之间, 相应的也要放在对应位置。 46.创建数据库连接一定要在服务器端设置 DNS 吗? 创建数据库连接有两种方法,一种是通过 DNS 建立连接,另一种不用 DNS 建立连接, 而是通过 DNS 连接数据库需要服务器的系统管理员在服务器的【控制面板】中的 ODBC 中 设置一个 DNS, 如果没有在服务器上设置 DNS, 只需要知道数据库或者数据源名就可以访问 数据库,直接提供连接所需的参数即可。 连接代码如下:
set conn=server.createobject("adodb.connection") connpath="dbq="&server.mappath("db1.mdb") conn.open "driver={microsoft access driver (.mdb)}; "&connpath set rs=conn.execute("select from authors")
47.数据字段命名时要注意哪些原则呢? 在编写程序时常会出现一些找不出原因的错误,最后查出来却是因为数据库字段命名影 响的结果,下面介绍几条数据字段命名的注意事项和原则,请千万要注意遵守!! 利用中文来为字段命名, 往往会造成数据库连接时的错误, 因此要使用英文为字段命名。
430
国
附录 A
网页制作常见问题
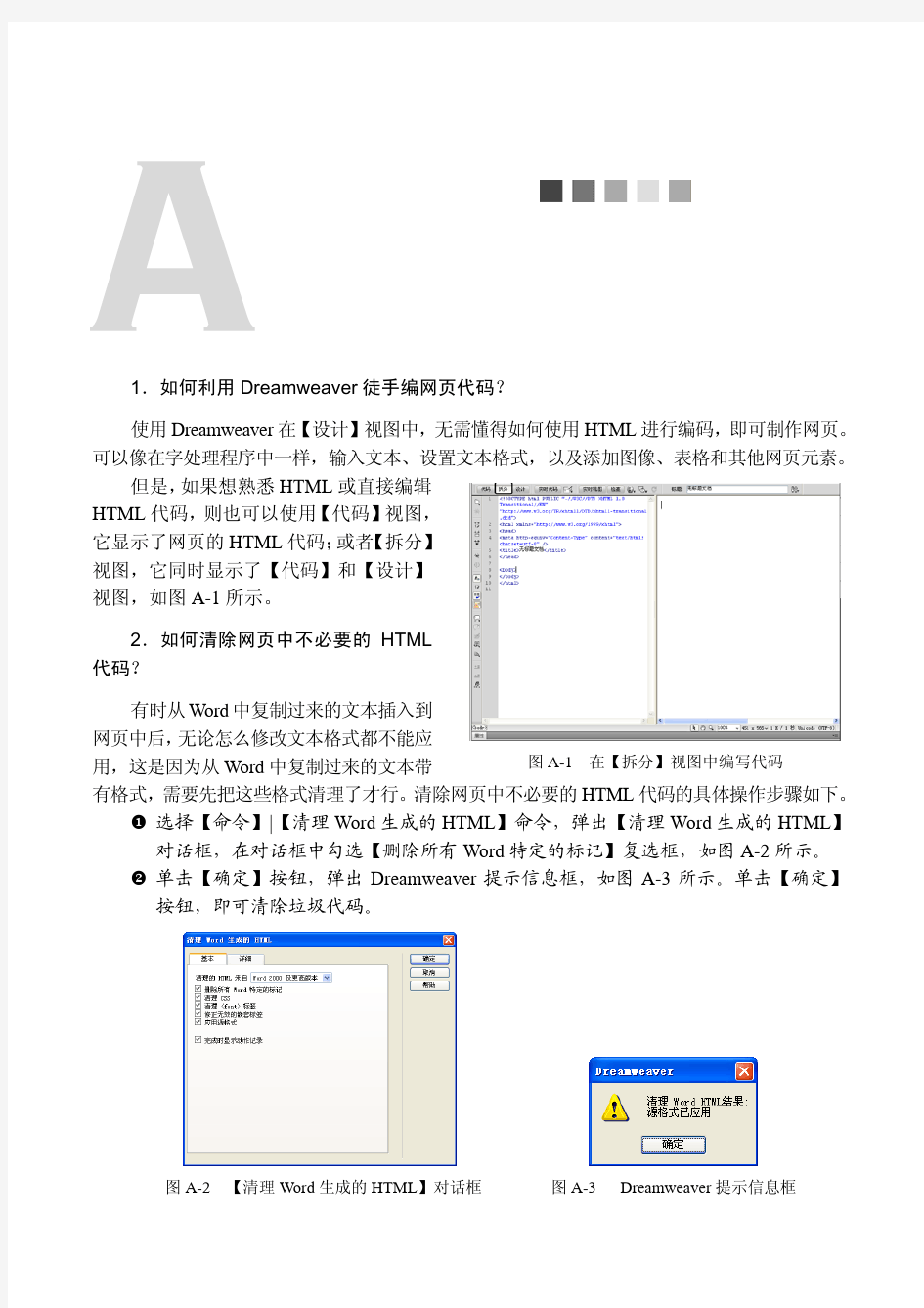
使用英文字来命名字段时, 注意不要使用代码的内置函数名称及保留字! 例如 time、 date 不能用来当作字段的名称。 在数据库字段中不可以使用一些特殊符号,如?、、%或空格等。 ! 48.有时已经在服务器行为中将【插入记录】服务器行为删除了,为什么重做【插入记 录】后,运行时还会提示变量重复定义? 虽然已经在服务器行为中将插入记录服务器行为删除了,但在 Dreamweaver 中的代码视 图中,定义的原有变量并未删除。所以在重新插入记录后,变量会出现重复定义的情况。在 将插入记录服务器行为删除后,在切换到代码视图中,将代码中定义的变量删除。 49.当出现修改程序执行 【@命令只能在 Active Server Page 中使用一次】的错误时, 应如何解决? 切换到代码视图,到页面的最上方,会看到有两行一模一样的代码,是以 【<%@…………%>】形式存在的,即是产生错误的主因,修改的方式其实相当简单,将其中 一行删除即可。 50.为什么有时在文件的【属性】对话框中没有【安全】选项卡? 在设置文件的权限时发现自己的文件属性中并没有【安全】等高级选项卡,这是因为磁 盘格式的不同,一般来说磁盘格式必须要使用 NTFS,才能进一步设置文件或文件夹的安全 性。所以如果使用的磁盘格式为 FAT32,即会发现找不到这个选项卡。那如何从 FAT32 转换 NTSF 格式呢? 可以按照下列的说明来操作。 关闭所有应用软件,过程中可能需要重新启动计算机。 选择【开始】|【运行】命令,再输入【cmd】再按 Enter 键。 在窗口的【command prompt】下执行命令 convert X: /FS:NTFS。其中的 X 请填入要 转换磁盘格式的驱动器的代号,最后再按 Enter 键,完成设置。 开始转换,接着按提示来操作。 如有其他文件在转换期间仍未关闭,可能需要重新启动计算机去完成整个转换过程,另 外如果硬盘内含有太多的文件可能需要较长的时间去转换,但是注意在转换过程中请勿执行 任何程序。 51.关于表格布局网页时的一些技巧 大型的网站主页制作,先分成几大部分,采取从上到下,从左到右的制作顺序逐步制作。 一般情况下最外部的表格宽度最好采用 770 像素, 表格设置为居中对齐, 这样的话, 无论采用 800×600 的分辨率还是采用采用 1024×768 的分辨率网页都不会改变。 在插入表格时,如果没有明确的指定【填充】 ,则浏览器默认【填充】为 1。 52.如何创建动态图像? 创建动态图像的具体操作步骤如下。
431
巧学巧用 Dreamweaver CS5、Flash CS5、Fireworks CS5 制作网页
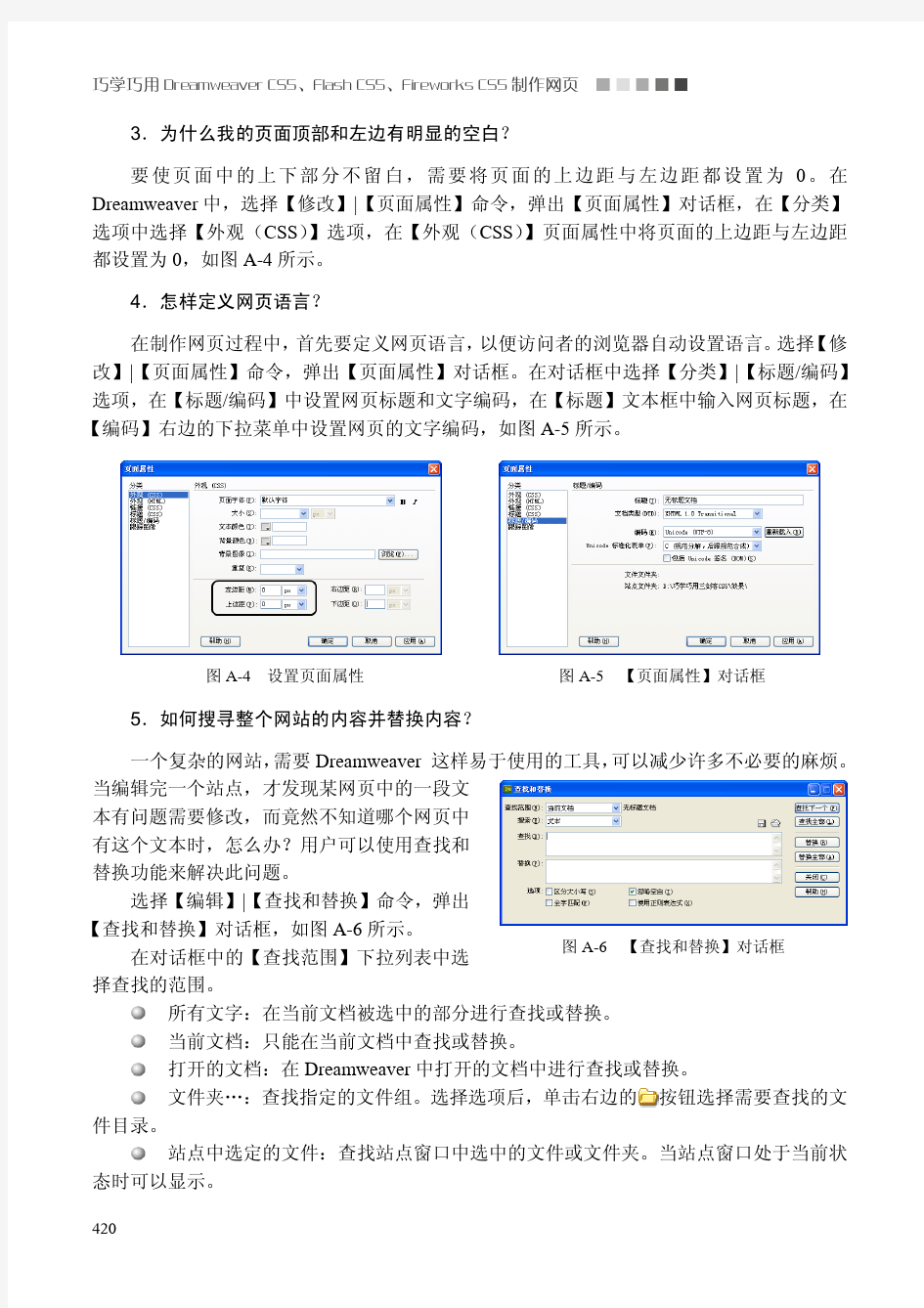
打开网页文档,将光标放置在插入动态图像的位置。 选择【插入】|【图像】命令,弹出【选择图像源文件】对话框,如图 A-12 所示。 在对话框中选择【数据源】按钮,出现数据源列表,如图 A-13 所示。
图 A-12
【选择图像源文件】对话框
图 A-13
【选择图像源文件】对话框
从该列表中选择一种数据源,数据源应是一个包含图像文件路径的记录集。根据站点的 文件结构的不同,这些路径可以是绝对路径、文档相对路径或者根目录相对路径,如果 列表中没有出现任何记录集, 或者可用的记录集不能满足需要, 就需要定义新的记录集。 53.如何给网站增加购物车和在线支付功能 本课详细讲述了购物网站的制作,但是在实际的购物网站中还有以下功能,本课限于篇 幅就不再讲述了,有兴趣的读者可以尝试解决。 (1)增加购物车功能:增加购物车的功能是一个复杂而又繁琐的过程,可以利用购物车 插件为网站增加一个功能完整的购物车系统。读者可以去网上下载个购物车插件,下来安装 上即可使用。 (2)在线支付功能:这就需要使用动态开发语言,如 ASP、PHP 和 JSP 等来实现。当然 现在也有专门的第三方在线支付平台。 54.如何使用记录集对话框的高级模式? 利用【记录集】对话框的高级模式,可 以编写任意代码实现各种功能,具体操作步 骤如下。 单击【绑定】面板中的 按钮,在弹 出的菜单中选择【记录集(查询) 】 选项,打开【记录集】对话框。 在对话框中单击【高级】按钮,切换 到【记录集】对话框的高级模式,如 图 A-14 所示。 【记录集】对话框的高级模式中的参数
图 A-14 432 【记录集】对话框的高级模式
国
附录 A
网页制作常见问题
如下。 名称:设置记录集的名称。 连接:选择要使用的数据库连接。如果没有,则可单击其右侧的【定义】按钮定义 一个数据库链接。 SQL:在下面的文本区域中输入 SQL 语句。 参数:如果在 SQL 语句中使用了参数,则可单击 按钮,可在这里设置参数,即输 入参数的【名称】【类型】【默认值】和【值】 、 、 。 数据库项:数据库项目列表,Dreamweaver 把所有的数据库项目都列在了这个 表中,用可视化的形式和自动生成 SQL 语句的方法让用户在做动态网页时会感到方便 和轻松。 55.如何使用【数据】插入栏快速插入动态应用程序? 在制作动态网页时,利用【服务器行为】面板上的菜单, 是比较直接方便的一种方式,但对熟悉 Dreamweaver 的用户 来说,利用【数据】插入栏更快捷有效, 【数据】插入栏如图 A-15 所示。 56.将文件上传到服务器后,为什么会出现【操作必须 使用可更新的查询】? 这个问题的原因,是在服务器上并没有写入的权限。选 择【工具】|【文件夹选项】命令,在弹出的对话框中切换到 【查看】选项卡,取消勾选【使用简单文件共享(推荐) 】复 选框,如图 A-16 所示。 单击【确定】按钮,再选择【文件】|【属性】命令,在 弹出的对话框中切换到【安全】选项卡,在这里会看到不同 的组或用户对于文件的使用权限,如图 A-17 所示。
图 A-15
【数据】插入栏
图 A-16
取消文件共享
图 A-17
设置安全选项
433
巧学巧用 Dreamweaver CS5、Flash CS5、Fireworks CS5 制作网页
