实验三图形用户界面设计(汽院含答案)
- 格式:doc
- 大小:130.50 KB
- 文档页数:8


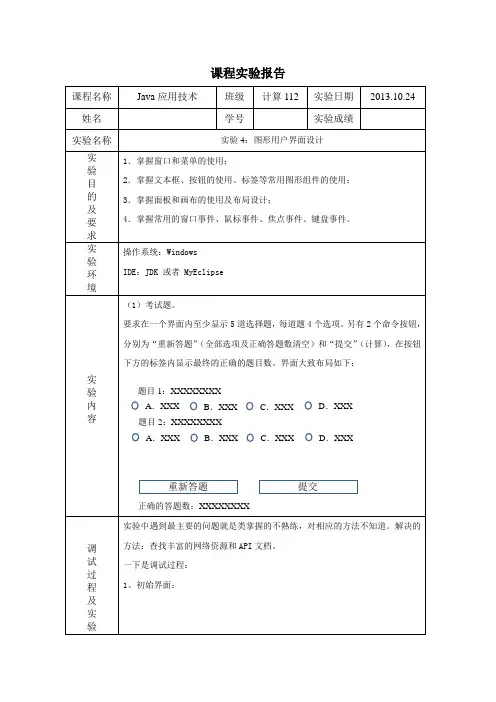
1.本外观设计产品的名称:用于电脑的图形用户界面(录入题目)。
2.本外观设计产品的用途:用于运行程序,显示图形图像。
3.本外观设计产品的设计要点:在于屏幕中的图形用户界面。
4.最能表明设计要点的图片或照片:主视图。
5.电脑为惯常设计,省略其他视图。
6.图形用户界面的用途:用于查看学校内容库录入题目界面。
7.图形用户界面在产品中的区域:A部。
8.图形用户界面的人机交互方式:界面左上方设置返回按钮,右上方设置预览、发布按钮,右下方设置取消、保存并退出按钮。
9.图形用户界面的变化状态说明:在主视图中点击“填空题”,可进入变化状态图1;在变化状态图1中点击题干区域并输入内容,可进入变化状态图2;在变化状态图2中点击答案区域并输入内容,可进入变化状态图3;在变化状态图3中设置难度,可进入变化状态图4;在变化状态图4中点击解析区域并输入内容,可进入变化状态图5;在变化状态图5中点击备注区域并输入内容,可进入变化状态图6;在变化状态图6中点击自定义标签区域并输入内容,可进入变化状态图7;在主视图中点击“选择题”,可进入变化状态图8;在变化状态图8中设置题干、答案,可进入变化状态图9;在变化状态图9中输入选项可进入变化状态图10;在变化状态图10中选择“图片选项”,可进入变化状态图11。
此文献全文缺失!。



实验6. 图形用户界面设计一、 实验目的1. 掌握图形对象属性的基本操作;2. 掌握菜单及对话框设计、建立控件对象的方法。
二、 实验环境1. 计算机2. matlab7.1三、 实验说明1. 正确操作,认真观察;2. 实验学时:2学时;3. 学会使用help ;4. 保存整理实验结果,提交实验报告。
四、 实验内容1.设计如教材P374 图1所示的菜单,并在此基础上增加选项:可以改变曲线的颜色,可以改变窗口背景颜色。
2.(选做)采用图形用户界面,从键盘输入参数a 、b 、n 的值,考察参数对极坐标曲线)cos(θρn b a +=的影响。
五、 实验程序及结果1. screen=get(0,'ScreenSize');W=screen(3);H=screen(4);figure('Color','w','Position',[0.2*H,0.2*H,0.5*W,0.3*H],...'Name','菜单设计实验','NumberTitle','off','MenuBar','none'); hplot=uimenu(gcf,'Label','&Plot'); %定义plot 菜单项uimenu(hplot,'Label','Sine Wave','Call',...['t=-pi:pi/20:pi;','h0=plot(t,sin(t));',...'set(hlr,''Enable'',''on'');',...'set(hlg,''Enable'',''on'');',...'set(hlb,''Enable'',''on'');']);uimenu(hplot,'Label','Cosine Wave','Call',...['t=-pi:pi/20:pi;','h0=plot(t,cos(t));',...'set(hlr,''Enable'',''on'');',...'set(hlg,''Enable'',''on'');',...'set(hlb,''Enable'',''on'');']);uimenu(hplot,'Label','&Exit','Call','close(gcf)');hc=uimenu(gcf,'Label','&Color'); %定义Color菜单项hw=uimenu(hc,'Label','&Window Color');uimenu(hw,'Label','&Red','Call','set(gcf,''Color'',''r'');');uimenu(hw,'Label','&Green','Call','set(gcf,''Color'',''g'');');uimenu(hw,'Label','&Blue','Call','set(gcf,''Color'',''b'');');hl=uimenu(hc,'Label','&Line Color','Separator','on');hlr=uimenu(hl,'Label','&Red','Call',...'set(h0,''Color'',''r'');','Enable','off');hlg=uimenu(hl,'Label','&Green','Call',...'set(h0,''Color'',''g'');','Enable','off');hlb=uimenu(hl,'Label','&Blue','Call',...'set(h0,''Color'',''b'');','Enable','off');2. hf=figure('menubar','none','name','图形演示',...'numbertitle','off'); %定义图形窗口set(gcf,'unit','normalized','posi',[0.2,0.3,0.55,0.36]);axes('posi',[0.05,0.15,0.55,0.7]); %定义坐标轴uicontrol(gcf,'style','text','unit','normalized',... %定义静态文本'posi',[0.63,0.85,0.1,0.1],'string','参数 