

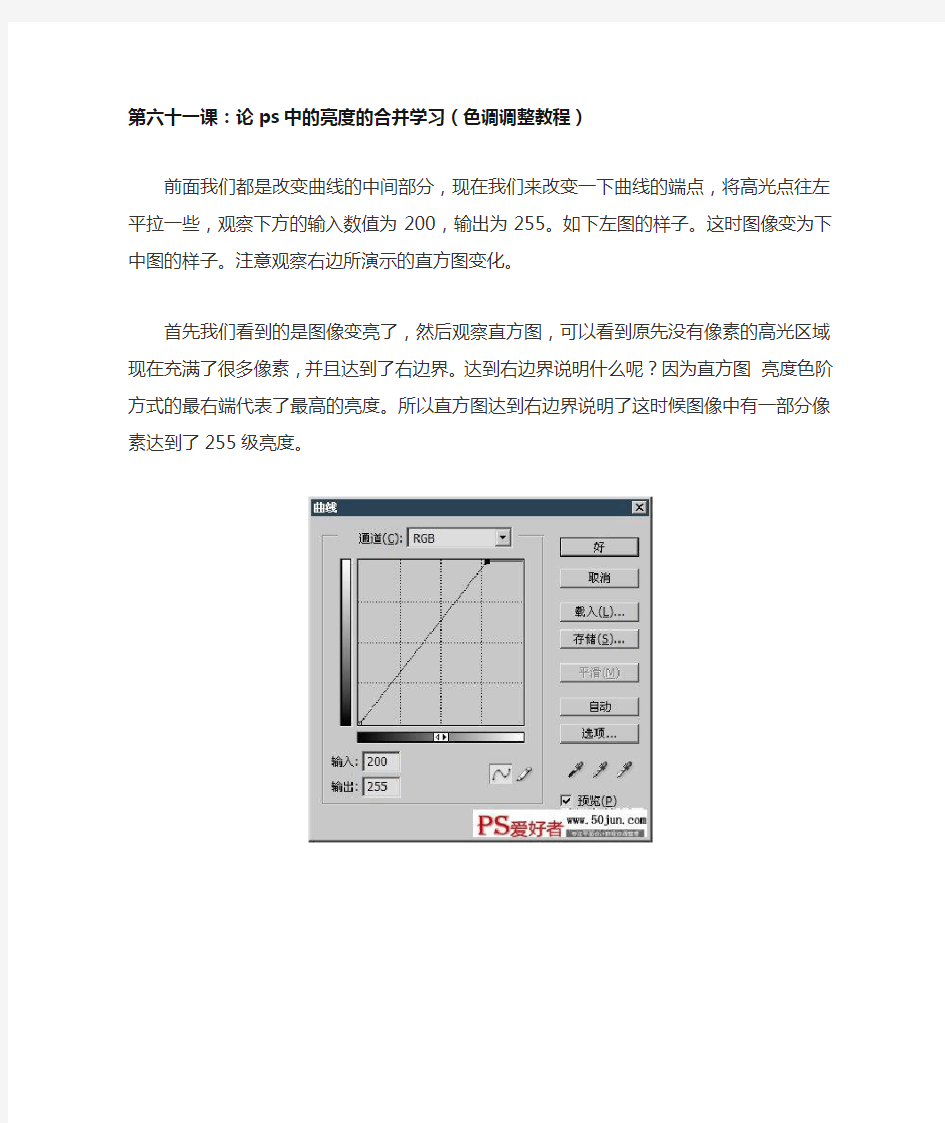
第六十一课:论ps中的亮度的合并学习(色调调整教程)前面我们都是改变曲线的中间部分,现在我们来改变一下曲线的端点,将高光点往左平拉一些,观察下方的输入数值为200,输出为255。如下左图的样子。这时图像变为下中图的样子。注意观察右边所演示的直方图变化。
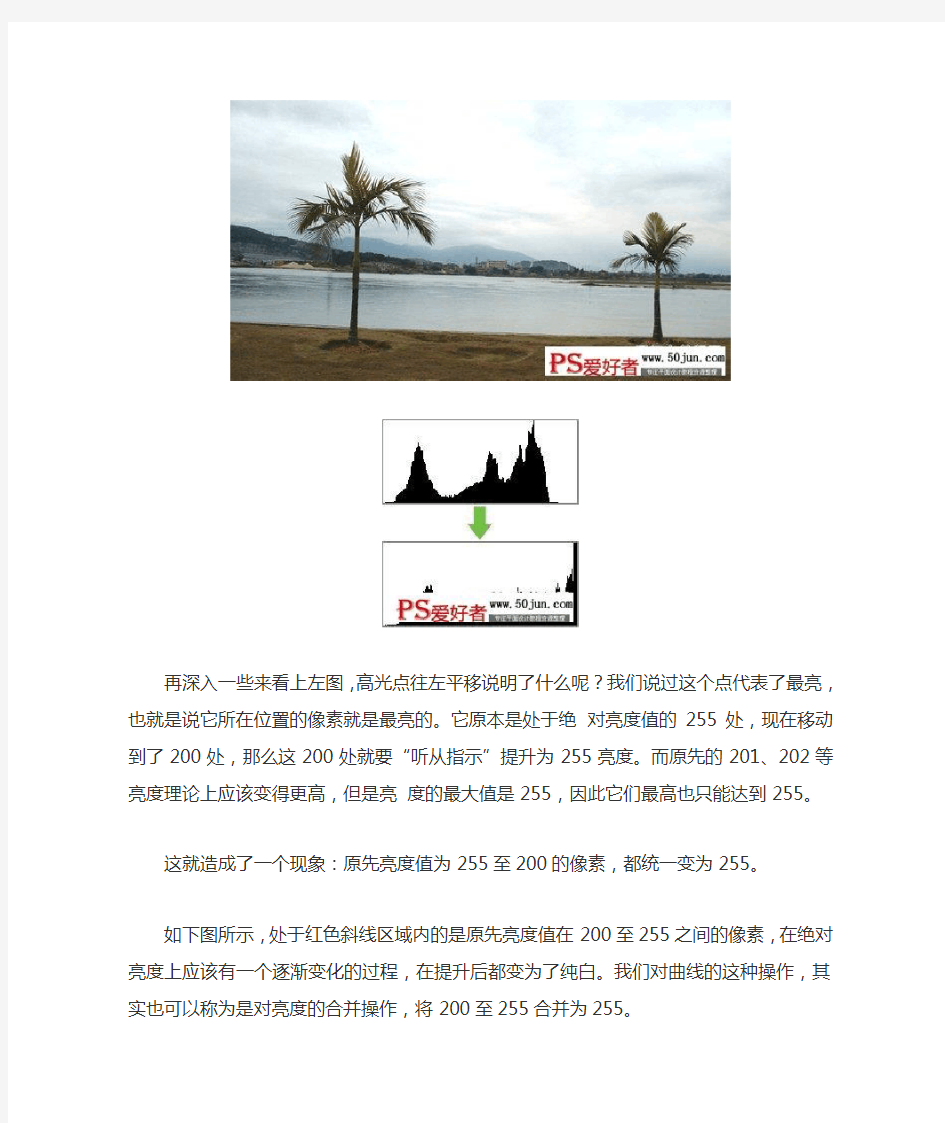
首先我们看到的是图像变亮了,然后观察直方图,可以看到原先没有像素的高光区域现在充满了很多像素,并且达到了右边界。达到右边界说明什么呢?因为直方图亮度色阶方式的最右端代表了最高的亮度。所以直方图达到右边界说明了这时候图像中有一部分像素达到了255级亮度。
再深入一些来看上左图,高光点往左平移说明了什么呢?我们说过这个点代表了最亮,也就是说它所在位置的像素就是最亮的。它原本是处于绝对亮度值的255处,现在移动到了200处,那么这200处就要“听从指示”提升为255亮度。而原先的201、202等亮度理论上应该变得更高,但是亮度的最大值是255,因此它们最高也只能达到255。
这就造成了一个现象:原先亮度值为255至200的像素,都统一变为255。
如下图所示,处于红色斜线区域内的是原先亮度值在200至255之间的像素,在绝对亮度上应该有一个逐渐变化的过程,在提升后都变为了纯白。我们对曲线的这种操作,其实也可以称为是对亮度的合并操作,将200至255合并为255。
说到合并,大家就对这种操作有了个形象的概念了。但是同时也会有一个疑问,200至255合并后的亮度就一定必须是255吗?能不能是200?或者其他的亮度呢?如果学习到这里自然而然想到了这个问题,说明你是真的用心在学习。这个问题我们放到后面去讲解。先来说说这种合并对图像的影响。
