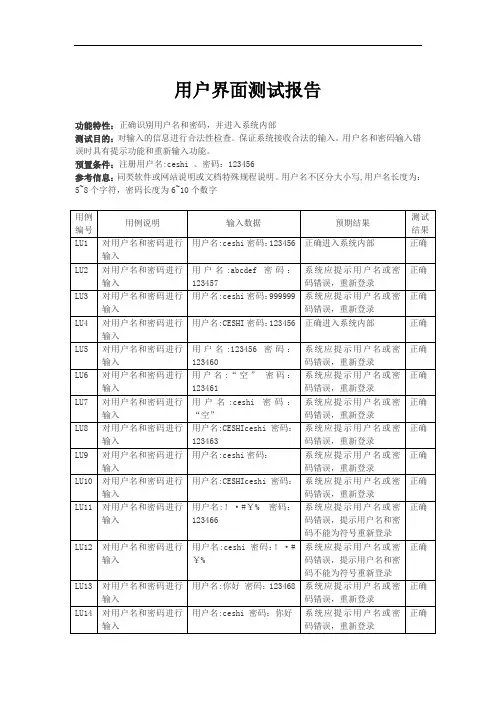
用户界面测试用例
- 格式:doc
- 大小:40.50 KB
- 文档页数:2


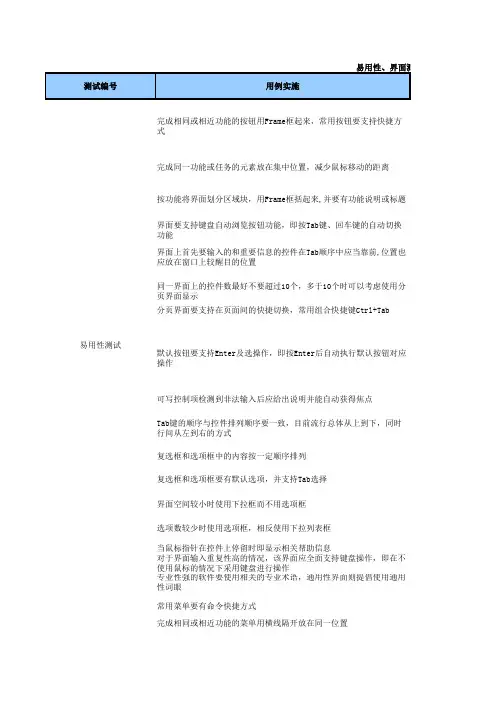
完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离按功能将界面划分区域块,用Frame框括起来,并要有功能说明或标题界面要支持键盘自动浏览按钮功能,即按Tab键、回车键的自动切换功能界面上首先要输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab 默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作可写控制项检测到非法输入后应给出说明并能自动获得焦点Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式复选框和选项框中的内容按一定顺序排列复选框和选项框要有默认选项,并支持Tab选择界面空间较小时使用下拉框而不用选项框选项数较少时使用选项框,相反使用下拉列表框当鼠标指针在控件上停留时即显示相关帮助信息对于界面输入重复性高的情况,该界面应全面支持键盘操作,即在不使用鼠标的情况下采用键盘进行操作专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼常用菜单要有命令快捷方式完成相同或相近功能的菜单用横线隔开放在同一位置易用性、界面测试测试编号用例实施易用性测试菜单前的图标能直观的代表要完成的操作如果菜单选项较多,应该采用加长菜单的长度而减少深度的原则排列菜单深度一般要求最多控制在三层以内在整个交互式语境中,是否可以识别鼠标操作?文本字体、大小、格式正确菜单功能的名字是否具有自解释性?相同功能按钮的图标和文字是否一致菜单前的图标不宜太大,与字高保持一致最好没有顺序要求的菜单项按使用频率和重要性排列,常用的放在开头,不常用的靠后放置;重要的放在开头,次要的放在后边是否可能通过鼠标访问所有的菜单功能下拉菜单要根据菜单选项的含义进行分组,并且按照一定的规则进行排列,用横线隔开下拉式操作能否正常进行菜单要与用户权限相符功能按钮或菜单选项不能重复菜单的说明要跟弹出的窗体一致菜单和工具要有清楚的界限;菜单要求凸出显示,这样在移走工具条时仍有立体感状态条要能显示用户切实需要的信息,常用的有目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条和进程提示。

登录功能测试用例登录功能测试用例:用例编号:TC001用例标题:正常登录前提条件:用户已经注册并拥有登录账号测试步骤:1. 输入正确的用户名和密码2. 点击登录按钮3. 验证是否成功登录,页面跳转至用户主页预期结果:用户成功登录,可以进入用户主页用例编号:TC002用例标题:用户名错误登录前提条件:用户已经注册并拥有登录账号测试步骤:1. 输入错误的用户名和正确的密码2. 点击登录按钮3. 验证是否提示用户名错误预期结果:系统提示用户名错误用例编号:TC003用例标题:密码错误登录前提条件:用户已经注册并拥有登录账号测试步骤:1. 输入正确的用户名和错误的密码2. 点击登录按钮3. 验证是否提示密码错误预期结果:系统提示密码错误用例编号:TC004用例标题:用户名和密码为空登录前提条件:用户已经注册并拥有登录账号测试步骤:1. 将用户名和密码输入框留空2. 点击登录按钮3. 验证是否提示用户名和密码不能为空预期结果:系统提示用户名和密码不能为空用例编号:TC005用例标题:输入非法字符登录前提条件:用户已经注册并拥有登录账号测试步骤:1. 在用户名和密码输入框中输入非法字符(如特殊符号)2. 点击登录按钮3. 验证是否提示非法字符预期结果:系统提示输入非法字符用例编号:TC006用例标题:记住密码功能前提条件:用户已经注册并拥有登录账号测试步骤:1. 勾选记住密码选项2. 输入正确的用户名和密码3. 点击登录按钮4. 退出登录后重新进入登录界面5. 