(完整版)HTML中的英文单词
- 格式:doc
- 大小:56.51 KB
- 文档页数:4

HTML代码学习必须熟悉的单词汇总HTML代码学习必须熟悉的单词汇总很多同学希望在进入HTML课程阶段之前做一下预习和准备工作。
我为大家准备了预习小卡片(对于零基础的你来说要死记硬背哦!)。
一、A单词表align 对齐 animation 动画片active 激活 alert 提醒absolute 绝对 add 加alpha 图像通道 append 添加animate 动画 after 之后二、B单词表body 身体 block 块bold 粗体 blue 蓝色border 边框 blur 模糊Background 背景三、c单词表color 颜色 count 计数class 类 click 点击center 中 change 改变content 内容 callback 回调container 容器 chaining 一个接一个column 栏目 children 子级document 文档四、D单词表decoration 修饰 display 显示duration 持续时间 delay 等待时间direction 方向五、E单词表empty 空六、F单词表font 字体 focus 焦点form 表单 fadein 淡入footer 页脚 fadeout 淡出from…to 从…到 find 查找first 第一七、G单词表gradients 渐变 green 绿色八、H单词表head 头 height 高hover 鼠标经过 header 页眉hide 隐藏 hidden 隐藏的九、I单词表Image 图像 iput 输入Italic 斜体 iteration 反复Index 索引十、J单词表Justify 齐行 keyframe 关键帧十一、l单词表link 链接 left 左line 线行 linear 线型的list 列表 last 最后load 下载十二、M单词表margin 边界 model 模型main 主体 max 最大min 最小 media 媒体mouseenter 鼠标进入 mouseleave 鼠标离开十三、N单词表normal 正常 navigation 导航name 名字 next 下一个十四、O 单词表outline 外轮廓 origin 原点origin 对象 opacity 透明度十五、p 单词表padding 填充 position 位置play 播放 paused 暂停property 属性 parent 父辈prev 上一个十六、R单词表rotate 旋转 radial 放射状的repeat 重复 running 运行right 右 resize 改变大小relative 相对 remove 准备好red 红色十七、S单词表solid 实线 stop 停止style 样式 submit 提交scroll 滚动 size 大小show 显示 shadow 投影slidedown 下滑 scale 缩放比例slideup 上滑 skew 倾斜角度speed 速度 state 状态siblings 兄弟姐妹十八、T单词表top 顶 transition 过渡title 标题 transform 变形text 文本 translate 转换test 测试 this 这个type 类型 toggle 切换transparent 透明的十九、U/W/V单词表unload 卸载 until 直…到width 宽 value 值visited 访问。

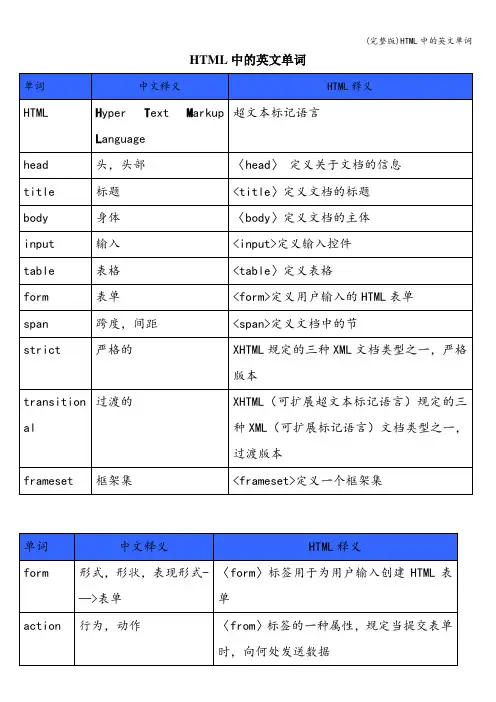
Aabsolute 绝对的active 活动的,激活的,<a>标记的一个伪类align 对齐alpha 透明度,半透明 anchor 锚记 <a>标记是这个单词的缩写 arrow 箭头auto 自动Bbackground 背景 border 边框banner 页面上的一个横条 both 二者都是 clear 属性的一个属性值 black 黑色 bottom 底部,是一个 CSS 属性blink 闪烁 box 盒子block 块 br 换行标记blue 蓝色bug 软件程序中的错误body 主体,一个HTML 标记building 建立bold 粗体button 按钮Ccell 表格的单元格color 颜色center 中间,居中contact 联系child 孩子content 内容circle 圆圈class 类别css 层叠样式表clear 清除cursor 鼠标指针cm 厘米Ddashed 虚线display 显示, CSS 的一个属div 就是这个单词的缩写decoration 装饰document 文档default 默认的dotted 点线double 双线Eelement 元素Ffather 父亲 float 浮动filter 滤镜,过滤器font 字体first 第一个 for 在循环语句中的一个保留字fixed 固定的 four 4 个Ggif 一种图像格式 green 绿色gray 灰色Hhack 常用于 CSS 中的一些招数,或者类似于偏方的技巧here 这里hand 手hidden 被隐藏head 头部home 首页height 高度horizontal 水平的help 帮助hover 鼠标指针经过时的效果,或称为“悬停状态”IImage 图像inline 行内important 重要的inner 内部的indent 缩进italic 意大利体,斜体index 索引Jjpg 一种图像格式justify 两端对齐language 语言line 线last 最后一个link 链接left 左边list 列表length 长度Mmargin 外边距millimeter 毫米max 最大的min 最小的medium 中间model 模型menu 菜单move 移动middle 中间Nnavigation 导航none 无,不,没有new 新的Oobject 对象orange 橙色one 一个outer 外面的only 仅仅overflow 溢出open 打开Ppadding 内边距point 点pointer 指针,指示器purple 紫色position 定位,位置red 红色resize 重新设置大小relative 相对的right 右边repeat 重复,平铺row 行Sscroll 滚动silver 银色size 尺寸square 方块solid 固体,实线static 静态的solution 方案strong 强壮,加粗的son 儿子style 样式span 一个 HTML 标记Ttable 表格 title 标题td 单元格的HTML 标记top 顶部text 文本tr 表格中“行”的HTML 标记transitional 过渡的two 两个three 三个 type 类型through 穿过Uunderline 下划线uppercase 大写upper 上面的url 网址Vvertical 竖直的visited 访问过的Wwhite 白色width 宽度Yyellow 黄色。




常用html标签的英语全称及简单功能描述常用html标签的英语全称及简单功能描述<a>:anchor 定义锚<abbr>:abbreviation 定义缩写<acronym>: 定义只取消首字母的缩写<address>:定义地址元素<area>:定义图像映射内部的区域<b>:bold 定义粗体字<base>:定义页面当中的所有链接的基准链接<bdo>: bidirectional override 定义文字的显示方向<big>:定义大号字<blockquote>:定义长的引用<body>:定义body元素<br>:break 插入一个回车<button>:定义按钮<caption>:定义表格标题<cite>:citation 定义引用<code>:computer code 定义计算机代码文本<col>:column 定义用于表格列的属性<colgroup>:column group 定义表格的列祖<dd>:definition description 定义定义的描述<del>:delete 定义被删除的文本<div>:division 定义文档中的节<dfn>:defining instance 定义定义的项目。
