移动网页模块化样式模板匹配方法
- 格式:pdf
- 大小:1.03 MB
- 文档页数:9

移动应用开发技术中的布局适配技巧随着移动互联网的快速发展,移动应用的开发变得越来越重要。
同时,随着不同尺寸和分辨率的移动设备的广泛使用,开发人员面临着一个关键的挑战:如何在不同的设备上实现良好的布局适配。
本文将探讨一些在移动应用开发中常用的布局适配技巧,帮助开发人员解决这一挑战。
一、响应式布局响应式布局是一种以适应设备屏幕尺寸和分辨率为基础的布局方法。
它能够根据设备的特性和用户的行为自动调整页面的大小和布局。
在移动应用开发中,采用响应式布局可以使应用在不同的设备上呈现出一致的用户体验。
二、相对布局相对布局是指元素相对于其他元素的定位。
在移动应用开发中,可以利用相对布局来确保元素的位置和大小在不同设备上的一致性。
通过相对布局,开发人员可以使用比例关系来定义元素的位置和大小,而不是固定的像素值。
这样,无论设备的尺寸和分辨率如何变化,元素的相对位置和大小都能得到保持。
三、密度无关像素密度无关像素(dp)是一种在不同设备上提供一致像素单位的技术。
通过使用dp,开发人员可以确保元素在不同的设备上具有相同的显示效果。
在实际开发中,可以使用dp作为布局元素的尺寸单位,而不是直接使用像素值。
系统会根据设备的密度来自动转换dp为像素值,从而实现在不同设备上的布局适配。
四、栅格布局系统栅格布局系统是一种将页面布局划分为网格的方法。
在移动应用开发中,栅格布局系统可以帮助开发人员在不同设备上创建统一的布局。
通过将页面划分为均匀的网格,可以确保页面元素的位置和大小在不同设备上保持一致。
栅格布局系统还可以提供基于网格的响应式布局,使页面在不同设备上呈现出最佳效果。
五、视图适配器模式视图适配器模式是一种将数据和视图进行解耦的设计模式。
在移动应用开发中,视图适配器模式可以帮助开发人员根据设备的特性和用户的需求来动态选择合适的布局。
通过视图适配器模式,可以根据设备的屏幕尺寸和分辨率来选择合适的布局文件,从而实现在不同设备上的布局适配。

使用React进行移动端布局与适配移动端的普及使得移动应用成为了人们日常生活中不可或缺的一部分。
在设计和开发移动应用时,合理的布局和适配是非常重要的,这能够提供更好的用户体验。
React作为一种流行的前端开发框架,提供了丰富的组件和强大的布局与适配能力,下面将介绍如何使用React进行移动端布局与适配。
1. 使用Flexbox布局Flexbox布局是一种弹性盒子布局模型,它能够在不同屏幕尺寸上自动调整和排列组件。
在React中,可以使用Flexbox布局来实现移动端的自适应布局。
首先,在需要进行布局的组件的父级容器上设置display为"flex",这样它的子组件就能够自动按照一定的规则进行排列。
通过设置flex 属性,可以控制组件在容器中的比例和大小,如设置flex: 1表示组件将占据父级容器的全部空间。
2. 使用响应式设计在移动端开发中,不同设备的屏幕尺寸和分辨率存在差异,为了在不同的设备上获得良好的显示效果,需要使用响应式设计。
React提供了钩子函数来监听页面的变化,比如使用useWindowDimensions钩子函数可以获取当前窗口的宽度和高度。
通过监听窗口大小的变化,可以根据不同的屏幕尺寸来进行布局和样式的适配。
可以根据用户设备的屏幕宽度来动态地设置组件的样式,实现不同尺寸设备的适配。
3. 使用Media Query除了使用React提供的钩子函数,还可以结合CSS的Media Query 实现移动端的自适应。
Media Query是一种基于媒体特性的条件规则,可以根据设备的不同特性来应用不同的样式。
在React中,可以在组件的样式表中使用Media Query来实现根据不同设备的屏幕尺寸应用不同的样式。
通过使用@media关键字和查询条件,可以针对不同的屏幕尺寸设置不同的样式,比如设置不同的字体大小、边距和布局方式等。
4. 使用第三方组件库除了使用Flexbox布局和响应式设计,还可以结合使用一些优秀的第三方组件库来简化布局和适配的过程。

