

ECShop 模板库项目功能详解
本文希望能给想了解ECShop库项目功能的人提供一些帮助。ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。却不知道它是如何实现这些的,也不知道如何修改。比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
一、认识ECShop模板管理。
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图
可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图
在此对模板进行的修改都会显示在页面。(EC好强大呀~~^3^)
二、认识库项目
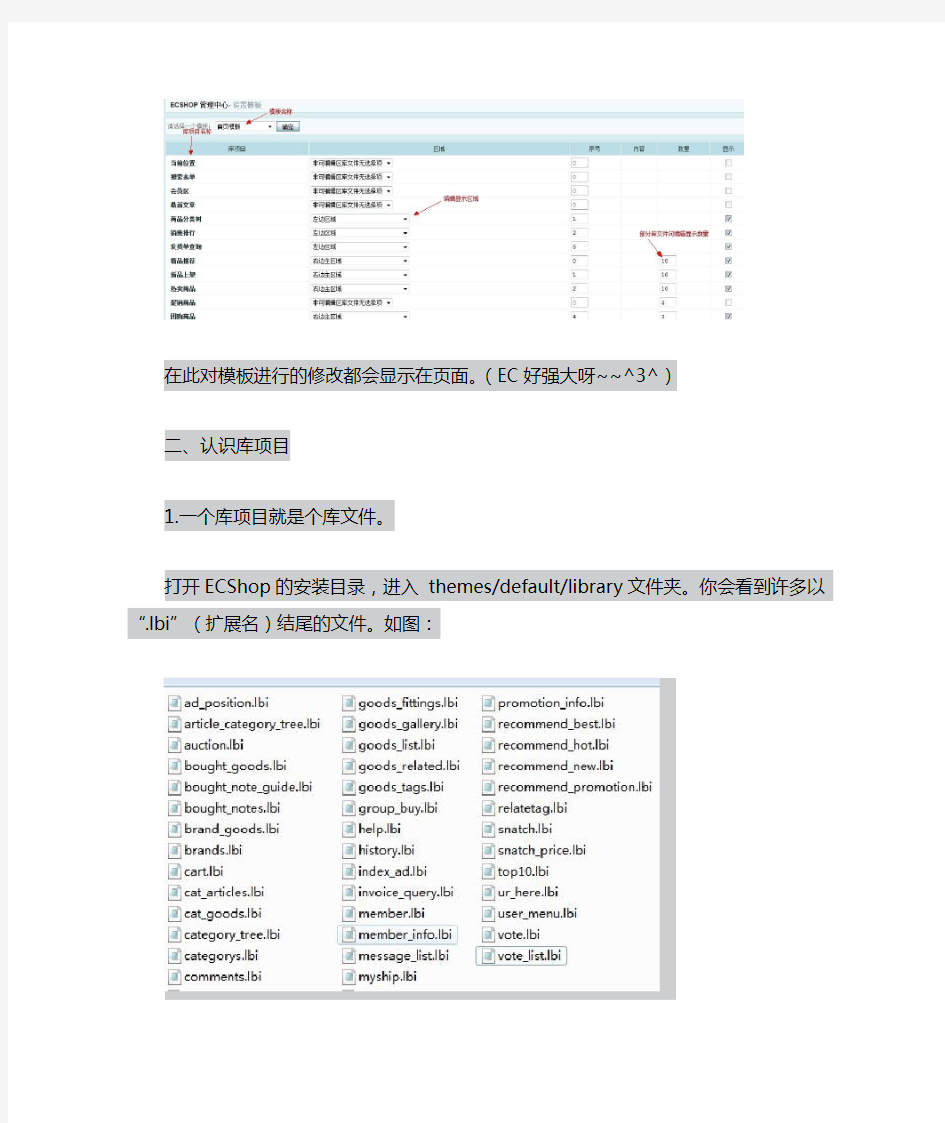
1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。你会看到许多以“.lbi”(扩展名)结尾的文件。如图:
ad_position?广告位吗?
category_tree?分类树吗?
recommend_new?新品推荐吗?
