Javascript基础教程
- 格式:doc
- 大小:189.00 KB
- 文档页数:34


JavaScript基础⼊门教程(⼀)本系列教程的说明 本教程说⽩了可以说是我⾃⼰学习JavaScript的笔记,主要内容参考⾃《JavaScript权威指南》,部分内容可能来⾃互联⽹,本系列教程假设学者之前学过c或者其它的编程语⾔,所以⼀些基本for、if等语句的⽤法并不讲解。
javascript简介 JavaScript简称js,最初由⽹景(现在的Mozilla)公司创建,由于商标冲突原因,其标准版本命名为ECMAScript,但是⼀般⼈们还是叫JavaScript,只在谈标准的时候说到ECMAScript这个名字。
值得注意的是JavaScript与java没有任何关系,就像雷峰塔(神话中镇压⽩娘⼦的塔)和雷锋。
此外js(JavaScript)和jsp(java servlet pages)也没有关系。
js的⼯作分为两部分,⼀部分属于js语⾔本⾝的特性,⽽另⼀部需要依靠宿主环境(web浏览器)才能完成。
js的词法字符书写 字符集⽅⾯,要求JavaScript的程序必须是⽤Unicode字符集编写的。
代码编写是区分⼤⼩写的,值得注意的是html是不区分⼤⼩写的(xhtml区分),⽽这个问题在css中则稍显复杂,由于要和html结合,所以css只有在选择器选择id和class时区分⼤⼩写,其他情况都不区分⼤⼩写。
Unicode转义序列,由于我们⽣活中经常⽤到ASCII之外的字符,⽐如中⽂字符等,为了避免不必要的⿇烦,JavaScript⽀持采⽤Unicode转义的⽅式来编码字符串。
⽐如在js中 'café' === 'caf\u00e9' 的结果是true。
在标识符定义⽅⾯,js⽀持使⽤下划线、美元符号(在jQuery中常⽤)、字母和数字来书写,并且数字不能开头。
虽然js强⼤到⽀持使⽤⾮英语语⾔来书写标识符,⽐如 var π=3.14 ,但是从移植性考虑,并不推荐。

js入门基础教程JavaScript(简称JS)是一种轻量级的脚本语言,广泛应用于Web开发中。
它可以与HTML和CSS一起使用,通过在网页中嵌入js代码,使页面具有更多的交互性和动态效果。
本文将为大家介绍Javascript的入门基础知识。
1. JavaScript的历史JavaScript是在1995年由网景公司的布兰登·艾奇(BrendanEich)设计和开发的。
最初的目的是作为网页脚本语言,用来实现网页的动态效果和交互功能。
之后,它逐渐发展成一个独立的编程语言,可用于服务器端开发、桌面应用开发和移动应用开发等众多领域。
2. JavaScript的语法JavaScript的语法与Java语言类似,但它并不是Java的简化版。
它是一种解释性语言,不需要经过编译,而是由浏览器直接解释执行。
JavaScript的语法包括变量的声明、条件语句、循环语句、函数的定义等基本元素。
下面是一个简单的JavaScript程序示例:```javascript// 声明一个变量var message = "Hello, world!";// 输出变量的值console.log(message);```3. 数据类型JavaScript支持多种数据类型,包括字符串、数值、布尔值、数组、对象等。
其中,字符串用于表示文本,数值用于表示数字,布尔值用于表示真假值。
数组用于存储一组有序的值,对象用于存储键值对。
JavaScript还具有动态类型的特性,即同一个变量可以在不同的上下文中表示不同的数据类型。
4. 控制流程JavaScript中的控制流程包括条件语句和循环语句。
条件语句用于根据不同的条件执行不同的代码块,包括if语句和switch 语句。
循环语句用于重复执行一段代码,包括while循环、do-while循环和for循环。
5. 函数在JavaScript中,函数是一段可重复使用的代码块,用于实现特定的功能。

JavaScript+jQuery前端开发基础教程教案第一章:JavaScript概述1.1 课程介绍本章节将介绍JavaScript的发展历程、特点以及应用场景。
使学生了解JavaScript的历史背景和基本概念,为后续学习打下基础。
1.2 教学目标了解JavaScript的历史和发展掌握JavaScript的基本特点掌握JavaScript的应用场景1.3 教学内容1.3.1 JavaScript的历史和发展1.3.2 JavaScript的基本特点1.3.3 JavaScript的应用场景1.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
1.5 课后作业简述JavaScript的历史和发展。
列举出JavaScript的三个基本特点。
说出JavaScript的应用场景。