57.在规划站点结构时,应该遵循哪些规则呢? 规划站点结构需要遵循的规则如下: 1.每个栏目一个文件夹,把站点划分为多个目录。 2.不同类型的文件放在不同的文件夹中,用利于调用和管理。 3. 在本地站点和远端站点使用相同的目录结构, 使在本地制作的站点原封不动地显示出来。 58.怎样对站点下的文件检查浏览器? Dreamweaver CS5 提供了网页检测功能,可以检测出在不同浏览器中网页的显示情况。 选择【文件】|【检查页】|【浏览器兼容性】命令,会弹出检测目标浏览器窗口,来选择不同 的浏览器版本。 59.站点建立好之后,如何才能对它进行编辑? Dreamweaver 的管理站点窗口常常被忽视, 而其实利用此窗口可以非常方便的完成很多任务。 例如,通过对网站的定义和相关参数的设置,可以轻松地实现在线管理和编辑网站;对 多个网站进行管理,完成站点的切换、添加、删除等操作。 60.站点的取出和存回是怎么回事? 当工作在一个开发小组中的时候, 【取出】和【存回】功能就显得尤为重要。因为它可 以提示其他小组成员或者作者自己,不要修改已有新版本而未上传的页面。 当对一个文件【取出】时,实际上的意思就相当于告诉其他小组成员, 【我正在修改该 文件,请不要修改它了。 】这时 Dreamweaver 会在文件前做一个标记,绿色的标记表示该文 件是由【取出】的,红色标记表示文件是由其他小组成员【取出】的。将鼠标放到【取出】 的文件之上,会看到【取出】的名称。 【存回】有两个主要功能,一个功能是将【取出】的文件恢复正常,另一个用途是将本 地站点的文件进行只读保护,防止误修改。
Flash 动画制作常见问题
1.使用选择工具有哪些操作技巧? 选取【选择】工具后,工具箱中下面的选项区将出现 3 个按钮,分别是【贴紧至对象】 、 【平滑】和【伸直】 ,如图 A-18 所示。 利用这 3 个按钮,可以实现以下功能。 【贴紧至对象】 :可以启动自动捕捉功能,这样在绘制或移动线 条时,一旦接近对象的边缘,就会像磁铁一样被自动吸引。 【平滑】 :可以改进图像边界的圆滑程度,使图像变得平滑,单 击该按钮的次数越多,边缘就会变得越平滑。 图 A-18 【转换位图为 矢量图】对话框 【伸直】 :可以改变图像边缘的尖锐程度,使图像变得平直。
434
国
附录 A
网页制作常见问题
2.如何将一张图变成 Flash 文件后任意缩放而不出现锯齿? 导入的如果是位图,必须转换为矢量图格式,矢量图容量小,放大无失真,有很多软件都 可以把位图转换为矢量图,但实际上 Flash 中已提供 了把位图转换位矢量图的方法,简单有效。 新建一个空白文档,将图像导入到舞台中。 选中导入的图像,选择【修改】|【位图】| 【转换位图为矢量图】命令,弹出【转换位 图为矢量图】对话框,如图 A-19 所示。 图 A-19 【转换位图为矢量图】对话框 单击 【确定】 按钮, 即可将位图转换为矢量图。 3.矢量线条和矢量色块在矢量图形制作中有什么区别? 矢量线条将宽度方向上的像素(矢量像素)作为一个整体的编辑对象(线性) ;而矢量 色块是不分方向的平面特性。 4.怎样使用【部分选取】工具删除线条上的锚点? 要使用【部分选取】工具删除线条上的锚点,可首先选择要删除的锚点,然后选择【编 辑】|【清除】命令或按 Delete 键。 5.如何在 Flash 中设置透明的渐变? 选取填充的部分,打开【颜色】面板,在面板中选择填充的类型,单击颜色滑块在右边选择 颜色,在【颜色】面板右下边找到 Alpha,左右调节就可以设置透明度了,如图 A-20 所示。
图 A-20
【转换位图为矢量图】对话框
6.静态文本、动态文本和输入文本有何区别? Flash 的文本工具能够生成 3 种不同类别的文本, 分别是 【静态文本】 、 【动态文本】 【输 和 入文本】 ,在【属性】面板中可以设置文本的类别。 静态文本为具有确定内容和外观的、不随命令变化的文本,又称静态文本块。它在 Flash 影片中将会以背景呈现在浏览者面前,不可以选择或更改。 动态文本一般被赋予了一定的变量值,通过函数运算使文本动态更新(如体育得分、投 票报价或头新闻) ,因此能够实现动态效果,又称动态文本字段。 输入文本又称输入文本字段,允许用户为表单、调查或其他目的输入文本,相当于 Dreamweaver 中的表单文本框。 7.如何检查拼写文本错误? 选择【文本】|【拼写设置】命令,弹出【拼写设置】对话框,如图附录 A-21 所示。
435
巧学巧用 Dreamweaver CS5、Flash CS5、Fireworks CS5 制作网页
选择【文本】|【检查拼写】命令检查文档中特定文本块或所有文本的拼写,如图 A-22 所示。
图 A-21 【拼写设置】对话框
图 A-22
检查拼写
8.如何将同一个图层中若干个文字分配到多个图层中呢? 每个文字将占一个图层,原文字所在的图层将无内容,变成空白关键帧。 选择工具箱中的【文本】工具,在文档中输入相应的文字,如图 A-23 所示。 选中输入的文本,选择【修改】|【分离】命令,分离文本,如图 A-24 所示。
图 A-23
输入文本
图 A-24
分离文本
保持这些文字的选中状态,选择【修改】|【时间轴】|【分散到图层】命令,将文字 分别放入不同的图层中,如图 A-25 所示。 9.如何快速地对齐不同帧中的对象? 用【属性】面板直接输入坐标可以快捷的对齐不同帧中的对象。
436
国
附录 A
网页制作常见问题
10.在 Flash 中如何缩放场景? 只要按 Ctrl+或 Ctrl-就能轻松改变场景 的大小。 11.在 Flash 里如何整体改变大小? 新建一个 Flash,然后用 Load Movie 方 法将 Swf 导入一个空影片剪辑中,然后控制 这个 MC 的位置和缩放比例。也可以按 Ctrl+A 组合键把所有图层的所有对象选中然 后调整大小。 12.怎样将对象对齐? 【对齐】面板能够沿水平或垂直轴对齐所选对象。可以 沿选定对象的右边缘、中心或左边缘垂直对齐对象,或者沿 选定对象的上边缘、中心或下边缘水平对齐对象,具体步骤 如下。 选择要对齐的对象。 选择【窗口】|【对齐】命令,打开【对齐】面板, 如图 A-26 所示。 若要相对于舞台尺寸应用对齐方式发生的更改,在 【对齐】面板中选择【相对于舞台】 。 13.如何改变调入后的 SWF 的位置? 一个简单的方法是,可以来移动那个已给置入 Movie 文件的 MC,就像用来改变一张图 的位置那样用鼠标拖动它。 14.制作按钮时, 【点击】帧是用来做什么的? 【点击】帧是指定按钮的触发区域,该区域在播放时不会显示出来。 15.如何将舞台对象转换为新元件? 将舞台对象转换为新元件的操作如下。 选取舞台对象,选择【修改】|【转换为元件】命令,弹出【转换为元件】对话框, 如图 A-27 所示。 在【名称】文本框中输入元件的名称, 在【类型】列表中选择转换为元件的 类型。 在【对齐】设置区中单击 周围或中 图 A-27 【转换为元件】对话框 心的方框,确定元件对齐点的位置,作
437
图 A-25
分散到图层
图 A-26
【对齐】面板
巧学巧用 Dreamweaver CS5、Flash CS5、Fireworks CS5 制作网页
为元件缩放或旋转的中心。 单击【确定】按钮,所选对象即被转换为元件,并被增加到【库】面板中。 16.如何对元件进行编辑? 对元件进行编辑有以下几种操作。 (1)选中主场景中的元件,单击鼠 标右键,在弹出的菜单中选择【编辑】 选项, 进入元件的编辑模式中, 如图 A-28 所示。 (2)选中需要编辑的元件对象,单击 鼠标右键,在弹出的菜单中选择【在新窗 口中编辑】选项,新建一个窗口,对元件 进行编辑。 (3)选中需要编辑的元件对象,单击 鼠标右键,在弹出的菜单中选择【在当前 图 A-28 元件的编辑模式 位置编辑】选项,则在当前窗口中对元件 进行编辑,此时其他对象变灰,则不可编辑。 (4)选中需要编辑的元件对象,选择【编辑】|【编辑元件】命令,进入元件的编辑模 式中。 图标,退出编辑并返回到主场景中。 (5)单击元件编辑窗口左上角的 17.制作的元件可能会超出屏幕范围,该怎么办? 先做个元件,然后在【变形】面板中按比例放大。 18.如何在鼠标接近的时候产生动作? 先做一个按钮,然后在按钮的【指针经过】帧处,放一个影片剪辑元件,其他帧做成空 帧,也就是做个隐型按钮。 19.如何保持导入后的位图仍然透明? 尽管 Flash 动画是基于矢量图的动画, 但如果有必要, 仍然可以在其中使用位图, 而且 Flash 支持透明位图。为了引入透明的位图,必须保证含有透明部分的 GIF 图片使用的是 Web216 色安全调色板, 而不是其他调色板。 以常用位图处理软件 Photoshop 为例, 在将图片转化为 GIF 格式之前,先要改变它的模式为【索引颜色】 ,这时可以选择调色板为 Web 调色板,再输出为 GIF 格式,这样的透明 GIF 图片引入 Flash 后,原来透明的部分仍能够保持透明。 20.为什么删除了 WAV 声音文件后 Flash 文件大小并没有变? 在 Flash 文件中,仅仅删除了其中的 WAV 声音文件,并不能有效地改变其大小。这是因 为该 Flash 文件跟电脑硬盘上的 WAV 文件还保留一定的联系。 因此, 可以重新建立一个文件, 然后把删除了 WAV 声音的 Flash 文件时间轴上的帧全部都复制到新建的文件上, 这样即可彻
438
html实验报告
《企业网站开发》实验指导书 计算机科学与技术学院 2013-3
目录 实验一HTML语言标志 (1) 【实验目的】 (1) 【实验环境】 (1) 【实验重点及难点】 (1) 【实验内容】 (1) 实验二使用Dreamweaver创建本地站点 (2) 实验三网页编辑与超链接 (6) 【实验目的】 (6) 【实验环境】 (6) 【实验重点及难点】 (6) 【实验内容】 (6) 实验四网页图像的应用 (7) 实验五表格和布局表格 (10) 【实验目的】 (10) 【实验环境】 (10) 【实验重点及难点】 (10) 【实验内容】 (10) 实验六CSS样式的应用 (11) 【实验目的】 (11) 【实验环境】 (11) 【实验重点及难点】 (11) 【实验内容】 (11) 实验七层 (12) 实验八Dreamweaver的框架和行为 (13) 【实验目的】 (13) 【实验环境】 (13) 【实验重点及难点】 (13) 【实验内容】 (13) 实验九Dreamweaver的模版 (14) 【实验目的】 (14) 【实验环境】 (14) 【实验重点及难点】 (14) 【实验内容】 (14) 实验十Dreamweaver表单 (15) 【实验目的】 (15) 【实验环境】 (15) 【实验重点及难点】 (15) 【实验内容】 (15)
实验一HTML语言标志 【实验目的】 1.掌握
的标记,和<meta>标记; 2.掌握使用<body>标记设置网页背景颜色和文本颜色。学习使用分段标记 ;3.掌握使用<font>标记设置文字的属性; 4.掌握在网页中插入背景图片; 5.掌握在网页中插入水平线,并设置水平线的属性; 6.掌握在网页中插入背景音乐。 【实验环境】 Windows xp 【实验重点及难点】 掌握字体、水平线等常用标记。 【实验内容】 1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。 要求: ●搜索关键字为“个人”“主页”“简介”,标题为我的个人简介。 ●背景为#33ccff,文本颜色为黑色,文本需分段表示。 2、过记事本编辑网页sy1-2.htm,内容为李白的诗“静夜思”。 要求:每行诗为一个段落,四行文字颜色不同,字体不同。 3、通过记事本编辑网页sy1-3.htm,实现如下页面。图片自选,插入背景音乐“故乡的云.mp3”。</p><h2>网页设计与制作常见问题</h2><p>1. 为什么网站的首页文件名一般命名为index.htm或index.asp? 网站的首页文件名为index.htm或index.asp,这是一种网站首页命名规范。在浏览器地址栏输入网址,即使不输入index.htm或index.asp,浏览器也能正确找到该文件并正确显示出来,因为Web服务器默认的首页文件名是index.htm或index.asp。此外,通过设置,Web 服务器常用的默认首页文件名格式有index.htm、default.htm、index.asp、default.asp等。 2. 巧妙设置分辨率 在制作网页时,有时会发现,制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时却发现网页的布局乱套了,这是因为各个计算机的分辨率不同所致。在Dreamweaver文档窗口中的右下角,显示当前文档的分辨率大小。单击当前分辨率数字,在弹出的菜单中可以为当前的页面指定显示分辨率,通过修改可以使网页更具灵活性。 3. 打开文件及插入网页图像的快速方法 在Dreamweaver里,进行网页编辑时,不必通过菜单栏里的【打开】命令来打开文件,一个更快的方法是利用【文件】面板,打开相关文件,直接用鼠标拖动文件到文档编辑窗口即可;同样,要在网页上插入图像等元素,也可直接通过【文件】面板将图像文件拖动到网页上。 4. 怎样仅仅复制文字而不想要其格式? 当从Dreamweaver中复制文字到另一个应用程序中时,HTML代码和文字一起被复制过去了。此时一般都用快捷键【Ctrl+C】来复制,如果在复制的时候多按一个【C】键则只复制选中的文字。从外部文档中粘贴时,如果只要文字而不想要其格式,可以选择菜单中的【编辑】︱【粘贴文本】命令,不要直接用快捷键【Ctrl+V】。 5. 如何巧妙隐藏标签? 如果在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于选择不可见元素。但如果不想显示时,也可以隐藏标签,方法是按【Ctrl +U】键打开【首选参数】对话框,在【分类】中选中【不可见元素】,在面板的右边将会出现所有的元素标签。只要将不需要的元素标签前的勾去掉,以后它就不会再出现了。 6. Dreamweaver自动创建样式功能 文本属性面板可以设置当前所选文本的样式和格式。使用属性面板设置文本样式和格式时,Dreamweaver将跟踪为每个文本元素指定的格式属性,并使用命名约定为每个元素指定</p><h2>个人网站的设计与实现_本科毕业设计(论文)</h2><p>题目:个人网站的设计与实现个人网站的设计与实现</p><p>个人网站的设计与实现 前言 随着国际互联网的普及,很多人已经不满足仅仅在Internet上的浏览信息,而是希望更深入的参与其中,拥有自己的Web网站,这似乎已经成为一种潮流。如果说个人建立网站是为了追求时尚,那么企业建立网站就是必然的选择了。 无论是专业的,还是业余的,很多人对网页制作颇感兴趣。事实上制作一个简单的网页并不困难,会使用Word的人都可以胜任。