html制作网页必做入门练习题一
- 格式:ppt
- 大小:921.00 KB
- 文档页数:19

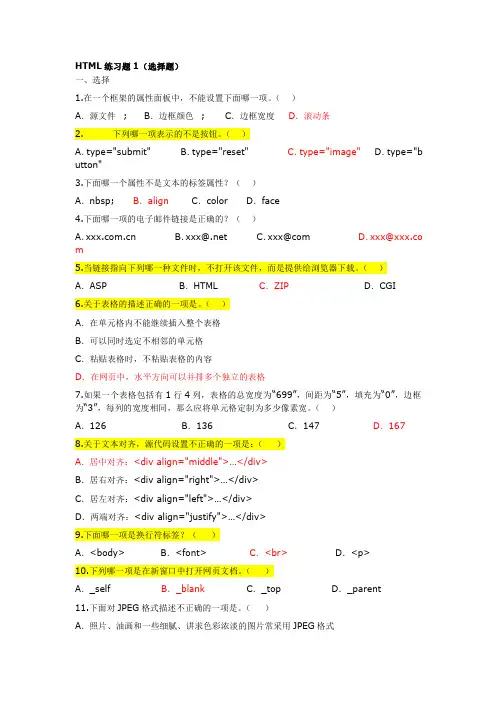
网页版练习题随着互联网的迅速发展,网页设计和开发成为了当今最重要的职业之一。
无论是商业网站还是个人博客,都需要一个优秀的网页设计来吸引用户并提供良好的用户体验。
因此,对于网页设计师来说,能够熟练掌握网页开发技术和理念是至关重要的。
为了帮助大家提高自己的网页设计和开发技能,本文特意准备了一些网页版练习题。
希望通过这些练习,大家可以加深对网页设计和开发的理解,同时提升自己的实际操作能力。
一、HTML基础知识练习题1. 创建一个HTML文件,并设置标题为"网页版练习题"。
2. 在页面中创建一个段落元素,并填写以下内容:"网页版练习题是帮助网页设计师提升技能的重要方式之一。
"3. 创建一个有序列表,列举出你认为学习网页设计需要掌握的基础知识。
4. 在页面中插入一张图片,并设置图片的宽度为300像素。
二、CSS样式练习题1. 给页面的段落文本设置字体大小为16像素,颜色为红色。
2. 创建一个div元素,并设置宽度为400像素,高度为200像素,背景颜色为蓝色。
3. 使用CSS选择器,选择页面中的所有链接,并将链接的颜色设置为绿色。
4. 将div元素的边框宽度设置为2像素,边框颜色设置为黑色。
三、响应式设计练习题1. 创建一个响应式网页布局,使得当页面宽度小于600像素时,div 元素的宽度自动调整为100%。
2. 使用media queries技术,当页面宽度小于400像素时,将段落文本的字体大小调整为14像素。
3. 创建一个导航菜单,并使用flexbox布局使其在页面宽度小于800像素时以纵向显示。
4. 在响应式布局中,将图片的尺寸自动调整为适应页面宽度。
通过完成上述练习题,相信大家能够对网页设计和开发有更深入的理解,并能够灵活运用所学知识来设计出吸引人的网页。
同时,也希望大家在实际工作中多加练习和探索,不断提升自己的网页设计和开发水平。
祝愿各位网页设计师在未来的职业道路上取得更大的成功!。


html试题与答案HTML试题一、请简述HTML的概念及其作用。
二、HTML5与HTML有何不同之处?三、描述HTML标签和元素的区别。
四、请列举HTML5中常用的语义化标签,并解释其作用。
五、什么是HTML表单?列举常用的表单元素,并简要介绍其作用。
六、HTML中的图片标签有哪些属性?请至少列举三个,并解释其作用。
七、请简要介绍HTML中的超链接及其使用方法。
八、请说明HTML中的块级元素和内联元素的区别,并至少列举三个示例。
九、请简述什么是HTML注释,以及如何在HTML中添加注释。
十、请列举至少三种常见的HTML编辑器。
HTML答案一、HTML的概念及作用:HTML,即超文本标记语言(Hypertext Markup Language),是用于创建网页结构和内容的标准标记语言。
通过使用HTML,可以将文本、图像、链接等内容组织起来,并在Web浏览器上展示出来。
二、HTML5与HTML的不同之处:HTML5是HTML的最新版本,相对于早期的HTML版本,HTML5具有更多新的特性和功能。
与HTML相比,HTML5支持多媒体元素、本地离线存储、语义化标签以及新的API等。
三、HTML标签和元素的区别:HTML标签是用于定义HTML文档结构的关键词,通常以尖括号括起来。
而HTML元素则由开始标签、内容和结束标签组成。
简而言之,标签是元素的外壳,而元素则包含了标签及其内容。
四、HTML5中常用的语义化标签及作用:- `<header>`标签用于定义文档或节的头部;- `<nav>`标签用于定义导航链接的部分;- `<section>`标签定义文档中的节;- `<article>`标签表示独立的内容块,如博客文章或新闻报道;- `<aside>`标签定义页面内容之外的内容,如侧边栏或广告;- `<footer>`标签定义文档或节的页脚。

网页代码练习题本文将为读者呈现一系列网页代码练习题,旨在提供对网页设计和开发的实践机会。
