新手用什么软件写html网页比较靠谱
- 格式:doc
- 大小:21.50 KB
- 文档页数:1

html网页制作软件有哪些?常用的html网页制作软件HTML网页制作软件是一种特地用于创建和编辑HTML网页的工具。
随着互联网的快速进展,网页制作已经成为了一项重要的技能。
无论是个人网站、企业官网还是电子商务平台,都需要一个精致、功能齐全的网页来吸引用户和展现信息。
HTML网页制作软件的消失,极大地简化了网页制作的过程,使得即使没有编程阅历的人也能轻松创建出令人满足的网页。
以下是一些常用的HTML网页制作软件:1、Adobe Dreamweaver作为业界领先的网页制作软件之一,Adobe Dreamweaver供应了强大的设计和开发工具,适用于初学者和专业人士。
它具有直观的用户界面和丰富的模板库,可以关心用户快速创建和编辑网页。
2、Microsoft Expression Web作为微软公司的产品,Microsoft Expression Web供应了一套完整的工具,用于创建现代化的网页和应用程序。
它具有强大的CSS编辑功能和可视化设计工具,使用户能够轻松实现自定义布局和样式。
3、Sublime Text虽然Sublime Text是一款通用的文本编辑器,但它也是很多网页制作人员的首选工具。
它具有强大的代码编辑功能和丰富的插件生态系统,可以满意各种网页制作需求。
4、AtomAtom是一款免费的开源文本编辑器,由GitHub开发。
它具有可定制的用户界面和强大的代码编辑功能,适用于HTML网页制作和其他编程任务。
5、BracketsBrackets是一款专注于前端开发的免费开源编辑器。
它具有实时预览功能和内置的代码提示,可以关心用户快速编写和调试HTML、CSS 和JavaScript代码。
除了上述软件,还有很多其他HTML网页制作软件可供选择,如Notepad++、CoffeeCup HTML Editor等。
选择合适的软件取决于个人的需求和偏好。
需要留意的是,HTML网页制作软件只是帮助工具,真正的网页制作还需要把握HTML、CSS和JavaScript等相关技术。

推荐几款程序员常用的编程软件作为一个程序员,日常的开发工作绝对离不开代码编辑器,不管是前端还是后台,下面我介绍几款常用的代码编辑器,感兴趣的话,可以尝试一下(排名不分前后):1.Notepad++:相信大部分开发人员都听说或使用过这个代码编辑器,记事本的增强版,免费开源、小巧灵活、使用方便,支持常见的自动补全、语法提示、代码高亮,可编辑语言多达27种,常见的html,css,javascript,java,python,c++等,都可直接编辑,是一款非常不错的代码编辑器:2.EditPlus:这也是一款小巧灵活的代码编辑器,功能类似于Notepad++,拥有强大的文本处理功能,界面简洁美观,启动速度较快,支持常见的语法高亮、代码折叠等功能,还可直接编辑运行html 网页,可扩展性也比较强,唯一的不足就是不支持代码提示功能,自动补全功能相对较弱,但总体来说,也是一个非常不错的代码编辑器:3.VSCode:这是由微软开发研制的一款免费、开源、跨平台的代码编辑器,支持几乎所有主流语言开发,常见的语法高亮、智能补全、语法检查、括号匹配,这个软件都支持,除此之外,还支持git功能,插件扩展丰富,下载配置相关插件后,可直接调试、运行python,java,c++等程序,在业界是一个非常受欢迎的代码编辑器:4.Atom:这个是由GitHub专门为广大程序员开发的一款免费、跨平台的代码编辑器,用于强大的文本编辑处理功能,常见的语法提示、代码高亮、智能补全,这个软件都能很好的支持,界面简洁、直观,还支持宏和文件管理器功能,对于初学者来说,是一个非常不错的选择:5.Sublime Text:这也是一个非常不错的代码编辑器,小巧灵活、轻便快捷、界面友好,相信大部分开发人员都使用过,常见的代码高显亮、智能补全等功能,这个软件都能很好的支持,除此之外,插件扩展机制也相对丰富,配置相关文件后,可以直接调试运行python等程序,也是一个非常不错的代码编辑器,值得一试:目前,就介绍这5款代码编辑器吧,相信,对于大部分日常开发工作来说,完全够用了,当然,你也可以使用对应的IDE来完成相关工作,像Eclipse,VS等都可以,感兴趣的话,可以到网上搜一下相关资料和教程,很多,希望以上分享的内容能对你有所帮助吧,也欢迎大家评论、留言。

