色+暗色
(4)杂色+杂色(5)图案+图案
能形成所有的颜色,颜色模式还有HSB是人眼能够感知到的颜色,CMYK印刷品的颜色,RGB是电子屏幕显示的颜色,颜色范围是HSB>RGB>CMYK。

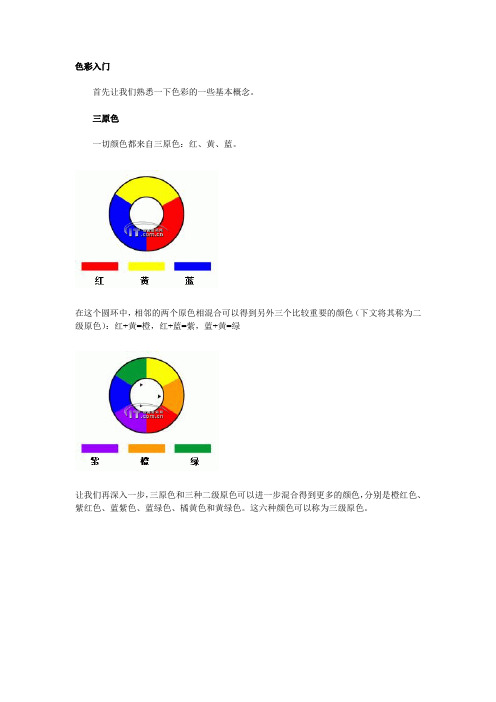
色彩入门首先让我们熟悉一下色彩的一些基本概念。
三原色一切颜色都来自三原色:红、黄、蓝。
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。
这六种颜色可以称为三级原色。
按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。
但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。
也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语饱和度某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。
例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。
随着饱和度的降低,颜色会越来越接近灰色。
灰度基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如亮度基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::色调基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如:色彩方案的种类不同网站应当使用不同的色彩方案,与站点的主题相吻合的色彩方案决不仅仅可以让网站“更加好看”,更重要的是在访问者心目中建立对这个网站的感性认识。
所以,色彩方案的选择决不能草率,而且色彩方案绝对是网站建设的第一个步骤。
如果选择色彩方案时过于草率,甚至根本不对网站进行色彩方案的整体规划,你将不可能制作出一个真正优秀的网站。
例如,一个销售婴儿用品的网站应当使用比较活泼的色彩方案,而一个艺术网站则应当使用比较执重的方案。
按照色彩方案中色彩使用方式的不同,我们可以将色彩方案划分成多种类型,单色方案、相似色方案、补色方案和三合一色方案。
单色方案单色方案是指在网站设计中终止使用一种基本颜色,为避免单调,我们可以通过调整这种基本颜色的灰度和亮度来得到更多的颜色,由于整个颜色方案中事实上只有一种基色,因此这种方案称为单色方案。

ps调色技巧理论知识引导语:颜色的调配是ps中的一个重点知识,这主要看个人的审美,以下是店铺整理的ps调色技巧理论知识,欢迎参考阅读!1、RGB值搭配颜色RGB值的取值范围是0-255,R表示红色,G表示绿色,B表示蓝色。
黑色:R、G、B(0、0、0)白色:R、G、B(255、255、255)红色:R、G、B(255、0、0)绿色:R、G、B(0、255、0)蓝色:R、G、B(0、0、255)青色=绿色+蓝色R、G、B(0、255、255)洋红色=红色+蓝色R、G、B(255、0、255)黄色=红色+绿色R、G、B(255、255、0)有了上面这些颜色搭配理论知识,实际调色时就有灵魂了。
使用RGB值想搭配出青色,就应该增加绿色和蓝色,少加红色。
如果要搭配出黄色,就应该增加红色和绿色,少加蓝色。
如果要搭配出洋红色,就应该增加红色和蓝色,少加绿色。
上面截图,同一排的颜色成互补关系。
如红色的相反色就是青色。
2、CMYK值搭配颜色CMYK中:C表示青色,M表示洋红色,Y表示黄色,它们之间的取值范围是:0-100。
青色:C、M、Y(100%、0%、0%)洋红色:C、M、Y(0%、100%、0%)黄色:C、M、Y(0%、0%、100%)红色:C、M、Y(0%、100%、100%)绿色:C、M、Y(100%、0%、100%)蓝色:C、M、Y(100%、100%、0%)从上图可以得到这样的调色技巧:使用CMYK模式调色时,如果要调出红色调,应该多加洋红色和黄色,少加青色。
如果要调出绿色调,应该多加青色和黄色,少加洋红色。
如果要调出蓝色调,应该多加青色和洋红色,少加黄色。
上面截图,同一排的颜色成互补关系。
如蓝色的相反色就是黄色。