第二章:HTML与CSS基础2.1 课程介绍本章节将介绍HTML和CSS的基本概念,以及如何使用它们来创建网页。
学生将学会如何编写HTML代码和应用CSS样式。
2.2 教学目标掌握HTML的基本结构了解CSS的作用和基本语法学会使用CSS样式化网页2.3 教学内容2.3.1 HTML基本结构2.3.2 CSS的基本语法和作用2.3.3 使用CSS样式化网页2.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
2.5 课后作业编写一个简单的HTML页面,包括、段落和图片。
尝试使用CSS样式化你的HTML页面,使其看起来更美观。
第三章:JavaScript基本语法和操作3.1 课程介绍本章节将介绍JavaScript的基本语法和基本操作,如变量、数据类型、运算符、控制语句等。
学生将学会如何编写简单的JavaScript代码。
3.2 教学目标掌握JavaScript的基本语法学会使用JavaScript进行基本操作3.3 教学内容3.3.1 JavaScript的基本语法3.3.2 变量和数据类型3.3.3 运算符和控制语句3.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。

JavaScript脚本语言教程第一章:引言JavaScript是一种用于编写交互式网页的脚本语言。
它是一种强大而灵活的语言,在现代Web开发中得到了广泛应用。
本教程将介绍JavaScript的基本语法、数据类型和常用功能,帮助初学者快速入门。
第二章:JavaScript语法基础2.1 变量与数据类型JavaScript的变量使用关键字"var"声明,并且不需要提前声明变量类型。
JavaScript有多种数据类型,包括数字、字符串、布尔值、数组和对象等。
本节将详细介绍变量的声明和数据类型的使用。
2.2 运算符与表达式JavaScript中包含多种运算符,包括算术运算、赋值运算、比较运算和逻辑运算等。
作者将逐个介绍这些运算符的使用方法,并给出示例代码。
2.3 控制流程语句JavaScript的控制流程语句包括条件语句、循环语句和函数等。
本节将详细介绍这些语句的用法,并通过实例讲解其具体应用场景。
第三章:JavaScript高级特性3.1 对象与原型JavaScript是一种面向对象的语言,它通过对象和原型来实现封装和继承。
本节将介绍JavaScript中对象的创建、属性的添加和访问,以及原型的使用方法。
3.2 函数和闭包函数是JavaScript中的一等公民,它具有多个强大的特性,如函数的嵌套、匿名函数和闭包等。
这些特性使得JavaScript在处理复杂逻辑时非常灵活。
本节将讲解函数的定义、调用和参数传递,并详细介绍闭包的概念和用法。
3.3 异步编程与事件驱动JavaScript采用单线程执行模型,但通过异步编程和事件驱动的方式来处理并发任务。
本节将介绍异步编程的原理和常用的异步编程模式,包括回调函数、Promise和async/await等。
第四章:JavaScript与浏览器交互4.1 DOM操作JavaScript可以通过Document Object Model (DOM)来操作网页的结构和内容。

简单实用的JavaScript编程教程JavaScript是一门广泛应用于Web开发的脚本语言,它可以使网页更加动态和交互性。
本篇文章将从基础到高级介绍JavaScript 的编程教程,帮助读者快速入门和掌握JavaScript编程技巧。
第一章:JavaScript的基础知识JavaScript的基础知识包括变量、数据类型、运算符、控制结构等。
首先,我们介绍JavaScript中的变量声明与赋值,并讲解JavaScript的数据类型和类型转换。
接着,我们详细讲解JavaScript 中的算术运算符、比较运算符和逻辑运算符,并介绍JavaScript中常用的控制结构,如条件语句和循环语句。
第二章:JavaScript中的函数函数是JavaScript中非常重要的组件,它可以使代码更加模块化和可复用。
我们将介绍如何声明和调用函数,并讲解函数的参数及其作用。
另外,对于JavaScript中的匿名函数和箭头函数,我们也会进行详细解释,并给出实例演示其用法。
第三章:JavaScript中的面向对象编程面向对象编程是一种程序设计的范式,也是JavaScript中广泛应用的编程方式。
我们将讲解JavaScript中的类和对象的概念,以及如何创建和使用类和对象。
此外,我们还会介绍JavaScript中的继承和多态的实现方式,并给出相应的代码示例。
第四章:DOM操作与事件处理DOM(文档对象模型)操作是JavaScript中处理网页元素的重要手段,它可以通过JavaScript来动态地修改网页元素的样式、内容和结构。
