

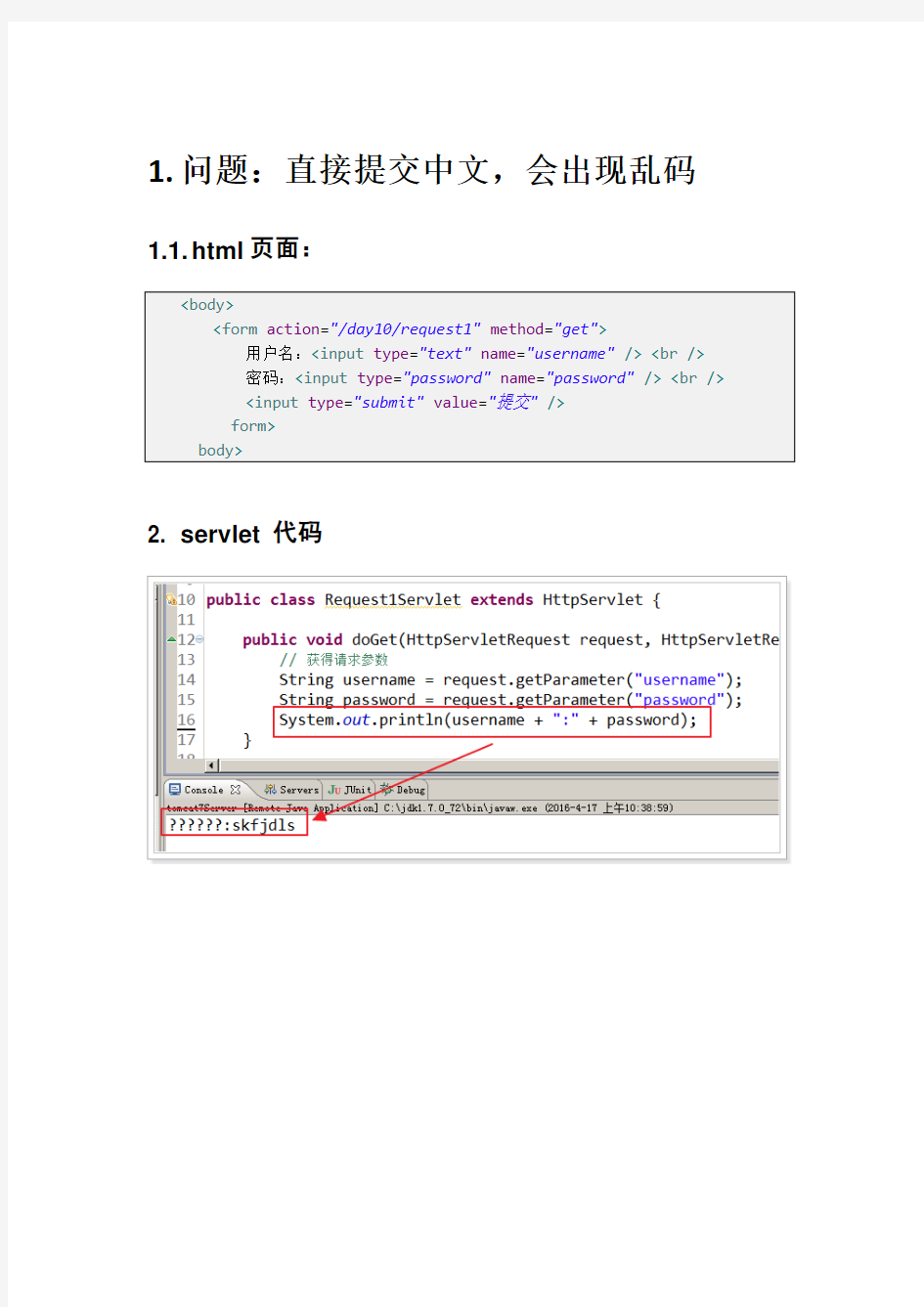
1.问题:直接提交中文,会出现乱码1.1. html页面:
2. servlet 代码
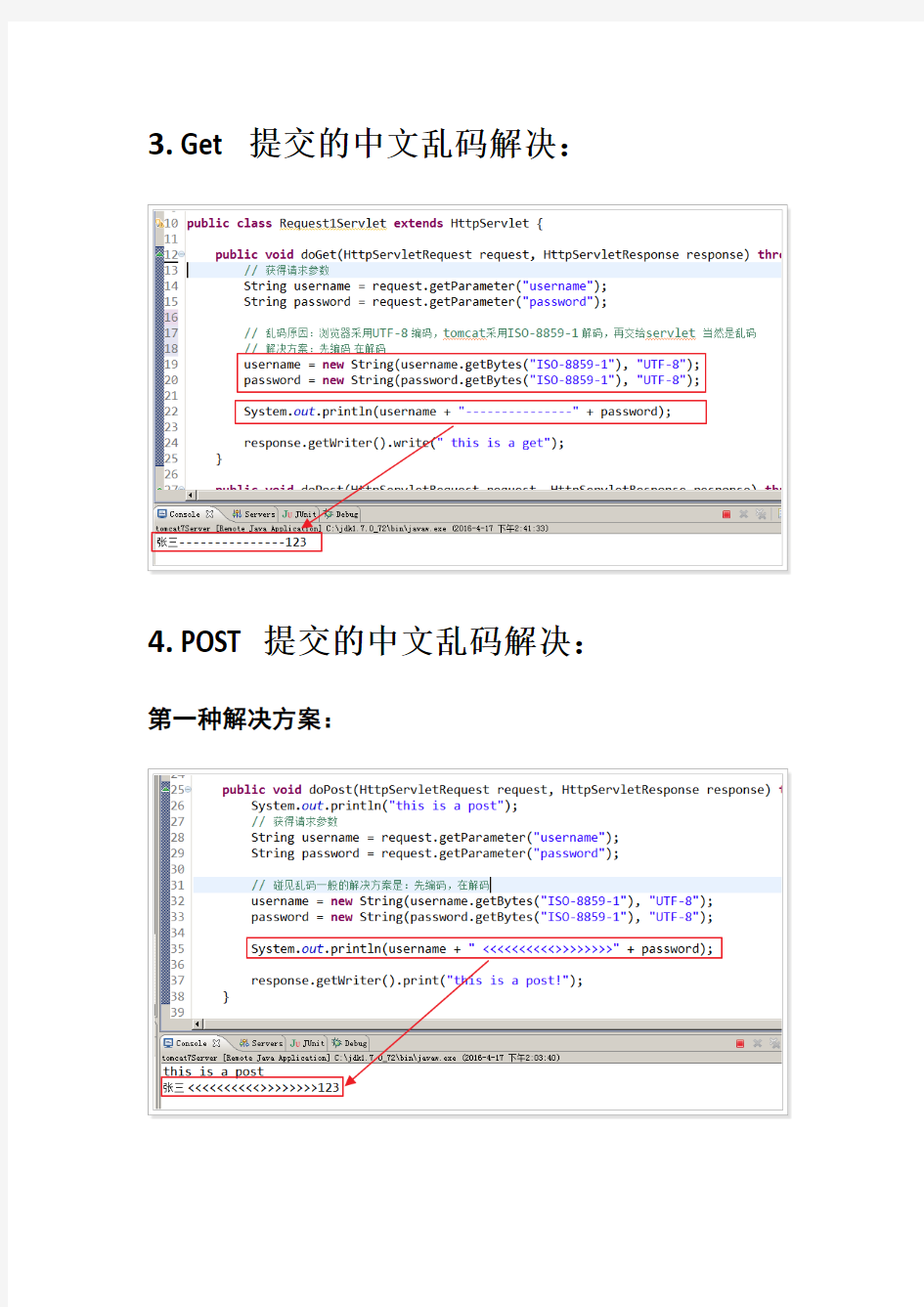
3.Get 提交的中文乱码解决:
4.POST提交的中文乱码解决:第一种解决方案:
第二种解决方案:
这种方式只对请求体有效,算是post的偷懒方式。
5.Get 和post 整合在一起:
将doPost() 和doGet 直接整合在一起,post提交中文会出现乱码?
