全球优秀网页欣赏
- 格式:ppt
- 大小:10.57 MB
- 文档页数:65


28个国外优秀摄影网站展开全文摄影师都是一些对“美色”有着执着追求的家伙,所以无论是照片还是他们的网站,都非常有创意和个性,有着强烈的美感和独特的风格。
一般来说,摄影网站的风格是跟摄影师的想象力、摄影风格和摄影技术紧密相关的。
大部分摄影照片都有黑白设计,这两种颜色可以让人将注意力集中在图片上,从而为照片的最佳展示创造有利的环境。
如果你要需要做一个漂亮的、具有艺术感的网站,不妨参考我们今天分享这些网站,它们分别展示了许多不同主题和风格,你在此可以进入网页设计艺术的神秘世界。
1.Michael David Adams Websites这个网站以黑白色调为主。
网站首页以轮播的方式展示一组全屏图片。
而其他子页面则以白色色调为主,图库以栅格效果展示,对比清晰,风格简洁。
2.Dragan Zlatanovic Portfolio这个交互式网站非常炫酷。
网页页面的主体部分可以根据浏览的需要缩小或放大页面。
其中图库展示的部分,只需将鼠标箭头停在照片缩略图上,便可以对任意一张照片进行浏览。
3.Brigitte Corn Portfolio Page推荐这个网站是因为其非常简单但又很美观,在白色背景映衬下,轮播图片和佳作推荐显得格外美丽。
4.Cem Porcento FotoCem Porcento Foto是一个极简主义的网站,主页设计了一个滚动的精彩照片展示,网站的其他页面展示了功能缩略图。
简洁明了,重点突出,非常吸引人。
5.Chase Jarvis Website这个网站有图片和视频,它们都放在首页的滑块中,并以全屏模式轮播。
此外,该网站使用了一个独立页面来展示一组摄影作品,当用户单击页面中的作品缩略图,便会在“lightbox”中显示出大图。
6.Cristof Echard Personal Page这个网站设计风格充满活力,飞行摄影的效果非常棒!ardo Pimenta Webpage该网站为蓝绿色背景,图片非对称布局,立马吸引了眼球。

经典网页案例在互联网时代,网页设计已经成为了一门艺术,而经典的网页设计案例更是成为了设计师们学习和借鉴的对象。
经典的网页设计案例不仅仅是外观上的美观,更是在用户体验、交互设计、信息架构等方面都有着出色的表现。
下面,我们将介绍一些经典的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,我们要提到苹果公司的官方网站。
苹果公司一直以简洁、大气的设计风格著称,他们的官方网站也是如此。
整个网站采用了大量的白色和灰色作为主色调,搭配少量的鲜艳色彩,给人一种简洁、清爽的感觉。
同时,网站的排版和布局也非常合理,让用户能够快速找到自己需要的信息。
另外,苹果官网的交互设计也非常出色,各种动画效果和交互元素都能够很好地吸引用户的注意力,提升用户体验。
其次,谷歌搜索引擎的首页设计也是经典中的经典。
谷歌搜索引擎的首页非常简洁,只有一个搜索框和几个按钮,但正是这种极简的设计让用户能够一眼就找到自己需要的功能。
同时,谷歌的搜索算法也是非常出色的,能够快速准确地找到用户需要的信息,这也是谷歌搜索引擎能够成为全球最大搜索引擎的重要原因之一。
另外,亚马逊的网站设计也是非常经典的。
亚马逊网站拥有庞大的商品信息和用户群体,但他们的网站设计却非常注重用户体验。
亚马逊网站的信息架构非常清晰,用户能够快速找到自己需要的商品,并且网站还提供了丰富的筛选和排序功能,让用户能够更加便捷地找到自己想要的商品。
另外,亚马逊网站的个性化推荐也是非常出色的,能够根据用户的浏览和购买记录,为用户推荐符合其兴趣的商品,提升了用户购物的愉悦度。
最后,我们要提到国内的知乎网站。
知乎作为一个知识分享社区,其网页设计也是非常出色的。
知乎网站的设计风格简洁大方,整个网站布局合理,信息分类清晰,用户能够快速找到自己感兴趣的内容。
同时,知乎网站还注重用户交互和社交功能,用户能够方便地与他人分享和讨论自己的观点,形成了一个良好的知识交流氛围。