细数几款免费好用的在线HTML编辑器先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。
当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。
但是因为水平有限,很多功能都无法实现。
后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。
那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。
这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。
一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。
UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。
主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式,以达到更快的加载速度和零加载失败率。
UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。
当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。
百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。

HTML用什么软件编写HTML(超文本标记语言)是用于创建网页的标准标记语言。
对于编写和编辑HTML文件,有许多不同的软件可用。
这些软件提供了各种功能,从简单的文本编辑器到具有高级功能和图形用户界面的集成开发环境(IDE)。
在本文中,我们将介绍一些常用的HTML编辑软件,并讨论它们的优点和缺点。
1. 文本编辑器1.1 Windows自带的记事本/NotepadWindows操作系统自带的记事本(Notepad)是一个简单的文本编辑器,适合编写HTML代码。
然而,记事本没有提供任何代码自动完成、语法高亮等功能,因此在编辑大型HTML文件时可能不太方便。
1.2 Visual Studio CodeVisual Studio Code(简称VS Code)是一款免费的开源代码编辑器,由微软开发。
它支持各种编程语言,包括HTML。
VS Code提供了丰富的功能,如语法高亮、代码折叠、智能代码提示等,使得编写和编辑HTML文件更加方便快捷。
2. 集成开发环境(IDE)2.1 Adobe DreamweaverAdobe Dreamweaver是一款功能强大的集成开发环境,专为网页设计和开发而设计。
它提供了可视化设计工具和代码编辑器,使得编写和编辑HTML文件变得更加直观和高效。
Dreamweaver还集成了许多有用的功能,如代码提示、调试工具、图形用户界面等。
2.2 Sublime TextSublime Text是一款流行的文本编辑器,被广泛用于编写各种编程语言,包括HTML。
它具有丰富的功能和插件生态系统,使得编写和编辑HTML文件非常灵活和可定制。
Sublime Text具有快速启动速度和响应,是许多开发者的首选工具。
2.3 WebStormWebStorm是由JetBrains开发的一款专业的JavaScript集成开发环境。
它具有强大的HTML编辑功能,包括代码自动完成、语法检查、调试工具等。
WebStorm 对HTML、CSS和JavaScript之间的关联非常敏感,使得开发和调试网页应用非常方便。

7款国产的在线HTML编辑器在线HTML编辑器或者是基于浏览器的所见即所得的HTML编辑器广泛用于各种类型网站的文章发布、论坛发贴等功能。
例如在oschina网站上发帖、写博客、提交新闻、添加开源软件等处都会用到这种编辑器。
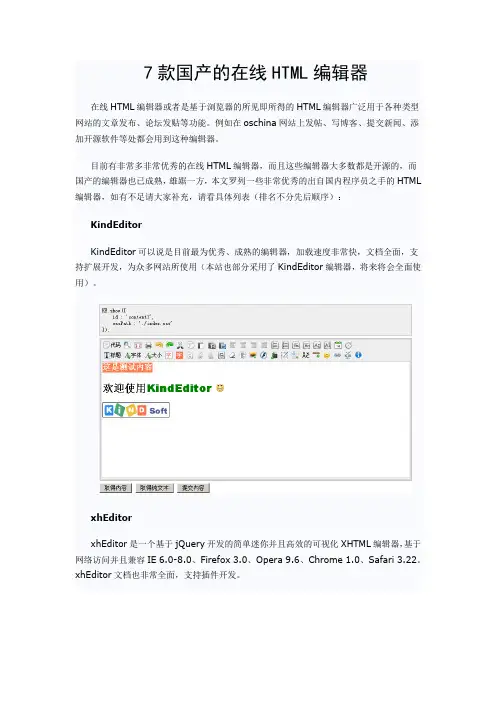
目前有非常多非常优秀的在线HTML编辑器,而且这些编辑器大多数都是开源的,而国产的编辑器也已成熟,雄踞一方,本文罗列一些非常优秀的出自国内程序员之手的HTML 编辑器,如有不足请大家补充,请看具体列表(排名不分先后顺序):KindEditorKindEditor可以说是目前最为优秀、成熟的编辑器,加载速度非常快,文档全面,支持扩展开发,为众多网站所使用(本站也部分采用了KindEditor编辑器,将来将会全面使用)。
xhEditorxhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22。
xhEditor文档也非常全面,支持插件开发。
SinaEditor新浪编辑器应该算是最贴近网友体验的编辑器,简洁、大方,并且使用方便、功能强大。
贴图为证:eWebEditoreWebEditor是基于浏览器的、所见即所得的在线HTML编辑器。
她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。
WEB开发人员可以用她把传统的多行文本输入框textarea替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的网页内容。
eWebEditor!已基本成为网站内容管理发布的必备工具!TQEditor这是国内第一个兼容IE9的在线编辑器,也是一个功能体积比最优的的在线编辑器uuHEdtuuHEdt(在线网页编辑器)是基于Web的所见即所得的HTML网页编辑器。
可以非常简单的在您的网站中嵌入可见即所得的网页编辑功能。

Web程序员常用的15个源代码编辑器作者:顾伟来源:《计算机与网络》2020年第12期根据最近的计算和统计,截至2019年,仅在美国就有2 300万名Web开发人员。
但是,由于仍有很多人对这份工作充满热情,因此一定会有技术上的进步。
效率的提高和发展使Web 开发人员的工作相对容易,并且更有价值。
无论您需要HTML IDE还是使用JavaScript,仅了解Web开发IDE都是不够的,您需要使学习与更新的策略保持一致,并与一些最佳的源代码编辑器一起工作以获得最佳结果。
以下是一些用于HTML和Java的Web开发中最受好评和最常用的IDE源代码程序。
1. Visual Studio CodeVisual Studio Code是最好的JavaScript IDE之一,可与所有Windows,Mac,Linux一起使用。
它甚至支持Node.js和TypeScript。
它带有一整套环境,具有扩展范围,涵盖了其他语言,例如C ++,C#,Python,PHP等。
与其他语言相比,它在语法上具有更为重要的意义,它使用IntelliSense根据变量类型功能定义和导入的模块自动完成。
甚至还可以调试代码并启动或附加到正在运行的应用程序,包括断点、调用堆栈和引人入胜的控制台。
另外,它是免费使用的。
2. Brackets如果您正在寻找一个能够理解Web设计核心的编辑器,那么就不要再犹豫了,因为Brackets是这方面最好的IDE,它带有一组有价值的工具,同时具有视觉和预处理支持。
设计师主要是为Web设计创建它的,除了功能強大以外,最好的部分是它完全开源,并且可以免费使用。
3. Atom每个Web开发人员都有自己的一系列需求。
Github的Atom满足了获得可定制且易于使用的东西的要求,它是Java的顶级编辑器之一,它带有内置的软件包管理器,用来安装新的软件包,并帮助您在此强大工具下创建自己的软件包管理器。
它有预安装的8种主题及各种颜色,包括4个UI可供选择。

前端开发技术的代码编辑器推荐随着互联网及移动设备的快速发展,前端开发作为一个热门领域吸引了越来越多的人才。
在前端开发中,代码编辑器是一种至关重要的工具,能够提供便捷的编码环境和丰富的功能,提高开发效率和代码质量。
本文将推荐几款备受欢迎的前端开发代码编辑器,帮助开发者选择适合自己的编辑器。
1. Visual Studio CodeVisual Studio Code(以下简称VS Code)是一款由Microsoft开发的免费、开源的代码编辑器。
它支持跨平台操作系统,具备强大的扩展性和丰富的插件生态系统。
VS Code提供了多种编程语言的语法高亮和智能代码完成,能够快速识别错误和警告,并且集成了Git版本控制工具。
此外,VS Code还支持调试功能和内置终端,方便开发者进行调试和运行代码。
2. Sublime TextSublime Text是一款轻量级的代码编辑器,支持Windows、macOS和Linux系统。
它具有简洁美观的界面和极快的启动速度,能够快速处理大型项目。
Sublime Text支持各种编程语言的语法高亮和代码补全,还提供了强大的多光标编辑和宏命令功能。
此外,Sublime Text可通过插件扩展增加更多功能,如版本控制、代码调试等。
3. AtomAtom是由GitHub开发的一款免费、开源的代码编辑器,支持跨平台操作系统。
Atom具有现代化的界面和丰富的可定制性,可以根据个人喜好设置外观和功能。
它支持多种编程语言的语法高亮和代码补全,并且提供了强大的多光标编辑和拆分窗口功能。
Atom还具备Git集成和丰富的插件系统,可以拓展更多功能和工具。
4. WebStormWebStorm是由JetBrains开发的一款专门为Web开发设计的集成开发环境(IDE)。
它支持JavaScript、HTML和CSS等多种前端开发语言,提供了强大的语法分析和代码补全功能。
WebStorm具有智能错误检测和自动修复,能够快速识别代码问题并提供修复建议。

前端开发中常用的代码编辑器推荐在前端开发领域,代码编辑器是我们必不可少的工具之一。
选择一个合适的代码编辑器可以提高开发效率,减少错误,让我们的工作更加顺利和高效。
在本文中,我将向大家推荐几款我认为在前端开发中常用的优秀代码编辑器。
首先,让我们来认识一下「Visual Studio Code」,简称VS Code。
它是由微软开发的一款轻量级的代码编辑器,被广大开发者誉为最佳选择之一。
VS Code具有丰富的扩展生态系统,您可以通过安装各种插件来扩展其功能。
它支持多种编程语言,例如HTML、CSS、JavaScript等,并且可以轻松地与Git进行集成。
VS Code还提供了智能代码完成、语法高亮、代码片段等功能,让我们编写代码更加便捷和舒适。
接下来,让我们来介绍一下「Sublime Text」,它是一款被广泛使用的代码编辑器,因其在编辑大型项目时的稳定性和速度而备受推崇。
Sublime Text支持多种编程语言,并且可以通过安装插件来拓展其功能。
它具有强大的搜索和替换功能,可以快速定位和修改代码。
此外,它还支持分屏编辑,可以同时编辑多个文件,提高开发效率。
总的来说,Sublime Text是一个功能强大、简洁高效的代码编辑器。
在前端开发中,我们还会经常使用到「Atom」这款代码编辑器。
它是由GitHub开发的一款开源的、跨平台的编辑器。
Atom具有丰富的社区和生态系统,各种插件提供了各种各样的功能扩展,如代码着色、自动补全等。
它还支持多文件编辑、拆分编辑器等特性,让我们的工作更加高效和舒适。
另外,Atom还有一个强大的包管理器,可以方便地安装和管理插件,让我们可以根据需要随时定制编辑器。
此外,我还想向大家推荐一款名为「Brackets」的代码编辑器。
Brackets是由Adobe开发的一款开源的代码编辑器,主要面向前端开发。
它具有直观的界面和出色的可视化工具,如实时预览等。
Brackets还支持插件扩展,可以根据个人需求进行灵活定制。

IT工程师的必备软件工具与资源推荐在现代科技的快速发展下,IT工程师成为了各个行业中不可或缺的一部分。
对于IT工程师而言,熟练使用一些必备的软件工具和资源是非常重要的,能够提高工作效率和质量。
本文将为大家介绍一些IT工程师必备的软件工具与资源,帮助他们更好地完成工作任务。
一、代码编辑器在编写代码时,一个强大的代码编辑器可以大大提高工作效率。
下面是一些常用的代码编辑器推荐:1. Visual Studio CodeVisual Studio Code是一款由微软开发的免费代码编辑器,拥有丰富的插件生态系统,支持多种编程语言,包含了常用的编辑、调试和控制台等功能。
2. Sublime TextSublime Text是一款轻量级的代码编辑器,具有方便快捷的编辑和查找功能,可以通过安装插件来扩展更多功能,是许多开发者的首选。
3. AtomAtom是一款由GitHub开发的免费、开源的代码编辑器,具有强大的社区支持和插件系统,可以根据个人需求进行定制。
二、调试工具在开发过程中,调试是一个非常重要的环节。
下面是几个常用的调试工具推荐:1. Chrome开发者工具Chrome开发者工具是一款集成在Chrome浏览器中的调试工具,可以用于调试JavaScript、HTML和CSS等,提供了诸如断点调试、性能分析等功能。
2. FirebugFirebug是一款火狐浏览器的开发者工具,支持页面元素查看、编辑和调试JavaScript等功能,是前端开发中常用的调试工具之一。