模板匹配算法模板匹配算法(Template Matching Algorithm)是一种基于图像识别的算法,它可以根据已有的模板信息,对于待匹配图像中的目标进行检测和识别。
这种算法在计算机视觉、机器人控制、智能交通、安防等领域中得到了广泛的应用。
一、算法原理模板匹配的过程可以简单描述为:在待匹配图像中搜索与指定模板最相似的局部区域,并标记其所在位置。
匹配程度的计算可以通过两幅图像的灰度值来实现。
模板匹配算法主要基于以下原理:1、模板图像与待匹配图像的灰度值变化连续和相似,且待匹配图像与模板图像的尺寸关系一致。
2、相对于待匹配图像,模板图像为小尺寸图像,可以忽略旋转和放缩等影响。
基于以上原理,我们可以通过以下几个步骤来实现模板匹配算法:1、读入待匹配图像和模板图像。
2、计算待匹配图像的灰度值和模板图像的灰度值,并将其归一化。
3、在待匹配图像中进行滑动窗口操作,将其分解为若干个小的局部区域。
4、在每个小局部区域内,计算其灰度值和模板图像的灰度值之间的匹配程度,并寻找与模板图像最相似的局部区域。
5、标记每个相似的局部区域的中心位置,并绘制相应矩形框。
二、算法优缺点模板匹配算法是一种简单易懂,容易实现的算法。
它具有以下几个优点:1、非常适合处理大尺寸且单一对象图像的匹配问题。
2、不需要复杂的预处理或模型训练,不依赖于外部数据集或学习算法。
3、可以在较短的时间内完成匹配操作,并对匹配结果确定性较高。
但是,模板匹配算法也存在以下缺点:1、非常敏感于光照变化、噪声、目标遮挡等因素,容易出现误报和漏报情况。
2、难以适用于多目标场景的处理,难以达到真正的智能感知水平。
3、需要占用大量的计算资源和内存,适用于小数据集的处理。
三、算法优化为了提高模板匹配算法的性能和鲁棒性,一些优化措施可以采取,包括:1、使用归一化的互相关函数(Normalized Cross-Correlation,NCC)来计算匹配程度,从而避免光照和噪声等因素的影响。

移动应用开发技术中常见的界面适配和多平台适应技巧随着移动互联网的快速发展,移动应用开发成为了热门行业。
在开发移动应用的过程中,面临的一个重要挑战就是如何适配不同的移动设备和操作系统。
界面适配和多平台适应成为了移动应用开发的重要技术。
界面适配,顾名思义,就是调整应用界面的布局和样式,以适应不同尺寸的屏幕和不同分辨率的移动设备。
在过去,不同的移动设备屏幕尺寸和分辨率各异,这给开发者带来了不小的麻烦。
然而,随着移动设备市场的发展和技术的进步,现在的移动设备屏幕尺寸和分辨率已经越来越统一。
因此,现代的移动应用开发中,界面适配变得相对容易一些。
为了实现界面适配,开发者可以采用不同的方法。
其中一种方法是使用百分比布局。
通过设置组件宽高的百分比,来实现界面在不同屏幕尺寸上的自适应。
这种方法可以适应屏幕尺寸的变化,但对于不同分辨率的适应效果并不理想。
另一种方法是采用响应式布局。
响应式布局通过媒体查询和CSS样式来适应不同屏幕尺寸和分辨率。
开发者可以根据不同的屏幕尺寸,设置不同的CSS样式,使应用在不同设备上呈现出最佳的效果。
响应式布局在开发响应式网页设计时非常常见,也可以用于移动应用的界面适配。
除了界面适配,多平台适应也是移动应用开发中的重要问题。
不同的移动设备使用不同的操作系统,如iOS、Android等。
为了满足不同操作系统的要求,开发者需要编写不同的代码,进行不同平台的适应。
但为了减少工作量和成本,开发者可以采用跨平台开发技术。
跨平台开发技术允许开发者使用统一的代码,同时在多个平台上运行应用。
其中一种常见的跨平台开发技术是使用Hybrid App。
Hybrid App结合了Web技术和原生技术的优势,可以通过HTML、CSS和JavaScript等前端技术进行开发,并借助原生容器来实现跨平台运行。
另一种跨平台开发技术是使用React Native。
React Native是由Facebook开发的框架,它允许开发者使用JavaScript来编写移动应用,并在多个平台上运行。