<dl>:definition list 定义定义列表<dt>:definition term 定义定义的项目<em>:emphasized 定义强调文本<fieldset>:定义域结构<form>:定义表单<frame>:定义框架的子窗口<frameset>:定义框架集<h1>to<h6>:定义标题1到标题6<head>:定义关于文档的信息<hr>:horizontal 定义水平线<html>:hypertext markup language 定义html文档<i>:italic 定义斜体字<iframe>:inline frame 定义内联框架<img>:image 定义图像<input>: 定义输入域<ins>:inserted 定义被插入的文本<kbd>:keyboard 定义键盘文本<label>:定义针对表单控件的标签<legend>:定义框架集的标题<li>:list item 定义列表的项目<link>:定义资源引用<map>:定义图像映射<meta>:定义元信息<noframe>:定义无框架的节<noscript>:定义无脚本的节<object>:定义内嵌对象<ol>:ordered list 定义有序列表<optgroup>:option group 定义选项组<option>:定义下拉列表的选项<p>:paragraph 定义段落<param>:定义对象的参数<pre>:preformatted 定义预格式文本<q>:quotation 定义短的引用<samp>:sample 定义计算机代码样本<script>:定义脚本<select>:定义选择列表<small>:定义小字体文本<span>:定义文档中的节<strong>:stronger empasis定义强调文本<style>:定义样式的定义<sub>:subscript 定义下标文本<sup>:superscript 定义上标文本<table>:定义表格<tbody>:table body 定义表格的主体部分<td>:table data cell定义表格单元<textarea>:定义文本区域<tfoot>:table foot定义表也的脚注<th>:table header cell定义表格的表头单元格<thead>:table head定义表格的标题<title>:定义文档的标题<tr>:table row定义表格的行<tt>:teletype 定义打字机文本<ul>:unordered list 定义无序列表<var>:variable 定义变量head`头信息title`标题body`正文font`字体br`换行p`段落pre`预格式化hr`水平分界线sup`上标sub`下标b`粗体i`斜体u`下划线em`强调(斜体)strong`强调(粗体)tt`等宽字体(打印机字体)<ol><li></li><li></li></ol>有序列表<ul><li></li><li></li></ul>无序列表<a href=#>超链接<img src=#>图片链接th`表头单元td`表格单元tr`表格行table`表格caption`表格标题form`交互式表单input`输入表单控件option`菜单类控件可选项`select中使用select`菜单类控件textarea`多行文本域style`样式表。

html 常用术语中英文对照共100个1. HTML (HyperText Markup Language) -超文本标记语言2. DOCTYPE -文档类型声明3. Element -元素4. Tag -标签5. Attribute -属性6. Head -头部7. Body -主体8. Title -标题9. Paragraph -段落10. Heading -标题(h1 到h6)11. Anchor -锚点12. Href (Hypertext Reference) -超文本引用13. Image -图像14. Src (Source) -源15. Alt (Alternative Text) -替代文本16. List -列表17. Ordered List (ol) -有序列表18. Unordered List (ul) -无序列表19. List Item (li) -列表项20. Table -表格21. Row -行22. Column -列23. Header Cell (th) -表头单元格24. Data Cell (td) -数据单元格25. Form -表单26. Input -输入框27. Textarea -文本域28. Button -按钮29. Label -标签30. Select -下拉框31. Option -选项32. Checkbox -复选框33. Radio Button -单选按钮34. Submit -提交按钮35. Reset -重置按钮36. Fieldset -字段集37. Legend -图例38. Div (Division) -分割39. Span -范围40. Class -类41. ID -标识符42. Style -样式43. CSS (Cascading Style Sheets) -层叠样式表44. Inline Style -内联样式45. External Style Sheet -外部样式表46. Internal Style Sheet -内部样式表47. Block Level Element -块级元素48. Inline Element -行内元素49. Semantic HTML -语义化HTML50. Deprecated -弃用的51. Whitespace -空白字符52. Comment -注释53. Syntax -语法54. Responsive Design -响应式设计55. Viewport -视口56. Meta Tag -元标签57. Charset -字符集58. Viewport Meta Tag -视口元标签59. Canvas -画布60. SVG (Scalable Vector Graphics) -可缩放矢量图形61. Web Accessibility -网页可访问性62. Aria (Accessible Rich Internet Applications) -可访问丰富互联网应用63. Attribute-Value Pair -属性值对64. HTML5 - HTML 第五版65. Semantic Elements -语义元素66. Section -区块67. Header Element -头部元素68. Nav Element -导航元素69. Article Element -文章元素70. Aside Element -侧边栏元素71. Footer Element -页脚元素72. Mark Element -标记元素73. Progress Element -进度元素74. Meter Element -计量元素75. Canvas Element -画布元素76. Audio Element -音频元素77. Video Element -视频元素78. Embed Element -嵌入元素79. Iframe Element -框架元素80. Web Storage - Web 存储81. Local Storage -本地存储82. Session Storage -会话存储83. Cookie - Cookie84. Script -脚本85. Event -事件86. Event Handler -事件处理程序87. Document Object Model (DOM) -文档对象模型88. Node -节点89. Element Node -元素节点90. Attribute Node -属性节点91. Text Node -文本节点92. Parent Node -父节点93. Child Node -子节点94. Sibling Nodes -兄弟节点95. Load Event -加载事件96. Click Event -点击事件97. Mouseover Event -鼠标悬停事件98. Keydown Event -按键按下事件99. Ajax (Asynchronous JavaScript and XML) -异步JavaScript 和XML 100. API (Application Programming Interface) -应用程序编程接口。

