ASP .NET应用程序设计实验报告
- 格式:doc
- 大小:388.50 KB
- 文档页数:41

东华大学计算机学科与技术学院 Web应用程序开发实验报告一实验名称: Web应用程序开发实验一专业:软件工程学号: ** 姓名: ** 成绩:*年 * 月 2* 日一.实验目的1.熟悉HTML文档的基本结构2.掌握建立HTML网页的方法3.熟悉HTML文档的主要标记:文字和段落标记,超链接,列表,表格,表单二.实验内容说明:1.建立一个HTML页面如下图所示:2.在题目1的HTML文档中另起一个段落,内容如下:“HTML是Web页面的标记语言。
”。
格式为:字体颜色:红色;黑字体,文字下面加下划线。
如图所示:3.在题目2的内容中,加入超链接,如下图:4.修改3题的代码,使得点击超链接时在新的网页中打开网站。
5.作一个HTML页面如下图所示:6.制作一个列表如下图所示:7.将6题中的表格进行如下修改:表格背景色:黄色;表头文字居中对齐,表格文字右对齐;表头文字:红色;8.制作一个列表如下:9.制作如下列表PS:(此处不知道为什么会多一行以及如何从b开始)10.制作一个简单的登录界面:11.制作一个表单,如下所示:12.综合实验:制作一个简单的静态网站。
网站首页命名为“index.html”首页如下所示:1)将所有图片放在“image”文件夹中2)点击pond1.html显示如下图:3)点击pond2.html如下图所示4)点击pond3.html显示如下:其中,点击每幅图片,会在当前的网页显示大图。
比如,点击第一个图,会在当前网页显示下图:三.实验总结工作量略大,在下有些吃不消了,不过确实受益匪浅。

竭诚为您提供优质文档/双击可除.net实验报告总结篇一:。
net实验报告实验一环境配置与sql操作学号:1020xxx姓名:xxx日期:20XX/12/21、实验目的:熟悉Vs20XX开发环境,复习c#和sQL2000相关操作2、实验环境:windowsxp、Vs20005、sQLserver20003、实验内容:(1)调试课本1.3节创建第一个2.0应用程序(2)利用控制台程序复习c#中选择结构、循环结构、类和对象的相关内容(3)利用Vs20XX分别创建wAp、智能设备和桌面应用程序(4)复习sQL2000的相关操作4、实验过程:(1)创建第一个2.0应用程序(2)循环结构(3)选择结构5、实验总结:通过本次实验的练习,对2.0程序的创建以及调试运行有了进一步的掌握,对选择结构,循环结构得到重新复习,以及sql语句的编写运用更加灵活。
实验二控件学号:1020xxx姓名:xxx日期:20XX/12/21、实验目的:熟悉服务器端控件的操作方法,理解各种控件的适用场合2、实验环境:windowsxp、Vs20005、sQLserver20003、实验内容:设计一个采集人员基本信息的界面。
(1)利用文本框采集姓名(2)利用日期控件采集生日(3)利用二级下拉列表采集籍贯(4)利用复选框采集爱好(5)利用单选钮采集性别,在提取数据前用适当的验证控件检查数据有效性(6)显示采集的信息(7)利用类存储这些信息(8)可以根据自己的想法添加一些其它信息和控件4、实验过程:5、实验总结:通过实验练习,实现了二级下拉菜单,日期控件的使用,对各种控件的属性以及用法掌握跟透彻,灵活。
实验三数据绑定学号:1020xxx姓名:xxx日期:20XX/12/21、实验目的:掌握中数据绑定的相关操作,能够利用代码和控件完成数据的浏览、查询、增加、删除、修改等基本功能。
2、实验环境:windowsxp、Vs20005、sQLserver20003、实验内容:⑴建立sQLserver数据库和Access连接⑵⑶⑷⑸使用sqlcommand、oleDbcommand和存储过程操作数据使用DataReader读取数据利用Dataset操作数据制作省、市两级联动列表⑹以gridView控件为基础实现数据的增删改查4、实验过程:篇二:.net实验报告实验一环境配置与sql操作学号:姓名:日期:20XX年11月251、实验目的:熟悉Vs20XX开发环境,复习c#和sQL2000相关操作2、实验环境:windowsxp、Vs20005、sQLserver20003、实验内容:(1)调试课本1.3节创建第一个2.0应用程序(2)利用控制台程序复习c#中选择结构、循环结构、类和对象的相关内容(3)利用Vs20XX分别创建wAp、智能设备和桌面应用程序(4)复习sQL2000的相关操作4、实验过程:①单击“设计”选项卡切换到“设计”视图。

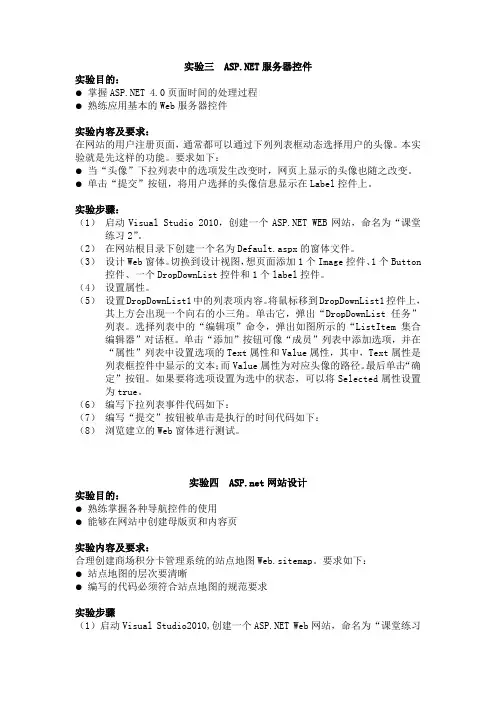
实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。

程序设计实验报告程序设计实验报告一、引言是一种用于构建Web应用程序的开发框架,它基于微软的.NET平台,具有强大的功能和灵活的扩展性。
本次实验旨在通过设计一个简单的程序,探索其在实际应用中的优势和应用场景。
二、实验目的本次实验的主要目的是熟悉的开发环境和基本概念,掌握程序的设计和实现方法。
通过实际操作,进一步理解的工作原理和特点。
三、实验内容1. 环境搭建在开始实验之前,我们需要搭建的开发环境。
首先,下载并安装Visual Studio,这是一个集成开发环境(IDE),用于编写和调试程序。
其次,安装.NET Framework,这是运行程序所必需的运行时环境。
2. 创建项目在Visual Studio中,我们可以创建一个新的项目。
选择 Web应用程序模板,并指定项目的名称和位置。
在创建项目的过程中,我们可以选择使用C#或作为主要的编程语言。
3. 页面设计使用一种称为Web Forms的技术来创建Web页面。
Web Forms提供了一种类似于Windows窗体的方式来设计和布局Web页面。
在设计页面时,我们可以使用Visual Studio提供的可视化设计器来拖放控件、设置属性和事件处理程序。