对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。ctrl + f ,查找recommend_new
会找到一行代码:
对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。
但是这只是他的开始部分,完整的应该是:
有开始,有结束。
而这个: 和这个
将页面划分为几个不同的大区域,这样后台就可以把那些库项目在这些区域里排序了。
所以如果你仅仅想添加一块自己的定义的库文件显示,那么仅需要在library里添加了自己的lbi文件后,用{include file='library/文件名.lbi'}
加到页面合适位置就可以了。如果想以后在后台的“模板管理”里编辑它,那还需要做下面的工作。
三、为后台添加可配置(设置)的库项目
1.在根目录/themes/default/library 中添加一个”test.lbi” 空文件。
然后开打根目录/languages/zh_cn/admin/template.php(注意大宇用的语言包是简体中文,所以是zh_cn),找到$_LANG['template_libs'],在此上面添加一行
“$_LANG['template_libs']['test'] = …test测试?;”。
好了,现在你可以打开你的管理后台,进入“模板管理”–>”库文件管理”, 然后点开库文件列表的下拉菜单找找看,是不是有一个“test.lbi – test测试”。哈哈,我们给它加点内容吧:
我就是测试一下下
ps:第一行是设置编码用的。不明白没关系。继续…
2.打开根目录/admin/includes/lib_template.php。
大致看一下这个文件,你会发现,原来后台的“设置模板”的初始配置都是在这里声明的。
在这里可以编辑“可以设置内容的模板”,还可以编辑“每个模板允许设置的库项目”。也就是说,这里声明了哪个模板里可以设置哪些库项目。相关数组都有注释,相当方便。
下面我们要把自己定义的“test.lbi”添加到到index.dwt里。
在/admin/includes/lib_template.php找到“?index? => array(”这一行,一般在文件的120行。这里是个数组。往数组里添加一行:
“?/library/test.lbi? => 4,”,如图:
我们给它设置的默认显示数量为4。
好了,现在点开“模板管理” –> “设置模板”,可以在首页的编辑模板里看到我们的库项目了。如图
但是,它的“显示”框式灰色的,不能选中,而且“区域”里也不能设置显示区域。
该怎么办呢?
这么办:
打开根目录/themes/default/libs.xml
查找“
保存后,再次进入“模板管理” –> “设置模板”,看看我们的test库项目是不是可以编辑了。呵呵
编辑好看看效果吧~~~如图
ecshop属性价格改为直接价格而不是加的价格的完美解决方案 (附价格项其他美化方法) 网上的ecshop属性价格改为直接价格而不是加的价格的解决方案如下: 打开文件,查找代码includes/lib_common.php function get_final_price中 //如果需要加入规格价格 if ($is_spec_price) { if (!empty($spec)) { $spec_price = spec_price($spec); $final_price += $spec_price; } } 将此处的$final_price += $spec_price;的+号去掉 按照此方法改了,有个很大的bug,那就是其他没有添加属性的商品价格都为0了,我们的解决方案是修改成如下: if ($is_spec_price) { if (!empty($spec)) { $spec_price = spec_price($spec); if($spec_price!=0) $final_price = $spec_price; } }
要改成想京东淘宝那样,直接点击所属属性就显示其相应价格,而且后面不显示加**字样,方法如下: 1.先改商品价格随属性变动而变动 在你所在模板目录下的goods.dwt文件中找到价格那块的字段,找到价格前面的id,找到之后,在goods.dwt文件最底部复制下图画框上面一段,然后在下面粘贴一下,把上面价格里的id改到这块即可。 此图就是修改后的效果。 2.干掉加**字样 同样在该goods.dwt页,搜索{$https://www.doczj.com/doc/fd1052184.html,bel} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}] 替换成{$https://www.doczj.com/doc/fd1052184.html,bel} {if $value.price gt 0}{elseif $value.price lt 0}{/if} 记得是全替换,大概有二三处,其实直接删掉也没问题的哦 3.最终效果如图
Ecshop 2.7.0数据库表结构 绿色:ecshop2.7.0当中的数据库。86个数据表 蓝色:ecshop2.7.0没有的! 蓝色:ecshop2.5.0在ecshop 2.7.0中没有的。。(追加进去的) ===================================================================================== ecs_account_log//用户账目日志表(log_id user_id user_money froz en_money rank_points pay_points change_time change_desc change_type) ecs_activity//活动表(代码,名称,开始,结束,描述) ecs_ad//广告表(广告序号,广告位置,媒体类型,名称,链接,上传广告图片,开始,结束,广告联系人信息,点击,是否显示) ad_id position_id media_type ad_name ad_link ad_code start_time end_time link_man link_email link_phone click_count enabled ecs_admin_action//管理权限分配(父类ID,权限代码) action_id parent_id action_code ecs_admin_log//管理日志(登陆时间,登陆管理员ID,操作描述,IP) log_id log_time user_id log_info ip_address ecs_admin_message//管理员留言(发送者ID,接收者ID,发送日期,阅读日期,是否 已读,是否删除,标题,内容) ecs_admin_user//管理员管理(用户名,email,密码,加入时间,最后登陆时间,最后 登陆IP,权限等) ecs_adsense//广告相关统计(来源广告,来源位置,点击) ecs_ad_custom//广告客户(ad_id,ad_type,ad_name,add_time,content,url,ad_status)ecs_ad_position//广告位(名称,宽,高,描述,样式) position_id position_name ad_width ad_height position_desc position_style ecs_affiliate_log//?(名称,宽,高,描述,样式) ecs_agency//?(名称,宽,高,描述,样式)
【1】.先下载 mzp.packed.js 下载地址:https://www.doczj.com/doc/fd1052184.html,/static/magiczoomplus-demo.zip 【2】.在模板中引入 mzp.packed.js 文件 有2种方式来引入 第一种方式:把mzp.packed.js 放到 ec根目录 js目录下面 这样在goods.dwt文件里面添加一行: 1.{insert_scripts files='common.js,mzp-packed.js'} 复制代码 第二种方式:把mzp.packed.js放到模板文件夹里面的js目录下 这样在goods.dwt里面添加一行: 1. 复制代码 如果很多朋友发现没有效果那检查下是否成功的加载了js代码 【3】在goods.dwt里面添加如下代码:我们以ecshop2.70 default模板为准其他模板依此类推 1. 2. 3. 4. 5. 6. 7.
