嵌入式实验cortex-M3计算器
- 格式:docx
- 大小:838.54 KB
- 文档页数:33



Arm Cortex-M3程序运行机制1. 引言在当今科技快速发展的时代,嵌入式系统在各个领域都有着广泛的应用。
而Arm Cortex-M3处理器作为一款低功耗、高性能的嵌入式处理器,其程序运行机制尤为重要。
本文将详细探讨Arm Cortex-M3程序运行机制,以帮助读者更深入地理解这一主题。
2. 程序运行机制概述在开始深入探讨Arm Cortex-M3程序运行机制之前,我们先来了解一下其基本概念。
Arm Cortex-M3处理器采用哈佛结构,将指令和数据存储在不同的存储器中,这有利于提高处理器的并行度和性能。
而其程序运行机制主要包括指令获取、指令解码、指令执行和结果写回等步骤。
3. 指令获取在程序运行过程中,处理器首先需要从存储器中获取指令。
Arm Cortex-M3处理器采用了高速缓存和预取技术,以提高指令获取的效率。
处理器还会根据指令的位置区域生成预取请求,以确保能够及时获取到所需的指令。
4. 指令解码当指令被获取到后,处理器需要对指令进行解码,以确定其具体的操作。
Arm Cortex-M3处理器采用了精简指令集(RISC)架构,使得指令解码的过程更加高效。
处理器还会根据指令类型和操作数的位置等信息,对指令进行进一步的解析和处理。
5. 指令执行在指令解码完成后,处理器会根据指令的类型和操作数,执行相应的操作。
对于不同类型的指令,处理器会采用不同的执行单元和执行流水线,以确保指令的高效执行。
处理器还会根据需要进行寄存器操作和内存访问等操作,以完成指令的执行过程。
6. 结果写回在指令执行完成后,处理器会将计算的结果写回寄存器或存储器中。
处理器还会更新程序计数器(PC)的值,以指向下一条需要执行的指令。
这样,整个程序运行的过程就完成了一次循环,从而实现了指令的连续执行。
7. 总结和回顾通过以上对Arm Cortex-M3程序运行机制的全面探讨,我们可以看到其采用了一系列高效的技术和方法,以确保程序能够高效地运行。

Cortex-M3权威指南J oseph Yiu 著宋岩 译译序我接触ARM的历史约4年,早期是很欣赏这类处理器,到了后来切身使用它们的机会越来越多,慢慢地有了感觉,也更加喜欢了。
在偶然听说Cortex‐M3后,我就冥冥地感到它不寻常。
只是因为其它工作一直没有去了解它,直到今年初才进一步学习,很快就觉得相知恨晚。
当时只能看ARM官方的重量级资料,在看到这本书的英文原稿后,更感觉被电到了一样,于是突然有了把它翻译成中文的冲动。
经过累计约150个小时的奋战,终于有了此译稿。
在翻译过程中,我始终采用下列指导思想:1.尽量使用短句,并且把句子口语化。
我认为高深的道理不一定要用高级的语法句型才能表达。
想想看,即使是几位博士互相聊天讨论一个课题,也还是使用口语吧,而且火花往往就是在这种讨论中产生呢!2.多用修辞方法,并且常常引用表现力强的词汇——甚至包括网络用语和脍炙人口的歌词。
另外,有时会加工句子,使得风格像是对话。
这样做的目的是整个文风更鲜活——有点像为写出高分作文而努力的样子。
这点可能与很多学术著作的“严肃、平实”文风不同,也是一次大胆的尝试。
还希望读者不吝给予反馈。
3.在“宏观”上直译,在“微观”上意译。
英语不仅单一句子的语法和汉语不同,并且句子的连贯方式也与汉语不同。
因此在十几个到几十个单词的范围内,我先把它们翻译成脑子里的“中间语言”,再把中间语言翻译成汉语。
这样,就最大地避免了贻笑大方的“英式汉语”。
4.有些术语名词不方便翻译成汉语,或者目前的翻译方式不统一,或者与其它术语翻译的结果很接近,如error和fault,就只能用英语意会。
此时我就保留英文单词,相信这样比硬生生地翻译成汉语还好。
这些词汇主要是:retarget, fault, region等。
另外,英文中有一个很能精练表达“两者都”意思的单词及其用法:”both”,我也常常保留之。
5.图表对颜色的使用比较丰满,尤其是比较大型的插图,相信这样能帮助读者分析和理解。

计算器设计实验报告一、实验设计主要分工04009320 文斌:算法设计,LCD显示。
04** 张希:界面(按钮控件)设计,文件内容读取。
共同调试、完善设计。
二、程序设计实现功能效果(1)支持整数、小数基本加减乘除运算;(2)有优先级的判别计算。
优先级由高到低一次为括号运算、乘除运算、加减运算。
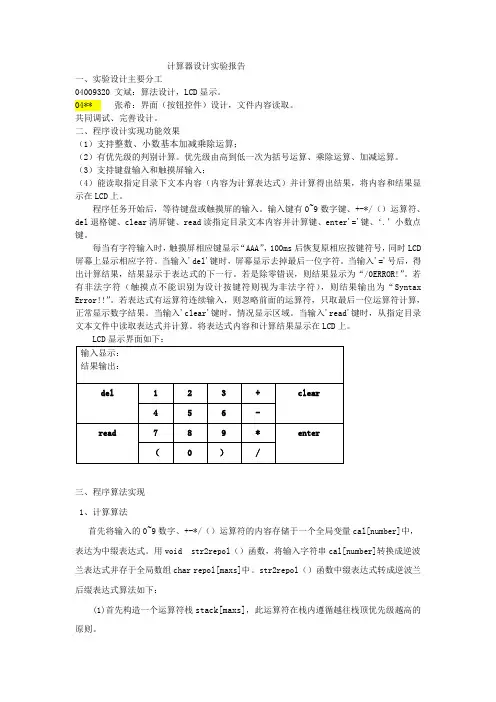
(3)支持键盘输入和触摸屏输入;(4)能读取指定目录下文本内容(内容为计算表达式)并计算得出结果,将内容和结果显示在LCD上。
程序任务开始后,等待键盘或触摸屏的输入。
输入键有0~9数字键、+-*/()运算符、del退格键、clear清屏键、read读指定目录文本内容并计算键、enter'='键、‘.’小数点键。
每当有字符输入时,触摸屏相应键显示“AAA”,100ms后恢复原相应按键符号,同时LCD 屏幕上显示相应字符。
当输入'del'键时,屏幕显示去掉最后一位字符。
当输入'='号后,得出计算结果,结果显示于表达式的下一行。
若是除零错误,则结果显示为“/0ERROR!”。
若有非法字符(触摸点不能识别为设计按键符则视为非法字符),则结果输出为“Syntax Error!!”。
若表达式有运算符连续输入,则忽略前面的运算符,只取最后一位运算符计算,正常显示数字结果。
当输入'clear'键时,情况显示区域。
当输入'read'键时,从指定目录文本文件中读取表达式并计算。
将表达式内容和计算结果显示在LCD上。
三、程序算法实现1、计算算法首先将输入的0~9数字、+-*/()运算符的内容存储于一个全局变量cal[number]中,表达为中缀表达式。
用void str2repol()函数,将输入字符串cal[number]转换成逆波兰表达式并存于全局数组char repol[maxs]中。
str2repol()函数中缀表达式转成逆波兰后缀表达式算法如下:(1)首先构造一个运算符栈stack[maxs],此运算符在栈内遵循越往栈顶优先级越高的原则。


《嵌入式系统及应用》实验报告(2014— 2015学年第一学期)题目:简易科学计算器班级:电子科学与技术(1)班姓名:学号:指导教师:2015 年 1 月10 日目录1.设计内容 (3)2重点要解决的问题及创新性; (3)3.概要设计3.1中断控制部分 (3)3.2显示函数编写 (4)3.3运算符函数编写 (6)4.详细设计 (9)4.1驱动程序头文件 (9)4.2显示界面编写调试 (10)4.3控件程序 (21)4.3.1数字按钮对应函数 (21)4.3.2运算符号对应函数 (26)5.实验、调试及测试结果与分析。
