设置表单属性
- 格式:doc
- 大小:460.50 KB
- 文档页数:6

.NET开源⼯作流RoadFlow-表单设计-新建表单(属性设置)点击表单设计⼯具栏上的新建表单按钮会弹出新表单属性设置框:
表单名称:新表单表名称。
数据连接:表单对应的数据库连接(此连接在系统管理-->数据库连接中维护)。
数据表:表单对应的数据库表。
主键:数据库表的主键(主键只能是⾃增的int型,或uniqueidentifier(guid)类型)。
标题字段:业务表中的哪个字段数据来作为待办任务的标题。
程序库分类:表单的分类,此分类在数据字典中维护。
任务标题:是否⾃动⽣成标题,如果是⾃动⽣成则会以流程名称(发起者姓名)的形式⾃动⽣成标题。
验证提⽰:表单提交时验证不通过的提⽰⽅式。
1.弹出(alert):浏览器的弹出提⽰(window.alert("提⽰"));
2.图标和提⽰信息:
3.图标:只有错误图标,没有后⾯的⽂字信息,当⿏标移动到图标上时显⽰错误信息。
表单属性设置完成之后点击确定,即可开始表单的设计。

打印机表单设置操作文档创建新表单根据实际业务中打印领料单、请检单等的大小,设置新表单在安装打印机的服务器上,选中所需要设置表单的打印机⑵,点击⑶打印服务器属性,进入以下界面:开始一一> 设备和打印机丘匕设筆滝加打0J机童耆兔在正在打印什么苣理默认打印机扛圧芸若需冨住此滂左岂192168187,1上的Ipl2Fas Microsoft XP&DocurnentWriter选中(4)创建新表单,填写表单描述(5),为此表单设置大小(6),领料单、请检单宽度为22cm高度为12.7 (根据实际情况进行设置),点击(7)保存表单。
二、选择表单为需要使用此打印机的电脑选中此表单前提条件:连接到此打印机开始>设备和打印点击“高级”,进入如下界面:a r 打印曹选頸(G) | I 1iter右击,选择“打印首选项”,进入以下界面:DPKBD r |me 打印麻泾性俨] 萱看现在正在打印什么(巧體古默认打印机掘〕 删除没番W)选择相应的纸张规格(1),也就是我们在第一步中创建的新表单,点击“确定”即可。
另外,如果用户打印出来的是空白纸张,没有文字,则按照以下步骤查看打 印机权限是否正确:1.右击打印机,选择“打印机属性”:2.右击打印机,选择“打印机属性”:卿a I共車1端口Is皴in色虫1克基Ifeftfeg: _____________________________________ 组或用户名(①:打印管程此打印机管I里交档特殊权限有关特殊权酿或高级设蛊,请单击“高级"-zags问悴制和枳限将“打印”和“管理此打印机”打钩即可雨W)…:「刪除血]Emn确定取消应用0)拒绝。

Form表单属性说明我们可以⽤<form>...</form>来创建⼀个表单向服务器提交数据,当然,仅仅是使⽤form标签是不⾏的,单纯的form标签没有任何作⽤。
我们通过设置form标签的属性值以及为它添加⼦元素,从⽽达到上传数据以及和服务器进⾏通讯交互的⽬的。
<form>标签的属性规定了当前⽹页上传数据的地址和⽅式。
1.action属性form标签的action属性的指规定了处理上传数据的页⾯,也可以理解为“上传数据并且跳转到该页⾯”,该页⾯需要对上传的数据进⾏查询或者保存,所以经常由php/jsp/aspx来担当。
如:<form action="message.php">如果action的值为空或者#,则数据交由本页⾯处理。
2.accept-charsetaccept-charset属性的值规定了服务器使⽤哪⼀种字符集编码来处理本页⾯所上传的数据。
常⽤的有“UTF-8”、“ISO-8859-1"、"gb2312"等。
3.methodmethod即⽅法,规定了浏览器上传数据的⽅式。