a',...'horizontal','center');uicontrol(gcf,'style','text','unit','normalized',...'posi',[0.63,0.65,0.1,0.1],'string','参数 b',...'horizontal','center');uicontrol(gcf,'style','text','unit','normalized',...'posi',[0.63,0.45,0.1,0.1],'string','参数 n',...'horizontal','center');ha=uicontrol(gcf,'style','edit','back','w',... %定义编辑框'unit','normalized', 'posi',[0.80,0.85,0.15,0.1]);hb=uicontrol(gcf,'style','edit','back','w',...'unit','normalized','posi',[0.80,0.65,0.15,0.1]);hn=uicontrol(gcf,'style','edit','back','w',...'unit','normalized','posi',[0.80,0.45,0.15,0.1]);uicontrol(gcf,'style','push','unit','normalized',... %定义按钮'posi',[0.61,0.15,0.15,0.15],'string','绘图','call',COMM); uicontrol(gcf,'style','push','unit','normalized',...'posi',[0.80,0.15,0.15,0.15],'string','关闭','call','close(gcf)');COMM=['a=str2num(get(ha,''string''));',... %绘图'b=str2num(get(hb,''string''));',...'n=str2num(get(hn,''string''));',...'theta=0:0.01:2*pi;',...'rho=a*cos(b+n*theta);',...'polar(theta,rho);'];改变参数a,如图所示改变参数b,如图所示改变参数n,如图所示。


实验八图形用户界面(GUI)设计(说明:本次实验在4学时内独立完成)一、实验目的1. 熟悉各种控件和界面菜单的制作。
2. 学会编写控件对象的回调程序(callback函数)。
3. 熟练使用GUI开发工具GUIDE设计用户界面。
二、实验预备知识图形用户界面(Graphical User Interface,简称GUI) 是指由窗口、光标、按键、菜单、文字说明等对象构成的一个人与计算机的交互界面。
用户通过一定的方法(如鼠标或键盘)选择、激活这些图形对象,使计算机产生某种动作或变化,比如实现计算、绘图等。
GUI 的最重要组成是用户菜单(uimenu)和用户控件(uicontrol)。
关于界面菜单,可以参考课件相关部分的介绍,这里主要介绍控件的类型、属性和制作方法。
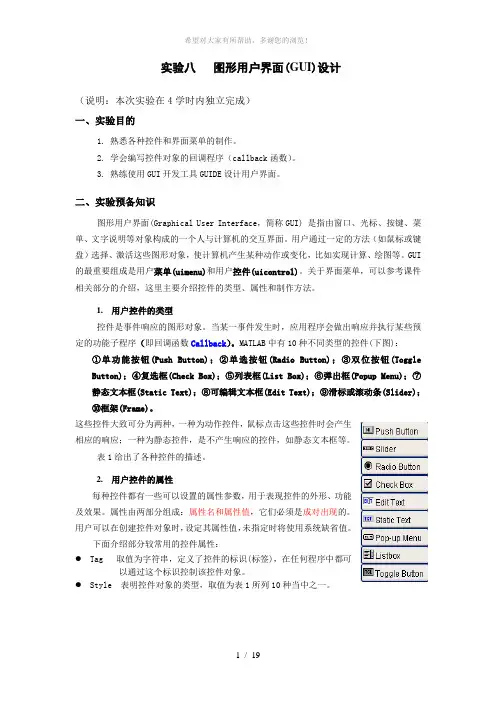
1.用户控件的类型控件是事件响应的图形对象。
当某一事件发生时,应用程序会做出响应并执行某些预定的功能子程序(即回调函数Callback)。
MATLAB中有10种不同类型的控件(下图):①单功能按钮(Push Button);②单选按钮(Radio Button);③双位按钮(ToggleButton);④复选框(Check Box);⑤列表框(List Box);⑥弹出框(Popup Menu);⑦静态文本框(Static Text);⑧可编辑文本框(Edit Text);⑨滑标或滚动条(Slider);⑩框架(Frame)。
这些控件大致可分为两种,一种为动作控件,鼠标点击这些控件时会产生相应的响应;一种为静态控件,是不产生响应的控件,如静态文本框等。
表1给出了各种控件的描述。
2.用户控件的属性每种控件都有一些可以设置的属性参数,用于表现控件的外形、功能及效果。
属性由两部分组成:属性名和属性值,它们必须是成对出现的。
用户可以在创建控件对象时,设定其属性值,未指定时将使用系统缺省值。
下面介绍部分较常用的控件属性:●Tag取值为字符串,定义了控件的标识(标签),在任何程序中都可以通过这个标识控制该控件对象。

实验四图形用户界面设计一、实验目的1、了解图形用户界面的基本组件、窗口、按钮、文本框、选择框、滚动条等的使用方法。
