fireworks滤镜的使用方法
- 格式:pdf
- 大小:171.83 KB
- 文档页数:3


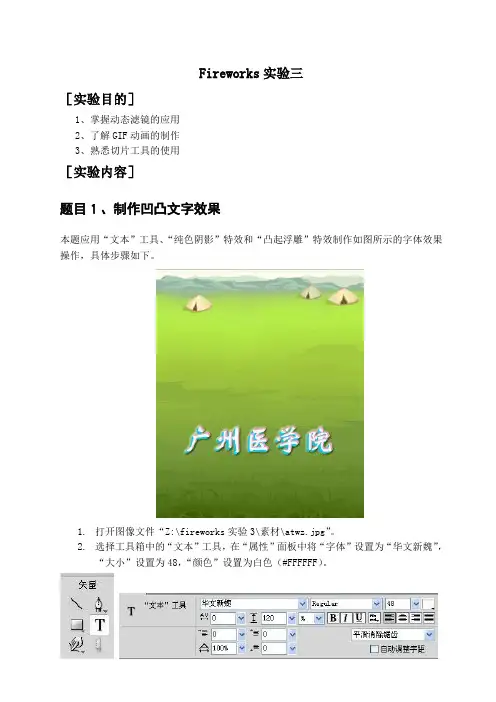
Fireworks实验三[实验目的]1、掌握动态滤镜的应用2、了解GIF动画的制作3、熟悉切片工具的使用[实验内容]题目1、制作凹凸文字效果本题应用“文本”工具、“纯色阴影”特效和“凸起浮雕”特效制作如图所示的字体效果操作,具体步骤如下。
1.打开图像文件“Z:\fireworks实验3\素材\atwz.jpg”。
2.选择工具箱中的“文本”工具,在“属性”面板中将“字体”设置为“华文新魏”,“大小”设置为48,“颜色”设置为白色(#FFFFFF)。
3.在工作区中单击并输入文本:广州医学院。
4.选中文本对象,单击“属性”面板中“滤镜”右边的“+”按钮,在弹出的菜单中选择“阴影和光晕→纯色阴影”选项,如图所示。
5.在弹出的“纯色阴影”对话框中将“角度”设置为20,“距离”设置为3,勾选“纯色”复选框,“颜色”设置为#FF99CC,如图所示。
单击[确定]按钮。
6.选中文本对象,单击“属性”面板中“滤镜”右边的“+”按钮,在弹出的菜单中选择“阴影和光晕→纯色阴影”选项。
7.在弹出的“纯色阴影”对话框中将“角度”设置为236,“距离”设置为4,勾选“纯色”复选框,“颜色”设置为#00CCFF。
单击[确定]按钮。
8.选中文本对象,单击“属性”面板中“滤镜”右边的“+”按钮,在弹出的菜单中选择“斜角和浮雕→凸起浮雕”选项,如图所示。
9.在弹出的效果设定框中,将“宽度”设置为2,如图所示。
10.设置完毕,把文件另存为“Z:\fireworks实验3\sy3-1.png”。
题目2、修改大雁动画本题应用“状态”和“图层”面板、“魔棒”工具,配合网格显示,对大雁动画加以背景和方位移动修改,制作如下图所示的效果,具体操作步骤如下:1.打开“Z:\fireworks实验3\素材\大雁”文件夹下的四张图片:在打开对话框中,按住shift 键同时选中4张图片,勾选对话框下面的“以动画打开”。
2.修改画布大小:宽度为800像素,高度150像素不变。

fireworks制作下雨
今天我们就利用Fireworks 滤镜制作下雨的效果,那么下面小编给大家整理了关于fireworks制作下雨的方法,希望大家喜欢。
fireworks制作下雨的方法步骤:
这里用的是Fireworks MX 2004试用版,Motion Blur(动态模糊)和Add Noise(添加杂质)两种滤镜。
fireworks制作下雨的步骤1:用Fireworks MX 2004打开该图片,图片层上新建一个和图片一样大小的矩形,fill填充为黑色,stroke为None
fireworks制作下雨的步骤2:选中填充后的矩形层,打开Properties属性面版,然后我们在Effects(效果)面版增加Add Noise(添加杂质)。
Amount设置为55 ,勾掉Color选项。
在添加Motion Blur(动态模糊)滤镜,Angle角度为120,Distance距离为10左右。
这里主要是调整下雨时雨的方向和大小。
fireworks制作下雨的步骤3:最后在矩形层上的模式,我们设为Screen就完成这个简单的实例了,我们赶快看看做好的效果吧!。