html中常⽤的⼀些英⽂单词html:中常见英⽂笔记header 头部/页眉;index ⾸页/索引;logo 标志;nav/sub_nav 导航/⼦导航;banner 横幅⼴告;main/content 主体/内容;container/con 容器;wrapper/wrap 包裹(类似于container);menu 菜单;sub_menu/second_menu ⼦菜单/⼆级菜单;list 列表;section 分区/分块(类似于div);article ⽂章;aside 侧边栏/⼴告;footer 页脚/底部;title/sub_title 标题/副标题;news 新闻;hot 热点;pro 产品(product);company 公司;msg/info 信息(message)/消息;ads ⼴告(advertisements);icon ⼩图标;img 图⽚(image);copyright 版权;contact_us 联系我们;friend_link 友情链接;tel 联系电话(telephone);address 地址;⼆、CSS样式(style)CSS 层叠样式表 (Cascading Style Sheets) ;background 背景;position 位置/定位;relative/absolute/fixed 相对定位/绝对定位/固定定位;float 浮动;clear 清除;vertical-align: middle/top/bottom; 垂直居中/上/下;line-height ⾏⾼;margin 外边距;padding 内边距;border 边框;solid/dashed/dotted 实线/线虚线/点虚线;border-radius 圆⾓;shadow 阴影;display 展⽰;hidden 隐藏;block/inline-block 块元素/⾏内块;overflow 溢出;cursor 光标;animation 动画;css sprites 雪碧图/图⽚精灵;column 分列;flex 弹性(布局);top 上bottom 下left 左right 右三、表单(form)与表格(table)form 表单;action ⾏为;method ⽅式/⽅法;input 输⼊框;label 标签;password 密码;radio 单选框;checkbox 复选框;btn 按钮(button);submit/reset 提交/重置;textarea ⽂本域;select/option 选择框/选择项;placeholder 占位符(起提⽰作⽤);search 搜索;icon ⼩图标;autofocus ⾃动聚焦;disabled 禁⽤;checked 选中(单选框/复选框);selected 默认选择项(下拉选择框);required 必填项;readonly 只读;table 表格;thead/tbody/tfoot 表格标题/主体/底部;colspan 跨列;rowspan 跨⾏;cellspacing 单元格间距(类似于margin);cellpadding 单元格边距(类似于padding);border-collapse: collapse; 边框合并(⽤于table上);。


文件类型<html></html> (放在档案的开头与结尾)文件主题<title></title> (必须放在「文头」区块内)文头<head></head> (描述性资料,像是「主题」)文体<body></body> (文件本体)结构性定义(由浏览器控制的显示风格)标题<h?></h?> (从1到6,有六层选择)3.0 标题的对齐<h? align=left|center|right></h?>3.0 区分<div></div>3.0 区分的对齐<div align=left|right|center|justify></div>引文区块<blockquote></blockquote> (通常会内缩)强调<em></em> (通常会以斜体显示)特别强调<strong></strong> (通常会以加粗显示)引文<cite></cite> (通常会以斜体显示)码<code></code> (显示原始码之用)样本<samp></samp>键盘输入<kbd></kbd>变数<var></var>定义<dfn></dfn> (有些浏览器不提供)地址<address></address>3.0 大字<big></big>3.0 小字<small></small> 与外观相关的标签(作者自订的表现方式)加粗<b></b> 斜体<i></i>3.0 底线<u></u> (尚有些浏览器不提供)3.0 删除线<s></s> (尚有些浏览器不提供)3.0 下标<sub></sub>3.0 上标<sup></sup>打字机体<tt></tt> (用单空格字型显示)预定格式<pre></pre> (保留文件中空格的大小)预定格式的宽度<pre width=?></pre>(以字元计算)n1.0+ 向中看齐<center></center> (文字与图片都可以)n1.0 闪耀<blink></blink> (有史以来最被嘲弄的标签)n1.0 字体大小<font size=?></font>(从1到7)n1.0 改变字体大小<font size=+|-?></font>n1.0 基本字体大小<basefont size=?> (从1到7; 内定为3)n2.0 字体颜色<font color="#$$$"></font> 连结与图形链接<a href="url"></a> 链接到锚点<a href="url#***"></a>(如果锚点在另一个档案)<a href="#***"></a> (如果锚点目前的档案)n2.0 链接到目的视框<a href="url" target="***"></a> 设定锚点<a name="***"></a> 图形<img src="url"> 图形看齐方式<img src="url" align=top|bottom|middle>n1.0 图形看齐方式<img src="url" align=left|right|texttop|absmiddle|baseline|absbottom> 取代文字<img src="url" alt="***"> (如果没有办法显示图形则显示此文字)点选图<img src="url" ismap> (需要cgi程式)n2.0 点选图<img src="url" usemap="url">n2.0 地图<map name="***"></map>(描述地图)n2.0 段落<area shape="rect" coords=",,," href="url"|nohref>3.0 大小<img src="url" width="?" height="?">(以pixels为单位)n1.0 图形边缘<img src="url" border=?> (以pixels为单位)n1.0 图形边缘空间<img src="url" hspace=? vspace=?> (以pixels为单位)n1.0 低解析度图形<img src="url" lowsrc="url">n1.1 用户端拉<meta http-equiv="refresh" content="?; url=url">(使用端自动更新)n2.0 内嵌物件<embed src="url"> (将物件插入页面)n2.0 内嵌物件大小<embed src="url" width="?" height="?"