4. 数据库连接许多Web应用程序需要与数据库进行交互,存取和操作数据。
提供了丰富的数据库连接和操作功能,可以轻松地与各种数据库进行集成。
我们可以使用技术来连接数据库,并使用SQL语句或存储过程执行数据库操作。
5. 用户交互支持各种用户交互功能,如表单提交、按钮点击、数据验证等。
我们可以使用提供的控件和事件处理程序来实现这些功能。
同时,还提供了一套强大的验证控件,用于验证用户输入的数据的有效性。
6. 网络安全在Web应用程序开发中,网络安全是一个非常重要的问题。
提供了一系列的安全功能,用于保护Web应用程序免受各种网络攻击。
我们可以使用提供的身份验证、授权和加密功能来增强Web应用程序的安全性。
四、实验结果与分析通过实验,我们成功设计并实现了一个简单的程序。

ASPNET实验报告一、实验目的本次 ASPNET 实验的主要目的是深入了解和掌握 ASPNET 这一强大的 Web 应用开发框架,通过实际的操作和实践,熟悉其基本的工作原理、开发流程以及相关的技术要点。
具体而言,包括掌握页面的设计与布局、数据的处理与交互、控件的使用以及数据库的连接与操作等方面的知识和技能。
二、实验环境1、操作系统:Windows 102、开发工具:Visual Studio 20193、数据库管理系统:SQL Server 20194、浏览器:Google Chrome三、实验内容与步骤(一)创建 ASPNET 项目打开 Visual Studio 2019,选择“创建新项目”,在模板中选择“ASPNET Web 应用程序”,指定项目名称和存储位置,然后选择框架版本和项目类型(如 Web Forms 或 MVC)。
(二)页面设计与布局1、使用 HTML 和 CSS 进行页面的布局设计,创建导航栏、主体内容区域和页脚等部分。
2、在页面中添加各种控件,如文本框、按钮、下拉列表等,并设置其属性和样式。
(三)数据处理与交互1、创建数据库表,用于存储相关的数据,如用户信息、产品信息等。
2、使用 ADONET 或 Entity Framework 进行数据库的连接和操作,实现数据的增删改查功能。
3、在页面中通过控件与数据库进行交互,将数据显示在页面上,并能够进行数据的提交和更新。
(四)控件的使用1、熟练掌握常用控件的使用方法,如 GridView、Repeater、DetailsView 等,用于展示数据列表和详情。
2、使用验证控件,如 RequiredFieldValidator、RegularExpressionValidator 等,确保用户输入的有效性和合法性。
(五)用户登录与权限管理1、设计用户登录页面,验证用户的用户名和密码。
2、根据用户的角色和权限,控制其对不同页面和功能的访问。

程序设计实验报告四实验题目:数据源控件与数据绑定控件指导老师:马浩专业班级:计算机科学与技术系1105班姓名:王媛(2011100529)2014年5月24日一、实验题目数据源的控件与数据绑定控件二、实验目的1、掌握在SQL Server 2005中创建数据的创建、备份。
.2、掌握数据源控件sqldatasource的设置和使用。
3、掌握常用数据绑定控件gridview、formview、listview的使用。
4、掌握以上控件实现对数据库的增删改查。
三、实验代码及截图实验代码:1、idviewtest.aspxports System.DataImportsPartial Class_1101_gridviewtestInherits PageDim conn As SqlConnectionDim connstr As String = "Data Source=.;Initial Catalog=aspnet;Integrated Security=SSPI;Pooling=False"Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack ThenViewState("sortorder") = "id"ViewState("orderdire") = "asc"bind()End IfEnd SubProtected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.ClickResponse.Redirect("adduser.aspx")End SubProtected Sub GridView1_RowDeleting(ByVal sender As Object, ByVal e As GridViewDeleteEventArgs) Handles GridView1.RowDeleting'Dim conn As New SqlConnection()conn = New SqlConnection(connstr)Dim cmd As New SqlCommand()' conn.ConnectionString = "Data Source=.;Initial Catalog=aspnet;Integrated Security=SSPI;Pooling=False"Dim sqlstr = "delete from student where id='" & GridView1.DataKeys(e.RowIndex).Value.ToString() & "'"conn.Open()cmd.Connection = connmandText = sqlstrcmd.ExecuteNonQuery()conn.Close()bind()End SubPublic Sub bind()' Dim conn As New SqlConnection()conn = New SqlConnection(connstr)Dim sqlstr As String = "select * from student"'conn.ConnectionString = "Data Source=.;Initial