

Coreldraw综合实验02
一、实训题目:家庭影院
二、实训目的:运用渐变填充、交互式立体化工具、交互式阴影工具、交互式封套工具、基本绘图工具进行效果图的绘制。
三、实验要求:要非常熟练地综合地运用coreddraw 所学工具进行图形的绘制,制作时要细致、耐心。
四、实验环境:计算机实训中心机房,Windows2000及CorelDRAW12软件环境。
五、实验效果图:
六、实验步骤:
音箱
1、音箱箱体
①箱体正面:箱体正
面是两个规规矩矩的方形,底下一个深灰色对角过度;上面亮灰色的一个两侧窄一些,5色银灰金属的与同角度角过度,如右图。
②箱体侧面:一个深灰色的过度底面,叠加上6个较浅灰的单色等距离垂直长条,两者群组后用封套工具修整成立体状,一个由一列垂直凹槽组成的侧面完成了。
③箱体底部:主体是一个底部收窄了的扁长方体;右侧的球状由四分之一圆修整而成,配以中等深度的环形过度灰色。
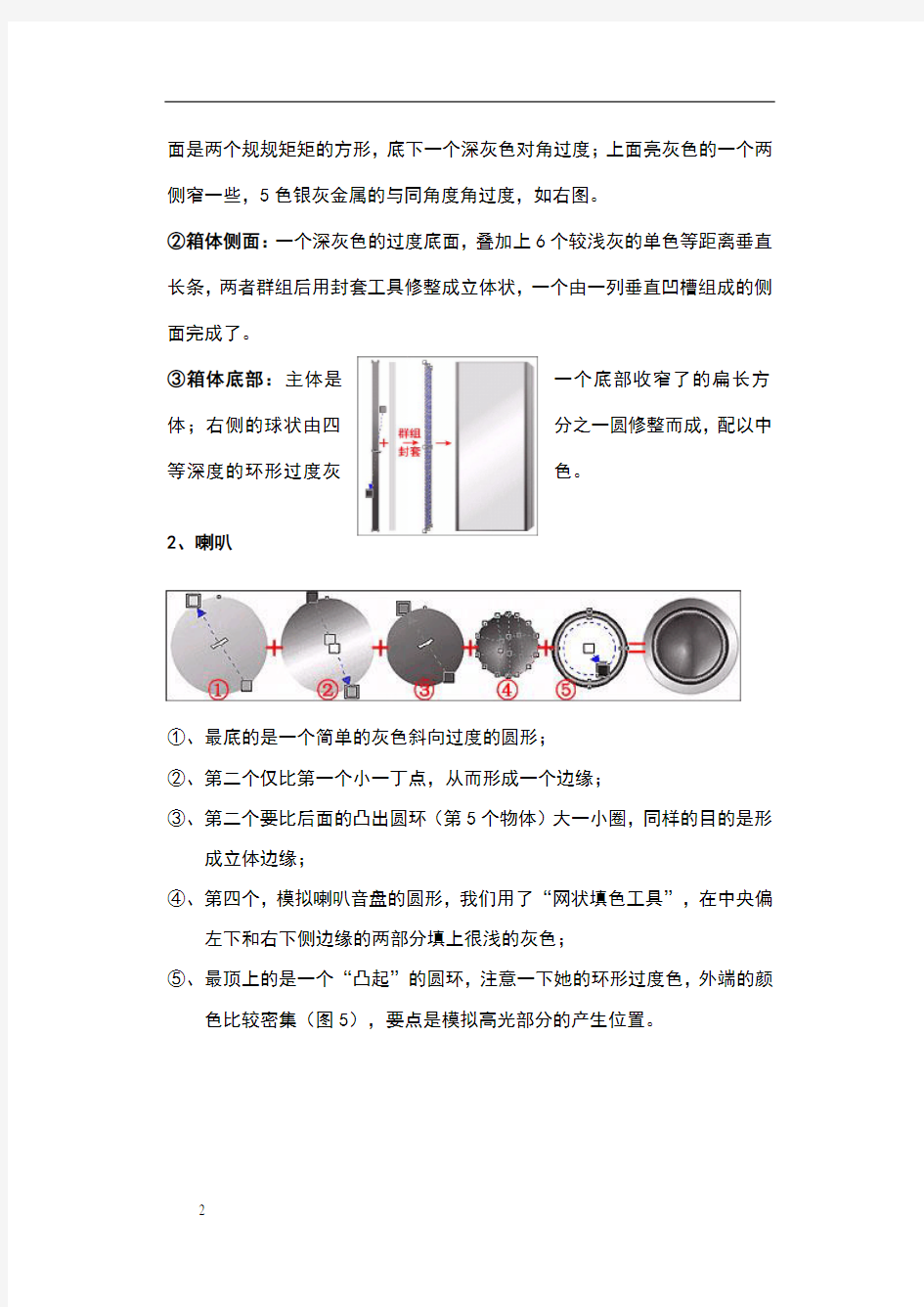
2、喇叭
①、最底的是一个简单的灰色斜向过度的圆形;
②、第二个仅比第一个小一丁点,从而形成一个边缘;
③、第二个要比后面的凸出圆环(第5个物体)大一小圈,同样的目的是形
成立体边缘;
④、第四个,模拟喇叭音盘的圆形,我们用了“网状填色工具”,在中央偏
左下和右下侧边缘的两部分填上很浅的灰色;
⑤、最顶上的是一个“凸起”的圆环,注意一下她的环形过度色,外端的颜
色比较密集(图5),要点是模拟高光部分的产生位置。
⑥、一个纯黑色的圆,要注意其与上面5个圆形物体的大小关系;
⑦、一个斜向深灰色过度的圆,还是型成立体边缘之用;
⑧、最中央的一个也是用上了“网状填色工具”,使之具有两个集中的高光
点。
3.支撑柱体
①、支柱主体由4色的过度形成,注意中间的两个调整色点距
离要靠近一些,这样就能较好地形成两个面接合的效果;②、
利用一个两侧不对称深灰,中间白色的窄高长条,作为柱体的高光部分;③、左侧的补光,是一个自下到上的浅灰色长条。④、群组后,利用形状封套工具把柱体的下部修整成具有曲线面的形状。
4.音箱底座
三个几何面组合而成,先用CorelDraw的节点调
整工具把形状调整好,再用渐变工具调整颜色。
电视
1、电视外壳:外壳为四个方框组成,并一
个比一个缩小一圈,同时全部带有黑色边
框;注意一下物体3和物体4下部的空位留宽一些。
①最顶层:就是把右下角设置为白色
②第二层:参照第一层,只不过颜色浅一级;
③第三层:为一个纯灰色的方框;
④最底层:先来一个接近黑色斜向过度方框,
这就是电视机本身最外面的一层壳体;
2.电视的垫座:电视机的下部加一个大大的
垫座,造型很简单,就是两个叠放在一起的扁长
方形。再整体拉出右下方向的阴影。
3.屏幕的显示
导入图片素材制作电视屏幕
桌子
1、桌面:
桌面由三个
的长扁状四边形组成,顶上的一个是桌面主体,下