Web移动端适配-Flexible⽅案⼀、移动端⼀些概念视觉稿(选取⼀款⼿机的屏幕宽⾼作为基准)在前端开发之前,视觉 MM 会给我们⼀个psd⽂件,称之为视觉稿。
对于移动端开发⽽⾔,为了做到页⾯⾼清的效果,视觉稿的规范往往会遵循以下两点:1)⾸先,选取⼀款⼿机的屏幕宽⾼作为基准(以前是 iPhone4 的 320×480,现在更多的是 iphone6的 375×667)。
2)对于 retina 屏幕(如: dpr=2),为了达到⾼清效果,视觉稿的画布⼤⼩会是基准的 2 倍,也就是说像素点个数是原来的 4 倍(对iphone6 ⽽⾔:原先的 375×667,就会变成 750×1334)。
问题:对于 dpr=2 的⼿机,为什么画布⼤⼩×2,就可以解决⾼清问题?对于 2 倍⼤⼩的视觉稿,在具体的 css 编码中如何还原每⼀个区块的真实宽⾼(也就是布局问题)?标注稿移动端尺⼨物理像素(physical pixel)⼀个物理像素是显⽰器(⼿机屏幕)上最⼩的物理显⽰单元,在操作系统的调度下,每⼀个设备像素都有⾃⼰的颜⾊值和亮度值。
设备独⽴像素(density-independent pixel)设备独⽴像素(也叫密度⽆关像素),可以认为是计算机坐标系统中得⼀个点,这个点代表⼀个可以由程序使⽤的虚拟像素(⽐如:css 像素),然后由相关系统转换为物理像素。
设备像素⽐(device pixel ratio)设备像素⽐(简称 dpr)定义了物理像素和设备独⽴像素的对应关系,它的值可以按如下的公式的得到:设备像素⽐ = 物理像素 / 设备独⽴像素 // 在某⼀⽅向上,x ⽅向或者 y ⽅向。
在 Javascript 中,可以通过 window.devicePixelRatio 获取到当前设备的 dpr。
在 css 中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio 进⾏媒体查询,对不同 dpr 的设备,做⼀些样式适配(这⾥只针对 webkit 内核的浏览器和 webview)。

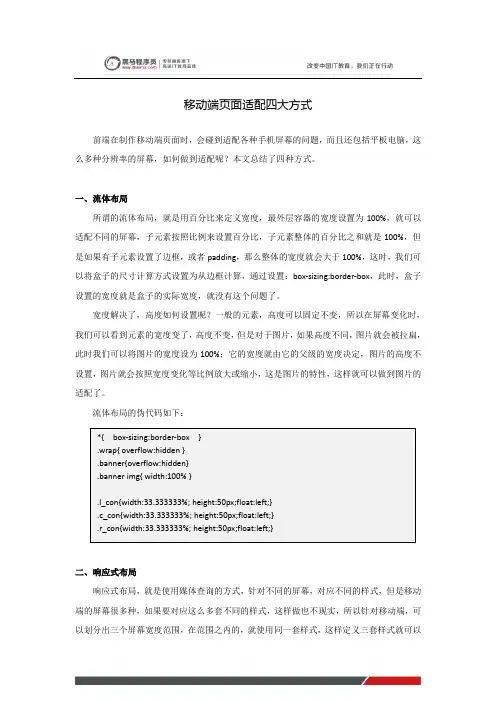
移动端页面适配四大方式前端在制作移动端页面时,会碰到适配各种手机屏幕的问题,而且还包括平板电脑,这么多种分辨率的屏幕,如何做到适配呢?本文总结了四种方式。
一、流体布局所谓的流体布局,就是用百分比来定义宽度,最外层容器的宽度设置为100%,就可以适配不同的屏幕,子元素按照比例来设置百分比,子元素整体的百分比之和就是100%,但是如果有子元素设置了边框,或者padding,那么整体的宽度就会大于100%,这时,我们可以将盒子的尺寸计算方式设置为从边框计算,通过设置:box-sizing:border-box,此时,盒子设置的宽度就是盒子的实际宽度,就没有这个问题了。
宽度解决了,高度如何设置呢?一般的元素,高度可以固定不变,所以在屏幕变化时,我们可以看到元素的宽度变了,高度不变,但是对于图片,如果高度不同,图片就会被拉扁,此时我们可以将图片的宽度设为100%;它的宽度就由它的父级的宽度决定,图片的高度不设置,图片就会按照宽度变化等比例放大或缩小,这是图片的特性,这样就可以做到图片的适配了。
流体布局的伪代码如下:*{ box-sizing:border-box }.wrap{ overflow:hidden }.banner{overflow:hidden}.banner img{ width:100% }.l_con{width:33.333333%; height:50px;float:left;}.c_con{width:33.333333%; height:50px;float:left;}.r_con{width:33.333333%; height:50px;float:left;}二、响应式布局响应式布局,就是使用媒体查询的方式,针对不同的屏幕,对应不同的样式,但是移动端的屏幕很多种,如果要对应这么多套不同的样式,这样做也不现实,所以针对移动端,可以划分出三个屏幕宽度范围,在范围之内的,就使用同一套样式,这样定义三套样式就可以了,宽度的区间可以参照苹果手机的分辨率:374px 以下为第一个区间,375px 到413px 为第二个区间,414px 以上为第三个区间,按照这个三个区间定义三套样式,在苹果手机上可以做到很好的适配,但对于一些其他分辨率的手机,可能会有一些不太适配的细节,但是这三套,应该基本上是适用了。