在白色的画布上画画,一定要用非白色的颜料才能看到绘画的效果。我们之所以能够在图像中分辨出事物,是因为图像中各部分有着不同的明暗对比,这种对比构成了图像的细节。那么我们前面所做的合并亮度的操作,将200至255这些原本有着55级亮度差的像素,都
合并为了一个亮度255。这势必会导致图像的细节丢失。注视下左图两个红框处的云,是不是觉得原先看得到的云彩细节在调整后消失了?
我们还可以使用魔棒工具,打开如下左图,用同样0的容差在两个红框内左上方同样(目视对比即可)的位置点击。产生的选区效果如下右图。左边有选区吗?有,非常微小,就1像素大,不加以提示几乎看不到吧。而右边的选区就如同一首散文中所说的:那一片绿油油的稻田啊。只不过这里是白花花的。
为什么会有如此重大的差异?就是因为原先有着非常多变化细节的云彩,在曲线操作后许多像素亮度被提升到了255,使得原本有差异的部分变得没有差异了,所以魔棒工具才可以一马平川地选取了一大片区域。
大家可能会觉得,原图那看起来灰蒙蒙的云彩,能有多少亮度变化?改变一下会差这么多?OK,为了让大家信服,我们还是让事实来说话。
我们使用矩形选框工具〖M/SHIFT M〗选择下图红框左上角的一块区域,注意信息调板中XY的数值,在45,20处按下鼠标,并按着SHIFT键画一个宽度(信息调板中W数值)为10像素的正方形选区。这个选区只有100像素大。如下左图。
这时直方图调板中就会显示着这个选区内的亮度色阶,用鼠标选取直方图调板中有像素存在的所有色阶。如下中图,注意统计数据中左侧的“像素”表示选区内的像素数量,而右侧的“数量”则表示在直方图中,鼠标所选中的色阶范围内所包含的像素数量。两者必须相等才说明我们完整选择了所有色阶范围。现在看看统计数据中的色阶,是205至220,说明在这100像素中,有16级亮度的变化。没想到有这么多吧?
