GOOGLE地图开发文档
- 格式:doc
- 大小:33.00 KB
- 文档页数:2


gmap开发流程全文共四篇示例,供读者参考第一篇示例:GMap 是Google Maps 的简称,是一种由Google 推出的地图服务平台,提供了丰富的地图数据和功能接口。
在进行GMap 开发时,需要按照一定的流程来进行,以确保开发的顺利进行和最终的效果符合预期。
下面是关于GMap 开发流程的详细介绍。
第一步:需求分析在进行任何一项开发工作之前,都需要对项目的需求进行详细的分析。
在GMap 开发中,需要明确地确定开发的目的、功能需求、用户群体以及所需要的地图数据等。
只有明确了需求,才能针对性地进行开发工作,避免不必要的浪费。
第二步:获取API 密钥为了能够调用Google Maps API,需要先获取API 密钥。
在Google Cloud Platform 上注册账号,创建项目并启用Google Maps API,然后生成API 密钥。
API 密钥是保护开发者的数据和服务的重要凭据,需要谨慎保管。
第三步:开发环境搭建在进行GMap 开发之前,需要搭建好开发环境。
一般来说,GMap 的开发可以使用JavaScript、HTML、CSS 等前端技术,也可以结合服务器端语言如PHP、Java、Python 等。
搭建好开发环境后,可以开始编写代码。
第四步:地图显示通过调用Google Maps API,可以在网页上显示地图。
在页面中添加一个div 容器,并通过JavaScript 代码调用Google Maps API,指定显示地图的中心坐标、缩放级别等参数,就可以在页面上显示Google 地图了。
第五步:添加标记点除了显示地图外,通常还需要在地图上标记一些特定的位置,比如商店、景点、公园等。
通过调用Google Maps API 的标记功能,可以在地图上添加标记点、设置标记点的图标和信息窗口等。
第六步:路线规划在一些应用中,可能需要为用户提供路线规划的功能,比如从起点到终点的驾车路线、步行路线等。
通过调用Google Maps API 的路线规划功能,可以根据用户输入的起点和终点,在地图上绘制出相应的路线。



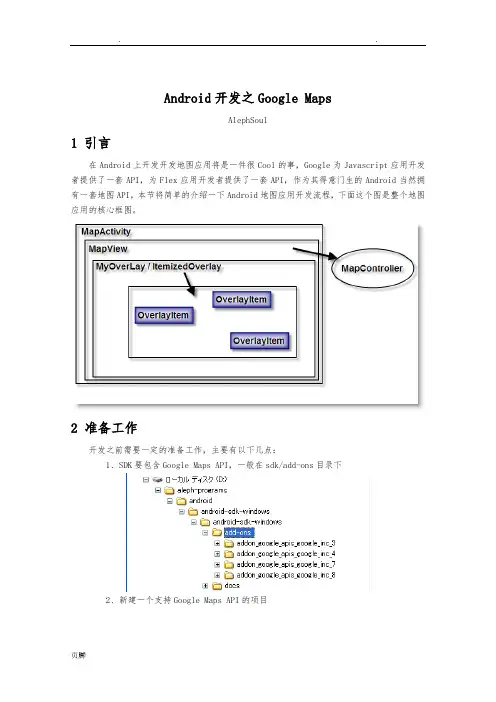
Android开发之Google MapsAlephSoul1 引言在Android上开发开发地图应用将是一件很Cool的事,Google为Javascript应用开发者提供了一套API,为Flex应用开发者提供了一套API,作为其得意门生的Android当然拥有一套地图API,本节将简单的介绍一下Android地图应用开发流程,下面这个图是整个地图应用的核心框图。
2 准备工作开发之前需要一定的准备工作,主要有以下几点:1、SDK要包含Google Maps API,一般在sdk/add-ons目录下2、新建一个支持Google Maps API的项目3、在AndroidManifest.xml文件中添加库文件4、在AndroidManifest.xml文件中添加访问网络的许可3 相关类在开发之前需要一些准备知识,需要对一些相关类有一个大概的了解,它们分别是MapActivity、MapView、GeoPoint、MapController、Overlay、Projection、ItemizedOverlay、MyLocationOverlay。
类名概述MapAcitivity 管理Activity的生命周期,为mapview建立及取消对map service的连接。
MapActivity是一个抽象类,任何想要显示MapView的activity都需要派生自MapActivity。
并且在其派生类的onCreate()中,都要创建一个MapView实例,可以通过MapViewconstructor (然后添加到View中ViewGroup.addView(View)) 或者通过layout XML来创建。
注意:一个进程只能支持一个MapActivity,否则会有意想不到的异常和错误。
MapView Mapview是用来显示地图的view, 它派生自3.1 MapActivity创建一个Google APIS项目之后会自动生成一个继承Activity的类,我们需要把它改成继承MapActivity的类,下面是这个类的模板,我们需要在onCreate里创建MapView,关于创建MapView 有两种方式,一种是在代码中新建,另一种是在layout的xml文件中新建。

[2008-07-09]Google Earth API开发者指南(高级)(2008-07-10 12:43:39)标签:google earth开发应用财经分类:学海拾贝感慨:Google Earth真是一个好东东,而其爱好者更是天才啊。
我们与老美在科技上的差距,不是我们以环境、资源为代价的粗放式快速增长的GDP所能掩盖的。