………………………………………31.6.用户使用说明 (31)7.结论 (32)8.参考文献 (32)一、设计内容:本次设计主要以LM3S9B92开发板作为主要的开发平台,首先在这里对开发板的结构,和最重要的Cortex-M3微处理器,以及搭载的触摸屏液晶显示模块。
设计一个简易计算器,能够实现以触摸界面的形式给出简易计算器的操作界面,能实现简单的加、减、乘、除操作,并且将运算步骤都呈现在显示屏上。
二、重点要解决的问题及创新性:重点:1.设计计算器界面,将计算机控件布局到开发板上。
2.添加计算器控件的相应代码,使得计算器能够实现加减乘除基本功能。
3.创新性:1.界面的创新2.计算器实现的运算过程显示在结果输入框内,使得能够记录运算过程。
三、概要设计(说明设计系统的组成及主要实现方法,并采用流程图等图形方式形象化说明);软件设计基本包括了以下三个部分的内容:中断控制部分、显示部分和运算部分3.1中断控制部分中断控制功能的实现是在驱动程序当中,因为是与硬件功能连接十分紧密的一个能实现。
但在实际应用中又与操作紧密相关,是软件设计中十分重要的部分。
其根本编程原理是由Cortex-M3提供了一套中断控制器所提供的API。
中断控制器API 提供了一组函数,用来处理嵌套向量中断控制器(NVIC)。
这些函数执行以下功能:使能和禁止中断、注册中断处理程序和设置中断的优先级。


cortex-m3工作模式工作原理理论说明以及概述1. 引言1.1 概述Cortex-M3是一款基于ARM架构的微控制器处理器,它在嵌入式系统中具有广泛应用的能力。
该处理器以低功耗、高性能和可靠性著称,广泛应用于各种嵌入式系统中,如汽车电子、智能家居、医疗设备等领域。
本文将对Cortex-M3的工作模式和工作原理进行深入探讨,并介绍了相关的理论知识。
1.2 文章结构本文共分为5个部分。
首先,在引言部分简要介绍了Cortex-M3处理器的概述、应用领域和重要性。
其次,在第2部分“Cortex-M3工作模式”中,我们将详细解释什么是Cortex-M3的工作模式,并列举常见的工作模式及其特点,最后还将介绍工作模式之间的切换过程。
第3部分“Cortex-M3工作原理”将对该处理器的架构概述、处理器核心详解以及访存交互机制进行详细说明。
然后,第4部分“Cortex-M3理论说明”将介绍ARM指令集简介、硬件保护和栈管理以及特殊功能寄存器(SFR)的作用和使用方法。
最后,在第5部分“结论”中,我们将对全文进行总结,并提出进一步研究方向的建议。
1.3 目的本文的目的在于全面了解和掌握Cortex-M3处理器的工作模式、工作原理以及相关理论知识。
通过学习本文,读者将能够理解Cortex-M3在嵌入式系统中运行的方式和机制,从而为嵌入式系统设计与开发提供有力支持。
同时,本文还可以为进一步深入研究该领域奠定基础,并为相关技术人员提供参考资料。
2. Cortex-M3工作模式:2.1 工作模式定义:Cortex-M3是一种高性能、低功耗的32位嵌入式处理器核,具备多种工作模式以满足不同应用需求。
工作模式是指处理器在执行任务时所处的状态。
2.2 常见的工作模式:在Cortex-M3中,常见的工作模式包括运行、睡眠和待机。
以下分别介绍这些工作模式:- 运行(Run):在运行模式下,处理器核心处于正常运行状态,可以执行指令,并响应中断请求。

CortexM3技术参考手册CortexM3技术参考手册CortexM3是一种基于ARMv7架构的32位微控制器,由ARM公司开发。
它是一种高效、可编程的微控制器,适用于各种嵌入式应用,如工业控制、汽车电子、智能家居等。
本文将介绍CortexM3的技术参考手册,帮助读者更好地了解该微控制器的功能和使用方法。
一、CortexM3架构CortexM3采用ARMv7架构,支持Thumb和Thumb-2指令集。
它采用32位处理器,具有较高的处理效率和灵活的编程能力。
该微控制器具有以下主要特点:1、处理速度:CortexM3采用ARMv7架构,最高运行速度可达100MHz。
2、存储器:CortexM3内置32KB的Flash存储器,可用于存储程序代码和数据。
此外,它还内置了4KB的SRAM,用于存储临时数据。
3、外设接口:CortexM3具有多种外设接口,包括UART、SPI、I2C、ADC等,可满足各种不同的应用需求。
4、调试接口:CortexM3内置调试接口,方便开发人员对程序进行调试和仿真。
二、CortexM3编程CortexM3的编程主要涉及硬件抽象层(HAL)和驱动程序(Driver)的开发。
其中,HAL提供了一组标准的接口函数,用于访问CortexM3的硬件资源。
驱动程序则是在HAL的基础上开发的,用于实现具体的硬件功能。
三、CortexM3应用实例下面以一个简单的例子来说明如何使用CortexM3实现一个基于UART 的通信接口。
1、硬件连接:将CortexM3的UART接口与另一台设备通过串口连接。
2、软件设置:在CortexM3的HAL中配置UART接口的波特率、数据位、停止位等参数。
3、编写程序:编写一个简单的程序,通过UART接口发送和接收数据。
4、调试与测试:通过调试接口对程序进行调试和测试,确保通信正常。
四、总结本文介绍了CortexM3的技术参考手册,包括其架构、编程和应用实例等。

cortex-m3位带操作的基本原理和作用Cortex-M3是一种32位嵌入式处理器,由ARM公司设计。
它的设计目标是提供高性能和低功耗的解决方案,适用于广泛的嵌入式应用。
Cortex-M3引入了位带操作(Bit-Banding)技术,以提高对位操作的效率。
本文将详细介绍Cortex-M3位带操作的基本原理和作用。
一、Cortex-M3位带操作的基本原理在传统的计算机系统中,对于内存的操作通常是以字节为单位进行的。
例如,如果需要将一些内存位的值设置为1,可以将对应的字节加载到寄存器中,然后在寄存器中使用位运算设置位的值,最后将更改后的字节写回到内存中。
这种方式的效率较低,尤其是对于嵌入式系统来说,位操作的效率对于整个系统的性能至关重要。
Cortex-M3引入了位带操作技术,使得对单个位进行操作更加高效。