2、了解如何使用布局管理器对组件进行管理。
3、掌握如何使用Java 的事件处理机制。
二、实验要求1、能够编写图形用户界面,使用最基本的Swing组件(JFrame、JTextField、JTextArea、JLabel、JPanel、JButton、JOptionPane)。
2、能够针对具体界面分析其布局。
3、为界面添加事件处理。
三、实验内容1、复习课堂上及书上的例子。
2、分析图1所示界面的布局,生成同样的界面。
(考点:布局管理器)图1 布局管理器的嵌套3、生成一个登录界面,如图2所示。
(考点:界面设计+事件处理)实验要求:1)密码框的回显字符设为’*’;2)当用户输入的用户名与密码均为“admin”时,点“确定”按钮后程序正常退出(利用System.exit(int)语句);3)当用户输入的用户名与密码不同为“admin”时,点“确定”按钮后弹出如图3所示的消息框;4)若点击“重置”按钮,可将文本框和密码框同时清空。
实验提示:1)密码框为java.awt.JPasswordField类对象public void setEchoChar(char c)设置此 JPasswordField 的回显字符。
public char[]getPassword()返回此 TextComponent 中所包含的文本。
2)ng.System类public static void exit(int status)终止当前正在运行的 Java 虚拟机。
参数用作状态码;根据惯例,非 0 的状态码表示异常终止。
3)对于“确定”按钮有两种处理方式,分别对应于正确与错误的用户名密码对。
4)java.awt.event.ActionEvent类public String getActionCommand()返回与此动作相关的命令字符串。

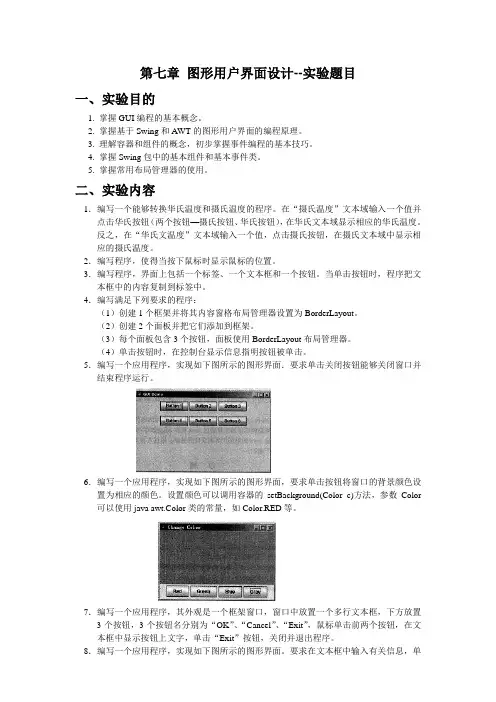
第七章图形用户界面设计--实验题目一、实验目的1. 掌握GUI编程的基本概念。
2. 掌握基于Swing和AWT的图形用户界面的编程原理。
3. 理解容器和组件的概念,初步掌握事件编程的基本技巧。
4. 掌握Swing包中的基本组件和基本事件类。
5. 掌握常用布局管理器的使用。
二、实验内容1.编写一个能够转换华氏温度和摄氏温度的程序。
在“摄氏温度”文本域输入一个值并点击华氏按钮(两个按钮—摄氏按钮、华氏按钮),在华氏文本域显示相应的华氏温度。
反之,在“华氏文温度”文本域输入一个值,点击摄氏按钮,在摄氏文本域中显示相应的摄氏温度。
2.编写程序,使得当按下鼠标时显示鼠标的位置。
3.编写程序,界面上包括一个标签、一个文本框和一个按钮。
当单击按钮时,程序把文本框中的内容复制到标签中。
4.编写满足下列要求的程序:(1)创建1个框架并将其内容窗格布局管理器设置为BorderLayout。
(2)创建2个面板并把它们添加到框架。
(3)每个面板包含3个按钮,面板使用BorderLayout布局管理器。
(4)单击按钮时,在控制台显示信息指明按钮被单击。
5.编写一个应用程序,实现如下图所示的图形界面.要求单击关闭按钮能够关闭窗口并结束程序运行。
6.编写一个应用程序,实现如下图所示的图形界面,要求单击按钮将窗口的背景颜色设置为相应的颜色。
设置颜色可以调用容器的setBackground(Color c)方法,参数Color 可以使用java awt.Color类的常量,如Color.RED等。
7.编写一个应用程序,其外观是一个框架窗口,窗口中放置一个多行文本框,下方放置3个按钮,3个按钮名分别为“OK”、“Cancel”、“Exit”,鼠标单击前两个按钮,在文本框中显示按钮上文字,单击“Exit”按钮,关闭并退出程序。
8.编写一个应用程序,实现如下图所示的图形界面。
要求在文本框中输入有关信息,单击“OK”按钮,在下面的文本区域中显示信息,单击“Clear”按钮将所有数据清除,且要求单击关闭按钮可将窗口关闭。


图形用户界面综合设计(一)实验内容多数学校的学生档案信息都由计算机进行管理,在编写的档案管理应用程序中,有档案信息录入模块,该模块的功能是在图形化的界面下,用户把信息输入到计算机中。
录入界面的大致样式及组件名称如图。
代码:import java.awt.*;import java.awt.event.