

OpenLayers
由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。另外,JavaScript不存在继承的概念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。OpenLayers的命名空间如下:
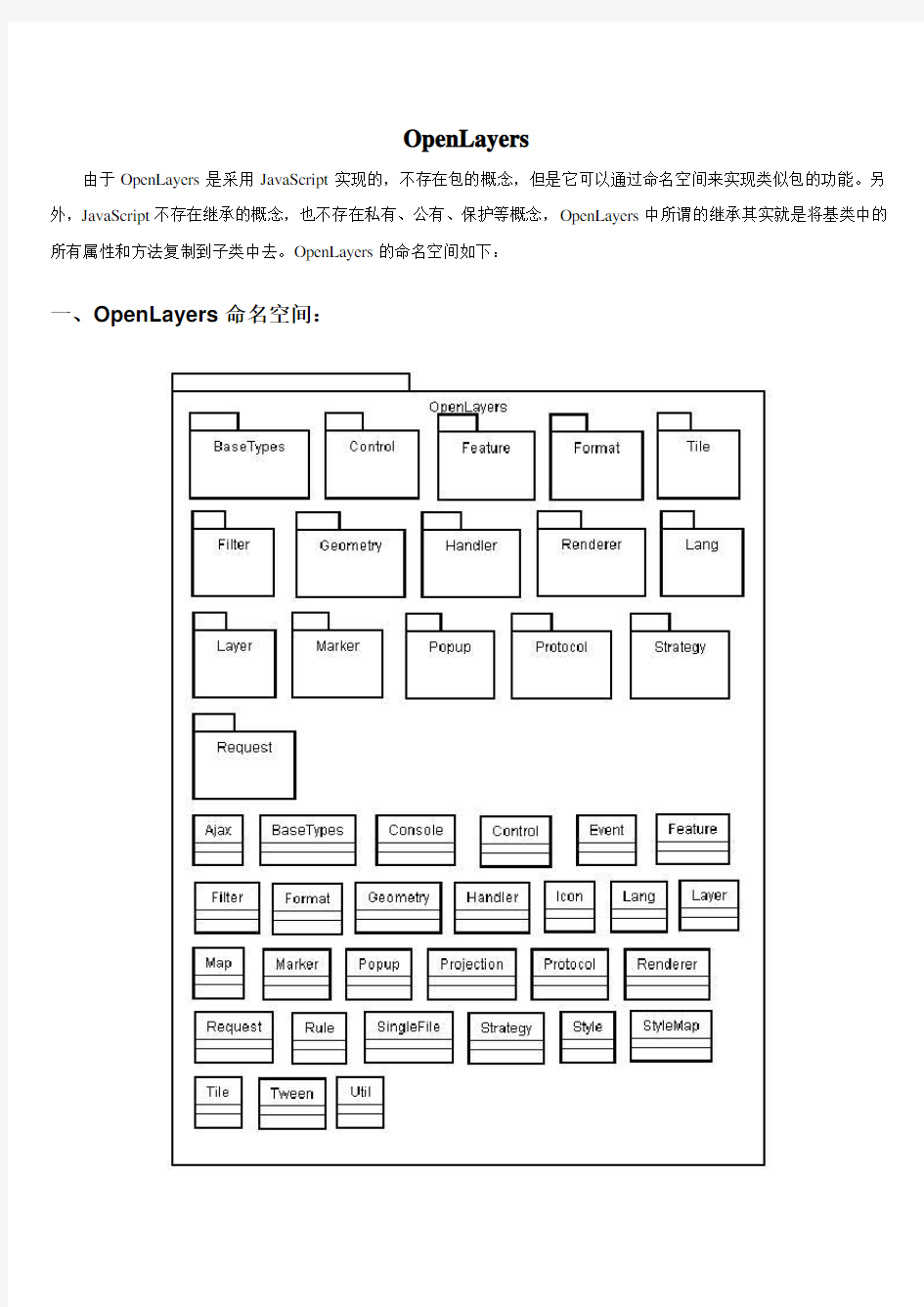
一、OpenLayers命名空间:
如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的类。在这个命名空间下定义了一些基础类和基类来构建整个框架。
1、class OpenLayers.Map
Map类将div DOM元素实例化的对象为地图容器,可以向地图容器中添加图层和控件。
属性
2、class OpenLayers.Map2
基于OpenLayers.Map封装,将自有地图图层和常用控件都已经加载在地图当中,用户无需关心地图数据源等问题,简化了用户的地图调用。实例化该类后即可创建一个可查看和使用的地图对象,其方法和属性与OpenLayers.Map一致,见OpenLayers.Map类。
2、class OpenLayers.Marker
OpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat 对象和Icon对象组合而成的。markers一般被添加到一个叫做https://www.doczj.com/doc/f211978765.html,yer.Markers的特殊图层中。
需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它——一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。
3、class OpenLayers.Popup
Popup类实例化一个弹出窗口,通常被添加到地图容器中。
构造函数
4、class OpenLayers.Icon
Icon为图标类,图标指定用来在地图上显示Marker 的图像。
5、class OpenLayers.Format
各种format类的基类,它的子类实现reading/writing方法。构造函数
属性
方法
6、OpenLayers.Request
OpenLayers.Request命名空间下包含两个常用的AJAX方法,通过这两个方法可以方便的实现XMLHttpRequests功能。方法
7、class OpenLayers.Feature
Feature是几何信息和属性的结合体,在OpenLayers.Feauter中主要是包括一个标记和经纬度。
方法
二、BaseType命名空间:
在BaseTypes命名空间下定义了一些基本类型的类,如LonLat、Size等。
1、class OpenLayers.LonLat
LonLat是以经度和纬度表示的地理坐标点。
注意:进行地图投影时通常将经度与地图的x 坐标联系起来,将纬度与y 坐标联系起来。构造函数
2、class OpenLayers.Pixel
Pixel是以像素坐标表示的地图上的一点。在地图坐标系统中,x坐标向右增大,y坐标向下增大。
属性
方法
3、class OpenLayers.Size
Size是地图矩形区域的大小(以像素表示)。大小对象有两个参数:width 和height。宽度是点的x 坐标的差值,高度是y 坐标的差值。
构造函数
属性
方法
三、Control命名空间:
OpenLayers命名空间下面定义了Control基类,Control命名空间下面的所有类都继承于Control基类。每个具体的控件类实现地图的一项具体操作。控件影响地图的显示和行为,它允许拖动和放大缩小地图以控制地图的比例尺,默认的控件是被添加到地图上的,尽管如此,也可以通过传递可选参数将其加入到地图外部的DIV中。
1、class BM.Control.TMeasureDistance
TMeasureDistance为测距控件,它实现OpenLayers.Control接口,因此可用OpenLayers.map.addControl()方法添加到地图中。可能会增加控件定位的参数或方法
2、class BM.Control.TMeasurePolygon
TMeasurePolygon为测面积控件,它实现OpenLayers.Control接口,因此可用OpenLayers.Map.addControl()方法添加到地图中。可能会增加控件定位的参数或方法
3、class BM.Control.TPanZoomBar
PanZoomBar为缩放移动控件,继承于OpenLayers中的PanZoomBar,主要工作为修改样式,使图标跟以前GZGIS中对应的控件一样,增加设置最大级别和最小级别的功能,它实现了OpenLayers.Control接口,因此可用OpenLayers.Map.addControl()方法添加到地图中。
4、class BM.Control.TOverviewMap
OverviewMap为缩略图控件(鹰眼控件),可继承于OpenLayers中的OverviewMap,主要工作为修改样式,由于OpenLayers.OverviewMap实现了OpenLayers.Control接口,因此可用OpenLayers.Map.addControl()方法添加到地图中。
构造函数
5、class BM.Control.TNavigation
TNavigation为导航控件,该控件将分类导航,一个导航控件中包含一到多个TNavPage实例。该控件实现了OpenLayers.Control接口,可由OpenLayers.Map.addControl()方法加载到地图中。