以上就是一些经典的网页设计案例,这些案例不仅在外观上有着出色的设计,更重要的是在用户体验、交互设计、信息架构等方面都有着非常出色的表现。

国外创意网站汇总经过这几年的积累,国外的创意网站不断增加,今天把这些国外的经典创意网站整理一下统统发布出来。
这些网站都是可以打开的,无需翻墙就可以浏览的国外知名的创意站点。
1、bustler建筑设计灵感网2、/是一个建筑创意设计站点平台,这里汇集了世界著名的设计作品.3、redbubble创意社区4、/是一个在线艺术创意产品社区,提供高质量的设计作品和T恤衫。
5、moodturn情景主题6、/是一个在线情景主题网站,随机更换与大自然有关的情景,让你放松心情.7、isabel网站设计8、/是一个创意网站设计站点,网站致力于网站形象设计.9、poked插画设计公司10、/是英国插画设计公司Pokedstudio,致力于开发创新和创造性的视觉艺术.11、aimee室内设计网12、/是Aimee Wilder印花墙纸官方网站.13、mantia苹果UI设计网14、http://mantia.me/是一个苹果手机UI设计站点,网站提供免费的icon图片和桌面以及UI设计下载和使用。
15、thesum工作室16、http://thesum.ca/是加拿大TH=SUM设计工作室网站,提供成功和创新的商业解决方案。
17、sensisoft创意广告网18、/一个flash创意广告网站,首页是一个邮筒景象。
19、designyoutrust设计博客网20、/是一个设计创意博客平台,网站内容重名了设计界的流行趋势、新闻报道。
21、despoke室内设计网22、/是英国室内设计站点,介绍设计界内最新新闻、流行趋势、设计知识等。
23、fastcodesign边缘设计网24、/是一个边界设计平台,主要针对建筑、家居行业做创新设计。
25、knstrct每日设计荟萃26、/是一个设计作品分享站点,介绍设计作品及设计理念。
27、coolhunting猎取灵感网28、/是一个寻找灵感的站点,他的英文名字就是寻找灵感29、computerlove创意集散地30、/是一个及艺术、设计、创意、文化的日常杂志站点.31、cribcandy家具与家创意网32、/是一个关于家具和家居的产品集结地,很多有创意的家具你都可以在这里找到33、cubeme创意共享网34、/是个一个收集创意作品的站点,为设计群体提供一个激发创造力和灵感的平台。

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。

20个惊艳的网页导航赏析货车专用导航哪个最好简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。
今天,我们将研究一些网页导航设计方案。
这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。
其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。
你可以点击图片到该网站看看~01 JovaJova的导航菜单干净、整洁、均衡且布局得当。
细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。
浅色的背景,与之相得益彰。
02 Beloesuhoe这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。

爱不释手!2014年最佳的20个优秀网页设计就要同2014年说再见了,是时候回顾一下这一年里的伟大设计了!著名的设计博客Designmodo评选出了年度最佳的20个优秀网站,这些优秀的网页不仅设计精心,而且紧跟时下流行的设计趋势。
网页设计师们总会热衷于追随最新的设计趋势,所以你能在这些优秀的网页中看到这些趋势——扁平化设计、极简风、视差滚动、视屏背景,等等。