以下是一些简单但富有挑战性的练习题,适用于初学者和有一定基础的开发者。
练习一:创建一个基本网页在这个练习中,我们会创建一个简单的网页,包含标题和段落。
```html<!DOCTYPE html><html><head><title>My First Web Page</title></head><body><h1>欢迎来到我的第一个网页</h1><p>这是我的第一个段落。
</p></body></html>```练习二:插入图像在这个练习中,我们会向网页中插入一张图片。
```html<!DOCTYPE html><html><head><title>My Image Web Page</title></head><body><h1>我的照片</h1><img src="myphoto.jpg" alt="我的照片"></body></html>```练习三:创建一个导航菜单在这个练习中,我们会创建一个简单的导航菜单,使用户能够在网页之间轻松导航。
```html<!DOCTYPE html><html><head><title>My Navigation Web Page</title></head><body><h1>导航菜单</h1><nav><ul><li><a href="about.html">关于我</a></li><li><a href="portfolio.html">作品集</a></li><li><a href="contact.html">联系方式</a></li></ul></nav></body></html>```练习四:创建一个表单在这个练习中,我们会创建一个简单的表单,用于收集用户信息。

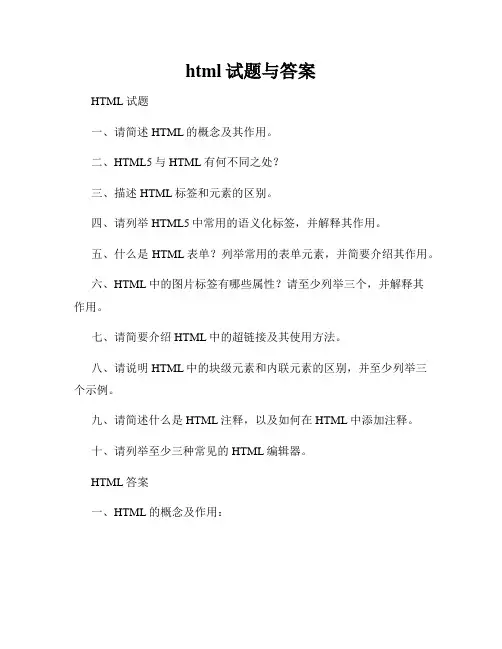
网页制作练习题一、选择题:1、以下超链接到电子邮件的正确格式是:(D)A.maiilto://*************.mailto:************C.mailto:************D.mailto:************2、Dreamweaver中,如果要改变文字的大小,可以采用:(A)A.改变文字的样式B.改变字体C.增加缩进D.减少缩进3、打开Dreamweave窗口后,如果没有出现属性面板。
可执行(C)菜单中的“属性”命令将其打开。
A. 插入B. 修改C. 窗口D. 命令4、对于一个由左右两栏构成的框架页面,它是由:(C)A. 一个文件构成B. 两个文件构成C. 三个文件构成D. 四个文件构成5、FrontPage2000在网页中插入项目符号列表可在菜单栏的(B)操作A.插入B.格式C.编辑D.表格6、Flash的工具箱中,主要包含了:(CA.常用的动画效果工具B.声音工具C.绘图工具D.效果工具7、组件(Symbol)是Flash中可以重复使用的:(A)A. 图像B. 窗口C. 面板D. 菜单8、在Flash中,一个按钮就是:(B)A.一个图形B.一个组件C.一个动画D.一段文本9、在使用画直线工具绘制直线时,可以按(B)键,以便绘制出与水平成45度角的直线。
A.AltB.ShiftC.CtrlD.Windows功能键11、如果超链接的对象是在本文档中的某一个位置上,必须在相应的位置上(A)A. 插入一个书签或锚点B. 插入一段JavaScript脚本C. 插入一个Web组件D. 插入一个新网页12、在Dreamweaver中,在浏览器中预览当前页面可用哪能个快捷键(A)A. F12 B.F8 C.F5 D.ctrl+S13、能支持安装PWS的操作系统为(B)A.Linux B.Windows98 C.DOS D.WindowsXP14、以下属于框架属性的是(A)A.滚动条B.颜色C.图层D.效果15、下列是TELNET超链接格式的(D)A.ftp:// B.C.mailto:*************D.telnet://16、设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver的(B)功能。

web开发练习题Web开发是目前互联网时代的一个重要领域,掌握Web开发技术对于从事互联网相关工作的人来说至关重要。
为了帮助初学者熟悉和提升自己的Web开发能力,以下是一些适合练习的Web开发题目。
题目一:HTML基础1. 创建一个HTML页面,包含一个标题和一个段落,并设置页面的背景颜色为浅蓝色。
2. 在HTML页面中插入一张图片,并设置宽度和高度。
3. 创建一个HTML表格,包含四行四列,并设置表格边框颜色。
题目二:CSS样式1. 创建一个CSS文件,在HTML页面中引入该CSS文件,并设置段落的字体颜色和字体大小。
2. 使用CSS创建一个带有动画效果的按钮,鼠标悬停在按钮上时,按钮的颜色和大小要发生变化。
题目三:JavaScript交互1. 创建一个JavaScript脚本,在HTML页面中引入该脚本,并实现一个计算器功能,能够进行基本的数学运算。
2. 使用JavaScript编写一个表单验证的功能,确保用户输入的内容符合要求。
题目四:数据库操作1. 基于MySQL数据库,创建一个包含用户信息的表格,包括用户名、密码和邮箱地址。
2. 使用PHP编写一个注册页面,将用户输入的信息插入到数据库中。
题目五:服务器端开发1. 使用Node.js创建一个简单的Web服务器,能够监听并处理客户端的请求,并返回响应。
2. 为Web服务器添加一个路由功能,根据不同的URL路径返回不同的内容。
题目六:响应式设计1. 创建一个响应式的网页,能够适应不同屏幕尺寸的设备,并做到页面的内容和布局自动调整。
通过完成以上练习题,你将能够巩固和拓展自己的Web开发技能。
同时,可以进一步挑战更复杂的练习题,不断提升自己的能力。
祝你在Web开发的学习和实践中取得好成果!。

网页制作练习题第一章、网页制作基础知识一、单项选择题1、对于网站、网页、主页,下列说法正确的是(B )A、网站是一个大的网页,它包含着网页和主页B、网站是相关网页的集合,它包含着网页和主页C、网站包含主页,主页包含网页D、三者无关系2、以下说法错误的是(D )A、启动Dreamweaver Cs3 后,默认的文档窗口视图是设计视图B、一个网站必须要发布到WEB服务器上才能被浏览者访问C、Dreamweaver Cs3具有网页制作和网站管理的功能D、显示网格后,在浏览器中浏览该网页时也将显示网格3、以下说法错误的是(C )A、WWW在服务说采用的是客户机/服务器模式B、Dreamweaver Cs3是集网页设计、网站开发和管理于一体的软件C、所以网页的扩展名都是htm或者html才能被访问D、一个网站只能有一个主页4、WWW是以(D )协议为基础,提供面向Internet的信息查询服务的A、HttpB、FtpC、SmtpD、Tcp/Ip5、在Dreamweaver Cs3的工作窗口中,用来提供与正在编辑的文档有关的信息和工具的是(A )A、属性面板B、状态栏C、标签选择器D、插入栏6、以下不属于插入栏类别的是( C )A、常用B、数据C、应用程序D、收藏夹7、启动Dreamweaver Cs3后,文档窗口默认的视图模式是( A )A、设计视图B、扩展视图C、代码视图D、布局视图8、在Dreamweaver Cs3中的状态栏上1024*768的含义是(A )A、当前文档窗口的大小B、显卡的最大分辨率C、当前被选中的图片的像素大小D、整个Dreamweaver Cs3的窗口大小9、通过文档工具栏,不能实现的操作是(C )A、上传文件到远程服务器B、检查浏览器的兼容性C、检查网页中是否存在错误的链接D、切换文档视图方式10、设置标尺的尺寸单位是,不包括的单位是(C )A、像素B、百分比C、英寸D、厘米二、填空题1、当用户在浏览器的地址栏中输入网址后见到的第一个页面称为主页2、网站是指在网络上根据一定的规划,使用网页开发工具制作的用于展示特定内容的网页相关集合。

1.HTML 文件必须使用htm 或者(B)作为文件扩展名。
A.docB. htmlC. jspD. aspx2.HTMl是指(A)。
A.超文本标签语言B. 汇编语言C. 服务端端语言D.脚本语言3.WWW是(B)的意思。
