表单的基本知识点
- 格式:doc
- 大小:17.50 KB
- 文档页数:1

Excel电子表格基本知识点Excel电子表格基本知识点一、基础知识1、简介:EXCEL是一种电子表格处理软件,主要用于对数据的处理、统计、分析、与计算。
2、启动与退出:3、界而介绍:标题栏、菜单栏、各种工具栏、编辑栏、行/列标题栏、水平垂直滚动条、编辑区、工作表标签、状态栏二、基本概念1、工作薄:一个EXCEL文件就称为一个工作薄,一个工作薄中可以包含若干张工作表。
2、工作表:工作薄中的每一张表格称为工作表,每张工作表都有一个标签,默认为sheet1sheet2sheet3来命名(一个工作薄默认为由3个工作表组成)。
3、单元格:工作表的每一个格称为单元格。
4、活动单元格:工作表中带黑色外框的单元格叫活动单元格,也叫当前单元格或激活单元格。
5、单元格区域:由多个单元格组成的矩形区域叫活动单元格区域(也称为表格区域)。
6、行标题:工作表中的每一行行首数字(1、2、3、)称为行标题;一张工作表最多有65536行。
7、列标题:工作表中每一列列首的字母(A、B、C)称为列标题;一张工作表最多有256列。
三、基本操作1、工作薄操作(1)新建工作薄:单击“文件”菜单——击“新键”——选择“常用”标签——选择“工作薄”——击“确定”(或击“常用”工具栏上的“新键”按钮)。
(2)打开已有工作薄:单击“文件”菜单——击“打开”——选择文件——击“打开”(或击“常用”工具栏上的“打开”按钮)。
(3)保存工作薄:单击“文件”菜单——击“保存”——输入工作薄名称——击“保存”(或击“常用”工具栏上的“保存”按钮)。
(4)关闭工作薄:单击标题栏上的“关闭”按钮(5)切换工作薄:单击任务栏上的工作薄标题按钮2、工作表操作(1)插入工作表:右击任一工作表——击“插入”即可。
(2)删除工作表:右击要删除的工作表——击“插入”即可。
(3)重命名工作表:右击要重命名的工作表——击“重命名”——输入工作表名称——回车即可。
(4)移动工作表:A、同一工作薄中:按左键拖动工作表至目标位置即可。

第八章表单设计与应用大纲要求使用表单设计器:(1)在表单中加入和修改控件对象。
(2)设定数据环境。
知识要点1.表单表单(Form)就是一个输入或显示某种信息的界面(窗口),是Visual FoxPro提供的用于建立应用程序界面的工具之一。
被大量应用于人机交互界面的设计当中。
应用表单设计功能,可以设计出具有Windows风格的各种程序界面。
由于表单使用非常频繁,所以在VFP 中,专门提供了一个表单设计器来设计表单程序。
表单是一个容器,除含有窗口的标准控件标题栏、控制按钮外,可以向表单中添加各种对象,如按钮、文本框、表格、图片等。
在表单设计器环境下可以进行添加、删除及布局控件的操作。
2. 对象对象(Object)是反映客观事物属性及行为特征的描述。
客观世界里的任何实体都可以被看作是对象。
对象可以是具体的物,也可以指某些概念。
从编程的角度来看,对象是一种将数据和操作过程结合在一起的数据结构,或者是一种具有属性(数据)和方法(过程和函数)的集合体。
事实上程序中的对象就是对客观世界中对象的一种抽象描述。
每个对象都具有描述其特征的属性,及附属于它的行为。
对象把事物的属性和行为封装在一起,是一个动态的概念。
对象是面向对象编程的基本元素,是“类”的具体实例。
(1)对象属性:属性用来表示对象的状态。
(2)对象方法:对象方法是描述对象行为的过程。
对象的属性特征标识了对象的物理性质,对象的行为特征描述了对象可执行的行为动作;对象的每一种属性,都是与其他对象加以区别的特性,都具有一定的含义,并赋予一定的值;对象大多数是可见的,也有一些特殊的对象是不可见的。
3.类v 类是对一类相似对象的性质描述,这些对象具有相同种类的属性以及方法就好比是一个摸板。
对象是类的一个实例。