8. 9. 复制代码 【4】找到库文件 goods_gallery.lbi 改为如下
ECshop模板制作教程 我是一个EC新手,EC就算做再多的模板,肯定也满足不了我们的需要,更何况各行有各行的门道,EC统一做出来的模板也不一定合适于我们这个行业用,因此,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己的电子商务平台,真正打造符合自己行业内的客户习惯的电子商务平台。 首先欢迎各位浏览本教程,恭喜大家使用 ECshop,!EC有多好,ECshop是PHP 构建的,PHP的应用我也不想多说了(亚马逊:https://www.doczj.com/doc/fd1052184.html,,雅虎:https://www.doczj.com/doc/fd1052184.html,,百度:https://www.doczj.com/doc/fd1052184.html,淘宝:https://www.doczj.com/doc/fd1052184.html,新浪:https://www.doczj.com/doc/fd1052184.html,,腾讯:https://www.doczj.com/doc/fd1052184.html,),(ps: ECshop成功了!在这一刻,他是伟大电子商务的传承,他不是一个人在战斗,他不是一个人 -_-!!! ) 我也不多讲了大家都知道,不过有时候热爱潜水的我真的时是实在忍不住要跳出来说两句. 本教程适用于了解 ECshop 和 ECshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)。这个教程目前由我一个人维护,但我相信,过不了多久就会有多人持续地维护。其中的内容需要不断地更新。如果您有兴趣参加,嘿嘿,PM我。我们一起为大家服务啊. 通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。:) 下列章节的适用于ECshop程序。同时这里许多内容和一些 Smarty相关。假如您已经熟悉这些内容可跳过不阅读。假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 ) 希望大家能够通过本教程,想要什么模板都能自己做出来。哈哈!一起加油吧! 第一章节: 读取这些内容,您将了解: 每个前台页面所对应的模板页面,模板文件的目录结构。 一些最基本的ECshop模板修改方法。 模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。 一些常用模板例子讲解. 模板存放路径: ecshop/themes/xxxxx 其中的xxxxx就是某一套模板,如系统一般会自带的
今天开始从头部进行修改,头部的话针对的是所有的页面,你可以把头部做成一个公用文件,不过由于调用的JS和一些样式的不同也可以分开来做,如果要做成公共头文件的话,要把所有页面都会调用的JS和CSS加载上,不过东西也不多的,下面我就做成一个公共文件来用。 先讲一下每个页面的关键字:{$keywords},这是使用的smarty模板变量用来输出。“{}”是用来规定标签的开始与结束位置,有些类似于PHP中的“”,原理是一样的,中间的变量$keywords是从后台PHP文件中传输过来的变量,里面存储有值,{$keywords}就是把里面的值进行输出,由于{$keywords}和{$page_title}(页面标题的输出,在title标签间输出)是包含在head标签中的,所以我们可以不用动它们,不必把它们写进公共头文件。在head 标签中还有一个{insert_scripts files=','},它是用来调用JS文件的,如所见,它调用了,两个JS文件,head内的我们都不做为公共头文件,不过一会在公共头文件中我们会用到这个调用JS的方式,把所有要用到的JS文件调用进来。 首先新建一个公共头文件与其它*.dwt文件放一起,在第一行我们调用所有的JS文件:{insert_scripts files=',,auto_,,,,,,shopping_,,,,,'} JS文件很多,但不是每个页面都会用到所有的JS文件,或都有的页面已经在head中调用了一些需要使用的JS文件,有与我们写的JS文件重复的,没有关系,我们只是为了做一个公共文件,不用在每个页面都单独再去调用,有重复不会有任何影响。 下来我们来确定一下的字符集设置: 我使用的是gbk字符集,如果你使用的是utf-8的话,就要把字符集进行相应设置。 下面是一段JS代码: 设置它是为了防止有些页面调用JS页面时出现加载错误而无法正常运行程序。 下面是对LOGO图片的设置:
ECSHOP 模板结构说明(适用版本v2.1.5+) 名称类型备注(作用或意义)文件(目录)名可否更改images 目录存放模板图片目录不可更改 library 目录存放模板库文件目录不可更改 screenshot.png 图片用于“后台管理-> 模板管理-> 模板选择”显示 模板缩略图。 不可更改 style.css css样式表不可更改 备注:模板文件共32个(格式:.dwt)。 提醒: 1, 更改模板文件里面库文件的内容是无效的,页面刷新时,程序自动重新载入库文件内容到模板文件里(以库文件内容为准)。 2, 模板内所有id值为ECS_ 开头的都必须保留(和ajax相关)。 3, 非库文件内容不可放置到可编辑区域内,否则设置模板时,非库文件内容将被覆盖删除。 