app界面设计
- 格式:ppt
- 大小:2.53 MB
- 文档页数:11

App界面设计规范1. 概述App界面设计是提供给用户与应用程序进行交互的视觉和操作方式。
良好的界面设计可以提升用户体验,使用户更容易理解和操作应用程序。
本文将介绍一些常见的App界面设计规范,帮助开发者们在设计过程中遵循最佳实践。
2. 视觉设计规范2.1 颜色选择•使用适合应用风格的颜色搭配,并注意颜色对比度,以确保文字和图标的可读性。
•避免使用过多明亮或过于高饱和度的颜色,以免对用户产生不适感。
•在暗模式和亮模式之间切换时,需要注意颜色在两种模式下的可读性和整体协调性。
2.2 图标和图片•使用统一简洁、直观易懂的图标,以便用户快速识别其含义。
•图片质量要求高,并遵循响应式设计原则,在不同屏幕尺寸上呈现一致且清晰的效果。
•合理压缩图片文件大小,尽量减少加载时间。
2.3 字体选择•使用清晰易读、适合应用风格的字体。
•在不同屏幕尺寸上确保字体大小的合适性,以便用户能够方便地阅读。
2.4 排版和布局•界面元素的排列严谨、有序,避免过于拥挤或空旷。
•使用一致的边距和间距,使界面整洁且易于浏览。
•对齐方式要统一,以确保页面整体协调。
3. 交互设计规范3.1 导航和标签栏•提供清晰明了的导航结构,使用户能够轻松找到所需内容。
•标签栏要易于操作和切换,并在不同页面状态下显示相应的标记。
3.2 按钮设计•按钮设计要简洁易懂、易点击,并为不同按钮类型使用合适的颜色和形状。
•使用动画效果来增强按钮点击反馈,提高用户交互体验。
3.3 输入框和表单•输入框样式要清晰,并提供输入提示或默认值,方便用户填写信息。
•表单中的字段要有明确标签和格式验证信息,以减少用户输入错误。
3.4 弹窗和提示信息•弹窗要简洁明了,提供清晰的按钮操作和关闭方式。
•提示信息要及时准确地反馈给用户,并使用易于理解的语言。
4. 响应式设计规范4.1 屏幕适配•针对不同屏幕尺寸和分辨率进行界面布局的自适应调整,以保证在不同设备上正常展示。
•需要做好各种屏幕比例下的测试,确保界面元素大小和位置合适。

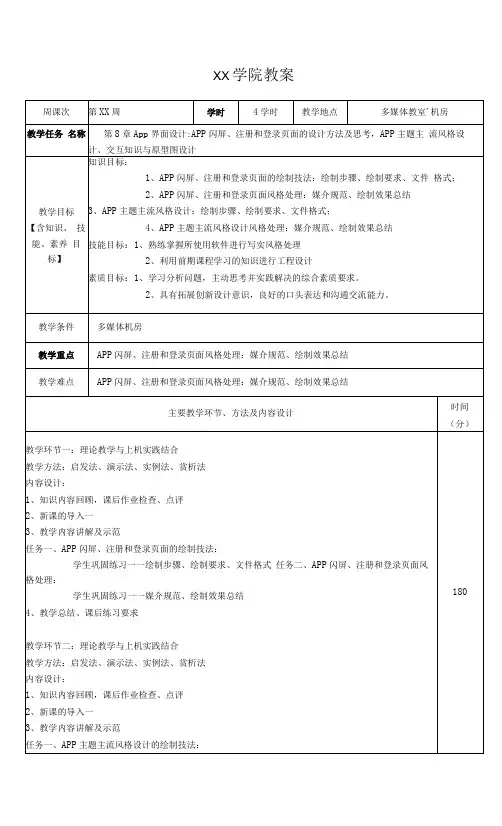
XX学院教案
XX学院教案
时间
(分)主要教学环节、方法及内容设计
教学环节:理论教学与上机实践结合教学方法:启发法、演示法、实例法、赏析法
内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入一
3、教学内容讲解及示范任务一、APP交互知识与原型图设计的绘制技法:
学生巩固练习一一绘制步骤、绘制要求、文件格式任务二、APP交互知识与原型图设计风格处理:
学生巩固练习一一媒介规范、绘制效果总结4、教学总结、课后练习要求
*机动补充教学环节:理论教学与上机实践结合
教学方法:启发法、演示法、实例法、赏析法内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入一watch设计规范与技巧
3、教学内容讲解及示范任务一、watch设计规范:
学生巩固练习一一绘制步骤、绘制要求、文件格式任务二、watch设计技巧:
学生巩固练习一一媒介规范、绘制效果总结4、教学总结、课后练习要求
教学小结:四节课学习的知识融合并应用。
作业布置:APP交互流程设计与绘制教学后记
规范习惯较难。

手机APP的用户界面设计原则与规范手机APP已经成为我们日常生活中不可或缺的一部分。
一个好的用户界面设计可以提升用户体验,增加用户粘性,使用户更愿意使用和推荐这个APP。
本文将介绍手机APP的用户界面设计原则与规范,帮助开发者们设计出更好的用户界面。
一、简洁明了手机屏幕相对较小,用户界面设计必须简洁明了,避免过多的文字和复杂的图标。
保持页面干净整洁,突出核心功能,减少用户的操作步骤。