模板匹配算法首先,模板匹配算法的基本原理是通过计算给定图像与模板图像之间的相似度来实现匹配。
在实际应用中,通常采用的是灰度图像,因为灰度图像只有一个通道,计算起来相对简单。
常用的相似度计算方法有平方差匹配、相关性匹配和归一化互相关匹配等。
其中,平方差匹配是最简单的一种方法,它通过计算两幅图像对应像素之间的差的平方和来得到相似度。
相关性匹配则是通过计算两幅图像的亮度之间的相关性来得到相似度。
而归一化互相关匹配则是将两幅图像进行归一化后再进行相关性匹配,以消除亮度差异的影响。
这些方法各有优缺点,可以根据实际情况选择合适的方法。
其次,常用的模板匹配算法有暴力匹配、快速匹配和优化匹配等。
暴力匹配是最简单的一种方法,它通过遍历给定图像的每一个像素来计算相似度,然后找到最相似的部分。
虽然暴力匹配的计算量大,但是它的原理简单,容易实现。
快速匹配则是通过一些优化的数据结构和算法来加速匹配过程,例如使用积分图像和积分图像模板来实现快速匹配。
而优化匹配则是通过一些启发式方法和优化算法来进一步提高匹配的准确度和速度。
这些算法各有特点,可以根据实际需求选择合适的算法。
最后,模板匹配算法在实际应用中有着广泛的应用。
例如在人脸识别、指纹识别、车牌识别和医学图像处理等领域都有着重要的应用。
在人脸识别中,可以通过模板匹配算法来实现人脸的定位和识别。
在指纹识别中,可以通过模板匹配算法来实现指纹的匹配和比对。
在车牌识别中,可以通过模板匹配算法来实现车牌的定位和识别。
在医学图像处理中,可以通过模板匹配算法来实现病灶的定位和识别。
这些应用都充分展示了模板匹配算法在实际中的重要性和价值。
综上所述,模板匹配算法是一种常用的图像处理和模式识别技术,它通过计算给定图像与模板图像之间的相似度来实现匹配。
常用的相似度计算方法有平方差匹配、相关性匹配和归一化互相关匹配等。
常用的模板匹配算法有暴力匹配、快速匹配和优化匹配等。
模板匹配算法在实际应用中有着广泛的应用,包括人脸识别、指纹识别、车牌识别和医学图像处理等领域。

模板匹配的步骤
模板匹配是一种在图像中寻找与给定模板最相似的区域的方法,常用于对象检测、图像识别等领域。
以下是模板匹配的基本步骤:
1. 准备模板:首先,需要一个已知的模板图像,它代表了我们希望在目标图像中找到的对象。
2. 读取目标图像:然后,我们需要一个目标图像,这是我们将在其中寻找模板的图像。
3. 模板匹配:使用模板匹配算法,将模板图像与目标图像中的每一个可能的位置进行比较,以确定它们之间的相似度。
4. 找出最佳匹配位置:根据比较结果,找出模板图像与目标图像中最相似的位置,这个位置就是模板在目标图像中的最佳匹配位置。
5. 标记或提取匹配区域:最后,可以在目标图像中标记出最佳匹配位置,或者直接提取出这个区域。
以上就是模板匹配的基本步骤,具体实现时可能会有所不同,例如使用的模板匹配算法、如何处理图像等都会影响到最终的结果。

移动端适配的方法1. 响应式网页设计(Responsive Web Design):这是一种通过使用CSS媒体查询(media query)来适配不同的设备的方法。
通过设置不同的CSS样式,可以根据设备的屏幕尺寸和分辨率来调整元素的大小、位置和布局。
2. 百分比布局(Percentage-based Layout):使用百分比作为元素的宽度和高度。
这种方法可以根据设备的屏幕尺寸自动调整元素的大小,以使内容在不同的设备上显示完整。
3. 弹性布局(Flexible Grid):使用CSS3的弹性盒子布局(flexbox)来创建灵活的布局。
通过设置容器和项目的属性,可以轻松地实现自适应布局。