验证用户名和密码框是否已被自动填充预期结果:用户名和密码框已被自动填充用例编号:TC007用例标题:忘记密码功能前提条件:用户已经注册并拥有登录账号测试步骤:1. 点击忘记密码按钮2. 输入注册时的邮箱地址3. 点击发送重置密码邮件按钮4. 打开邮箱,点击重置密码邮件链接5. 输入新密码6. 点击确认重置按钮7. 使用新密码进行登录预期结果:密码重置成功,用户可以使用新密码登录用例编号:TC008用例标题:多次登录失败后账号锁定前提条件:用户已经注册并拥有登录账号测试步骤:1. 输入错误的用户名和密码多次登录2. 验证是否提示登录失败次数过多3. 过一段时间后再次输入正确的用户名和密码进行登录预期结果:在多次登录失败后,账号被锁定,一段时间后可以重新登录成功以上是登录功能的测试用例,用于验证登录功能的各种情况。

功能测试用例概述功能测试用例是一种测试方法,用于验证软件系统的各个功能是否按照需求规格说明书的要求正常工作。
它可以帮助测试团队确认软件系统是否实现了所有定义的功能,并且是否满足了用户的需求。
在功能测试用例中,会详细描述输入、操作、预期结果以及实际结果。
1.用户界面测试用例:验证软件系统的用户界面是否设计合理、易于使用,并且符合用户的期望。
例如,检查页面的布局是否一致,按钮是否起作用,输入是否被正确处理等。
2.数据操作测试用例:验证软件系统是否正确地处理各种类型的数据。
例如,测试输入有效数据时系统是否能够正确处理,测试输入无效数据时系统是否能够给出相应的错误提示。
3.功能操作测试用例:验证软件系统的各个功能是否按照需求进行操作,并且能够正常工作。
例如,测试系统的登录功能是否能够成功验证用户的帐号和密码,测试系统的功能是否能够按照关键字正确地到相应的结果。
4.数据管理测试用例:验证软件系统是否能够正确地管理数据。
例如,测试系统的数据保存功能是否能够成功保存用户的数据,测试系统的数据删除功能是否能够正确地删除用户的数据。
5.系统集成测试用例:验证软件系统与其他系统或组件之间的集成是否正常工作。
例如,测试系统与数据库之间的数据交互是否正常,测试系统与第三方API之间的数据传输是否正常。
1.确定测试目标:根据需求规格说明书和用户需求,确定需要测试的功能。
2.设计测试数据:根据功能的输入要求,设计相应的测试数据。
测试数据应该包含正常数据、边界数据和异常数据。
3.编写测试步骤:根据功能的操作流程,编写相应的测试步骤。
测试步骤应该包含输入数据、操作行为和预期结果。
4.执行测试用例:按照测试步骤执行测试用例,并记录实际结果。
5.验证测试结果:根据预期结果和实际结果,验证测试用例是否通过。
如果测试用例不通过,需要记录问题并进行修复。
功能测试用例对于保证软件系统的质量和可靠性非常重要。
通过合理的设计和执行功能测试用例,可以及早发现和修复软件系统的问题,保证软件系统的正常运行。


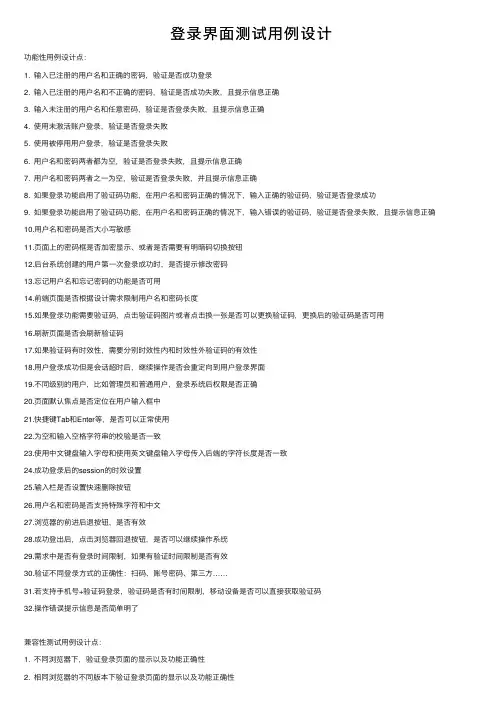
登录界⾯测试⽤例设计功能性⽤例设计点:1. 输⼊已注册的⽤户名和正确的密码,验证是否成功登录2. 输⼊已注册的⽤户名和不正确的密码,验证是否成功失败,且提⽰信息正确3. 输⼊未注册的⽤户名和任意密码,验证是否登录失败,且提⽰信息正确4. 使⽤未激活账户登录,验证是否登录失败5. 使⽤被停⽤⽤户登录,验证是否登录失败6. ⽤户名和密码两者都为空,验证是否登录失败,且提⽰信息正确7. ⽤户名和密码两者之⼀为空,验证是否登录失败,并且提⽰信息正确8. 如果登录功能启⽤了验证码功能,在⽤户名和密码正确的情况下,输⼊正确的验证码,验证是否登录成功9. 如果登录功能启⽤了验证码功能,在⽤户名和密码正确的情况下,输⼊错误的验证码,验证是否登录失败,且提⽰信息正确10.⽤户名和密码是否⼤⼩写敏感11.页⾯上的密码框是否加密显⽰、或者是否需要有明暗码切换按钮12.后台系统创建的⽤户第⼀次登录成功时,是否提⽰修改密码13.忘记⽤户名和忘记密码的功能是否可⽤14.前端页⾯是否根据设计需求限制⽤户名和密码长度15.如果登录功能需要验证码,点击验证码图⽚或者点击换⼀张是否可以更换验证码,更换后的验证码是否可⽤16.刷新页⾯是否会刷新验证码17.