Catalog=aspnet;Integrated Security=SSPI;Pooling=False"Dim ds As New DataSet()conn.Open()Dim objadapter As New SqlDataAdapter(sqlstr, conn)objadapter.Fill(ds, "student")Dim view As DataView = ds.Tables("student").DefaultViewDim sort As String = ViewState("sortorder").ToString & " " & ViewState("orderdire").ToStringview.Sort = sortGridView1.DataSource = viewGridView1.DataBind()conn.Close()End SubProtected Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As GridViewEditEventArgs) Handles GridView1.RowEditingGridView1.EditIndex = e.NewEditIndexbind()Dim drop_str As String = CType(GridView1.Rows(e.NewEditIndex).FindControl("HiddenField1"), HiddenField).Value.ToStringCType(GridView1.Rows(e.NewEditIndex).FindControl("DropDownList1"), DropDownList).Text =drop_strEnd SubProtected Sub GridView1_RowUpdating(ByVal sender As Object, ByVal e As GridViewUpdateEventArgs) Handles GridView1.RowUpdatingDim xuehao As TextBox = GridView1.Rows(e.RowIndex).Cells(1).Controls(0)Dim name As TextBox = GridView1.Rows(e.RowIndex).Cells(2).Controls(0)Dim addr As String = CType(GridView1.Rows(e.RowIndex).Cells(3).Controls(1),DropDownList).SelectedValue.ToStringDim tel As TextBox = GridView1.Rows(e.RowIndex).Cells(4).Controls(0)Dim sqlstr As String = "update student set xuehao='""',name='""',addr='" & addr.Trim() & "',tel='""' where id='" & GridView1.DataKeys(e.RowIndex).Value.ToString() & "'"' Dim conn As New SqlConnection()conn = New SqlConnection(connstr)Dim cmd As New SqlCommand()'conn.ConnectionString = "Data Source=.;Initial Catalog=aspnet;Integrated Security=SSPI;Pooling=False"'Dim sqlstr = "delete from student where id='" & GridView1.DataKeys(e.RowIndex).Value.ToString() & "'"conn.Open()cmd.Connection = connmandText = sqlstrcmd.ExecuteNonQuery()conn.Close()GridView1.EditIndex = -1bind()End SubProtected Sub GridView1_RowCancelingEdit(ByVal sender As Object, ByVal eAs GridViewCancelEditEventArgs) Handles GridView1.RowCancelingEditGridView1.EditIndex = -1bind()End SubProtected Sub GridView1_PageIndexChanging(ByVal sender As Object, ByVal e As GridViewPageEventArgs) Handles GridView1.PageIndexChangingGridView1.PageIndex = e.NewPageIndexEnd SubProtected Sub GridView1_PageIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GridView1.PageIndexChangedbind()End SubProtected Sub GridView1_Sorting(ByVal sender As Object, ByVal e As GridViewSortEventArgs) Handles GridView1.SortingDim spage As String = e.SortExpressionIf ViewState("sortorder") = spage ThenIf ViewState("orderdire") = "asc"ThenViewState("orderdire") = "desc"ElseViewState("orderdire") = "asc"End