编排设计-视觉流程.
- 格式:doc
- 大小:4.00 MB
- 文档页数:17



广告编排的视觉流程规律主要包括以下几个方面:
1.布局规律:广告布局需要遵循一定的规律,例如常见的“Z”型和“F”型布局。
这些布局规律是基于人眼在阅读或观看时的自然扫视路径。
通过合理安排文字、图像和空白区域,使得观众能够顺利阅读和理解广告内容。
2.视觉重点:广告中应该有明确的视觉重点,即突出展示主要信息或产品。
通过使用颜色、大小、对比度等设计手法,将重要的元素设置为视觉焦点,吸引观众的注意力。
3.内容层次:广告内容应该有清晰的层次结构,将信息按重要性和相关性进行组织。
通过使用标题、子标题、正文和强调板块等方式,使得观众可以快速获取主要信息,同时能够进一步深入了解细节内容。
4.图文配合:文字和图像的配合是广告中常见的手法。
文字可以起到传递信息、引起兴趣或激发情感的作用,而图像则能够直观地表达产品或服务的特点。
在编排过程中,要确保文字和图像之间的关联性和和谐性,使整体呈现更具吸引力和明确传达广告的目的。
5.色彩运用:色彩在广告中起到非常重要的作用。
适当选择和搭配色彩,可以增强广告的视觉吸引力和情感表达,并能够与目标受众产生共鸣。
同时,色彩也可以用于提升信息的可读性、区分重要信息等方面。
6.视觉平衡:广告要追求视觉平衡,即各个元素在布局中的分布和权衡。
通过合理安排元素的大小、位置和间距,使得广告整体感觉平衡、稳定,避免过于拥挤或单调。
需要注意的是,广告编排的视觉流程规律可以有一定的灵活性,因为不同的广告目标、目标受众和内容类型会有不同的要求。
因此,在实践过程中,视觉设计师需要结合具体情况灵活运用这些规律,以最佳方式展示广告内容并产生最大的影响力。

CHAPTER 4编 排 设 计 的 视 觉 流 程04编排设计的视觉流程程反复视觉流程相同或相似的视觉要素作规律、秩序、节奏的逐次运动。
程程编排设计的视觉流程类似的图形进行有规律的反复排列,以此通过一次次的强调显示画面中元素的重要性。
程程程以相同或相似的序列反复排列,形成画面形象的连续性,给人以安定感、整齐感、秩序化和规律的统一感。
程程程其运动流程不如单向、曲线和重心流程运动强烈,但更富于韵律和秩序美。
程程相同或相似的视觉要素作规律、秩序、节奏的运动程程这种视觉流程适合与需要安排许多份量相同的视觉元素。
程程程在电影海报上做反复流程重复的可以是图片,也可以是标题或标志等程重复、整齐的编排,给人以强烈的节奏感、秩序感及力量感,也是一种方向性的引导,同时传达画面的精神内涵。
程在做重复时,要注意节奏与韵律,不能流于呆板。
程程程这些要素既可以是相同的,也可以是相似的,都具有一定的数量,达到统一中求变化”。
程程程“反复流程也可以使构成要素在秩序的关系里,有意违反秩序,使少数、个别的要素线的突出,以打破规律性。
程程程由于这种局部的少量的突变,突破了常规的单调性与雷同性,成为版面趣味中心,产生醒目、生动感人的视觉效果,具有强烈的韵律感和秩序美”。
程程程在重复的图形中,违反秩序,以打破规律性,使版面产生趣味、醒目的视觉效果。
程程程。