但想做出超凡脱俗的网页就不那么容易了,而Dreamweaver却可以满足你的愿望,它是Macromedia 公司开发的集网页制作和网站管理于一身的所见即所得的网页编辑器。 同样出自Macromedia公司的Flash,Fireworks在制作网站的过程中起到了锦上添花的作用,是个人网站实现的好帮手,在制作网站的时候经常会用到这些软件。 本文有五章,我来由浅到深介绍个人网站的设计与实现。 摘要 在互联网走进我们的生活之前,没有人敢梦想拥有自己的报纸、杂志、电台、电视台。除了政策上的制约外,一个人也根本没有操作一份传播媒体的能力。现在不同了,互联网给我们提供了一个“表达自我”的自由天地,你可以拥有自己的新闻邮件,你可以建立自己的个人网站。只要你办得成功也可以吸引成千上</p><p>万的订户、读者,并建立自己在众多参与者中的权威地位。建立个人网站的基本过程可以分为以下七个环节 : 1 了解中国网络个人主页研究背景与发展现状 2 系统需求分析与总体设计 3 熟悉网站开发模式、工具及环境 4 把自己的作品和想要展示的内容制作成网页。 5 使用动态网页技术(ASP) ,实现动态内容更新。 6 认真地选取测试用例,进行交叉测试 7 网站的后期完善、宣传及发展方向 其中 ,网页制作和使用动态网页技术(ASP) 实现动态内容更新是网站开发的核心内容。 关键词:网页、制作、访问、链接 Abstract Enters before our life in the Internet, nobody dares to vainly h ope for has own newspaper, the magazine, the broadcasting station, th e television station. Besides the policy in restriction, a person sim ply has not also operated dissemination media the ability. Now has be en different, Internet has provided to us "the expression" free world, You may have own news mail, you may establish own individual website. So long as you also manage the success to be possible to attract the tens of thousands of subscribers, the reader,And establishes oneself</p><h2>HTML及网页制作练习题-完整版</h2><p>1、在HTML中,()标记不可出现在<body>和</body>标记符之间。(C) (A)<hr> (B)<br> (C)<title> (D) 2、<table>属性中,rowspan定义的内容是(D) (A)单元格所跨的列数 (B)行的宽度 (C)列的高度 (D)单元格所跨的行数 3、在HTML中,正确的嵌套方式是(B)。 (A)<table><td><tr></tr></td></table> (B)<table><tr><td></td></tr></table> (C)<table><tr><td></tr></td></table> (D)<table><td><tr></td></tr></table> 4、最大的标题是:(D) (A)<h7> (B)<h6> (C)<h2> (D)<h1> 5、HTML样式格式文件的后缀名是:(C) (A).asp (B).js (C).css (D).ss 6、下面哪一个标记是用于插入背景音乐的:(D) (A)<MUSIC> (B)<SWF> (C)<A> (D)<BGSOUND> 7、请指出下面正确的说法是:(C) (A)背景音乐标记符号通常插入在<body>…</body>之间 (B)可以在JavaScript语句之间插入背景音乐 (C)背景音乐最好使用MP3格式 (D)用SRC属性指明声音文件地址 8、下列哪些是视频文件。(BD) (A)jpg文件 (B)avi文件 (C)mov文件 (D)mpg文件 9、HTML是一种专门用来设计网站的计算机标记语言(T F) 10、网站模版是指网站内容的总体结构和(A) A.页面格式总体规划 B.网页制作规划</p><h2>个人网站设计及实现毕业设计论文</h2><p>个人网站设计及实现 作者:张铎 指导教师:刘向娇 摘要:网络发展到今天,建立网站已经成为一个很普遍的问题了。对于企业家来说,建立好的网站可以抢占新世纪发展的战略要点。建立新的企业形象,直接开拓国际市场。对于个人来说,建设好的个人网站可以更加方便的收集信息,开展更加直接的网络交流,使用自己构造的平台,可以为毕业后找工作做好充分的准备。在我的个人网站制作过程中,主要是针对我网站设计的方向和目的、网站设计的整个流程出发,然后通过自己设计的这个个人网站作品来说明并演示一个网站制作过程。这篇论文的主要内容是个人网站的设计思想,整体规化及相关的基础科知识。网站的规化又包括网页的结构、栏目的设置、网页的风格、颜色的搭配、版面的布局、文字图片的运用等。 关键词:网站设计;网站规化;网站主题 随着经济的发展,计算机以被应用到社会生活的各个领域。这给人们的生活带来很大的方便。如今,已成为人们日常生活中不可或缺少的部分。人们可以足不出户上网购物,随时查询股票信息,在自己的博客上尽情发表言论……以上这些都离不开最基本的网页设计和制作[1]。 网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者,在互联网上表现出及其重要的地位,并发挥着及其重要的作用,无论是在国内还是国外都得以迅速的发展和壮大,并被人们重视和关注。网站的迷人之处在于综合使用文本、图像、声音、动画视频信息和内容,具有丰富的多媒体表现与互动特点。毋庸置疑,网站已成为最吸引人的也是最有效的信息传递的手段和方式。随着网络技术的发展,各类网站纷纷出现,个人网站也成为了一种时尚,越来越多的人希望拥有自己的网站,开辟网络世界的一片天地,展示自己的才华和风格[2]。 个人网站是指个人因某种兴趣、拥有某种专业技术,提供某种服务或把自己的作品、商品展示销售而制作的具有独立空间域名的网站。所谓个人网站,就是指网站内容是介绍自己的或是以自己的信息为中心的网站[3]。 一网站设计规化 什么是网站 网站是因特网上的一个信息集中点,可以通过域名进行访问。网站要存储在独立服务器或者服务器的虚拟主机上才能接受访问。网站是有独立域</p><h2>网页设计html期末试题 B卷</h2><p>绝密★启用前 学院 学年第二学期期末考试 级 专业( )《网页设计html 》试卷A 一、单项选择题 ( 本大题共 20 小题,每小题 1 分,共 20 分 ) 1、 域名系统能够将 ( ) A 、 域名转换成主机名 B 、 主机名转换成域名 C 、 主机名转换成 IP 地址 D 、 域名转换成 IP 地址 2、 “利用各种网页制作技术把客户的书面材料和相关图形有机地集成在一起”是下列哪一个国际流程的功能 ( ) A 、 页面布局和导航 B 、 图像制作 C 、 内容流程 D 、 综合内容 3、 下列关于重心平衡的描述 错误..