我们将讲解如何通过JavaScript访问和操作DOM,并给出常用的DOM操作示例。
此外,我们还会介绍JavaScript中的事件处理,包括事件监听、事件触发和事件处理函数的编写。
第五章:AJAX与异步编程AJAX(Asynchronous JavaScript and XML)是一种在不重新加载整个网页的情况下与服务器进行数据交互的技术。


js入门教程JavaScript是一门广泛应用于网页开发的脚本语言。
在当前的Web开发环境中,JavaScript已经成为前端开发的核心技术之一。
本篇文章将为大家介绍JavaScript的入门教程,帮助初学者快速掌握这门语言。
首先,了解JavaScript的基础知识是非常重要的。
JavaScript是一种运行在浏览器中的解释型脚本语言,它能够实现网页的动态效果和交互功能。
与HTML和CSS不同,JavaScript能够对网页进行处理和操作,实现一些更加复杂的功能。
接下来,我们需要了解JavaScript的语法。
JavaScript的语法与其他编程语言类似,包括变量的声明和赋值、条件判断、循环等。
例如,通过使用var关键字可以声明一个变量,使用等号可以给变量赋值。
条件判断和循环可以使用if-else语句和for 循环等结构来实现。
另外,了解JavaScript的常用数据类型也是必不可少的。
JavaScript支持多种数据类型,包括字符串、数字、布尔、数组和对象等。
我们可以使用这些数据类型来存储和操作数据。
在学习JavaScript的过程中,我们还需要掌握如何操作DOM (Document Object Model)。
DOM是指网页中的文档对象模型,通过JavaScript我们可以通过操作DOM来实现网页中的动态效果。
例如,通过getElementById()方法可以获取网页中的元素,并对它们进行操作和修改。
同时,学习JavaScript的时候还需要掌握如何处理事件。
事件是指用户在网页上的行为触发的动作,例如点击按钮或者输入文本。
通过JavaScript可以对这些事件进行监听,并且执行相应的操作和函数。
最后,为了更好地学习JavaScript,我们可以使用一些工具和资源。
例如,可以使用浏览器的开发者工具来调试JavaScript 代码,以及使用在线的文档和教程来查找和学习新的知识。
综上所述,JavaScript是一门重要且实用的编程语言,尤其在网页开发中发挥着重要的作用。

JavaScript初级基础教程一:语句、执行顺序、词法结构、标识符、关键字、变量、常量、alert 语句和console控制台。
JavaScript执行顺序:step 1. 读入第一个代码块。
step 2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。
step 3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。
step 4. 执行代码段,有错则报错(比如变量未定义)。
step 5. 如果还有下一个代码段,则读入下一个代码段,重复step2。
step6. 结束。
javascript语法结构:一:字符集1、区分大小写JavaScript是区分大小写的语言所有的标识符(identifier)都必须采取一致的大小写形式但是Html并不区分大小写(尽管Xhtml区分)2、空格、换行符和格式控制符JS会忽略程序中的标识(token)之间的空格。
多数情况下也会忽略换行符除了可以识别普通的空格符(\u0020),JS也可以识别如下这些表示空格的字符*水平制表符(\u0009)*垂直制表符(\u000B)*换页符(\u000C)*不中断空白(\u00A*字节序标记(\ufeff)JS将如下字符识别为行为结束符三:注释//单行/*...*/多行四:直接量直接量(literal):就是程序中直接使用的数据值。
eg:12//数字1.2//小数“hello world” //字符串文本’hi‘ //字符串ture //布尔值false //另一个布尔值/javascript/gi //正则表达式直接量(用做模式匹配)null //空五:标识符和保留字在js中标识符用来对变量和函数进行命名,或者用作Js代码中的某些循环语句中的跳转位置的标记。
JS标识符必须以字母、下划线(_)或美元符($开始)六:类型、值和变量js数据类型分为两类:原始类型(primitive type)和对象类型(object type)。

js语言教程JavaScript(简称JS)是一种轻量级的脚本语言,最早由网景公司(Netscape)的布兰登·艾奇(Brendan Eich)开发,用来给网页添加交互功能。
JavaScript具有动态、弱类型的特性,并且可以直接嵌入HTML页面中。
它在现代互联网应用开发中使用广泛,成为前端开发人员必备的技能之一。