A.网页B.万维网C.浏览器D.超文本传输协议4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。
A.lt; B.≪ C.< D.<5.以下说法中,错误的是:(D)。
A.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是.htm。
6.以下说法中,错误的是:(B)。
A.网页的本质就是HTML源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
7.浏览网页时,通常使用以下协议:(C)。
A.mailto B.FTP C.HTTP D.TCP/IP8.在网页中显示特殊字符,如果要输入空格,应使用(D)。
A.nbsp; B.&Nbsp; C.  D. 9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。
A.记事本B.FrontPage C.Flash D.Dreamweaver10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。
A.在HTML中,所有的属性都放置在开始标记符的尖括号里。
B.属性与HTML标记符的名称之间用空格分隔。
C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。
D.HTML 属性通常也不区分大小写。
二、填空题1.如果要为网页指定黑色的背景颜色,应使用以下html语句:<body __bgcolor=”black”或bgcolor=”#000000”_______>。

html专项练习题HTML,即超文本标记语言(Hypertext Markup Language),是一种用于创建网页结构和内容的标准标记语言。
在网页开发中,掌握HTML的技巧和知识非常重要。
本文将为您提供一些HTML专项练习题,帮助您巩固和提升您的HTML编程能力。
练习一:创建标题在HTML中,可以使用不同级别的标题来组织网页内容。
请为以下内容添加适当的标题:1. 特点和优势2. 应用领域3. 基本语法4. 标签和属性5. 示例代码6. 总结练习二:创建段落和换行请按照以下要求创建段落和换行:1. 创建一个段落,包含以下内容:“HTML是一种用于创建网页结构和内容的标记语言。
”2. 创建另一个段落,包含以下内容:“HTML使用标签来定义网页的不同部分。
”3. 在两个段落之间插入一个换行。
练习三:创建链接请按照以下要求创建链接:1. 创建一个指向百度首页的链接,链接文本为“百度”。
2. 创建一个指向Google首页的链接,链接文本为“Google”。
练习四:插入图片请按照以下要求插入图片:1. 插入一张名为“html.png”的图片。
2. 设置图片的宽度为200像素、高度为150像素。
练习五:创建列表请按照以下要求创建有序列表和无序列表:1. 创建一个有序列表,包含以下三个项目:“HTML基础”,“HTML 进阶”和“HTML实战”。
2. 创建一个无序列表,包含以下三个项目:“HTML标签”,“HTML 属性”和“HTML样式”。
练习六:创建表格请按照以下要求创建一个简单的表格:1. 创建一个包含两列和三行的表格。
2. 在第一行的两个单元格中分别填写“姓名”和“年龄”。
3. 在第二行的两个单元格中填写您的姓名和年龄。
4. 在第三行的两个单元格中填写您的朋友的姓名和年龄。
练习七:创建表单请按照以下要求创建一个简单的表单:1. 创建一个包含文本输入框的表单。
2. 在文本输入框前添加标签“用户名”。
3. 设置文本输入框的宽度为200像素和高度为30像素。

HTML网页试题及答案一、单项选择题(每小题2分,共50分)1、WWW是()的意思。
A.网页B.万维网C.浏览器D.超文本传输协议2、在网页中显示特殊字符,如果要输入“<”,应使用()。
A.lt; B.≪ C.< D.<3、以下有关列表的说法中,错误的是:()。