还不止呢,这里只显示亮度值,而在同样亮度中还可以有很多不同色相存在。就如同本课开头第一张图片所说明的那样,同样是深色,既可能是深红色也可能是深蓝色还可能是深绿色。魔棒工具是根据色彩差异来作为判断标准的,而不仅仅是亮度。所以我们将直方图通道切换为RGB方式,选取其中所有存在像素的色阶(注意统计数据右侧的数量应为300,这是因为RGB方式综合了3个通道的像素)。观察变化范围:199至225共25级,如下右图。See?在一块这么小的地方,对于魔棒来说就意味着25个不同区域。所以别太相信自己的眼睛,人眼对细节颜色差异的判断力远赶不上电脑。
用曲线合并图像的暗调部分明白了上面的合并高光区域的道理后,就可以用同样的思维去理解合并暗调区域,如下左图是合并暗调区域的曲线,代表原先0至65亮度都被合并为了0。图像暗调区域就增加了。右图是图像变化的效果。
虽然我们知道了通过曲线来调节的方法,但是有一个问题出现了,那就是我们如何知道图像中某一点的亮度是多少,以及在曲线上它又位于哪里呢。
确认像素在曲线上的位置:我们前面知道在曲线调整中,可以将鼠标移动到图像中观看信息调板数值,那么在图像中按下鼠标,曲线设置框内就会出现一个空心圆点,这个圆点的位置就是鼠标所在位置像素的亮度。如下图。如果按住CTRL单击,就可以在曲线上产生一个控制点。如果不按住CTRL单击则会将颜色选为前景色,选为前景色与曲线调整效果没有任何关联。
我们来回顾一下,亮度合并是怎么形成的。其实我们在之前的所谓合并亮度,严格说来只是提升亮度的操作,并无合并一说。
打个比方,在一幅图像中,1万像素的亮度是100,1万像素是180,还有1万像素是230。那么
1:统一增加25,得到的理论结果是125,205,255。
2:统一增加50,得到的理论结果是150,230,280。
3:统一增加100,得到的理论结果是200,280,330。
在第一种情况下,有1万像素达到了255的最高亮度。在第二种情况下,尽管有些像素的理论数值已经超出255,但由于255是最高限,因此位于255亮度的还是1万像素。那么在第三种情况下就有2万像素位于255亮度。尽管它们的理论数值并不相等,但由于最高限的因素,它们都属于255这一级别。
当以上的第三种情况发生时,就产生了亮度的合并现象。我们可以通过简单的实验来证明,如下左图,在其中将鼠标放置在直方图最高峰处,看到的像素数量是2062。然后200至255合并为255,再看最右端255色阶的像素数量,是13435。这就是合并后导致了最亮处像素总量的增加,因为有许多像素被限制而聚集在255处。
改变后的直方图中255色阶处的“山峰”,理论上应该非常高才对。大家可以大致推算一下:改变前2062的数量就已经位于直方图最高处了,13435就该是6倍多的高度。如果要完全显示出来,要么6倍扩大直方图调板,要么按比例6倍缩小整个色阶分布图。扩大调板自然是不可行的,如果缩小色阶分布图那么原先就不是很明显的细节就更看不清楚了。考虑到实用性,Photoshop采取了一刀切的解决方法。所以不能单凭直方图高矮来估算像素的数量,而应该参照统计数据。
现在我们来看一下前面提到过一个问题,200至255亮度合并后是否只能是255呢?不是的,合并以后的亮度可以再作调整。如下左图,将高光点移动到输入200输出150的位置。这就意味着将255至200的亮度合并后降到150。图像调整效果如下中图。此时将鼠标移入直方图调板测量,会发现在150色阶之后就没有任何像素了。如下右图。
那么同理,也可以将暗调区域合并后再总体提升亮度。如下3图。这样一来,全图的像素亮度就被限制在80至150之间了。可以在直方图调板中选择80至150的范围,会看到像素数量已经相等,证明已经代表了全部像素。
需要注意的是,必须选中代表高光和暗调的两个端点才可以进行上述的调整,自行增加的控制点永远只能是中间调,无法代替端点。
通过以上的内容我们知道,无论高光点单纯左平移,还是同时往左和往下,都是合并亮度。只不过前者合并到255,后者合并到其他数值。那么来看看下图的情况,单纯把高光点往下移动,这是否也是合并亮度呢?大家可以结合前面有关合并亮度的解释,自己思考一下,再往下看。
其实判断亮度是否被合并,可以从直方图中一眼看出。如下图从左到右分别是原图、200至255合并到255、0至65合并到0,三种曲线调整的情况。可以看出当合并暗调或高光部分时,直方图两端都会有明显的切边和像素聚集现象。
如下图是将高光点向下平移前后的比较。直方图中0和255处都没有出现像素的聚集现象。那么到底是否涉及亮度色阶的合并呢?