JavaScript可以应用于多个方面,包括网页开发、移动应用开发、游戏开发等。
它可以通过在HTML文档中嵌入<script>标签来实现,也可以外部引入.js文件。
JavaScript的语法和C语言、Java等语言比较相似,易于学习和使用。
JavaScript的主要特点包括:1. 脚本语言:JavaScript是一种解释型语言,不需要编译,可以直接在浏览器中执行。
这意味着开发者在修改代码后可以立即看到结果。
2. 弱类型语言:JavaScript变量的类型可以在运行时改变,开发者无需事先声明变量的类型。
这让代码编写更加灵活方便,但也增加了出错的风险。
3. 对象导向:JavaScript是基于对象的语言,它支持面向对象编程的各种特性,如封装、继承和多态等。
通过创建对象,开发者可以组织和管理代码,提高代码的可维护性和重用性。
4. 事件驱动:JavaScript可以对用户的各种交互事件进行响应,如点击按钮、滚动页面等。
开发者可以通过添加事件处理器来实现对这些事件的处理逻辑,从而实现动态的交互效果。
5. 异步编程:JavaScript具有异步编程的能力,可以通过回调函数、Promise或者异步函数等方式处理耗时的操作,避免阻塞程序的执行。
在学习JavaScript时,开发者需要了解其基本语法、数据类型、运算符、控制语句和函数等基本概念。
同时,掌握DOM(文档对象模型)操作和AJAX(Asynchronous JavaScript and XML)技术也是必要的,这样可以实现动态更新页面内容和与服务器进行数据交互。

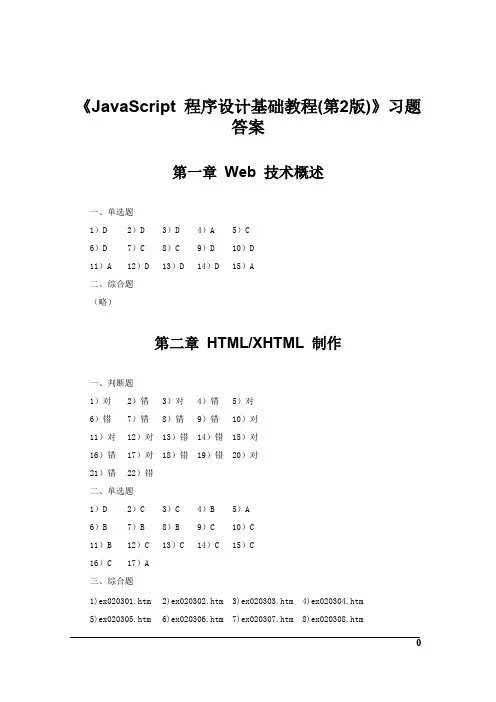
《JavaScript 程序设计基础教程(第2版)》习题答案第一章Web 技术概述一、单选题1)D2)D3)D4)A5)C6)D7)C8)C9)D10)D11)A12)D13)D14)D15)A二、综合题(略)第二章HTML/XHTML 制作一、判断题1)对2)错3)对4)错5)对6)错7)错8)错9)错10)对11)对12)对13)错14)错15)对16)错17)对18)错19)错20)对21)错22)错二、单选题1)D2)C3)C4)B5)A6)B7)B8)B9)C10)C11)B12)C13)C14)C15)C16)C17)A三、综合题1)ex020301.htm2)ex020302.htm3)ex020303.htm4)ex020304.htm5)ex020305.htm6)ex020306.htm7)ex020307.htm8)ex020308.htm9)ex020309.htm10)ex020310.htm11)略第三章CSS 技术一、判断题1)错2)对3)错4)对5)错6)错7)对8)错9)对10)错11)对12)错13)错14)错15)错16)错17)错18)对19)对20)错21)错二、单选题1)B2)B3)A4)C5)B6)C7)A8)B9)D10)B11)D12)B13)A14)B15)D16)A17)B18)C19)B20)D21)B22)A23)D24)A三、综合题1)ex030301.htm2)ex030302.htm3)ex030303.htm4)ex030304.htm5)ex030305.htm6)ex030306.htm7)ex030307.htm8)ex030308.htm9)ex030309.htm10)ex030310.htm11)ex030311.htm12)ex030312.htm13)ex030313.htm14)ex030314.htm15)ex030315.htm16)略第四章JavaScript 编程基础一、判断题1)错JavaScript 是Microsoft公司设计的脚本语言。
《JavaScript编程基础》电子教案JavaScript编程基础电子教案一、引言本教案旨在帮助初学者了解JavaScript编程基础知识。
JavaScript是一种广泛使用的脚本语言,它可以为网页增加交互性和动态效果。
通过研究本教案,学生将掌握JavaScript的基本语法、变量、函数等概念,并能够运用这些知识编写简单的JavaScript程序。
二、目标- 了解JavaScript的基本概念和特点- 掌握JavaScript的基本语法和数据类型- 理解JavaScript中的变量和作用域- 学会使用条件语句和循环结构- 掌握JavaScript中常用的数组和对象- 熟悉JavaScript的函数和事件三、教学内容1. JavaScript简介- JavaScript的概念和应用领域- JavaScript与其他脚本语言的比较2. JavaScript基本语法- 变量和数据类型- 运算符和表达式- 控制语句(条件语句和循环语句)3. JavaScript中的函数和作用域- 函数的定义和调用- 函数的参数和返回值- 作用域和变量的作用域4. JavaScript中的数组和对象- 数组的定义和基本操作- 对象的定义和属性访问5. JavaScript中的事件- 事件的概念和类型- 事件处理函数的编写和绑定四、教学方法- 理论讲解:通过简洁明了的语言和示例,解释JavaScript的基本概念和语法。
- 讲解演示:演示如何编写和运行JavaScript程序,展示实际效果。
- 练实践:提供一系列的编程练,巩固学生对JavaScript知识的掌握和应用能力。
- 互动交流:鼓励学生互相讨论和分享研究心得,促进研究氛围的形成。
五、教学评估- 练题:布置一些编程练题,评估学生对JavaScript的理解和掌握程度。
- 项目作业:要求学生按照要求完成一个简单的JavaScript项目,评估其综合应用能力。
六、教学资源- 电子教案:提供本教案的电子版本供学生阅读和研究。
Javascript教程--从入门到精通【完整版】(作者:未知,来源:互联网整理:Alone)JavaScript教程语言概况Internet时代,造就了我们新的工作和生活方式,其互联性、开放性和共享信息的模式,打破了传统信息传播方式的重重壁垒,为我们带来了新的机遇。
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快,每一天都有新的事情发生,每一天都在创造着奇迹。
随着Internet技术的突飞猛进,各行各业都在加入Internet的行业中来。
无论从管理方面,还是从商业角度来看,Internet都可以带来无限生机。
通过Internet,可以实现地区、集体乃至个人的连接,从而达到一种“统一的和谐”。
那么怎样把自己的或公司的信息资源加入到WWW 服务器,是广大用户日益关心的问题。
采用超链技术(超文本和超媒体技术)是实现这个目标最简单的、最快速的手段和途径。
具体实现这种手段的支持环境,那就是HTML超文本标识语言。
通过它们可制作所需的Web网页。
通过超文本(Hyper Text)和超媒体(Hyper Media)技术结合超链接(Hyper link)的链接功能将各种信息组织成网络结构(web),构成网络文档(Document),实现Internet上的“漫游”。
通过HTML符号的描述就可以实现文字、表格、声音、图像、动画等多媒体信息的检索。
然而采用这种超链技术存在有一定的缺陷,那就是它只能提供一种静态的信息资源,缺少动态的客户端与服务器端的交互。
虽然可通过CGI(Common Gateway Interface)通用网关接口实现一定的交互,但由于该方法编程较为复杂,因而在一段时间防碍了Internet技术的发展。
而JavaScript的出现,无凝为Internet网上用户带来了一线生机。
可以这样说,JavaScript的出现是时代的需求,是当今的信息时代造就了JavaScript。
JavaScript的出现,它可以使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交式的表达能力。
js基础教程JavaScript(简称JS)是一种脚本语言,通常用于前端开发,用于在网页上实现交互和动态效果。
与HTML和CSS一起,它是构建网站和网络应用程序的基础技术之一。
首先,JavaScript是一种解释性语言,它不需要编译器来执行。
这意味着您可以直接在Web浏览器中运行您编写的JavaScript代码。
这使得JS非常适合于快速原型开发和即时调试。
其次,JavaScript是一种面向对象的语言,它采用了基于原型的继承模型。
这意味着您可以使用对象和方法来组织和管理代码。
通过创建对象和定义方法,您可以模块化代码,使其更易于理解和维护。
此外,JavaScript具有动态类型的特性。
这意味着您不需要指定变量的类型,而是可以根据需要在运行时更改其类型。
这样的灵活性可以让您更快地编写代码,但也可能导致难以识别的错误。
因此,在编写JavaScript代码时需要注意类型问题。
此外,JavaScript具有一系列内置的数据类型,如字符串、数字、布尔、数组和对象。
通过使用这些数据类型,您可以存储和处理各种不同类型的信息。
例如,您可以使用字符串来存储文本数据,使用数字来执行数学运算,使用布尔类型来处理逻辑判断。
除了内置数据类型,JavaScript还支持函数。
函数是一系列可重复使用的代码块,用于执行特定的任务。
通过定义函数,您可以将代码组织成逻辑单元,使其更易于阅读和重用。
此外,JavaScript也支持条件语句(如if语句和switch语句)和循环语句(如for循环和while循环)。
这些语句使您能够根据特定条件执行不同的代码块,或者重复执行一系列代码。
这样可以增加交互和动态性。
最后,JavaScript还具有与DOM(文档对象模型)的强大集成。