RGB颜色参数RGB颜色参数RGB颜色参数基本颜色:蓝色———————钴制深蓝;6090170闪蓝色:30144255靛青:84684深蓝:2525112藏青:0028菘蓝:131147202孔雀蓝:50160200浅灰蓝:176224230品蓝;65105225暗蓝灰色:10690205天蓝;135206235钢青:70130180纯蓝:00255绿松色:0200140基本颜色;褐色————————浅褐色:163148128赭色;1385415红棕色:1385136巧克力色:21010530黄褐色:240230140生赭石黄:1999720 生褐色:1157418玫瑰红色:188143143马鞍色:1396919棕褐色:943818沙色:1609245茶色;210180140纯褐色;1284242基本颜色:青色————————碧绿色:127255212浅绿色;109207246纯青色:0255255青绿色;64244208基本颜色:绿色————————黄绿色:1272550钴制深蓝:6114564翠绿色:020187森林绿;3413934草坪绿;1242520酸橙绿;5020550薄荷绿:189252200草绿色:10714235淡绿色:130202156暗绿色:4812820海蓝色:4514087春绿色;0255127地球青翠:569415纯绿色:02550基本颜色;灰色————————有冷感灰:128138135暗蓝灰色:112128144有暖感灰:128128105纯灰色:128128128基本颜色:绛红色——————————蓝色:13843266淡紫色:218112214柔和淡紫:244154193深紫色:221160221紫色:16032240紫罗兰色:14394153纯绛红色:2550255基本颜色:橙色————————镉橙色:255973胡萝卜色;23714533红橙色:255690纯橙色:2551280基本颜色:红色————————砖红色:15610231镉红色:2272313珊瑚红色:25512780耐火砖红:1783434印度红:1762331栗红:1764896柔和淡红:246150121粉红:255192203红光暗紫:1353887鲜肉色;250128114西红柿红;2559971纯红:25500基本颜色;白色————————古董白:250235215天蓝色:240255255桔黄色;255228196漂白色:255235205玉米丝白:255248220蛋壳白:251230201花白:255250240 Gainesboro:220220220 Ghose white:248248255 Honeydew:240255240象牙白;255255240 亚麻色:250240230 Navajo:255222173旧饰带白:253245230海贝壳白:255245238烟白:245245245雪白:255250250麦子白:245222179基本颜色;黄色————————香蕉黄;22720787镉黄:25515318金黄:2552150金黄色:21816532瓜黄:2272550淡黄:255247153橙黄;24714829纯黄:2552550各种金属颜色:————————铝:220223227黄铜:191173111铜:18611064金;218178115石墨:873377铁:115115120银:230230215不锈钢;125125120暖色调。
R G B值R G B值R G B值黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235</FONT< div>#87CEEB 石板灰112128105#708069forum gold255227132#FFE384暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9象牙白250255240#FAFFF0巧克力色21010530#D2691E草绿色10714235#6B8E23亚麻色250240230#FAF0E6肉色25512564#FF7D40暗绿色4812820#308014 navajoWhite255222173#FFDEAD黄褐色240230140#F0E68C海绿色4613987#2E8B57 old lace253245230#FDF5E6玫瑰红188143143#BC8F8F嫩绿色0255127#00FF7F 海贝壳色255245238#FFF5EE肖贡土色1999720#C76114雪白255250250#FFFAFA标土棕1157418#734A12紫色16032240#A020F0乌贼墨棕943818#5E2612紫罗蓝色13843226#8A2BE2红色25500#FF0000赫色1608245#A0522D jasoa160102211#A066D3砖红15610231#9C661F马棕色1396919#8B4513湖紫色15351250#9933FA 镉红2272313#E3170D沙棕色24416496#F4A460淡紫色218112214#DA70D6珊瑚色/div> 25512780#FF7F50棕褐色210180140#D2B48C梅红色221160221#DDA0DD 