该技术通过将每个位映射到内存空间的一个独立地址上来实现。
具体来说,Cortex-M3将每个32位字的一位分配到一个特定的地址,这个地址与字节的地址相对应。
这个映射关系称为位带区域(Bit-Band Region)。
位带操作的基本原理就是通过地址映射,将对单个位的操作映射到一个更高效的内存区域中。
这样可以大大提高位操作的效率,尤其对于嵌入式系统来说十分重要。
二、Cortex-M3位带操作的作用Cortex-M3位带操作技术的引入,为嵌入式系统提供了许多优势和便利。
以下是Cortex-M3位带操作的几个重要作用:1.提高代码执行效率:位带操作使得对单个位的操作更加高效,从而提高了代码的执行速度。
尤其对于在内存中频繁进行位操作的应用,如嵌入式系统的设备驱动程序,位带操作可以显著提升系统性能。
2.减少代码大小:由于位带操作可以直接对单个位进行操作,无需读取和写入整个字节,因此可以减少代码的大小。
这对于存储资源有限的嵌入式系统来说,非常重要。
3.简化位操作的实现:传统方式中,位操作的实现需要进行多次读取和写入操作。
armcortex-m3嵌入式原理及应用思考与拓展
Arm Cortex-M3是一款低功耗、高性能、易于编程和可定制的微处理器。
它是一款先进的32位嵌入式处理器,具有出色的能耗和成本效益,并可用于多种应用,例如移动设备、消费电子产品、医疗设备和汽车电子等。
在嵌入式系统中,Cortex-M3广泛应用于控制和监测任务,具有高效的指令集和节能机制。
它可以在许多应用程序中实现实时和低功耗的操作,同时提供可靠的定时器、计时器和存储器管理功能。
此外,其通用定时器/计数器模块和定时器模块可以用于许多应用场景,例如PWM控制、设备测量和RTC实时时钟等。
Cortex-M3还具有高效的与外设进行通信的能力,包括SPI、I2C、UART和CAN总线。
并且它还可以支持USB主机和设备接口,使其用于许多连接性应用程序,例如USB采集器和识别器。
在应用思考和拓展方面,Cortex-M3可以结合其他传感器和无线技术,以实现更高级别的应用。
例如,将其与加速度计和陀螺仪组合,可以用于实现运动控制和姿态测量。
将其与无线通讯技术(如蓝牙或Wi-Fi)组合,可以实现无线传输数据,这在许多物联网应用程序中非常有用。
此外,还可以使用Cortex-M3实现AI计算。
自然语言处理和音频处理等高级算法可以通过其专用硬件加速器(如DSP)来实现,这在图像识别、语音识别和智能家居等应用程序中非
常有用。
总之,Cortex-M3是一款广泛用于嵌入式应用程序的强大处理器,具有高效的功能和接口,并且可以与其他传感器、无线技术和AI算法结合使用,以实现更高的应用性。
一、实训目的随着科技的不断发展,嵌入式系统在各个领域得到了广泛应用。
为了提升自身在嵌入式领域的实践能力,我参加了嵌入式计算器实训课程。
本次实训旨在通过实际操作,掌握嵌入式计算器的硬件设计、软件编程和调试方法,提高动手能力和工程实践能力。
二、实训内容1. 硬件设计嵌入式计算器的硬件设计主要包括微控制器、按键输入、显示模块和存储模块等。
本次实训所使用的微控制器为STM32,按键输入采用矩阵键盘,显示模块为LCD液晶显示屏,存储模块采用EEPROM。
2. 软件编程嵌入式计算器的软件编程主要包括按键扫描、运算逻辑、显示控制和数据存储等。
本次实训采用C语言进行编程,主要使用了以下技术:(1)按键扫描:通过查询矩阵键盘的行列状态,实现按键的识别和去抖动。
(2)运算逻辑:实现基本的四则运算功能,包括加、减、乘、除等。
(3)显示控制:将运算结果在LCD液晶显示屏上显示,包括数值和符号。
(4)数据存储:将运算结果和重要数据存储在EEPROM中,以便后续读取。
3. 调试与优化在嵌入式计算器的开发过程中,调试和优化是至关重要的环节。
本次实训主要采用以下方法进行调试:(1)使用调试器观察程序运行状态,分析程序逻辑。
(2)使用逻辑分析仪观察信号波形,检查硬件电路连接。
(3)针对发现的问题,进行代码修改和优化。
三、实训过程1. 硬件搭建首先,根据设计方案,搭建嵌入式计算器的硬件电路。
主要包括微控制器、按键输入、显示模块和存储模块等。
在搭建过程中,注意电路连接的准确性和可靠性。
2. 软件编程在硬件搭建完成后,开始进行软件编程。
首先,编写按键扫描程序,实现按键的识别和去抖动。
然后,编写运算逻辑程序,实现基本的四则运算功能。
接着,编写显示控制程序,将运算结果在LCD液晶显示屏上显示。
最后,编写数据存储程序,将运算结果和重要数据存储在EEPROM中。
3. 调试与优化在编程过程中,不断进行调试和优化。
首先,使用调试器观察程序运行状态,分析程序逻辑。
上海工程技术大学毕业设计(毕业论文)学院电子电气工程学院专业电子信息工程班级学号学生指导教师题目基于Cortex-M3的触摸屏计算器设计目录摘要 (4)Abstract (5)0 引言 (5)1 触摸屏技术原理和分类 (6)触摸屏简介 (6)触摸屏分类 (7)电阻式触摸屏 (7)电容式触摸屏 (10)2 硬件平台设计 (16)LM3S9B96开发板介绍 (16)开发板概述 (16)Cortex-M3处理器介绍 (19)Cortex-M3处理器特点 (20)Cortex-M3内核结构 (21)"带触摸液晶显示模块 (23) (23) (24) (24) (25)电阻触摸屏 (25) (25)3 软件系统设计 (28)Keil uVision4 (28)驱动程序原理 (30)触摸屏驱动原理 (30)显示屏驱动原理 (34)驱动程序文件功能 (36)功能实现部分设计 (36)中断控制功能编写 (37)显示函数编写 (39)运算符函数编写 (40)4 设计过程 (43)Keil uVision4的使用 (43)设计实施与测试调试 (47)软件功能初始化 (47)显示界面编写调试 (50)函数功能编写调试 (54)设计成果展示 (60)5 结论 (62)参考文献 (67)附录 (68)译文 (98)原文说明 (109)摘要随着多媒体信息查询的与日俱增,人们越来越多地谈到触摸屏这种极大方便了那些不懂电脑操作的用户的技术。
这种人机交互方式,它赋予了多媒体以崭新的面貌,是极富吸引力的全新多媒体交互方式。
触摸屏在我国的应用范围非常广阔,主要有公共信息的查询,如电信局、税务局、银行、电力等部门的业务查询;城市街头的信息查询;此外还可广泛应用于领导办公、工业控制、军事指挥、电子游戏、点歌点菜、多媒体教学、房地产预售等。