方法
6、class BM.Control.TGoto
TGoto为定位控件,根据用户输入的经纬度定位地图。
//调用事例
//1、不设置标题
//map.addControl(new BM.Control.TGoTo());
//2、设置标题
//var gotoControl = new BM.Control.TGoTo();
//gotoControl.setTitle("标题");
//map.addControl(gotoControl);
方法
7、class BM.Control.TDivTree
TDivTree为复选框树行控件,被添加到DOM元素中,无需实现OpenLayers.Control接口,与地图无关。
8、class BM.Control.TTree
TTree为复选框树的数据结构,可以获得数组形式的所有节点和树形式的所有节点,可以获得包含自己的树对象。不需用户进行实例化,TDivTree自动调用。
9、class BM.Control.TTreeNode
TTreeNode为复选框节点类。
四、Feature 命名空间:
特征元素是几何信息(
geometry )和地理信息(attribute )的结合体,从类结构来看它实际上是marke 类和lonlat 类的组合。
1、class OpenLayers.Feature.Vector
Vector 类使用OpenLayers.Geometry 类描述其几何特征,它有一个数据对象的attributes 属性,和一个style 属性,默认的style 属性在
五、Format命名空间:
Format命名空间下定义了一系列的解析器用于将特征元素格式化为具体格式的标准数据,然后利用格式化后的标准数据与采用此标准实现的服务器端交互。例如,WFS请求过程中,客户端和服务器端统一采用GML格式的数据进行交互,所以客户端用Format命名空间下的GML类将具体的特征元素格式化为GML数据发送到服务器端或将服务器端传送过来的GML数据解析为特征元素显示在地图上。Format命名空间下的类都继承了format基类,重写了它的read/write方法。
1、class OpenLayers.Format.XML
解析XML数据的类,继承于OpenLayers.Format类。参考openlayers/XML example.htm例子。
六、Geometry命名空间:
Geometry是对地理学对象的描述,此命名空间下的类都继承了OpenLayers命名空间下的Geometry基类,具体子类描述了各种具体的地理学对象,例如Point、Line、Polygon分别描述了能用点、线、面指代的具体地理学对象。
1、class OpenLayers.Geometry
所有具体geometry对象的基类,Geometry命名空间下面的所有类都直接或间接的继承了Geometry类,所有具体能够实例化的类定义了所有geometry对象都应该有的属性和方法。
2、class OpenLayers.Geometry.Rectangle
矩形几何对象,继承于Geometry基类。(暂不支持)
属性
方法
3、class OpenLayers.Geometry.Point
点的几何对象,继承于Geometry基类。构造函数
方法
4、class OpenLayers.Geometry.Collection
该集合类继承了Geometry类。OpenLayers中的多点、多线线、、面、多面其实是点的集合,继承了该集合类,使其既继承了Geometry的属性和方法,又具备了Collection类的属性和方法。
集合,顾名思义就是一系列Geometry对象的集合,这些Geometry对象存储在集合对象的components属性中,components属性可以作为参数传递给集合的构造函数。当新的Geometry对象被加入到集合中时并不是加入它的副本。当从集合中移除Geometry对象需要该集合对象的引用。
集合对象中的getArea()方法和getLength()方法只不过是对集合对象中的所有Geometry对象各自的距离和面积求和。
构造函数
5、class OpenLayers.Geometry.MultiPoint
多点是点的集合对象,MultiPoint继承于Collection类。下面的属性和方法只列出重写的部分,其他的请参考父类。构造函数
属性
6、class OpenLayers.Geometry.Curve
Curve(曲线)类继承于MultiPoint类,它的点被看做是连接的,提供的getLength()方法是相连两点间的距离的累加。
方法
线类继承于曲线类,一旦添加了两个点,就不能再少于两个点。(线至少有两个点)
构造函数
方法
8、class OpenLayers.Geometry.LinearRing
LinearRing是特殊的LineString,它是闭合的,当加入一个新的点的时候它会自动的闭合,不用你去与第一个点连接。LinearRing继承于LineString。
属性
方法
OpenLayers体系结构 由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。另外,JavaScript不存在继承的感念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。OpenLayers的命名空间如下: 一、OpenLayers命名空间:
如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的程序。在这个命名空间下定义了一些基础类和基类来构建整个框架。 1、class OpenLayers.Map Map类实例化的对象为地图容器,可以向地图容器里面添加图层和控件。 属性
2、class OpenLayers.Marker OpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat 对象和Icon对象组合而成的。markers一般被添加到一个叫做https://www.doczj.com/doc/f211978765.html,yer.Markers的特殊图层中。 需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它——一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。 3、class OpenLayers.Popup Popup类实例化一个弹出窗口,通常被添加到地图容器中。 构造函数
Fluent经典问题及解答 1 对于刚接触到FLUENT新手来说,面对铺天盖地的学习资料和令人难读的FLUENT help,如何学习才能在最短的时间内入门并掌握基本学习方法呢?(#61) 2 CFD计算中涉及到的流体及流动的基本概念和术语:理想流体和粘性流体;牛顿流体和非牛顿流体;可压缩流体和不可压缩流体;层流和湍流;定常流动和非定常流动;亚音速与超音速流动;热传导和扩散等。(13楼) 3 在数值模拟过程中,离散化的目的是什么?如何对计算区域进行离散化?离散化时通常使用哪些网格?如何对控制方程进行离散?离散化常用的方法有哪些?它们有什么不同?(#80) 4 常见离散格式的性能的对比(稳定性、精度和经济性)(#62) 5 在利用有限体积法建立离散方程时,必须遵守哪几个基本原则?(#81) 6 流场数值计算的目的是什么?主要方法有哪些?其基本思路是什么?各自的适用范围是什么?(#130) 7 可压缩流动和不可压缩流动,在数值解法上各有何特点?为何不可压缩流动在求解时反而比可压缩流动有更多的困难?(#55) 8 什么叫边界条件?有何物理意义?它与初始条件有什么关系?(#56) 9 在一个物理问题的多个边界上,如何协调各边界上的不同边界条件?在边界条件的组合问题上,有什么原则? 10 在数值计算中,偏微分方程的双曲型方程、椭圆型方程、抛物型方程有什么区别?(#143) 11 在网格生成技术中,什么叫贴体坐标系?什么叫网格独立解?(#35) 12 在GAMBIT的foreground和background中,真实体和虚实体、实操作和虚操作四个之间是什么关系? 13 在GAMBIT中显示的“check”主要通过哪几种来判断其网格的质量?及其在做网格时大致注意到哪些细节?(#38) 14 画网格时,网格类型和网格方法如何配合使用?各种方法有什么样的应用范围及做网格时需注意的问题?(#169) 15 对于自己的模型,大多数人有这样的想法:我的模型如何来画网格?用什么样的方法最简单?这样做网格到底对不对?(#154) 16 在两个面的交界线上如果出现网格间距不同的情况时,即两块网格不连续时,怎么样克服这种情况呢?(#40) 17 依据实体在GAMBIT建模之前简化时,必须遵循哪几个原则?(#170) 18 在设置GAMBIT边界层类型时需要注意的几个问题:a、没有定义的边界线如何处理?b、计算域内的内部边界如何处理(2D)?(#128) 19 为何在划分网格后,还要指定边界类型和区域类型?常用的边界类型和区域类型有哪些?(#127) 20 何为流体区域(fluid zone)和固体区域(solid zone)?为什么要使用区域的概念?FLUENT是怎样使用区域的?(#41) 21 如何监视FLUENT的计算结果?如何判断计算是否收敛?在FLUENT中收敛准则是如何定义的?分析计算收敛性的各控制参数,并说明如何选择和设置这些参数?解决不收敛问题通常的几个解决方法是什么?(9楼) 22 什么叫松弛因子?松弛因子对计算结果有什么样的影响?它对计算的收敛情况又有什么样的影响?(7楼)
XXX项目接口文档版本控制信息 获取所有字段 获取所有字段 请求地址:/session/field/findAll 请求参数 响应
请求例子:响应例子:{"code":"10000","exception":null,"isSuccess":true,"message":"成功,系统处理正常! ","page":0,"pageSize":0,"returnObject":null,"returnValue":{"types":null,"villages":null,"companys":[{"iconColour":"","iconSize":0,"ico nStyle":"","id":4,"name":"XX"},{"iconColour":"","iconSize":0,"iconStyle":"","id":5,"name":"XX"},{"iconColour":"","iconSize":0,"iconSty le":"","id":7,"name":"XX"}]},"totals":0} 文件上传 文件上传(ajax) 请求地址:/session/file/upload 请求参数 响应 请求例子:var formData = new FormData(); ("file", [0]); $.ajax({ url : routePath + "/session/file/upload", type : 'POST', data : formData,