如果验证码有时效性,需要分别时效性内和时效性外验证码的有效性18.⽤户登录成功但是会话超时后,继续操作是否会重定向到⽤户登录界⾯19.不同级别的⽤户,⽐如管理员和普通⽤户,登录系统后权限是否正确20.页⾯默认焦点是否定位在⽤户输⼊框中21.快捷键Tab和Enter等,是否可以正常使⽤22.为空和输⼊空格字符串的校验是否⼀致23.使⽤中⽂键盘输⼊字母和使⽤英⽂键盘输⼊字母传⼊后端的字符长度是否⼀致24.成功登录后的session的时效设置25.输⼊栏是否设置快速删除按钮26.⽤户名和密码是否⽀持特殊字符和中⽂27.浏览器的前进后退按钮,是否有效28.成功登出后,点击浏览器回退按钮,是否可以继续操作系统29.需求中是否有登录时间限制,如果有验证时间限制是否有效30.验证不同登录⽅式的正确性:扫码、账号密码、第三⽅……31.若⽀持⼿机号+验证码登录,验证码是否有时间限制,移动设备是否可以直接获取验证码32.操作错误提⽰信息是否简单明了兼容性测试⽤例设计点:1. 不同浏览器下,验证登录页⾯的显⽰以及功能正确性2. 相同浏览器的不同版本下验证登录页⾯的显⽰以及功能正确性3. 不同移动设备终端的不同浏览器下,验证登录页⾯显⽰以及功能的正确性4. 不同分辨率的界⾯下,验证登录页⾯的显⽰以及功能正确性安全性测试⽤例设计点:1. ⽤户密码后台存储是否加密2. ⽤户密码在⽹络传输过程中是否加密3. 密码是否具有有效期,密码有效期到期后,是否提⽰需要修改密码4. 不登录的情况下,在浏览器中直接输⼊登录后的URL地址,验证是否会重新定向到⽤户登录界⾯5. 密码输⼊框是否不⽀持复制粘贴6. 密码输⼊框内输⼊的密码是否都可以在页⾯源码模式下被查看7. ⽤户名和密码输⼊框分别输⼊典型的“SQL注⼊攻击”字符串,验证系统的返回页⾯8. ⽤户名和密码输⼊框分别输⼊典型的“XSS跨站脚本攻击”字符串,验证系统⾏为是否被篡改9. 连续多次登录失败的情况下,系统是否会阻⽌后续的尝试以应对暴⼒破解10.同⼀⽤户在同⼀终端的多种浏览器上登录,验证登录功能的互斥性是否符合设计预期11.同⼀⽤户先后在多台终端的浏览器上登录,验证登录是否具有互斥性12.是否可以记住密码,记住的密码保存是否加密,记住的密码是否有有效期,过了有效期后是否清空密码13.是否⽀持第三⽅登录14.密码的强弱性,复杂度校验15.异地登录校验、更换设备登录校验、登陆信息异常是否考虑账户冻结停⽤、是否允许第三⽅平台存储密码16.是否可以使⽤登录的api发送登录请求,并绕开验证码校验17.是否可以⽤抓包⼯具抓到的请求包直接登录18.截取到的token等信息,是否可以在其他终端上直接使⽤,绕开登录,token过期时间校验19.登录错误后的提⽰是否存在安全隐患性能压⼒测试的⽤例设计点:1. 单⽤户登录的响应时间是否⼩于3秒2. 单⽤户登录时,后台请求数量是否过多3. ⾼并发场景下⽤户登录的响应时间是否⼩于5秒4. ⾼并发场景下服务端的监控指标是否符合预期5. ⾼集合点并发场景下,是否存在资源死锁和不合理资源等待6. 长时间⼤量⽤户连续登录和登出,服务器是否存在内存泄露7. 输⼊内容校验是否加⼊了函数防抖————————————————版权声明:本⽂为CSDN博主「Dawson_cai」的原创⽂章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原⽂出处链接及本声明。

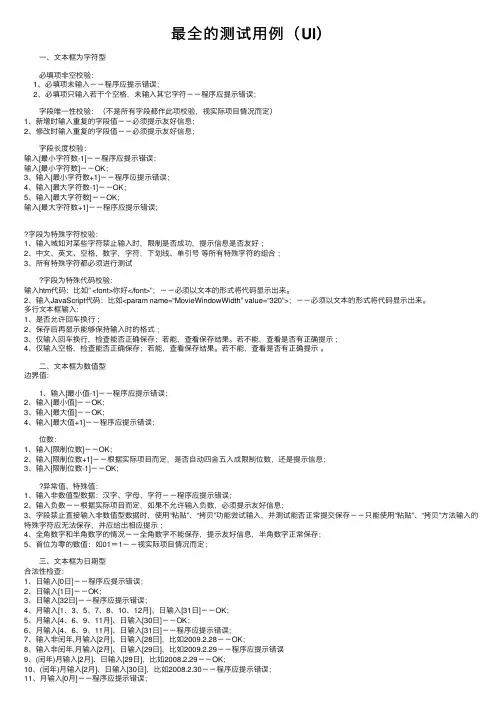
最全的测试⽤例(UI)⼀、⽂本框为字符型必填项⾮空校验:1、必填项未输⼊--程序应提⽰错误;2、必填项只输⼊若⼲个空格,未输⼊其它字符--程序应提⽰错误;字段唯⼀性校验:(不是所有字段都作此项校验,视实际项⽬情况⽽定)1、新增时输⼊重复的字段值--必须提⽰友好信息;2、修改时输⼊重复的字段值--必须提⽰友好信息;字段长度校验:输⼊[最⼩字符数-1]--程序应提⽰错误;输⼊[最⼩字符数]--OK;3、输⼊[最⼩字符数+1]--程序应提⽰错误;4、输⼊[最⼤字符数-1]--OK;5、输⼊[最⼤字符数]--OK;输⼊[最⼤字符数+1]--程序应提⽰错误;?字段为特殊字符校验:1、输⼊域如对某些字符禁⽌输⼊时,限制是否成功,提⽰信息是否友好;2、中⽂、英⽂、空格,数字,字符,下划线、单引号等所有特殊字符的组合;3、所有特殊字符都必须进⾏测试?字段为特殊代码校验:输⼊htm代码:⽐如” <font>你好</font>”;--必须以⽂本的形式将代码显⽰出来。