DOM是一种用于描述网页结构的API,它允许您通过JavaScript代码来访问和修改网页中的元素。
通过与DOM的结合使用,您可以实现动态更新和修改网页的效果。
总而言之,JavaScript是一种功能丰富的脚本语言,适用于构建交互和动态效果的网站和网络应用程序。
js 入门教程JavaScript(简称JS)是一种轻量级的脚本语言,用于在网页中添加交互功能。
它是目前最常用的编程语言之一,用于前端开发以及构建现代化的网页应用程序。
作为一种脚本语言,JavaScript不需要预编译,而是在运行时由浏览器解释执行。
这使得开发者可以直接在网页的HTML 标签中嵌入JavaScript代码。
JavaScript的语法简洁易懂,类似于C语言家族的语法,非常容易入门。
在JavaScript中,你可以使用变量来存储数据。
定义一个变量非常简单,只需要使用var关键字,然后给变量起一个名称即可。
例如,var message = "Hello, World!";定义了一个名为message的变量,并将字符串"Hello, World!"赋值给它。
除了变量之外,JavaScript还支持各种数据类型,包括数字、字符串、布尔值、数组、对象等等。
你可以使用这些数据类型来在代码中处理和存储不同类型的数据。
但是,JavaScript的真正强大之处在于它的各种内置函数和能力。
JavaScript的内置函数可以让你轻松地执行各种操作,比如字符串处理、数组遍历、日期处理等等。
此外,JavaScript 还具有事件处理、DOM操作和Ajax等功能,可以与用户进行交互,并动态地改变网页的内容和样式。
如今,JavaScript已经不仅仅限于浏览器中运行,也可以在服务器端运行,比如使用Node.js。
这使得JavaScript成为一种全栈开发语言,可以进行前端和后端的开发。
总而言之,JavaScript是一种非常实用和易学的编程语言。
它广泛用于网页开发,为网页添加交互和动态性。
无论你是初学者还是有经验的开发者,学习JavaScript都是非常有意义的。
掌握JavaScript将使你成为一名优秀的Web开发者,并帮助你构建出色的网页应用程序。
如果你还没有学习JavaScript,那就赶快开始吧!。
使用JavaScript开发网页游戏的入门指南第一章:引言JavaScript是一种广泛应用于网页开发的脚本语言,它具有简单易学、动态性强、跨平台等优点,使其成为了开发网页游戏的理想选择。
本文将带领读者了解如何使用JavaScript开发网页游戏,包括游戏设计、用户交互、图像处理和游戏性能优化等方面的内容。
通过本指南,读者将能够掌握开发网页游戏的基本知识,并足够熟练地创建属于自己的网页游戏。
第二章:游戏设计在开发网页游戏之前,首先需要明确游戏的设计和规则。
游戏设计包括游戏的主题、玩法、关卡设计、角色设定等。
通过合理的游戏设计,可以提升玩家的游戏体验,并增加游戏的可玩性。
在这一章节,我们将介绍游戏设计的基本原则,并以一个简单的跳跃游戏为例,展示如何使用JavaScript实现游戏的基本框架。
第三章:用户交互用户交互在游戏开发中起到至关重要的作用。
无论是键盘、鼠标还是触摸屏,都是游戏中常见的交互方式。
在这一章节,我们将探讨如何使用JavaScript监听用户的输入事件,并实现相应的游戏逻辑。
我们将重点介绍键盘事件和鼠标事件的处理方法,并演示如何应用到游戏的实现中。
第四章:图像处理图像在游戏中是不可或缺的元素,它们可以增强游戏的画面效果,提升游戏的观赏性。
在JavaScript中,可以使用Canvas API来处理图像,并通过CSS样式进行图像的渲染。
本章节将详细介绍使用Canvas API来实现游戏画面的绘制和图像的移动、变形等效果的方法,并结合实例演示图像处理技术的应用。
第五章:游戏性能优化在开发网页游戏时,游戏性能的优化是一个关键的问题。
尤其是在移动设备上,由于硬件性能的限制,对游戏的性能要求更高。
在这一章节,我们将介绍一些游戏性能优化的技巧,例如减少绘制次数、使用精灵图、图像压缩等方法。
通过这些优化措施,可以使游戏在各种设备上运行更加流畅,提升用户体验。
第六章:发布与推广当游戏开发完成后,需要将游戏发布到网站上供玩家体验。