的是 ( ) A 、 页面重心所反映的是网页上各种元素分布的协调程度 B 、 表示网页必须对称布局 C 、 主要指左右重心的平衡 D 、 设计一个网页时必须考虑的因素 4、HTML 语言中 <strong> 标记的作用是 ( ) A 、 将文字变成粗体 B 、 将文字变成斜体 C 、 给文字加下划线 D 、 给文字加删除线 5、HTML 语言中的预排版标记是 ( ) A 、<body> B 、<nobr> C 、<pre> D 、 6、 用来链接至不同网页中书签的标记书写格式是 ( ) A 、<a name= “ object-name ” >text</a> B 、<a href= “ #object-name ” >text</a> C 、<a href= “ URL ” >text</a> D 、<a href= “ URL#object-name ” >text</a> 7、 在 DHTML 的四个主要组成部分中,可以实现为 HTML 文档定义一个与平台无关的程序接口功能的是 ( ) A 、CSS B 、DOM C 、 脚本语言 、HTML 4、0 8、 解释执行 JavaScript 的 是 ( ) A 、 服务器 B 、 编辑器 C 、 浏览器 D 、 编译器 9、列出所有浏览器能处理的 MIME 类型并引出所有已注册 Plug-in 的 JavaScript 对象是 () A 、Document 对象 B 、Navigator 对象 C 、Form 对象 D 、Windon 对象 10、 以下 不属于... 专用网页制作工具的是 ( ) A 、Notepad B 、HomeSite C 、Dreamweaver D 、HotDog 11、 如题 11 图显示的是 FrontPage 操作界面的 ( ) A 、 模式切换栏操作界面,其工作的模式是 ( ) A 、 普通模式 B 、HTML 源代码模式 C 、 预览模式 D 、 框架网页的 HTML 源代码模式 13、 如题 13 图所示的 FrontPage 操作界面是 FrontPage 的 ( ) A 、 文件夹视图 B 、 网 页视网 C 、 报表视图 D 、 导航视图 14、 如题 14 图所示的 FrontPage 操作界面 , 图中标注①、②、③和④所示的区域中哪一个是工具栏 ( ) A 、 ① B 、 ② C 、 ③ D 、 ④ 15、 要想使用 Windows 的桌面快捷方式启动 FrontPage ,需要用鼠标双击下列哪一个 FrontPage 缺省创建的图标 ( ) 16、 在 FrontPage 中设置模板与向导的主要目的是 ( ) A 、 协助微软公司实现对用户使用该产品的技术支持 B 、 协助微软公司改进产品,提高市场竞争力 C 、 协助企业经营管理人员管理好自己的企业网站 D 、 协助网页开发、制作人员创建网站 17、 下列关于 Web 服务器默认文档的描述中正确的是 ( ) A 、 只能是 HTML 文件 B 、 只能是 HTML 、 asp 、 jsp 或 php 文件 C 、 只能是 asp 、 jsp 或 php 文件 D 、 可以是任何操作系统支持的文件 18、 使用 PWS 设置目录 ABC 的访问权限为“执行”权限,则 ( ) A 、 允许运行该目录中的任何应用程序 B 、 只能运行该目录中的脚本程序 C 、 只能运行该目录中的 Windows 二进制文件 (dll 和 exe 文件 ) D 、 只能运行该目录中的脚本引擎和 Windows 二进制文件 (dll 和 exe 文件 ) 19、 在下列 PWS 组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是 ( ) A 、 事务服务器 B 、 数据访问组件 C 、 消息队列服务器 D 、 个人 Web 服务器 20、 有如下一段代码,它是 ( ) <?xml version = “ 1、0 ” encoding = “ GB 2312 ” standalone= “ yes ” ?> <state coursename= “课程” > <courseid id= “ 0900 ” > <name> 网页设计与制作 </name> </courseid> </state></p><h2>个人网页制作实验报告</h2><p>湖南文理学院芙蓉学院个人主页课程设计报告 课题: 个人主页课程设计 姓名:吴珊 学号: 09120155 同组姓名:李芳 专业班级:计算机科学与技术0901班 指导教师:任盛 设计时间: 2012年6月13日</p><p>目录 1、实验目的与要求 (3) 2、主题介绍 (3) 3、工具的选择与介绍 (4) 3.1主要使用工具:Dreamweaver (4) 3.2图片处理软件:Photoshop (5) 4、网页设计实现的过程 (5) 4.1实验的分工 (5) 4.2主页的制作 (6) 4.3分页2制作(新疆美食): (7) 5、个人网站截图 (9) 6、实验总结 (11) 7、参考文献 (11) 附录: (12) 附录一(主页部分代码,有删减): (12) 附录二(分页2新疆美食部分代码,有删减):------------------- 14</p><p>1、实验目的与要求 (1)自主选择主题实现一个关于主题的个人网站 (2)使用PS、Dreamweaver等软件对界面进行设置 (3)实现网页界面的美观、内容详尽丰富。 2、主题介绍 国家的历史有长有短,疆域有大有小,实力有强有弱,人口有多有少,民族构成、宗教信仰、政权性质和经济结构也有差异,故而各国的饮食文化是不一样的。 中国饮食文化是一种广视野、深层次、多角度、高品位的悠久区域文化;是中华各族人民在100多万年的生产和生活实践中,在食源开发、食具研制、食品调理、营养保健和饮食审美等方面创造、积累并影响周边国家和世界的物质财富及精神财富。 民以食为天,中华上下五千年美食文化更是源远流长。所以这次我们选择了“美食”作为主题。美食,顾名思义就是美味的食物,贵的有山珍海味,便宜的有街边小吃。但是不是所有人对美食的标准都是一样的,其实美食是不分贵贱的,只要是自己喜欢的,就可以称之为美食。吃前有期待、吃后有回味的东西。美食遭遇心情的时候,美食已不仅仅是简单的味觉感受,更是一种精神享受。中国美食体现了中华民族的饮食文化传统,有许多独特之处。由于风味多样,四季有别。导致各地的美食各有千秋。 系因地理、气候、习俗、特产的不同形成了不同的地方风味,美食菜系的划分单就汉族的饮食特点而言,目前有四大菜系、八大菜系、十大菜系之说,而且划分系类仍有继续增加的趋势。如果按四大菜系分:有川菜、粤菜、苏菜和鲁菜。也有分八大菜系的。其中各大菜系交相辉映,各有千秋,成为了中华民族珍贵的文化瑰宝! 本次的主题分为两大部分,新疆美食、湖南美食两个主要部分。通过这两个板块来介绍两个地方的美食,以突显南北两方的美食差异与特点。让大家通过我们这个网页,以我们的网页为窗口了解湖南美食,了解新疆美食,从而增强对我国的美食文化的了解。 湖南美食-----湖南菜特别讲究原料的入味,技法多样,有烧、炒、蒸、熏等方法,尤以“蒸”菜见长。最为精湛的是煨,原汁原味。且刀功精妙,形味兼美,菜肴千姿百态,变化无穷。 新疆美食-----新疆的主食是面条、馕和牛羊肉,菜以酸辣口味为主,洋葱、番茄、辣椒、土豆用大蒜头等是常用的蔬菜配料,当然也少不了孜然、辣椒粉、醋等调味料,所以新疆菜总是香喷喷、又酸又辣,特别开胃。