2、输⼊JavaScript代码:⽐如<param name=“MovieWindowWidth” value=“320”>;--必须以⽂本的形式将代码显⽰出来。
多⾏⽂本框输⼊:1、是否允许回车换⾏;2、保存后再显⽰能够保持输⼊时的格式;3、仅输⼊回车换⾏,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提⽰;4、仅输⼊空格,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提⽰。
⼆、⽂本框为数值型边界值:1、输⼊[最⼩值-1]--程序应提⽰错误;2、输⼊[最⼩值]--OK;3、输⼊[最⼤值]--OK;4、输⼊[最⼤值+1]--程序应提⽰错误;位数:1、输⼊[限制位数]--OK;2、输⼊[限制位数+1]--根据实际项⽬⽽定,是否⾃动四舍五⼊成限制位数,还是提⽰信息;3、输⼊[限制位数-1]--OK;?异常值、特殊值:1、输⼊⾮数值型数据:汉字、字母、字符--程序应提⽰错误;2、输⼊负数--根据实际项⽬⽽定,如果不允许输⼊负数,必须提⽰友好信息;3、字段禁⽌直接输⼊⾮数值型数据时,使⽤“粘贴”、“拷贝”功能尝试输⼊,并测试能否正常提交保存--只能使⽤“粘贴”、“拷贝”⽅法输⼊的特殊字符应⽆法保存,并应给出相应提⽰;4、全⾓数字和半⾓数字的情况--全⾓数字不能保存,提⽰友好信息,半⾓数字正常保存;5、⾸位为零的数值:如01=1--视实际项⽬情况⽽定;三、⽂本框为⽇期型合法性检查:1、⽇输⼊[0⽇]--程序应提⽰错误;2、⽇输⼊[1⽇]--OK;3、⽇输⼊[32⽇]--程序应提⽰错误;4、⽉输⼊[1、3、5、7、8、10、12⽉]、⽇输⼊[31⽇]--OK;5、⽉输⼊[4、6、9、11⽉]、⽇输⼊[30⽇]--OK;6、⽉输⼊[4、6、9、11⽉]、⽇输⼊[31⽇]--程序应提⽰错误;7、输⼊⾮闰年,⽉输⼊[2⽉]、⽇输⼊[28⽇],⽐如2009.2.28--OK;8、输⼊⾮闰年,⽉输⼊[2⽉]、⽇输⼊[29⽇],⽐如2009.2.29--程序应提⽰错误9、(闰年)⽉输⼊[2⽉]、⽇输⼊[29⽇],⽐如2008.2.29--OK;10、(闰年)⽉输⼊[2⽉]、⽇输⼊[30⽇],⽐如2008.2.30--程序应提⽰错误;11、⽉输⼊[0⽉]--程序应提⽰错误;12、⽉输⼊[1⽉]--OK;13、⽉输⼊[12⽉]--OK;14、⽉输⼊[13⽉] --程序应提⽰错误;格式检查:1、不合法格式:2009-09、 2009-09 -、200-2-2;2、视具体项⽬⽽定是否合法:2009/09/01、2009.09.01 、20090901、2009-09-01 ;异常值、特殊值:1、输⼊汉字、字母、字符--程序应提⽰错误;四、⽂本框为时间型合法性检查:1、时输⼊[24时] --程序应提⽰错误;2、时输⼊[00时] --OK;3、分输⼊[60分] --程序应提⽰错误;4、分输⼊[59分] --OK;5、分输⼊[00分] --OK;6、秒输⼊[60秒] --程序应提⽰错误;7、秒输⼊[59秒] --OK;8、秒输⼊[00秒] --OK;?格式检查:不合法格式:12:30:、 123000;2、视具体项⽬⽽定是否合法:12:30、 1:3:0;异常值、特殊值:1、输⼊汉字、字母、字符--程序应提⽰错误;2、系统中所涉及时间是否取服务器时间;页功能我们常碰到的⼀般有以下⼏个功能:1、⾸页、上⼀页、下⼀页、尾页。

软件测试测试用例范文测试用例是软件测试过程中非常重要的一部分,它是用来验证软件功能和性能是否符合设计要求的一种方法。
下面是一个关于某电商网站的软件测试用例范文,以供参考。
测试用例标题,用户注册功能测试。
测试目的,验证用户注册功能是否符合设计要求,包括用户注册的流程、界面、输入验证和错误处理等方面。