v 类的类型子类和父类v 类的四大特征§继承性——说明了子类延用父类特征的能力;§多态性——指一些关联的类包含同名的方法程序,但方法程序的内容可以不同,具体调用在运行时根据对象的类确定;§封装性——说明包含和隐藏对象信息,如内部数据结构和代码的能力;§抽象性——指提取一个类或对象与众不同的特征,而不对该类的所有信息进行处理;4.子类与继承在面向对象的方法里,继承是指在基于现有的类创建新类时,新类继承了现有类里的方法和属性。

Visual Foxpro数据库基础一、重要知识点1.在VF中,各文件的扩展名(后缀):项目.pjx 表单.scx 菜单.mnx报表.frx 表.dbf 数据库.dbc 程序(命令)文件.prg 索引文件.cdx 不同类型的备注文件:数据库备注文件.dct 数据表备注文件.fpt2.(应用程序)可执行文件.exe 文本文件.txt(file.txt记事本)WORD文件.doc 应用文件.app 位图文件.bmp 图标文件.ico电子表格.xls 幻灯片演示文稿.ppt 批处理文件.bat 图片文件.jpg2.数据模型:层次模型(树形),网状模型,关系模型3.在VF中,一个关系就是一张表(二维表),表之间的关系有:并,交,差(传统)R差S:属于R但不属于S专业的关系运算:选择(行)、投影(列)、连接、自然连接(最常用,去掉重复的属性形成新的二维表)4.关系术语:○1关系;○2元组(行,记录);○3属性(列,字段名);○4域(属性的范围,如男女);○5关键字—能唯一标识一个元组,(主,候,多个关键字);○6外部关键字(不是本表是另外的表的关键字)5.E—R图:○1实体,○2属性,○3连接实体与属性,○4实体与属性的关系;6.关系的特点:○1规范化,即表中不能在含表上表不是一张二维表,是复合表○2同一表中不允许有元组和字段的重复,即冗余○3元组(列)的次序无关紧要,关键是实际数额7.VF主界面:命令窗口,隐藏ctrl+F4 显示ctrl+F28.项目管理器(项目.pjx)创建项目create project使用项目管理器:对文件的创建,添加,修改,移去,连编定制项目管理器:移动、缩放、折叠;拆分;停放9.向导、设计器、生成器各种设计器:显示—工具栏—设计器表单生成器:○1在已有表单上单击右键—生成器○2表单—快速表单—表单生成器○3单击表单设计器工具栏上的“表单生成器”使用参照完整性生成器:○1双击两表间的关系线—编辑关系—参照完整性○2“数据库”菜单—编辑参照完整性二、课后习题(易错题)1.DBS(数据库系统)包括DB(数据库)和DBMS(数据库管理系统)2.项目管理器:全部、数据、文档、类、代码、其他数据:数据库,自由表,查询,视图文档:表单、报表、标签代码:程序,应用程序、API库其他:菜单,文本文件,其它文件3.选项对话框:设置默认目录—文件位置;表单的默认大小—表单;日期和时间的显示格式—区域;程序代码的颜色—语法着色4.快速表单=表单生成器5.数据模型不仅表示反映事物本身的数据,而且表示事物之间的联系。


网页设计表格知识点表格是网页设计中常用的一种元素,可以用于展示数据、呈现排版布局、创建表单等功能。
掌握表格的使用方法和相关知识点,对于提升网页设计的质量和效果至关重要。
本文将介绍一些常见的网页设计表格知识点,帮助你理解和运用表格来实现各种设计需求。
一、表格的基础结构在网页设计中,表格的基本结构由行和列组成。
行(Row)是表格中的水平行,用于放置数据或其他内容;列(Column)则是表格中的垂直列,用于对数据进行分类归纳。
表格的交点处形成的小方块被称为单元格(Cell),单元格是表格中的最小单位,用于储存和展示具体的数据。
二、表格的属性设置1. 表格大小和边框样式在网页设计中,我们可以通过CSS样式来设置表格的大小和边框样式。
通过设置width和height属性,可以调整表格的宽度和高度,使其适应不同的页面布局。
同时,也可以通过border属性来设置表格的边框样式,包括颜色、粗细、边框样式等。
2. 表头和表体设置表格通常包含表头和表体两部分。