将来,触摸屏还要走入家庭。
随着城市向信息化方向发展和电脑网络在日常生活中的渗透,信息查询都会以触摸屏——显示内容可触摸的形式出现。
《嵌入式系统及应用》实验报告(2014— 2015学年第一学期)题目:简易科学计算器班级:电子科学与技术(1)班姓名:学号:指导教师:2015 年 1 月10 日目录1.设计内容 (3)2重点要解决的问题及创新性; (3)3.概要设计3.1中断控制部分 (3)3.2显示函数编写 (4)3.3运算符函数编写 (6)4.详细设计 (9)4.1驱动程序头文件 (9)4.2显示界面编写调试 (10)4.3控件程序 (21)4.3.1数字按钮对应函数 (21)4.3.2运算符号对应函数 (26)5.实验、调试及测试结果与分析。
………………………………………31.6.用户使用说明 (31)7.结论 (32)8.参考文献 (32)一、设计内容:本次设计主要以LM3S9B92开发板作为主要的开发平台,首先在这里对开发板的结构,和最重要的Cortex-M3微处理器,以及搭载的触摸屏液晶显示模块。
设计一个简易计算器,能够实现以触摸界面的形式给出简易计算器的操作界面,能实现简单的加、减、乘、除操作,并且将运算步骤都呈现在显示屏上。
二、重点要解决的问题及创新性:重点:1.设计计算器界面,将计算机控件布局到开发板上。
2.添加计算器控件的相应代码,使得计算器能够实现加减乘除基本功能。
3.创新性:1.界面的创新2.计算器实现的运算过程显示在结果输入框内,使得能够记录运算过程。
三、概要设计(说明设计系统的组成及主要实现方法,并采用流程图等图形方式形象化说明);软件设计基本包括了以下三个部分的内容:中断控制部分、显示部分和运算部分3.1中断控制部分中断控制功能的实现是在驱动程序当中,因为是与硬件功能连接十分紧密的一个能实现。
但在实际应用中又与操作紧密相关,是软件设计中十分重要的部分。
其根本编程原理是由Cortex-M3提供了一套中断控制器所提供的API。
中断控制器API 提供了一组函数,用来处理嵌套向量中断控制器(NVIC)。
这些函数执行以下功能:使能和禁止中断、注册中断处理程序和设置中断的优先级。
同时在驱动文件中,重写了一些关于中断控制的函数。
在操作中,对触屏操作时,会产生一个软件中断,然后对所进行操作后,例如触摸屏的触点X,Y值进行锁存。
然后对锁存的数据进行读取,通过LCD显示相关的API函数,将得到的数值进行转化成对应函数操作,或显示,或运算等等。
最后将相关操作的结果,反映到LCD显示屏。
其流程图如图4.1所示。
图4.1中断控制流程图3.2显示函数编写显示功能,显示功能实现流程是如图4.2所示,将按键结果显示在LCD上的。
图3.2 LCD读/写操作流程在具体的实现过程中,本实验平台搭载的触摸屏,在软件上是靠一个WIDGET队列处理系统来接受显示资源,即主界面上的功能按钮,边框和显示区域等。
在声明了类似canvas (…)等画图,画按钮等方法后,在main函数中调用该方法。
并调用函数WidgetAdd(…函数名,函数名…),添加到消息队列中。
最后用一个死循环,循环执调用WidgetMessageQueueProcess()这么一个函数,完成LCD上显示输出所需要的内容。
所以在完成显示输出时,要调用画图的方法,再在主函数中,将画图的方法添加到消息队列,然后循环输出即可。
而在完成运算功能后的显示输出理论上是一样的,只是改变了内存当中的变量。
调用Canvas(…)函数作为一个变量显示区域,将完成计算后的结果从内存中取出,利用sprintf(变量名,显示格式,变量名)这样一个函数将输出结果存入对应Canvas的变量名中。
调用CanvasTextSet(…) 改变Canvas(…)内变量的值,重新放入消息队列WidgetPaint((tWidget *)&g_Result),完成一个显示输出的功能。
另一方面,显示效果的更改,是利用更新好的Canvas进行对前一次的输出结果的覆盖。
为了保证不会有显示前次效果的问题,则对显示的长度进行有一定位数的预留,每次显示相同长度。
如果数字长度不足,则同样预留了长度,这样可以对前次的显示结果完成一个覆盖的效果,避免显示错误。
同时对输入的数字有位数长度的限定,即当位数达到一定时,则只显示当前输入的数字,而不能继续输入。
方便确定运算结果的位数,也可以使得最后输出结果时不会因长度不足而又被覆盖不完全的错误。
总结,显示输出软件编写上是在不断调用消息队列WidgetMessageQueueProcess()时候,更新消息中的内容,并且重写覆盖已经显示的内容,达到完成显示所需数字和运算结果这样的效果。
3.3运算符函数编写除了显示部分,本次设计另一大块的设计部分是函数运算模块的设计。
作为一个计算器,除了显示输入数字外,更重要的是得到所需要的计算结果。
所以,在完成数字显示结果的同时,应该考虑的是将输入数字,按照对应的按钮进行计算,输出结果。
函数运算编写包含几个部分:第一,在能显示输入的数字以后,我们要将不断输入的数字变成对应的数进行输出。
图3.3 数字组合成数显示流程图如图所示,输入数字转化成数,关键是要记录两个部分,一个是存储当前输入数字,和已经输出的数。
将已经输出的数乘10和当前数字相加则成为一个新的数输出。
有小数点的数一样,在按下小数点后,改变一个标记位,同时声明一个新的计数器,每输入一个数字后乘以10的负计数次方,再加上已输出的数后,成为一个新的数。
一个数输入完毕后,将数放入一个数组中,以便在之后运算过程中读取输入结果。
对数的显示输出完成后,是按下相应运算符后进行对应的运算。
基本运算输出流程图如图3.4图3.4根据运算符号输出结果流程图完成运算符结果运算和显示的有两个要点,其一要在运算函数中传入已输入数字,和已存在的之前的预算结果,这两个数利用两个变量进行保存。
为了方便对两个变量进行操作,所以两个变量定义成全局变量来保存两者的值,方便在整个循环过程中调用,能够更简单和直观的对变量进行读取,存放运算结果。
第二,要定义符号的标志位,再按下按钮后,利用switch –case-default语句来根据标志位对运算符号进行判断。
根据对应的运算符号,对之前的两组数字进行预算。
即根据符号,将传进来的前一次预算结果和当前输入的数进行对应的加减乘除预算,运算完毕后将运算结果输出显示在显示屏上,显示方法相同,不再详述。
最后,在实际操作过程中,在一次运算计算完毕后,或者对当前输入有错误,将要重新输入的时候,要有一个对已保存的数据进行擦出,或者当前输入的数字进行取消的操作。
结束一次运算,根本上就是将运算结果置零,显示在屏幕上,并且之前内存中保存的运算结果和输入数置零,计数器清零。
这样回收已经占用的数组空间,可以节约内存,提升一定的运算效率。
而清除一次输入结果,只要将当前输入的数清零,计数器自减,显示结果置零,输出即可。
四、详细设计(各模块的设计分析、程序流程图等内容)4.1驱动程序头文件我们在编写程序的时候,要写入相应的头文件,并且加载相应的驱动程序文件,然后才能调用相关的驱动程序中初始化函数,和中断控制函数等,实现相关功能。
图4.1 相关头文件加载4.2显示界面编写调试显示界面部分,分为三大块,即计算器边框,算数结果输出区域,和计算器按钮三大部分。
每个部分使用了对应的API函数。
4.2.1算数结果输出区域调用了Canvas 函数,是一个算数结果输出区域设置区域的实现功能函数。
Canvas(//Name //pParent //pNext//pChildg_Result, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 0, 0,//lWidth //lHeight //ulStyle320, 50, CANVAS_STYLE_OUTLINE | CANVAS_STYLE_TEXT |CANVAS_STYLE_TEXT_RIGHT | CANVAS_STYLE_TEXT_OPAQUE,//填充颜色//外边框颜色//文字颜色//字体ClrBlack, ClrWhite, ClrWhite,&g_sFontCm22b,//pcText //pucImage//pfnOnPaint"0", 0, 0 );4.2.2计算机边框使用Container()函数Container(//Name //pParent //pNext//pChildg_NumberContainer, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 0, 50,//lWidth //lHeight //ulStyle320, 189, CTR_STYLE_OUTLINE,//填充颜色//外边框颜色//文字颜色//字体0, ClrWhite, 0, 0,//pcText);4.2.3计算器按键使用RectangularButton函数,共设置“0-9”,“+”,“—”,“*”,“/”,“=”,“c”,“CE”,“.”这17个按键。
相应代码:RectangularButton(//Name //pParent //pNext//pChildg_Num1Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 50, 55,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "1", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num2Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 105, 55,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "2", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num3Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 160, 55,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "3", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num4Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 50, 101,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "4", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num5Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 105,101,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "5", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num6Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 160,101,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "6", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num7Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 50, 146,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "7", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num8Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 105,146,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "8", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num9Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 160,146,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "9", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_Num0Button, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 