版面设计的视觉流程在现代平面〔制定〕中,视觉流程是直接影响版式制定信息传达效果的重要因素。
要及时准确地把信息传达给受众,版面上必须要有正确合理的版面制定的视觉流程。
版面制定的视觉流程在生活节奏变得越来越快的今天,匆忙的人们没有足够的时间去理会那些纷繁杂乱的版面信息,即便它很出色、很重要也难以实现传达的目的。
究其原因除了在版式制定上缺乏一定的视觉冲击力外,关键的问题还在于不得要领的视觉流程制定。
视觉流程直接影响版式制定中信息的传达效果。
如何布置视觉流程视觉流程是一种感觉而非确切的数学公式。
不能激发读者的阅读兴趣,不能配合内容淋漓尽致地表达作品的主题,即使符合视觉规律也不是好的视觉流程。
为了更好地传达信息就必须要对视觉流程进行再制定,通过制定引导视觉流程来改变原有的不合理,让新的个性化的视觉流程来唤起读者沉睡的注意力。
视觉流程必须要制定的引导富有创意的视觉流程能使受众在触动中接受信息,实现视觉传达的目的;而缺乏视觉流程制定的版面会让读者阅读时毫无头绪,难以获取信息。
没有视觉流程是不行的,但有视觉流程也要能够配合内容准确地表达思想主题才行。
如果仅仅只是要求合乎视觉规律,那么只要有一个固定的视觉流程格式就行了,根本用不着制定,然而关于视觉传达制定来讲这显然是不可能的。
人们在长期的生活施行中已经所形成了一种阅读习惯,这种习惯表现为一种原始和自然的视觉运行规律,即在一个限定的空间内,人的视觉注意力是有差异的。
如版面左侧的视觉注意力强于右侧,上部的视觉注意力强于下部。
按照这种自然形成的习惯,人们在阅读时视线是从左到右,从上到下,由左上沿着弧线向右下方流动的,随着视线向下运行,其视觉影响力也逐渐降低。
这是自然形成的视觉流程,也是最原始的。
顺乎常理,反映的是视觉运动的本来规律,而且利用原始的视觉流程的格式进行制定,只要分清内容的主次关系,将各种要素对号入座就能传达信息。
这样的视觉流程最为简单,其平铺直叙的结构就像将颜料按顺序摆放在调色盒里,从深到浅、从冷到暖,无论条理清楚,却又过分简单,就如一杯寡淡的白水,如果不进行高于生活的艺术处理,没有趣味的视觉流程就没有办法让人如痴如醉。

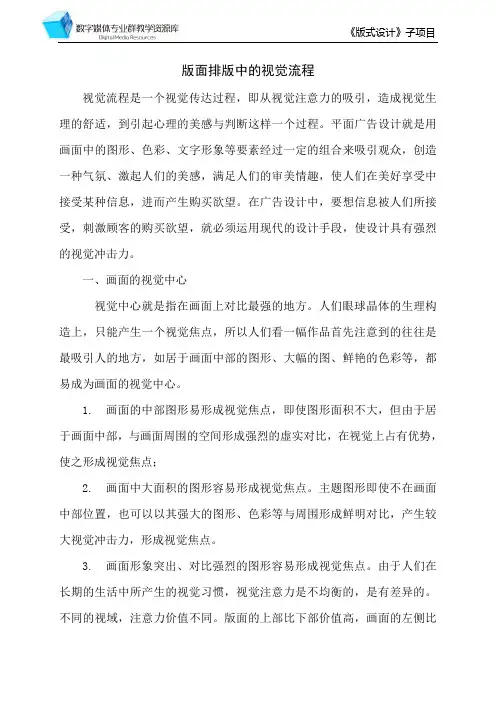
版面排版中的视觉流程视觉流程是一个视觉传达过程,即从视觉注意力的吸引,造成视觉生理的舒适,到引起心理的美感与判断这样一个过程。
平面广告设计就是用画面中的图形、色彩、文字形象等要素经过一定的组合来吸引观众,创造一种气氛、激起人们的美感,满足人们的审美情趣,使人们在美好享受中接受某种信息,进而产生购买欲望。
在广告设计中,要想信息被人们所接受,刺激顾客的购买欲望,就必须运用现代的设计手段,使设计具有强烈的视觉冲击力。
一、画面的视觉中心视觉中心就是指在画面上对比最强的地方。
人们眼球晶体的生理构造上,只能产生一个视觉焦点,所以人们看一幅作品首先注意到的往往是最吸引人的地方,如居于画面中部的图形、大幅的图、鲜艳的色彩等,都易成为画面的视觉中心。
1. 画面的中部图形易形成视觉焦点,即使图形面积不大,但由于居于画面中部,与画面周围的空间形成强烈的虚实对比,在视觉上占有优势,使之形成视觉焦点;2. 画面中大面积的图形容易形成视觉焦点。
主题图形即使不在画面中部位置,也可以以其强大的图形、色彩等与周围形成鲜明对比,产生较大视觉冲击力,形成视觉焦点。
3. 画面形象突出、对比强烈的图形容易形成视觉焦点。
由于人们在长期的生活中所产生的视觉习惯,视觉注意力是不均衡的,是有差异的。
不同的视域,注意力价值不同。
版面的上部比下部价值高,画面的左侧比右侧注目价值高。
在广告设计中,要注意将最重要的信息、最易形成视觉焦点的元素安排在注意力价值高的位置。
二、视觉流程人的视线在画面上的流动有着较为固定的模式,即从左到右、自上而下流动。
人们在观看平面作品时,也有一个视觉流动顺序,即首先表现为快速浏览整个画面,以形成一个初步的整体印象,接着视线就会被画面中最吸引人的某一点所吸引,这一点就是观察者最感兴趣的内容,也是画面的视觉焦点:随后实现沿着画面中各要素的强弱变化而作有序的移动,最后通览全画。
这一过程就是设计的视觉流程。
视觉运动具有由强到弱的特点,人们的视线总是首先被强烈的视觉焦点吸引,不管视觉焦点处于何处,都可以成为视线的开始;然后按照视觉物象各构成要素刺程度的不同由强到若地流动,引导视线的顺序。