这个操作的实际效果就是整体降低了像素亮度。我们比较修改前后的直方图中所有色阶的分布,后者比前者的范围要窄。如果树木总量不变而种植面积缩小,单位面积内的树木数量肯定会增加。因此在像素总量不变的前提下色阶范围变窄,在某一级亮度上就会增加像素。那么这也就是亮度色阶的合并。只不过这种合并没有在边缘被一刀切而已。像素还是按照原来的比例分布,不会造成在某级上大量聚集的情况。
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏
PS工具使用入门教程 想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。 图1-1- 2 1、轻松学会基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。
图1-1- 4 图1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图1-1- 6 图1-1- 7
PS经典教程 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛
29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photos hop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片 [Photoshop] 可爱歪框框 Photoshop] 打造鬼屋效果教程 Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果 Fireworks] FW坠子 [Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程 Fireworks] 图片燃烧边缘效果的制作 Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作 [Photoshop] 一根香烟的制作过程
Photoshop入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不那么简单,或者可以引伸出很多知识点;不会举一反三你就永远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践
浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了; 12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的;
Photoshop 新 手 教 程
目录章节 新手必知之一;----------对PhotoShop的基础界面操作讲解 新手必知之二;-----------PhotoShop选择、移动、索套工具的使用 新手必知之三;-----------PhotoShop裁剪、修复画笔、图章工具的使用 新手必知之四;-----------PhotoShop橡皮擦、模糊锐化、减淡加深工具的使用 新手必知之五-------------PhotoShop画笔、铅笔、渐变工具等的使用 新手必知之六;------------PhotoShop钢笔、路径、文本、自定义形状工具等的使用 新手必知之七;-------------PhotoShop图层概念及其应用 新手必知之八;-------------PhotoShop选区的学习和探讨再加实例制作 新手必知之九;-------------PhotoShop图像的变换和大小调整+实例制作 新手必知之十;--------------PhotoShop路径的深入学习和探讨 新手必知之十一;-----------PhotoShop图层蒙版的深入学习和探讨
新手必知之一;----------对PhotoShop的基础界面操作讲解 请大家安装好PS,然后将PS的界面熟悉一下,消除对PS的惧怕心理~~安装完毕后,打开PS,就进入了P S的操作界面,我们来看一下【图1.1】。 【图1.1】 有点看晕了?呵呵,不要紧,接下来我们会详细讲解。最上面是菜单栏,文件,编辑,图像,等等。这里是一些基本操作选项,我们在实际的操作中会使用到,现在先不多说。菜单栏的下面是属性栏,当我们选择了工具栏中的工具时,这里就显示该工具的相关属性。我们在讲解工具的时候会详细说。最中间的灰色区域是文件编辑区。文件都在这里进行编辑。左边是工具栏,这里列出了PS的基本工具。我们可以通过菜单栏上的“窗口”-“工具”按钮,来显示和隐藏工具栏。 【图1.2】 将鼠标放在某个工具上,可以显示这个工具的名称。有些工具的右下角还有一个三角,就表示这个一个组合工具,这里还有其他的工具。用鼠标长按这个三角,就会把这里包含的工具都显示出来。
经典的1000条经典的PS实例 用Photoshop手绘头发是个制作难点,由于发丝的随意性与细节处理都很难,一般新手很难制作出满意的头发效果。所以本文将为您推荐一种制作发丝的步骤,很实用,可以在需要的时候参考教程制作出逼真的头发。 最终效果 1、新建一个大小为64 * 64像素的文档,放大到300%,选择铅笔工具,模式为“溶解”,画笔大小为1像素,如下图。 2、在图上胡乱点一些点。
3、选择滤镜 > 模糊 > 高斯模糊,数值为:0.4,效果如下图。 4、选择菜单:编辑 > 定义画笔,名字为“毛发”。接下来选画笔工具,模式为“正常”,在“画笔预设”窗口把间距设为1像素,如下图。 5、再把画笔存为新画笔,名字自定,把刚才那个名字为“毛发”的删除。这样画笔就制成了。
当然绘制头发还有一种不错的方法,就是复制路径。用路径选择工具点你要复制的路径,同时按住Alt键,移动鼠标,就能复制路径了。 现在开始制作头发: 1、选择你喜欢的头发颜色,我这里的颜色是:#69400A,用柔角的大笔触画出头发的大体形状。
2、用滴溅笔型的涂抹工具沿着头发的走势涂抹(涂抹工具模式为:正常,强度为:75%),这样头发的质感就差不多出来了。 3、现在,我们要把头发分成一簇簇地处理。用加深减淡工具把头发的层次分出来。
4、更深入仔细的刻画头发的明暗细节。 5、用减淡工具(2像素,高光,曝光度为:70%),画出几根反光较强的发丝。
6、现在,可以用我们刚才定义的笔刷画头发发丝了。随时根据明暗变化改变颜色来画,有的地方可以用模糊工具稍微处理一下,这样就不会突兀了。 7、稍作调整,换个背景,飞扬的发丝就完成了。
使用PS曲线调整对比度、亮度及色调 Photoshop中有不少方法可以调整照片亮度及色调。一般初学者很多都会用“亮度/对比度”及“色彩平衡”进行调整。我个人则比较喜欢用曲线(Curves)调整照片。可能有些摄友会说,曲线好像很复杂很难用,其实只要看完以下的简单介绍,你也可学会用曲线(Curves)来处理照片。 测试照片原图 1.S型曲线(增加反差)- 按图1的两点位置,将曲线向内推,照片反差会相应提高。 2.反S曲线(降低反差)- 按图2的两点位置,将曲线向外拉,照片反差则会下降。 3.曲线向上(增加亮度)- 按图3的中间点,将曲线向上拉,照片亮度会相应提高。 4.曲线向下(降低亮度)- 按图4的中间点,将曲线向下拉,照片亮度则会下降。
不同曲线调整对于对比度/亮度的效果 要调整照片颜色,首先要了解,一张相片的色调,是由RGB(Red、Green、Blue)三个通道组成的。在曲线功能中,要调整颜色,则要先在通道位置选择要调整的颜色曲线。 利用曲线调整照片色调 1.红色Red – 曲线向上(增加红色Red)/ 向下(增加青色Cyan) 2.绿色Green – 曲线向上(增加绿色Green)/ 向下(增加洋红色Magenta) 3.蓝色Blue – 曲线向上(增加蓝色Blue)/ 向下(增加黄色Yellow)
最终效果图 原图
1、打开原图,按Ctrl+M打开曲线,面板上的通道下拉框,可以看到除了常用的RGB复合通道之外,还有红绿蓝三个单色通道,分别调整这三个单色通道的曲线,会改变图像中红绿蓝三色的比例关系,起到很好的精细调整色调的作用。
大家网 https://www.doczj.com/doc/ff5437105.html, Photoshop CS4学习教程完整版 本教程按照初学者接受知识的难易程度,由浅入深布局内容、不仅能帮助初学者快速掌握Photoshop CS4的基本操作,而且能教会初学者使用Photoshop CS4进行图形图像处理及创作的技能,指引入门捷径,直通高手殿堂…… 教程截图: 下载地址: Photoshop CS4学习教程完整版 强烈推荐: Photoshop学习教程汇总!(2010最新更新) 实力派设计作品汇总!(欣赏学习) 设计画笔/插件/字体等素材下载汇总!