3. PostmanPostman是一个强大的API测试工具,可以发送HTTP请求、查看响应结果、模拟鉴权、Mock数据等,对于开发和测试接口非常有帮助。
三、版本控制工具版本控制是现代软件开发中必不可少的一部分,它可以帮助开发团队高效地管理代码。
下面是几个常用的版本控制工具推荐:1. GitGit是一款分布式版本控制系统,以其速度快、扩展性强和功能全面而被广泛采用,可以方便地管理代码的版本和分支。

简述:十种网页设计软件简介网页设计所使用的软件因为使用对象、制作内容、网页用途等的不同而有不同的适合的类型,这里我将所简述的十款软件按等级的不同,分初级、中级、高级这样三个等级一一介绍。
一、初级网页制作软件(1)Microsoft FrontPage熟悉Word的用户,在使用FrontPage进行网页设计一定会非常顺手,这是一款与word有许多相似地方的软件。
使用FrontPage制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由FrontPage中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页和预览页。
FrontPage带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
FrontPage最强大之处是其站点管理功能。
在更新服务器上的站点时,不需要创建更改文件的目录。
FrontPage会为你跟踪文件并拷贝那些新版本文件。
FrontPage是现有网页制作软件中惟一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
(2)Adobe Page millPage mill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果你的主页需要很多框架、表单和Image Map图像,那么Adobe Page mill的确是你的首选。
Page mill另一大特色是有一个剪贴板,可以将任意多的文本、图形、表格拖放到里面,需要时再打开,很方便。
(3)Netscape编辑器用户在使用Netscape浏览器显示网页时,单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
用户可以像使用Word那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义描点,插入链接,定义文档编码,插入图像,创建表格等,这与FrontPage 2000有些像,但是,Netscape编辑器对复杂的网页设计就显得功能有限了,它连表单创建、多框架创建都不支持。

制作网页用什么软件随着互联网的普及和发展,网页设计成为了一个热门的职业领域。
而想要制作一个优秀的网页,选择合适的软件工具是非常重要的。
那么,制作网页用什么软件呢?下面我将为您介绍几款常用的网页制作软件。
1. Adobe DreamweaverAdobe Dreamweaver是一个功能强大的网页设计和开发工具,被广泛认可为业界的标准。
它支持可视化编辑和代码编辑两种方式,适用于从初学者到专业人士的各个层次的网页设计师。
Dreamweaver提供了丰富的模板和样式库,可以轻松创建各种类型的网页,并且还具备强大的代码提示和调试功能,方便开发人员进行网页的调整和优化。
2. WordPressWordPress是一个流行的内容管理系统(CMS),同时也是一个强大的网页制作工具。
它提供了很多定制化的主题和插件,可以帮助用户快速制作出漂亮而功能丰富的网站。
使用WordPress进行网页制作不需要编写复杂的代码,可以通过简单的拖拽和设置来实现自定义布局和设计。
此外,WordPress还具备很好的可扩展性和SEO 优化功能,是一个非常适合个人和小型企业使用的网页制作软件。
3. Sketch对于需要设计漂亮界面的网页,Sketch是一个非常好的选择。
Sketch是一款Mac上的矢量绘图工具,具有直观而简洁的界面,适合设计师使用。
它提供了丰富的界面元素和设计工具,可以帮助用户快速绘制出精美的网页原型和设计稿。
Sketch还支持插件的扩展,可以方便地与其他设计工具和开发工具进行集成。