去掉先编码,再解码,post 的中文乱码解决,但是get方式出现中文异常。
5.1. 最终解决方案: 采用过滤器解决
5.1.1.request对象的包装对象
package cn.itcast.filter;
import java.io.UnsupportedEncodingException;
import java.util.Map;
import java.util.Set;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequestWrapper;
/**
* HttpServletRequestWrapper这个对象就是对服务器创建的request对象的一个包装对象,* 那么我们对HttpServletRequestWrapper进行增强,就是对服务器创建的request对象进行增强。
*/
public class MyRequest extends HttpServletRequestWrapper {
private HttpServletRequest request = null;
// 防止重复编码标记
private boolean flag = false;
public MyRequest(HttpServletRequest request) {
super(request);
// 将服务器创建的request对象传人我的自定义对象中
// 获取了服务器创建的request对象中的所有数据。
this.request = request;
}
// 对request对象的获取请求参数的方法进行增强
@Override
public Map
// 获取请求方式
String method = this.request.getMethod();
if ("post".equalsIgnoreCase(method)) {
try {
// 处理post方式中文乱码
this.request.setCharacterEncoding("utf-8");
return this.request.getParameterMap();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
return super.getParameterMap();
}
} else if ("get".equalsIgnoreCase(method)) {
Map
if (flag) {
// 如果已经编码过了,直接返回map
return map;
}
if (map == null) {
return super.getParameterMap();
}
Set
for (String key : keySet) {
// 获取map集合的value值
String[] values = map.get(key);
for (int i = 0; i < values.length; i++) {
try {
String temp = new String(values[i].getBytes("iso-8859-1"), "utf-8");
values[i] = temp;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
}
// 循环结束,标记置为true,返回map集合
flag = true;
// 将数据返回
return map;
} else {
return super.getParameterMap();
}
}
@Override
public String[] getParameterValues(String name) {
Map
if (map == null) {
return super.getParameterValues(name);
}
String[] values = map.get(name);
return values;
}
@Override
public String getParameter(String name) {
String[] values = this.getParameterValues(name);
if (values == null) {
return super.getParameter(name);
}
return values[0];
}
}
5.1.2.编码过滤器:
package cn.itcast.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.itcast.c_filter.MyRequest;
public class EncodingFilter implements Filter {
public void init(FilterConfig filterConfig) throws ServletException {
}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// 将response和request对象转换成HTTP协议格式
HttpServletRequest req = (HttpServletRequest) request;
HttpServletResponse res = (HttpServletResponse) response;
// 先处理响应乱码
res.setContentType("text/html;charset=utf-8");
// //处理post方式乱码
// req.setCharacterEncoding("utf-8");
// 处理请求参数中的中文乱码问题
// 使用一个自定义的request实现,增强服务器创建的request对象
MyRequest myRequest = new MyRequest(req);
// 将请求和响应放行
chain.doFilter(myRequest, res);
}
public void destroy() {
}
}
5.1.3.在web.xml 中注册过滤器:
5.1.4.servlet最终版就问世了,哈哈哈
package cn.itcast.a_request;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Request1Servlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获得请求参数
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("方法类型:" + request.getMethod());