method只有两个值可以选择,分别是get和post,默认值是get。
以下分别介绍这两种⽅法的特性。
(1)method="get"时:1>采⽤ GET ⽅法发送数据时,浏览器会与表单处理服务器建⽴连接,然后直接在⼀个传输步骤中发送所有的表单数据:浏览器会将数据直接附在表单的 action 的 URL 之后,这两者之间⽤问号进⾏分隔。
这种⽅式并不安全,因为上传的数据可以直接在URL中反映出来。
2>GET⽅法提交数据后的URL链接是可以添加书签的,每次打开该书签都相当于向服务器提交了相同的数据。
3>URL的长度是有限的(约3000字符),所以get⽅式经常⽤来提交较⼩的数据。
4>结合以上特性,⼀般使⽤get⽅式来提交⾮敏感内容,⽐如说搜索查询。

Excel数据表字段设置自定义表的字段和属性在Excel中,设置自定义表的字段和属性是一项重要的任务。
这不仅可以帮助我们更好地组织和管理数据,还可以提高数据分析和处理的效率。
本文将介绍如何在Excel中进行数据表字段设置,并讲解如何自定义表的字段和属性。
1. 创建数据表首先,我们需要创建一个新的Excel工作表,作为我们的数据表。
在选定的单元格中输入表头,即各列的字段名称。
例如,我们可以创建一个学生信息表,包含学生的姓名、年龄、成绩等字段。
2. 字段格式设置对于每个字段,我们可以设置其显示格式、数据类型和其他属性。
在Excel中,可以通过以下步骤进行字段格式设置:a) 选中需要设置格式的字段所在的单元格或列;b) 点击“格式”选项卡,在“单元格”组中选择“格式设置”;c) 在弹出的对话框中,选择相应的格式、类型和属性,并进行必要的调整;d) 点击“确定”以保存设置。
3. 自定义字段属性在某些情况下,我们可能需要对字段的属性进行自定义设置。
例如,对于学生的成绩字段,我们可以设置最小值、最大值、步长等属性,以确保数据的准确性和一致性。
以下是设置学生成绩字段属性的具体步骤:a) 选中成绩字段所在的单元格或列;b) 点击“数据”选项卡,在“数据工具”组中选择“数据验证”;c) 在弹出的对话框中,选择“整数”或“小数”作为数据类型,并设置其他属性,如最小值、最大值、允许空值等;d) 点击“确定”以保存设置。
4. 隐藏字段在某些情况下,我们可能需要隐藏某些字段,以便在数据表中更好地呈现数据,或者为其他目的。
以下是隐藏字段的具体步骤:a) 选中需要隐藏的字段所在的单元格或列;b) 右键单击选中的字段,选择“隐藏”;c) 隐藏的字段将被隐藏在数据表中,但仍然可以通过取消隐藏来重新显示。
5. 删除字段如果我们需要在自定义表中删除某个字段,可以按照以下步骤进行操作:a) 选中需要删除的字段所在的单元格或列;b) 右键单击选中的字段,选择“删除”;c) Excel将提示是否删除选定的字段,点击“是”以确认删除。

table表单中的属性表格属性<table>标签⾥需要设置的属性border:表格的边框。
⽐如,border=1,表⽰表格边框的粗细为1个像素,为0表⽰没有边框。
cellspacing:单元格间距。
当⼀个表格有多个单元格时,各单元格的距离就是cellspacing,表格只有⼀个单元格,这个单元格与表格上、下、左、右边边框的距离也是cellspacing。
cellpadding:单元格衬距。
指该单元格⾥的内容与cellspacing区域的距离,cellspacing为0,表⽰单元格⾥的内容与表格周边边框的距离。
width:表格的宽度。
width的取值还可以使⽤百分⽐,如widht="100%"。
height:表格的⾼度,取值⽅法同width。
bgcolor:表格的背景⾊。
bgcolor=#ff0000或bgcolor=red。
<td>单元格也可有此属性。
background:表格的背景图。