activity.dwt 模板文件活动列表页不可更改 article.dwt 模板文件文章内容页不可更改 article_cat.dwt 模板文件文章列表页不可更改 article_pro.dwt 模板文件文章内容页(如免责声明等) 不可更改 auction.dwt 模板文件拍卖商品详情页不可更改 auction_list.dwt 模板文件拍卖商品页不可更改 brand.dwt 模板文件商品品牌页不可更改 brand_list.dwt 模板文件商品品牌列表页不可更改 catalog.dwt 模板文件所有分类页不可更改 category.dwt 模板文件商品列表页不可更改 compare.dwt 模板文件商品比较页不可更改 flow.dwt 模板文件购物车和购物流程页不可更改 gallery.dwt 模板文件商品相册页不可更改 goods.dwt 模板文件商品详情页不可更改 group_buy_goods.dwt 模板文件团购商品详情页不可更改 group_buy_list.dwt 模板文件团购商品列表页不可更改 index.dwt 模板文件首页不可更改message.dwt 模板文件信息提示页不可更改 message_board.dwt 模板文件留言板页不可更改 myship.dwt 模板文件我的配送页不可更改
ecshop模板制作入门教程 本教程适用于了解 ecshop 和 ecshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师) 通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。:) 下列章节的适用于ecshop程序。同时这里许多内容和一些 Smarty相关。假如您已经熟悉这些内容可跳过不阅读。假如您是ecshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 ) ecshop模板堂,电商系统及服务提供领导品牌!专注于ecshop模板开发、微信商城、商城APP等电商解决方案,助力千万企业早日实现电子商务! 希望大家能够通过本教程,想要什么模板都能自己做出来。哈哈!一起加油吧! ecshop模板堂是国内电商系统及服务提供领导品牌,市场占有率占行业份额70%以上,用户口碑、服务评价、产品质量均属业内领先地位。 产品链贯穿PC端(大商创B2B2C商城系统)、微信端(ECTouch微商城)、APP端(ECjia 商城APP),为传统行业插上互联网的翅膀。 第一章节: 读取这些内容,您将了解:
每个前台页面所对应的模板页面,模板文件的目录结构。 一些最基本的ecshop模板修改方法。 模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。 一些常用模板例子讲解. 模板存放路径: ecshop/themes/xxxxx 其中的 xxxxx 就是某一套模板,如系统一般会自带的模板文件名叫做 default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解. 操作前提,将您当前使用的模板调整为default模板,然后清空缓存。 接下来我们进入default目录,可以看到以下文件目录: images/ (存放模板中用到的图片) library/ ( 存放一些小模板文件及重复被用到的模板文件 ) style.css (模板样式文件) index.dwt (首页的模板 index.php) goods.dwt ( 商品显示页的模板 goods.php) *.dwt (表示其它.dwt文件) 虾米?难道你不相信这些就是模板吗?好,那我证明给你看看. 我们把把images里面的logo.gif文件的名字,改为logo2.gif,然后我们随便找一张gif图片,起名为logo.gif放到images目录中,然后我们刷新首页。看到没?首页logo被修改了。 如果你觉得大小不合适,那么我们打开library目录中的 page_header.lib 查看源代码,然后搜索 images/logo.gif 然后看它后面 width=”130″ height=”56″把130和56改为相应的值就可以了,到前台刷新看看。 好接下来我们用dreamweaver打开index.dwt文件,在源代码中搜索{$page_title} ,找到后,将{$page_title} 修改为超级无敌的大卖场. 然后到到浏览器前台刷新,看看页面有什么变化。虾米?没有发现吗?看看浏览器头
ECSHOP 数据库结构参数表 序言 本次信息整理只为了从事ECSHOP 二次开发人员方便之举,因此研究ECSHOP 官方数据结构,如若与官方产生冲突,敬请谅解!此版本属于V2.1.15 此信息属于网上一位朋友注释! 表结构分析 ecs_account_log // 用户账目日志表 ecs_activity // 活动表(代码,名称,开始,结束,描述) ecs_ad // 广告表(位置,类型,名称,链接,图片,开始,结束,广告主相关信息,点击,是否显示) ecs_admin_action // 管理权限分配(父类ID,权限代码) ecs_admin_log // 管理日志(登陆时间,登陆管理员ID,操作描述,IP) ecs_admin_message // 管理员留言(发送者ID,接收者ID,发送日期,阅读日期,是否已读,是否删除,标题,内容) ecs_admin_user // 管理员管理(用户名,email ,密码,加入时间,最后登陆时间,最后登陆IP,权限等) ecs_adsense // 广告相关统计(来源广告,来源位置,点击) ecs_ad_position // 广告位(名称,宽,高,描述,样式) ecs_area_region // 配送区域关联(配送区域ID,具体地址ID)ecs_article // 文章(分类ID,标题,内容,作者,作者email ,
关键字,类型,是否显示,添加时间,文件地址,打开类型) ecs_article_cat // 文章分类(名称,类型,关键字,描述,排序,是否导航显示) ecs_attribute // 商品属性(分类,名称,选择样式,类型,值,检索类型,排序,是否关联) ecs_bonus_type // 红包(名称,金额,发放起始日期,发放结束日期,使用起始日期,使用结束日期,发放类型,金额下限(按订单发放),金额上限) ecs_booking_goods // 缺货登记(登记用户ID,email ,电话,商品ID,描述,数量,登记时间,是否已处理,处理管理员,处理时间,处理备注) ecs_brand // 品牌(名称,logo,描述,链接,排序,是否显示)ecs_card // 祝福贺卡(名称,图片,费用,免费额度,描述) ecs_cart // 购物车(用户ID,session_id ,商品ID,商品编号,商品名称,市场价,购买价,数量,属性,是否真实商品,扩展代码,父类ID,类型,是否赠品,能否处理) ecs_category // 商品分类(名称,关键字,描述,父类ID,排序,是否有子类,模板文件,数量单位,是否导航显示) ecs_collect_goods // 收藏(用户ID,商品ID,收藏时间) ecs_comment // 评论(类型,类型ID,email ,用户名,内容,评星,添加时间,IP,状态,父类ID) ecs_feedback // 用户留言(父类ID,用户ID,用户名,email,标
ECShop模板中如何实现局部刷新 建立一个ajax.js文件,代码如下: // JavaScript Document var xmlHttp; function S_xmlhttprequest() { xmlHttp=null; if (window.XMLHttpRequest) {// code for IE7, Firefox, Opera, etc. xmlHttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE6, IE5 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } } function getName(name) { if(name = https://www.doczj.com/doc/fd1052184.html,.value) { S_xmlhttprequest(); xmlHttp.open("get","date.php?name="+name,true); xmlHttp.onreadystatechange = byname; xmlHttp.send(null); } }
function byname() { if(xmlHttp.readyState ==1) { document.getElementById('name').innerHTML = "loading...."; } if(xmlHttp.readyState == 4) { if(xmlHttp.status == 200) { var name = xmlHttp.responseText; document.getElementById('name').innerHTML = name; } } } function getEmail(email) { var email = document.myform.email.value; if(email =="") { alert("用户名不能为空"); document.myform.email.focus(); return false; } else { S_xmlhttprequest(); xmlHttp.open("get","date.php?email="+email,true); xmlHttp.onreadystatechange = byemail; xmlHttp.send(null); }
ecshop教程-ecshop模板中lbi和dwt文件的关系 ecshop教程-ecshop模板中lbi和dwt文件的关系 要修改ecshop模板必要要了解下lbi和dwt文件,如果把这个问题弄明白了,那对我们修改ecshop模板的帮助就很大了。 之间讲过了[ecshop教程-ecshop 修改对应参考] ,下面我们讲下ecshop中的dwt和lbi文件 首先要明白dwt模板文件是一个(框架),控制着ecshop的大体框架,里面链接着所需的lbi库文件(内容)。修改dwt里面lbi部分的内容是不会发生变化的.需要修改lbi文件.然而lbi内容也可以镶嵌到dwt模板文件里面(镶嵌就是分离到模板文件里面了,和原先的lbi文件没有关系了.)但是这样的话.其他dwt模板页面也使用到相同的lbi板块的话,内容就不能同步了.只能再继续镶嵌,造成了效率不高。所以ecshop才把内容lbi文件分离出来,方便链接。 在模板文件里面添加可编辑区域.(可编辑区域是给程序使用的.每在模板里面添加一个可编辑区域都可以在"模板管理=>设置模板"的区域里面看到已添加的可编辑区域的名字.),然后就可以通过后台管理的"设置模板",把库文件调到您想要的可编辑区域里面. 明白这些对于ecshop初学者来说可能比较困难,但寨卒认为,只要多动手修改,别人给出代码的时候不要一味的直接抄袭来,按部就班的修改完之后,再回头思考下,慢慢的就会总结出来好的代码修改方法了。当然多来我的博客也会有好处的。 下面举个例子来说明,拿ecshop2.6.2中的默认模板来说。index.dwt里