耐火砖红1783434#B22222印度红1762331#B0171F蓝色00255#0000FF栗色1764896#B03060钴色6189171#3D59AB粉红255192203#FFC0CB dodger blue30144255#1E90FF草莓色1353887#872657jackie blue112370#0B1746橙红色250128114#FA8072锰蓝3168158#03A89E蕃茄红2559971#FF6347深蓝色2525112#191970桔红255690#FF4500孔雀蓝51161201#33A1C9深红色2550255#FF00FF土耳其玉色0199140#00C78C设计配色方案[第一辑]-六项注意颜色可以作为信息表达的有效工具。
引言在设计和美术领域中,配色是一个非常重要的环节。
正确的配色方案能够使作品给人以深刻的印象,增强视觉效果,同时也能够传递出特定的情感和氛围。
其中,RGB(红、绿、蓝)是最常用的一种颜色表示方式,在本文中,我们将介绍如何利用RGB来创建各种吸引人的配色方案。
什么是RGBRGB是由三个基本颜色组成的色彩模式,它们分别是红色(Red)、绿色(Green)和蓝色(Blue)。
RGB模式中,每种色彩的取值范围为0-255,它们的组合形成了各种不同的颜色。
基本原理RGB配色方案的基本原理是通过调整红、绿、蓝三个颜色的亮度和饱和度来创建不同的颜色。
当三个颜色的取值相同时,所得到的颜色就是灰色。
RGB配色方案的应用1. 原色组合一种常见的应用RGB配色方案的方法是通过组合红、绿、蓝三个原色来创建其他颜色。
例如,通过将红色和绿色以不同的比例混合,可以得到黄色;将绿色和蓝色混合,则得到青色;将红色和蓝色混合,则得到洋红色。
2. 互补色组合另一种常用的方法是通过选择互补色来创造对比效果。
互补色是指位于RGB颜色空间中相对的两种颜色。
例如,红色的互补色是青色,绿色的互补色是洋红色,蓝色的互补色是黄色。
使用互补色组合的配色方案可以在作品中增强对比度和视觉冲击力。
3. 类似色组合类似色是指位于RGB颜色空间中相邻的三种颜色。
选择类似色进行配色方案可以创造出柔和、温暖的效果。
例如,红色的类似色有橘色和粉红色,绿色的类似色有黄绿色和浅绿色,蓝色的类似色有靛蓝色和紫色。
4. 分裂互补色组合在RGB配色方案中,分裂互补色是指将互补色中间的一个颜色再次分裂为两种颜色。
这种配色方案常用于创造出复杂、有层次感的效果。
例如,选择红色、蓝色和黄绿色的分裂互补色进行配色,可以得到一个同时引人注目且触感丰富的作品。
实例应用为了更好地理解RGB配色方案的实际应用,我们来看几个具体的例子:1. 游戏界面设计在游戏界面设计中,配色方案的选择对游戏体验起到至关重要的作用。
RGB配色方案1. 引言RGB(红绿蓝)是一种用于表示彩色的加色模式,最常见的颜色表示方法之一。
在设计中,选择合适的颜色是至关重要的,不同的颜色可以传递不同的情感和信息。
本文将介绍一些常见的RGB配色方案,帮助您设计出专业且吸引人的配色方案。
2. RGB配色基础知识在讨论RGB配色方案之前,我们需要了解一些基本的RGB知识:2.1 什么是RGBRGB是一种加色模式,它由红色(R)、绿色(G)和蓝色(B)三个颜色通道组成。
通过调整不同颜色通道的亮度和强度,可以组合出各种不同的颜色。
2.2 RGB颜色表示方式在RGB中,每个颜色通道的取值范围是0-255。
三个颜色通道的取值可以组合出256 * 256 * 256 = 16777216 种颜色。
以RGB(255, 0, 0)为例,表示红色通道为最大值,绿色和蓝色通道为最小值,所以这个颜色表示纯红色。
3. 常见的RGB配色方案下面介绍几种常见的RGB配色方案,供您参考和借鉴。
3.1 单色调配色方案单色调配色方案是指以某一种颜色为基础,通过调整亮度和强度来生成不同的颜色。
例如,可以以蓝色为基础,调整亮度生成淡蓝色、浅蓝色等多种蓝色色调。
3.2 互补色配色方案互补色配色方案是指选择颜色圆相对的两种颜色作为配色方案。
例如,红色和绿色、蓝色和黄色等互为互补色。
这种配色方案通常具有高度对比和鲜明的效果,非常适合需要强调对比和注意力的设计。
3.3 类比色配色方案类比色配色方案是指选择颜色圆上相邻的两种或多种颜色作为配色方案。
这种配色方案通常具有柔和和谐的效果。
例如,选择红、橙、黄三种相邻的颜色作为配色方案。
3.4 渐变色配色方案渐变色配色方案是指通过在不同颜色之间使用渐变效果,创建从一种颜色到另一种颜色的平滑过渡。
渐变色配色方案常用于背景或渐变颜色块的设计。
3.5 色彩理论配色方案色彩理论是关于颜色之间关系和相互影响的研究。
根据色彩理论,我们可以选择一些基于科学原理的配色方案。