processData : false, contentType : false, success : function(result) { result = (result); if == "10000"){ ('上传成功!'); $("#editHeadPortrait").val } } }); 响应例子:returnValue里包含了 fileName和filePath 字段管理-所属类型 新增所属类型 请求地址:/session/fieldType/save 请求参数 响应 请求例子:响应例子:{"code":"10000","exception":null,"isSuccess":true,"message":"成功,系统处理正常!","page":0,"pageSize":0,"returnListSize":0,"returnObject":null,"returnValue":null,"totals":0}
OpenLayers 1 OpenLayers简介 OpenLayers是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包。它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范,OpenLayers 采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。采用OpenLayers作为客户端不存在浏览器依赖性。由于OpenLayers采用JavaScript语言实 现,而应用于Web浏览器中的DOM(文档对 象模型)由JavaScript实现,同时,Web浏览 器(比如IE,FF等)都支持DOM。OpenLayers APIs采用动态类型脚本语言JavaScript编写, 实现了类似与Ajax功能的无刷新更新页面, 能够带给用户丰富的桌面体验(它本身就有一 个Ajax类,用于实现Ajax功能)。 目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind等等。当然,也可以用简单的图片作为源。 在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。例如,它可以为OpenLayers 添加网络处理服务WPS 的操作接口,从而利用已有的空间分析处理服务来对加载的地理空间数据进行计算。同时,在OpenLayers提供的类库当中,它还使用了类库Prototype.js 和Rico 中的部分组件,为地图浏览操作客户端增加Ajax效果。 2 Openlayers基本使用方法 Openlayers是使用Javascript编写的脚本,与网页设计技术密切相关,因此在使用之前需要掌握一定得相关知识,例如html、css、javascript等。编辑工具推荐使用:EditPlus。 1)下载并拷贝源代码即相关文件 到Openlayers官方网站https://www.doczj.com/doc/f211978765.html,下载源代码压缩包,解压后可以看到其中的一些目录和文件。需要拷贝的文件和目录有:根目录下的【OpenLayer.js】文件、根目录下的【lib】目录、根目录下的【img】目录、根目录下的【theme】目录。将这4项内容拷贝到你网站的Scripts目录下(当然,这个只是例子,自己的网站程序目录结构自己说了算,只要保证OpenLayers.js,/lib,/img,/theme在同一目录中即可)。
网格质量与那些因素有关? 网格质量本身与具体问题的具体几何特性、流动特性及流场求解算法有关。因此,网格质量最终要由计算结果来评判,但是误差分析以及经验表明,CFD计算对计算网格有一些一般性的要求,例如光滑性、正交性、网格单元的正则性以及在流动变化剧烈的区域分布足够多的网格点等。对于复杂几何外形的网格生成,这些要求往往并不可能同时完全满足。例如,给定边界网格点分布,采用Laplace 方程生成的网格是最光滑的,但是最光滑的网格不一定满足物面边界正交性条件,其网格点分布也很有可能不能捕捉流动特征,因此,最光滑的网格不一定是最好的网格。对计算网格的一个最基本的要求当然是所有网格点的Jacobian必须为正值,即网格体积必须为正,其他一些最常用的网格质量度量参数包括扭角(skew angle)、纵横比(aspect ratio、Laplacian)、以及弧长(arc length)等。通过计算、检查这些参数,可以定性的甚至从某种程度上定量的对网格质量进行评判。Parmley等给出了更多的基于网格元素和网格节点的网格质量度量参数。有限元素法关于插值逼近误差估计的理论,实际上也对网格单元的品质给出了基本的规定:即每个单元的内切球半径与外切球半径之,应该是一个适当的,与网格疏密无关的常数。 实体与虚体的区别 在建模中,经常会遇到实体、实面与虚体、虚面,虚体的计算域也可以进行计算并得到所需的结果。那么它们的区别是什么呢? 对于求解是没有任何区别的,只要你能在虚体或者实体上划分你需要的网格。关键是看你网格生成的质量如何,与实体虚体无关。 gambit的实体和虚体在生成网格和计算的时候对于结果没有任何影响,实体和虚体的主要区别有以下几点: 1.实体可以进行布尔运算但是虚体不能,虽然不能进行布尔运算,但是虚体存在merge,split 等功能。 2.实体运算在很多cad软件里面都有,但是虚体是gambit的一大特色,有了虚体以后,gambit 的建模和网格生成的灵活性增加了很多。 3.在网格生成的过程中,如果有几个相对比较平坦的面,你可以把它们通过merge合成一个,这样,作网格的时候,可以节省步骤,对于曲率比较大的面,可能生成的网格质量不好,这时候,你可以采取用split的方式把它划分成几个小面以提高网格质量。 在Fluent中进行非稳态(unsteady)计算时如何设置步长?