Javascript简介 (2)Javascript简介 (2)简单的Javascript入门示例 (4)编写Javascript 代码 (5)语句(Statements) (5)语句块(Blocks) (6)注释(Comments) (7)表达式(Expressions) (8)赋值和等于(Assignments and Equality) (9)Javascript常用运算符(Operators) (10)算术运算符 (10)逻辑运算符 (11)赋值运算符 (12)Javascript 循环语句(Javascript Loop Statements) (12)使用for 循环语句 (13)使用for...in 循环语句 . (15)使用while 和do...while 循环语句 (17)使用break 和continue 语句 (20)Javascript写在哪里 (23)Javascript在<body></body>之间 (23)Javascript在<head></head>之间 (24)Javascript放在外部文件里 (25)Javascript变量(Javascript Variables) (26)什么是变量? (26)变量的声明(Declaring Variables) (26)变量的命名规则 (27)Javascript条件语句(Javascript Conditional Statements) (27)单项条件结构(if条件语句) (28)双向条件结构(if...else条件语句) (29)多项条件结构(switch条件语句) (31)Javascript保留字(Javascript Reserved Words) (32)Javascript未来保留字(Javascript Future Reserved Words) (33)Javascript简介Javascript简介Javascript是一种解释性的,基于对象的脚本语言(an interpreted, object-based scripting language)。
HTML网页在互动性方面能力较弱,例如下拉菜单,就是用户点击某一菜单项时,自动会出现该菜单项的所有子菜单,用纯HTML网页无法实现;又如验证HTML表单(Form)提交信息的有效性,用户名不能为空,密码不能少于4位,邮政编码只能是数字之类,用纯HTML网页也无法实现。
要实现这些功能,就需要用到Javascript。
Javascript是一种脚本语言,比HTML要复杂。
不过即便你先前不懂编程,也不用担心,因为Javascript写的程序都是以源代码的形式出现的,也就是说你在一个网页里看到一段比较好的Javascript代码,恰好你也用得上,就可以直接拷贝,然后放到你的网页中去。
正因为可以借鉴、参考优秀网页的代码,所以让Javascript本身也变得非常受欢迎,从而被广泛应用。
原来不懂编程的人,多参考Javascript示例代码,也能很快上手。
Javascript主要是基于客户端运行的,用户点击带有Javascript的网页,网页里的Javascript就传到浏览器,由浏览器对此作处理。
前面提到的下拉菜单、验证表单有效性等大量互动性功能,都是在客户端完成的,不需要和Web Server发生任何数据交换,因此,不会增加Web Server的负担。
几乎所有浏览器都支持Javascript,如Internet Explorer(IE),Firefox,Netscape,Mozilla,Opera等。
简单的Javascript入门示例我们先来看一个最简单的例子,代码如下:<html><head><title>一个最简单的Javascript示例(仅使用了document.write)</title></head><body><script type="text/javascript">document.write("Hello, World!");</script></body></html>在HTML网页里插入Javascript语句,应使用HTML的<script>。
<script>这个tag有个属性叫type,type="text/javascript"表示插入<script></script>其中的为Javascript语句。
上面的例子中,使用了document.wirte,这是Javascript 中非常常用的语句,表示输出文本。
我们还可以将这个例子写得更加复杂写,不但输出文本,而且输出带HTML格式的文本。
代码如下:<script type="text/javascript">document.write("<h1>Hello,World!</h1>");</script>在参考别人的Javascript代码时,你也许会看到<script>里写的不是type="text/javascript",而是language="javascript"。
目前这两种方法都可以表示<script></script>里的代码是Javascript。
其中language 这个属性在W3C的HTML标准中,已不再推荐使用。
编写Javascript 代码发布时间:2007-10-12 11:39 作者: PHPChina 信息来源: PHPChina[我来说两句(7048条)]象很多其它编程语言一样,Javascript也是用文本格式编写,由语句(statements),语句块(blocks)和注释(comments)构成。