> 分隔段落<p> (通常是两个return)3.0 段落<p></p> (新定义成容器型标签)3.0 文字看齐方式<p align=left|center|right></p> 换行<br> (一个return)n1.0 文字部份看齐方式<br clear=left|right|all>(与图形合用时)横线<hr> n1.0 横线对齐<hr align=left|right|center>n1.0 横线厚度<hr size=?> (以pixels为单位)n1.0 横线宽度<hr width=?> (以pixels为单位)n1.0 横线比率宽度<hr width=%> (以页宽为100%)n1.0 实线<hr noshade> (没有立体效果)n1.0 不可换行<nobr></nobr> (不换行)n1.0 可换行处<wbr> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举<ul><li></ul> (<li> 放在每一项前)n1.0 公布式列举<ul type=disc|circle|square>(定义全部的列举项)<li type=disc|circle|square>(定义这个及其后的列举项)有次序式列举<ol><li></ol> (<li> 放在每一项前)n1.0 数标型态<ol type=a|a|i|i|1> (定义全部的列举项)<li type=a|a|i|i|1> (定义这个及其后的列举项)n1.0 起始数字<ol value=?> (定义全部的列举项)<li value=?> (定义这个及其后的列举项)定义式列举<dl><dt><dd></dl>(<dt>项目, <dd>定义)表单式列举<menu><li></menu>(<li> 放在每一项前)目录式列举<dir><li></dir> (<li> 放在每一项前)背景与颜色3.0 重复排列的背景<body background="url">n1.1+ 背景颜色<body bgcolor="#$$$"> (依序为红、绿、蓝)n1.1+ 文字颜色<body text="#$$$">n1.1+ 连结颜色<body link="#$$$">n1.1+ 看过的连结<body vlink="#$$$">n1.1 使用中的连结<body alink="#$$$"> 特殊字元(以下标签需用小写)特别符号&#?; (其中? 代表iso 8859-1 的编码)< < > > & lt;& gt;注册商标tm & reg; n1.0+ 注册商标tm & reg; 著作权符号& copy;n1.0+ 著作权符号& copy; 表单(通常需要与cgi程式配合)定义表单<form action="url" method=get|post></form>n2.0 上传档案<form enctype="multipart/form-data></form> 输入栏位<input type="text|password|checkbox|radio|image|hidden|submit|reset"> 栏位名称<input name="***"> 栏位内定值<input value="***"> 已选定<input checked> (适用於checkboxes与radio boxes)栏位宽度<input size=?> (以字元数为单位)最长字数<input maxlength=?> (以字元数为单位)下拉式选单<select></select> 下拉式选单名称<select name="***"></select> 选单项目数量<select size=?></select> 多选式选单<select multiple>(多选)选项<option> 内定选项<option selected> 文字输入区<textarea rows=? cols=?></textarea> 输入区名称<textarea name="***"></textarea>n2.0 输入区换行方式<textarea wrap=off|virtual|physical></textarea> 表格3.0 定义表格<table></table>3.0 表格框线<table border></table> (有或没有)n1.1 表格框线<table border=?></table>(可以设定数值)n1.1 储存格左右留白<table cellspacing=?> n1.1 储存格上下留白<table cellpadding=?>n1.1 表格宽度<table width=?> (以pixels为单位)n1.1 宽度比率<table width=%> (页宽为100%)3.0 表格列<tr></tr>3.0 表格列内容看齐<tr align=left|right|center valign=top|middle|bottom>3.0 储存格<td></td> (须与列并用)3.0 储存格内容看齐<td align=left|right|center valign=top|middle|bottom> 3.0 不换行<td nowrap>n3.0 储存格背景颜色<td bgcolor=#$$$>3.0 储存格横向连接<td colspan=?> 3.0 储存格纵向连接<td rowspan=?>n1.1 储存格宽度<td width=?> (以pixels为单位)n1.1 储存格宽度比率<td width=%> (页宽为100%)3.0 表格标题<th></th> (跟<td>一样,不过会对中并加粗)3.0 表格标题对齐<th align=left|right|center valign=top|middle|bottom>3.0 表格标题不换行<th nowrap>3.0 表格标题占几栏<th colspan=?>3.0 表格标题占几列<th rowspan=?>n1.1 表格标题宽度<th width=?> (以pixels为单位)n1.1 表格标题比率宽度<th width=%> (页宽为100%)3.0 表格抬头<caption></caption>3.0 表格抬头看齐<caption align=top|bottom>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)n2.0 视框格式总定义<frameset></frameset> (取代<body>)n2.0 视框行长度分配<frameset rows=,,,></frameset>(pixels 或%)n2.0 视框行长度分配<frameset rows=*></frameset> (* = 相对大小)n2.0 视框栏宽度分配<frameset cols=,,,></frameset>(pixels 或%)n2.0 视框栏宽度分配<frameset cols=*></frameset> (* =相对大小)n2.0 定义个别视框<frame> (定义个别视框)n2.0 个别视框内容<frame src="url">n2.0 个别视框名称<frame name="***"|_blank|_self|_parent|_top>n2.0 边缘宽度<frame marginwidth=?> (「左」与「右」边界)n2.0 边缘高度<frame marginheight=?> (「天顶」与「地底」边界)n2.0 卷动条<frame scrolling="yes|no|auto">n2.0 不可改变大小<frame noresize>n2.0 无视框时的内容<noframes></noframes>(如果浏览器不提供视框功能的话)杂项说明(浏览器不会显示)档案型态声明<!doctype html public "-//ietf//dtd html 2.0//en">3.0 档案型态声明<!doctype html public "-//w3o//dtd w3 html 3.0//en"> 可搜寻<isindex> (指示可搜寻的索引项)n1.0 提示<isindex prompt="***"> (要求输入的提示文字)送出搜寻条件<a href="url?