接口使用说明书 2016年9月
版本控制文档信息 文档变更记录
目录 1.接口概述 (4) 1.1. 概述 (4) 1.2. 基本规则 (4) 1.2.1. 域名 (4) 1.2.2. 通用接口调用参数说明 (4) 2.接口定义 (6) 2.1. 登录注册 (6) 2.1.1. 登录接口 (6) 2.1.1.1. 账号密码登录 (6) 2.1.1.2. 微信登录............................................................................. 错误!未定义书签。 2.1.2. 注册和修改接口..................................................................... 错误!未定义书签。 2.1.2.1. 完善个人信息接口............................................................. 错误!未定义书签。 2.1.2.2. 获取个人资料..................................................................... 错误!未定义书签。 2.1.2. 3. 上传/修改企业信息 ........................................................... 错误!未定义书签。 2.1.2.4. 上传/修改工作经历 ........................................................... 错误!未定义书签。 2.1.2.5. 设置/修改提现密码 ........................................................... 错误!未定义书签。 2.1. 3. 短信部分接口......................................................................... 错误!未定义书签。 2.1. 3.1. 发送短信验证码接口......................................................... 错误!未定义书签。 2.1.4. 服务部分接口......................................................................... 错误!未定义书签。 2.1.4.1. 上传/修改个人服务信息 ................................................... 错误!未定义书签。 2.1.4.2. 获取服务列表..................................................................... 错误!未定义书签。 2.1.4. 3. 获取服务详情..................................................................... 错误!未定义书签。 2.1.4.4. 评价列表(全部服务或单个服务) ...................................... 错误!未定义书签。 2.1.4.5. 预约..................................................................................... 错误!未定义书签。 2.1.4.6. 服务评价............................................................................. 错误!未定义书签。 2.1.5. 我的账户................................................................................. 错误!未定义书签。 2.1.5.1. 获取用户收入/支出记录 ................................................... 错误!未定义书签。 2.1.5.2. 分页获取收入/支出记录 ................................................... 错误!未定义书签。 2.1.5. 3. 添加收入/支出记录 ........................................................... 错误!未定义书签。 2.1.6. 红包部分接口......................................................................... 错误!未定义书签。 2.1.6.1. 领取红包............................................................................. 错误!未定义书签。 2.1.6.2. 发放红包............................................................................. 错误!未定义书签。 2.1.7. 精英汇部分接口..................................................................... 错误!未定义书签。 2.1.7.1. 获取精英列表..................................................................... 错误!未定义书签。 2.1.7.2. 精英详情............................................................................. 错误!未定义书签。 2.1.8. 任务接口................................................................................. 错误!未定义书签。 2.1.9. 其他接口................................................................................. 错误!未定义书签。 2.1.9.1. 消息..................................................................................... 错误!未定义书签。 2.1.9.2. 省市区获取......................................................................... 错误!未定义书签。 2.1.9. 3. 行业类型获取..................................................................... 错误!未定义书签。 2.1.9.4. 上传多媒体资源................................................................. 错误!未定义书签。
Openlayers经典例子 案例地址 (2) 一. Popup (2) 二、图层叠加 (3) 三、编辑功能 (5) 四、鹰眼 (7) 五、书签及样式 (7) 六、改变显示内容 (9) 七、SLD (9) 八、动画效果 (10) 九、获得属性 (11) 十、局部放大 (12) 十一、记录上次操作历史 (12) 十二、鼠标滚轮 (13) 十三、鼠标坐标 (13) 十四、标签 (14) 十五、全屏 (14) 十六、显示缩放比例 (15)