*;public class InputData implements ActionListener{Frame f; //声明框架对象Label l1, l2, l3, l4; //声明标签对象TextField t; //声明文本行对象Checkbox r1,r2; //声明单选钮对象CheckboxGroup g; //声明组对象Checkbox c1,c2, c3;Choice ch; //声明选择框对象Button b; //声明按钮对象TextArea ta; //声明文本区对象Panel p1, p2, p3, p4, p5; //声明面板对象int i = 0;//对象实例化public InputData(){f = new Frame("信息录入");f.setBounds(200,220,500,500);ch = new Choice();l1 = new Label("姓名:");l2 = new Label("性别:");l3 = new Label("爱好:");l4 = new Label("籍贯:");t = new TextField();t.setSize(200,10);g = new CheckboxGroup();r1 = new Checkbox("男",g,false);r2 = new Checkbox("女",g,true);c1 = new Checkbox("体育");c2 = new Checkbox("音乐");c3 = new Checkbox("美术");b = new Button("确定");b.addActionListener(this);ta = new TextArea();p2 = new Panel();p3 = new Panel();p4 = new Panel();p5 = new Panel();ch.add("济南");ch.add("潍坊");ch.add("济宁");Panel p = new Panel();p.setLayout(new GridLayout(5,1));p1 = new Panel();p1.setLayout(new FlowLayout(FlowLayout.LEFT)); //设定面板布局样式p2.setLayout(new FlowLayout(FlowLayout.LEFT));p3.setLayout(new FlowLayout(FlowLayout.LEFT));p4.setLayout(new FlowLayout(FlowLayout.LEFT));p.add(p1);p.add(p2);p.add(p3);p.add(p4);p.add(p5);p1.add(l1);p1.add(t);p2.add(l2);p2.add(r1);p2.add(r2);p3.add(l3);p3.add(c1);p3.add(c2);p3.add(c3);p4.add(l4);p4.add(ch);p5.setLayout(new FlowLayout(FlowLayout. CENTER));p5.add(b);f.setLayout(new GridLayout(2,1)); //设定框架布局样式f.add(p);f.add(ta);//注册事件监听器,匿名类实现接口f.addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent e){f.setVisible(false);System.exit(0);}});f.setVisible(true);}//事件处理接口实现public void actionPerformed(ActionEvent e) { //把输入内容显示到文本区中i++;String n = "第" + i + "名同学的输入信息为:\n";n += "姓名:" + t.getText() + "";String sex = "" + g.getSelectedCheckbox().getLabel();String hobby = "" + (c1.getSelectedObjects() == null ? "" :c1.getLabel()) + "" + (c2.getSelectedObjects() == null ? "":c2.getLabel()) + "" + (c3.getSelectedObjects() == null ? "" : c3.getLabel());n += "性别:" + sex + "" + "爱好:" + hobby;n += "籍贯:" + (ch.getSelectedIndex() == 0 ? "济南" :(ch.getSelectedIndex() == 1 ? "潍坊" : "济宁"));ta.append(n+"\n");}public static void main(String[] args) {new InputData();}}。
第1页/ 共7页江西理工大学Java语言程序设计实验报告实验名称实验4 图形用户界面设计日期2012/11/26 专业班级软件112班桌号实验人雷智飞学号07 同组人一、实验目的(1)掌握Java Swing组件的使用方法,理解委托事件处理模型;(2)掌握多种布局方式;(3)掌握窗口菜单和快捷菜单设计方式,熟悉在组件上绘图的方法;(4)设计出具有图形用户界面的、能够响应事件的Java应用程序;(5)掌握在MyEclipse集成开发环境中,通过设置编译路径引用其他项目中声明的类。
二、实验步骤和内容1.显示一个三位整数的各位数字。
输入一个整数,分别显示其百位、十位和个位数字,要求:整数文本行可编辑,其他文本行仅用于显示不可编辑。
2.计算器实现计算器的加、减、乘、除等基本运算。