50, 193,//lWidth //lHeight //ulStyle100, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrGreen, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "0", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnNumber);RectangularButton(//Name //pParent //pNext//pChildg_PointButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 160,193,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrBlue, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, ".", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnPoint);RectangularButton(//Name //pParent //pNext//pChildg_AddButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 215, 55,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT |PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrBlue, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "+", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnCalculate);RectangularButton(//Name //pParent //pNext//pChildg_SubtractButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 215, 101,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrBlue, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "-", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnCalculate);RectangularButton(//Name //pParent //pNext//pChildg_MultiplyButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 215, 146,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrBlue, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "*", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnCalculate);RectangularButton(//Name //pParent //pNext//pChildg_DivideButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 215, 193,//lWidth //lHeight //ulStyle50, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrBlue, ClrRed, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "/", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnCalculate);RectangularButton(//Name //pParent //pNext//pChildg_CButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 275, 55,//lWidth //lHeight //ulStyle40, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrRed, ClrYellow, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "C", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnReset);RectangularButton(//Name //pParent //pNext//pChildg_CEButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 275, 101,//lWidth //lHeight //ulStyle40, 41, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrRed, ClrYellow, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "CE", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnReset);RectangularButton(//Name //pParent //pNext//pChildg_EqualButton, 0, 0, 0,//pDisplay //lX //lY&g_sKitronix320x240x16_SSD2119, 275, 146,//lWidth //lHeight //ulStyle40, 87, PB_STYLE_TEXT | PB_STYLE_OUTLINE | PB_STYLE_FILL,//填充颜色//按键填充颜色//外框颜色//文字颜色ClrRed, ClrYellow, ClrWhite,ClrWhite,//字体//pcText //pucImage//pucPressImage&g_sFontCm22b, "=", 0, 0,//usAutoRepeatDelay//usAutoRepeatRate //pfnOnClick0, 0, OnCalculate1);4.3控件程序4.3.1数字按钮对应函数void OnNumber(tWidget *pWidget){//第一次输入,和运算完毕后对屏幕进行输出的初始化if(isCalOff == true){WidgetRemove((tWidget *)&g_Result);strcpy(ucResult , " ");isCalOff = false;WidgetPaint(WIDGET_ROOT);}if (pWidget == (tWidget *) (&g_Num1Button)){slResult = 1;strcpy(ucNumber,"1");count++;}if (pWidget == (tWidget *) (&g_Num2Button)){slResult=2;strcpy(ucNumber,"2");count++;}if (pWidget == (tWidget *) (&g_Num3Button)){slResult=3;strcpy(ucNumber,"3");count++;}if (pWidget == (tWidget *) (&g_Num4Button)) {slResult=4;strcpy(ucNumber,"4");count++;}if (pWidget == (tWidget *) (&g_Num5Button)) {slResult=5;strcpy(ucNumber,"5");count++;}if (pWidget == (tWidget *) (&g_Num6Button)) {slResult=6;strcpy(ucNumber,"6");count++;}if (pWidget == (tWidget *) (&g_Num7Button)) {slResult=7;strcpy(ucNumber,"7");count++;}if (pWidget == (tWidget *) (&g_Num8Button)) {slResult=8;strcpy(ucNumber,"8");count++;}if (pWidget == (tWidget *) (&g_Num9Button)) {slResult=9;strcpy(ucNumber,"9");count++;}if (pWidget == (tWidget *) (&g_Num0Button)){slResult=0;strcpy(ucNumber,"0");count++;}if(count < 11 && isPointCheck == false){outputNumber = outputNumber *10 + slResult;if(outputNumber == 0){strcpy(ucResult," 0") ;count = 0;}else{strcat(ucResult,ucNumber);}}else if(pointCount < 7 && isPointCheck == true){pointCount++;outputNumber = outputNumber+(slResult*(pow(10,-pointCount)));strcat(ucResult,ucNumber);}len++;CanvasTextSet(&g_Result,ucResult);WidgetPaint((tWidget *)&g_Result);}//小数点按钮void OnPoint(tWidget *pWidget){//Put your codes hereif(isPointCheck == false){isCalOff = false;strcpy(ucNumber,".");}isPointCheck = true;strcat(ucResult,ucNumber);len++;}void OnReset(tWidget *pWidget)//两种重置按钮{if (pWidget == (tWidget *) (&g_CButton)){strcpy(ucNumber,"0");WidgetRemove((tWidget *)&g_Result);strcpy(ucResult," 0");CanvasTextSet(&g_Result,ucResult);WidgetPaint((tWidget *)&g_Result);}if (pWidget == (tWidget *) (&g_CEButton)){int i=len-1;while((ucResult[i]>='0') && (ucResult[i]<='9')){ucResult[i]=NULL;i--;}len=i+1;CanvasTextSet(&g_Result,ucResult);WidgetPaint((tWidget *)&g_Result);}isPointCheck = false;pointCount = 0;outputNumber = 0;count = 0;}4.3.2运算符号对应函数void OnCalculate(tWidget *pWidget){if (pWidget == (tWidget *) (&g_AddButton)){operators = 1;strcat(ucResult,"+");}if (pWidget == (tWidget *) (&g_SubtractButton)) {operators = 2;strcat(ucResult,"-");}if (pWidget == (tWidget *) (&g_MultiplyButton)) {operators = 3;strcat(ucResult,"*");}if (pWidget == (tWidget *) (&g_DivideButton)){operators = 4;strcat(ucResult,"/");}len++;count = 0;isPointCheck = false;pointCount = 0;outputNumber = 