案例地址 https://www.doczj.com/doc/f211978765.html,/releases/OpenLayers-2.10/examples/ https://www.doczj.com/doc/f211978765.html,/dev/examples/ 一.Popup https://www.doczj.com/doc/f211978765.html,/dev/examples/sundials.html https://www.doczj.com/doc/f211978765.html,/dev/examples/sundials-spherical-mercator.html
https://www.doczj.com/doc/f211978765.html,/dev/examples/select-feature-openpopup.html 二、图层叠加 https://www.doczj.com/doc/f211978765.html,/dev/examples/layerswitcher.html
https://www.doczj.com/doc/f211978765.html,/dev/examples/wmts-getfeatureinfo.html https://www.doczj.com/doc/f211978765.html,/dev/examples/wmts-capabilities.html
Fluent动网格----layering个一个简单实例我这几天看了点动网格技术方面的东西,在学习过程中发现这方面的例子很少,自己也走了一些弯路。现在还好,弄明白了一些,能够应付现在我的工作。为了让更多学习者快速了解动网格,我打算尽量把我学习心得在这里和大家分享,这里给出一个layering的一个简单例子。 1.Gambit画网格 本例很简单,在Gambit里画一个10*10的矩形,网格间隔为1,也就是有100个网格,具体见下图。都学动网格的人了,不至于这个不会做! 这里需要注意一个问题:设置边界条件的时候,一定要把要移动的边单独设定,本例中一右边界作为移动的边,设成wall就可以,这里再后面需要制定。 2.编写UDF #include "udf.h" #include "unsteady.h" #include "stdio.h" #include "stdlib.h" /************************************************************/ real current_time = 0.0 ; Domain * domain ; Thread * thread ; real NV_VEC( origin ),NV_VEC( force ),NV_VEC( moment ) ; /************************************************************/ DEFINE_CG_MOTION(throttle,dt,vel,omega,time,dtime) { current_time = CURRENT_TIME ; vel[0] = 30; Message("time=%f omega=%f\n",current_time) ; }
OpenLayers Map可以在不同的比例尺或解析度下显示他的每一个layer map对象含有缩放级别的引用,即ZoomLevels,而且允许他的每一个layer去自定义他们自己的缩放级别,使之看起来合适 可以通过在构造函数中设置options属性来配置openlayers layer的缩放级别 == 正常图层== 对于基于https://www.doczj.com/doc/f211978765.html,yer的正常layer,和能够在任何解析度下显示的layer,存在多种不同的方式去配置缩放级别和他们各自的比例尺和解析度 “解析度数组”: 要是转化缩放级别成为解析度,需要一个{{{resolutions}}}数组,他是这个图层所支持的不同解析度的列表,缩放级别就仅仅是一个解析度数组的索引,解析度数组始于0终于缩放级别-1 比如: 一个图层的解析度为[a,b,c],那么缩放级别的0就是a ,1就是b。。。 === 配置解析度数组的方式=== 可选项: {{{scales}}} - ''Array'' -- 预先设置比例尺值的数组 {{{resolutions}}} - ''Array'' -- 预先设置解析度值的数组 {{{minScale}}} - ''float'' --layer能够显示的最小比例尺 {{{maxScale}}} - ''float'' --layer能够显示的最大比例尺 {{{maxResolution}}} - ''float'' --layer能够显示的最大解析度 {{{minResolution}}} - ''float'' -- layer能够显示的最小解析度 {{{minExtent}}} - ''!OpenLayers.Bounds'' --layer能显示出的最小范围 {{{maxExtent}}} - ''!OpenLayers.Bounds'' -- layer能显示出的最大范围{{{numZoomLevels}}} - ''int'' -- 缩放级别的总数 {{{units}}} - ''String'' - layer显示的单位,作用于比例尺-解析度换算 Example Declarations: {{{ var options = { scales: [50000000, 30000000, 10000000, 5000000], resolutions: [1.40625,0.703125,0.3515625,0.17578125,0.087890625,0.0439453125], minScale: 50000000, maxResolution: "auto", maxExtent: new OpenLayers.Bounds(-180, -90, 180, 90), maxResolution: 0.17578125, maxScale: 10000000, minResolution: "auto", minExtent: new OpenLayers.Bounds(-1, -1, 1, 1), minResolution: 0.0439453125, numZoomLevels: 5, units: "degrees" }; map = new OpenLayers.Map( $('map') , options); }}}
OpenLayers教程 1开始使用openlayers 1.1设置 先到它的官方网站https://www.doczj.com/doc/f211978765.html,下载他的压缩包,解压。 拷贝目录下的OpenLayer.js、根目录下的lib目录、根目录下的img目录到你网站的Scripts目录下(当然,这个只是例子,您网站的目录结构您自己说得算,只要保证OpenLayers.js,/lib,/img在同一目录中即可)。然后,创建一个****.html作为查看地图的页面。 2试验openlayers 环境:geoserver1.7 Openlayers2.4 Dreamviever8 2.1第一个地图窗口 目标:用openlayers加载geoserver wms。 步骤: (1)空白html文件 (2)插入div-map (3)为div付风格 以上为未加载地图的静态页面 代码为: 效果为: (4)插入openlayers代码引用 (5)写js代码,主要是init() 第一个地图窗口就完成了 注1.js中defer的作用是页面加载完成后,执行脚本。