3.二十四点牌游戏问题一副扑克牌,去掉王牌,J、Q、K、A分别算作11、12、13和1点。
每次从52张牌中,随机抽出4张牌,要求将这四张牌点通过加、减、乘、除运算的组合,凑成24点。
三、程序清单题1.程序清单题2.程序清单题3.程序清单五、实验结果及其分析题1.实验结果题2.实验结果题3.实验结果六、实验心得(1).编写调试程序要注意程序编写的规则,.java文件名要与主类名相同,JAVA对字母的大小写特别敏感,输入时要特别注意大小写字母的定义,千万别犯主类名与.java文件名不同的错误。
(2)碰到一道题,要从多角度进行分析,用多种方法进行解决,以拓展自己思维。
(3)学会自行对程序进行调试。
(4)在编程方面,要多做练习!。
实验五图形用户界面设计(2)一、实验目的(1) 掌握编写独立运行的窗口界面的方法。
(2) 了解 Java Swing 组件的使用方法。
(3) 理解 Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。
(4) 掌握常用图形用户界面的设计方法。
二、实验要求通过实验理解java的事件处理机制,能够对常见事件AcitonEvent, WindowEvent, KeyEvent, MouseEvent进行处理。
三、实验内容(一)建立独立运行的窗口界面并使用匿名类处理事件最常使用的容器是窗口,在Java 中窗口由Frame或JFrame 类生成,编写Demo5_21.java 程序文件。
程序功能:创建一个具有关闭功能的空白窗口。
源代码如下:import java.awt.*;import java.awt.event.*;public class Demo5_21{Demo5_21(){Frame f=new Frame("初始窗口");f.setSize(350,200);f.setVisible(true); //为窗口添加窗口事件适配器f.addWindowListener(new WindowAdapter(){ //内部匿名类关闭窗口,实现方法windowClosingpublic void windowClosing(WindowEvent e){System.exit(0);}});}public static void main(String[] args) {new Demo5_21();}}编译并运行程序[思考] 导入包时,可否将import java.awt.event.*;省去不写。
为什么?(二)使用Swing 组件、了解事件处理机制在Java 中,能够实现图形用户界面的类库有两个:java.awt 和javax.swing。
前者称为抽象窗口工具库AWT(Abstract Windows Toolkit),后者是Java 基础类库JFC(Java Foundation Classes)的一个组成部分,它提供了一套功能更强、数量更多、更美观的图形用户界面组件。
实验三图形用户界面设计
实验目的
1.掌握Java语言中GUI编程的基本方法
2.掌握Java语言中AWT组件的基本用法
3.掌握Java语言中Swing组件的基本用法
实验导读
1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行
交互。
AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。
Swing是一个用于开发Java应用程序用户界面的开发工具包。
它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。
Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
比如window下,就是JDK 用windows API实现功能。
而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。
意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。
图AWT常用组件继承关系图
Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。
2.布局,容器中的组件的排放方式。
常见的布局管理器:
FlowLayout(流式布局管理器):从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout(边界布局管理器):东,南,西,北,中。
Frame默认的布局管理器。
GridLayout(网格布局管理器):规则的矩阵
CardLayout(卡片布局管理器):选项卡
GridBagLayout(网格包布局管理器):非规则的矩阵
3.类JFrame是的扩展版本,该版本添加了对JFC/Swing 组件架构的支持,常用方法
如下:
1)JFrame() 该构造方法可以创建一个无标题的窗口,窗口的默认布局为
BorderLayout布局。
2)JFrame(String s) 该构造方法可以创建一个标题为s的窗口,窗口的默认布局
为BorderLayout布局。
3)public void setBounds(int a,int b,int width,int height) 窗口调用该方法可以设置
出现在屏幕上时的初始位置是(a,b),即距屏幕左面a个像素、距屏幕上方b个
像素;窗口的宽是width,高是height。
4)public void setSize(int width,int height) 设置窗口的大小,窗口在屏幕出现是默
认位置是(0,0)。
5)public void setVisible(boolean b) 设置窗口是可见还是不可见,窗口默认是不
可见的。
6)public void setResizable(boolean b) 设置窗口是否可调整大小,窗口默认是可调
整大小的。
7)public void setDefaultCloseOperation(int operation) 设置用户在此窗体上发起
"close" 时默认执行的操作。
8)public void setLocationRelativeTo(Component c) 设置窗口相对于指定组件的位
置。
如果组件当前未显示,或者 c 为null,则此窗口将置于屏幕的中央。
实验内容
1.图形用户界面设计程序
要求:设计一个文字字体设置窗体,在该窗体中可以设置要显示文字的字体内容,包括字体名称、字体大小、粗体和斜体等字体风格。
并模拟在不同操作系统下的显示效果。
程序的最终显示效果如下:
提示:整个窗体继承于JFrame,采用BorderLayout布局。
在窗体中添加三个JPanel:northPanel、centerPanel和southPanel,分别位于窗体的北部、中部和南部,然后分别在各个面板中添加其它组件,并逐步完善程序功能。
请按以下步骤完成程序设计:
1)新建ArtFont类,该类用于显示主界面。
其主要代码如下:
public class ArtFont extends JFrame {
;
import .*;
public class ArtFont extends JFrame {
JComboBox fontType;
et(year, month - 1, 1);
int星期几= 日历.get - 1;
int day = 0;
if (month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12) {
day = 31;
}
if (month == 4 || month == 6 || month == 9 || month == 11) {
day = 30;
}
if (month == 2) {
if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) { day = 29;
} else {
day = 28;
}
}
for (int i = 星期几, n = 1; i < 星期几+ day; i++) {
a[i] = (n);
n++;
}
return a;
}
}
1)补充代码,完成日历窗体界面类设计:
public class CalendarFrame extends Frame {
Label labelDay[] = new Label[42];
Label labelYear;
Button titleName[] = new Button[7];
Button nextMonth, previousMonth;
Label showMessage;
TextField inputYear;
CalendarBean calendar;
String name[] = { "日", "一", "二", "三", "四", "五", "六" };
int year = 2013, month = 1;
String days[];
public CalendarFrame() {
calendar = new CalendarBean();
(year);
(month);
days = ();
ScrollPane scrollPane = new ScrollPane();
(getCenterPanel());
【补充代码】etText(days[i]);
}
return panel;
}
private Panel getSouthPanel() {
Panel panel = new Panel();
【补充代码…】
return panel;
}
}
2)设计主应用程序类:
public class CalendarMainClass {
public static void main(String args[]) {
CalendarFrame frame = new CalendarFrame();
("日历应用程序");
(100, 100, 360, 300);
(true);
();
}
}
3)调试、编译和运行程序,并显示正确界面。
实验总结
请书写你对本次实验有哪些实质性的收获和体会,以及对本次实验有何良好的建议。