Google Earth API开发者指南(高级)---摘自Godeyes创建地面覆盖地面覆盖,允许您在Google Earth的地表上放置图像。
其中,图像源自网络,图片的URL 包含在“Icon”对象内。
var groundOverlay = ge.createGroundOverlay( );groundOverlay.setIcon(ge.createIcon( ))groundOverlay.getIcon().setHref("/intl/en_ALL/images/logo.gif");groundOverlay.setLatLonBox(ge.createLatLonBox( ));var center = ge.getView().copyAsLookAt(ge.ALTITUDE_RELATIVE_TO_GROUND);var north = center.getLatitude() + .85;var south = center.getLatitude() - .85;var east = center.getLongitude() + .55;var west = center.getLongitude() - .55;var rotation = 0;var latLonBox = groundOverlay.getLatLonBox();latLonBox.setBox(north, south, east, west, rotation);ge.getFeatures().appendChild(groundOverlay);此例中,Google的logo被叠放在加州总部山景城的位置。

谷歌地图API密钥(API Key)的解读和使用技巧所谓API密钥(API Key),其实就是一个字符串,在使用script标签导入API 类库的时候作为请求参数传给谷歌的地图服务器,形式就是:<script src="/maps?file=api&v=2&key=你注册的API 密钥" type="text/javascript"></script>使用谷歌地图API的第一步就是要注册一个API密钥,谷歌的API使用条款对这个密钥的用途有很正式的说明,其实总结起来也很简单:1、谷歌地图API提供的服务是免费的,对于通过API正常使用谷歌地图的网站基本没有任何限制;2、说“基本”没有限制的原因是,谷歌对每个API密钥对应的网站所作的地理编码/地址解析请求次数有限制,每天(24小时)的请求次数不能超过15000次;3、不能使用谷歌地图从事任何非法的行为,否则谷歌应该能够通过这个密钥阻止你的网站使用谷歌地图;更简单的说,谷歌使用这个密钥保证能够对所有API用户/网站进行区分,方便必要的时候对“超常规”用户进行阻拦。
对于地址解析的次数限制,一般来说不会有什么影响,这里主要说API密钥,所以以后有时间可以再详细说说地址解析相关的东东。
对于API密钥,还有几点需要记下来:1、如果使用API的页面还没有发布,只是在本地调试,可以不用密钥,随便用个字符串代替就可以了;2、API密钥只对网站目录或者域有效,所以,虽然你是使用同一个谷歌帐号登录后注册的密钥,但是,对不同域的网页,需要用这些域分别注册不同的密钥,对于同一个域里的页面,直接拿你网站的域名注册一个,在这个域里的所有页面就可以通用这个密钥了。
还有一个关于API密钥的实际问题:在论坛里还有人问过,同一个页面需要支持不同的域名,最简单的就是公司有一个cn域名,也有一个com域名,这怎么办?其实,对于这种问题,可以提前先注册好不同域名对应的密钥,存在你的JS变量里面,页面加载时通过window.location得到当前请求页面的域名,通过这个域名在找到对应的密钥,然后使用script动态加载的方法加载地图API,用代码描述就是://事先已经注册好的密钥var keyMapping = {host1:key1, host2:key2};//实际请求页面的域名var requestHost = window.location.hostname;//找到需要的密钥var key = keyMapping[requestHost];//构造加载API的script urlvar apiUrl = "/maps?file=api&v=2&key=" + key;//使用script动态加载的方法加载地图APIvar scriptTag = document.createElement('script');scriptTag.setAttribute('type', 'text/javascript');scriptTag.setAttribute('src', apiUrl);document.getElementsByTagName('head')[0].appendChild(scriptTag);使用这段代码时,需要注意把你自己的JS代码中对API的各个类的调用放在API 加载完成以后,详细的解释可以先google一下著名的DomReady的问题,三言两语还是说不清楚的,呵呵。