语句块(blocks)是由一些相互有关联的语句构成的语句集合。
在一句语句(statement)里,你可以使用变量,字符串和数字(literals),以及表达式(expressions)。
语句(Statements)一个Javascript程序就是一个语句的集合。
一句Javascript 语句相当于一句完整的句子。
Javascript语句将表达式(expressions)用某种方式组合起来,得以完成某项任务。
一句语句(statement)包含一个或多个表达式(expressions),关键词(keywords)和运算符(operators)。
一般来说,一句语句的所有内容写在同一行内。
不过,一句语句也可以写成多行。
此外,多句语句也可以通过用分号(;)分隔,写在同一行内。
建议:将每句语句以显示的方式结束,即在每个语句最后加分号(;)来表示该句语句的结束。
以下是几个语句的例子:aBird = "Robin";上面这句语句表示将"Robin"这个字符串赋值给变量aBird。
var today = new Date();上面这句语句表示将今天的日期值赋值给变量today。
语句块(Blocks)通常来说,用{}括起来的一组Javascript语句称为语句块(blocks)。
语句块通常可以看做是一句单独的语句。
也就是说,在很多地方,语句块可以作为一句单个的语句被其它Javascript 代码调用。
但是以for和while开头的循环语句例外。
另外要注意的是,注意:在语句块里面的每句语句以分号(;)表示结束,但是语句块本身不用分号。
语句块(blocks)通常用于函数和条件语句中。
下面的例句中,{}中间的5句语句构成一个语句块(block),而最后三行语句,不在语句块内。
function convert(inches) {feet = inches / 12;miles = feet / 5280;nauticalMiles = feet / 6080;cm = inches * 2.54;meters = inches / 39.37;}km = meters / 1000;kradius = km;mradius = miles;注释(Comments)为了程序的可读性,以及便于日后代码修改和维护时,更快理解代码,你可以在Javascript程序里为代码写注释(comments)。
在Javascript语言里,用两个斜杠//来表示单行注释。
见例句:aGoodIdea = "Comment your code thoroughly."; //这是单行注释。
多行注释则用/*表示开始, */表示结束。
见例句:var aSecondExpression = Math.PI * radius * radius;var aThirdExpression = aSecondExpression + "%" + anExpression;var aFourthExpression = "(" + aSecondExpression + ") % (" + anExpression + ")";赋值和等于(Assignments and Equality)Javascript语言中使用等号(=)表示变量赋值。
等号左边的值可以是:∙变量∙数组元素∙对象属性等号右边的值可以是任何类型的值,包括表达式。
例句如下,表示将整数8赋值给x这个变量。
x = 8;注意:在Javascript里,要判断两个值是否相等,不用等号,而是用两个等号来表示(==)。
例句如下,表示x等于8。
x == 8Javascript常用运算符(Operators)发布时间:2007-10-12 11:43 作者: PHPChina 信息来源: PHPChina[我来说两句(4923条)]算术运算符运算符运算符说明示例示例说明+ 加法x+y如果x为整数2,y为整数5, x+y等于7如果x为字符串"text1", y为字符串"fun",x+y则等于"text1fun"- 减法x -y* 乘法x *y/ 除法x /y%两者相除求余数x%y如果x等于10, y等于3, x%y结果等于1+递增x如果x等于10, x++等于11+ ++-- 递减y--如果y等于10, y--等于9逻辑运算符运算符运算符说明示例示例说明= = 等于x==y如果x等于2, y等于2,则x==y= ==全等于(值相等,数据类型也相等)x===y如果x等于整数2,y为字符串"2",则x===y不成立> 大于x>y>=大于等于x>=y < 小于x<y<=小于等于x<=y !=不等于x!=y!==不全等于x!==y& & 与(and)x < 10&& y > 1! 非(not) !(x==y)|| 或(or)x==8 || y==8赋值运算符运算符运算符说明示例示例说明=赋值x=5将整数5这个值赋给变量x注意:请注意赋值(=)和等于(==)的区别。