前置条件,用户进入注册页面,并填写注册信息。
测试步骤:1. 打开网站首页,点击注册按钮,进入注册页面。
2. 输入正确的用户名、密码、确认密码、邮箱等信息,点击注册按钮。
3. 检查是否成功注册并跳转到登录页面。
4. 使用注册时填写的用户名和密码登录,检查是否能成功登录。
5. 使用已注册的用户名再次进行注册,检查是否提示“用户名已存在”的错误信息。
6. 使用不同的用户名和密码再次进行注册,检查是否能成功注册。
7. 输入不符合要求的用户名、密码、邮箱等信息,检查是否能正确提示用户输入错误。
8. 在注册过程中,中途关闭页面或网络中断,再次进入注册页面,检查是否能够恢复上一次的注册信息。
预期结果:1. 正确填写注册信息后,能够成功注册并跳转到登录页面。
2. 使用已注册的用户名和密码能够成功登录。
3. 使用已注册的用户名再次进行注册时,能够正确提示“用户名已存在”。
4. 输入不符合要求的信息时,能够正确提示用户输入错误。
5. 在注册过程中中途关闭页面或网络中断后,再次进入注册页面时,能够恢复上一次的注册信息。
测试环境,Windows 10操作系统,Chrome浏览器。
测试数据,正确的用户名、密码、邮箱等信息;错误的用户名、密码、邮箱等信息。
测试人员,测试人员A。
测试日期,2022年1月1日。
测试结果:1. 正确填写注册信息后,成功注册并跳转到登录页面。
2. 使用已注册的用户名和密码能够成功登录。
3. 使用已注册的用户名再次进行注册时,正确提示“用户名已存在”。
4. 输入不符合要求的信息时,正确提示用户输入错误。
5. 在注册过程中中途关闭页面或网络中断后,再次进入注册页面时,能够恢复上一次的注册信息。

UI测试用例1.页面加载速度测试:-测试页面打开是否迅速,加载时间是否合理;-测试在不同网络环境下页面加载速度是否正常;-测试页面在不同浏览器和设备上的加载速度。
2.页面布局测试:-测试页面布局是否一致,各个元素是否按照设计要求进行布局;-测试页面响应式设计在不同设备上的布局效果;-测试页面在不同浏览器上的布局是否正常。
3.导航测试:-测试页面导航是否清晰、易懂;-测试页面导航链接是否正常跳转;-测试面包屑导航是否正确显示页面层级。
4.表单测试:-测试表单是否能够正确接收和验证用户输入;-测试表单提交时是否能够正确处理数据;-测试表单在不同设备尺寸上的布局和可用性。
5.功能测试:-测试页面各个功能是否正常工作,如、过滤、排序等;-测试页面各个按钮和链接是否可以正常点击和跳转;-测试页面各个弹窗和提示是否能够正确显示和关闭。
6.多语言测试:-测试页面是否支持多语言显示;-测试页面各个语言版本的显示效果和布局是否一致;-测试页面切换语言时是否正常刷新和显示对应的语言内容。
7.用户体验测试:-测试页面的交互是否顺畅、自然;-测试页面的视觉效果和动画是否流畅;-测试页面的文字、图片和按钮是否易于理解和操作。
8.响应式测试:-测试页面在不同设备上的显示效果和布局是否正常;-测试页面在不同屏幕分辨率下是否自适应;-测试页面在旋转屏幕时是否能够正确调整布局和显示效果。
9.兼容性测试:-测试页面在不同浏览器上的显示效果和布局是否一致;-测试页面在不同浏览器版本下是否能够正常工作;-测试页面在不同操作系统和设备上是否能够正常显示和操作。
10.模态框测试:-测试模态框的显示和隐藏效果是否正常;-测试模态框的动画和过渡效果是否流畅;-测试模态框的交互和功能是否正常工作。
这些UI测试用例涵盖了页面加载速度、布局、导航、表单、功能、多语言、用户体验、响应式、兼容性和模态框等方面的测试。
通过执行这些用例,可以确保应用程序的界面设计符合用户期望,并且在不同环境和设备上能够正常工作。

登录测试用例用例设计:一。
界面测试测试用例用例目的:该用例用来测试在登录界面用户能否正常登录;若出现错误的信息系统将给出正确的示信息;前置条件:存在正确的用户名和密码;登录页面正常装载;用例设计:一。
界面测试界面正常装载后,检视页面是否符合规范1.页面title是否正确;2.页面的默认焦点是否控制在用户名输入框中;3.TAB键能否控制;4.未登录状态下,页面的其他按钮(非登陆/取消按钮)不可选或选择无效5. 取消按键不可用;二。