之后有如下代码。ESCHOP模板结构详解 ECSHOP模板文件结构说明,一套完整ecshop模板文件说明手册 最新ECSHOP 2.7.3完整的一套ecshop模板有一下构造 ? 35个 .dwt文件(模板框架文件。可调用lbi库文件的主体文件) ? 57个 .lbi文件(模板库文件,可通过后台库项目管理直接修改的文件) ? 1个style.css文件(里面包含了模板的样式代码和模板版权信息。) ? 1个screenshot.png文件(用于后台管理显示安装模板。) ecshop模板存放目录名称(themes) 不可更改名称: ECSHOP模板名称:自定义英文名称不能中文名称文件夹名称 images 目录存放模板图片目录不可更改library 目录存放模板库文件目录不可更改 screenshot.png 图片用于“后台管理->模板管 理->模板选择”显示模板 缩略图。不可更改 style.css css样式表不可更改一、模板文件 activity.dwt 活动列表页 article_cat.dwt 文章列表页 article_pro.dwt 系统文章页(如:“用户协议“。) article.dwt 文章内容页 auction_list.dwt 拍卖商品列表页 auction.dwt 拍卖商品详情页 brand.dwt 品牌商品列表页 brand_list.dwt 所有品牌页 catalog.dwt 所有分类、品牌页 category.dwt 商品列表页 compare.dwt 商品比较页 exchange_goods.dwt 积分商城详细页 exchange_list.dwt 积分商城列表页
如何给ECShop模板的文章加上分页ECSHOP开发中心(https://www.doczj.com/doc/fd1052184.html,) 将admin/includes/lib_main.php里的$editor->ToolbarSet = 'Normal'; 修改为 $editor->ToolbarSet = 'Default'; 然后将article.php里的$cache_id = sprintf('%X', crc32($_REQUEST['id'] . '-' . $_CFG['lang'])); 修改为$page=isset($_REQUEST['page']) ? intval($_REQUEST['page']) : 1; $cache_id = sprintf('%X', crc32($_REQUEST['id'] . '-' .$page.'-'. $_CFG['lang'])); 再找到$smarty->assign('article', $article); 在这段代码上面增加 $article_arr=explode("
ECShop 2.7.2版本,数据库表 注: 1、颜色为蓝色的字,是本人所写,有待讨论验证的地方。 2、颜色为红色的字,是新增的字段。(改文档是基于网上下载的老版本的数据字典修改而成,已经检查了所有字段,修改的修改,增加的增加)。 ecs_account_log //用户账目日志表 ecs_ad //广告表(位置,类型,名称,链接,图片,开始,结束,广告主相关信息,点击是否显示) ecs_admin_action //管理权限分配(父类ID,权限代码)(感觉像是规定好的一些
数据,安装的时候就有) ecs_admin_log //管理日志(登陆时间,登陆ID,操作描述,IP) ecs_admin_message //管理留言(发送id,接收id,发送日期,阅读日期,是否已读,是否删除,标题,内容) ecs_admin_user //管理员管理(用户名,email,密码,加入时间,最后登陆时间,最后登陆IP,权限等)
ecs_adsense //广告相关统计(来源广告,来源位置,点击) ecs_ad_custom // ecs_ad_position //广告位(名称,宽,高,描述,样式)
ecs_affiliate_log //(用户推荐的操作日志?) ecs_agency //广告相关统计(来源广告,来源位置,点击) ecs_area_region //配送区域关联(配送区域ID,具体地址ID) ecs_article //文章(分类ID,标题,内容,作者,作者email,关键字, 类型,是否显示,添加时间,文件地址,打开类型)
ECShop 2.7.3版本,数据库表和2.7.3模板目录结构 ecs_account_log //用户账目日志表 ecs_ad //广告表(位置,类型,名称,链接,图片,开始,结束,广告主相关信息,点击是否显示) ecs_admin_action //管理权限分配(父类ID,权限代码)
ecs_admin_log //管理日志(登陆时间,登陆ID,操作描述,IP) ecs_admin_message //管理留言(发送id,接收id,发送日期,阅读日期,是否已读,是否删除,标题,内容) ecs_admin_user //管理员管理(用户名,email,密码,加入时间,最后登陆时间,最后登陆IP,权限等)