第19卷第3期 测 绘 工 程 Vol.19№.32010年6月 EN GIN EERIN G OF SU RV EYIN G AND MA PP IN G J un.,2010基于G oogle Map A P I 的校园电子地图开发吴 肖1,彭 璇1,朱明磊2(1.武汉大学测绘学院,湖北武汉430079;2.天津市房地产登记发证交易中心,天津300051)摘 要:G oogle Map AP I 为用户提供向G oogle 地图添加各种个性化内容的功能,用户在此基础上进行二次开发,可实现各类网络地图服务。
利用G oogle Map AP I 开发校园电子地图,实现电子地图的各项基本功能,并探讨功能实现中的关键部分设计。
关键词:G oogle Map AP I ;校园电子地图;地标中图分类号:P208 文献标志码:A 文章编号:100627949(2010)0320035204Digital ca mpus ma p publishing ba sed on Google Ma p APIWU Xiao 1,P EN G Xuan 1,ZH U Ming 2lei2(1.Sc hool of G eodesy a nd G eomatic s ,Wuhan Univer sit y ,Wuhan 430079,China ; 2.Tianjin Registration a nd CertificationTrading Cente r of Real Estate ,Tianjin 300051,China)Abstract :G oogle Map s A PI p rovides a num ber of utiliti es for addi ng i ndi vi dual cont ent t o t he G oogle map ,and user s ca n explore various web map applications ba se d on G oogle Maps API.In t hi s paper ,a new digit 2al campus map i s creat ed by means of G oogle Map A PI ,which can act ualize essent ial f unct ion and provide a variet y of ser vices ,and t hen di scusses more detail s about key desi gn and f unct io n of t his appli cation.K ey w or ds :G oogle Map AP I ;campus map ;G ma rker 收稿日期22作者简介吴 肖(6),女,硕士研究生 G oogle Map 与G oogle Ea rt h 的推出使得地理信息服务迅速大众化,它让原本专业性很强的传统Web GIS 服务成为一种大众信息服务。

巧用Google Earth 绘制等高线知识难点摘要:随着多媒体教学的逐渐普及,各种地理软件层出不穷,但因为地理的专业性质限制,大多数地理教师很难做到精通各类软件应用,本着深入浅出的宗旨,以比较常见的Google earth 软件为例,本文将和大家一起探讨和学习如何利用该软件进行等高线地形图的绘制和等高线知识的讲解,轻松破解等高线的知识难点。
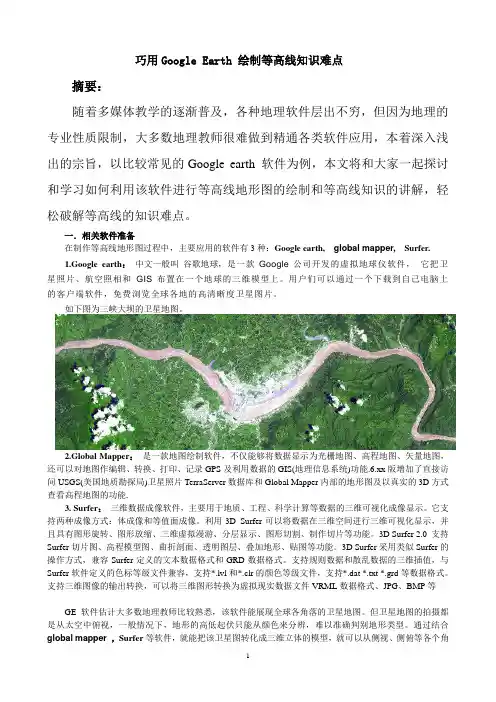
一.相关软件准备在制作等高线地形图过程中,主要应用的软件有3种:Google earth, global mapper, Surfer.1.Google earth:中文一般叫谷歌地球,是一款Google公司开发的虚拟地球仪软件,它把卫星照片、航空照相和GIS布置在一个地球的三维模型上。
用户们可以通过一个下载到自己电脑上的客户端软件,免费浏览全球各地的高清晰度卫星图片。
如下图为三峡大坝的卫星地图。
2.Global Mapper:是一款地图绘制软件,不仅能够将数据显示为光栅地图、高程地图、矢量地图,还可以对地图作编辑、转换、打印、记录GPS及利用数据的GIS(地理信息系统)功能.6.xx版增加了直接访问USGS(美国地质勘探局)卫星照片TerraServer数据库和Global Mapper内部的地形图及以真实的3D方式查看高程地图的功能.3. Surfer:三维数据成像软件,主要用于地质、工程、科学计算等数据的三维可视化成像显示。
它支持两种成像方式:体成像和等值面成像。