A.有序列表和无序列表可以互相嵌套。
B.指定嵌套列表时,也可以具体指定项目符号或编号样式。
C.无序列表应使用UL 和LI 标记符进行创建。
D.在创建列表时,LI 标记符的结束标记符不可省略。
4、以下关于FONT标记符的说法中,错误的是:()A.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
D.语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
5、以下关于JPEG图像格式中,错误的是:()A.适合表现真彩色的照片。
B.最多可以指定1024种颜色。
C.不能设置透明度。
D.可以控制压缩比例。
6、超链接可运用()协议,建立链接到其他网站上网页的超链接。
A.HTTPB.FTPC.SMTPD.POP37、如果文件中需要换行,则可以使用()标签。
A.<BR>B.<P>C.<TR>D.<Ul>8、嵌入背景音乐的HTML代码是()。
A.<backsound src=#>B.<bgsound src=#>C.<bgsound url=#>D.<backsound url=#>9、下面的()特殊符号表示的是空格。
A." B. C.& D.© 10、下列哪一项是在本窗口中打开网页文档()。
A._self B._blank C._top D._parent 11、<body topmargin=?> ,表示()A.页面上边的表格大小B.页面上边的空白大小C.页面上边的可用区域大小D.页面上边的可编辑区域大小12、跳转到”hello.html”页面的”bn”锚点的代码是()A. <a href="hello.html&bn"> ... </a>B. <a href="bnl#hellohtml"> ... </a>C. <a href="hello.html#bn"> ... </a>D. <a href="#bn"> ... </a>13、表示新开一个窗口的超链接代码是()A.<a href=URL target=_new>..</a> B.<a href=URL target=_self>..</a>C. .<a href=URL target=_blank>..</a> D.<a href=URL target=_parent>..</a>14、表示标尺线的大小的HTML代码是()A.<hr size=?> B.<hr long=?> C.<hr height=?> D.<hr space=?>15、下列说法错误的是()A.<sup></sup>表示上标B.<em></em>表示下划线C.<s></s>表示删除线D.<strike></strike>表示删除线16、链接(Link)基本语法是()A.<a goto="URL"> ... </a> B.<a herf="URL"> ... </a>C.<a link="URL"> ... </a> D.<a href="URL"> ... </a>17、创建一个位于文档内部位置的链接的代码是?()A. <a href="#NAME"></a>B. <a name="NAME"></a>C. <a href="mailto:EMAIL"></a>D. <a href="URL"></a>18、在HTML语言中"<FRAME NORESIZE> "的具体含义是下列哪一项?()A. 个别框架名称B. 定义个别框架C. 不可改变大小D. 背景资讯19、设置表格的单元格间距为0的HTML代码是()A. <table cellspacing =0>B. <table height=0>C. <table border=0>D. <table cellpadding =0>20、设置表格的宽度为600的HTML代码是()A.<table height=500 width=600> B. <table vspace=600 hspace=500> C. <table height=600 width=500> D.