System.out.println(username + "---------------" + password);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
浏览器兼容性案例分析: 1.不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。 碰到频率:100% 解决方案:CSS里 *{margin:0;padding:0;} 备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。 2.IE6下不支持png图片 问题症状:IE6下不显示png图片。 碰到频率:100% 解决方案: 3.IE6下不支持:hover 问题症状:IE6下不支持:hover。 碰到频率:100% 解决方案:改成js方法 4.相同名称的样式被定义了多次,但不知道在定义在哪里 问题症状:相同名称的样式被定义了多次,但不知道定义在哪里,导致样式冲突。 碰到频率:100% 解决方案:最简单的办法是在样式后面添加!important,这样可以保持这个样式一直被调用。 .bHidden { display:none !important; }
5.单行双列自适应宽度,IE6中出现错行现象解决办法 问题症状: 调整单行双列自适应宽度布局,随着浏览器窗口大小自动改变left和right层的宽度。代码如下:
IE浏览器打不开怎么办 1.发送错误报告 【故障现象】 在使用IE浏览网页的过程中,出现“Microsoft Internet Explorer遇到问题需要关闭……”的信息提示。此时,如果单击“发送错误报告”按钮,则会创建错误报告,单击“关闭”按钮之后会引起当前IE 窗口关闭;如果单击“不发送”按钮,则会关闭所有IE窗口。 【故障点评】 这是IE为了解用户在使用中的错误而设计的一个小程序,不过我可不想当微软的“免费测试员”,更何况每天它都会面对成千上万的报告,谁知道有没有在意我的报告问题呢? 【故障解决】 针对不同情况,可分别用以下方法关闭IE发送错误报告功能: ①对IE 5.x用户,执行“控制面板→添加或删除程序”,在列表中选择“Internet Explorer Error Reporting”选项,然后单击“更改/删除”按钮,将其从系统中删除。 ②对Windows 9x/Me/NT/2000下的IE 6.0用户,则可打开“注册表编辑器”,找[HKEY_LOCAL_MACHI NE\Software \Microsoft\Internet Explorer\Main],在右侧窗格创建名为IEWatsonEnabled的DWOR D双字节值,并将其赋值为0。 ③对Windows XP的IE 6.0用户,执行“控制面板→系统”,切换到“高级”选项卡,单击“错误报告”按钮,选中“禁用错误报告”选项,并选中“但在发生严重错误时通知我”,最后单击“确定”按钮。 2.IE发生内部错误,窗口被关闭 【故障现象】 在使用IE浏览一些网页时,出现错误提示对话框:“该程序执行了非法操作,即将关闭……”,单击“确定”按钮后又弹出一个对话框,提示“发生内部错误……”。单击“确定”按钮后,所有打开的IE窗口都被关闭。 【故障点评】 该错误产生原因多种多样,内存资源占用过多、IE安全级别设置与浏览的网站不匹配、与其他软件发生冲突、浏览网站本身含有错误代码……这些情况都有可能,需要耐心加以解决。 【故障解决】 ①关闭过多的IE窗口。如果在运行需占大量内存的程序,建议IE窗口打开数不要超过5个。 ②降低IE安全级别。执行“工具→Internet选项”菜单,选择“安全”选项卡,单击“默认级别”按钮,拖动滑块降低默认的安全级别。 ③将IE升级到最新版本。IE 6.0下载地址: https://www.doczj.com/doc/f47591627.html,/soft/4767.html。IE 6.0 SP1下载地址: https://www.doczj.com/doc/f47591627.html,。 可使用以IE为核心的浏览器,如MyIE2。它占用系统资源相对要少,而且当浏览器发生故障关闭时,下次启动它,会有“是否打开上次发生错误时的页面”的提示,尽可能地帮你挽回损失。下载地址: http: //https://www.doczj.com/doc/f47591627.html,/Software/catalog12/2856.html 3.出现运行错误 【故障现象】 用IE浏览网页时弹出“出现运行错误,是否纠正错误”对话框,单击“否”按钮后,可以继续上网浏览。 【故障点评】
HTTP POST GET 本质区别详解 一原理区别 一般在浏览器中输入网址访问资源都是通过GET方式;在FORM提交中,可以通过Method指定提交方式为GET或者POST,默认为GET提交 Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删 4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息(个人认为这是GET和POST 的本质区别,也是协议设计者的本意,其它区别都是具体表现形式的差异 )。 根据HTTP规范,GET用于信息获取,而且应该是安全的和幂等的。 1.所谓安全的意味着该操作用于获取信息而非修改信息。换句话说,GET请求一般不应产生副作用。就是说,它仅仅是获取资源信息,就像数据库查询一样,不会修改,增加数据,不会影响资源的状态。 * 注意:这里安全的含义仅仅是指是非修改信息。 2.幂等的意味着对同一URL的多个请求应该返回同样的结果。这里我再解释一下幂等这个概念: 幂等(idempotent、idempotence)是一个数学或计算机学概念,常见于抽象代数中。 幂等有以下几种定义: 对于单目运算,如果一个运算对于在范围内的所有的一个数多次进行该运算所得的结果和进行一次该运算所得的结果是一样的,那么我们就称该运算是幂等的。比如绝对值运算就是一个例子,在实数集中,有abs(a) = abs(abs(a)) 。 对于双目运算,则要求当参与运算的两个值是等值的情况下,如果满足运算结果与参与运算的两个值相等,则称该运算幂等,如求两个数的最大值的函数,有在在实数集中幂等,即max(x,x) = x 。 看完上述解释后,应该可以理解GET幂等的含义了。 但在实际应用中,以上2条规定并没有这么严格。引用别人文章的例子:比如,新闻站点的头版不断更新。虽然第二次请求会返回不同的一批新闻,该操作仍然被认为是安全的和幂等的,因为它总是返回当前的新闻。从根本上说,如果目标是当用户打开一个链接时,他可以确信从自身的角度来看没有改变资源即可。
浏览器支付宝的页面打不开怎么回事 有网友想打开支付宝页面查看,但是发现在浏览器中打不开,怎么回事呢?大家先不要着急,下面小编给大家提供了具体的解决方法,请看下文操作。 支付宝的页面打不开 1、查看密钥长度是否支持128位(I E-帮助-关于 I n t e r n e t e x p l o r e r),如果低于128,点此查看如何升级密钥包。 2、如果是局域网,请联系系统管理员开放h t t p s,即443端口。 3、如果是个人电脑,请关闭您的防火墙(包括加装的防火墙和w i n d o w s自带防火墙)试下。W i n d o w s自带防火墙关闭的方法如下:开始控制面板当中的W i n d o w s防火墙,设置为关闭。加装防火墙一般退出防火墙程序即可。 关闭防火墙的方法:点击开始控制面板,双击防火墙后,选择关闭并点击确定 4、在I E浏览器当中,点击工具-I n t e r n e t选项,选择高级,安全当中将s s l2.0和s s l3.0设置为打勾。 补充:浏览器常见问题分析
1.I E浏览器首次开机响应速度慢,需要数秒。搞定办法:I E下选择工具-i n t e r n e t选项-连接-局域网设置-取消自动检测。 2.I E9图片显示不正常或干脆不显示,尤其是Q Q 空间搞定办法:工具-i n t e r n e t选项-高级-加速图形-运用软件而非G P U选择。 3.打开网页显示搞定方案:工具-i n t e r n e t选项-高级中关闭重新启动i e后即开。 4.下载完所需安全控件也无法运用各种网银,付款时识别不出u盾搞定方案:据提示下载银行安全控件并安装。插上u盾,拿建行为例:在开始菜单里-所有程序-中国建设银行E路护航网银安全组件-网银盾管理工具打开后点击你的u盾并注册。然后重新启动浏览器(一定要完全退出再进)进入付款网页上方会显示是否允许加载项,选择在所有站点允许。这时候可能还需要再次重新启动浏览器进入付款页面这时候你期待的u盾密码输入框会出现。这样就o k了 5.打开网页一直刷新-失败-刷新,无限循环搞定办法:工具-i n t e r n e t选项-高级-禁用脚本调试。 6.I E习惯性停止工作或崩溃。搞定办法:工具-管
网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6.0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器。 一般情况下,我都会兼顾IE 6.0 / IE 7.0 / firefox 2.0浏览器,下面是用的较频繁的CSS Hack技巧: 用的最广莫过于!important了,它可以针对IE(IE 7.0能正确理 解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。所以为了兼顾IE 6.0与火狐之间的差异,我都会使用!important。 1、仅IE7与IE5.0可以识别 *+html select {…} 当面临需要只针对IE7与IE5.0做样式的时候就可以采用这个HACK。 2、仅IE7可以识别 *+html s elect {…!important;} 当面临需要只针对IE7做样式的时候就可以采用这个HACK。 3、IE6及IE6以下识别 * html select {…} 这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK。其它浏览器不识别。 4、html/**/ >body select {…}
这句与上一句的作用相同。 5、仅IE6不识别,屏蔽IE6 select { display /*屏蔽IE6*/:none;} 这里主要是通过CSS注释分开一个属性与值,注释在冒号前。 6、仅IE6与IE5不识别,屏蔽IE6与IE5 select/**/ { display /*IE6,IE5不识别*/:none;} 这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。不屏蔽IE5.5 7、仅IE5不识别,屏蔽IE5 select/*IE5不识别*/ {…} 这一句是在上一句中去掉了属性区的注释。只有IE5不识别,IE5.5可以识别。 8、盒模型解决方法 selct {width:IE5.x宽度; voice-family :”/”}/”"; voice-family:inherit; width:正确宽度;} 盒模型的清除方法不是通过!important来处理的。这点要明确。 9、只有Opera识别 @media all and (min-width: 0px){ select {……} } 针对Opera浏览器做单独的设定。 以上都是写CSS中的一些HACK,这些都是用来解决局部的兼容性问题,如果希望把兼容性的内容也分离出来,不妨试一下下面的几种过滤器。这些过滤器有的是写在CSS中通过过滤器导入特别的样式,也有
IE浏览器为何有些网页能打开,有些网页打不开? 我们提供一下6种方案仅供参考: 此类问题可以用腾讯电脑管家电脑诊所一键修复,请点击上方的【立即修复】即可。 附:手动修复步骤(来源:腾讯电脑管家电脑诊所,自动修复请点击上方的【立即修复】)方案一:手动设置DNS (说明:如果您使用DNS有特殊设置,请保存设置后再进行操作) 1.打开【控制面板】→【网络连接】→打开【本地连接】→【属性】: 2.双击【Internet 协议(TCP/IP)】→选择【自动获取IP地址(0)】和【使用下面的DNS服务器地址(B)】→输入首选DNS服务器为"114.114.114.114",备用DNS服务器为"8.8.8.8"→点击【确定】→【确定】:
方案二:清除IE缓存 1. 打开IE浏览器→点击【工具】→ 【Internet 选项】→【删除】: 2. 勾选所有选项→点击【确定】→ 在确认窗口中点击【确定】
方案三:注册IE组件 点击【开始】菜单→在搜索框中输入"cmd"→按键盘enter(回车)键: 在弹出的黑色窗口中,按顺序输入以下内容,按键盘enter(回车)键,再逐一完成以下全部部件注册:
regsvr32 atl.dll regsvr32 shdocvw.dll regsvr32 actxprxy.dll regsvr32 urlmon.dll regsvr32 browseui.dll regsvr32 oleaut32.dll regsvr32 shell32.dll regsvr32 jscript.dll regsvr32 vbscript.dll regsvr32 mshtmled.dll regsvr32 CLBCATQ.DLL regsvr32 cscui.dll regsvr32 MLANG.DLL regsvr32 stobject.dll regsvr32 WINHTTP.dll regsvr32 msxml3.dll regsvr32 query.dll regsvr32 jscript9.dll regsvr32 hlink.dll
两种最常用的 HTTP 方法是:GET 和 POST
什么是 HTTP?
超文本传输协议(HTTP)的设计目的是保证客户机与服务器之间的通信。 HTTP 的工作方式是客户机与服务器之间的请求-应答协议。 web 浏览器可能是客户端,而计算机上的网络应用程序也可能作为服务器端。 举例:客户端(浏览器)向服务器提交 HTTP 请求;服务器向客户端返回响应。响应包含 关于请求的状态信息以及可能被请求的内容。
两种 HTTP 请求方法:GET 和 POST
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。 ? GET - 从指定的资源请求数据。 ? POST - 向指定的资源提交要被处理的数据
GET 方法
请注意,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的:
/test/demo_form.asp?name1=value1&name2=value2
有关 GET 请求的其他一些注释:
? ? ? ? ? ?
GET 请求可被缓存 GET 请求保留在浏览器历史记录中 GET 请求可被收藏为书签 GET 请求不应在处理敏感数据时使用 GET 请求有长度限制 GET 请求只应当用于取回数据
POST 方法
请注意,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的:
POST /test/demo_form.asp HTTP/1.1 Host: https://www.doczj.com/doc/f47591627.html, name1=value1&name2=value2
浏览器兼容新问题 W3C对标准的推进,Firefox,Chrome,Safari,Opera的出现,结束了IE雄霸天下的日子。 然而,这对开发者来说,是好事,也是坏事。 说它是好事,是因为浏览器厂商为了取得更多的市场份额,会促使各浏览器更符合W3C标准,而得到更好的兼容性,并且,不同浏览器的扩展功能(例如-moz,-webkit开头的样式),对W3C标准也是个推进;说它是坏事,因为,多个浏览器同时存在,这些浏览器在处理一个相同的页面时,表现有时会有差异。这种差异可能很小,甚至不会被注意到;也可能很大,甚至造成在某个浏览器下无法正常浏览。我们把引起这些差异的问题统称为“浏览器兼容性问题”。而正是这些“浏览器兼容性问题”,无形中给我们的开发增加了不少难度。 从浏览器内核的角度来看,浏览器兼容性问题可分为以下三类: 1. 渲染相关:和样式相关的问题,即体现在布局效果上的问题。 2. 脚本相关:和脚本相关的问题,包括JavaScript和DOM、BOM方面的问题。对于某些浏览器的功能方面的特性,也属于这一类。 3. 其他类别:除以上两类问题外的功能性问题,一般是浏览器自身提供的功能,在内核层之上的。 例如下面的页面,是一个渲染相关的问题: 在各个浏览器中都表现的不同,这就属于兼容性问题。 造成浏览器兼容性问题的根本原因就是浏览器各浏览器使用了不同的内核,并且它们处理同一件事情的时候思路不同。 现今常见的浏览器及其排版引擎(又称渲染引擎)及脚本引擎,如下:
而造成浏览器兼容性问题的常见原因则是设计师写出了不规范的代码,不规范的代码会使不兼容现象更加突出。 例如: 不规则的嵌套: DIV 中直接嵌套LI 元素是不合标准的,LI 应该处于UL 内。此类问题常见的还有P 中嵌套DIV,TABLE等元素。 不规范的DOM接口和属性设置: 总之,人为的原因也占很大一部分。而人为造成兼容性问题的原因,除了粗心之外,大都源于浏览器bug 的存在,和开发者对标准的不了解。 比如,如果要做一个功能,功能是想让鼠标悬停在IMG 元素上方时,可以出现提示信息,经常针对IE 做开发的人,可能会使用IMG 元素的“alt” 属性,但其他浏览器中就是不给…alt? 属性面子。因为W3C 标准中规定要去做这件事的属性是”title“,大多浏览器符合标准,IE 不符合,这是IE 浏览器内核的问题;开发者不知道”title“ 才是正解,不遵循标准去写代码,是开发者的问题。所以,一个问题分两半,浏览器和开发者都有责任。 既然都有责任,就都有义务去解决兼容性问题。那么,从浏览器的角度来讲,它的厂商应该修复浏览器的bug和不合标准的地方,当某一天IE 的”alt“ 不能用于提示了,还有人用这个错误的属性去显示提示么?从开发者角度来讲,多了解标准,了解浏览器兼容性问题,就可以在开发的过程中,有效的避开兼容性问题,让你的页面在所有浏览器中畅通无阻。 废话少说,下面就讲讲如何有效的避免一些兼容性问题。 J AVA S CRIPT (4)