面两个用于形成桌面边缘的线条。
2、桌子腿:桌子腿有斜着安装的侧板,最边上垂直的窄长方形表达板的厚度,带斜边的两个四边形便是其视觉的主体,形成一个起折的整体;形状上左右对称的复制一个,桌腿的上面部分就让桌面整齐地遮盖。
3.添加隔板,音箱,以及制作影碟机,方法同前。
实验一制作“立体化”折扇
一、实验目的:
1.掌握“形状工具”及绘图的技巧
2.掌握“交互式调和工具”
3.掌握使用“应用再制”
二、实验课时数:3课时
三、实验结果:
四、实验步骤:
1. 打开CorelDRAW 11,新建一个文件,并将它的版面设置为横向。单击工具箱中的矩形工具,在工作区中绘制
一个矩形对象。然后按住工具箱中的“填充”按钮不放,在弹出的工具中选择图样填充对话框。接着在弹出的对话框中选择“位图”选项,在其右侧的下拉列表中找到一个纹理图样赋予给矩形,同时去掉矩形的边框。
2. 单击“形状”工具,选中这个矩形,在出现的“属性”工具栏中设置圆角数值均
为50,使矩形的四个角产生圆角。
3. 按住工具箱中的“交互式调和”按钮不放,在弹出的工具中选择“交互式立体化”工具,在矩形上拖动使其立体化,然后在“立体化”属性工具栏中设置立体化参数:立体化类型选择平行至背景选项,单击斜角修饰边按钮,在弹出的对话框中选择使用斜角修饰边选项,接着单击照明按钮,设置照明强度和方向。
4. 接下来双击这个矩形,在出现旋转中心点标志后,将这个旋转中心点移动到矩形的下方部分。然后选择菜单栏中的“排列→变换→旋转”命令,在弹出的对话框中设置旋转角度为10°,接着连续单击“应用到再制”按钮,将矩形复制并旋转到一定角度,同理再选择原来的那个矩
形,旋转中心点不变,将旋转角度为-10°,再连续单击“应用到再制”按钮,最终形成扇形骨架的效果(如图1)。
5. 下面我们来制作扇面。单击工具箱中的“椭圆”工具,以矩形旋转中心点为圆心,以旋转中心点的上半部分矩形长度为椭圆半径,在工作区中绘制一个椭圆。然后在属性工具栏中单击饼形按钮,并设置起始角度和结束角度为10°和20°,绘制出饼形对象。然后将这个饼形对象复制一份,并将其缩小放置于较大的饼形对象的中间。单击菜单栏中的“排列→造型”命令,在弹出的修剪对话框中,不选中任何复选框,然后点击“修剪于”按钮,用鼠标单击一下较大的饼形对象,就会将较小的饼形覆盖的部分修剪掉。接着将它任意填充一种颜色,并去掉它的边框,将它放置到两个扇骨之间,并置于它们的后面。
6. 接着选中这个修剪后的饼形对象,再打开旋转对话框,将它旋转10°并“应用到再制”,将复制出的饼形对象放置到下两个扇骨之间,按照上述方法就可将折扇的扇面制作完成了(如图2)。
7. 选中工作区的所有的对象,单击菜单栏中的“排列→群组”命令,将它们组合到一起,然后单击菜单栏中
的“文件→导入”命令,导入一幅风景画并放置到折扇的后面。选中这幅风景画,单击菜单栏中“效果→图框精确剪裁→放置在容器中”命令,然后用鼠标点击一下扇面,我们就可以看到整个扇面就描绘上了风景图案。