IfElseViewState("sortorder") = e.SortExpressionEnd Ifbind()End SubProtected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs) Handles GridView1.RowDataBound' End If'End IfDim i As IntegerFor i = 0 ToIf DataControlRowType.DataRow Then"onmouseover", )"onmouseout", )End IfNext iEnd SubProtected Sub quanxuan_CheckedChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles quanxuan.CheckedChangedDim i As IntegerFor i = 0 ToDim cbox As CheckBox = GridView1.Rows(i).FindControl("CheckBox1")If quanxuan.Checked Thencbox.Checked = TrueElsecbox.Checked = FalseEnd IfNextEnd SubProtected Sub delete_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles delete.Click conn = New SqlConnection(connstr)Dim cmd As SqlCommandDim i As IntegerFor i = 0 ToDim cbox As CheckBox = GridView1.Rows(i).FindControl("CheckBox1")If cbox.Checked ThenDim sqlstr As String = "delete from student where id='" &GridView1.DataKeys(i).Value.ToString & "'"cmd = New SqlCommand(sqlstr, conn)conn.Open()cmd.ExecuteNonQuery()conn.Close()End IfNextbind()End SubProtected Sub cancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles cancel.Click quanxuan.Checked = FalseDim i As IntegerFor i = 0 ToDim cbox As CheckBox = GridView1.Rows(i).FindControl("CheckBox1")cbox.Checked = FalseNextEnd SubProtected Sub GridView1_SelectedIndexChanging(ByVal sender As Object, ByVal eAs GridViewSelectEventArgs) Handles GridView1.SelectedIndexChangingResponse.Redirect("xiangxi.aspx?id='" & GridView1.DataKeys(e.NewSelectedIndex).Value.ToString & "'") End SubProtected Sub GridView1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GridView1.SelectedIndexChangedEnd SubEnd Class2、duser.aspxImports System.DataImportsPartial Class_1101_adduserInherits PageProtected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click TryDim conn As New SqlConnection()Dim cmd As New SqlCommand()conn.ConnectionString = "Data Source=.;Initial Catalog=aspnet;IntegratedSecurity=SSPI;Pooling=False"Dim sqlstr = "insert into student(id,xuehao,name,addr,tel) values('" & TextBox1.Text & "','" & TextBox2.Text & "','" & TextBox3.Text & "','" & TextBox4.Text & "','" & TextBox5.Text & "')"conn.Open()cmd.Connection = connmandText = sqlstrcmd.ExecuteNonQuery()conn.Close()Response.Redirect("gridviewtest.aspx")Catch ex As ExceptionResponse.Write("用户为主键,不能重复出现")End TryEnd SubProtected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.LoadEnd SubEnd Class3、iangxi.aspxImports System.DataImportsPartial Class_1101_xiangxiInherits PageProtected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load