版式设计视觉流程视觉流程作为版式设计相关元素排列的一种视觉顺序,具有吸引读者注意、引导读者阅读、促进版面主题信息传达、保证版面形式与内容统一的作用。
以下是店铺为你整理推荐版式设计视觉流程分析,希望你喜欢。
版式设计视觉流程介绍视觉流程作为版式设计的一种视觉流向主要指版面中相关元素,文字、图片、图形、线条和色彩等排列的先后顺序和主次关系。
通常情况下,视觉流程的形成是由人的视觉习惯决定的。
当我们阅读版面时视线会从上到下、从左向右、由明及暗、从动到静,由版面的左上角沿着弧线向右下角流动。
在这些视线上的任何点都要比其它点的视觉注意率要高。
同时人的视线在同一个版面的注意力分布也是不同的,注意力一般会集中在上方、下方和中上方。
一个恰如其分的视觉流程必须符合这种逻辑顺序。
版式设计视觉流程的作用在这个设计高速发展的时代,各种设计可谓是层出不穷,琳琅满目。
要想使自己的版面在有限时间内吸引人们的注意力直接快速的传递信息,就应该有一个表现得当清晰明了的视觉流程。
视觉流程作为一种视觉顺序不仅可引导读者阅读,还可以减轻读者的视觉疲劳。
在吸引读者眼球的基础上促进信息的有效传递。
同时视觉流程作为版面的一种视觉顺序,还有丰富版面且促进版面形式与内容统一的作用。
一般而言根据版面中相关元素排列顺序的不同可以分为不同类型的视觉流程。
①简洁、自然、让人一目了然的单项视觉流程。
②根据版面内容而确定视觉中心位置,给人以稳定感的重心型视觉流程。
③相同或相近元素在版面中重复出现,具有趣味性和节奏感的反复型视觉流程。
④采用不同手法给读者以引导作用的导向型视觉流程。
⑤版面中相关元素呈散点式排列,给人以轻松、愉悦感的散点型视觉流程。
这些不同类型的视觉流程会根据版面的主体内容而定,在确保版面形式与内容统一的基础上带给读者不一样的感觉。
它们各有所长,形形色色的丰富着版式设计。
版式设计视觉流程现状分析大多传统版式设计善于按照人的视觉习惯将版面中相关元素进行主次排列,通常把主要信息放在读者可以最先观察到的地方。

简述版面设计中视觉流程的种类在进行版面设计时,我们常常会运用到一些视觉规律或者视觉流程。
这种视觉形式可以帮助我们很好地把握整个版面,达到吸引眼球、让人心动的效果。
那么,你知道视觉流程的种类吗?你了解它们背后隐藏的秘密吗?今天,就让我来为你解答这些问题吧!视觉流程的种类大致有:①大众流程(20世纪30年代起开始使用,一直沿用至今)。
它的特点是:字体选择多样性、字号与色彩醒目、标题放置在重要位置等。
②信息流程(60年代末起才出现,它的特点是:letter字体不能过小,应该适合内文的字体大小; letter的字体比较粗,用来作标题和大字号段落的分隔线;标题加粗,下部留白,字体用红色,文字上端和左端都留有空白。
)三、信息流程在信息流程中,标题应放在最醒目的地方,而且字体要大。
主标题下面的内文,字体尽量选用与letter相同或大一号的字体,标题与正文间的空白应尽量保持一致。
3高级流程( 70年代初起,西方版面设计发展的另一个阶段。
该流程将非标题文字尽量删除,所有正文文字一律用letter,且不做分隔线。
正文用letter较大,通常采用加粗、下沉、倾斜、边缘处理,文字的位置安排不对称。
文章字体以大号为宜,通常字距紧密,并适当拉长行距。
由于非标题文字大量减少,信息量增加,版面明快、活泼、生动,是一种高度抽象化的形式。
)四、高级流程(本世纪90年代起)信息流程设计如果过于强调视觉上的“美感”,而忽略了内容的表达和编辑,便会陷入只讲外表不顾内涵的误区。
在我看来,只有正确的信息流程设计,才能使版面更具表现力。
从事版面设计工作几十年,我深刻认识到,设计的基础在于内容的准确表达,而设计的手法也应因内容而定。
版面编排虽然注重形式的变化,但绝不是刻意追求新奇。
二、视觉流程的构成要素设计的原则是:易于阅读、版面传达和发挥,才能获得较好的效果。
视觉流程的组织方式不外乎有以下三种:1.随意流程。
又叫自由流程,即随意打散现有秩序的结构方式。