注2.222 2.2控制地图与div的占据区域 目标:让地图默认占满展现区 方法: 设置map的options,由其中两个因素决定:maxExtent-最大地图边界;maxResolution-最大解析度。 当maxExtent设置为地图的最大边界后,maxResolution设置为auto,那地图就占满DIV。 var options = { controls: [], maxExtent: bounds, maxResolution: "auto", projection: "EPSG:4326", numZoomLevels: 7, units: 'degrees' }; map = new OpenLayers.Map('map',options); 2.3地图控制-尺度缩放 目标:填加尺度缩放控件 步骤: (1)map初始化赋参数 var options = { controls: [], //scales: [50000000, 30000000, 10000000, 5000000], maxExtent: bounds, maxResolution: "auto", projection: "EPSG:4326", numZoomLevels: 7, (表示有几个缩放级别) units: 'degrees' }; map = new OpenLayers.Map('map',options); (2)填加控件,代码 map.addControl(new OpenLayers.Control.PanZoomBar({ position: new OpenLayers.Pixel(2, 15)(右边距,上边距) })); 思考:级别的计算,个人推测由(maxResolution- minResolution)/ numZoomLevels,但是默认值是书面日后再细究。
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件的以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。API除了有应用“应用程序接口”的意思外,还特指API的说明文档,也称为帮助文档。 API:应用程序接口(API:Application Program Interface) 应用程序接口(是一组定义、程序及协议的集合,通过API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过调用API 函数对应用程序进行开发,可以减轻编程任务。API 同时也是一种中间件,为各种不同平台提供数据共享。 根据单个或分布式平台上不同软件应用程序间的数据共享性能,可以将API 分为四种类型: 远程过程调用(RPC):通过作用在共享数据缓存器上的过程(或任务)实现程序间的通信。 标准查询语言(SQL):是标准的访问数据的查询语言,通过数据库实现应用程序间的数据共享。 文件传输:文件传输通过发送格式化文件实现应用程序间数据共享。
信息交付:指松耦合或紧耦合应用程序间的小型格式化信息,通过程序间的直接通信实现数据共享。 当前应用于API 的标准包括ANSI 标准SQL API。另外还有一些应用于其它类型的标准尚在制定之中。API 可以应用于所有计算机平台和操作系统。这些API 以不同的格式连接数据(如共享数据缓存器、数据库结构、文件框架)。每种数据格式要求以不同的数据命令和参数实现正确的数据通信,但同时也会产生不同类型的错误。因此,除了具备执行数据共享任务所需的知识以外,这些类型的API 还必须解决很多网络参数问题和可能的差错条件,即每个应用程序都必须清楚自身是否有强大的性能支持程序间通信。相反由于这种API 只处理一种信息格式,所以该情形下的信息交付API 只提供较小的命令、网络参数以及差错条件子集。正因为如此,交付API 方式大大降低了系统复杂性,所以当应用程序需要通过多个平台实现数据共享时,采用信息交付API 类型是比较理想的选择。 API 与图形用户接口(GUI)或命令接口有着鲜明的差别:API 接口属于一种操作系统或程序接口,而后两者都属于直接用户接口。 有时公司会将API 作为其公共开放系统。也就是说,公司制定自己的系统接口标准,当需要执行系统整合、自定义和程序应用等操作时,公司所有成员都可以通过该接口标准调用源代码,该接口标准被称之为开放式API。
●利用具有地理空间位置信息的数据制作地图。其中将地图定义为地理数据可视的表现。 这个规范定义了三个操作: ?GetCapabitities 返回服务级元数据,它是对服务信息内容和要求参数的一种描述; ?GetMap 返回一个地图影像,其地理空间参考和大小参数是明确定义了的; ?GetFeatureInfo(可选)返回显示在地图上的某些特殊要素的信息 WFS: Web Feature Service(Web要素服务) ●Web 地图服务返回的是图层级的地图影像, ●Web要素服务(WFS)返回的是要素级的GML编码,并提供对要素的增加、修改、删 除等事务操作,是对Web地图服务的进一步深入。OGC Web要素服务允许客户端从多个Web要素服务中取得使用地理标记语言(GML)编码的地理空间数据,定义了五个操作: ?GetCapabilites 返回Web要素服务性能描述文档(用XML描述); ?DescribeFeatureType 返回描述可以提供服务的任何要素结构的XML文档; ?GetFeature 一个获取要素实例的请求提供服务; ?Transaction 为事务请求提供服务; ?LockFeature 处理在一个事务期间对一个或多个要素类型实例上锁的请求。 WFS-T: Web Map Service-Transactional. 允许用户以可传输的块编辑地理数据。 WCS:Web Coverage Service(Web覆盖服务) Web 覆盖服务(WCS)面向空间影像数据,它将包含地理位置值的地理空间数据作为“覆盖(Coverage)”在网上相互交换。 ●网络覆盖服务由三种操作组成:GetCapabilities,GetCoverage和DescribeCoverageType: ?GetCapabilities 操作返回描述服务和数据集的XML文档。 ?GetCoverage操作是在GetCapabilities确定什么样的查询可以执行、什么样的数据能 够获取之后执行的,它使用通用的覆盖格式返回地理位置的值或属性。 ?DescribeCoverageType 操作允许客户端请求由具体的WCS服务器提供的任一覆盖层 的完全描述。 GML: Geography Markup Language. 一种用于描述地理数据的XML。OGC——Open Geospatial Consortium——开放地理信息联盟 总之,GeoServer 是您需要显示地图在网页的那些工具的当中一个,用户可以缩放并且移动。可以与一些客户端联合使用,比如:MapBuilder (for web pages), UDig, GVSig,等等。对标准的使用允许信息从GeoServer 到其它地理信息可以很容易地被结合。
======== FLUENT基础知识总结 仅仅就我接触过得谈谈对fluent的认识,并说说哪些用户适合用,哪些不适合fluent对我来说最麻烦的不在里面的设置,因为我本身解决的就是高速流动可压缩N-S方程,而且本人也是学力学的,诸如边界条件设置等概念还是非常清楚的同时我接触的流场模拟,都不会有很特别的介质,所以设置起来很简单。 对我来说,颇费周折的是gambit做图和生成网格,并不是我不会,而是gambit 对作图要求的条件很苛刻,也就是说,稍有不甚,就前功尽弃,当然对于计算流场很简单的用户,这不是问题。有时候好几天生成不了的图形,突然就搞定了,逐渐我也总结了一点经验,就是要注意一些小的拐角地方的图形,有时候做布尔运算在图形吻合的地方,容易产生一些小的面最终将导致无法在此生成网格,fluent里面的计算方法是有限体积法,而且我觉得它在计算过程中为了加快收敛速度,采取了交错网格,这样,计算精度就不会很高。同时由于非结构网格,肯定会导致计算精度的下降,所以我一贯来认为在fluent里面选取复杂的粘性模型和高精度的格式没有任何意义,除非你的网格做的非常好。 而且fluent5.5以前的版本(包括5。5),其物理模型,(比如粘性流体的几个模型)都是预先设定的,所以,对于那些做探索性或者检验新方法而进行的模拟,就不适合用。 同时gambit做网格,对于粘性流体,特别是计算湍流尺度,或者做热流计算来说其网格精度一般是不可能满足的,除非是很小的计算区域。所以,用fluent 做的比较复杂一点的流场(除了经典的几个基本流场)其计算所得热流,湍流,以及用雷诺应力模拟的粘性都不可能是准确的,这在物理上和计算方法已经给fluent判了死刑,有时候看到很多这样讨论的文章,觉得大家应该从物理和力学的本质上考虑问题。 但是,fluent往往能计算出量级差不多的结果,我曾经做了一个复杂的飞行器热流计算,高超音速流场,得到的壁面热流,居然在量级上是吻合的,但是,从计算热流需要的壁面网格精度来判断,gambit所做的网格比起壁面网格所满足的尺寸的要大了至少2个数量级,我到现在还不明白fluent是怎么搞的。 综上,我觉得,如果对付老板的一些工程项目,可以用fluent对付过去,但是如果真的做论文,或者需要发表文章,除非是做一些技术性工作,比如优化计算一般用fluent是不适合的。 我感觉fluent做力的计算是很不错的,做流场结构的计算,即使得出一些涡,也不是流场本身性质的反应,做低速流场计算,fluent的优势在于收敛速度快,但是低速流场计算,其大多数的着眼点在于对流场结构的探索,所以计算得到的