<td>也有此属性。
bordercolor:表格的边框颜⾊,当border值不为0时此值有效。
取值同bgcolor。
bordercolorlight:亮边框颜⾊,当border值不为0时设置此值有效。
亮边框指表格的左边和上边的边框。
bordercolordark:暗边框颜⾊,当border值不为0时设置有效。
暗边框指表格的右边和下边的边框。
align:表格的对齐⽅式,值有left(左对齐)、center(居中)以及right(右对齐)。
列1 表格式样和代码本表格的属性设置:边框⼤⼩:border=1边框颜⾊:bordercolor=#808000背景⾊:bgcolor=#cc9968表格宽度:width=300单元格间距:cellspcing=8单元格衬距:cellpadding=4表格的对齐⽅式(居中):align=center注:其他属性未设置。
代码<TABLE borderColor=#808000 cellSpacing=8 cellPadding=4 width=300 align=center bgColor=#cc9968 border=1> <TBODY><TR><TD><P>本表格的属性设置:</P><P>边框⼤⼩:border=1 </P><P>边框颜⾊:bordercolor=#808000 </P><P>背景⾊:bgcolor=#cc9968 </P><P>表格宽度:width=300 </P><P>单元格间距:cellspcing=8 </P><P>单元格衬距:cellpadding=4 </P><P>表格的对齐⽅式(居中):align=center </P><P>注:其他属性未设置。

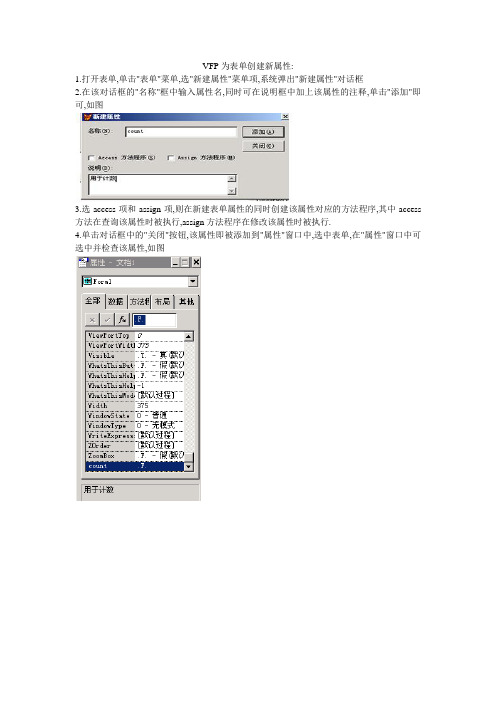
VFP为表单创建新属性:
1.打开表单,单击"表单"菜单,选"新建属性"菜单项,系统弹出"新建属性"对话框
2.在该对话框的"名称"框中输入属性名,同时可在说明框中加上该属性的注释,单击"添加"即可,如图
3.选access项和assign项,则在新建表单属性的同时创建该属性对应的方法程序,其中access 方法在查询该属性时被执行,assign方法程序在修改该属性时被执行.
4.单击对话框中的"关闭"按钮,该属性即被添加到"属性"窗口中,选中表单,在"属性"窗口中可选中并检查该属性,如图。
form表单常⽤属性
<form>表单常⽤属性有以下⼏种:
name:⽤来标识这个表单,在javascript中可以通过 document.表单名来取得这个表单
action:表⽰这个表单提交时的跳转路径
method:表⽰提交⽅式,可以选择post和get,默认为get⽅式.两种⽅式的区别:
post:所有提交的参数都会隐藏,没有参数的⼤⼩限制,建议使⽤该⽅式
get:所有提交参数都会在地址栏显⽰,参数总量最⼤4-5K.不建议使⽤
enctype:表⽰表单的封装⽅式,只有在进⾏⽂件上传时才会使⽤,当执⾏⽂件上传时,必须将这个值设置为enctype="multipart/form-data" onsubmit:当表单提交时⾃动执⾏的javascript事件,⼀般在需要进⾏提交验证时使⽤.。
formmaking 使用手册FormMaking是一款功能强大的表单制作工具,它可以帮助用户快速创建各种类型的表单,如问卷调查、数据收集、在线报名等。
以下是FormMaking的使用手册,帮助您了解如何使用这款工具:一、创建表单1.打开FormMaking,选择“创建表单”选项。
2.在表单编辑器中,您可以看到一个空白的表单页面。
3.点击“添加字段”按钮,选择您需要的字段类型,如文本框、单选框、下拉列表等。
4.在添加字段后,您可以设置字段的属性,如名称、标签、验证规则等。