利用3D Surfer可以将数据在三维空间进行三维可视化显示,并且具有图形旋转、图形放缩、三维虚拟漫游、分层显示、图形切割、制作切片等功能。
3D Surfer 2.0 支持Surfer切片图、高程模型图、曲折剖面、透明图层、叠加地形、贴图等功能。
3D Surfer采用类似Surfer的操作方式,兼容Surfer定义的文本数据格式和GRD数据格式。
支持规则数据和散乱数据的三维插值,与Surfer软件定义的色标等级文件兼容,支持*.lvl和*.clr的颜色等级文件,支持*.dat *.txt *.grd等数据格式。


开发人员指南地图基础知识1简介2Google 地图的“Hello, World”2加载Google 地图API2地图DOM 元素2GMap2 - 基本对象2初始化地图2加载地图3经度和纬度4地图属性5地图交互6信息窗口简介任何Google 地图API 应用程序中的基础元素都是“地图”本身。
本文档讨论GMap2基础对象的用法和地图操作的基础知识。
Google 地图的“Hello, World”开始学习Google 地图API 最简单的方式是看一个简单的示例。
下面的网页显示以北京的故宫博物院为中心的500x300 的地图。
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="content-type"content="text/html; charset=utf-8"/><title>Google Maps JavaScript API Example</title><scriptsrc="/maps?file=api&v=2&key=abcdefg&sensor=t rue_or_false"type="text/javascript"></script><script type="text/javascript">function initialize(){if(GBrowserIsCompatible()){var map=new GMap2(document.getElementById("map_canvas"));map.setCenter(new GLatLng(39.9493,116.3975),13);}}</script></head><body onload="initialize()"onunload="GUnload()"><div id="map_canvas"style="width:500px;height:300px"></div></body></html>您可以查看此示例及下载、编辑和调试该示例,但必须将该文件中的密钥替换为您自己的Google 地图API 密钥。
bigemap开发示例
Bigemap是一款地图数据可视化软件,可以用于开发各种地图应用,包括
地图显示、地图编辑、地图分析等。
下面是一个简单的Bigemap开发示例,可以帮助您了解如何使用Bigemap进行开发。
1. 打开Bigemap软件,选择“新建地图”或“打开地图”选项,打开一个新的地图或打开一个已有的地图。
2. 在地图上添加数据。
您可以使用Bigemap提供的各种数据格式,如Shapefile、GeoJSON、KML等,将数据导入到地图中。
您也可以使用Bigemap提供的在线数据源,如Google Maps、Bing Maps等,将数据
直接加载到地图中。
3. 对地图进行编辑和美化。
您可以使用Bigemap提供的各种工具和功能,如缩放、平移、旋转、填充颜色、添加标签等,对地图进行编辑和美化。
4. 导出地图。
您可以将地图导出为各种格式,如PNG、JPEG、PDF等,以便在其他应用程序中使用。
总之,Bigemap是一个功能强大的地图数据可视化软件,可以帮助您快速
开发各种地图应用。
如果您需要更深入的了解和使用Bigemap,建议您参
考Bigemap的官方文档和教程。
KML生成软件的使用初步1、学习《WINDOWS程序设计》的时候,感觉这个程序会用于生成轨迹!2、黑线会取了十多个点,手工生成的轨迹,花了大约3小时。
工作强度可想而知了!3、运行WHATCLR.exe。
4、按一下小写字母“a”,C盘的根目录下就生成了startstop.kml,(可能需要刷新一下)。
5、将startstop.kml导入“Google Earth”。
6、可以发现2个点:“start”和“stop”7、再按一下小写字母“a”,按住鼠标左键沿着路径拖动就开始生成轨迹,就会发现数字在跳。
注意:最左边的数字不能超过1000,程序暂时只设置了容纳1000个点。
8、当鼠标拖到“stop”点的时候,“stop”变大,松开鼠标,同时按一下小写字母“a”完成轨迹的生成。
显示一共生成了232个点。
9、在C盘的根目录就会发现2个KML文件:“GPSDA TA.KML”和“GPSDA TA2.KML”10、把“GPSDA TA.KML”导入到“Google Earth”,看是否合乎你的要求,不合要求就重来一遍,直到合乎你的要求为止。