总地来说,新疆各民族的人们都偏爱吃面食、奶制品、牛羊肉及各种瓜果.</p><h2>网页制作课程知识点归纳</h2><p>《网页制作》复习题) 第1章网页制作概况网页的概念 网页是用HTML(超文本编辑语言)语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。 网页HTML文件与web浏览器间的关系理参照P5 首页和主页的异同点 首页与主页的区别:浏览网站时最先访问的页为首页,一般为欢迎信息,通过链接再进入主页(例如:榕树下网站)。主页是整个网站的导航中心(例如:163网站)。有些网站首页即主页。 网页制作的常用工具软件有哪些 FrontPage、网页制作三剑客(Dreamweaver与Flash、Fireworks并称为Macromedia的网页制作三剑客)、Photoshop …… 网页正文区<BODY></BODY>和文件头<HEAD></HEAD>的位置关系,文件头内的唯一一个必须出现的标记是哪一个标记?Title标记HTML文件的基本框架:<HTML>文件开始<HEAD>表头区开始<TITLE>….标题区表头结束 本文区开始(注:书上写本文区,本人认为应是文本区,待确认)本文区内容(注:书上写本文区,本人认为应是文本区,待确认)本文区结束(注:书上写本文区,本人认为应是文本区,待确认) 文件结束 单标记和双标记的概念,HTML标记中哪些是单标记,哪些是双标记?P5起 单标记指令(由<标记指令>构成),如:、、
、
、、……双标记指令(由<起始标记>构成),如:< HEAD > …… 注释语句的含义,其正确书写格式 HTML标记的常用属性的含义,例如大小尺寸、对齐方式、颜色值属性的书写方式在HTML 文件中实现换段和强制换行的不同,及分别使用哪个标记段落标记()与换行标记(
) 是HTML格式中特有的段落元素。在原始文件中的
,指出在这儿告一段落,下面的文字另起一段。 另外一个类似的标记元素是
。
这个标记用来标识一个换行动作,相当于字处理文件中的按回车键的功能。在HTML文件中可以用它来调整行间距。在处理类似诗歌式的语句时常常用到。语法格式:
文本文本
HTML中的常用标记的对应名称 插入多媒体对象的HTML语句的正确格式P13-15 参考1.2.5图像与多媒体标记(个人认为)无序列表的相关知识P9 参考1.2.3列表显示1.无序列表(UI)有序列表的相关知识P9-P10 参考1.2.3列表显示2.有序列表(OI)表格标记的相关知识P11-P13 参考1.2.4表格标记超链接语句的相关知识P15 参考1.2.6超链接标记 第2章DW网页制作基础 如果想更改工作区,可以使用“编辑”菜单中的什么命令切换到一种不同的工作区? 首选参数(P22) Dreamweaver站点的概念和特点(P29起)
网站制作常见问题
网站制作常见问题 :D问题:在Dreamweaver里怎样设置flash背景为透明? 解答:用Dreamweaver可以很轻松地实现透明的效果,方法如下:选中插入的Flash,在其属性面板中点击“Parameters(参数设置)”弹出Parameters对话框,在左边Parameters下输入“wmode”,在右边的V alue 中输入“transparent”,最后点OK,保存页面并在IE等浏览器中就可以看到你的Flash动画已经是透明的了。 :D问题:如何使设计出来的网页适合各种分辨率? 解答:可用表格的长宽100%这个功能 :D问题:关于用下拉选项实现页面的跳转. 解答:在当前页面跳的话是这样的 _______________________________________________________ 选择页面------------ ___:O web___ ___:) web___ 选择页面------------ ___:<< web___ ___:>> web___ :D问题:怎么防止网友另存你的网页图片? 解答:我们知道,在浏览网页时,只需要单击鼠标右键
就可以很轻松地下载别人的图片了。 但是,我们还是可以有效的防止别人这么轻易地…盗取?图片的。步骤一、建立新文件,插入一张图片。 步骤二、选择图片,单击Behaviors选项菜单中的 popup message选项,填写…警告!偷一罚十!? :D问题:用Dreamweaver怎么制作下拉菜单? 解答:经常发现很多网站上都有下拉菜单 是不是觉得很酷?很羡慕? 嘿嘿...其实这是Dreamweaver的雕虫小技。 上了这一课,别人也会羡慕你的了。Come on... 第一步、建立新页面,画一个图层Layer1,打上 …南海视窗?四个字。 第二步、为…南海视窗?建立超级连接 https://www.doczj.com/doc/fa8558927.html, 第三步、建立第二个图层Layer2,依次填上分类: 技术支持 服务项目 软件下载 网站导航 并且做好连接地址..... 第四步、选中图层二Layer2,在图层控制面板中 V is选择---Hidden(隐藏的意思)。
简单生活网上买菜系统静态网页设计与制作
四川交通职业技术学院毕业设计论文 设计(论文)题目: 简单生活网上买菜系统静态网页设计与制作 入学年月 姓名 学号 专业计算机应用技术 指导教师 完成日期 2015 年 5 月 15 日
【摘要】计算机和计算机网络的飞速发展,人们对计算机网络的依赖是越来越大。人们在网上聊天交友,在网上请教问题,查阅资料,还在网上听音乐。除此之外,人们还会在网上进行商务交易、下载信息,有着众多的使用者。尤其是电子商务大大的减少了人们对周围环境的依赖,无论是哪里的网友,都可以浏览到世界各地的各类信息,非常的方便,由于以上的优势,各类网站如雨后春笋般的出现,这也就是我的毕业设计的实际意义。本文就个人网站的规划与建设,以软件工程的方法对过程经行了分析与研究。本文的主要工作集中在:对web页进行概述,主要是对Internet的历史和发展作了回顾,在web页的定义而后特性上进行阐述。而Web设计的健康发展依靠web标准的采用,没有web标准就不会有真正的可访问性和连贯的设计。不用web标准,就跟不上时代。在这样的标准时代,我们需要网页更加容易扩展,适合自动数据交换,并且更加规整。而css,则实现了页面内容与样式分离。鉴于web标准,本论文着重对div+css 布局静态网页进行了讨论。并对网站开发过程中使用的开发工具和技术作了简要的介绍。 对网站建设中提及到术语进行了解释,并对个人网站的由来和发展经行了讨论;对自己的个人网站从规划建设经行了详细的分析;使用Html、Css、Photoshop 等技术实现了个人网站的各种功能并且就网站建设提出了自己的观点与建议。 【关键词】网页设计div+css Photoshop 简单生活网上买菜
实验1 网页设计(HTML)实验指导1