表头(Table Header)用于呈现表格的标题或说明信息,可以使用<th>标签进行定义。
而表体(TableBody)则用于展示具体的数据内容,可以使用<td>标签进行定义。
通过设置表头和表体的样式,可以使表格看起来更加清晰易读。
3. 合并单元格在一些情况下,我们需要将相邻的单元格合并为一个单元格,以实现特定的设计需求。
在HTML中,可以通过使用rowspan和colspan属性来实现单元格的合并,达到更灵活的布局效果。
三、表格的样式设计1. 表格背景颜色和边框样式通过设置CSS样式,可以为表格添加背景颜色或背景图片,使其与页面整体设计相协调。
同时,还可以调整表格的边框样式,例如设置圆角边框或使用阴影效果,增加表格的美观性。
2. 表格文字和数字样式表格中的文字对于信息的传达非常重要,我们可以通过设置字体、大小、颜色等样式属性,使表格中的文字更加清晰易读。

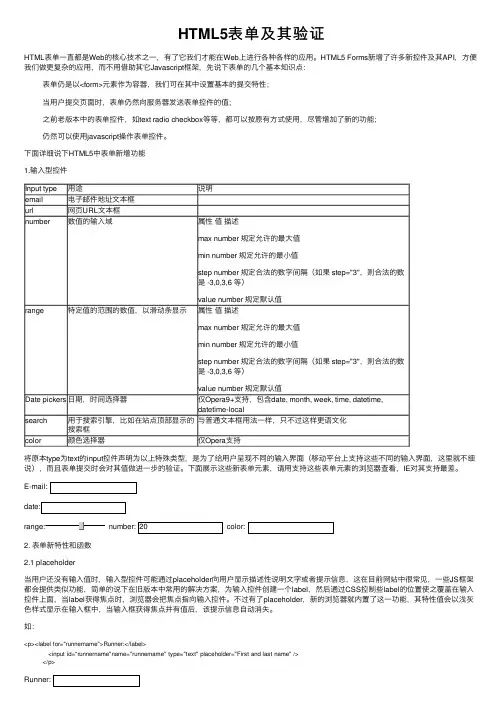
HTML5表单及其验证HTML表单⼀直都是Web的核⼼技术之⼀,有了它我们才能在Web上进⾏各种各样的应⽤。
HTML5 Forms新增了许多新控件及其API,⽅便我们做更复杂的应⽤,⽽不⽤借助其它Javascript框架,先说下表单的⼏个基本知识点:表单仍是以<form>元素作为容器,我们可在其中设置基本的提交特性;当⽤户提交页⾯时,表单仍然向服务器发送表单控件的值;之前⽼版本中的表单控件,如text radio checkbox等等,都可以按原有⽅式使⽤,尽管增加了新的功能;仍然可以使⽤javascript操作表单控件。
下⾯详细说下HTML5中表单新增功能1.输⼊型控件Input type⽤途说明email电⼦邮件地址⽂本框url⽹页URL⽂本框number数值的输⼊域属性值描述max number 规定允许的最⼤值min number 规定允许的最⼩值step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)value number 规定默认值range特定值的范围的数值,以滑动条显⽰属性值描述max number 规定允许的最⼤值min number 规定允许的最⼩值step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)value number 规定默认值Date pickers⽇期,时间选择器仅Opera9+⽀持,包含date, month, week, time, datetime,datetime-localsearch⽤于搜索引擎,⽐如在站点顶部显⽰的与普通⽂本框⽤法⼀样,只不过这样更语⽂化搜索框color颜⾊选择器仅Opera⽀持将原本type为text的input控件声明为以上特殊类型,是为了给⽤户呈现不同的输⼊界⾯(移动平台上⽀持这些不同的输⼊界⾯,这⾥就不细说),⽽且表单提交时会对其值做进⼀步的验证。


初二下学期信息技术的一些常见知识点归纳1.网页制作基础:网站规划:概念理解:了解网页与网站的关系,网页是网站的基本组成部分,多个网页相互链接构成网站;知道主页与子页的区别,主页是网站的入口页面,子页是从主页延伸出来的具体内容页面。
明确网站的种类,如政府网站、企业网站、个人网站等,不同类型的网站有不同的功能和特点。
主题确定:主题定位要精准且内容不宜过于宽泛,最好选择自己擅长或喜爱的领域,以便更好地创作内容。
同时要给网站取一个易记、有特点的名字,方便用户识别和记忆。
栏目设计:根据网站主题合理规划栏目,栏目应具有明确的分类和逻辑顺序,方便用户浏览和查找信息。
页面总体规划:对网站的整体布局、色彩搭配、字体选择等进行规划,保证网站的视觉效果和用户体验。
站点创建与管理:目录结构设计:使用文件夹来保存网站的各种文档,建立清晰的目录结构,便于管理和维护。
文件(夹)的名称要合理、简洁,能够准确反映其内容。
创建站点:可以选用相关软件(如FrontPage2003等)来创建站点,按照软件的操作步骤进行站点的基本设置,如站点名称、保存路径等。