ecs_adsense //广告相关统计(来源广告,来源位置,点击) ecs_ad_position //广告位(名称,宽,高,描述,样式) ecs_affiliate_log //没弄清楚 ecs_agency //广告相关统计(来源广告,来源位置,点击)
ecs_area_region //配送区域关联(配送区域ID,具体地址ID) ecs_article //文章(分类ID,标题,内容,作者,作者email,关键字, 类型,是否显示,添加时间,文件地址,打开类型) ecs_article_cat //文章分类(名称,类型,关键字,描述,排序,是否导航显示)
ecs_attribute //商品属性 ecs_auction_log //商品拍卖表 ecs_auto_manage //自动上下架表
ecs_back_goods //退货单中的商品 ecs_back_order //退货单列表
ecshop模板如何修改详细图解 2012-02-28 17:15:01| 分类:ecshop|举报|字号订阅 ECSHOP模板修改需要会DIV CSS知识。还有就是DWT,LBI文件的意义,熟记以下一些模板程序有助于修改模板,更多好看的模板也可以看看―ecshop模板堂‖ 模板文件说明 style.css - 模板所使用样式表 activity.dwt - 活动列表 article.dwt - 文章内容页 article_cat.dwt - 文章列表页 article_pro.dwt - 前一篇文章 auction.dwt - 拍卖商品首页 auction_list.dwt - 拍卖商品详细页 brand.dwt - 商品品牌页 brand_list.dwt - 品牌列表页 catalog.dwt - 所有商品分类列表页 category.dwt - 商品列表页 compare.dwt - 商品比较页 exchange_goods.dwt - 积分商品详细页 exchange_list.dwt - 积分商品首页 flow.dwt - 购物车和购物流程页 gallery.dwt - 商品相册页 goods.dwt - 商品详情页 group_buy_goods.dwt - 团购商品详细页 group_buy_list.dwt - 团购商品首页 index.dwt - 商城首页 links_apply.dwt - 在线申请友情链接页
message.dwt - 信息提示页(错误处理等) message_board.dwt - 留言板页面 myship.dwt - 配送方式页 pick_out.dwt - 选购中心页 quotation.dwt - 报价单页面 receive.dwt - 收货确认信息页 respond.dwt - 在线支付提示信息页 secarch.dwt - 商品搜索页 snatch.dwt - 夺宝奇兵页 tag_cloud.dwt - 标签云页 topic.dwt - 专题首页 user_clips.dwt - 用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记等) user_passport.dwt - 用户安全页(包含:会员登录,会员注册,找回密码等)user_transaction.dwt - 用户中心页(包含:个人资料,我的红包,添加红包,我的订单,订单详情,合并订单,订单状态,商品列表,费用总计,收货人信息,支付方式,其他信息,会员余额) wholesale_list.dwt - 批发活动列表页 library 库文件说明 ad_position.lbi –广告 article_category_tree.lbi –文章分类树 auction.lbi –拍卖商品 bought_goods.lbi - 购买过此商品的人购买过哪些商品 brand_goods.lbi - 品牌商品 brands.lbi –所有品牌 cart.lbi - 购物车 cat_articles.lbi –分类下的文章 cat_goods.lbi - 分类下的商品 category_tree.lbi - 商品分类树 categorys.lbi –所有小类+商品数量 comments.lbi - 用户评论 comments_list.lbi –评论列表
ECSHOP数据库结构详细说明(1) 表的结构`ecs_account_log`==用户账目日志表 CREATE TABLE IF NOT EXISTS `ecs_account_log` ( `log_id` mediumint(8) unsigned NOT NULL AUTO_INCREMENT COMMENT '自增ID号', `user_id` mediumint(8) unsigned NOT NULL COMMENT '用户登录后保存在session中的id号,跟users表中的user_id对应', `user_money` decimal(10,2) NOT NULL COMMENT '用户该笔记录的余额', `frozen_money` decimal(10,2) NOT NULL COMMENT '被冻结的资金', `rank_points` mediumint(9) NOT NULL COMMENT '等级积分,跟消费积分是分开的', `pay_points` mediumint(9) NOT NULL COMMENT '消费积分,跟等级积分是分开的', `change_time` int(10) unsigned NOT NULL COMMENT '该笔操作发生的时间', `change_desc` varchar(255) NOT NULL COMMENT '该笔操作的备注,一般是,充值或者提现。