文档管理系统解决方案 2010.08
1概述 .............................................................................................................................................................................. - 4 - 1.1系统目标 (4) 1.2系统框架 (4) 2设计方案 ...................................................................................................................................................................... - 5 - 2.1系统管理 (5) 2.1.1组织机构 ........................................................................................................................................................ - 5 - 2.1.2人员管理 ........................................................................................................................................................ - 5 - 2.1.3编码配置 ........................................................................................................................................................ - 6 - 2.1.4权限管理 ........................................................................................................................................................ - 6 - 2.1.5文档后台管理 ................................................................................................................................................ - 6 - 2.2文档管理主页 (6) 2.2.1文档发布 ........................................................................................................................................................ - 6 - 2.2.2文档排名 ........................................................................................................................................................ - 6 - 2.2.3文档推荐 ........................................................................................................................................................ - 6 - 2.2.4文档分类 ........................................................................................................................................................ - 6 - 2.3文档管理功能 (6) 2.3.1文档上传 ........................................................................................................................................................ - 7 - 2.3.2文档下载 ........................................................................................................................................................ - 7 - 2.3.3文档阅读 ........................................................................................................................................................ - 7 - 2.3.4文档播放 ........................................................................................................................................................ - 7 - 2.3.5文档查找 ........................................................................................................................................................ - 8 - 2.3.6文档统计 ........................................................................................................................................................ - 8 - 2.4系统接口 (8)