这些设计优秀的网站的另一个共同的特性,就是对移动端的良好支持——响应式设计。
真正优秀的网站,总会支持尽可能多的设备。
看案例前先预热,了解一下2014年不容错过的网页设计趋势!《设计师的必备技能!你需要学会设计有意义的动效》《知根知底的趋势!2014年最值得掌握的趋势”幽灵按钮”》《最新的别放过!30个尽显创意的视差滚动网站设计》那么接下来我们就一起来看看2014年最佳的20个优秀网站,了解一下为什么它们会吸引如此之多的关注。
这20个网站都已经被Awwwards所收录其中,值得你每天浏览获取灵感。
The Capitol这个网站完全是基于近年比较火爆的《饥饿游戏》系列来制作的,网站风格冷峻,与网站残酷的调性非常一致。
网站整体设计并不复杂,配色简单,但是风格简单而大胆,并且使用了视差滚动的设计。
网站使用大量的信息、视频和其他内容让用户与之互动,让他们仿佛置身于电影当中。
Grovemade这可能是今年最潮的网站之一,不仅内容精心制作,而且结合了诸多流行的设计趋势。
网站使用了大量的大图为背景,视觉上非常赏心悦目。
网站使用白色的文字和幽灵按钮,在深色背景下看起来相得益彰。
主屏之外的部分,设计师使用了精致的图片和文字,与白色的背景形成令人愉悦的对比。
SokrutaSokruta使用醒目的大图背景配合简单直观的导航,而拼图式滑块的运用让整个网站都充满了个性。
这些个性化的设计都是在视觉上吸引人的招数,并且确实有效。
除此之外,还有许多额外的效果,比如悬停在按钮上的时候会出现动效,令人乐此不疲。

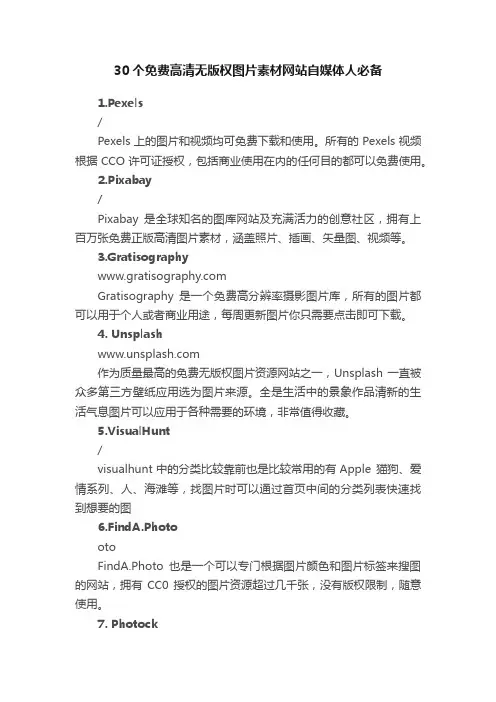
30个免费高清无版权图片素材网站自媒体人必备1.Pexels/Pexels上的图片和视频均可免费下载和使用。
所有的Pexels视频根据CCO许可证授权,包括商业使用在内的任何目的都可以免费使用。
2.Pixabay/Pixabay是全球知名的图库网站及充满活力的创意社区,拥有上百万张免费正版高清图片素材,涵盖照片、插画、矢量图、视频等。
3.GratisographyGratisography是一个免费高分辨率摄影图片库,所有的图片都可以用于个人或者商业用途,每周更新图片你只需要点击即可下载。
4. Unsplash作为质量最高的免费无版权图片资源网站之一,Unsplash一直被众多第三方壁纸应用选为图片来源。
全是生活中的景象作品清新的生活气息图片可以应用于各种需要的环境,非常值得收藏。
5.VisualHunt/visualhunt中的分类比较靠前也是比较常用的有Apple 猫狗、爱情系列、人、海滩等,找图片时可以通过首页中间的分类列表快速找到想要的图6.FindA.PhotootoFindA.Photo也是一个可以专门根据图片颜色和图片标签来搜图的网站,拥有CC0授权的图片资源超过几千张,没有版权限制,随意使用。
7. Photock/日本的无版权图片网站,免费图片资源达5000+,种类有很多,天空、水、河、海、草坪、火、山、动物、建筑、夜景、日本景点、日本历史文化图片等等。
8.pngimg/这个主要用作素材,有20000多张不同种类的无背景素材图片!直接可以免费用。
注意它是全部都是无背景图片,非常适合那些需要png透明底配图的。
而且它分类也很细,找起来方便。
9.DesignersPics一个很棒的图库网站。
站内图片具有非常高的分辨率和画质。
包括建筑、商业、概念、食物和饮料、人物、技术、生活、静物等。
10.kaboompicsKaboompics是世界上最流行的生活方式、室内设计和专业博客免费图片来源之一。

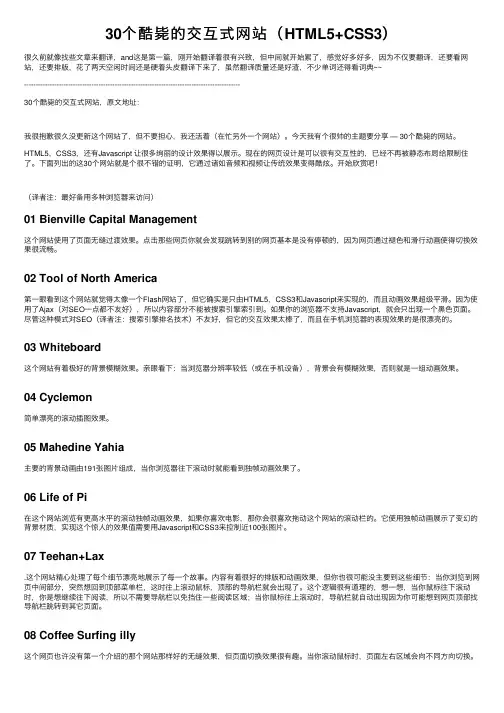
30个酷毙的交互式⽹站(HTML5+CSS3)很久前就像找些⽂章来翻译,and这是第⼀篇,刚开始翻译着很有兴致,但中间就开始累了,感觉好多好多,因为不仅要翻译,还要看⽹站,还要排版,花了两天空闲时间还是硬着头⽪翻译下来了,虽然翻译质量还是好渣,不少单词还得看词典~~---------------------------------------------------------------------------------------------30个酷毙的交互式⽹站,原⽂地址:我很抱歉很久没更新这个⽹站了,但不要担⼼,我还活着(在忙另外⼀个⽹站)。
今天我有个很帅的主题要分享 — 30个酷毙的⽹站。
HTML5,CSS3,还有Javascript 让很多绚丽的设计效果得以展⽰。
现在的⽹页设计是可以很有交互性的,已经不再被静态布局给限制住了。
下⾯列出的这30个⽹站就是个很不错的证明,它通过诸如⾳频和视频让传统效果变得酷炫。
开始欣赏吧!(译者注:最好备⽤多种浏览器来访问)01 Bienville Capital Management这个⽹站使⽤了页⾯⽆缝过渡效果。
点击那些⽹页你就会发现跳转到别的⽹页基本是没有停顿的,因为⽹页通过褪⾊和滑⾏动画使得切换效果很流畅。
02 Tool of North America第⼀眼看到这个⽹站就觉得太像⼀个Flash⽹站了,但它确实是只由HTML5,CSS3和Javascript来实现的,⽽且动画效果超级平滑。
因为使⽤了Ajax(对SEO⼀点都不友好),所以内容部分不能被搜索引擎索引到。
如果你的浏览器不⽀持Javascript,就会只出现⼀个⿊⾊页⾯。
尽管这种模式对SEO(译者注:搜索引擎排名技术)不友好,但它的交互效果太棒了,⽽且在⼿机浏览器的表现效果的是很漂亮的。
03 Whiteboard这个⽹站有着极好的背景模糊效果。
亲眼看下:当浏览器分辨率较低(或在⼿机设备),背景会有模糊效果,否则就是⼀组动画效果。

50. 经典桌面这个名叫东子的偏执狂不知花了多少工夫,的内容量达到了40G,很多图片都是站长本人在国外搜集后,自己进行加工的作品。
/=================================49. 画猪头在指定的对话框里面随便画一个猪头,然后点击“提交”,之后会得到一份关于你的个性的报告。
当然大部分都是臭骂你的话,但是在你之前已经有965,541个人乐滋滋地找骂了……/=================================48. 射精计算器科学是严谨的,因此有人搞出了这么一个在线计算器:把你每周的次数和每次的大致距离填写进去,会得到你已经射了多少米、死了多少精虫的统计数据。
/ejaculator.php=================================47. 通缉犯这里是全英国最危险的通缉犯发布榜,到目前为止还没见到一个女性(怎么搞的女同志们?撑起半边天来嘛!)你可以参照这里的照片躲开危险,也可以亲自去捉住在逃犯领取1万英镑的奖金。
/=================================46. 粗口集合为了表达对粗口和暴力精神的崇敬,对因殴打老婆而锒铛入狱的著名艺人Ross Kemp的欣赏和遗憾,他的Fans整了这么一个只有他的头像和他“名言”的网站,相当搞笑,堪称英文粗口经典集合。
/=================================45. 最简洁网站有谁能想到这么一个全部内容都被数字包含的网站,能挤进这个伟大的网站专题?但它的简洁把我们征服了,另外,它还有难能可贵的幽默感和恐怖的科学精神……http://3.141592653589793238462643383279502884197169399375105820974944592.co m/=================================44. 超级装备通过巨大的照片,了解当今最牛的跑车。
推荐国外10个艺术类网站,激发你创造力如果你是一个文艺范的设计师,每天都需要努力的激发灵感的话,那这10个网站就非常适合你使用了,这些网站可以帮助你开发创造性的思维,因为这些站点里有很多优秀的视觉作品,他们通常会提供一些把抽象思维映射到现实世界的不传之秘。
1、我的现代都市(My Modern Metropolis)My Modern Metropolis网站汇集了一大批艺术爱好者,网站核心原则就是:分享、启发、联系;创办人对艺术家们进行深入的访谈,挖掘幕后故事。
2、FFFFOUNDFFFFOUND是一个可以发布分享你所喜爱的图片的国外网站,成立于2007年,网站内容丰富,内容涵盖摄影,广告,设计,包装,家具等等。
在FFFFound网站浏览照片、摄影、绘画、设计作品等图片时,都会惊讶这个世界的奇妙!这是一个图片挖掘站,它从各个照片托管站点收集了网络上比较精彩的图片(实时更新),并且带有推荐功能。
3、Smashing MagazineSmashing Magazine是一个技术类博客,主要面向Web开发人员。
成立于2006年9月的Smashing Magazine旨在向Web设计者和开发者提供优质创新的信息和最新的技术趋势。
4、PetaPixelPetaPixel是一个摄影爱好者博客,由迈克尔张创办,该网站介绍世界是最先进的相机和配件以及数码摄影世界最新的趣事和发生的新闻事件,对于喜欢摄影的用户来说是一个非常值得收藏的网站。
5、SwissMissSwissMiss是一个瑞士的设计师创办的网站,创办人蒂娜的极简美学受到大众的欢迎,除了推荐自己的设计风格外,还分享一些有趣的故事,探讨创意。
6、Grain EditGrain Edit是一个崇尚于复古设计的网站,专注于20世纪50年代到20世纪70年代之间的复古风格,你可以欣赏他们的创意作品,为何他们喜欢古老的复古风格。
7、Yanko DesignYanko Design是一个现代版的网络杂志,致力于现代化设计和最新的概念化理念,用他们的话说就是:这是关于前沿设计和发现新事物的平台,该网站上的内容可以让你发现想象力和创造力是无止境的,回忆容易创造难呀!8、AbduzeedoAbduzeedo是一个关于创意灵感的站点,网站有很多常用的设计软件教材。
50个精品网站鉴赏在这里介绍给大家的是几千个世界优秀网站中的精中之精的作品,都有非常不错的创意,推荐给众多网站的设计人员,好好借鉴一下别人是怎么设计网站的。
这些网站主要的制作工具为FLASH,因为它有较好、较强的动态效果,整个文件非常小巧,适合网络的传播。
其他辅助的软件也比较多,SWIFT 3D能够辅助作品有3D形式的表现,突破FLASH只能在2维方面的应用,还有很多有突破性的网站,我会大力推荐给大家参考的,希望国内的网站设计水平能够跟上世界,尤其是日韩的水平。
★为一星,☆为半星01闲人之墓(★★★☆)--构思、效果不错,但内容太单一。
/v3/02、NEOSTREAM(★★★★★)-动态效果真是无话可说/03、xiiin(★★★★★)-韩国超眩三维效果,强烈推荐。
/04、purepulse(★★★★)效果真不错,画面很精美http://www.purepulse.co.kr/05、bimbo(★★★★)卡通效果不错,设计得很可爱/flash.htm06、thepharmacy-media(★★★★)(表现方式比较新颖)/lab900.html07、sukiland(★★★★)-很有意思的网站,娱乐性很强/08、pacific(★★★★☆)很强的空间感,每一个角度都是经过严格设计的/flash/site.html09、Frontend(★★★☆)-菜单比较有创意,内容不怎么的/10、ni9e(★★★★)-还是国外的创意好/11、NIKE GOLF(★★★★)有特色的创意,对得起这个牌子/nikegolf/slingshot/12、先锋汽车音乐网站(★★★★☆)-三个字“有创意” /13、atmosphere-cph(★★★☆)-明信片和邮票的创意/14、costencatbalue(★★★★)-感觉不错/15、diesel(★★★★)-设计很特别,花了不少心思/16、frosch(★★★★★)你看了再说!/17、fishouse(★★★★)-就是网速不是很快:)/18、Levelvodka(★★★★★)-很不错的设计/19、rokey(★★★★)不错的LOGO、ICON、UI、WEB设计网站/20、ICONSOUND(★★★★)-图标及音效设计网站/21、pointersoft(★★★★)-感觉不错http://www.pointersoft.it/22、thisismysecretlab(★★★★)-像素网站http://thisismysecretlab.free.fr/23、ninjai(★★★★☆)-不知道大家看过动画没有,精彩无比/24、sofake(★★★★)-新颖的场景设计/25、walkingincircles(★★★★)这个也不错/26、barou(★★★★)不错,大家看看先/27、gavello(★★★★☆)-很有创意的珠宝展示网站/28、m2photo(★★★★)一个摄影网站http://www.m2photo.ca/29、layerbit(★★★★☆)一个烟草网站/30、saltedherring(★★★★)创意不错/31、michaelelliott(★★★★☆)好/me/large.html32、HOTEL(★★★★★)五星不为过/33、21kcoahuila(★★★★☆)做网站的朋友好好借鉴一下.mx/inicio.htm34、洗涤用品网站(★★★★★)果真是创意无限/wet54.html35、trevorvanmeter(★★★★)挺好玩的!/flyguy/36、mysteryjones(★★★★)大家看看,有些意思/assets/flash/index.php37、motiontheory(★★★★)有点另类的网站/index.html38、ourmachine(★★★★)单从这个拉链的设计就非常有意思/39、何园(★★★★☆)晚清第一名园,浓郁的中国味/40、braunston(★★★★)韩国人的时尚网站http://www.braunston.co.kr/base.html41、nutility(★★★★)很有想法的DRAG菜单http://www.nutility.co.kr/new/main.html42、purepulse(★★★★☆)比较早以前的作品,但设计真的很细腻http://purepulse.co.kr/43、chipotle(★★★☆)大家看看也就可以了!/44、kigot(★★★★)动感很强的界面设计/45、halo(★★★★)看到按钮的效果了没有/46、sixstation(★★★★)香港的一个网站-揉合音声/47、habitat(★★★★☆)很不错的家装网站,实景+虚拟人物的效果不错/48、mariaclaudiacortes(★★★★)/49、logicweb(★★★★☆)组件的应用,功能很强大http://www.logicweb.it/treeplanner/treeplanner.swf50、stxship(★★★★★)港口船舶类网站http://www.stxship.co.kr/stx_multi/index.htm。
运营和设计必备!20个优质国外免费高清免版权图片素材网站!做自媒体运营、广告设计、平面设计、画册设计时我们经常要用到各种素材图片。
一张好的图片,可以给文章加分不少!可是……好的配图都很贵,要注册、要版权!便宜的一张100-200,贵的一张1 000-5000不等。
我们整理了一些国外高清大图资源网站,高清、免费、不用注册、易下载!设计师和自媒体运营必备神器!再也不用为没有合适的图片发愁了!Unsplash网址:Unsplash是超全的免费高质量照片的网站,每天更新一张高质量的图片素材,全是生活中的景象作品,非常值得收藏。
Pexels网址:/Pexels,作为图片素材界的超级网红,每周都会定量更新,提供强大的筛选功能,可以按搜索热度,或按颜色等来筛选图片;可以下载各种各样的分辨率,包括原图尺寸。
Pixabay网址:/Pixabay是一个支持中文搜索的免费可商用图库。
里面有很多不同类型的摄影照片,完美解决各种场合的分辨率要求,真的是一个图片搜索神器。
Gratisography网址:Gratisography 是一个免费高分辨率摄影图片库,所有的图片都可以用于个人或者商业用途,每周更新图片你只需要点击即可下载。