最新平面设计优秀资源学习下载汇总!(不断更新)photoshop视频及相关教程下载: 地址: ☆photoshop cs3视频教程全程高清版(1G容量从入门到提高免费下载) 祁连山Photoshop CS 高清视频教程免费下载 李涛专家主讲PS高手之路经典视频教程(1G打包下载) Photoshop CS3 专家讲堂swf视频教程下载(基础全程版上) Photoshop CS3 专家讲堂swf视频教程下载(基础全程版下) PS人物数码照片处理技法大全视频教程下载 PS精彩实战系列视频教程(设计师必备) PS常用经典调色技法大全视频教程下载 PS常用艺术特效制作技法大全视频教程(一)
绝对经典photoshop视频系列教程(全套120个视频第二部分更新完毕) Photoshop CS视频教程1~84全集完整版本(全SWF下载) Photoshop CS2金鹰Flash视频教程200讲完美版免费下载 PhotoShop视频教程-全120讲-swf完整版下载 PhotoShop高手进阶必备教程300例(A) PhotoShop高手进阶必备教程300例(B) PhotoShop高手进阶必备教程300例(C) PhotoShop高手进阶必备教程300例(D) 矢量设计教程: Adobe illustrator基础及教程(电子书)下载 Illustrator CS3平面设计技能进化手册(样章、样例和教学视频) Illustrator CS4 超越基础 平面设计、Web设计基础理论(平面构成、色彩构成、设计规格):色彩构成(鲁迅美术学院教材一) 色彩构成(鲁迅美术学院教材二) 版面色彩运用中容易出现的误区! 色彩的理性认识 色彩与视觉的原理(一)-内容很多,耐心咀嚼,对色彩研究大有裨益 色彩与视觉的原理(二)-内容很多,耐心咀嚼,对色彩研究大有裨益 平面构成的基础(设计师必修) 平面设计的版式设计
Adobe Photoshop基础教程 要点: 1、认识Adobe Photoshop。 2、学习Adobe Photoshop基础知识。 A.学习新建,保存PS文档,了解PS软件工作区结构。 B.认识基础工具:选择工具,框选工具,裁剪工具,吸管工具,画笔工具,橡皮擦工具,油漆桶工具,文字工具,放大镜工具。 C.认识PS图层:。 D.案例详解。 Adobe Photoshop简介 Photoshop是Adobe公司旗下最为出名的图像处理软件之一,集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱。 Adobe Photoshop基础知识 1、新建,保存PS文档,了解PS软件工作区结构。 打开PS----文件----新建
文件----存储选择图片格式(一般情况选择 )。 PS工作区结构。 PS工作区 1.菜单栏。【常用栏:文件(新建,存储,存储为),图像(图像大小,画布大小),窗口(调出工作区各个面板)。】
2.工具栏【常用栏:选择工具(选择编辑对象),框选工具(框选需要编辑或删除的对象),裁剪工具(裁剪画布),吸管工具(吸取画布上任何对象的颜色),画笔工具(涂抹颜色),橡皮擦工具(擦除对象),油漆桶工具(对选定的对象填充颜色),文字工具(编辑文字),放大镜工具(缩放画布)。】 3.图层面板。【常用栏:新建图层,删除图层。】
案例分析 1.将有水印的图片,去水印,加logo。 原图及素材:原图、LOGO图片。 素材-原图 素材-logo
Step 1 打开PS,文件—打开素材原图。 Step 2 去水印,logo. a.用放大镜工具将要修改的细节放大。 b.用吸管工具,吸取logo附近最相近的颜色。 c.用画笔工具,将logo涂抹掉。
美颜控必备:用PS一秒让画面变唯美色调摘要:本期教程要告诉大家两个很好用的PS调色功能。“匹配颜色”和“颜色查找”。 匹配颜色 “匹配颜色”这个功能真是很早很早很早以前就出现了!可是还是很少有人知道怎么用。我在这里先给大家热热昨天的“菜”。 不知道大家有没有遇到过自己有一张照片,但是不喜欢这个颜色,然后找到另一张颜色很好看的图想替换颜色的想法。比如以前在学校画小图又怕自己颜色配不好,于是拿大师的图来吸颜色画之类的。(不知道大家有没有干过这事儿)。但是照片不是画出来的。怎样才能将一张图的颜色复刻到另一张图上面呢? 这就要用上“匹配颜色”了。使用“匹配颜色”命令,可以将一个图像(源图像)的颜色与另一个图像(目标图像)的颜色相匹配。 打开你希望匹配的两张图像(在同一文件不同图层或者不同文件皆可)
选择需要变化的图像,然后选择“图像→调整→匹配颜色”
这时会弹出匹配颜色弹窗。在最下方“源”的下拉菜单中找到需要的颜色的图片,选择图片后出现了可选择的“图层”下拉列表框。你可以从要匹配的其颜色的源图像中选取图层。如果要匹配源图像中所有图层的颜色,那么选择选择“合并的”命令就可以了。这里因为我们的图像都是单个背景图层,所以“图层”菜单中只能选择“背景”命令。
同时你可以调整图像选项里面的亮度和颜色强度来调整颜色画面。按确定就可以完成颜色匹配了!