界面元素的布局要紧凑合理,避免拥挤和混乱。
二、一致性用户界面设计应该保持一致性,使用户在不同页面之间能够直观地找到相同的功能和操作方式。
统一的颜色、字体、按钮样式等可以帮助用户养成使用习惯,并提高用户的操作效率。
同时,符合平台的设计规范也是提高一致性的重要手段。
三、易用性用户界面设计应该注重易用性,使用户能够轻松地完成任务并且愉快地使用APP。
采用直观的图标和标签,提供明确的反馈,避免模糊的操作提示和歧义的词语。
合理设置大小适中的点击目标,避免用户操作的困难。
四、可访问性用户界面设计应该考虑到不同用户的需求和特殊情况,提供良好的可访问性。
比如,支持字体大小调整,提供语音识别或图像识别的辅助功能,以帮助视力或听力有障碍的用户正常使用APP。
同时,要保持对色盲、弱视等视觉问题的关注,避免过于依赖颜色作为界面信息的区分。
五、视觉吸引力用户界面设计不仅要实用,还要具备一定的视觉吸引力。
选择合适的颜色、图片和图标来营造良好的用户体验,避免单调和枯燥的界面。
注意使用相应的配色和设计风格,使整个APP的界面风格统一,给用户一种整体的美感。
六、反馈机制用户界面设计要及时提供反馈机制,让用户了解他们的操作是否成功,并且给予必要的提示和指导。
比如,在用户点击按钮后添加合适的动画或弹窗,显示加载进度或错误信息,避免用户的困惑和焦虑。
同时,及时的推送通知也是提高用户参与度的重要手段。
七、易学性用户界面设计应该易于学习,即使是新用户也能够快速上手。

如何利用Photoshop设计炫酷的手机APP界面随着智能手机的普及和手机应用程序的日益增多,设计一个炫酷的手机APP界面对于网页设计师来说已经变得非常重要。
而Photoshop作为一款功能强大的设计软件,可以帮助设计师实现他们的创意。
本文将详细介绍如何利用Photoshop设计炫酷的手机APP界面的步骤和技巧。
一、准备工作1. 确定APP的主题和风格:首先需要明确APP的主题和风格。
确定这些因素将有助于为设计提供方向和灵感。
可以考虑一些热门的主题,例如社交媒体、旅行、健康等。
此外,设计师也可以从其他APP中汲取灵感,但并不意味着直接复制。
应该保持创新和独特性。
2. 创建设计素材:在设计APP界面之前,设计师需要准备一些素材,例如图标、背景图片和按钮样式等。
可以使用其他设计软件,如Illustrator或Sketch来创建这些素材,并将其导入到Photoshop中进行最终设计。
可通过制作矢量图标或搜索在线图标库等方式来获取所需的图标素材。
二、构建布局1. 创建新文档:在Photoshop中,打开一个新文档,选择正确的设备尺寸和分辨率。
根据目标设备的屏幕尺寸,可以选择iPhone、Android等常见设备的标准分辨率。
另外,还可以根据需要选择横向或纵向布局。
2. 设计界面布局:根据APP的功能和需求,将不同的页面元素放入一层或多个图层中。
可以使用矩形工具、文字工具等在画布上绘制并编辑这些元素。
在设计布局时,应该考虑到用户界面的易用性和可访问性。
三、美化界面1. 使用图层样式:通过使用图层样式,例如阴影、渐变和描边等,可以为界面元素添加更多的视觉效果。
可以在"图层样式"面板中自定义这些效果,并将其应用到相应的图层上。
2. 调整配色方案:选择合适的配色方案是设计炫酷界面的关键之一。
可以通过调整图层的填充颜色或添加渐变来改变界面元素的颜色。
如果不确定选择什么颜色,可以尝试使用在线配色工具来获取灵感。


《基于用户体验的智能手机APP界面设计研究》篇一一、引言随着科技的不断进步,智能手机已经渗透到人们生活的方方面面。
其中,APP作为智能手机的核心应用,其界面设计对于用户体验至关重要。
本文旨在探讨基于用户体验的智能手机APP界面设计,分析其重要性、设计原则及实践方法,以期为APP设计提供有益的参考。