5.图片优化:移动设备的带宽和存储空间通常有限,为了提高加载速度和节省流量,可以使用图片压缩和延迟加载等技术来优化图片。
6.动态网页适配:移动设备一般具有更小的处理能力和内存,为了提高性能和响应速度,可以对页面的内容和交互进行优化,如减少页面的元素数量、使用局部刷新等。
7. 流式布局(Fluid Layout):使用相对单位(如百分比或em单位)来设置元素的宽度和高度,以便根据设备的屏幕尺寸自动调整布局。
这种方法可以使网页在不同设备上自适应并且可以流畅地缩放。
8. 移动优先(Mobile-first):由于移动设备的特殊性,可以优先考虑在移动设备上进行设计和开发,然后再进行桌面设备的适配。
这种方法可以确保在移动设备上获得更好的用户体验。
9.手势和触摸事件:移动设备通常具有触摸屏,可以使用触摸事件和手势识别来优化用户交互体验。
10. 浏览器兼容性:移动设备上使用的浏览器多种多样,不同浏览器对HTML、CSS和JavaScript的支持程度也有所不同。
为了确保网页或应用程序能够在各个浏览器上正常运行,需要进行相关的兼容性测试和调试。
总之,移动端适配是一个综合性的问题,需要考虑到不同设备的屏幕尺寸、分辨率、处理能力、浏览器兼容性等因素。

Web前端开发中的响应式布局与移动端适配技巧实现随着移动设备的普及,越来越多的用户在使用手机和平板电脑访问网站。
因此,网站的响应式布局和移动端适配变得尤为重要。
响应式布局和移动端适配技巧可以使网站能够在不同设备上提供良好的用户体验。
1.响应式布局:响应式布局是指通过媒体查询和流式布局技术,使网站能自适应不同屏幕尺寸和设备类型。
下面是一些实现响应式布局的技巧:-使用媒体查询:媒体查询是CSS3中的一项功能,用于根据不同设备的特性来应用不同的样式。
通过媒体查询,可以设置不同的布局,字体大小和图像尺寸,以适应不同的屏幕尺寸。
-弹性布局:使用百分比和弹性单位来设置元素的宽度和高度,使其能够根据屏幕尺寸自动调整大小。
弹性布局可以让页面在不同设备上呈现一致的外观。
-图像优化:对于响应式布局,图像的大小是一个关键问题。
使用适当的图像格式和压缩算法可以减少图像的文件大小,提高页面加载速度。
此外,可以使用srcset属性和picture元素来提供不同尺寸的图像,以适应不同设备的屏幕密度。
-视口设置:视口是移动设备上可见的区域。
通过设置viewport 元标记,可以控制网页在移动设备上显示的方式。
例如,可以设置视口的宽度为设备宽度,禁用缩放功能,以使网页能够适应移动设备的屏幕。
2.移动端适配技巧:移动端适配是指根据移动设备的特性来调整网页的呈现方式。
下面是一些实现移动端适配的技巧:-响应式图片:为了在不同设备上显示良好的图片效果,可以使用srcset属性和picture元素来提供不同尺寸和不同分辨率的图片。
这样可以根据设备的屏幕尺寸和分辨率,选择合适的图片来显示。
-触摸事件:移动设备使用触摸屏来交互。
通过使用触摸事件,可以使页面具有良好的触摸响应。
例如,可以使用touchstart事件来检测用户触摸屏幕的瞬间,使用touchmove事件来检测用户在屏幕上滑动的过程,使用touchend事件来检测用户离开屏幕的瞬间。

模板匹配讲解方案
引言
模板匹配是一种常见的计算机视觉方法,它用于在图像中寻找与预定义模板最相似的区域。
模板匹配在图像识别、目标检测、图像重建等领域有广泛的应用。
本文将详细讲解模板匹配的原理、方法和应用,为读者提供全面的理解。
原理
模板匹配的原理基于比较输入图像中的小区域(也称为模板)与预定义的模板图像之间的差异。
该差异通常使用像素之间的相似度度量来衡量,比如欧氏距离、相交点数等。
通过在待处理图像上滑动模板,将模板与图像的各个位置进行比较,可以找到与模板最相似的区域。
方法
模板匹配通常分为以下几个步骤:
1. 读取图像和模板
首先,读取待处理的图像和预定义的模板图像。
图像可以通过常见的图像处理库(如OpenCV)进行读取和处理,以方便后续操作。
2. 灰度化处理
将读取的彩色图像转换为灰度图像,可以简化后续算法的复杂度,并且在某些应用场景下也更容易处理。