HTTP 请求方式之POST 请求 在HTTP 请求消息中,请求方式有GET 、POST 、HEAD 、OPTIONS 、DELETE 、TRACE 、PUT 和CONNECT 八种。而在以后们最常用的有两种请求方式:POST 请求、GET 请求。这两种请求方式所对应的请求协议内容略有不同, 在上一节的HTTP 请求协议中,我们已经了解了GET 请求方式的请求信息,下面我们来学习Post 请求。 1.POST 请求 我们在浏览器地址栏上直接输入网址访问资源,这种请求方式是GET 请求,超链接请求也属于GET 请求,下面我们要演示的是POST 请求: (1)创建一个web 应用,名称为Example04,并在该应用中的WebRoot 目录下新建一个form.html 文件。详情请见Post 请求案例详解。点击此处 Example04.zip 下载Examplie04。主要 代码如例1-1所示: 例1-1form.html
(2)将Example04发布到Tomcat 中,启动Tomcat 服务器。在浏览器端地址栏上输入http://localhost:8080/Example04/form.html ,并使用HttpWatch 进行抓包,如图1-1所示: 图1-1访问form.html 填写用户名:zhangsan 填写密码:123点击提交点击提交之前,先点击Clear 选项,清理一下1.注释标签常用语法 1.1注释的注意事项
1.2出错条件 1.3注释中多个地方出错时
1.4两个出错的注释标签,其间的内容被视为注释的一部分 1.5解决方案 2.浏览器的字符编码 2.1问题描述 各浏览器对于字符编码别名支持的宽泛程度有差异,当指定了浏览器无法识别的字 符编码别名时,浏览器会以确定编码的优先级顺序采用设置的更低优先级的字符编码, 以此类推。而 Chrome Safari Opera 中对字符编码别名有着比其他浏览器更宽泛的支持。
2.2文档的字符编码顺序 针对如何确定一个文档的字符编码,用户代码必须遵守下面的优先级顺序(优先级由高至低): (1)HTTP "Content-Type" 字段中的 "charset" 参数。 (2)META 声明中 "http-equiv" 为 "Content-Type" 对应的值中的 "charset" 的值。(3)元素的 charset 属性。 2.3实例1 上面是一段 PHP 代码,HTTP "Content-Type" 头字段设置了字符编码为 BIG5,页面中的 META 元素设置了字符编码为 UTF-8,页面本身的编码类型为 GB2312。页面执行时,通过脚本输出了当前浏览器所采用的字符编码类型。 这个动态页面在各浏览器中运行时均显示出了 BIG5,可见此时所有浏览器均遵照HTML4.01 规范所述,以更高优先级的 HTTP "Content-Type" 头字段的 "charset" 参数的值作为字符编码类型。
2.4各浏览器默认编码格式 上面页面中没有设定任何的字符编码信息,则各浏览器对于这个页面将使用各自的默认编码。页面自身的编码为 GB2312。 各浏览器中运行效果如下: 2.5实例2 上面的动态页面自身的编码为 BIG5,HTTP "Content-Type" 头字段设置了字符编码为 maccyrillic,页面中的 META 元素设置了字符编码为 b.i.g+5。 各浏览器中运行效果如下:
常见的网页打不开的原因及解决方法 导读:我根据大家的需要整理了一份关于《常见的网页打不开的原因及解决方法》的内容,具体内容:有的用户在浏览网页的时候就遇到过网页打不开的问题,其实引起这个故障的原因有很多,下面我就为大家介绍一下具体的原因分析及解决方法吧,欢迎大家参考和学习。网页打不开问题解决方法... 有的用户在浏览网页的时候就遇到过网页打不开的问题,其实引起这个故障的原因有很多,下面我就为大家介绍一下具体的原因分析及解决方法吧,欢迎大家参考和学习。 网页打不开问题解决方法 一、IE浏览器本身的问题 当IE浏览器本身出现故障时,自然会影响到浏览了;或者IE被恶意修改破坏也会导致无法浏览网页。这时可以尝试用"IE修复"来修复(建议到安全模式下修复),或者重新安装IE。 二、病毒感染XP系统的应用层网关服务导致网页打不开解决方法: 出现只能上QQ不能开网页的情况,重新启动后就好了。不过就算重新启动,开7到8个网页后又不能开网页了,只能上QQ。有时电信往往会让你禁用Application Management服务,就能解决了。 这是由于某种不明病毒感染XP系统的应用层网关服务(Application Layer Gateway Service)导致XP系统用户打不开网页,在病毒感染之后,该服务会在每次系统启动时自动启动,并在后台产生一个alg.exe的进程,