使用Fireworks滤镜巧绘极光字特效
今天小编给大家分享的是使用Fireworks滤镜巧绘极光字特效,在这里详细的介绍了使用Fireworks滤镜巧绘极光字特效的相关知识,希望对大家有所帮助。
第一步:在Fireworks中新建文件,大小自定,在这里我建的是
(531*433)。
背景为黑色,输入字体A(字体为ARIAL BLACK),颜色为(白色),选中字体A,将字体转换为路径(CTRL+SHIFT+P)。
充填:(空),描边:大小(6),描边颜色:(白色),描边种类:(1素象柔化),边缘为(0)。
得到如下效果:
第二步:选中字体,再选“效果--->;Aline skin splat LE---->;Edges”,属性如图:
得到如下效果:
第三步:选中字体点选“效果--->;EYE CANDY4000---->;动作轨迹滤镜”,属性如下图:
得到效果如下:
第四步:复制4个做好的字体效果,(选中字体CTRL+C)粘贴(CTRL+V),把复制出来的字体效果里的动作轨迹滤镜里面的角度属性分别更改为(90)(180)(0)度。
得到效果如图:。

fireworks教程Fireworks是一款由Adobe公司开发的图形编辑软件,主要用于创建和编辑Web图像,特别适用于设计师和开发人员在制作网站时进行图像处理和优化。
本教程将介绍Fireworks 的基本功能和使用方法,帮助读者快速上手并提升其设计能力。
简介Fireworks是一款在Adobe Creative Suite软件套件中独立存在的软件,最早被设计用于处理和优化Web图像。
它的特点是集成了矢量图形编辑器和位图编辑器的功能,能够同时处理SVG、PNG、GIF、JPEG等多种图像格式。
Fireworks的设计理念是帮助用户快速创建和编辑Web图像,提供丰富的工具和特效,支持切片和优化,以及生成HTML和CSS代码。
下载和安装Fireworks可以通过Adobe官方网站下载安装程序。
安装过程与大多数软件相似,跟随提示完成即可。
安装后,启动软件并进入主界面。
界面概览Fireworks的主界面分为几个主要区域:1.菜单栏:包含各种工具和功能的菜单。
2.工具栏:包含常用工具的按钮,用于选择和应用工具。
3.画布:用于显示和编辑图像的区域。
4.图层面板:显示和管理图像的各个图层。
5.属性面板:用于调整和修改工具和图层的属性。
基本操作创建新文档要创建新的Fireworks文档,请执行以下操作:1.单击菜单栏中的“文件”>“新建”。
2.在弹出的对话框中,设置文档的尺寸、分辨率和背景颜色等选项。
3.单击“确定”创建新文档。
绘制基本图形Fireworks提供了多种绘图工具,可以帮助用户创建各种基本图形。
以下是创建基本图形的一般步骤:1.选择合适的绘图工具,例如矩形工具或椭圆工具。
2.在画布上单击并拖动,绘制出所需大小的图形。
3.在属性面板中设置图形的颜色、边框大小和样式等属性。
编辑图像Fireworks提供了丰富的编辑工具和功能,可以对图像进行调整和修改。
以下是一些常用的图像编辑操作:1.裁剪图像:选择裁剪工具,拖动鼠标选择要保留的区域,点击“裁剪”按钮完成裁剪操作。