5.继续添加其他字段,直到完成您的表单。
二、设置表单属性1.在表单编辑器中,选择“设置”选项。
2.在设置页面中,您可以设置表单的标题、描述、提交按钮等属性。
3.您还可以设置表单的布局和样式,以满足您的需求。
三、发布表单1.在表单编辑器中,选择“发布”选项。
2.在发布页面中,您可以选择发布方式,如直接发布、嵌入到网页中等。
3.填写其他发布信息,如表单提交后的处理方式等。
4.点击“发布”按钮,您的表单就发布成功了。
四、管理表单数据1.在FormMaking的管理后台中,您可以查看已发布的表单数据。
2.您可以对数据进行筛选、排序和导出等操作。
3.您还可以设置数据提醒和通知功能,以便及时处理数据。
五、注意事项1.在使用FormMaking时,请确保您的网络环境稳定,以免影响表单的提交和数据的传输。
2.在发布表单前,请仔细检查表单的字段和属性是否正确设置,以免出现错误或漏洞。
3.在处理表单数据时,请确保您的数据安全和隐私保护措施得当,以免泄露敏感信息。
总之,FormMaking是一款功能强大的表单制作工具,可以帮助用户快速创建各种类型的表单并管理数据。
在使用过程中,请注意以上事项,以确保您的表单制作和数据处理顺利进行。
实验13 设置表单属性
实验要求
通过实验,掌握表单的属性设置,利用E-mail发送表单及信息,运用Dreamweaver的行为功能检测表单数据的信息。
说明表单在Web网页中有很重要的作用,很多网页上的数据都是利用表单发送的。
但HTML网页并不具备处理表单的能力,它需要将表单提交大服务器上,然后又服务器上的脚本程序进行相应的处理。
在本实验中,我们将利用电子邮件的形式提交表单。
对应知识点:
●Form 的表单属性设置
●表单检测的行为
●跳转菜单的设置
对应《Macromedia Dreamweaver MX2004标准教程》第10章的内容。
实验课时:2课时
实验素材
●实验12中制作好的表单页面(也可使用本书配套光盘exp12-13文件夹内的文件。
)
实验步骤
1. 启动Dreamweaver MX 2004 程序,选择菜单“文件”→“打开”命令,在“打开”对话框中选择实验12中完成的“form.htm”网页,打开此文件。
如图13-1所示:
2. 使用鼠标单击页面中的红色虚线,选中时如图13-2所示。
说明选中表单是为了设置表单属性,选中表单还有一种方法,单击视图窗口下面
状态栏上的<form>标签就可以选中整个表单,如图13-3所示:
图13-1 打开form网页
图13-2 选中红色虚线
3. 选中Form标签后,打开属性面板,在“表单名称”下的文本框中输入theform,在“动作”文本框中输入Email地址,如mailto:webmaster@,在“方法”下拉列表
中选择POST选项,在“MIME类型”下拉列表中输入text/plain。
属性设置如图13-4所示:
说明如果要将表单提交到电子邮箱中,则在动作的电子邮件前必须加mailto:,否则提交无效;在“方法”下拉列表中,POST方式是将表单内的数据放在HTTP的文件头信息中传送,GET方式是将表单内的数据直接附加在URL地址之后加“?”号传送,该方式常用于将数据传送到数据库中;MIME类型默认一般有两个选项,它们是针对服务器行为的本示例中用text/plain,是为了邮件按照表单纯文本的形式发送,这样可使传送的内容更容易阅读。
4. 完成设置后保存网页,按下F12键浏览网页测试表单,在表单中输入内容后,单击“提交”按钮,表单提示将以电子邮件的方式发送,如图13-5所示。
单击“确定”按钮即
可发送表单到邮件信箱中。
5. 回到网页编辑窗口,选择菜单“窗口”→“行为”命令,打开行为控制面板。
说明上面的表单是在完全输入后提交的,如果用户没有输入任何信息,单击“发送”