二、用户体验在APP界面设计中的重要性用户体验(User Experience,简称UX)是指用户在使用产品或服务过程中所感受到的整体体验。
在APP界面设计中,用户体验的重要性主要体现在以下几个方面:1. 提高用户满意度:良好的界面设计能够提供直观、易用的操作体验,降低用户的学习成本,从而提高用户满意度。
2. 增强品牌形象:界面设计是APP品牌形象的重要组成部分,良好的设计有助于提升品牌形象,增强用户对品牌的信任度。
3. 提升产品竞争力:在竞争激烈的市场环境中,优秀的界面设计能够提升产品的竞争力,吸引更多用户。
三、APP界面设计原则基于用户体验的APP界面设计应遵循以下原则:1. 简洁明了:设计应简洁、明了,避免过多的复杂元素和操作步骤,使用户能够快速理解并使用。
2. 一致性:界面元素和操作应保持一致的风格和逻辑,降低用户的学习成本。
3. 可访问性:设计应考虑不同设备和屏幕尺寸的兼容性,确保用户能够轻松访问和使用。
4. 美观性:界面应具有美观性,色彩、布局、图标等元素应协调统一,提升用户的视觉体验。
5. 交互性:良好的交互设计能够提高用户的操作效率和满意度,如通过动画、提示音等增强用户的操作反馈。
四、实践方法1. 用户需求分析:了解用户的需求和习惯,分析用户在使用过程中可能遇到的问题和痛点,为设计提供依据。
2. 设计草图与原型:根据用户需求和分析结果,绘制设计草图和制作原型,以便快速验证设计思路。
3. 用户测试与反馈:邀请用户进行测试,收集用户的反馈和建议,对设计进行优化。
4. 迭代与优化:根据用户测试结果和反馈,对设计进行迭代和优化,不断提高用户体验。

触摸屏界面设计:Photoshop中的APP界面设计技巧随着智能手机和平板电脑的普及,APP应用已成为人们生活不可或缺的一部分。
作为APP的核心设计软件之一,Photoshop不仅提供了丰富的工具和效果,还具备强大的界面设计能力。
本文将分享一些在Photoshop中设计APP界面的技巧,帮助你创建出精美、易用的触摸屏界面。
1. 设计前的准备在开始设计APP界面之前,先要明确设计的目标和主题。
了解用户需求和使用场景,明确设计的风格,例如是扁平化、材质化还是简洁现代。
同时,要充分考虑屏幕尺寸和分辨率,以确保最终设计在不同设备上都能良好呈现。
2. 创建基本界面结构首先,使用矩形工具创建一个画布,大小和目标设备的屏幕尺寸一致。
然后,根据APP的功能和用户操作流程,设计出基本的界面结构,如顶部导航栏、底部功能栏、以及各个模块的布局。
3. 图标与按钮设计图标和按钮是APP界面设计中重要的元素,能够提升用户体验和操作的便利性。
在Photoshop中,可以使用矢量工具,如形状工具或自定义形状工具,创建各种形状的按钮和图标。
利用图层样式选项,可以为按钮添加阴影、渐变或者描边等效果,提升其立体感和可点击性。
4. 色彩与配色方案色彩在APP界面设计中扮演着重要的角色。
选择适合目标用户和设计主题的配色方案非常关键。
Photoshop中可以使用取色器工具来选取色彩,也可以利用调色板来创建自定义的配色方案。
同时,要保持色彩的一致性和层次感,以避免过于花哨或压抑的效果。
5. 字体与排版设计选择合适的字体和进行良好的排版是APP界面设计中必不可少的步骤。
Photoshop提供了各种字体样式和字体库,可以根据设计风格选择适合的字体。
合理的行间距、字号和对齐方式能够提升文字的可读性和界面的整体感觉。
6. 图片与图层处理在APP界面中,图片可以起到引人注目的作用, 用于展示商品或者美化界面。
在Photoshop中,利用图层功能和蒙版工具,可以轻松调整和处理图片。



移动APP的用户界面设计与交互设计移动APP已经成为人们日常生活的重要组成部分,无论是购物、社交、娱乐还是工作等各方面,都有广泛的应用。
而APP用户界面设计与交互设计的好坏直接影响着用户的使用体验。
那么,好的用户界面设计与交互设计应该具备哪些特点呢?1. 易用性易用性是用户界面设计的重要特征之一。
所谓易用性,就是用户在使用APP时能够轻松理解、操作和掌握它所提供的功能。
如果用户需要花费大量的时间和精力才能找到所需的功能,那么就会让他们感到厌烦。
因此,好的用户界面设计应该追求简洁明了、易于操作,并遵循用户的心理预期。
2. 一致性一致性是用户界面设计的另一个重要特点。
所谓一致性,就是指APP中各个界面的设计和交互方式应该保持相似,以便用户能够在不同的界面上迅速找到目标功能。
如果每一个界面都有自己独特的设计和交互方式,那么将会极大地增加用户使用APP的难度和学习成本。
3. 反馈性反馈性是用户界面设计的一个重要原则。
所谓反馈性,就是指APP应该在用户进行操作时,及时给出反馈信息,告知用户操作的结果。
好的反馈信息可以让用户得到及时的反馈,帮助他们快速确认操作是否成功。
而不良的反馈信息则会给用户造成不必要的困扰。
4. 个性化个性化是现代APP设计不可或缺的一个部分。
所谓个性化,就是指APP应该根据用户的兴趣爱好、使用习惯等个性化信息,提供个性化的服务和推荐,并尽可能减少用户需要浏览的信息量。
好的个性化设计能够提高APP的用户粘性,使用户更加愿意继续使用。
5. 清晰直观清晰直观是用户界面设计的基本要求。
好的APP界面设计应该能够让用户直观地理解APP所提供的功能,避免过多的文字和图标,简洁明了地呈现信息。
此外,APP界面设计还应该尽可能地与用户的使用场景相匹配,提供更为直接、有效的操作方式。
移动APP作为当今社会不可或缺的一部分,其用户界面设计和交互设计对于用户的使用体验有着重要的影响。
好的用户界面设计应该体现易用性、一致性、反馈性、个性化、清晰直观等特点,帮助用户轻松理解、操作和掌握软件提供的各项功能。

app界面设计规范应用界面设计规范(UI Design Guidelines)一、概述应用界面设计规范是为了提供一致的用户体验,减少用户学习成本,提高用户使用效率而制定的标准化规范。
本文档旨在为应用界面设计人员提供详细的设计指导和规范要求。
二、布局设计规范1. 布局要合理:应用界面应根据功能模块和信息层级进行布局,使用户可以快速找到所需信息。
2. 控件位置要合理:常用的功能按钮和交互控件应放置在用户易于触及和操作的位置,并保持一定的统一性。
3. 色彩搭配要合理:应用界面的色彩搭配应符合用户习惯和品牌风格,并且能够提高信息的可读性和识别度。
三、交互设计规范1. 操作一致性:相同类型的操作在不同页面中应保持一致,例如相同的功能按钮应具有相同的样式和位置。
2. 避免误操作:应用界面应减少对用户的误操作机会,例如提供撤销、确认和验证功能等。
3. 提示信息清晰:错误提示、成功提示和帮助文本应清晰明了,避免用户产生困惑。
4. 导航逻辑清晰:应用界面的导航逻辑应清晰明了,用户能够很容易地找到自己的位置和目标。
四、字体和图标设计规范1. 字体选择要恰当:应用界面的字体应选择易于阅读和识别的字体,同时需要考虑字体的风格与品牌一致。
2. 字体大小要合适:应用界面的字体大小应根据不同位置和用途进行调整,以便用户能够轻松阅读。
3. 图标样式要一致:应用界面的图标样式应统一,避免使用不同风格的图标对用户造成困扰。
五、界面美观设计规范1. 色彩选择要科学:应用界面的色彩选择应遵循色彩搭配原则,以提高用户体验和美感。
2. 美观布局要简洁:应用界面的布局应简洁美观,避免过多的装饰和样式干扰用户的使用。
3. 图片使用要合理:应用界面中的图片应具有明确的用途,且不应过于花哨和复杂。
六、响应式设计规范1. 考虑不同屏幕尺寸:应用界面的设计应考虑不同屏幕尺寸的适配性,以保证在不同设备上都能有良好的显示效果。
2. 响应速度要快:应用界面应做到快速响应用户的操作,减少用户等待时间。
论APP界面设计的未来发展趋势APP界面设计作为互联网时代的重要组成部分,随着科技的不断进步和用户需求的不断变化,其发展趋势也在不断地发生着变化。
在未来,APP界面设计将会呈现出怎样的发展趋势呢?本文将从用户体验、个性化定制、交互设计、技术应用等方面,探讨APP界面设计的未来发展趋势。
一、用户体验将成为设计的核心随着互联网的普及和移动设备的快速发展,用户对APP界面设计的要求也越来越高,用户体验将成为设计的核心。
未来,APP界面设计将更加注重用户的需求和感受,通过数据分析和用户反馈,不断优化界面设计,提升用户体验。
设计师将更加关注用户的情感需求,致力于打造更加人性化、符合用户习惯的界面设计,让用户在使用APP的过程中更加得心应手,愉快舒适。
二、个性化定制将成为主流未来,APP界面设计将更加注重个性化定制,满足用户不同的需求。
用户可以根据自己的喜好和习惯,对界面进行个性化定制,选择自己喜欢的主题、配色、布局等。
设计师将会为用户提供更多的选择,让用户可以根据自己的喜好来打造属于自己的专属界面。
个性化定制将成为主流,丰富多彩的界面设计将会更加贴近用户的需求,提升用户的使用体验。
三、交互设计将更加智能化随着人工智能技术的不断发展,未来的APP界面设计将更加智能化。
设计师将利用人工智能技术,为用户提供更加智能化的交互设计,提升用户的使用效率和便利性。
未来的APP界面设计将更加注重用户的行为习惯和使用习惯,通过智能学习和分析,为用户提供个性化的交互设计,让用户可以更加方便快捷地完成操作。
智能交互设计将成为未来的发展趋势,为用户带来更加智能化的使用体验。
四、技术应用将更加多元化未来,技术应用将会更加多元化,为APP界面设计带来更多的可能性。
AR、VR等新技术的应用将为界面设计带来更加丰富的体验和互动方式,用户可以通过虚拟现实技术在界面上进行更加丰富多彩的交互体验。
生物识别技术的应用将会为用户带来更加安全和便利的登录方式,提升用户的使用体验。
使用Photoshop设计手机APP的界面Photoshop是一款功能强大的设计软件,广泛应用于各种领域,包括手机APP界面的设计。
本文将详细介绍使用Photoshop设计手机APP界面的步骤和技巧。
设计手机APP界面的步骤如下:1. 收集创意和灵感:- 浏览各种APP界面设计作品,获取创意和灵感。
- 关注当前流行的设计风格和趋势,例如扁平化设计、暗黑模式等。
2. 确定APP的功能和目标用户:- 确定手机APP的功能和要解决的问题。
- 定义目标用户,了解用户需求和喜好,为界面设计做出合理的调整。
3. 制定草图和线框图:- 使用草图工具,例如铅笔或PS的画笔工具,绘制初步的界面构思。
- 根据功能和用户需求,绘制线框图,定义界面的元素和布局。
4. 设计界面元素:- 使用PS的形状工具和文本工具,设计各种按钮、文本框、图标等界面元素。
- 通过调整颜色、大小和位置等属性,使得元素在界面上具有合适的视觉效果。
5. 选择和应用颜色方案:- 根据品牌色彩或用户偏好,选择合适的颜色方案。
- 使用PS的取色器工具,获取颜色的RGB或Hex值,保证界面上的各个元素色彩的一致性。
6. 设计界面的布局和层次结构:- 使用PS的图层面板,对界面元素进行分组和排序,保证良好的层次结构。
- 调整元素的对齐和间距,保证界面整体的平衡和美观。
7. 添加图片和图标:- 使用PS的智能对象功能,导入手机APP所需的图片和图标。
- 根据需要进行裁剪、缩放和调整颜色等处理,使其符合界面的设计风格。
8. 设计交互效果:- 使用PS的动画工具,设计一些简单的交互效果,如按下按钮时的颜色变化、页面切换动画等。
- 导出GIF或视频格式的效果图,以便在展示或演示时使用。
9. 优化和导出界面素材:- 确保界面的可用性和易用性,对元素进行细微调整和优化。
- 使用PS的切片工具,将界面元素按照需要导出为图片或图标文件。
10. 建立设计规范和文档:- 汇总设计所用的字体、颜色、图标等元素信息,建立设计规范文档。
手机app界面设计教程手机App界面设计是指为手机应用程序设计用户界面的过程。
一个好的界面设计能提供流畅的用户体验和简洁、易用的界面,帮助用户快速找到所需功能,并且提高用户满意度和使用频率。
以下是一个简单的手机App界面设计教程,共500字。
第一步:需求分析在开始设计手机App界面前,首先需要进行需求分析。
了解用户需求,明确App的功能与目标,确定用户界面的主要模块和功能。
例如,如果是一个社交分享类App,主要模块可以包括登录注册、个人信息、好友列表、消息中心等。
第二步:界面布局设计好的界面布局能有效提高用户的使用体验。
首先确定主要模块的位置和布局形式,可以采用底部导航栏、标签栏或侧边栏等方式。
同时,约定好各个模块之间的导航关系,确保用户可以快速切换页面。
通过合理的布局和导航设计,能帮助用户很快找到所需功能。
第三步:配色和风格选择合适的配色方案和风格,可以为用户营造舒适的使用环境。
配色方案应根据App的功能和目标用户来选择。
比如,如果是一个闹钟类App,可以选用柔和的蓝色系,以创造安静、宁静的感觉。
同时,选择适合目标用户群体的风格,如扁平化、材质化等,以确保界面风格与用户喜好相匹配。
第四步:图标和按钮设计图标和按钮作为用户与App进行交互的重要元素,需要注意其设计。
图标应简洁明了,符合用户直观的图形认知。
按钮则应明确突出、易于点击,并且在按下时能给出明显的反馈。
通过图标和按钮的设计,可以提高用户对功能的理解和操作的便捷性。
第五步:输入与输出设计用户在App中需要进行输入和输出操作,如搜索、填写表单、查看信息、上传图片等。
设计输入和输出的界面时,要考虑用户操作方式的便捷性和反馈效果的及时性。
比如,在输入时,可以提供自动提示和错误校验等功能;在输出时,可以通过动画和提示信息等方式提供反馈。
第六步:交互设计一个好的交互设计能增加用户对App的好感度和使用意愿。
设计师可以通过动效、过渡和手势等方式增加界面的生动性和灵活性,提高用户的参与感。
APP界面设计模板随着智能手机的普及,APP应用已经成为人们日常生活的重要组成部分。
一个好的APP界面设计模板能够提供用户友好的交互体验,提高用户满意度和使用率。
本文将介绍几种常见的APP界面设计模板,帮助开发者快速创建出吸引人的界面。
一、扁平化设计模板扁平化设计模板是目前最流行的APP界面设计模板之一。
它以简洁、明亮的颜色为主,去掉了过多的阴影和纹理,使界面更加清晰、直观。
扁平化设计模板注重内容的呈现,通过大胆的排版和醒目的色彩搭配,吸引用户的注意力。
此外,扁平化设计模板还注重界面元素的简化和统一,使用户能够更轻松地理解和操作。
二、卡片式设计模板卡片式设计模板是一种将信息以卡片的形式展示的界面设计模板。
每个卡片通常包含一个主题或一个功能,用户可以通过滑动或点击卡片来查看详细内容或进行相关操作。
卡片式设计模板具有良好的可扩展性和可定制性,可以根据不同的需求和内容进行灵活的排版和布局。
此外,卡片式设计模板还能够提高信息的可读性和可视性,使用户更加方便地浏览和使用。
三、导航栏底部标签栏设计模板导航栏底部标签栏设计模板是一种将导航栏和底部标签栏结合在一起的界面设计模板。
导航栏通常用于显示当前页面的标题和返回按钮等功能,而底部标签栏则用于切换不同的页面或功能。
导航栏底部标签栏设计模板能够提高用户的操作效率和导航体验,使用户更加方便地切换和浏览不同的内容。
四、瀑布流设计模板瀑布流设计模板是一种将内容以瀑布流的形式展示的界面设计模板。
每个内容块通常包含一张图片和相关的文字描述,用户可以通过滑动或点击内容块来查看详细内容或进行相关操作。
瀑布流设计模板注重内容的呈现和排版,通过不同大小和间距的内容块,使界面更加有趣和吸引人。
此外,瀑布流设计模板还能够提高用户的浏览效率和发现新内容的机会。