这就是大概的步骤,反过来将图二改成图一的色调就出现了头图的画面。
颜色查找 “颜色查找”功能可能很少人知道,更少人会用到。不过它就像美图工具里面的滤镜一样好用哦~什么日系小清新,阿宝色,老电影效果都不在话下。只要拿到了好的模板文件,轻轻松松只需一秒钟。好看的滤镜就出现啦! 首先呢,还是打开你要调色的图片。然后在图层窗口最下方的小图标中间找到一个斜切成两半的圆形图标,名字叫“创建新的填充或调整图层”。点击它会出现一个菜单栏。选择“颜色查找”就打开了新的窗口啦!
Photoshop基础知识学习 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显
调整图像颜色和色调 色阶概述 可以使用“色阶”调整图像的阴影,中间调和高光的强度级别,从而校正图像的色调范围和色彩平衡。“色阶”直方图用作调整图像基本色调的直观参考。 “色阶”面板如下图 关于直方图 直方图是用图形表示每个亮度级别的像素数量,展示像素在图像中的分布情况。直方图左边显示阴影中的细节,中部显示中间调,右 侧显示高光部分。直方图可以帮助确定某个图像是否有足够的细节来进行良好的校正。 直方图还提供了图像色调范围或图像基本色调类型的快速浏览图。低色调图像的细节集中在阴影处,高色调图像的细节集中在高光处,而平均色调图像的细节集中在中间处。全色调范围的图像在所有区域中都有大量的像素。识别色调有助于确定相应的色调校正。 如下图进行读取直方图 "直方图"面板提供许多选项,用来查看有关图像的色调和颜色信息,默认情况下,直方图显示整个图像的色调范围。若要显示图像某一部分的直方图数据,先选择该部分。 **通过“曲线”对话框选择“曲线显示”选项下的“直方图”选项,和通过在“曲线调整”面板中,选择面板菜单中“曲线显示”选项,然后通过“直方图”选项,可以叠加查看图像的直方图。 直方图面板如下图: A.“通道”菜单; B.,面板菜单; C.“不使用高速缓存刷新按钮”; D.“高速缓存的数据警告”图标; E.统计数据 “直方图”中的统计数据 从“直方图”的面板菜单中选择“显示统计数据”。 ·要查看特定像素值的信息,将指针放置在直方图中。 ·查看一定范围内的值的信息,在直方图中拖移以突出显示该范围。 面板将在直方图下显示以下统计信息; 平均值:表示平均亮度值; 标准偏差:表示亮度值的变化范围; 中间值:显示亮度值范围内的中间值; 像素:表示用于计算直方图的像素综合;
PS经典教程 —Photoshop快速成为ps高手 比化妆品灵——瞬间消除暗沉 对付面部暗沉,多睡觉和适当擦化妆品是很好的方法,不过既然照片里面的图像已经既成事实,我们还是通过PS来解决吧。 所谓暗沉,即“暗”和“沉”。造成这两种现象的元凶一般来说是同一个家伙——黑色。因此我们可以笼统的认为,无论是因为模特本身皮肤黑色素造成的暗沉、还是周围光线所导致的暗沉都可以用“去黑”的方法解决。接下来我就为大家介绍,如何用最直接的方法瞬间“去黑”。 步骤一:选择图像-调整-可选颜色
步骤二:减少黑色 在这里,我们可以看到可选颜色的默认窗口中最后一栏为“黑色”。简单的说,这就是照片中的“黑”的数量。刚才我们分析过,皮肤的暗沉是由黑色造成的,所以只要减少照片中的黑色就好了。在这里,我建议大家去黑的幅度在20-50%,这样可以保证在明显去黑的前提下,照片不失真。
PS前/后对比截图 PS前/后对比图
以上方法,仅需一个步骤,可说非常“傻瓜”,感兴趣的朋友还不赶快试试。不过别着急,大家先看看我对付“阴阳脸”照片的绝活。 ·“减淡工具”一步消除“阴阳脸” 面色暗沉可能是拍摄者肤色或者用光不妥造成的,而照片中的“阴阳脸”却完全是拍摄者在拍照时遇到侧光环境所导致的。对于这样一个非常普遍的问题,很多人不知道如何解决,其实我想说,轻微的“阴阳脸”照片还是非常容易解决的。 左侧工具栏中的“减淡工具” 曝光度调整到30% 解决“阴阳脸”最简单的方法就是让“阴”的地方变“阳”,这时候我们需要使用“减淡工具”。在工具栏选取减淡工具后,笔者建议将减淡幅度(曝光度)调整到20-40%以保证在效果明显的前提下,照片不失真。
让你的照片充满感情的色彩——史上最全唯美ps照片教程 ~~ NO.1 用图片素材打造梦幻效果 1、打开原图,执行图层-新建调整图层-可选颜色,数值设置如下: 红色:-100 32 100 -46 黄色:-100 -34 100 100 黑色: 20 23 100 -23 2、进入通道面板(找不到通道面板?执行窗口-通道),复制绿通道,得到“绿副本”通道,选择“绿副本”通道,执行图像-计算,源1和源2的通道都是“绿副本”,图层不一样对吧?不用管,得到我们想要的选区就可以了,混合模式为线性光,不透明度100%。点确定后出现alpha1通道,这部计算的目的是为了得到更精确的天空选区。点击RGB通道,回到图层面板。 3、把我原图相册里的叠加素材打开,拉到这个图里面。(不会拉?就是用移动工具,快捷键为V,按住左键拉到这张图上就行了),拉过来后调整位置和大小(调整大小的快捷键是ctlr+T,调整好大小后ctrl+回车确定。),摆在哪自己喜欢就好。图层模式改为叠加。 4、第四步写错了,是叠加图层,就上一步拉进来那个。回到通道面板,按住ctrl左击alpha1通道载入选区,出现蚂蚁线了吧?然后回到图层面板,对新拉进的那个滤色图层添加蒙版,添加蒙版就在你背景层下面那一
行工具里面,左数第三个,就是一个方块中间是圆圈那个小工具。这样滤色素材的颜色就盖到了云彩上。 5、接着把我原图相册里的滤色素材拉到这张图里面,调整位置和大小。图层模式改为滤色。 6、做一个圆角相册边的效果,选择矩形工具,快捷键为U,在最上面的一条工具里选择圆形圆形矩角工具,在图中拉出你想要保留的地方,ctrl+回车建立选区,ctrl+shift+I反选,编辑-填充-白色。这一步完全个人爱好,不喜欢可以不做,完工。 NO.2 浓郁黄绿色 1、到通道面板,右键点击绿通道,复制通道,选择“绿副本”(复制的那个通道)通道,ctrl+L调整色阶,数值为:146 1.00 153。然后按住ctrl点击“绿副本”通道载入选区。这一步的目的是为了分出天空和人物部分的选区,以方便分别调整,我为什么选择绿色通道而不是红通道也不是蓝通道,因为通过观察可以发现绿色通道的人物和天空部分色差最大,所以通过色阶可以更好的做出选区。 2、载入选区后到图层面板,图层(alt+L)-新建调整图层-可选颜色-确定。这时候我们会发现在调整层的蒙版上只有天空和人物的部分高光是白色的,这样我们调整天空的颜色就不会影响到人物色调,这就是我们做选区的目的。数值设置如下:青色:100 0 0 0 白色:14 9 0 -1 中性色:87 0 0 0 勾选“绝对”,设置完数值点确定。
感谢https://www.doczj.com/doc/ff5437105.html,/shamuobaiyang/blog_151429685.html整理 Oeasy ps 教程1开场白 PS的应用 --------------------------------------- oeasy PS视频教程02 分辨率 新建:打开软件,文件-新建。 分辨率:什么叫分辨率呀?在图像里面有,图像大小,单击。新建可以设置,中途同样可以改, 像素大小,:宽度高度。是显示器对应的。 文档大小:是打印,印刷出来的大小。单位厘米。 分辨率:每个英寸里面有多少个像素。 多少合适:打印照片:PPI:300;网页:72ppi ; 扫描底片,上千。根据不同需求确定ppi大小。
视图里边有一个像素长宽比,可以设置。自定义长宽比,因子是6,变的很款。因子是0.6,图像变的很高。 矢量图形,位图图像。 图像文件的格式:文件-存储为,下拉里面有格式。 怎样才能把图像压的很低,又拉的很大不变形:图层-双击,确定。变成一个普通图型。--在图层里面 -智能对象,就变成了类似矢量图行的。取消————图层-智能对象-删格式化。 智能对象缩放不变形,;普通图层时,可以使用滤镜笔刷等效果。------------------------------------------- oeasy PS视频教程03----查看各种颜 色(人眼的模型)Shi --就是色彩模式,是新建时本质的东西。 颜色:一、H 什么颜色 -色相、色调 -。二、S饱和度、鲜艳不鲜艳。三、I亮度、深浅。(SHI颜色模式)。 可见光-这边是红的-超过了就是红外线。那边是紫的,超过了,就是紫外线。 *色相的改变
20种PS调色技巧 一定要记住这20种PS技术!会让你的照片美的不行! 一定要记住这20种PS技术!会让你的照片美的不行! 一种简单的数码照片后期润饰 1 打开图片,执行色像/饱和度(-40)降低饱和度。 2 新建一图层,将图层模式改为柔光,用画笔工具将需要润饰的部分画几下,这里可以利用色板方便的提取颜色 3 图片色彩过渡不够柔和,再执行一下滤镜下面的高斯模糊(+85) 简单处理照片爆光不足 1 打开图片,复制背景层,对背景层的模式改为滤色 2 对背景层的色阶进行调整 30秒搞定Plmm艺术照 1 打开图片,复制背景层两次 2 对复制背景层一进行高斯模糊(半径4~6),将复制背景层二的模式改为强光 3 新建一图层,添充图案(预先作好并定义的半灰半白的横条纹图案),设置混合模式为正
片叠底 图象错位效果 1 打开图片,新建一图层,选择视图-标尺,选择移动工具,分别从上方和下方拖曳出两条蓝色标线(9格) 2 利用矩形选取工具,填充方格(1,9暗灰,5,7黑,3亮灰),以psd格式储存,然后关闭文件 3 执行滤镜-扭曲-置换,选择刚才储存的psd文件 备注(“置换滤镜”是利用置换图的颜色值使选区发生位移:白色(色调值=0)是最大负位移,即将要处理图象相应的象素向左和向上移动;黑色(色调值=255)是最大正位移,即把图象中相应的象素向右和向下移动;灰色(色调值=128)不产生位移) 照片底纹效果 1 打开图片,执行选择-全选,然后编辑-复制,建一新通道,编辑-粘贴将拷贝图象贴入新建通道中] 2 执行图象-调整-反像,回到RGB通道,编辑-清除,删除原图象 3 执行选择-载入选区,调用新通道,执行编辑-填充(所需颜色) 雾化效果 1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层添加图层蒙版 