管理站点:包括打开、关闭站点,以及对站点内的文件和文件夹进行添加、删除、修改等操作。
2.网页页面设计:功能模块确定:主页通常包含网站名称(logo)、广告条(banner)、导航栏(sitemap)、新闻(news)、搜索(search)、友情链接(links)、邮件列表(maillist)、计数器(count)、版权(copyright)等功能模块。
了解每个模块的作用和设计要点,以便合理地安排在主页上。
版面设计:版面指的是通过浏览器看到的一个完整页面,要注意页面的布局合理性,如内容的分布、图文的搭配、空白的利用等。
遵循从上到下、从左到右的视觉习惯,将重要的信息放在页面的上方或左侧。
表格布局:插入表格:可以通过常用工具栏上的插入表格按钮、插入菜单中的插入表格选项,或者表格菜单中的“布局表格和单元格”、手绘表格等方式插入表格。


bpm系统表单和流程BPM系统(Business Process Management System)是企业管理中重要的软件系统,主要是为了优化企业的流程,提高工作效率。
其中BPM系统的表单和流程是其的主要部分,下面将分步骤介绍表单和流程的相关知识点。
1. 表单是BPM系统的重要组成部分,也是工作流程的开始。
表单中包含了工作流程的相关信息,比如申请人信息、审批人信息、任务内容等等。
表单设计上通常包括了包含单选框、多选框、下拉菜单、文本框等等多种表单元素,以便在填写表单时方便用户操作。
好的表单设计可以提高工作效率,简化信息采集过程。
2. 流程指BPM系统中人们的工作流程。
BPM系统可以根据用户设计出符合公司要求的流程。
例如:假设有企业 A,要求在采购设备时需要先由申请人提交采购申请,然后由部门审批人审批是否可以采购,最后提交总经理审批。
这就是一个简单的流程,BPM系统可以根据这个流程来定义任务和设置流程。
好的流程设计和运用可以大大缩短企业中各流程环节的处理时间。
3. 表单和流程相互关联是BPM系统非常重要的一点。
工作流程中表单信息的持续流转更加提高了员工的工作效率。
表单填写、提交、审核、签署、修改、批准等步骤都是BPM系统中的重点流程环节。
BPM系统可以根据流程的特点,根据表单的不同状态调整流程特性,比如流程内部自动转发等等。
4. BPM系统中表单和流程的设置需要根据客户要求的业务流程来设计。
流程中每个节点都需要设置好用户的操作权限,以保证工作的安全。
同时表单和流程中信息的持续传递可以更好地实现员工间的协作。
5. BPM系统中表和流程采用了较多的信息科技手段。
比如:工作流引擎可以帮助企业自动化流程业务流程,提高企业的处理效率和顺畅度;表单审批过程可以与对应的数据库连接,实时读取表单填写的内容。
以上是BPM系统表单和流程的一些定义和运用的相关知识点介绍。
表单和流程在BPM系统中是互相依存的,两者经过设计和调试,相互配合,才能够实现优化、提高了企业的工作效率及员工间的沟通协作效率。

施工项目部材料管理9大知识点1)材料室人员组成:材料主管、机械设备管理员、仓库保管员、材料收发员、材料资料员、现场材料管理员2)材料人员日常用到的表单明细:(1)材料主管:四表(总量掌握表、月报耗表、供方预审表、材料成本分析表),两单(核验单、运输结算单),两台账(“材料明细分类账、经济合同台账)(2)机械设备管理员:四表(机械进(退)场计划表、机械运转记录表、交接班记录表、设备修理保养记录表),两单(进场设备验收单、设备交回验收单),一台账(机械进出场台账)(3)材料资料员:三表(需用计划表、选购计划表、物资盘点清查表)四单(收料证明单、验证验收单、领料单、调拨单)三台账(材料、周材收发台账、质量证明文件台账、限额领料台账)3)材料室岗位职责说明:(1)全面负责材机成本精细化管理工作,编制和执行总量掌握表、选购计划和周材、设备进退场计划(2)严格按规定和选购原则进行料具选购工作,做好现场各种材料的保管和耗用,准时与周材租赁公司做好租赁、对账、销户工作,指导、监督准时完成月盘点及月成本分析(3)监督建立健全各类台帐正确使用、传递各类单据表格,并准时办理审批、记账、监理等手续(4)准时完成竣工工程物资调拨、成本对账封账等业务,按规定测算出单位面积分类材机含量及材机消耗系数4)机械设备管理员岗位职责:(1)负责机械设备进退场计划,监督、检查现场机械设备的使用、操作、保养、维护,建立健全机械台帐,正确使用、传递各类单据表格(2)对工程每日需要的小型施工机械和流淌施工机械使用要准时支配,记录好时间和工作内容,交资料员开具有效地单据返回给供应单位5)材料资料员岗位职责:(1)协助主管材料员做好材机成本精细化管理工作,与供应商及租赁公司做好对账工作,各种账本配备齐全、记录整齐清楚(2)工地内全部材料进场后的资料收集整理上报,集团、公司下发的说有文件要做到上传下达6)材料收发员岗位职责:(1)严格按平面布置图协调支配施工现场料具的布置、规划、保存、使用、管理等工作,监督各班组根据材机成本精细化管理要求进行施工,杜绝材料现场“六无”现象(2)负责工地材料的收发和日常管理工作选购的材料在验收过程中发觉质量问题准时上报领导,做好严把“三关”、“四不验收”、“五不发料”,做好材料使用环节的掌握工作,严格执行限额领料制度,并保证物资的可追溯性7)仓库保管员岗位职责:(1)仓库内的材料分类摆放整齐,保持库房卫生。
创建表单的基本步骤
表单是我们日常生活中经常接触到的一种文书形式,可用于数据收集、调查问卷等多种目的。
创建一个清晰、易于完成的表单是非常重要的,因此以下是创建表单的基本步骤。
1. 确定表单类型
首先,您需要决定要创建的表单类型。
表单类型可以是简单的文本输
入表单、复杂的多页问卷表单或留言板等。
确定表单类型后,您可以
考虑收集什么数据、如何组织该数据以及如何呈现数据等。
2. 确定表单字段和验证规则
接下来,您需要确定要包含在表单中的各个字段以及验证规则。
例如,如果您正在创建一个登记表单,字段可以包括姓名、地址、电话号码
等等。
验证规则告诉表单用户哪些字段是必填的,以及如何格式化数据。
3. 设计表单界面
设计表单界面是关键步骤中的一个。
一个好的表单应该是易于使用、
易于完成的,并呈现出专业且吸引人的外观。
您应该选择复合您品牌
形象的颜色和样式,使用易于阅读的字体,避免使用繁琐的排版和纷乱的布局。
4. 编写表单代码
编写表单代码是将该表单制作成网页的关键步骤。
如果您不具备编程技能,则可以使用在线表单生成器、别人分享的代码和模板,或者请相关的技术人员帮助完成功能。
5. 测试您的表单
最后,您需要对表单进行测试,以确保表单具有所需的功能和准确的验证。
可以提交一条测试数据,测试环节的知识点包含了,如何验证数据的准确性、如何查看收集到的数据等。
总的来说,一个好的表单需要有良好的设计、验证、编程和测试,才能达到预期的效果。
制作一个易于使用的表单,可以让您的用户获得更好的用户体验并提高商业效能的增长。
vf表单设计知识点VF表单是Salesforce平台上一种用于自定义用户界面的工具。
它可以让开发人员根据业务需求,创建出符合公司品牌形象的美观、实用的表单页面。
本文将介绍VF表单设计的四个主要知识点:页面结构、输入组件、布局和样式以及数据绑定。
一、页面结构VF表单的页面结构主要由HTML和Apex代码组成。
首先,我们需要使用`<apex:page>`标签创建VF页面。
在该标签中,可以定义页面的属性,如`standardController`和`extensions`。
同时,我们可以使用`<apex:sectionHeader>`和`<apex:form>`标签来设计页面的头部和表单区域。
除了页面标签外,我们还可以使用`<apex:outputPanel>`标签创建嵌套的面板,从而实现页面布局的灵活性。
通过嵌套面板,我们可以将表单页面分成多个区块,并对每个区块进行独立的样式和布局设置。
二、输入组件VF表单提供了多种输入组件,用于收集用户的数据输入。
常见的输入组件有文本框、下拉菜单、复选框等。
例如,我们可以使用`<apex:inputText>`标签创建文本框,用于用户输入文本信息。
同样,使用`<apex:selectList>`标签可以创建下拉菜单,供用户选择。
在设计过程中,需要设置输入组件的属性,比如`value`、`required`和`label`。
其中,`value`属性用于绑定组件的值到后台的Apex变量,`required`属性用于指定该组件是否必填,`label`属性用于显示组件的标签名称。
三、布局和样式VF表单设计中,布局和样式的设置可以使表单页面更具美观性和易用性。
在布局方面,我们可以使用CSS类或内联样式来设置组件和标签的位置和大小。
此外,我们还可以使用`<apex:pageBlock>`、`<apex:pageBlockSection>`和`<apex:pageBlockSectionItem>`标签定义页面块、块节和块节项,以实现更复杂的布局需求。
健康管理师第一章试题及答案一、单项选择题1. 对于超重和肥胖的糖尿病患者,体重减少的速度要适当,每年减轻体重约:A.5~10%B.~10%C.10~20%D.5~15%E.15~20%2. 关于人际沟通技巧的表述不正确的是:A.人际沟通技巧都与人的“传播器官”有关B.是指在人际沟通活动中为有效达到预期目标而采用的方法C.一般用说、听、看、问、答、表情、动作等方式来表达D.人际沟通技巧直接影响交流的效果E.包括语言的、非语言的、借助网络媒体的方式方法3. 下列说法不属于“基本卫生保健”简明定义的是:A.针对特殊人群开设的B.人人都能得到的C.人民群众和政府都能负担得起的D.体现社会平等权利的E.全社会积极参与的4. 根据血压的分类和标准,血压的正常高值为:A.收缩压<120mmHg,舒张压<0mmHgB.收缩压<140mHg,舒张压<90mmHgC.收缩压 120~139mmHg,舒张压 0~9mmHgD.收缩压<130mmHg,舒张压<5mHgE.收缩压 130~139mmHg,舒张压 5~90mmHg5. 最有效的息清理办法是:A.自己检查一遍自己输入的息B.让其他人重新输入数据(双份录入)C.认真负责、态度端正D.录入时让其他人在旁边监督E.自己再次录入数据检查6. 不属于常见心理问题的是:A.网络成瘾B.社会适应问题C.心理应激障碍D.失语症E.早恋7. 职业道德是:A.用来调整职业个人、社会成员之间关系的行为准则和行为规范B.用来调整职业个人、职业主体之间关系的行为准则和行为规范C.用来调整职业群体、职业主体和社会成员之间关系的行为准则和行为规范D.用来调整职业个人、职业主体和社会成员之间关系的行为准则和行为规范E.用来调整职业群体、职业主体之间关系的行为准则和行为规范. 卫生服务记录表单包括的内容有:A.基本息、儿童保健、妇女保健、疾病控制、疾病管理及医疗服务B.基本息、儿童保健、妇女保健、老年人保健、疾病控制、疾病管理及医疗服务C.健康体检表、行为危险因素调查表、相关疾病管理随访表D.卫生服务过程的服务记录、健康体检记录、专题调查记录E.糖尿病管理随访表、高血压管理随访表9. 目前还没有足够证据证明对健康有显著效益的运动是:A.每周 150 分钟中等强度运动B.高强度活动至少每周 3 天C.每周 75 分钟高强度的运动D.中等活动强度至少每周 5 天E.低强度身体活动10. 关于健康教育“知行”模式,说法正确的是:A.卫生保健知识是基础B.正确的态度是基础C.行为的改变以掌握知识为动力D.知识是行为改变的充分条件E.行为的技能是基础1.【答案】A。
表单表单form是Internet和服务器之间进行信息交流的一种重要工具。
包括按钮、文本框、单选按钮、复选按钮等,它们被称之为表单对象。
表单的使用包括两部分:一是用户界面,提供用户输入数据的元件;另一部分是处理程序,可以是客户端程序而在浏览器执行,也可以是服务器程序,处理用户提交的数据,返回结果。
一.可插入的表单对象Dreamweaver中,在“插入”面板中,有一个“表单”分类,选择该分类,可插入的表单对象快捷按钮就会出现。
如下图:可插入的对象,从左至右,包括:∙表单∙文本字段∙隐藏域∙文本区域∙复选框∙单选按钮∙单选按钮组∙列表/菜单∙跳转菜单∙图像域∙文件域∙按钮1.插入表单域要在网页中插入表单对象,首先应该插入一个表单域,否则服务器将无法处理用户填写的信息。
操作步骤如下:步骤1:“插入”面板中,选择“表单”分类,单击左边第1个“表单”按钮,随即插入到网页中一个表单域,表单域在设计视图中显示为一个红色虚线框的范围。
如图所示:如果没有红色虚线框,执行菜单栏“查看/可视化助理/不可见元素”命令即可。
步骤2:设置表单域属性。
使用鼠标单击虚线的边框,此时虚线框内出现黑色区域,表示该表单域被选中,属性面板如下:表单域属性面板包括:∙表单名称:标识表单的唯一名称。
∙动作:指定处理该表单的动态页或脚本的路径。
可以键入完整的路径,也可以单击“浏览文件”按钮指定到同一站点中包含该脚本或应用程序页的相应文件夹。
如果没有相关程序支持的话,也可以使用E-mail的方式来传输表单信息,这种方式在动作文本框中键入:“mailto:电子邮件地址”。
表示提交的信息将会发送到作者的邮箱中。
比如∙方法:用于选择表单数据传输到服务器的方法。
可选择速度快但携带数据量小的GET方法,或者数据量大的POST方法。
一般使用POST方法。
∙目标:指定打开窗口的方式。
∙MIME类型:指定对提交给服务器进行处理的数据使用MIME编码类型。
∙类:定义好的CSS样式。
网页设计表单知识点在网页设计中,表单是一种非常重要的交互元素,它能够收集和提交用户输入的数据。
了解和掌握表单知识点对于设计出优秀的用户界面至关重要。
本文将介绍一些常用的网页设计表单知识点,帮助你提升网页设计的能力。
一、表单的基本结构在网页设计中,表单通常由一系列表单元素组成,比如文本框、下拉框、复选框等等。
表单的基本结构如下:<form><!-- 表单元素 --></form>其中,form标签是表单的容器,用于包裹所有的表单元素。
二、表单常用的元素类型1. 文本框(Text Input)文本框用于接收单行文本输入,用户可以在文本框中输入任意文本。
在HTML中,可以使用input标签来创建文本框,type属性设为"text"即可。
示例代码:<input type="text" name="username">2. 密码框(Password Input)密码框用于接收密码输入,用户输入的内容会被隐藏。
密码框也使用input标签,type属性设为"password"。
示例代码:<input type="password" name="password">3. 单选框(Radio Button)单选框用于从几个选项中选择一个选项。
每个单选框通常关联一个label标签,用户点击label时,选中与之关联的单选框。
单选框使用input标签,type属性设为"radio"。
示例代码:<input type="radio" name="gender" value="male"> 男<input type="radio" name="gender" value="female"> 女4. 复选框(Checkbox)复选框用于从一系列选项中选择多个选项。
网页设计表单控件知识点一、表单的基本概念和作用在网页设计中,表单是用户与网站进行交互的一种重要方式。
通过表单,用户可以输入、提交和修改数据,网站可以根据用户输入的数据进行相应的处理和回应。
表单通常由多个控件组成,每个控件用于接收不同类型的数据。
二、常用表单控件1. 文本框(Text input)文本框用于接收用户输入的文本信息,例如用户名、密码、电子邮件等。
可以设置文本框的大小和最大输入字符数。
2. 多行文本框(Textarea)多行文本框与文本框类似,可以接收多行文本输入,适用于用户输入较多的文字信息,例如评论、留言等。