***"></a> (其中的问号不是数字,而是「问号」)基本档案的url <base href="url"> (必须放在「文头」区段内)n2.0 基本视窗名称<base target="***"> (必须放在「文头」区段内)相关性<link rev="***" rel="***" href="url"> (必须放在「文头」区段内)背景资讯<meta> (必须放在「文头」区段内)====================================================我的总结如下(按照凡是起到定义样式作用的标签都去掉的原则):================================================标准允许使用的:结构性定义:标题<h?></h?> (从1到6,有六层选择)区分<div></div> 强调<em></em> (通常会以斜体显示)特别强调<strong></strong> (通常会以加粗显示)引文<cite></cite> (通常会以斜体显示)码<code></code> (显示原始码之用)样本<samp></samp> 键盘输入<kbd></kbd> 变数<var></var> 连结与图形链接<a href="url"></a> 链接到锚点<a href="url#***"></a>(如果锚点在另一个档案)<a href="#***"></a> (如果锚点目前的档案)设定锚点<a name="***"></a> 图形<img src="url"> 分隔段落<p> 列举(可以巢状列举)无次序式列举<ul><li></ul> (<li> 放在每一项前)n1.0 公布式列举<ul type=disc|circle|square>(定义全部的列举项)<li type=disc|circle|square>(定义这个及其后的列举项)有次序式列举<ol><li></ol> (<li> 放在每一项前)n1.0 数标型态<ol type=a|a|i|i|1> (定义全部的列举项)<li type=a|a|i|i|1> (定义这个及其后的列举项)n1.0 起始数字<ol value=?> (定义全部的列举项)<li value=?> (定义这个及其后的列举项)定义式列举<dl><dt><dd></dl>(<dt>项目, <dd>定义)表单式列举<menu><li></menu>(<li> 放在每一项前)目录式列举<dir><li></dir> (<li> 放在每一项前)表单(通常需要与cgi程式配合)定义表单<form action="url" method=get|post></form> n2.0 上传档案<form enctype="multipart/form-data></form> 输入栏位<input type="text|password|checkbox|radio|image|hidden|submit|reset"> 栏位名称<input name="***"> 栏位内定值<input value="***"> 已选定<input checked> (适用於checkboxes与radio boxes)最长字数<input maxlength=?> (以字元数为单位)下拉式选单<select></select> 下拉式选单名称<select name="***"></select> 选单项目数量<;select size=?></select> 多选式选单<select multiple> (多选)选项<option> 内定选项<option selected> 文字输入区<textarea rows=? cols=?></textarea> 输入区名称<textarea name="***"></textarea>n2.0 输入区换行方式<textarea wrap=off|virtual|physical></textarea> 表格定义表格<table></table> 表格列<tr></tr> 储存格<td></td> (须与列并用)3.0 表格标题<th></th> (跟<td>一样,不过会对中并加粗)3.0 表格抬头<caption></caption> 杂项说明(浏览器不会显示)档案型态声明<!doctype html public "-//ietf//dtd html 2.0//en">3.0 档案型态声明<!doctype html public "-//w3o//dtd w3 html 3.0//en"> 可搜寻<isindex> (指示可搜寻的索引项)n1.0 提示<isindex prompt="***"> (要求输入的提示文字)送出搜寻条件<a href="url?***"></a> (其中的问号不是数字,而是「问号」)基本档案的url <base href="url"> (必须放在「文头」区段内)n2.0 基本视窗名称<base target="***"> (必须放在「文头」区段内)相关性<link rev="***" rel="***" href="url"> (必须放在「文头」区段内)背景资讯<meta> (必须放在「文头」区段内。

Html: Hypertext Markup Language 超文本标记语言<a> anchor 锚<b> blod 粗体字。
<br> break 换行。
<button> Button 按钮<caption> Caption 表格标题。
<dd> definition description 定义定义列表中项目的描述。
<div> division 定义文档中的层。
<dl> definition list 定义定义列表。
<dt> definition term 定义定义列表中的项目。
<form> Form 定义供用户输入的HTML 表单。
<frame> Frame 定义框架集的窗口或框架。
<frameset> Frameset 定义框架集。
<h1> to <h6> Header1 to hrader6 定义HTML 标题。
<head> Head 定义关于文档的信息。
<hr> horizontal 定义水平线。
<iframe> inline frame 定义内联框架。
<img> Image 定义图像。
<input> Input 定义输入控件。
<li> List 定义列表的项目。
<meta> Meta 定义关于HTML 文档的元信息。
<ol> Ordered list 定义有序列表。
<option> Option 定义下拉列表的选项。
<p> paragraph 定义段落。
<pre> preformatted 定义预格式文本。
<script> Script 定义客户端脚本。
<select> Select 定义选择列表(下拉列表)。
HTML相关单词1.HTML-Hypertext Markup Language超文本标记语言2.CSS-cascading style sheets 层叠样式表3.JS-JavaScript 脚本语言4.<div></div> 块标签5.<head></head> 页面头部标签6.<body></body> 页面内容标签7.<div style =”…”></div> 行间样式表8.<style>……</style> 内部样式表9.div{……} 标签选择器10.#ID名{……} ID选择器11.background-attachment: fixed; 背景是否滚动12.background-color: gray; 背景颜色13.background-image: url(bg.jpg); 背景图14.background-repeat: no-repeat; 背景图是否重复15.background-position: center 0px; 背景图位置16.border 边框17.border-width 边框宽度18.border-style 边框样式19.border-color 边框颜色20.solid 实线21.dashed 虚线22.dotted 点线23.padding 内边距24.padding-top 上边内边距25.padding-right 右边内边距26.padding-bottom 下边内边距27.padding-left 左边内边距28.margin 外边距29.margin-top 上边外边距30.margin-right 右边外边距31.margin-bottom 下边外边距32.margin-left 左边外边距33.h1 – h6 标题34.p 段落35.strong 强调(粗体)36.em 强调(斜体)37.span 区分样式38.ul 无序列表39.ol 有序列表40.li 列表项41.dl 定义列表42.dt 定义列表标题43.dd 定义列表项44.mark 标记45.