登录测试输入正确的用户名和正确的密码用户名:mm密码:mm鼠标点击登录正常登陆,转入对应的系统页面用户名:mm密码:mm直接回车键(Enter)进行登陆正常登陆,转入对应的系统页面输入正确的用户名和正确的密码,但未区分大小写用户名:Mm密码:Mm区分大小写,显示出错信息,不能正常登陆输入正确的用户名和错误的密码用户名:mm密码:dw54f出现密码错误的提示并清空输入框用户名:mm密码:$§£(即在密码中输入特殊符号)提示密码中存在特殊符号或者在输入特殊符号时系统自动消除/不能输入输入错误的用户名和正确的密码用户名:jiew11密码:mm出现用户名不存在或错误的提示并清空输入框用户名:jie$§(在用户名中输入特殊符号)密码:mm提示用户名中存在特殊符号或者在输入特殊符号时系统自动消除/不能输入输入错误的用户名和错误的密码用户名:jiew11密码:dw54f出现用户名不存在或密码错误的提示并清空输入框不输入用户名和密码/或均为空格,直接点击登录用户名:密码:出现"请输入用户名、密码"的提示框只输入用户名,密码为空/或为空格用户名:mm密码:出现"请输入密码"提示框用户名为空/或为空格,只输入密码用户名:密码:mm 出现"请输入用户名"提示框三。
异常测试输入用户名或密码;点击取消;用户名:jiew11密码:dw54f清空输入框四。

软件测试测试用例范文在软件测试过程中,测试用例是非常重要的一环。
测试用例的编写质量直接影响到软件测试的效果和效率。
下面我们将介绍一份软件测试测试用例的范文,希望能够对大家有所帮助。
一、测试用例编号,TC001。
测试项,用户登录。
前置条件,用户已安装并打开软件。
测试步骤:1. 输入正确的用户名和密码并点击登录按钮。
2. 输入错误的用户名和正确的密码并点击登录按钮。
3. 输入正确的用户名和错误的密码并点击登录按钮。
预期结果:1. 用户成功登录,跳转至主页面。
2. 提示用户名或密码错误。
3. 提示用户名或密码错误。
二、测试用例编号,TC002。
测试项,数据输入。
前置条件,用户已成功登录。
测试步骤:1. 在指定输入框中输入合法数据。
2. 在指定输入框中输入非法数据。
3. 在指定输入框中不输入任何数据。
预期结果:1. 数据输入成功。
2. 提示输入数据非法。
3. 提示输入数据不能为空。
三、测试用例编号,TC003。
测试项,功能模块。
前置条件,用户已成功登录。
测试步骤:1. 点击特定功能模块。
2. 进行特定操作。
3. 返回上一级页面。
预期结果:1. 成功进入功能模块。
2. 操作成功。
3. 返回上一级页面。
四、测试用例编号,TC004。
测试项,界面显示。
前置条件,用户已成功登录。
测试步骤:1. 检查界面元素是否显示正常。
2. 检查界面布局是否合理。
3. 检查界面字体颜色和大小是否符合规范。
预期结果:1. 界面元素显示正常。
2. 界面布局合理。
3. 界面字体颜色和大小符合规范。
五、测试用例编号,TC005。
测试项,性能测试。
前置条件,用户已成功登录。
测试步骤:1. 进行大量数据输入。
2. 进行大量数据处理。
3. 进行大量数据输出。
预期结果:1. 数据输入、处理、输出正常。
2. 系统运行稳定,无卡顿现象。
六、测试用例编号,TC006。
测试项,安全性测试。
前置条件,用户已成功登录。
测试步骤:1. 尝试非法登录。
2. 尝试SQL注入。
年月日测试用例-概述说明以及解释1.引言1.1 概述概述部分的内容如下:在软件开发过程中,测试用例起着至关重要的作用。
测试用例是用来验证软件系统是否符合预期功能和性能的文档。
通过编写全面、准确的测试用例,可以帮助开发团队发现潜在的问题,提高软件质量,确保用户满意度。
本文将从测试用例的定义、编写步骤和分类等方面进行探讨,旨在帮助读者了解测试用例的重要性和作用,以及如何有效地编写和管理测试用例。
通过对测试用例的细致分析,可以更好地实施测试工作,提高软件的稳定性和可靠性。
1.2文章结构文章结构是文章内容组织和安排的方式,它决定了文章的逻辑性、条理性和连贯性。