实习一网页设计(HTML) 一、实习目的 1.了解HTML文档结构; 2.初步掌握基本标记的使用; 3.能够运用文本编辑器制作简单网页。 二、实习内容 1.学习EditPlus文本编辑器的使用。 2.使用EditPlus制作只有一行文字的网页,了解HTML文档结构,并在IE浏览器中打 开编写的网页文件,查看运行效果; 3.在网页中添加多段文本内容,并对页面格式进行设置排版,制作一个简单文字内容的 网页; 4.在网页中添加图片,并对页面格式进行设置排版,制作一个简单图文内容的网页; 5.制作一个索引网页,建立与前面网页之间的超连接; 6.制作一个简单的个人主页。 三、预备知识 1.网页的基本组成; 2.HTML语言:常用HTML标记及其属性; 标记作用常用属性 Html 网页文件标记 Body 页面标记bgcolor,background,text P 段落标记align br 换行标记 H1~h6 标题标记align Hr 水平线标记size,width,color Font 字体标记size,face,color img 图像标记Src,height,width,alt,align a 超链接标记Href 3.网页制作方法。 四、实习步骤 1.学习EditPlus文本编辑器的使用 打开EditPlus显示如图1-1界面,通过“文件”→“新建”→“html网页”新建一个页面,如图1-2所示。 在代码区中最外层是html标记,html标记中包含了head标记和body标记,实习中我们只改head标记中内嵌的title标记中的文本,制作页面的内容通过相关标记在body中标记。 在工具栏中分两行,第一行是编辑器的工具栏,第二行是快捷插入标记的工具栏。 现在鼠标分别停留在第二行的工具上,注意提示并记录,以备后用; 特别强调颜色工具只是直观输入颜色编码(用在给颜色相关属性赋值中)。
使用HTML制作网页(精)
使用HTML制作网页 台州电大工程技术系钱莹 HTML(Hyper Text Mark-up Language )即超文本标记语言,是 WWW 的描述语言。HTML语言是由 HTML标记组成的描述性文本,HTML 标记可以说明文字、图形、动画、声音、表格、链接等。 HTML的结构包括头部 (Head)、主体 (Body) 两大部分。头部描述浏览器所需的信息,主体包含所要说明的具体内容。 通过使用HTML,我们可以制作出精美的页面,同时,它也是设计功能更强大的电子商务网站的基础。 通过本章节的学习,要求同学掌握Tab标签,字标题标签,文本,链接,图片,表格等各类HTML标记的使用规则,熟悉标记中各类属性的含义及使用方法。 在本章节的学习中,我们将围绕HTML标记学习,通过一个实际案例制作(台州旅游网主页),依次学习Tab标签,字标题标签,文本,链接,图片,表格等各类HTML标记;在对以上标签进行介绍同时,辅以实际案例制作,使学习过程中能够理论与实际相结合,提高教学效果。 台州旅游网 Tab标签 < html>< /html>其间为所有的页面元素代码 < head>< /head> 放置页面的一些属性,如meta等 < title>< /title>设定网页的标题 < body>< /body>整个页面的主体部分,可设定背景色,文本等 例:< body bgcolor="颜色代码" background="图片地址" onload="" text=""
link="" vlink="已访问后的颜色" alink="单击时的颜色"> HTML标记示例
台州旅游信息网 台州旅游信息网制作步骤一:熟悉(HTML,HEAD,TITLE,BODY)标记 步骤一程序 功能:通过示例,使学生对HTML标记功能产生直观印象。 重点: html标记必须成对使用,譬如 各标记的功能 标记的嵌套关系 2.字标题标签 < h1>< /h1>放标题1,2……表显示的大小 < h2>< /h2> · < h7>< /h7>Html设计实验报告
信息职业技术学院 《网页设计》实验报告(2010—2011学年第二学期) 班级: 姓名: 学号: 指导老师:
实验一认识Dreamweaver CS3 一、实验目的 1、熟悉Dreamweaver CS3环境。 2、了解HTML文件结构。 二、实验环境 计算机 三、实验容 创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。 1.使用向导建立站点 使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。 ①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。 ②选择“站点”菜单中的“新建站点”命令。 ③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。 起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。如图所示。
设置站点名和URL地址 (3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。 选择是否使用服务器技术 (4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。 (5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。 (6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。 站点创建完成后将在“文件”面板中显示出站点的结构和文件。 2.使用高级设置建立站点 使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。 对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。 1.编辑站点 如果要重新设置站点的属性,可以执行以下步骤: (1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。 2.复制站点 如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下: (1)单击“站点”→“管理站点”选项。 (2)从列表中选择要复制的站点名称,单击“复制”按钮。
网页设计与制作试题与html代码大全
2.2.3 字型设置标记 功能:设置文字的风格,如黑体、斜体、带下划线等,这是一组标记,它们可以单独使用,也可以混合使用产生复合修饰效果。常用的标记有以下一些: … :文字以粗体显示。 … :文字显示为斜体。 … :显示下划线。 … :删除线。 … :使文字大小相对于前面的文字增大一级。 … :使文字大小相对于前面的文字减小一级。 … :使文字成为前一个字符的上标。 …:使文字成为前一个字符的下标。 :使文字显示为闪烁效果。 …:以等宽体显示西文字符。 …:输出引用方式的字体,通常是斜体。 …:强调文字,通常用斜体加黑体。 …:特别强调的文字,通常也是斜体加黑体。 注:有些标记的效果必须在动态环境下才能显示,例如
网页设计与制作试题(HTML基础)有答案