8. 接下来单击工具箱中的交互式调和工具按钮不放,在弹出的工具中选择交互式阴影工具,为这把折扇添加上阴影,并设置好阴影参数。
至此,一把描绘了水墨风景画的折扇制作完毕,最终效果如题图所示。
图1 扇叶的架构
图2 扇面完成
实验二制作晶莹剔透苹果风格按钮
一、实验要求和目的:
1.掌据“绘图工具“
2.掌握“文字的编辑”
3.掌握“辅助线”的应用
二、实验课时:3课时
三、实验结果:
四、实验步骤
1.选择矩形工具,绘制一个细长的矩形A。刚绘制的矩形会保持在选择状态,看看属性栏,单击并关闭“Round C oners Together”小锁状按钮,这样可以单独调节某个矩
形的圆角而不影响其它的。在属性栏中作如图2的设置,调整左上和右上两个圆角。需要说明的是,这里的圆角数值并不是绝对的,其数值视你要制作的按钮大小而定。
2.继续绘制一个细长的小矩形B放在按钮主体顶部,选择它们,单击属性栏上“Align and Distribute”(对齐和分布)按钮,设置矩形B相对于A水平对齐,并去掉它们的轮廓线颜色。选择细长矩形B,选“Effects”(效果)菜单->“Add perspective”(添加透视点)命令,按住S hift和Ctrl向外拖动控制手柄至适当位置,完成添加透视点的操作,作为高光部分(图3)。
3.按钮基本轮廓已经做出,下面要添加生动的色彩。按“G”切换到“交互式填充工具”对按钮主体应用天蓝色
的渐变填充,设置如图4,其中渐变填充起始点颜色为C:4 9,M:2,Y:5,K:0,终点颜色为白色。其实这里的设定不是绝对的,你还可以根据自己喜好反复调节,使效果更加理想。
4.用右键(注意是右键)拖动按钮主体到高光部分,从弹出菜单中选“Copy Fill Here”(复制到此),这样就快速将按钮主体的填充属性复制到高光部分了,很显然,还要进一步调整:选“交互式填充”工具,再选高光部分,在属性栏上将其线性填充角度由-90度改为90度,结果如图5。
5.为了做出更逼真的效果,还要求助于“交互式透明”工具,用它在按钮主体上进行交互式的透明设置,如图6。仔细观察一下,很明显,效果更好了。
6.在这里是很需要耐心和一定的审美观,甚至是“只可意会,不可言传”的东西,需要不断的探索和尝试。好
了,还要做更进一步的美化和修饰。选择“交互式阴影工具”给按钮主体部分加上阴影,注意阴影的颜色相对主体要暗一些(如图7),以增强真实生动的感觉。
7.做到这里,再坚持几步,就可以欣赏我们的酷按钮了!下面要加上文字以丰富按钮的内容。选文本工具,输入”MacOS X"并选择一种合适的字体,设置颜色为黑色,并加上阴影,移动到按钮中心,还可以用“Align and Dis tribute”功能,进行准确的对齐,结果如图8。