五、侧边栏菜单设计模板侧边栏菜单设计模板是一种将导航菜单以侧边栏的形式展示的界面设计模板。
侧边栏通常包含多个导航菜单和相关的功能按钮,用户可以通过滑动或点击侧边栏来切换不同的页面或功能。
iPad和iPhoneApp界面设计的30个案例iPad和iPhone App界面设计的30个案例我们之前曾对iOS Icon的设计艺术进行了剖析,也分享了10个苹果原生icon背后的有趣故事。
今天我们来欣赏iPad和iPhone App 界面设计的30个案例,也许很多东西值得我们借鉴:设备Dashboard-iPad-UI/UX/IOS日历屏幕(iPad App UX/UI)简单的Bookie AppGetbelongings iPad AppiPad版瑞士报纸阅读器App -UI/UX/IOS基于Pandora UI的概念版FacebookiPad上的保险AppiPad App设计的样本iPad上的个人页面界面iOS设备上的Pandora UI-样本元素iPad App设计iPad上相册控件的UI管理面板界面-iPad AppiPad App的UIZendesk-iPad-UI/UE/iOS设备管理-iPad-UI/UE/iOS教师用的(成绩单)iPad AppiPhone App原型(Prototypin)新的iPhone App设计:设置界面的UI/UXEA iPhone AppLibra iPhone AppStorific:iPhone App UI/UXiPhone 版ChatCheckin App 设计| UI / UX新的iPhone App设计:控制面板UI/UX界面社会化葡萄酒分享iPhone App:标签栏电影App的新UI设计iPhone上的体育AppiPhone UIGetbelongings iPhone版AppiPhone版Stapp除非注明,本站文章均为原创或编译,转载请注明:文章来自36氪无觅。
手机APP的用户界面设计案例与分析随着智能手机的普及和移动互联网的快速发展,手机APP作为一种移动应用软件,已经成为人们日常生活的必备工具。
用户界面设计对于APP的使用体验和用户满意度具有至关重要的作用。
本文将从几个典型的手机APP用户界面设计案例出发,进行分析和总结,并探讨用户界面设计的几个关键要素。
案例一:微信微信作为目前最流行的社交软件之一,其用户界面设计以简洁、直观、易用为特点。
在微信的主界面上,各个功能模块以图标的形式展示,用户可以通过点击相应的图标实现功能的操作,并通过底部导航栏提供的四个主要入口(微信、通讯录、发现、我)进行不同功能的切换。
在聊天界面中,微信采用了对话框的形式,用户可以清晰地看到自己和对方的聊天信息,并对聊天内容进行操作和管理。
微信的用户界面设计简洁明了,功能齐全,符合用户使用习惯,使得用户在使用微信时能够快速找到所需的功能,提高了用户的满意度。
案例二:支付宝支付宝是一款为用户提供支付、转账、理财等服务的手机APP。
支付宝的用户界面设计注重页面的简洁性和信息的集中性。
在支付宝的主界面上,通过顶部导航栏和底部导航栏将各个功能进行分类,便于用户快速找到所需功能。
支付宝的主要操作界面以卡片式的设计呈现,用户可以通过滑动页面或点击相应的卡片进入具体的功能模块。
支付宝在用户界面上的设计风格上,采用了色彩鲜明的图标和按钮,使得界面看起来更加美观、醒目。
同时,支付宝还提供个性化的界面设置选项,用户可以根据自己的喜好来调整界面的样式,增加了用户的参与感。
案例三:知乎知乎是一款知识分享和交流的手机APP,其用户界面设计注重内容的清晰呈现和用户的交互体验。
在知乎的主界面上,通过顶部导航栏将各个功能模块进行分类,用户可以通过点击相应的分类来查看感兴趣的内容。
在问题列表界面上,知乎采用了简洁的卡片式布局,用户可以看到问题的标题、回答的数量以及问题的关注者数量,同时还可以通过滑动页面来加载更多的问题。