<footer></footer>页脚页面的底部46.<section></section> 页面上的板块47.<time></time> 用来表现时间或日期48.<details></details> 用来描述文档或文档某个部分的细节49.<progress></progress> 定义进度条50.display:block 显示为块使内联元素具备块属性标签的特性51.display:inline 显示为内嵌使行块属性标签具备内联元素的特性52.display:inline-block 的特性A.块在一行显示B.行内属性标签支持宽高C.没有宽度的时候内容撑开宽度53.position:relative; 相对定位a、不影响元素本身的特性;b、不使元素脱离文档流(元素移动之后原始位置会被保留);c、如果没有定位偏移量,对元素本身没有任何影响;d、提升层级54. position:absolute; 绝对定位a、使元素完全脱离文档流;b、使内嵌支持宽高;c、块属性标签内容撑开宽度;d、如果有定位父级相对于定位父级发生偏移,没有定位父级相对于document发生偏移;e、相对定位一般都是配合绝对定位元素使用;f、提升层级55. z-index:[number];定位层级a、定位元素默认后者层级高于前者;b、建议在兄弟标签之间比较层级56. position:fixed;固定定位:与绝对定位的特性基本一致,的差别是始终相对整个文档进行定位;57. table 表格58. thead 表格头59. tbody 表格主体60. tr 表格行61. th 元素定义表头62. td 元素定义表格单元63. form 表单64. text 文本框65. password 密码66. radio 单选67. checkbox 复选68. submit 提交69. reset 重置70. button 按钮71.image 图片72. file 上传73. hidden 隐藏74. select/option 下拉选框: 对高度的支持不兼容;75. outline 轮廓线;76. article 定义独立的内容77. aside 定义独立内容以外的内容78. range 输入一定范围内的数字值79. enabled:匹配每个已启用的元素(大多用在表单元素上)80. disabled:匹配每个被禁用的元素(大多用在表单元素上)81. checked:匹配每个已被选中的input 元素(只用于单选按钮和复选框)82. empty:匹配没有子元素(包括文本节点)的每个元素83.box-shadow:属性可以设置一个或多个下拉阴影的框84.border-image:属性是熟记属性用于设置85.text-shadow:属性连接一个或更多的阴影文本86.background-clip:属性指定北京绘制区域87.background-size:属性指定背景图片大小。
之间的一个特殊标签,用于标识网页的一些特殊信息content───内容expires───(网页)过期refresh───(网页)刷新align───排列,对齐方式left───左对齐center───居中对齐right───右对齐bold───加粗italic───斜体underline───下划线superscript───上标subscript───下标ordered list───有序列表unordered list───无序列表font───字体color───颜色size───字体大小Hr--------换行width───宽度height───高度shade───阴影top───顶部对齐middle───居中对齐bottom───底部对齐第五章表格、表单和框架table───表格,表row───行column───列tr───table row,表格行td───table data,单元格数据th───table header,单元格表头caption───单元格标题border───边框align───对齐方式span───(单元格合并)跨度bgcolor───backgroud color,背景颜色width───宽度height───高度form───表单action───动作method───方法target───目标input───输入控件name───名称id───标识,类似namevalue───值size───大小maxlength───允许输入最多字符checked───(是否被选中状态)选中的submit───提交按钮reset───重置按钮button───普通按钮radiobutton───单选按钮checkbox───复选按钮select───列表/菜单option───可选项frameset───框架第六章层叠样式表DHTML───dynamic HTML,动态网页技术CSS───层叠式样式表JavaScript───网页脚本语言style───样式color───颜色font-size───字体大小font-family───字体名称font-weight───字体粗细text-align───文字对齐方向text-decoration───文本修饰,是否有下划线border-style───边框样式solid───(边框样式)实线border-width───边框宽度border-color───边框颜色top───上方(位置)left───左边width───宽度height───高度z-index───z方向序号link───链接import───导入第七章JavaScript 语法基础script───脚本language───语言prompt───提示alert───警告document───文档write───写function───函数var───变量true───真false───假parse───解析,转换calculate───计算number───数字result───结果total───总共bug───错误,程序有问题的地方discount───折扣money───钱,金额第八章JavaScript 核心语言对象array───数组math───数学date───日期string───字符串join───连接reverse───颠倒sort───排序splice───返回字符串的片断eval───Evaluation,评价,鉴定computer───计算器object───对象property───属性method───方法get───得到set───设置length───长度big───增大文本blink───文本闪烁bold───加粗字符串文本fontcolor───确定字体颜色italics───用斜体显示字符串indexOf───查找子字符串的位置strike───显示加删除线的文本sub───将文本显示为下标toLowerCase───将字符串转换成小写toUpperCase───将字符串转换成大写check───检查random───随机round───四舍五入取整ceil───天花板floor───地板seconds───秒minutes───分Hours───小时Day───天Date───日期Month───月份GMT───格林尼治标准时间UTC───协调世界时coordinated universal time第九章JavaScript 中的浏览器对象window───窗体document───文档内容history───历史记录onClick───鼠标单击onChange───文本内容或下拉菜单中的选项发生改变onFocus───获得焦点,表示文本框等获得鼠标光标。