1.HTML 文件必须使用htm 或者(B)作为文件扩展名。 A.doc B. html C. jsp D. aspx 2.HTMl是指(A)。 A.超文本标签语言 B. 汇编语言 C. 服务端端语言 D.脚本语言 3.WWW是(B)的意思。 A.网页B.万维网C.浏览器D.超文本传输协议 4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。 A.lt; B.≪ C.< D.< 5.以下说法中,错误的是:(D)。 A.获取WWW服务时,需要使用浏览器作为客户端程序。 B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。 C.网站就是一系列逻辑上可以视为一个整体的页面的集合。 D.所有网页的扩展名都是.htm。 6.以下说法中,错误的是:(B)。 A.网页的本质就是HTML源代码。 B.网页就是主页。 C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。 D.本地网站通常就是一个完整的文件夹。 7.浏览网页时,通常使用以下协议:(C)。 A.mailto B.FTP C.HTTP D.TCP/IP 8.在网页中显示特殊字符,如果要输入空格,应使用(D)。 A.nbsp; B.&Nbsp; C. D. 9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。 A.记事本B.FrontPage C.Flash D.Dreamweaver 10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。 A.在HTML中,所有的属性都放置在开始标记符的尖括号里。 B.属性与HTML标记符的名称之间用空格分隔。 C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。 D.HTML 属性通常也不区分大小写。 二、填空题 1.如果要为网页指定黑色的背景颜色,应使用以下html语句:
。 2.上网浏览网页时,应使用_____浏览器____作为客户端程序。 3.TITLE 标记符应位于___head______标记符之间。 4.要设置网页在黑色背景下显示白色文字,应使用__语句。 5.要设置整个网页的背景颜色,应在body标记符中设置____bgcolor_____属性。 三、判断题 1.用H1标记符修饰的文字通常比用H6标记符修饰的要小。╳ 2.B标记符表示用粗体显示所包括的文字。√ 3.指定滚动字幕时,不允许其中嵌入图象。╳ 4.指定水平线粗细的属性是size。√ 5.指定水平线粗细的属性是width。╳网页设计与制作实验报告
网页设计与制作实验指导一览表 实验1 HTML语言 实训目的: 为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。 素材准备: 准备制作网页所需的文字素材、图像素材。 实验课时: 2学时 实验内容: 1.创建站点; 2.新建网页以及保存,重命名; 3.输入HTML语言。 实验步骤:
1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。 2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定 为E盘下的root文件夹;设置 "HTTP地址"为localhost。 3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础” 的文档。 4.切换代码模式下,输入代码。 5.保存文件,预览文件效果。 实验过程注意事项: 1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站 中所有的文件最好取名为英文;注意文件的路径; 2.所有的图片文件单独放在image文件夹内。 实验思考: 除了用HTML语言来做这个网页,还有没有其它的方法? 书写实验报告要求: 根据最终所作的网页,写出实验报告。 页面效果图: 图1-1
实验2 初识Dreamweaver 实验目的: 为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。 素材准备: 准备好从网上下载的安装程序。 实验课时: 2学时 实验内容: 1.安装Dreamweaver: 2.Dreamweaver的启动与退出: 3.了解工具栏、菜单栏、标题栏等工作环境: 4.卸载Dreamweaver 实验步骤: 1.打开从网上下载的Dreamweaver程序,双击安装。 2.安装完成后输入注册号。 3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。 4.退出Dreamweaver。 5.卸载Dreamweaver 实验过程注意事项: 1.安装过程完成后,要激活。 实验思考: 从“控制面板”里删除程序与从安装到的目录文件里删除有什么区别? 书写实验报告要求: 写出本次实验报告。 实验3 文本操作
个人网站设计及实现毕业设计论文
人生最大的幸福,是发现自己爱的人正好也爱着自己。 个人网站设计及实现 作者:张铎 指导教师:刘向娇 摘要:网络发展到今天 建立网站已经成为一个很普遍的问题了 对于企业家来说 建立好的网站可以抢占新世纪发展的战略要点 建立新的企业形象 直接开拓国际市场 对于个人来说 建设好的个人网站可以更加方便的收集信息 开展更加直接的网络交流 使用自己构造的平台 可以为毕业后找工作做好充分的准备 在我的个人网站制作过程中 主要是针对我网站设计的方向和目的、网站设计的整个流程出发 然后通过自己设计的这个个人网站作品来说明并演示一个网站制作过程 这篇论文的主要内容是个人网站的设计思想 整体规化及相关的基础科知识 网站的规化又包括网页的结构、栏目的设置、网页的风格、颜色的搭配、版面的布局、文字图片的运用等 关键词:网站设计;网站规化;网站主题 随着经济的发展 计算机以被应用到社会生活的各个领域 这给人们的生活带来很大的方便 如今 已成为人们日常生活中不可或缺少的部分 人们可以足不出户上网购物 随时查询股票信息 在自己的博客上尽情发表言论......以上这些都离不开最基本的网页设计和制作[1] 网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者 在互联网上表现出及其重要的地位 并发挥着及其重要的作用 无论是在国内还是国外都得以迅速的发展和壮大 并被人们重视和关注 网站的迷人之处在于综合使用文本、图像、声音、动画视频信息和内容 具有丰富的多媒体表现与互动特点 毋庸置疑
网站已成为最吸引人的也是最有效的信息传递的手段和方式 随着网络技术的发展 各类网站纷纷出现 个人网站也成为了一种时尚 越来越多的人希望拥有自己的网站 开辟网络世界的一片天地 展示自己的才华和风格[2] 个人网站是指个人因某种兴趣、拥有某种专业技术 提供某种服务或把自己的作品、商品展示销售而制作的具有独立空间域名的网站 所谓个人网站 就是指网站内容是介绍自己的或是以自己的信息为中心的网站[3] 一网站设计规化 1.1 什么是网站 网站是因特网上的一个信息集中点 可以通过域名进行访问 网站要存储在独立服务器或者服务器的虚拟主机上才能接受访问 网站是有独立域名、独立存放空间的内容集合 这些内容可能是网页 也可能是程序或其他文件 不一定要有很多网页 只要有独立域名和空间 哪怕只有一个页面也叫网站 网站就是在互联网上的一块固定的面向全世界发布消息的地方 它由域名和网站空间构成 衡量一个网站的性能通常从网站空间大小、网站位置、网站连接速度、网站软件配置、网站提供服务等几方面考虑 1.2 网站建设的目的 网站的建设不仅仅是制作主页的问题 还需要考虑网站的定位、目标用户、网站内容、服务事项、空间方案、安全性、艺术设计等等 任何网站在建设之前都必须明确文向、用途和服务群体等一系列的问题 写出详细的建站计划 可以说这是网站建设的根源和核心所在 这里我的个人网站主要是让更多的人认识到我 了解我 借助网络的这个平台来展示我自己 还有我希望能交到和我一样怀着梦想起航的朋友