11、效果图(至少比黑线平滑。
^_^)12、解压缩gpsbabel-1.3.6.zip到你的硬盘上合适的位置,运行GPSBabelGUI.exe,界面如下图。
注意:Input/输入的Format/格式选择Google Earthe(Keyhole)Markup Language(kml),File/文件位置选择"C:\GPSDATA.KML",OutPut/输出的Format/格式选择Lowrance USR(*.usr),我用的Lowrance Hunt C,大家请选择自己的GPS所支持的格式!File/文件位置选择C:\r(这个可以选择自己想要存储的地方)。
z GPSconv.exe使用的方式类似,但是支持的格式较少!13、把轨迹文件导入到自己的GPS。
一、引言当今,交互式的地图日益流行于现代Web应用程序中。
而且,在这方面的确存在大量的潜在的用户:房地产和旅游业就是两个很明显的领域;交互式的地图能够提供实时的附加值,而且还有其它许多功能。
然而,尽管今天许多的Web应用程序都能够充分利用集成式地图软件所带来的优点,但是许多开发团队却经常选择避开集成具有完整功能的地理数据库系统所导致的复杂性。
诚然,地图点击软件已经上市多年;然而,真正具有交互功能的地图(实时地与服务器端进行交互)却一直被认为是相当复杂的,直到现在也是如此。
两种最近出现的技术—Google Maps与Ajax,使得在上述领域的开发相对容易多了。
在本文中,我们将讨论如何在你的Java Web应用程序中加入动态的交互式地图功能—以Google Maps API实现web接口,以Ajax提供与服务器端的实时交互。
本小系列(上下篇)意在对Google Maps和Ajax这两个框架作快速入门性介绍,使你能够快速而容易地创建自己的交互式地图程序。
二、Google Maps简介在本篇中,我们将讨论如何使用Google Maps API把一个具有丰富特征的地图集成到你的应用程序中。
Google Maps API是一种易于使用的JavaScript. API,它能够使你把交互式地图直接嵌入到你的应用程序的web页面内部。
并且我们将会看到,你会很容易地扩展它以便使用Ajax技术集成实时的服务器请求。
另一方面,Google Maps API入门是很容易的。
不需要任何下载;你仅需要注册一下以取得一个使用这种API的密钥即可,也不存在相应的收费问题。
但是,你需要提供你的网站的URL;并且,当你的应用程序发布于一个网站上时,你的密钥将仅使用这个URL工作。
这种限制的一个恼人之处是,你需要针对你的开发或测试机器建立一个专门使用的密钥:为了实现本文的示例代码,我不得不创建一个相应于http://localhost:8080/maps的特定的密钥。
第5章Google地图API开发指南Google Maps JavaScript API允许把Google地图嵌入到自己的网页内。
要使用这个API,首先需要申请一个API key(/apis/maps/signup.html)。
收到5.1地图基础5.1.1Google Maps上的Hello World例子任何Google地图API应用程序中的基础元素都是地图本身。
重点讨论GMap2基础对象的用法和地图操作的基础。
学习这个API最简单的方法就是看一个简单的例子。
下面的网页显示一个500x300的Maps API key申请的授权码,否则看不到效果。
也需要注意五点:1)使用script标签包含地图API JavaScript。
2)创建名为"map_canvas"的div元素存放地图。
3)编写JavaScript函数创建“map”对象。
4) 将地图中的中心设置为给定的地理点。
5) 从body标签的onLoad事件初始化地图对象。
下面说明了这些步骤。
1.加载Google地图API/maps?file=api&v=2&key=abcdefg用Google地图API所需所有符号和定义的JavaScript文件的位置。
页面必须包含指向此网址的script标签,使用注册获取API时收到的密钥。
此示例中,该密钥为“abcdefg”。
浏览器的文档对象模型(DOM)中获取此元素的引用执行此操作。
上述示例中,定义名为"map_canvas"的div,并使用样式属性设置其尺寸。
地图会自动使用容器尺寸调整自身的尺寸,除非使用构造函数中的GMapOptions为地图明确指定尺寸。
建此类的多个实例,每个对象将在页面上定义一个不同的地图。
)使用JavaScript new操作符创建此类的一个新实例。
当创建新的地图实例时,在页面中指定一个DOM节点(通常是div元素)作为地图的容器。
GOOGLE地图开发文档
关于几个基本功能的介绍
前期处理使用GOOGLE要注册GOOGLE 的key