: Aabsolute 绝对的active 活动的,激活的,标记的一个伪类align 对齐arrow 箭头auto 自动Bbackground 背景border 边框banner 页面上的一个横条both 二者都是clear 属性的一个属性值black 黑色bottom 底部,是一个CSS 属性blink 闪烁box 盒子block 块br 换行标记blue 蓝色bug 软件程序中的错误body 主体,一个HTML 标记bold 粗体button 按钮Ccell 表格的单元格color 颜色center 中间,居中contact 联系child 孩子content 内容circle 圆圈class 类别css 层叠样式表clear 清除dashed 虚线display 显示default 默认的dotted 点线double 双线Eelement 元素Ffloat 浮动first 第一个fixed 固定的Ggif 一种图像格式green 绿色gray 灰色Hhidden 被隐藏home 首页height 高度help 帮助hover 鼠标指针经过时的效果,或称为“悬停状态" IImage 图像inline 行内important 重要的inner 内部的indent 缩进italic 斜体index 索引Jjpg 一种图像格式justify 两端对齐Llanguage 语言line 线last 最后一个link 链接left 左边list 列表length 长度Mmargin 外边距millimeter 毫米max 最大的min 最小的medium 中间model 模型menu 菜单move 移动middle 中间Nnav 导航none 无,不,没有new 新的Oobject 对象orange 橙色one 一个outer 外面的only 仅仅overflow 溢出Ppadding 内边距point 点pointer 指针,指示器purple 紫色position 定位,位置Rred 红色resize 重新设置大小relative 相对的right 右边repeat 重复,平铺row 行Sscroll 滚动silver 银色size 尺寸square 方块solid 固体,实线static 静态的solution 方案strong 强壮,加粗的son 儿子style 样式span 一个HTML 标记Ttable 表格title 标题td 单元格的HTML 标记top 顶部text 文本tr 表格中“行”type 类型through 穿过Uunderline 下划线url 网址Vvertical 竖直的visited 访问过的Wwhite 白色width 宽度。
html中的英文<--这篇文章改编自于/xhtml/(梦之都)html制作网站,如果要看实例,请直接访问该网站,本文的目的在于把大部分html语言中涉及到的单词从缩写中还原出来。
让大家可以确认,从词原意来说到底是什么意思,加强对网页设计的理解及兴趣--->html --------HyperText Markup Language------------超文本标记语言<html> </html> ------------------ HTML文档head标签-- 代表HTML文档的头信息title标签-- 代表HTML文档的标题∙此标签只能在head标签内出现.∙title的内容通常在浏览器的标题栏中显示.∙浏览器中收藏夹内书签的名称是title的内容.∙title的内容可以方便搜索引擎索引页面.∙从搜索引擎搜索到的内容的标题往往是网页title的内容.∙title通常体现了网页的主体内容,所以记得一定要加上:).<body>标签-- 代表HTML文档的主体<p>标签是paragraph的缩写,是段落的意思六个标题标签,是从大到小的顺序的,h1最大,h6最小,h1标签在一个页面中只能使用一次(它就是页面的主标题,这相当于一篇文章不会有很多主标题一样),但是h2到h6标签可以使用多次,从h1到h6应该是大到小的顺序.<a> 标签-- 代表HTML链接是anchor(锚)的第一个字母href 属性-- 代表HTML链接源是hypertext reference的缩写img 标签-- 代表HTML图像img,是image(图像)的缩写GIF(Graphics Interchange Format):最多支持256色,支持透明,支持多帧动画显示效果.(可以使用在品质较差或者需要透明或动画显示的情况)JPEG(Joint Photographic Experts Group):支持多种颜色,可以有很高的压缩比,使用了有损压缩,不支持透明,不支持动画效果.(可以使用在品质要求较高的场合:风景,写真等)PNG(Portable Network Graphics):是一种新的图片技术,可以表现品质比较高的图片,使用了无损压缩,支持透明,不支持动画.ul 标签-- 代表HTML无序列表ul是unordered lists的缩写li 标签-- 代表HTML列表项目li是list item的缩写ol标签-- 代表HTML有序列表ol是ordered lists的缩写dl标签-- 代表HTML自定义列表dl是definition lists的英文缩写dt标签-- 代表HTML自定义列表组dt是definition term的缩写dd标签-- 代表HTML自定义列表描述dd是definition description的缩写nl标签-- 代表HTML导航列表nl是navigation lists的英文缩写table标签-- 代表HTML表格table:表格tr标签-- 代表HTML表格中的一行tr是table row的缩写th标签-- 代表HTML表格中的表头th是table header cell的缩写td标签-- 代表HTML表格中的一个单元格td是table data cell的缩写caption标签-- 代表HTML表格的标题caption:标题summary属性-- 代表HTML表格的摘要summary:摘要∙巢(cell) -- 表格的内容∙巢补白(cellpadding) -- 代表巢外面的一个距离,用于隔开巢与巢空间∙巢空间(cellspacing) -- 代表表格边框与巢补白的距离,也是巢补白之间的距离∙引用网址:/xhtml/attribute_cellpadding_cellspacing/上图说明了表格的几个属性,其中黑色部分就是巢(cell),白色的区域是巢补白,灰色的区域是巢空间。
html常用英语词汇HTML Common English VocabularyHTML, which stands for Hypertext Markup Language, is the standard markup language used to create and structure web pages. As a fundamental component of the World Wide Web, HTML plays a crucial role in web development, allowing developers to define the content, layout, and visual presentation of web pages. Understanding the common English vocabulary associated with HTML is essential for effectively communicating and working with this technology.One of the most fundamental HTML elements is the tag. Tags are used to enclose and define the structure of web page content. They are typically enclosed within angle brackets, such as <html>, <body>, and <p>. These tags serve various purposes, such as indicating