Fireworks MX 滤镜讨论直线网大家都知道利用滤镜可以轻松的制作出一些特殊的效果,本文中我们将尝试Fireworks MX 步增强的滤镜功能,并学习如何安装第三方滤镜。
如果你有使用Fireworks4.0的经验,你就知道滤镜功能是放置在Xtras菜单下的。
但是你会的发现在Fireworks MX中Xtras菜单居然不见了,是的,Macromedia公司为了更好的与传统的图件统一,将Xtras改为了Filters,更符合我们平时的称呼习惯。
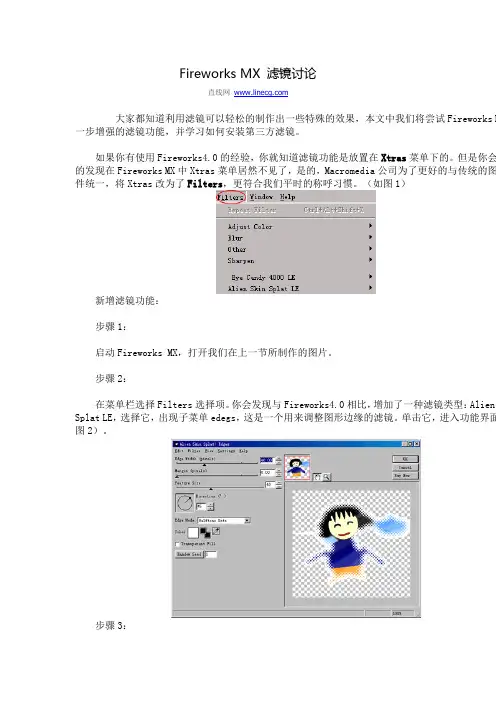
(如图1)新增滤镜功能:步骤1:启动Fireworks MX,打开我们在上一节所制作的图片。
步骤2:在菜单栏选择Filters选择项。
你会发现与Fireworks4.0相比,增加了一种滤镜类型:Alien Splat LE,选择它,出现子菜单edegs,这是一个用来调整图形边缘的滤镜。
单击它,进入功能界面图2)。
步骤3:我们可以看到在功能界面的左上角有三个滑动条,分别控制边缘的宽度,边缘的空白,边缘填的形体的大小。
如图调整这三个滑动条的数值(如图3)。
步骤4:在滑动条的下方是一个填充方向控制图标,我们可以直接用鼠标在图标上选择填充的角度也可直接在文本框中输入数值。
我们使用0度进行填充,大家也可以试着使用其他不同的角度进行填充看看效果有什么不同(如图4)。
步骤5:在功能界面下方的edge mode下拉框中选择pixels项,这是选择以什么方式进行边缘填充。
C 功能控制使用什么颜色对边缘进行填充,不用进行修改,我们就使用默认的白色。
如果你在transpa Fill前的选择框打上勾,就将以透明色进行填充(如图5)。
步骤6:有意思的是最后的randomseed按钮,每当你按下它,就会产生一个随机数,并由此随机数来制填充的随机效果。
你可以直接在右边的预览区域中马上看到修改后的效果(如图6)。
步骤7:值得注意的是,在功能界面上还有菜单功能可以使用,由于篇幅所限,我们只看看最有用的几滤镜功能。


fireworks玻璃滤镜的使用方法
欢迎大家在这里学习fireworks玻璃滤镜!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利
这次辅助的功臣还是Eye Candy 4000滤镜。
我们先来看下效果:
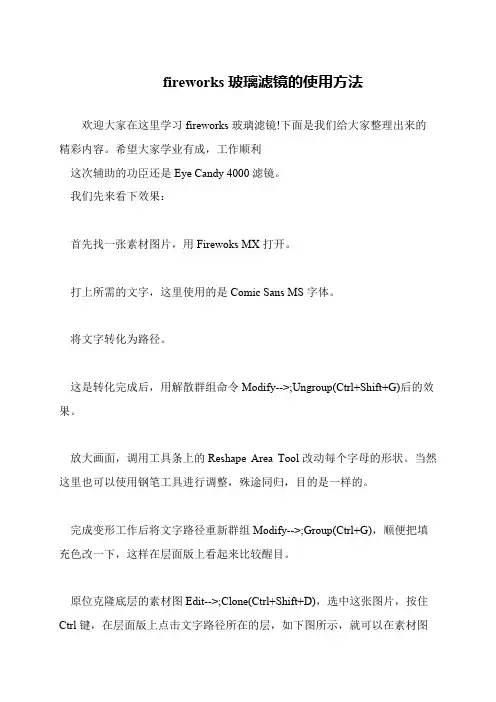
首先找一张素材图片,用Firewoks MX打开。
打上所需的文字,这里使用的是Comic Sans MS字体。
将文字转化为路径。
这是转化完成后,用解散群组命令Modify-->;Ungroup(Ctrl+Shift+G)后的效果。
放大画面,调用工具条上的Reshape Area Tool改动每个字母的形状。
当然这里也可以使用钢笔工具进行调整,殊途同归,目的是一样的。
完成变形工作后将文字路径重新群组Modify-->;Group(Ctrl+G),顺便把填充色改一下,这样在层面版上看起来比较醒目。
原位克隆底层的素材图Edit-->;Clone(Ctrl+Shift+D),选中这张图片,按住Ctrl键,在层面版上点击文字路径所在的层,如下图所示,就可以在素材图。