也可是是管理员后台写的任何在备注', `change_type` tinyint(3) unsigned NOT NULL COMMENT '操作类型,0为充值,1为提现,2为管理员调节,99为其他类型', PRIMARY KEY (`log_id`), KEY `user_id` (`user_id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC COMMENT='用户帐号情况记录表,包括资金和积分等' AUTO_INCREMENT=42 ; -- -------------------------------------------------------------------------------------------------------------------------------------------------------------------- 表的结构`ecs_ad` 广告表(位置,类型,名称,链接,图片,开始,结束,广告主相关信息,点击,是否显示) CREATE TABLE IF NOT EXISTS `ecs_ad` ( `ad_id` smallint(5) unsigned NOT NULL AUTO_INCREMENT COMMENT '自增ID号', `position_id` smallint(5) unsigned NOT NULL DEFAULT '0' COMMENT '0,站外广告;从1开始代表的是该广告所处的广告位,同表ad_position中的字段position_id的值', `media_type` tinyint(3) unsigned NOT NULL DEFAULT '0' COMMENT '广告类型,0,图片;1,flash;2,代码;3,文字', `ad_name` varchar(60) NOT NULL COMMENT '该条广告记录的广告名称', `ad_link` varchar(255) NOT NULL COMMENT '广告链接地址', `ad_code` text NOT NULL COMMENT '广告链接的表现,文字广告就是文字或图片和flash就是它们的地址,代码广告就是代码内容', `start_time` int(11) NOT NULL DEFAULT '0' COMMENT '广告开始时间', `end_time` int(11) NOT NULL DEFAULT '0' COMMENT '广告结束时间', `link_man` varchar(60) NOT NULL COMMENT '广告联系人', `link_email` varchar(60) NOT NULL COMMENT '广告联系人的邮箱', `link_phone` varchar(60) NOT NULL COMMENT '广告联系人的电话',
ECshop模板制作教程 ECshop是PHP构建的 (亚马逊:https://www.doczj.com/doc/fd1052184.html,,雅虎:https://www.doczj.com/doc/fd1052184.html,,百度:https://www.doczj.com/doc/fd1052184.html,淘宝:https://www.doczj.com/doc/fd1052184.html,新浪:https://www.doczj.com/doc/fd1052184.html,,腾讯:https://www.doczj.com/doc/fd1052184.html,)都在用PHP 下列章节的适用于ECshop程序。同时这里许多内容和一些Smarty相关。假如您已经熟悉这些内容可跳过不阅读。假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家) 希望大家能够通过本教程,想要什么模板都能自己做出来。哈哈!一起加油吧! 第一章节:(ECShop中的smarty类是“include/cls_template.php”就这一个文件, 没smarty那么多的文件,非常强大的) ( 这对标记对应区域 这个是可编辑区域语法,name="" 为可编辑区域的名称,该名称出现在后台“模板管理”,“模板设置”的相关模板设置中,系统规定了一些模板文件的可编辑区域设置(在设置列表中有出现这些列表模板文件)。在可编辑区域中,你可以将其他模块加入到该模板文件中显示。这个是结束语句。) (要使应用模板的页面其中某个部分与模板有区别的话,在DreamvawerMX以前版本,只能设置 可编辑区域,现在可以使用可编辑属性了! 以下例子是一个简单应用,就拿论坛的这个页面来说,比方说上面的广告条在各个栏目有不同图片表示 1。先创建一个模板文件 2。打开该模板文件,选中该图片,使用菜单modify->template下make attribute editable,出现设置面板,(dreamvawer中修改->模板->令属性可编辑) 3。因为我们的目的是改变图片地址,所以在attribute设置里选择src(注意:如果没有你要的属性,可以自行添加),勾上make attribute editable 4。label是针对你当前的这个可编辑属性起个名字(以便DW查找要替换哪部分) 5。type选择参数的类型,我们要改变的是地址,那么就用url类型 6。最后是默认的地址,DW会把原先图片的地址取过来,除非你要改变默认的地址,否则就不要