8.真的快要完成了,请继续...将按钮全选,按住Ct rl键水平移动到合适位置,按下右键复制它,选择“交互式填充工具”,分别更改按钮主体渐变颜色,高光部分颜色,阴影部分颜色等,用“文本”工具分别更改文字内容。如图9。
9.如法炮制,一鼓作气制作出其它按钮,并用对齐辅助线功能仔细排列,好,终于大功告成!(如图10)
实验三制作透明小水滴按钮
一、实验要求和目的:
1.学会透视效果
2.掌握HSB模式颜色
3.掌握交互式透明工具
二、实验课时:3课时
三、实验结果:
1.选择椭圆工具,按住CTRL键,绘制一个圆,作为按钮主体的基本形状,其大小取决于你要制作的按钮大小。
2. 将此圆再复制一个:向上拖动圆,到按钮外形上方合适位置时,按鼠标右键再放开(或者按小键盘上"+"键)
3. 复制的圆作为按钮的光泽区,还需要进一步调节:先将圆转换成曲线,用形状工具将其塑形成图2形状,并移动到大圆内部适当位置。
4.现在创建高亮区域,并添加透视效果:在按钮外形的内部下方绘制一个椭圆,使其宽度略小于按钮,高度要小许多,具体如图3所示。
5. 选择椭圆,打开"Effects"菜单上的"Add Perspe ctive"命令,按下Shift和Ctrl健,向外拖动椭圆上部的透视控制点,如图4所示。
6. 好,现在有了所需的基本外形了,首先,去掉各个基本图形的轮廓线,加上填充色。具体的颜色值设置如下:(在此例中采用HSB颜色模式)
按钮主体:(HSB:150,100,40),
光泽区:(HSB:122,7,97)
高亮区(HSB:120,100,100)
结果如图5所示。
7.可以看出,按钮只是初步完成填色,还要进一步的精心修饰。我们先来给光泽区美化修饰:选择交互式调和工具,从高亮区中心拖动到按钮主体的中心,建立一个调和效果,其中调和的步长请自己尝试。如果按钮主体和高亮区的调和将光泽区遮挡住,请用"Shift+PgUp"命令将光泽区安排到最前面。结果如图6。
8.选择交互式透明工具,按下Ctrl键,从光泽区顶部向下拖动,建立一个独特而又清晰的透明渐变效果,光泽区的透明渐变颜色设置是:
起点:白色;终点:黑色结果如图7。
9.选择按钮主体,用交互式阴影工具加上柔和的阴影效果,按钮主体阴影颜色为:(HSB:120,100,100),在属性栏上适当调节阴影的不透明度和羽化程度,注意羽化程度数值不要太低。结果如图8所示。
同样,在按钮中间再加上文本或字符,并加上阴影效果,文本或阴影颜色:(HSB:180,100,20),结果如图9。
总体上再大致看一下,并对各个部分进行细微的调节。这样,漂亮的小水滴透明按钮就制作成功了。下面是制成的一些按钮例子,作为给大家的参考,如图10。
实验四绘束小花
实验要求和目的:
1.进一步熟悉(手绘工具)组及(形状工具)的使用
2.进一步熟悉(交互式填充工具)的应用
3.变换泊坞窗功能的应用
4.(群组)功能的应用
实验课时:3课时
实验结果: