DW学习第1章 网页设计基础
- 格式:pptx
- 大小:268.67 KB
- 文档页数:25

Dreamweaver网页设计工具入门指南Chapter 1: Introduction to DreamweaverDreamweaver is a powerful web design tool developed by Adobe. It provides web designers and developers with a comprehensive set of features and functionalities to create dynamic and visually appealing websites. This chapter will introduce the basics of Dreamweaver and how to get started with the software.1.1 Installing DreamweaverTo begin using Dreamweaver, you first need to install the software on your computer. Visit the Adobe website and download the installer file for your operating system. Follow the on-screen instructions to complete the installation process.1.2 Interface OverviewUpon launching Dreamweaver, you will be greeted with a user-friendly interface. The main components of the interface include the Document window, the Toolbar, and various panels that can be customized based on your needs. Familiarize yourself with these components to effectively navigate through the software.Chapter 2: Creating a WebpageIn this chapter, we will explore how to create a webpage using Dreamweaver. Whether you are starting from scratch or working withan existing template, Dreamweaver provides a variety of tools to help you build your website.2.1 HTML BasicsBefore diving into Dreamweaver, it is important to have a basic understanding of HTML. HTML stands for Hypertext Markup Language, which serves as the backbone of webpages. Learn the basic structure of an HTML document, including tags, attributes, and elements.2.2 Design View vs. Code ViewDreamweaver offers two distinct views for designing webpages: Design view and Code view. Design view allows you to visually create and layout elements, while Code view provides a more precise control over the HTML code. Understanding the differences between these views will enhance your overall web design experience.Chapter 3: Working with CSSChapter 3 will focus on Cascading Style Sheets (CSS), a powerful tool that enhances the appearance and layout of webpages. Dreamweaver offers comprehensive CSS editing capabilities, making it easier for designers to manage and style their websites.3.1 CSS BasicsBefore applying CSS in Dreamweaver, it is essential to understand the fundamental concepts of CSS. Learn about selectors, properties, and values in order to style HTML elements effectively.3.2 CSS DesignerDreamweaver's CSS Designer allows designers to visually create and edit CSS rules. This powerful tool streamlines the process of applying styles and managing CSS properties. Familiarize yourself with the CSS Designer to enhance your workflow.Chapter 4: Responsive Design with DreamweaverIn today's mobile-driven world, it is crucial to create websites that are responsive and accessible across various screen sizes. Dreamweaver provides features and tools to facilitate the creation of responsive web designs.4.1 Media QueriesMedia queries allow websites to adapt to different screen sizes by applying specific CSS rules based on the device's characteristics. Learn how to use Dreamweaver's built-in media query feature to create responsive designs.4.2 Fluid Grid LayoutsFluid grid layouts provide a flexible and grid-based structure for designing responsive webpages. Dreamweaver simplifies the creationof fluid grid layouts by offering pre-built templates and a visual interface for easy customization.Chapter 5: Website Management and PublishingOnce you have created your webpage, Dreamweaver offers features to help you manage and publish your website effectively. This chapter will cover the process of testing, previewing, and publishing your site.5.1 Testing and PreviewingDreamweaver allows you to test your webpage across different browsers and devices to ensure compatibility. In addition, you can preview your site in real-time to see how changes affect its appearance and functionality.5.2 Publishing Your WebsiteDreamweaver provides seamless integration with web hosting services, allowing you to publish your website with ease. Learn how to configure the FTP settings and upload your files directly from within the software.In conclusion, Dreamweaver is a comprehensive web design tool that empowers designers and developers to create visually stunning and functional websites. This article has provided an overview of the software, including installation, interface, webpage creation, CSS editing, responsive design, and website management. By masteringDreamweaver, you can unleash your creativity and design websites that captivate your audience.。




网页设计基础知识一、认识网页1.网页分类:静态网页、动态网页◆静态网页:是标准的HTML文件,它是采用HTML(超文本标记语言)编写的,是通过HTTP(超文本传输协议)在服务端和客户端之间传输的纯文本文件,其扩展名为.html或htm◆动态网页:在多方面与静态网页是一致的,它们都是无格式的ASCII码文件,都包含HTML代码,都可以包含用脚本语言(比如JavaScript或VBScript)编写的程序代码,都存放在Web服务器上,收到客户请求后都会把响应信息发送给Web浏览器,根据采用Web应用技术不同,动态网页文件的扩展名不同,如ASP(使用Active Server Pages)技术,其中扩展名为.asp;使用JSP(Java ServerPages)技术时的扩展名为.jsp等等。
2.URL(统一资源定位器,简称网址):其格式是【协议名://主机名/目录/....../文件名】,如;由于网址是最常用的协议是http是默认的协议,所以可当刮简写为;ftp://123.52.3.20;,3.网页(Web Page):打开网站所看到的网页,一个网站可以有成千上万个网页。
4.主页(Home Page):打开网站时看到的第一个网页,简称首页。
它默认的文件名通常是index.htm、index.html、default.htm、default.html、default.sap、index.asp等等二、网页设计基本原则1.明确建立网站的目标和用户需求2.总体设计方案主题鲜明3.网站的版式设计4.网页形式与内容相统一5.三维空间的构成6.多媒体功能的使用7.网站测试和改进8.合理运用新技术三、网站制作流程1.选择网站主题2.规则网站目和目录结构◆对收集的资料进行分类,并为其建立专门的栏目,各栏目的主题围绕网站主题展开,栏目名称具有概括性,各栏目的名称字数最好相同。
规划网站栏目的过程实际上是对网站内容细化,一个栏目有可能就是一个专栏网页。
![DW_教案讲解[五篇范例]](https://uimg.taocdn.com/0f097ef477a20029bd64783e0912a21614797fff.webp)
DW_教案讲解[五篇范例]第一篇:DW_教案讲解一网页制作与网址建设基础知识(1学时)一.教学目标初步了解WEB工作原理、初步了解URL构成、了解网页版面布局连接了Internet计算机、DreamWeaver 8和IE 6软件二.教学环境、设备三.教学步骤(一)背景知识简述WEB网站也是常用的一种软件开发模式(B/S)网站的访问是通过网址(URL地址)进行网页版面布局是网页制作中最为重要的环节之一(二)实验步骤1.Web和浏览器2.网页制作的相关知识3.网页制作的基本方法4.熟悉Macromedia Studio 8安装及操作界面四.实验习题1.确认计算机连接了Internet2.双击IE浏览器3.在地址栏中输入网址二认识DreamWeaver 8基本操作(1学时)一.教学目的了解DreamWeaver软件,能够使用DreamWeaver制作简单的网页站点的作用,创建WEB站点、创建一个静态网页并能够保存在磁盘上形成文件二.教学难点三.教学环境、设备计算机、DreamWeaver 8和IE 6软件四.教学步骤(一)背景知识简述DreamWeaver软件是当前最为流行的网页制作软件之一,熟悉和熟练掌握该软件对学生在进行后面的学习中将起到关键的作用(二)教学步骤1.了解Dreamweaver及其基本特点2.了解Dreamweaver 8的新功能3.Dreamweaver 8概述4.Dreamweaver 8的新功能5.Dreamweaver 8的编辑环境6.建立站点7.创建简单的页面8.预览页面四.实验习题1、确认计算机连接了Internet2、双击IE浏览器3、在地址栏中输入网址五.实验拓展习题使用DreamWeaver 8创建一个站点,并创建一个名为Index.html的网页三插入文本和图像(1学时)一.教学目的了解网页中插入文本和图像的基本操作、并能对插入的文本和图像进行属性设置二.教学难点文字图像的排版三.教学环境、设备计算机、DreamWeaver 8和IE 6软件四.教学步骤(一)背景知识简述文本和图像是一个网页的基本元素,向网页中插入文本和图像以及对问本和图像进行属性设置也是网页制作人员必备的技能(二)实验步骤1.掌握插入与修改文本的方法2.了解CSS样式3.插入文本4.设置文本属性5.创建列表项6.拼写检查7.图像编排 9.文本和图像应用五、实验习题1、新建一个静态页面2、在网页中输入文本3、利用属性面板对文本进行格式化操作4、向网页中插入图像5、利用属性面板对图像进行格式化操作六.实验拓展习题(学生选做)使用DreamWeaver 8创建一个图文并茂的网页四超级链接(1学时)一.教学目的了解超链接的基本特点、掌握超链接的创建与管理方法二.教学难点创建图像及热点超链接、创建邮件、关闭窗口和后退的超链接三.教学环境、设备计算机、DreamWeaver 8和IE 6软件四.教学步骤(一)背景知识简述超链接是网页间的桥梁、是一个网站必备的元素;一个有效网站就是有一个主页和多个网页构成的,网页间的相互访问就是通过超链接来实现的(二)教学步骤1.创建超链接概述2.在页面中创建文本超链接3.在页面中创建图像超链接4.在页面中创建图像热点超链接5.在页面中创建邮件超链接6.在页面中创建后退、前进和关闭超链接7.超链接管理五.实验习题1、创建两个网页,并命名为test1.htm和test2.htm2、在test1.htm中输入文本3、选中输入的文本,在属性面板中使用超链接属性来选中test2.htm 六.实验拓展习题(学生选做)制作网页间的超链接制作图像及热点超链接制作邮件、关闭窗口和后退的超链接五表格(2学时)一.教学目的了解Dreamweaver 8中表格的基本特点、掌握表格的基本操作、掌握使用表格创建网页的方法二.教学难点插入并美化表格进行页面布局。

Dreamweaver网页设计从零开始Chapter 1:认识DreamweaverDreamweaver是一款由Adobe公司开发的专业网页设计软件。
它集成了丰富的功能和工具,为用户提供了一种简便而高效的方式来创建和编辑网页。
Dreamweaver支持多种开发语言,包括HTML、CSS、JavaScript和PHP等,使得用户可以灵活地设计和开发网页。
Chapter 2:Dreamweaver的基本设置在开始使用Dreamweaver之前,我们需要进行一些基本的设置。
首先,我们可以选择合适的界面布局,例如工作区布局、代码布局或设计布局,以便于我们更好地编写和编辑代码。
其次,我们可以根据自己的需求设置代码提示和自动补全功能,提高工作效率。
Chapter 3:创建网页模板在设计网页时,使用模板可以让我们更加方便地保持风格的一致性。
Dreamweaver提供了创建网页模板的功能。
我们可以先设计一个主模板,包含网页的共同元素,例如页眉、页脚和导航栏等。
然后,我们可以基于这个主模板创建其他页面,只需要修改页面中的内容,而不必每次都从头开始设计。
Chapter 4:网页布局设计网页的布局设计是网页设计中的重要一环。
Dreamweaver提供了多种布局工具和功能,例如网格系统和响应式布局。
网格系统可以帮助我们将网页划分为几个等分,有助于页面元素的排列和对齐。
而响应式布局可以根据不同的设备屏幕大小自动调整网页的布局,保证用户在不同设备上都能有良好的浏览体验。
Chapter 5:网页元素的设计与编辑在Dreamweaver中,我们可以方便地设计和编辑网页的元素。
例如,我们可以使用图像编辑工具对图片进行裁剪、调整大小和优化处理,以便网页加载更快。
我们还可以使用CSS样式对文字、链接和按钮等元素进行美化。
此外,Dreamweaver还提供了预设的网页元素模板,可以快速插入常用元素,如表格、表单和轮播图等。
Chapter 6:添加动态效果动态效果能够增加网页的互动性和视觉效果。




第一课网页设计基础一、学做网页的基础知识1、学好做网页(在互联网上基于http协议传播信息的页面)要做到三个方面:一是多看;二是多想;三是多做。
2、好的网站(反应同一主题的多个网页的集合)颜色搭配:儿童网站:橙色,粉红色,紫色;时装网站:黑、白色;高科技网站:蓝色3、做网站时的三大原则:1建立网页前需要新建一个网站;2文件名,对象ID名,尽量使用英文,拼音,数字尽量避免使用中文,首页一般命名为:index.htm(l)或default.htm(l)(注:主页必须放在网站的根目录下面,同时名称也有特殊的要求);3尽量要存盘。
4、网页内容的组成:(1)文字;(2)图片(jpg,gif,png);(3)动画(swf,gif);(4)多媒体;(5超链接;(6)表单;(7)网页特效;(8)其它元素;(9)网页标题;(10)LOGO;(11)导航栏。
5、网页的制作方法;(1)代码法:html;(2)软件制作:Dreamweaver 、frontpage(所见即所得)。
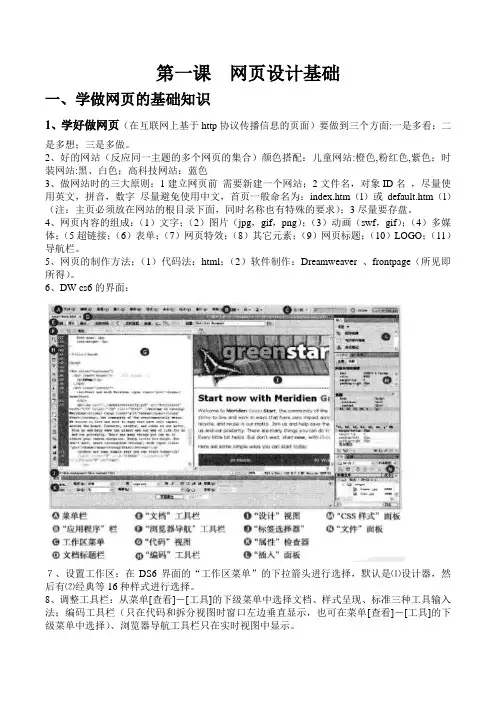
6、DW cs6的界面:7、设置工作区:在DS6界面的“工作区菜单”的下拉箭头进行选择,默认是⑴设计器,然后有⑵经典等16种样式进行选择。
8、调整工具栏:从菜单[查看]-[工具]的下级菜单中选择文档、样式呈现、标准三种工具输入法;编码工具栏(只在代码和拆分视图时窗口左边垂直显示,也可在菜单[查看]-[工具]的下级菜单中选择)、浏览器导航工具栏只在实时视图中显示。
9、保存自定义工作区:设计好各种面板、工具栏等工作区后则可从菜单[工作区]-[新建工作区],在弹出菜单中输入名称后确定则可。
10、创建自定义的快捷键(是独立于自定义工作区加载和保存的):⑴从菜单[编辑]-[快捷键],弹出“快捷键”窗口;⑵单击“复制副本”按钮,在弹出的“复制副本”窗口中的“复制副本名称”框中输入名称后点击“确定”按钮;⑶从“命令”框中选择“菜单命令”,从“文件”命令列表中选择“保存全部(L)”(此命令还没有快捷键,经常使用),在“按键”框中插入光标,同时按下“Ctrl+Alt+S”组合键(则会提示此组合键已分配给“拆分单元格(P)且与QQ的消息窗口快捷键相同),我们可选择“Ctrl+Alt+Shift+S”;⑷单击“更改”,“确定”,则会保存好,在之后就可以使用了。