TryDim conn As New SqlConnection()Dim cmd As New SqlCommand()Dim rend As SqlDataReaderconn.ConnectionString = "Data Source=.;Initial Catalog=aspnet;IntegratedSecurity=SSPI;Pooling=False"Dim sqlstr = "select * from student where id=" & Request("id")conn.Open()cmd.Connection = connmandText = sqlstrrend = cmd.ExecuteReader()rend.Read()Label1.Text = "学号:& rend.Item("xuehao") & "<br>"Label1.Text += "姓名:& rend.Item("name") & "<br>"Label1.Text += "家庭地址:& rend.Item("addr") & "<br>"Label1.Text += "电话:& rend.Item("tel") & "<br>"conn.Close()Catch ex As ExceptionResponse.Write("用户信息查询败")End TryEnd SubEnd Class截图:五、实验总结通过本次实验,我掌握了在SQL Server 2005中创建数据的创建、备份;.掌握了数据源控件sqldatasource的设置和使用;掌握了常用数据绑定控件gridview、formview、listview的使用;以及以上控件实现对数据库的增删改查。

Xxxxxxxxxxxxxxxxxxx 实验报告实验课程名称:程序设计实验项目名称: 服务器控件专业班级:xxxxxxxxxxx学号:xxxxxxxxxxxxx姓名:xxxxxxxxxxx指导教师:xxxxxxxx实验四 服务器控件【实验目的】(1)熟悉用户控件的创建技术,掌握用户控件的属性、事件、方法的定义和使用。
(2)学会利用自定义用户控件制作导航条和用户登录控件。
【实验内容及步骤】(1)新建名字为ServerControlExperiment网站。
(2)在default.aspx页面中,添加1个TextBox控件、2个Button控件、一个ListBox控件,如图所示。
将2个Button控件的Text属性分别改为“增加”和“删除”。
当单击【增加】按钮时,将TextBox文本框中的输入值添加到ListBox中,但单击【删除】按钮时,删除ListBox中当前选定项。
protected void Button1_Click(object sender, EventArgs e){ListBox1.Items.Add(TextBox1.Text.ToString().Trim());TextBox1.Focus();TextBox1.Text = "";}protected void Button2_Click(object sender, EventArgs e){for (int i = ListBox1.Items.Count - 1; i >= 0; i--){if(ListBox1.Items[i].Selected)ListBox1.Items.Remove(ListBox1.Items[i].Value);}}(3)添加一个网页,要求将Label控件、LinkButton控件、HyperLink控件放在Panel控件中,当单击一组Button按钮时改变Panel控件的背景色,单击另一组Button控件时改变Panel控件中文字的大小。

程序设计实验报告《程序设计实验报告》实验目的:通过本次实验,掌握程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
实验内容:本次实验主要包括程序设计的基本知识、程序设计的环境搭建、程序设计的基本操作等内容。
一、程序设计的基本知识是一种用于构建动态网站和Web应用程序的技术,它基于.NET框架,并且支持多种编程语言。
程序设计的基本知识包括的架构、的页面生命周期、的控件、的事件处理等内容。
二、程序设计的环境搭建在进行程序设计之前,需要搭建相应的开发环境。
通常情况下,可以选择使用Visual Studio来进行程序设计,它提供了丰富的工具和功能,能够极大地提高开发效率。
三、程序设计的基本操作在进行程序设计时,需要掌握一些基本操作,比如创建项目、添加页面、添加控件、编写代码等。
此外,还需要了解的页面生命周期,掌握事件处理的方法等。
实验步骤:1. 搭建程序设计的开发环境,安装Visual Studio等相关软件。
2. 创建一个简单的项目,添加页面和控件。
3. 编写代码,实现页面的交互和功能。
4. 调试和测试程序,确保程序的正常运行。
实验结果:通过本次实验,我成功掌握了程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
我对的架构、页面生命周期、控件、事件处理等有了更深入的了解,同时也掌握了程序设计的环境搭建和基本操作方法。
在实验过程中,我成功创建了一个简单的项目,并且实现了页面的交互和功能。
最终,我通过调试和测试,确保了程序的正常运行。
结论:程序设计是一项重要的技术,能够帮助我们构建动态网站和Web应用程序。
通过本次实验,我对程序设计有了更深入的了解,掌握了程序设计的基本原理和方法。
我相信在今后的学习和工作中,这些知识和技能一定会对我有所帮助。
同时,我也会继续学习和探索程序设计,不断提升自己的能力和水平。

Xxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称:页面布局专业班级:xxxxxx学号:xxxxxxxxxxx姓名:xxxxxxxxxxxxx指导教师:xxxxxxxxxxx实验六页面布局【实验目的】(1)熟悉层的应用,掌握层的布局,(2)掌握母版页的创建及使用方法,能够通过创建母版页来实现导航页面的设计。
【实验内容及步骤】(1)新建一个名为CRM的网站(2)在【解决资源管理器】中右击网站的名称,然后单击【添加新项】,添加母版页Master1(3)在母版页Master1中,删除ContentPlaceHolder控件,插入四个层。
<body style="margin-left:0px; margin-top:0px"><form id="form1"runat="server"><div id="top"><asp:Panel ID="Panel1"runat="server"BackImageUrl="~/bg.jpg"Direction="LeftToRight"Height="120px"Width="100%"><table cellpadding="0"cellspacing="0"class="style1"><tr><td class="style4"></td><td class="style2">学生住宿管理系统</td><td class="style5"></td></tr></table></asp:Panel></div><div id="left"><table cellspacing="1"class="tableCss"><tr><td class="tdHeight"><table class="tableChildCss"><tr><td style="text-align: center"> <asp:HyperLink ID="hpl_CNotice"runat="server"Target="_self">管理员信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CSearch"runat="server"Target="_self">宿舍信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CAdd"runat="server"Target="_self">入住信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CManage"runat="server"Target="_self">楼房信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink1"runat="server"Target="_self">留言信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink2"runat="server"Target="_self">其他信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink3"runat="server"Target="_self">站内公告</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_Exit"runat="server">退出系统</asp:HyperLink></td></tr></table></td> </tr><tr><td style=" height:100px"> </td></tr></table></div><div id="right"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1"runat="server"></asp:ContentPlaceHolder> </div> <div id="bottom"class="style3">版权所有,违者必究</div></form></body>(4)分别设置每个层的CSS样式。

Xxxxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称: 基础知识专业班级:xxxxxxxxxx学号:xxxxxxxxxx姓名:xxxxxxxxx指导教师:xxxxx实验三 基础知识【实验目的】(1)了解页面的运行机制和配置文件管理方式(2)熟练掌握各种对象的使用方法。
【实验内容及步骤】(1) 编写程序,实现让用户输入两个整数,并使用一个按钮进行数据提交,使用Request对象来得到用户提交的数据,比较Get和Post方法的不同。
Default.aspx网站代码:<form id="form1"runat="server"method="post"><div>整数1:<asp:TextBox ID="TextBox1"runat="server"></asp:TextBox><br/>整数2:<asp:TextBox ID="TextBox2"runat="server"OnTextChanged="TextBox2_TextChanged"></asp:TextBox><br/><asp:Button ID="Button1"runat="server"Text="提交"OnClick="Button1_Click"/></div></form>Default.cs代码:protected void Button1_Click(object sender, EventArgs e){Response.Write(TextBox1.Text);Response.Write("</br>");Response.Write(TextBox2.Text);Response.End();}(2) 编写程序,利用Session保存用户输入的信息,并在页面上显示。

ASP实验报告实验2第一点:ASP实验2的背景与目的ASP(Active Server Pages)实验是计算机科学和网络编程领域的一项基本技能实验,旨在让学生通过实践掌握ASP技术,进一步了解动态网页的制作和数据库的交互。