VisualHunt网址:https:///Visual Hunt 收录着大量免费图片,号称超过三亿张!关键是它可以通过颜色来查找图片,无须注册、登入,即可在线下载图片。
FindA.Photo网站:http://finda.photoFindA.Photo也是一个可以专门根据图片颜色和图片标签来搜图的网站,拥有CC0授权的图片资源超过几千张,没有版权限制,随意使用。
无须注册、登入,直接下载图片,而且是高清大图,还可以编辑。
Cupcake网站:http://cupcake.nilssonlee.se/CupCake是一个提供免费高清摄影图片素材的站点,图片比较适合作为背景。
你可以自由的使用所有的图片,无需支付任何费用。
ui界面设计获奖案例
以下是一些获奖的UI界面设计案例:
1. 2018年Aards年度最佳UI设计奖:不规则网格和微动效的创意融合
该设计师通过不规则的网格和微动效的创意融合,打造了一个极具视觉冲击力的网站设计。
该设计深入剖析了用户的需求,并以极佳
的交互设计,将用户带入到个性化的网站世界。
2. 2017年D&AD奖最佳界面设计:Nike ReactLand
该设计师为Nike ReactLand制作了一个美观、实用和容易上手
的UI界面。
这个设计让用户可以在网站上轻松预览、筛选和查找自己想要的商品,同时用户还可以获取相关的资讯和购买信息。
3. 2018年UI Design Awards最佳应用设计奖:Adobe Creative Cloud
该设计师创造了一个高效且简洁的UI界面,向更新的用户传达
了Adobe Creative Cloud软件工具的实用性和使用方法。
该设计师巧妙地利用了现代设计语言,将Adobe Creative Cloud工具集融入到一个共同的界面,使用户可以无缝切换工具。
以上是一些获奖的UI界面设计案例,这些设计者在UI设计方面极具天赋和创造力,他们的作品不仅打造出美轮美奂的用户体验,同
时也促进了用户对产品和品牌的忠诚度及粘性的提升。
精彩网页设计赏析内容简介本书是一本精美的网页设计手册,同时也是一本精美的网页欣赏性图书。
全书共分5章,按照不同的国家和地区进行分类,分别从网页的版式风格、色彩特点、元素应用、细节处理等方面详细讲解不同国家和地区的网页特点。
本书秉承易学实用、周到体贴的风格,精心挑选了近千个优秀的网页,进行了基础详解和详细分析。
海量的经典案例分析对读者启迪灵感、勇于创新大有益处。
本书非常适合广大从事网页设计的人员使用,同时也适合网页设计爱好者使用。
未经许可,不得以任何方式复制或抄袭本书之部分或全部内容。
版权所有,侵权必究。
图书在版编目(CIP)数据精彩网页设计赏析/张新伟编著.—北京:电子工业出版社,2009.6(精彩网页设计)ISBN 978-7-121-08543-7I. 精…Ⅱ.张…Ⅲ.主页制作Ⅳ.TP393.092中国版本图书馆CIP数据核字(2009)第041664号责任编辑:王树伟李利健印刷:装订:出版发行:电子工业出版社北京市海淀区万寿路173信箱邮编:100036开本:787×1092 1/16 印张:17.75 字数:553.8千字印次:2009年6月第1次印刷印数:4 000 册定价:59.90 元(含光盘1张)凡所购买电子工业出版社图书有缺损问题,请向购买书店调换。
若书店售缺,请与本社发行部联系,联系及邮购电话:(010)88254888。
质量投诉请发邮件至zlts@。
盗版侵权举报请发邮件至dbqq@。
服务热线:(010)88258888。
前言首先,感谢您阅读本书。
臧克家曾经说过:读一本好书,就像交了一个益友。
对于初学者而言,选择一本好书则显得尤为重要。
本书是专门为网页设计者量身打造的,可称得上是“色、香、味”俱全且营养丰富的网页设计知识的“豪华盛宴”!本书内容涵盖了网页的版式风格、色彩分析、元素应用、细节处理等精细的分析和点评。
与其他同类书相比,此书应用范围更广,适用性更强。
在当今的计算机世界,因特网无处不在。