```python import cv2
读取彩色图像
image = cv2.imread(。
模板设计中的移动端适配技巧在如今移动互联网的时代,越来越多的人选择通过手机和平板电脑等移动设备来浏览网页和使用应用程序。
因此,对于设计师和开发者来说,移动端适配已经成为必备的技能。
本文将介绍一些在模板设计中常用的移动端适配技巧,以帮助设计师们优化用户体验。
【响应式设计】响应式设计是一种能够根据设备屏幕大小和分辨率自动调整布局和样式的技术。
通过使用媒体查询、弹性布局以及流式图像等技术,可以使网页在不同设备上呈现出最佳的效果。
对于模板设计,响应式设计是一种非常重要的移动端适配手段。
【流动布局】流动布局是一种自适应布局方式,即页面上元素的宽度会根据设备的屏幕宽度自动调整。
可以通过设置元素的相对宽度、使用弹性盒模型和流式布局等技术来实现流动布局。
使用流动布局可以确保网页在不同设备上保持良好的可读性和可用性。
【图片优化】移动设备的屏幕通常较小,因此在模板设计中,图片的优化也显得尤为重要。
一方面,应选择合适的图片格式,如JPEG、PNG或WebP,并根据设备的分辨率和带宽调整图片的压缩比例。
另一方面,可以使用CSS样式来控制图片的显示大小,避免图片比例失调或出现过大的情况。
【字体调整】设备的屏幕大小和分辨率的不同会导致在移动端网页上字体的显示效果受到影响。
为了保证文字的清晰可读,需要对字体进行调整。
可以通过使用媒体查询和字体单位等技术,根据设备的屏幕大小动态调整字体的大小和样式,并使用合适的字体类型和字重来提高阅读体验。
【交互设计】在移动端适配中,交互设计也是一个重要的考虑因素。
移动设备的触摸屏交互和手势操作与传统的鼠标和键盘操作有所不同。
因此,需要对模板中的交互元素,如按钮、导航栏等进行合理的调整和优化,以提高用户的操作体验。
【测试和优化】最后,为了确保移动端适配效果的良好,测试和优化也是不可或缺的步骤。
可以使用模拟器或真机来测试模板在不同设备上的显示效果,发现问题并进行修复。
同时,关注用户的反馈和行为统计数据,根据实际情况对模板进行优化,以达到更好的用户体验。
模板匹配的方法宝子!今天咱来唠唠模板匹配这事儿。
模板匹配呢,就像是找拼图的那一块合适的拼图块。
比如说你有一堆形状各异的小图案,要在一个大的模板里找到完全能对上的。
在实际情况里,图像的模板匹配就是在一幅大图像里找有没有和小模板图像一模一样或者很相似的部分。
你可以想象成在一幅超级大的风景画里找有没有那个小小的你画的小房子图案。
那在数据处理或者文本处理方面呢,模板匹配也很有趣。
就拿文本来说吧,假如你有一个特定的句子模板,像“我[动作]在[地点]”。
然后你有一堆句子,像“我跑步在操场”“我看书在图书馆”,这就是匹配上了模板的。
它就像是按照一个特定的规则去筛选合适的内容。
有一种简单的模板匹配方法是直接对比。
就像两个小朋友比身高一样,一个一个地去看数值或者特征是不是一样。
在图像里就是看每个像素点的颜色值之类的是不是相同。
不过这种方法有点傻愣愣的,要是图像稍微有点变化,像颜色淡了一点或者歪了一点,可能就匹配不上了。
还有一种更聪明点的方法,叫基于特征的模板匹配。
就好比看人不是看整个人,而是看他有啥特别的地方,像大鼻子或者大眼睛。
在图像里就是找那些关键的特征点,像角点之类的。
文本里就是找那些关键词。
这样的话,即使有些小变化,只要关键的特征或者关键词还在,就能匹配上。
在做模板匹配的时候呢,也会遇到不少麻烦事儿。
比如说噪声的干扰。
就像你在很吵的环境里听人说话,可能就听不清关键内容,图像里的噪声就会让一些像素点的值变得乱七八糟,影响匹配。
还有尺度的问题,就像小蚂蚁看大象和我们看大象,看到的大小不一样。
图像或者数据可能有不同的尺度,这时候就得想办法把它们变成能比较的尺度才能准确匹配。
不过呢,模板匹配虽然有这些麻烦,但它还是很有用的。
在很多领域都能大展身手,像是在计算机视觉里找特定的物体,在信息检索里找符合特定格式的信息之类的。
宝子,你看,模板匹配是不是还挺有意思的呀?。