实验2则是基于第一实验的基础上,进一步深化学生对于ASP技术的应用,提高学生解决实际问题的能力。
本实验要求学生设计并实现一个简单的ASP应用程序,其主要功能是实现用户注册和登录功能。
通过这个实验,学生需要掌握如何使用ASP技术进行用户信息的收集、处理和存储,以及如何使用SQL语句进行数据库的交互。
实验的背景是假设学生需要为一个简单的社区网站设计用户注册和登录功能。
用户注册时,需要收集用户的基本信息,如用户名、密码、邮箱等,并将这些信息存储到数据库中。
用户登录时,需要验证用户输入的用户名和密码是否与数据库中存储的信息匹配,如果匹配,则允许用户登录。
实验的目的是让学生通过实践,掌握ASP技术的基本使用方法,了解ASP与数据库的交互方式,提高学生解决实际问题的能力。
同时,通过实验,学生也可以加深对于网络安全和数据保护的理解,提高他们在未来工作和学习中处理类似问题的能力。
第二点:ASP实验2的具体内容和步骤本实验的具体内容主要包括以下几个部分:1.设计用户注册和登录界面:学生需要设计一个简洁明了的用户注册和登录界面,包括用户名、密码、确认密码、邮箱等输入框,以及注册和登录按钮。
2.收集用户信息并存储到数据库:学生需要使用ASP技术收集用户在注册界面输入的信息,并将其存储到数据库中。
这里需要使用SQL语句进行数据库的插入操作。
3.验证用户登录信息:学生需要使用ASP技术验证用户在登录界面输入的用户名和密码是否与数据库中存储的信息匹配。
如果匹配,则允许用户登录,否则提示用户登录失败。
4.实现用户注销功能:学生需要实现一个简单的用户注销功能,当用户点击注销按钮时,能够清除用户的登录状态,使用户重新回到登录界面。
实验报告实验报告是一种用于构建动态网站和Web应用程序的开发框架。
它提供了一种简单而强大的方式来创建功能丰富的网站,具有高度可扩展性和灵活性。
在本次实验中,我们将探索的一些关键概念和功能,并实际应用它们来构建一个简单的Web应用程序。
一、简介是由微软开发的一种服务器端Web应用程序框架。
它基于.NET框架,利用C#或等编程语言进行开发。
提供了一种模型-视图-控制器(MVC)的架构,将应用程序的不同组件分离开来,使开发过程更加清晰和可维护。
二、的特性1. 丰富的控件库:提供了许多内置的控件,如文本框、按钮、下拉列表等,开发人员可以直接使用这些控件来构建用户界面,而无需手动编写HTML代码。
2. 数据绑定:提供了强大的数据绑定功能,可以轻松地将数据源与用户界面进行关联。
开发人员可以使用数据绑定表达式来动态地显示数据库中的数据,从而简化了数据操作的过程。
3. 安全性:提供了一系列的安全性特性,如表单验证、角色管理和密码加密等。
开发人员可以通过配置文件和编程方式来实现对应用程序的安全保护,确保用户数据的安全性。
4. 缓存管理:具有强大的缓存管理功能,可以将页面和数据缓存在服务器端,以提高应用程序的性能和响应速度。
开发人员可以根据需要进行缓存设置,从而优化用户体验。
5. 国际化支持:支持多语言和多文化的开发,可以轻松地创建适应不同地区和语言环境的应用程序。
开发人员可以使用资源文件和本地化技术来实现国际化,提供更好的用户体验。
三、实验步骤1. 创建项目:首先,我们需要在Visual Studio中创建一个新的项目。
选择合适的模板和项目类型,并设置项目的名称和位置。
2. 设计用户界面:在项目中,我们可以使用Visual Studio提供的可视化设计工具来创建用户界面。
拖放控件、设置属性和布局,以实现所需的界面效果。
3. 添加代码逻辑:在用户界面设计完成后,我们需要添加代码逻辑来处理用户的交互和数据操作。
使用C#或编写事件处理程序和业务逻辑,实现应用程序的功能。
实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。
实习报告 以及沙盘模拟实习报告实习报告:Aspnet 以及沙盘模拟在大学的学习生涯中,实习是一个非常重要的环节。
它不仅能够让我们将所学的理论知识应用到实际工作中,还能让我们提前了解职场的环境和要求,为未来的职业发展打下坚实的基础。
在本次实习中,我有幸参与了 Aspnet 开发和沙盘模拟的项目,收获颇丰。
一、Aspnet 实习Aspnet 是一个强大的 Web 应用程序开发框架,它为开发者提供了丰富的工具和功能,使得开发高效、安全、可靠的 Web 应用变得更加容易。
在实习期间,我主要参与了一个企业内部管理系统的开发项目。
(一)项目背景与目标这个企业内部管理系统旨在提高企业内部的工作效率和管理水平,包括员工信息管理、项目管理、考勤管理等多个模块。
我们的目标是开发一个用户友好、功能齐全、性能稳定的系统,以满足企业的实际需求。
(二)技术与工具在开发过程中,我们使用了 Visual Studio 作为开发工具,它提供了强大的代码编辑、调试和项目管理功能。
数据库方面,我们选择了SQL Server,通过存储过程和视图来优化数据的存储和查询。
同时,我们还使用了 Entity Framework 进行数据的映射和操作,大大提高了开发效率。
(三)开发过程1、需求分析首先,我们与企业的相关负责人进行了深入的沟通,了解他们的业务流程和需求。
然后,我们对需求进行了详细的分析和整理,绘制了流程图和用例图,为后续的开发工作提供了清晰的指导。
2、设计阶段根据需求分析的结果,我们进行了系统的架构设计和数据库设计。
在架构设计方面,我们采用了分层架构,将系统分为表示层、业务逻辑层和数据访问层,提高了系统的可维护性和可扩展性。
数据库设计方面,我们遵循了规范化的原则,设计了合理的数据表结构和关系。
3、编码实现在编码实现阶段,我们按照设计文档的要求,逐步实现各个功能模块。
在编码过程中,我们注重代码的规范和质量,采用了良好的编程习惯和设计模式,提高了代码的可读性和可维护性。
实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。
课程名称网站设计与WEB编程实验名称控件的应用
一、实验目的