<table vspacet=500 hspace=600>21、定义列表的HTML代码是()A. <dt><dl>***<dd>***</dl>B. <dd><dt>***<dl>***</dd>C. <dt><dd>***<dl>***</dt>D.<dl><dt>***<dd>***</dl>22、嵌入多媒体文本的HTML的基本语法是()A. <embed url=#></embed>B. <embed src=#></embed>C. <a src=#></embed>D. <a url=#></embed>23、定制有序列表表中的序号的起始值的表示法为()A. <ol begint=#>B. <ol star=#>C. <ol still=#>D. <ol start=#>24、框架页的基本语法是()A. <frames> ... </frames>B. <frame> ... </frame>C. <frameset> ... </frameset>D. <framed> ... </framed>25、<table rules=rows>,表示()A. 显示所有分隔线B. 只显示组(Groups)与组之间的分隔线C. 只显示行与行之间的分隔线D. 只显示列与列之间的分隔线二、判断题(每小题2分,共40分)()1、HTML标记符的属性一般不区分大小写。

网页制作基础试题及答案一、单项选择题(每题2分,共10分)1. HTML是用于描述网页文档的一种标记语言,其全称是:A. Hyper Text Markup LanguageB. Hyper Text Markup LanguageC. Hyper Text Markup LanguageD. Hyper Text Markup Language答案:A2. 在HTML中,用于定义最重要的标题的标签是:A. <h6>B. <h5>C. <h4>D. <h1>答案:D3. 下列哪个属性用于设置HTML元素的CSS类?A. classB. idC. styleD. type答案:A4. 在HTML中,用于创建无序列表的标签是:A. <ol>B. <ul>C. <dl>D. <menu>答案:B5. 如果你想在网页中插入一个水平线,应该使用哪个HTML标签?A. <hr>B. <line>C. <div>D. <span>答案:A二、多项选择题(每题3分,共15分)1. CSS选择器可以是下列哪些?A. 类选择器B. ID选择器C. 属性选择器D. 伪类选择器答案:ABCD2. HTML5中新增的语义化标签包括:A. <header>B. <footer>C. <article>D. <div>答案:ABC3. 下列哪些标签可以用来定义超链接?A. <a>B. <link>C. <href>D. <anchor>答案:A4. 在HTML中,哪些标签用于定义文档的头部?A. <head>B. <header>C. <title>D. <meta>答案:A5. 在HTML中,哪些标签用于定义文档的主体内容?A. <body>B. <main>C. <section>D. <article>答案:AB三、填空题(每题2分,共10分)1. HTML文档的结构通常以____标签开始,以____标签结束。
网页制作测试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML标签?A. `<p>`B. `<ul>`C. `<end>`D. `<div>`2. CSS中,以下哪个属性用于设置元素的背景颜色?A. `color`B. `background-color`C. `bgcolor`D. `background`3. JavaScript中的`var`关键字用于声明什么?A. 函数B. 变量C. 常量D. 类4. 以下哪个不是网页布局的常用方法?A. 表格布局B. 框架布局C. 弹性盒子布局D. 绝对定位布局5. HTML5新增的元素中,用于表示日期的元素是?A. `<date>`B. `<time>`C. `<datetime>`D. `<date-time>`6. 