表单也会发送,所以,为了阻止表单在没有输入任何信息的情况下发送,需要给表单添加检测功能,以保证表单的有效性。
图13-5 表单以电子邮件的方式发送
6. 将光标放置到表单范围内,单击行为面板上的000加号按钮,在弹出的菜单中选择“检查表单”命令。
如图13-6所示。
7. 打开“检查表单”对话框,在“命名的栏位”文本框中,选中第1行“文本”‘name’在表单‘theform’(R)”,然后勾选“必需的辅选框”,在“可接受”选项中单击“任何东西”单选按钮。
如图13-7所示。
图13-6 行为菜单图13-7 检查表单设置
8. 继续选择“命令的栏位”文本框中的第2行“phone”,选中“必需的”复选框,下面的“可接受”按钮选择“数字”。
选中“命令的栏位”按钮文本框中“Email”行勾选“必需的”复选框,然后单击“可接受”选项中的“电子邮件地址”单选按钮,其他文本域的设
置和“name”文本域完全相同。
设置完成后单击“确定”按钮,在行为面板上出现了onSubmit(提交表单)事件和“检查表单”动作,如图13-8所示
9. 完成检测表单设置后,保存网页按下F12键浏览。
如果用户在不填写表单内容时就单击“发送”按钮,则浏览器会提示需要输入的项目,如图13-9所示。
图13-8 添加的行为
图13-9 表单提示
10. 单击插入面板上的“HTML”选项选择“水平线”按钮,在表单下面插入分隔线。
11. 选中水平线,打开属性面板,在“水平线”下的文本框中输入名称line,“宽”文本框中输入600,“高”文本框中输入1,在“阴影”前的复选框中去掉“”,参数设置如图13-10所示。
图13-10 水平线属性设置
12. 在水平线下面输入文字“友情连接”,设置文字居中对齐。
13. 单击表单面板的“表单”按钮,在水平线下面插入表单域。
14. 将光标放到表单范围内,单击表单面板的“跳转菜单”按钮,在表单域中插入
跳转菜单。
15. 弹出“插入跳转菜单”对话框,在“文本”的文本框中输入“新浪网”,在“选择时,转到URL”文本框中输入网址;接着单击按钮,在新浪网下面啬新项目,在“文本”文本框中输入“企业自助网”,在“选择时,转到URL”文本框中输入网址http://www ;接着以同样的方法啬其他友情网站设置。
最后,在“菜单名称”中输入跳转达菜单的名称“友情连接”。
完成连接设置后,单击“确定”按钮,参数设置如图13-11所示。
说明跳转菜单是在菜单中选择一个项目后,打开该项目的网页,它的好处是在菜
单很多的情况下节省网页空间,提高浏览效率。
在“插入跳转菜单”对话框中,按钮是
删除菜单项中的项目,上下箭头是调整菜单项目的上下顺序。
在对话框下面的“选项”中,如果选择了“菜单之后插入前往按钮”选项,则在页面的跳转菜单右侧会加入一个000按钮,浏览选择菜单后,只有单前往按钮,才会打开新的页面;如果选择“更改URL 后选择第一个项目”,则在选择菜单后,跳转菜单会自动回到跳转菜单的第一个项目。
16. 设置完成跳转菜单之后,按Ctrl+S保存网页。
按F12键浏览网页,效果如图13-12所示。
图13-11 跳转菜单设置图13-12 跳转菜单
实验作业
■模仿
1.打开实验13中制作完成的网页form.htm,另存为formnew.htm网页。
2.在页面中设置表单的属性,将提交表单的邮箱设置为自己的邮箱。
3.添加检测表单的行为。
4.在表单下面插入一个跳转菜单,项目为“千龙网”.“网易
http:/”等。
■创作
1. 创建一个新网页,建立表单,插入表单元素。
2. 设置表单属性和检查表单的动作行为。
3. 设置表单提交按钮,以邮件形式发送表单。
4. 插入跳转菜单,在菜单旁边添加“前往”按钮。
5. 表单样式和内容可参考图13-13~3-16,或打开本书配套光盘xp12-13\site13中的网页
查看相关设置。