1.了解服务器端控件的执行过程。
2.掌握常用WEB服务器端控件的属性、事件和编程控制方法。
3.掌握验证控件的功能和应用。
二、实验设备
PC机一台。
三、实验内容
1.设计一个用户注册界面,并编程接收和显示注册信息。
四、实验要求
1.设计一个用户注册界面,界面上的信息包括姓名、性别、四级成绩、院系、专业、邮箱、上传照片等,根据录入信息情况选择使用单行文本框,单选按钮、下拉菜单、文件上传控件等。
2.在界面上放置保存按钮和重置按钮,编写事件过程,当点击保存按钮时,将照片保存在当前应用程序的Picture文件夹中,并将注册信息显示出来,当点击重置按钮时,清空输入信息。
3.将验证控件与姓名、四级成绩、邮箱、上传照片等关联,能对输入信息的格式、范围等进行验证,并能显示验证信息。
4.完成实验报告。
五、实验内容
设计用户注册界面
在界面上放置保存按钮和重置按钮,编写事件过程
测试结果
验证控件的设置与结果提醒
测试结果。
实验报告
课程名称:ASP .NET应用程序设计
院系:计算机学院
专业班级:17级软件工程
学号:**********
学生姓名:X****
开课时间:2017至2018学年第 1 学期
合肥师范学院计算机学院
《应用程序设计》课程验证性实验报告
<tr bgcolor="#ccffff" forecolor="white"><th>名称</th><th>编号</th><th>类别</th><th>单价</th><th>数量</th><th>备注</th><th>详情</th></tr>
<tr><td>电话机</td><td>1001</td><td>小家电</td><td>80</td><td>100</td><td>最低8折</td><td><a href="detail.html"></a>查看详情</td></tr>
<tr><td>MP5</td><td>1002</td><td>数码产品</td><td>2080</td><td>100</td><td>最低8.5折</td><td><a href="detail.html"></a>查看详情</td></tr>
<tr><td>电冰箱</td><td>1003</td><td>小家电
</td><td>2198</td><td>100</td><td> </td><td><a href="detail.html"></a>查看详情
</td></tr>
<tr><td>电子词典</td><td>1004</td><td>数码产品
</td><td>196</td><td>100</td><td> </td><td><a href="detail.html"></a>查看详情
</td></tr>
</table>
</center>
</body>
</html>
2.在浏览器打开t1-1.html文件,查看该网页的浏览结果。
5、实验现象、实验数据记录:
实验现象:
6、实验结论:
通过本次实验,我了解了 IIS 的基本配置方法,熟悉.NET 开发环境,学会了简单的网页制作和表格的制作。
成功完成了页面的显示。
达到了实验目的与要求。
指导教师评语和成绩评定:
合肥师范学院计算机学院
《应用程序设计》课程验证性实验报告
End If
Next
If i <> k Then
temp = A(i) : A(i) = A(k) : A(k) = temp
End If
Next
For Each i In A
Lb1Res.Text = Lb1Res.Text & " " & CStr(i) Next
End Sub
End Class
5、实验现象、实验数据的分析:
实验T2-1:
实验T2-2:
实验T2-3:
6、实验结论:
通过这次实验,我对基本控件的使用有了基本的掌握,掌握了赋值表达式,if语句的使用有了进一步的了解,并且学会使用数组并对数组进行排序。
指导教师评语和成绩评定:
实验报告成绩:
指导教师签字:
年月日
合肥师范学院计算机学院
《应用程序设计》课程验证性实验报告
实验T3-2:
实验T3-3:
6、实验结论:
这次实验主要做的是相关的函数,通过这次实验,很好地掌握函数的相关的知识,通过以上实验我对.NET环境和基本的程序设计有了一定的了解。
指导教师评语和成绩评定:
实验报告成绩:
指导教师签字:
年月日
合肥师范学院计算机学院
《应用程序设计》课程验证性实验报告
</body>
</html>
T4-2.aspx.vb:
Partial Class T4_2
Inherits System.Web.UI.Page
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim y, m As String
y = DropDownList1.SelectedItem.Text
m = DropDownList2.SelectedItem.Text
Calendar1.TodaysDate = "00:00:00 AM," & m & "/01/" & y
Calendar1.Visible = True
End Sub
End Class
5、实验现象、实验数据的分析:
实验T4-1:
6、实验结论:
通过这次实验,我懂得了如何通过创建服务器控件,熟悉了对控件的掌握,加强了我对界面布局的掌握。
同时,通过对ImageMap控件的使用,我知学会了通过控件将图片插入到程序界面中,让我对有了进一步的了解。
指导教师评语和成绩评定:
实验报告成绩:
指导教师签字:
年月日
合肥师范学院计算机学院
《应用程序设计》课程验证性实验报告
实验5-2:实验5-3:
6、实验结论:
这次实验主要是实现用户在聊天主页面在线聊天的功能,每个不同的用户均可以在线发言,并且可以看见他人在线的发言情况;还可以看出本聊天室的访问量。
通过本次实验,熟悉了内建对象的使用,掌握了数据库的建立、连接与数据的存取,从而对有了更深入的了解。
指导教师评语和成绩评定:
实验报告成绩:
指导教师签字:
年月日。