一个好的文章结构能够帮助读者更好地理解文章的主题和内容。
本文的结构主要分为引言、正文和结论三个部分。
在引言部分,我们将介绍本文的主题——测试用例,并概述文章的内容和目的。
接着会详细阐述测试用例的定义与重要性,以及编写测试用例的步骤和分类。
在正文部分,我们将对测试用例进行深入探讨,从概念、使用方法到实际操作,帮助读者更好地理解测试用例的作用和意义。
在结论部分,我们将对整个文章进行总结,并展望未来测试用例的发展趋势。
最后,我们会给出结语,为本文画下一个完美的句号。
通过这样的结构安排,读者可以清晰地了解本文的主题和内容,并对测试用例有一个全面的认识。
1.3 目的测试用例的编写是为了确保软件系统在实际运行中具有稳定性和可靠性。
通过编写测试用例,我们可以方便地对软件系统进行验证和验证,以确保系统在各种情况下都能正常运行。
测试用例的目的是为了提高软件质量,减少系统错误,降低软件维护成本,同时也可以帮助开发人员更好地了解系统需求。
在编写测试用例的过程中,我们可以通过分析需求和设计文档来确定测试场景和测试数据,以达到全面覆盖系统功能和业务流程的目的。
测试用例还可以用来检验系统是否符合用户需求,提高系统的易用性和用户体验。
总的来说,编写测试用例的目的是为了保证软件系统的质量,确保系统能够按照设计要求正常运行,从而提高用户满意度和系统的可靠性。
登录界⾯的测试⽤例1. TAB 键的使⽤是否正确2.上下左右键是否正确3.界⾯如果⽀持 ESC键看是否正常的⼯作3.ENTER 键的使⽤是否正确切换时是否正常。
布局美感界⾯的布局是否符合⼈的审美的标准具体因⼈⽽依,有些需要提⽰的信息是否显眼(如:注册,找密码等……)输⼊框的功能输⼊合法的⽤户名和密码可以成功进⼊、输⼊合法的⽤户名和不合法密码不可以进⼊,并给出合理的提⽰输⼊不合法的⽤户名和正确密码不可以进⼊,并给出合理的提⽰输⼊不合法的⽤户名和不正确的密码不可以进⼊,并给出合理的提⽰不合法的⽤户名有:不正确的⽤户名,,使⽤了字符⼤于⽤户名的限制正常⽤户名不允许的特殊字符空的⽤户名,系统(操作系统和应⽤系统)的保留字符不合法的密码有:空密码(除有特殊规定的),错误的密码,字符⼤于密码的限制正常密码不允许的特殊字符,系统(操作系统和应⽤系统)的保留字符界⾯的链接:对于界⾯有链接的界⾯,要测试界⾯上的所有的链接都正常或者给出合理的提⽰输⼊框是否⽀持复制和黏贴和移动密码框显⽰的不要是具体的字符,要是⼀些密码的字符还有⽤户名和密码为空的时候不可以进⼊,并给出提⽰信息验证⽤户名前有空格是否可以进⼊,⼀般情况可以。
验证⽤户名是否区分⼤⼩写。
(有的软件是区分⼤⼩写的)验证必填项为空,是否允许进⼊。
验证登录的次数是否有限制。
从安全⾓度考虑,有些安全级别⾼的软件会考虑这⽅⾯的限制。
输⼊不合法的⽤户名和正确密码不可以进⼊,并给出合理的提⽰这个如果输⼊了不合法的⽤户名他会有正确的密码吗?内容有不对的和不⾜的请⼤家多多的指出和补充!初始页⾯显⽰从⽤例⼊⼝进⼊页⾯元素完整,显⽰与详细设计⼀致⽤户名录⼊验证输⼊已存在的⽤户输⼊成功⽤户名容错性验证输⼊:aaaaabbbbbcccccdddddeeeee输⼊到蓝⾊显⽰的字符时,系统拒绝输⼊输⼊数据超过规定长度范围密码录⼊输⼊与⽤户名相关联数据输⼊成功系统登录没有输⼊⽤户名、密码,单击登陆按钮系统登录失败,并提⽰:请检查⽤户名和密码输⼊系统登录密码校验输⼊⽤户名,没有输⼊密码,单击登录按钮系统登录失败,并提⽰:需要输⼊密码密码有效性校验输⼊⽤户名,输⼊密码与⽤户名不⼀致,单击登录按钮系统登录失败,并提⽰:错误的密码输⼊有效性校验输⼊不存在的⽤户名、密码,单击登录按钮系统登录失败,并提⽰:⽤户名不存在安全校验连续3次未成功系统提⽰:……。
界面测试用例一、文本框、按钮等控件测试1、文本框的测试如何对文本框进行测试:a、输入正常的字母或数字;b、输入已存在的文件的名称;c、输入超长字符。