在HTML中,`<meta>`标签通常用于?A. 定义文档的元数据B. 定义文档的头部信息C. 定义文档的主体内容D. 定义文档的脚本7. 以下哪个不是JavaScript中常用的循环结构?A. `for`B. `while`C. `do-while`D. `switch`8. CSS中,`display: none;`的作用是什么?A. 隐藏元素,但保留其在文档中的位置B. 隐藏元素,不保留其在文档中的位置C. 显示元素,但使其不可见D. 显示元素,但使其不可点击9. 以下哪个不是HTML5的表单输入类型?A. `text`B. `email`C. `number`D. `submit`10. 在JavaScript中,`document.getElementById()`方法用于?A. 获取元素的CSS样式B. 获取元素的文本内容C. 通过元素的ID获取元素D. 通过元素的类名获取元素二、填空题(每空2分,共20分)1. HTML是________的缩写,用于创建网页的结构。
网页设计练习题与参考答案一、单选题(共30题,每题1分,共30分)1.关于盒子模型中的宽度和高度属性,下面说法正确的是()。
A、盒子模型中的宽度和高度属性适用于所有元素B、盒子模型中的宽度和高度属性仅适用于行内元素C、盒子模型中的宽度和高度属性仅适用于块级元素D、以上说法都正确正确答案:C2.下列选项中,表示网页头部标题的标记是()。
A、bodyB、headC、titleD、html正确答案:C3.在HTML文档头部标记中,使用<'meta>标记的name和content属性可以为搜索引擎提供信息。
设置网页描述的name属性值应该为()。
A、keywordsB、charsetC、descriptionD、expires正确答案:C4.当<'p>标记内嵌套<'strong>标记时,就可以使用后代选择器对其中的<'strong>标记进行控制。
下列写法正确是()。
A、strong,p{color:red;}B、strong p{color:red;}C、p.strong{color:red;}D、p strong{color:red;}正确答案:D5.在HTML中,用于设置页面元信息的标示符是()。
A、<'base>B、<'head>C、<'meta>D、<'title>正确答案:C6.下列关于特殊字符的说法不正确的是()。
A、转义序列必须以分号结束B、特殊字符的代码通常由前缀“&”、字符名称和后缀为英文状态下的“;”组成C、转义序列各字符间可以有空格D、可以通过菜单栏直接插入相应特殊字符的代码正确答案:C7.下列选项中,不属于水平线标记属性的是()。
A、colorB、nbsp;C、sizeD、width正确答案:B8.下面的选项中,表示元素距离上下左右的外边距都是10px的是哪一项?()A、{padding: 10px 0;}B、{margin: 10px;}C、{margin: 10px 0;}D、{padding:10px;}正确答案:B9.使用CSS时,需要遵从一定的规范。
html基础试题HTML(Hypertext Markup Language)是一种用于创建网页的标记语言,它定义了网页的结构和内容。
HTML基础知识对于任何想要从事网页开发或设计工作的人来说都是必备的。
本篇文章将提供一些HTML的基础试题,以帮助你巩固和检验你的HTML知识。
一、HTML的基本结构1. 请写出HTML文档的基本结构。
2. HTML文档中<head>标签和<body>标签各起什么作用?3. DOCTYPE声明的作用是什么?它通常放置在HTML文档的哪个位置?二、HTML标签和元素4. 请说明HTML标签和元素的区别。
5. <a>标签用于创建超链接。
请描述如何使用<a>标签来创建一个在新标签页中打开的链接。
6. 以下是一个HTML段落的标签结构:<p>This is a paragraph.</p>请将其转换为没有标签的纯文本。