虽然Sketch 只能在Mac系统上使用,但它是现在网页设计师中最受欢迎的工具之一。
4. Sublime TextSublime Text是一款轻量级的文本编辑器,也是很多网页设计师和开发人员喜爱的工具之一。
虽然它不像Dreamweaver那样提供可视化编辑界面,但它具有强大的代码编辑功能和插件支持,可以帮助用户编写高效和规范的网页代码。
Sublime Text还具有快捷键和自定义设置等功能,使得用户可以更加高效地进行网页制作和开发工作。
十款优秀稳定的在线富文本编辑器CKeditorCKeditor是一款功能强大的开源在线文本编辑器(DHTML editor),它使你在web上可以使用类似微软Word 的桌面文本编辑器的许多强大功能。
它是轻量级且不必在客户端进行任何方式的安装。
官方网站:KindEditorKindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
KindEditor使用JavaScript 编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
官方网站:XheditorxhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
xhEditor完全基于Javascript开发,您可以应用在任何的服务端语言环境下,例如:PHP、ASP、ASP. N E T、JA V A等。
xhEditor可以在您的CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。
官方网站:http://xheditor.c omNice ditNic Edit是一个轻量级,跨平台的Inline Content Editor。
Nic Edit能够让任何element/div 变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
官方网站:http://nic TinymceTinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。
网站制作软件包括:一、菜鸟级网页制作软件如果你是一个网页制作初学者,那么让FrontPage带你走进那绚丽多彩的网页制作世界吧!①Microsoft FrontPage如果你曾对Word很熟悉,那么相信你用FrontPage进行网页设计一定会非常顺手。
使用FrontPage制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由FrontPage中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页和预览页。
FrontPage带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
小编注:虽然介绍是这样说,但是小编我从来没有用过这款软件,我是直接就学了DreamWeaver,下面看介绍。
二、中级网页制作软件如果你对网页设计已经有了一定的基础,对HTML脚本语言又有一定的了解,那么DreamWeaver是你不二的选择。
①DreamWeaver自制动态HTML动画的网页DreamWeaver是一个很酷的网页设计软件,它包括可视化编辑、HTML代码编辑的软件包,并支持ActiveX、JavaScript、Java、Flash、ShockWave等特性,而且它还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML(Dynamic HTML)的设计,使得页面没有plug-in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。
同时它还提供了自动更新页面信息的功能。
DreamWeaver还采用了Roundtrip HTML技术。
这项技术使得网页在DreamWeaver和HTML代码编辑器之间进行自由转换,HTML句法及结构不变。
这样,专业设计者可以在不改变原有编辑习惯的同时,充分享受到可视化编辑带来的益处。
DreamWeaver最具挑战性和生命力的是它的开放式设计,这项设计使任何人都可以轻易扩展它的功能。
9个最好用的H5页面制作工具随着移动互联网时代的到来,市场营销人的工作也越来越复杂化,尤其是设计营销页制作的时候,必须要跟设计人员和技术人员打交道,十分头疼。
伴随着一些H5页面制作工具的诞生,这个问题得到了解决。
市场营销人员只要对图片和文字稍加处理,就可以达到自己满意的效果。
那么,有哪些工具是特别好用的呢?1.Page页面制作工具-----------来自M1云端市场部这款工具是梅花网新推出的,针对集客营销的H5页面制作工具。
这款工具拥有丰富的模板和插件,能够在较短的时间内做出美观又简洁的H5页面。
另外,这款工具搭配了表单以及客户管理系统等功能,能够快速的完成一次完整的营销活动,更为重要的是,这样一款工具竟然是免费的,不得不说是业内良心。
2.易企秀该应用有多种动态模板,并实现多种动态效果,并且,易企秀拥有IOS移动客户端,可以在手机上进行H5的页面制作工作。
3.MAKAMaka也是一款优秀的H5页面制作工具,模板丰富多样,在交互效果方面非常人性化,该工具有免费版,不过免费版不提供外链等功能。
4.WixWix 基于HTML5技术的建站工具,向用户提供多种网页模板,操作非常简便,智能拖拽便可完成简单的网页建设。
据Wix统计每天有超过45000的新用户加入Wix,每个类目下有上百的HTML5模板可供使用,支持页面自适应,在手机端也有很好的展示。
5.Google Web DesignerGoogle Web Designer是谷歌是专门为设计者打造的的可视化HTML5设计开发工具。
它提供了所见即所得的设计环境,包含设计视图和代码视图,还能制作Banner广告动画,功能丰富且强大。
6.WeeblyWeebly是一款HTML5拖放式智能建设工具,支持中文,拥有多种个优秀的网页模板,在交互设计商业为人称道,并且设有IOS和Android客户端,方便管理自己的网页、随时随地进行跟踪。
7.CeilfireCeilfire是一个HTML5游戏设计平台。
实用的Web开发工具推荐在当今数字化的时代,Web 开发变得越来越重要。
无论是创建个人博客、企业网站,还是构建复杂的 Web 应用程序,选择合适的开发工具可以大大提高工作效率和开发质量。
下面就为大家推荐一些实用的Web 开发工具。
一、集成开发环境(IDE)1、 Visual Studio Code这是一款免费、开源且跨平台的代码编辑器,拥有丰富的扩展插件生态系统。
它支持多种编程语言,包括 HTML、CSS、JavaScript 等。
强大的智能代码补全、调试功能和版本控制集成,使其成为众多开发者的首选。
优点:轻量级、快速启动、丰富的插件库。
缺点:对于一些大型项目,可能性能略有不足。
2、 WebStorm由 JetBrains 开发的专业 Web 开发 IDE,提供了全面的功能,如代码分析、重构、单元测试支持等。
特别适合大型团队和复杂的项目开发。
优点:功能强大、智能提示精准。
缺点:资源占用相对较高,启动速度较慢。
二、前端开发工具1、 Sublime Text一款简洁高效的文本编辑器,具有快速的响应速度和优秀的用户体验。
虽然它不是专门的 Web 开发工具,但通过安装插件,也能很好地支持前端开发。
优点:界面简洁、操作流畅。
缺点:免费版功能有限。
2、 Atom同样是一款开源的文本编辑器,可定制性强,有大量的插件可供选择。
对于前端开发来说,能够满足基本的需求。
优点:开源、可定制。
缺点:性能有时不太稳定。
3、 Vuejs一个用于构建用户界面的渐进式框架。
它采用了组件化的开发方式,使得开发大型单页应用变得更加容易。
优点:轻量级、学习曲线相对较低。
缺点:生态系统相对较新,一些高级功能可能不够完善。
4、 React由 Facebook 开发的用于构建用户界面的 JavaScript 库。
具有高效的虚拟 DOM 机制,能够极大地提高应用的性能。
优点:性能出色、社区活跃。
缺点:学习曲线较陡峭。
三、后端开发工具1、 Nodejs基于 JavaScript 运行时的后端开发平台,允许开发者使用 JavaScript 来编写服务器端代码。
高级程序员最爱用的8款代码编辑器,你用哪几个?对于开发人员来说,利用一款好用的代码编辑器,可以起到事半功倍的作用。
本人归纳整理了开发人员比较常用的8款代码编辑器,希望大家喜欢!这里推荐 8 个编辑器:1. Adobe Dreamweaver CC使用 Dreamweaver CC,您可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和 Web 应用程序。