2 重复执行滤镜-渲染-云彩,图象-调整-亮度/对比度(80,0,图层一模式改为滤色) 人物插画效果 1 打开图片,复制背景层,执行图象-调整-通道混合器(灰色,+30,+60,+10,单色),执行滤镜-风格化-查找边缘,用色阶去掉杂点 2 将混合模式设为“叠加”,填充不透明度打到50% 3 背景层上加一个色阶调整图层,调整输出色阶(0,+155)形色主义 4 执行图象-调整-可选颜色,对色彩进行微调(红色,0,+100,+100,-75;黄色,0,-40,+100,-40) 利用颜色叠加给旧照片添加光色效果 1 打开图片,复制背景层,执行图象-调整-去色,调整亮度/对比度(-42,+18) 2 添加“颜色叠加”图层样式,混合模式改为“正片叠底”,点小色块,选择需要颜色(红色),再合并可见图层 3 添加滤镜-镜头光晕(亮度+100) 4 复制背景图层,再次添加“颜色叠加”图层样式,混合模式改为“正片叠底”(黄色) 给照片添加蓝天 1 打开图片并复制一"背景副本". 2 再新建一图层并填充蓝色背景. 3 将混合模式改为“正片叠底” 4 在背景副本的图层上在复制一“背景副本2” 5 将“背景副本2”放在最上一层,并为其添加蒙版
Photoshop新手入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不 那么简单,或者可以引伸出很多知识点;不会举一反三你就永
远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践 浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了;
12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的; 19.每学到一个PS难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了;
大家网 https://www.doczj.com/doc/ff5437105.html, 李涛专家主讲PS高手之路经典视频教程 教程由火星时代老师李涛主讲,录取现场老师讲课的过程,在视频中可以感受到讲课老师的风趣幽默,也能从中学到很多书本上没有的知识,看了这个教程后你或许就会感觉到,以前学到的PS知识真是太浅显了。 李涛专家主讲PS高手之路经典视频教程(图片下面提供下载地址): 下载地址: 李涛专家主讲PS高手之路经典视频教程(1G打包下载) 优秀PS系列教程推荐: 平面设计优秀资源学习下载(PS、CD视频教程)(已经更新)
最新平面设计优秀资源学习下载汇总!(不断更新)photoshop视频及相关教程下载: 地址: ☆photoshop cs3视频教程全程高清版(1G容量从入门到提高免费下载) 祁连山Photoshop CS 高清视频教程免费下载 李涛专家主讲PS高手之路经典视频教程(1G打包下载) Photoshop CS3 专家讲堂swf视频教程下载(基础全程版上) Photoshop CS3 专家讲堂swf视频教程下载(基础全程版下) PS人物数码照片处理技法大全视频教程下载 PS精彩实战系列视频教程(设计师必备) PS常用经典调色技法大全视频教程下载 PS常用艺术特效制作技法大全视频教程(一)
绝对经典photoshop视频系列教程(全套120个视频第二部分更新完毕) Photoshop CS视频教程1~84全集完整版本(全SWF下载) Photoshop CS2金鹰Flash视频教程200讲完美版免费下载 PhotoShop视频教程-全120讲-swf完整版下载 PhotoShop高手进阶必备教程300例(A) PhotoShop高手进阶必备教程300例(B) PhotoShop高手进阶必备教程300例(C) PhotoShop高手进阶必备教程300例(D) 矢量设计教程: Adobe illustrator基础及教程(电子书)下载 Illustrator CS3平面设计技能进化手册(样章、样例和教学视频) Illustrator CS4 超越基础 平面设计、Web设计基础理论(平面构成、色彩构成、设计规格):色彩构成(鲁迅美术学院教材一) 色彩构成(鲁迅美术学院教材二) 版面色彩运用中容易出现的误区! 色彩的理性认识 色彩与视觉的原理(一)-内容很多,耐心咀嚼,对色彩研究大有裨益 色彩与视觉的原理(二)-内容很多,耐心咀嚼,对色彩研究大有裨益 平面构成的基础(设计师必修) 平面设计的版式设计
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法
适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法
Photoshop CS6基础知识教程 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式) 状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内