三、文本格式化和样式7. 如何在HTML中创建一个加粗的文本?8. 在HTML中,如何创建一个有序列表?9. 如何在HTML中创建一个带有样式的标题?四、图像和超链接10. 在HTML中,如何插入一张图像?11. 如何将图像转换为一个可点击的超链接?五、表格和表单12. 如何使用HTML创建一个表格?13. 如何在HTML中创建一个文本输入框?14. 如何使用HTML创建一个提交按钮?六、多媒体元素15. 在HTML中,如何嵌入一个视频?16. 如何在HTML中嵌入一个音频?七、HTML5新增元素17. HTML5中的<article>标签用于什么目的?18. HTML5中的<canvas>标签用于什么目的?19. HTML5中的<progress>标签用于什么目的?八、HTML实体和特殊字符20. 请写出HTML中表示版权符号(©)和注册商标符号(®)的实体代码。
读书破万卷下笔如有神1、在HTML中,()标记不可出现在<body>和</body>标记符之间。
( C)(A)<hr>(B)<br>(C)<title>(D)<!--…-->2、<table>属性中,rowspan定义的内容是( D)(A)单元格所跨的列数(B)行的宽度(C)列的高度(D)单元格所跨的行数3、在HTML中,正确的嵌套方式是(B)。
(A)<table><td><tr></tr></td></table>(B)<table><tr><td></td></tr></table>(C)<table><tr><td></tr></td></table>(D)<table><td><tr></td></tr></table>4、最大的标题是:(D )(A) <h7>(B) <h6>(C) <h2>(D) <h1>5、HTML样式格式文件的后缀名是:(C )(A) .asp(B) .js(C) .css(D) .ss6、下面哪一个标记是用于插入背景音乐的:( D)(A) <MUSIC>(B) <SWF>(C) <A>(D) <BGSOUND>7、请指出下面正确的说法是:(C )(A) 背景音乐标记符号通常插入在<body>…</body>之间(B) 可以在JavaScript语句之间插入背景音乐(C) 背景音乐最好使用MP3格式(D) 用SRC属性指明声音文件地址8、下列哪些是视频文件。
第1章 HTML基本概念测试1、网页中空格的字符实体为(_____)。
A、>B、"C、©D、 2、HTML文档属于(_____)。
A、可执行文件B、文本文件C、批处理文件D、图像文件3、在网页头部信息中不包含下面的(_____)对象。
A、KeywordsB、MetaC、ImgD、Description4、用任何文本编辑器都能编辑制作HTML文件。
A、正确B、错误5、页面摘要信息存放在文档主体标签<body>…</body>之间。
A、正确B、错误6、行级元素可以包含块级元素。
A、正确B、错误7、HTML文档使用meta元素的(_____)属性指定文档编码。
A、CharsetB、KeywordsC、DescriptionD、http-equiv8、文字、图片或超链接为行级元素。
A、正确B、错误9、段落标签为块级元素。
A、正确B、错误10、在网页文档头部定义的标题内容将在浏览器窗口中显示。
A、正确B、错误11、以下关于块级元素与行级元素的描述中,答案(_____)是错误的。
A、块级标签具有一定的宽度和高度,可以通过设置width、height属性来控制。
B、块级元素可以包含块级元素和行级元素。
C、块级元素各占据一行,垂直方向排列。
D、行级元素设置width、height属性有效。
12、如果希望将某个网页作为网站的首页(主页),文件名可以命名为index.html或index.htm。
A、正确B、错误13、以下关于浏览网页的描述中,答案(_____)是错误的。
A、如果浏览器没有关闭,要在浏览器中看到修改后的效果,不必重新打开该文件,直接单击浏览器工具栏上的“刷新”按钮即可。
B、保存网页时如果是以非.html或.htm的文件后缀名存储的文件,用浏览器打开后,看到的可能是乱码。
C、在IE浏览器中,单击“编辑”菜单中的“源文件”可以打开网页源文件。