fireworks滤镜的使用推荐文章•Fireworks怎样制作燃烧效果热度:•Photoshop光芒字制作教程热度:•Fireworks滤镜制作3D彩虹拖尾字效果热度:•在FW Eyecandy滤镜中制作残缺的边缘虚化热度:•fireworks怎么做倒影热度:fireworks滤镜的使用利用滤镜可以轻松的制作出一些特殊的效果,本文中我们将尝试Fireworks MX的进一步增强的滤镜功能,并学习如何安装第三方滤镜。
那么下面店铺跟分享了更多关于fireworks滤镜,希望你喜欢。
fireworks滤镜的方法步骤:fw4fwmx点开filters,发现里面在fw4的基础上多了一个新的第三方滤镜,除此之外就和fw4没有区别了。
安装这个新的滤镜的作用在fireworks8新建的一个画布上随便画上一个矩形,选中后开始使用filters>alien skin splat le>edges (从和candy一样的le后缀上看,这个也是一个简化版本的商业滤镜)。
这时弹出了警告对话框,说明该滤镜将会把矢量图转化成位图,这点和fw4的xtras是一样的。
不用理会,点击ok,弹出了滤镜调节对话框,通过调节里面的参数,我们大概得到了如下几个效果(滤镜效果并非一种,而是有六种不同的edges效果)。
得到的效果如图:同eyes candy 4000一样,如果想得到这个滤镜系列其他滤镜是需要掏钱的。
看完了新增加的滤镜,再来看看fwmx如何安装其他的滤镜。
fwmx安装其他滤镜的方法步骤:按下ctrl+u,弹出preferences对话框。
可以看到这里还是和fw4一样没有任何变化,抱着试一试的想法,我在photoshop plugin那一项还是填上了ps6的plugin文件夹地址。
可惜,fwmx没有任何的反应。
于是我按另外一种方法,直接将ps6里的plugin文件夹复制到了fwmx的相关目录里。
停,我怎么找不到了?原来,fwmx的目录结构与以前有些不一样了,原来在fw4以及以前版本中滤镜是放在configuration/xtras目录下的(如下图)而现在,xtras目录搬到了根目录下,并且如同ps一样,改成plug-ins的目录名。
fireworks怎么设置阴影
Fireworks是一款结合了矢量图和点位图的图像编辑软件,因此无论你使用矩形工具还是铅笔或者钢笔工具绘制出的图形,都是基于路径的形状。
下面店铺跟分享了更多关于fireworks怎么设置阴影,希望你喜欢。
fireworks设置阴影的方法步骤:
Fireworks中阴影效果有专门的滤镜,非常的简单!
1 先选中要实现阴影效果的图像,然后在右下角“滤镜”右侧,点击“+”,选择“阴影和光晕”---->“投影”
2 出现“投影”选择窗口:
距离:图像与阴影之间的距离;
透明:阴影的不透明度,0表示完全透明,100%表示不透明,从视觉效果来看默认的65%为宜。
柔化:阴影的柔化度,它是与“距离”相结合的参数,类似光晕效果
角度:就是阴影朝那个方向投
去底色:就是去除图像的原有底色,突出阴影效果
3 具体看距离的案例:
可以看出距离其实并不是越长越好,得看实际需要来设。
4 fireworks设置阴影柔化的案例:
其实柔化需要结合距离才能体现出效果。
5 fireworks设置阴影的角度的案例:
默认是315度,可以直接拖动圆形里的点来设置
fireworks设置阴影去底色的案例:
因为默认不够选择“去底色”,所有偶尔选择下,会出现惊喜的图片效果。
如何使用Fireworks快速给人像调色
如何使用Fireworks快速给人像调色
处理图片使用软件除了大家常用的美图秀秀、Photoshop外,Fireworks也是一款不错的图片处理软件哦。
下面是关于使用Fireworks快速给人像调色的教程,欢迎借鉴学习!
如何使用Fireworks快速给人像调色
在Fireworks中打开一张我们准备处理的'图片:
新建一层,将图片复制粘贴在改层,设置其为屏幕模式,并进行高斯模糊,参数为3。
接下来克隆你刚刚的那个图层。
设置成饱和度模式,同时用滤镜色相/饱和度,参数如下:
我这里饱和度设置为了26,原文为60,但我觉得效果不太好。
再克隆原来的图片,选择色彩增值模式,同时用亮度对比度滤镜。
最后得到如下结果:。
fireworks滤镜的使用方法
欢迎大家在这里学习fireworks滤镜!下面是我们给大家整理出来的精彩
内容。
希望大家学业有成,工作顺利
点开filters,发现里面在fw4的基础上多了一个新的第三方滤镜,除此之
外就和fw4没有区别了。
现在先让我们看看这个新加入的滤镜有些什幺样的作用吧。
在新建的一个
画布上随便画上一个矩形,选中后开始使用Filters>;alien skin splat le>;edges (从和candy一样的le后缀上看,这个也是一个简化版本的商业滤镜)。
这时弹出了警告对话框,说明该滤镜将会把矢量图转化成位图,这点和
fw4的xtras是一样的。
不用理会,点击ok,弹出了滤镜调节对话框,通过调节里面的参数,我们
大概得到了如下几个效果(滤镜效果并非一种,而是有六种不同的edges效果)。
得到的效果如图:
同eyes candy 4000一样,如果想得到这个滤镜系列其他滤镜是需要掏
钱的。
看完了新增加的滤镜,再来看看fwmx如何安装其他的滤镜。
fwmx如何安装其他滤镜。