只要手动关闭该应用层网关服务,即可解决该问题:单击"控制面板"--单击"管理工具"--双击"服务"图标--双击第二项"Application Layer Gateway Service"服务项--在启动类型中选择已"禁用"--单击"应用"--单击"停止"--单击"确定"--重启操作系统即可。 三、ADSL宽带,部分网页打不开 点击开始菜单里的"运行",输入"regedit"后回车,进入注册表。依次展开 {HKEY_LOCAT_MACHINE\\System\\CurrentControlSet\\Services\\Class NetTrans},会看到包含几个000X的子项,寻找含有键名为"DriverDesc",键值为"TCP/IP"的000X主键,该键里有该计算机的网络属性设置,如IP 地址192.168.0.XX,网关192.168.0.1,子网掩码255.255.255.0等。在该键下新建"DWORD值",命名为"MaxMtu",修改键值为十进制的1450,设置毕重新启动计算机,客户机就可以访问原来访问不了的站点了。 四、网络设置不当引起无法打开网页 这种原因比较多出现在需要手动指定IP、网关、DNS服务器联网方式下,及使用代理服务器上网的,利用路由等无需设置IP的。仔细检查计算机的网络设置,不同情况不同设置。 另外,网络协议和网卡驱动的错误也会使得IE无法浏览,可能是网络协议(特别是TCP/IP协议)或网卡驱动损坏导致,可尝试重新网卡驱动和网络协议。 五、DNS服务器的问题
【XMLHttpRequest】 Ajax-Post() document.getElementById("Confirm").onclick = function() { //debugger; //return ValiTitle() && ValiMatter(); //使用Ajax技术; if (ValiTitle() && ValiMatter()) { //验证之后禁用按钮; this.disabled = true; //创建XMLHttpRequest对象; var xhr = new XMLHttpRequest(); //使用open("post","Append.aspx")方法,采用Post方法传值传递给Append.aspx页面; xhr.open("post", "append.aspx"); //使用post发放传旨的时候在open()方法之后设置setRequsetHeader("Content-Type","application/x-www-form-urlencoded") xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //增加事件侦听onreadystatechange<-当读取状态发生变化的时候; xhr.onreadystatechange = function() { //读取状态为4的时候 if (xhr.readyState == 4) { alert(xhr.responseText); //提交数据之后form中数据清空,按钮可用; document.getElementById("Myform").reset(); document.getElementById("Confirm").disabled = false; } } //结束用send()相应setRequsetHeader的参数; xhr.send("Title=" + encodeURIComponent(document.getElementById("Title").value) + "&Matter=" + encodeURIComponent(document.getElementById("Matter").value)); } return false; } Ajax-Get() document.getElementById("Confirm").onclick = function() { var XHR = new XMLHttpRequest(); XHR.open("get", "From.aspx?ID=" + document.getElementById("ID").value);//默认为true; 异步的意思 XHR.onreadystatechange = function() { if (XHR.readyState == 4) { if (XHR.status == 200) { //alert(XHR.responseText); var str = XHR.responseText; var arr = str.split(','); //document.getElementById().innerHTML=arr[]; //调用函数; dispost(responseText); } } } XHR.send(null); return false; } 【Ajax】 =参考【XMLHttpRequest手册】 JS URL传值