0;CanvasTextSet(&g_Result,ucResult);WidgetPaint((tWidget *)&g_Result);}void OnCalculate1(tWidget *pWidget){int a[20],b[20],count1=0,count2=0,num,i,j;b[0]=0;for(i=0;i<len;i++){if ((ucResult[i]>='0')&&(ucResult[i]<='9')) num=num*10+ucResult[i]-'0';else{int f,ff;switch (ucResult[i]){case '+':f=1;ff=1;break;case '-':f=2;ff=1;break;case '*':f=3;ff=2;break;case '/':f=4;ff=2;break;}if (ff>b[count2]){a[count1++]=num;b[count2++]=ff;num=0;}else{switch (f){case 1:a[count1]=a[count1]+num;b[count2]=f;break;case 2:a[count1]=a[count1]-num;b[count2]=f;break;case 3:a[count1]=a[count1]*num;b[count2]=f;break;case 4:a[count1]=a[count1]/num;b[count2]=f;break;}num=0;}}}a[count1++]=num;while (count2>0){switch (b[count2]){case 1:a[count1-1]=a[count1-1]+a[count2];break;case 2:a[count1-1]=a[count1-1]-a[count2];break;case 3:a[count1-1]=a[count1-1]*a[count1];break;case 4:a[count1-1]=a[count1-1]/a[count1];break;}count1--;count2--;}WidgetRemove((tWidget *)&g_Result);strcpy(ucResult , " ");for(i=0;a[count1]!=0;i++){s[i]=a[count1]%10;a[count1]=(a[count1]-s[i])/10;}for(j=0;j<=i;j++)ucResult[j]=s[i-j];CanvasTextSet(&g_Result,ucResult);WidgetPaint((tWidget *)&g_Result);}int main (void){tContext sContext;SysCtlLDOSet(SYSCTL_LDO_2_75V);SysCtlClockSet(SYSCTL_USE_PLL | SYSCTL_OSC_MAIN |SYSCTL_XTAL_16MHZ | SYSCTL_SYSDIV_4);PinoutSet();Kitronix320x240x16_SSD2119Init();GrContextInit(&sContext, &g_sKitronix320x240x16_SSD2119);TouchScreenInit();TouchScreenCallbackSet(WidgetPointerMessage);//widget消息队列内容添加WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Result);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num1Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num2Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num3Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num4Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num5Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num6Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num7Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num8Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num9Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_Num0Button);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_PointButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_AddButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_SubtractButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_MultiplyButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_EqualButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_CEButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_CButton);WidgetAdd((tWidget *)&g_NumberContainer, (tWidget *)&g_DivideButton);WidgetAdd(WIDGET_ROOT, (tWidget *)&g_NumberContainer);WidgetPaint(WIDGET_ROOT);//循环输出显示在LCD上while(1)WidgetMessageQueueProcess();}五、实验、调试及测试结果与分析。