例如在“名称”框中输入超过允许边界个数的字符,假设最多255个字符,尝试输入256个字符,检查程序能否正确处理;d、输入默认值,空白,空格;e、若只允许输入字母,尝试输入数字;反之,尝试输入字母;f、利用复制,粘贴等操作强制输入程序不允许的输入数据;g、输入特殊字符集,例如,NUL及\n等;h、输入超过文本框长度的字符或文本,检查所输入的内容是否正常显示;i、输入不符合格式的数据,检查程序是否正常校验,如程序要求输入年月日格式为yy/mm/dd,实际输入yyyy/mm/dd,程序应该给出错误提示。
在测试过程中所用到的测试方法:1、输入非法数据;2、输入默认值;3、输入特殊字符集;4、输入使缓冲区溢出的数据;5、输入相同的文件名;2、命令按钮控件的测试测试方法:a、点击按钮正确响应操作。
如单击确定,正确执行操作;单击取消,退出窗口;b、对非法的输入或操作给出足够的提示说明,如输入月工作天数为32时,单击“确定”后系统应提示:天数不能大于31;c、对可能造成数据无法恢复的操作必须给出确认信息,给用户放弃选择的机会;3、单选按钮控件的测试测试方法:a、一组单选按钮不能同时选中,只能选中一个;b、逐一执行每个单选按钮的功能。
分别选择了“男”、“女”后,保存到数据库的数据应该相应的分别为“男”、“女”;c、一组执行同一功能的单选按钮在初始状态时必须有一个被默认选中,不能同时为空。
4、up-down控件文本框的测试测试方法:a、直接输入数字或用上下箭头控制,如在“数目”中直接输入10,或者单击向上的箭头,使数目变为10;b、利用上下箭头控制数字的自动循环,如当最多数字为253时,单击向上箭头,数目自动变为1;反之亦适用;c、直接输入超边界值,系统应该提示重新输入;d、输入默认值,空白。
登录界⾯的测试⽤例具体要求:有⼀个账号,⼀个密码输⼊框,⼀个提交按钮,考察⽬的1.了解需求2.是否具有设计⽤例的能⼒3.是否熟悉各种测试⽅法4.是否有丰富的web测试经验1.了解需求:测试需求分析过程,可以从质量要求出发,来展开测试需求分析,从功能,性能,安全性,兼容性等各个质量要求出发,不断细化其内容,挖掘对应的测试需求,覆盖质量要求,也可从开发需求出发,把每⼀条开发需求分解为测试项,结合质量要求,这些测试项再分解成测试任务,则包括功能性测试任务和⾮功能性测试任务,在整理测试需求时,需要分类,细化,合并,并按照优先级进⾏排列,形成测试需求列表1> 登录界⾯应该是弹出框,还是直接显⽰在⽹页⾥⾯2>账号和密码的长度(eg:长度,⼤⼩写敏感,特殊字符混搭)3>界⾯美观是否有特殊需求(UI测试)2.⽤例设计:功能测试:1>输⼊正确的⽤户名密码,点击提交按钮,验证能否正确登录2> 输⼊错误的⽤户名或者密码,点击提交按钮,验证登录失败,提⽰相应的错误信息3 >登录成功后能否跳转到正确的页⾯4>账号名或者密码长度过长或者过短,应该怎么处理(安全性,密码太短是否有提⽰)5>账号和密码有特殊字符(空格),是否做了过滤6>密码是否加密显⽰7>输⼊密码,⼤写键盘开启的时候要有提⽰信息8>什么都不输⼊,直接点击提交(⾮空检查)9>登录失败后,不能记住密码的功能10>登录页⾯中忘记密码等等链接跳转是否正确11>牵扯到验证码,还要考虑⽂字是否扭曲过度导致辨认难度⼤UI测试:1>布局是否合理,两个textbox和⼀个按钮是否对齐2>textbox的长度和⾼度是否符合要求3>界⾯设计风格和UI设计风格是否⼀致4>界⾯中的⽂字简洁易懂,没有错别字性能测试:1>打开登录界⾯,需要⼏秒2>输⼊正确的⽤户名和密码,登录成功跳转到新页⾯,需要⼏秒安全性测试:1>登录成功后的cookie是否有HttpOnly(降低脚本风险)2>账号和密码是否通过加密的⽅式,发送给web服务器3>账号和密码的验证,应该是⽤服务器验证,⽽不单单是在客户端⽤javaScript验证4>账号和密码的输⼊框,应该屏蔽SQL注⼊攻击5>账号和密码的输⼊框,应该禁⽌输⼊脚本(防⽌XSS攻击)6>错误登录的次数限制(防⽌暴⼒破解)7>是否⽀持多⽤户在同⼀台机器上登录8>⼀⽤户在多台机器上登录可⽤性测试:1>输⼊框是否可以⽤tab键切换2>输⼊账号,密码后按回车,是否可以登录3>是否可⽤全⽤键盘操作,是否有快捷键兼容性测试:1>主流的浏览器下能否显⽰正常已经功能正常2>不同的平台是否能正常⼯作,eg:windows,mac3>移动设备上是否正常⼯作,⽐如iphone,android4>不同的分辨率。