网页设计的响应式布局与移动端适配随着移动设备的发展与普及,人们越来越多地通过手机和平板电脑访问互联网。
这为网页设计师带来了一个新挑战——如何实现网页的响应式布局与移动端适配?响应式布局是指网站能够根据不同的浏览器、屏幕分辨率和设备类型,自动调整布局和排版设计,以达到最佳的显示效果。
而移动端适配则是指为手机和平板电脑等移动设备量身定制的网页设计,以便用户能够更加方便地浏览网站内容。
那么,如何实现网页响应式布局与移动端适配呢?以下是一些应该注意的要点。
1. 弹性布局在响应式布局中,弹性布局是比较常见的一种方式。
通过使用百分比和em,可以让网页元素按比例扩大或缩小。
这种布局方式特别适合应对各种不同尺寸的屏幕和设备。
2. 媒体查询媒体查询是web设计中用来针对不同屏幕尺寸设置不同样式的技术。
通过媒体查询,可以实现对不同设备上的网页元素进行不同的样式设计,从而达到更好的显示效果。
3. 图片优化在网页设计中,图片占用了很大一部分带宽。
为了在移动设备上提供更快的网页访问速度,应该优化网页中的图片。
这可以通过压缩图片、使用WebP格式、LazyLoad图片等方式来实现。
4. 流畅的过渡效果移动设备由于硬件环境等多方面原因,往往比桌面设备慢一些。
因此,在移动设备上浏览网页时,流畅的过渡效果就显得尤为重要。
简单的动画效果、巧妙的加载方式等等都可以让用户感受到更好的体验。
5. 快速的加载速度移动设备上的网页访问速度是非常敏感的。
由于移动网络环境的不稳定性,网页要在短时间内加载好,才能给用户更好的使用体验。
为了达到这个目的,可以采用CDN加速、压缩文件、使用Icon Font等方式来提高网页加载速度。
总之,网页设计的响应式布局与移动端适配是随着移动设备的发展而变得越来越重要。
通过应用上述技术和方法,可以让网页被更多的用户所接受和使用。
希望这些技术和方法可以对你的网页设计工作有所帮助。
网页设计的移动端适配随着移动互联网的飞速发展,越来越多的人开始用手机来访问网页,而不是坐在电脑前。
因此,网页设计的移动端适配变得越来越重要。
在这篇文章中,我们将讨论一些基本的移动端适配策略,以帮助您为移动端用户提供更好的用户体验。
1.了解移动设备的屏幕尺寸移动设备的屏幕尺寸通常比桌面电脑的小。
这意味着您的网页应该是响应式的,以适合不同的屏幕尺寸。
为此,建议使用响应式网页设计来确保您的网站的布局和功能在所有设备上都能自适应。
另一种选择是创建移动端优先的网站。
这意味着您将首先考虑移动设备的设计,并确保它可以适应后来的桌面设计。
2.使用流体布局使用流体布局可以使网站更好地适应不同屏幕尺寸。
这种方法的基本思想是,网站中的不同元素应该以相对比例而不是具体尺寸进行设计。
这样,无论设备屏幕的大小如何,设计元素都会按照其相应比例的大小调整。
3.考虑字体大小在移动设备上,字体大小比在桌面上更重要,因为用户看到的空间少了。
建议使用相对的字体大小,以便它们可以根据不同的屏幕尺寸进行调整。
同时,确保网站的字体大小足够大,以便用户轻松阅读,而无需放大文本。
4.注意图像和视频的文件大小尽管电话和平板电脑的处理速度不断提高,但在缓慢的互联网连接下,较大的图像和视频文件可能需要一段时间才能加载。
这可能会对用户的耐心造成压力,并导致其放弃您的网站。
因此,确保在移动端上,使用的所有图像和视频文件都具有较小的文件大小,以确保网站的快速加载速度。
5.考虑手指的操作相对于使用鼠标在桌面上,手指在移动设备上的操作存在一些限制。
为最大程度地减少用户的挫败感,确保网站上的按钮和交互元素可以轻松用手指点击。
此外,确保距离各个元素和链接足够远,避免用户无意中点击错误的链接。
6.测试你的网站无论你使用哪种适应策略,最后一步都是测试你的网站在不同设备上的表现如何。
通过模拟观察不同手机和平板电脑上的外观和功能,以确保用户体验是一致的。
可以使用一些代表性的手机和平板电脑模拟器来测试你的网站,也可以请真正使用设备的真实用户测试你的网站。
办公模板的移动端适配与响应式设计技巧在移动互联网时代,针对不同终端设备进行网页适配和响应式设计已经成为了一个必备的技能。