the start and end of a web page, defining headings, paragraphs, and other content elements.Another essential HTML concept is the attribute. Attributes are used within tags to provide additional information or modify the behavior of an element. For example, the <img> tag can include the "src"attribute to specify the source of the image, and the "alt" attribute to provide alternative text for accessibility purposes.Hyperlinks, or links, are a crucial aspect of HTML, allowing users to navigate between web pages and access related content. The <a> tag is used to create hyperlinks, and the "href" attribute specifies the destination URL or file path.HTML also provides a way to include images, videos, and other multimedia content on web pages. The <img> tag is used to embed images, while the <video> and <audio> tags are used for video and audio content, respectively.In addition to these core elements, HTML offers a variety of other tags and concepts that are commonly used in web development. For example, the <div> tag is used to create semantic divisions or containers within a web page, while the <ul> and <ol> tags are used to create unordered and ordered lists, respectively.Furthermore, HTML allows developers to add metadata, or information about the web page, using the <head> section. This includes elements such as the <title> tag, which sets the title of the web page displayed in the browser's title bar or tab, and the <meta> tag, which can be used to provide information about the page's content, keywords, and other characteristics.Another important aspect of HTML is the ability to style web page elements using Cascading Style Sheets (CSS). The <style> tag is used to embed CSS within an HTML document, while the <link> tag is used to link an external CSS file to the web page.Additionally, HTML provides a way to add interactive functionality to web pages through the use of JavaScript. The <script> tag is used to embed or link to JavaScript code, allowing web developers to add dynamic behavior and interactivity to their web applications.Overall, understanding the common English vocabulary associated with HTML is crucial for anyone interested in web development or working with web technologies. By familiarizing themselves with these terms and concepts, individuals can better communicate, collaborate, and effectively create and manage web content.。
1.src=source 资源2.br=break range 折行3.alignd对齐方式4.hr=horizontal line水平线5.bgcolor=background color背景颜色6.pre=Preparation预备7.code代码8.acronym首字母缩略词9.abbr=Abbreviation缩略词10.bdo文字方向11.index索引12.alt= alternate替代物13.border边界14.frameset框架集15.cols报表列数16.rows行数17.table制表18.tr=table rows表格行19.td=table data单元格内容20.cell单元格21.cellpadding单元格间距22.cellspacing单元格边距23.padding填补24.caption标题25.th=table heading表头26.colspan跨列27.rowspan跨行28.span跨度、范围29.ul=unordered list无序列表30.ol=ordered list有序列表31.square正方形的32.form表格33.checkbox复选框34.Radio 单选按钮34.fieldset 自定义字段;控件组35.legend说明36.width宽37.height高38.meta变化、变换39.http-equiv超文本传输协议标题信息40.content内容,目录;满足;容量41.charset字符集;字元集42.script脚本43.float漂浮44.DOCTYPE文档类型声明45.HTML=Hypertext Markup Language超文本标记语言46.applet程序类型47.aside旁白48.audio声音的;[声] 音频的49.base font:基准字体50.bdi基极扩散隔离51.canvas标签,定义图形52.cite引用53.dialog对话54.embed嵌入55.figcaption=figure caption 插图图题,图名56.footer页脚57.header页眉58.input输入59.keygen注册机,注册文件60.menuitem菜单选项,子菜单61.output输出62.param=Parametric参数63.ruby64.samp=sample取样65.section章节66.strike67.summary简易的,扼要的68.track足迹,轨道69.var70.wbr=Word Break Opportunity单词换行时机71.域名服务器(DNS)。