3. 单选按钮(Radio button)单选按钮用于让用户在多个选项中选择其中之一。
每个选项对应一个单选按钮,用户只能选择其中一个。
4. 复选框(Checkbox)复选框用于让用户从多个选项中选择多个或全部选项。
每个选项对应一个复选框,用户可以同时选择多个选项。
5. 下拉列表(Select)下拉列表通过菜单形式展示多个选项,用户可以从中选择一个选项。
下拉列表通常用于选项较多或具有层级关系的情况。
6. 按钮(Button)按钮用于触发特定的操作,例如提交表单、重置表单或执行其他功能。
可以设置按钮的样式和点击事件。
7. 文件上传(File upload)文件上传控件允许用户选择并上传文件。
用户可以通过浏览按钮选择本地文件,然后将文件上传到服务器。
三、表单控件的样式和布局为了使表单界面美观和易用,设计师可以对表单控件进行样式和布局的调整。
1. 样式调整可以通过CSS来调整表单控件的外观,例如修改文本框和按钮的颜色、字体、边框等。
还可以添加动画效果,提升用户体验。
2. 布局设计在设计表单时,需要考虑控件的排列方式和大小,以及控件与文字的对齐方式。
可以采用一列或多列的方式进行布局,根据表单内容的多少和类型进行选择。
四、表单控件的验证和反馈为了确保用户输入的准确性和完整性,表单中的控件通常需要进行验证,并给予相应的反馈。
表单基本型控件的常用属性
1标签
Caption标题name控件名、fontsize字体大小、fontname文本字体
Alignment指定标题文本在控件内文本的对齐方式
Autosize 是否自动调整控件大小以容纳其内容
Backstyle 指定对象的背景是否透明
Borderstyle 指定对象的边框样式
2命令按钮组
Caption标题width指定对象的宽度height 指定高度
Default 指定按下enter时,哪一个命令按钮会响应
Enabled指定控件能否响应由用户引发的事件
Visible 指定对象是可见还是隐藏
3文本框
Readonly 是否设置为只读Value 设置文本框中的内容
Passwordchar 是否显示占位符,常用*
Recordsource指表格数据源Recordsourcetype指表格数据源类型
注意.有两张表格,一张表格显示一数据表内容,另一张表格显示与该数据表内容对应的另一数据表的内容,这种题先添加数据环境,并使数据环境中的这两张表有联线(需先设置表间的永久联系);对两张表格RecordSourceType属性均设为“别名”,RecordSource属性设为数据表文件名。
5列表框
Multiselect 是否可进行多重选择Rowsource指列表框或组合框数据源
Rowsourcetype指列表框或组合框数据类型
6页框(也称为选项卡)
PageCount(设置页数)ActivePage(设置活动页)Caption(设置每页的标题是Page1或Page2等各页的标题) 7组合框
属性:RowSourceType(数据源类型)、RowSource(数据源)、Style(设置下拉组合框还是下拉列表框
8选项按钮组
ButtonCount(设置选项数目)、Caption(设置选项的标题
9计时器
InterVal设置时间间隔
常用事件
Lode在表单对象建立之前引发Init在对象建立时引发
Destroy在对象释放时引发Unload 在表单对象释放时引发
引发顺序Load init destroy unload
Click是单击事件Rightclick是右击事件
常用方法
Show是显示HIDE是隐藏
RELEASE是释放REFRESH是刷新
有关的命令
Create form 建立表单Modify form 打开表单设计器
退出或关闭thisform.release 或release thisform
建立CREATE CLASS 新类OF 类库AS 父类
修改modify CLASS 类名OF 类库
删除remove class 类名of 类库创建类库create classlib 类库名。