对于办公模板的移动端适配和响应式设计,可以帮助用户在手机、平板等移动设备上更好地使用办公模板,提高工作效率。
本文将介绍办公模板移动端适配和响应式设计的技巧。
一、响应式设计的原理和优势响应式设计是指网页能够根据不同终端设备的屏幕尺寸和分辨率自动进行布局和适配。
其原理是通过CSS媒体查询来检测不同终端设备的特性,并根据不同的尺寸和分辨率应用相应的样式表。
响应式设计的优势主要包括以下几点:1. 良好的用户体验:响应式设计可以使网页在不同设备上呈现出最佳的布局和视觉效果,提供给用户更好的浏览和操作体验。
2. 维护成本低:通过采用响应式设计,只需维护一个网页版本,减少了开发和维护的成本和工作量。
3. 跨平台兼容性强:响应式设计可以适配各种终端设备,包括手机、平板、电脑等,提高了网页的跨平台兼容性。
二、办公模板移动端适配的技巧在进行办公模板的移动端适配时,可以采用以下几种技巧,以确保在手机、平板等移动设备上的良好显示和使用效果:1. 弹性布局:使用弹性布局可以根据不同设备屏幕的尺寸自动调整元素的大小和位置。
通过设置元素的宽度、高度、边距等属性为百分比或rem单位,来实现弹性布局。
2. 图片适配:在移动端显示时,图片的大小需要进行适当调整,以适应不同屏幕尺寸和分辨率。
可以使用CSS的max-width属性设置图片的最大宽度,避免图片过大导致布局失效或加载缓慢。
3. 显示和隐藏:根据不同设备的屏幕尺寸,可以选择性地显示或隐藏某些元素。
通过CSS的媒体查询,设置元素的display属性为none 或block来实现元素的显示和隐藏。
4. 字体和文字大小:在移动端显示时,字体和文字大小需要适当调整,以保证在小屏幕上的可读性。
可以使用CSS的媒体查询,设置不同屏幕尺寸下的字体大小和行高。
5. 导航和菜单:在移动端显示时,导航和菜单需要进行特殊处理,以适应小屏幕的显示和用户操作。
前端开发中的移动端适配方法在前端开发中,移动端适配是一个非常重要的问题。
由于不同的手机分辨率、屏幕尺寸和浏览器特性,导致同一份页面在不同的移动设备上显示效果不尽相同。
为了解决这个问题,前端开发人员需要采取一定的方法和技术来适配不同的移动设备。
1. 响应式布局(Responsive Layout)响应式布局是一种能够自动适应不同设备屏幕的设计模式。
通过使用CSS的媒体查询(Media Query)属性,可以根据屏幕尺寸、浏览器窗口大小等参数来调整页面的布局和样式。
一般情况下,响应式布局会使用相对单位(如百分比)来设置元素的尺寸和位置,以确保页面在不同设备上显示一致。
2. 弹性布局(Flexible Layout)弹性布局也是一种能够适应不同设备屏幕的设计模式,但与响应式布局不同的是,弹性布局更加注重元素的缩放和伸缩能力。
通过使用CSS的flexbox属性,可以设置元素的缩放比例和排序方式,以适应不同尺寸和布局组合的设备。
3. 动态字体大小(Dynamic Font Size)移动设备的屏幕尺寸相对较小,而文字又是移动应用中重要的内容之一、为了确保文字在不同设备上都能清晰可读,可以采用动态字体大小的方式来适配。
通过使用CSS的rem单位,可以根据屏幕尺寸动态调整字体的大小,使之在不同设备上都具有最佳阅读体验。
4. 图片自适应(Image Adaptation)在移动设备上加载大尺寸的图片会影响页面加载速度和用户体验,同时也会消耗用户的流量。
为了解决这个问题,可以使用CSS的max-width属性来限制图片的最大宽度,并设置height属性为auto,从而实现图片的自适应效果。
此外,还可以通过使用CSS的background-size属性来调整背景图片的大小,以适应不同设备的屏幕尺寸。
5. 视口(Viewport)设置除了上述方法,还有一些其他的移动端适配技术,如使用CSS的媒体查询属性来根据设备像素比(device pixel ratio)调整样式,使用CSS的transform属性来实现元素的旋转、缩放和位移,使用CSS的em单位来设置元素的尺寸等等。