使用GOOGLE 地图首先要定义一个GMAP 对象
map = new GMap2(document.getElementById("map_canvas"));
这里定义一个GMAP2 对象其中表明了地图的位置在名为map_canvas 的DIV中map.setCenter(new GLatLng(39.9493, 116.3975), 13);
map.addControl(new GLargeMapControl);
定义了地图的当前位置.缩放大小
1.地图标点
通过左键点击可以对地图任意位置标点标注一个地图需要对通过增加一个click 的事件,
GEvent.addListener(map, "singlerightclick", getAddress);
其中map 就是对一个GMAP2对象增加一个事件, 包括singlerightclick ,click事件等.
详细请参看GOOGLE API详细文档
Getaddress 是当发生singlerightclick 事件的时候出发的函数
标记一个地图点需要以下操作
marker = new GMarker(new GLatLng(39.9493, 116.3975));
定义一个地图点
map.addOverlay(marker);
在地图上标注这个点
2.画线
var polyline = new GPolyline ([
new GLatLng(39.9493, 116.3975),
new GLatLng(39.9593, 116.4071)
], "#ff0000", 10);
map.addOverlay(polyline);
定义一个GPolyline 传入两个坐标点线的颜色等信息,然后对地图添加这个定义好的线,脚本会自动按照前后坐标点的顺序画出一条线.(可以传入更多的点进行画线)
3.自定义标注图标
var blueIcon = new GIcon(G_DEFAULT_ICON);
blueIcon.image = "图片位置";
// Set up our GMarkerOptions object
markerOptions = { icon:blueIcon };
通过以上方法可以简单的定义一个自定义的图标
在标注的时候
map.addOverlay(new GMarker(point, markerOptions));
通过这段脚本可以让标注点的图标都是我们自定义好的.
4.移除标注点
removeOverlay 传入一个new GMarker() 的标注点.
5.计算距离
6.反响解码
function showAddress(response) {
// map.clearOverlays();
if (!response || response.Status.code != 200) {
alert("Status Code:" + response.Status.code);
} else {
place = response.Placemark[0];
point = new GLatLng(place.Point.coordinates[1],place.Point.coordinates[0]);
marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(
'<b>orig latlng:</b>' + + '<br/>' +
'<b>latlng:</b>' + place.Point.coordinates[0] + "," + place.Point.coordinates[1] + '<br>' +
'<b>Status Code:</b>' + response.Status.code + '<br>' +
'<b>Status Request:</b>' + response.Status.request + '<br>' +
'<b>Address:</b>' + place.address + '<br>' +
'<b>Accuracy:</b>' + place.AddressDetails.Accuracy + '<br>' +
'<b>Country code:</b> ' + place.AddressDetails.Country.CountryNameCode);
}
}
通过以上代码可以解析出当前用户点击的点的地址信息.
遗留问题
1.线需要箭头当前的API 不支持箭头(个人开发版没有这个功能提供.只能自己画)
2.标点取到XY 可以取到X Y 可以通过两个坐标反向解析出应有的数据
3.鼠标移动上去可以显示信息.
4.弹出窗口风格是否可以改可以更改
5.搜索点附近的点. (没有解决)
6.测距. 自己计算
7.网上搜一下GPS 真实数据是不是就是google 的坐标。