版式设计的视觉流程(一)
版式视觉流程的分类
1.方向关系流程:视线在版面的流动方向大致确定,具有清晰,简洁的特点。
有上下的垂直运动,左右的水平运动和斜线运动等不同的方向流程,其共同的特点就是明确方向。
2.散构关系流程:无明确方向,有特有的视觉导读过程,强调一种感性构成方式,给人以自由的体验。
1.单向视觉流程又分为横向视觉流程,竖向视觉流程和斜线视觉流程
1)横向(水平)视觉流程,引导视线在水平线左右移动,具有平稳,祥和的感情基调,多用于正式版面。
2)竖向(垂直)视觉流程,以中心轴为基线编排,引导视线在中心轴上下移动,具有稳定画面的作用,直观,稳定的特征。
3)斜线视觉流程,具有强烈动感的构图形式,主要指图片或文字的编排,引导视线对角移动,具有强烈的运动感,吸引注意力
2.重心的视觉流程分为重心型和离心型,重心型指版面元素向版面视觉重心聚拢。
离心型指版面元素向版面视觉重心外扩展
3.导向的视觉中心:版面采用一定的手法,采用诱导元素,主导读者的视线向一定的方向移动,把版面的各个构成元素串联起来,行程一个统一的整体,使版面完整。
1)指示性视觉流程,版面通过添加其中一类指示作用的元素(指示性的文字,箭头,手势,视线等),使版面具有清晰的脉络,让版面具有调理性和逻辑性。
2)十字型视觉流程,在版面上建造交叉的构图形式,让视线主要集中十字交叉点上。
忘了写今天的工作报告了,老板催了……。
CHAPTER 4编 排 设 计 的 视 觉 流 程06散点的视觉流程散点视觉流程指版面图与图、图与文字间成自由分散状态的编排。
散状排列强调感性、自由随机性、偶合性,强调空间和动感,追求新奇、刺激的心态,常表现为一种较随意的编排形式。
面对自由散点的版面,我们仍然有阅读的过程,即:视线随版面图像、文字作或上或下或左或右的自由移动阅读的过程。
这种阅读过程不如直线、弧线等流程快捷,但更生动有趣。
也许这正是版面刻意追求的轻松随意与慢节奏。
引导版面的重色以散点构成,四组内文有意作不平行的排列甚至颠倒放置,以传达轻快、随意、活泼的气氛。
两个版面作同一主题的多种形式编排,以传达轻松、随意、自然的情绪。
其视觉流程是在缓慢地阅读完大标题后,再回到各细节文字的阅读。
台北市立艺术馆举行的「台湾当代·玩古喻今」艺术展海报,时间、地址、艺术家散排于海报的不同区域,极简的文字编排,极具现代感,而散排的印章,彰显出古意的主题,“玩古喻今”在设计中便展现得淋漓尽致。
任务六 散点的视觉流程强调感性、自由性、随机性、偶合性。
任务六 散点的视觉流程视线随各视觉元素作或上或下、或左或右的自由移动。
这种视觉流程不如其他视觉流程严谨、快捷、明朗,但生动有趣,给人一种轻松随意和慢节奏的感受。
自由的视觉元素组合成明确的主题运用散点和曲线所形成的柔和的视觉主题是整体画面活跃灵动。
追求新奇、刺激的心态,常表现为一种较随意的编排形式。
面对自由散点的版面,仍然有其阅读的过程:视线随版面图像、文字作或上或下或左或右的自由移动的阅读的过程。
这种阅读过程不如直线、弧线等流程快捷,但更生动有趣。
这正是版面刻意追求的轻松随意与慢节奏散点视觉流程画面灵活,阅读有趣,一般都使用在随意轻松或是具有强烈动感、凌乱感的主题中。