2.AtomAtom 是github专门为程序员推出的一个跨平台文本编辑器。
具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。
它支持宏,自动完成分屏功能,集成了文件管理器。
3.Sublime TextSublime Text 是一个文本前端的学习都是需要不断的学习,学一天停一停相当于白学,学习效果很差,如果你想有人一起学习可以来这个扣裙,首先是132 中间是667最后是127 都是零基础的同学,大家相互鼓励共同努力只是学着玩就不建议来了!!!编辑器(收费软件,可以无限期试用,但是会有激活提示弹窗),同时也是一个先进的代码编辑器。
Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim。
4.BracketsBrackets自带强大的插件系统,先已有近百个插件,对nodejs, python, ruby, PHP, Rust等前后端语言都支持非常好。
虽然是打着Web开发,从各种插件来看,Brackets的野心是不小的。
5.WebStorm 116.Notepad++Notepad++ 是一款免费开源的跨平台的代码编辑器,基于GPL许可证。
它支持包括中文在内的多国语言,功能强大,除了可以用来制作一般的纯文字说明文件,也十分适合当作撰写电脑程序的编辑器。
Notepad++不仅可以实现语法高亮显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。
新手用什么软件写html网页比较靠谱
这里所说的网页是指包含javascript代码在内的html静态网页(在做动态网站时称之为模版页)。
我接触页面制作的时候连基本的css语法都不会,之前也很少用table的方式写,所以直接从div+css学起,开始是看别人写好的网页,然后分析他们的每一行代码,后来发现这样学习不太适合我,于是就把一个结构不太复杂的网页截图,然后照着图片来写html结构的网页。
开始的时候连基本的margin、padding这样基本的语句我都不会,但是我并没有用dreamweaver、frontpage这些有代码提示和控件拖拽功能的软件来写网页,因为师兄告诉我说初学网页制作一定不要用代码提示类的软件。
当时不懂为啥,后来写熟练了甚至不去碰那些软件,才明白其中的道理,这些软件是提高工作效率用的,有时候时间短、任务重,必须要提高代码书写效率,迫不得已用一下(虽然这样说,但实际中我觉得不用这些软件效率会更高)。
用什么软件写html并不是那么重要,你入门时可能用过Editplus、Notepad++、sublime text2、ultra edit、vim 等代码编辑器,也可能和我一样会在百度和谷歌中疯狂的搜索用那种软件写页面最好,甚至不惜浪费时间用不同的编辑器写相同的代码来体验生活,这都是新手学习初期很容易遇到的问题。
我们大可不必在选择编辑器上下“功夫“,那些所谓的神一样级别的编辑软件我们其实只能用到它们所有功能的1%,而我们能用到的功能所有的编辑器都有,所以看着哪个比较顺眼拿来用就行了,代码还是要自己一个一个的敲出来,不要用代码去除风险提示提示功能,如果软件默认开启了代码提示,就主动把它关掉,如果你一心想成为一个高手,那么告诉你,真正的高手就算用windows自带的记事本也能写出华丽丽的代码。
建议新手不要去一条条的看那些网上的教程,而是从一个简单的只有框架的页面入手,自己动手看能否实现这个html 页面效果,遇到解决不了的问题可以像别人请教,css中涉及的那些语法还有要记住的单词,写一两遍肯定是记不住的(我不是天才),至少要写好几十遍才能记住,然后逐渐提高页面结构的难度,想办法实现javascript的动态效果。
最后,也是最重要的,就是在不同浏览器中的显示效果一致的问题,这是个困扰前端页面制作人员多年的难题,不过都有办法来解决,遇到了正常显示的网页在另一个非同类浏览器(或者同类不同版本)中显示错乱时,不要怀疑自己的代码,那就是浏览器的解析差异导致的,这些问题早有高人已经遇到过,去百度搜索一下就能得到解决办法。
制作网页,重要的是去写,而不是用什么软件去写,希望各位对网页制作感兴趣的朋友能真正体验到用代码制作精美网页的乐趣。