微信公共服务平台开发(.Net 的实现)1
- 格式:docx
- 大小:159.40 KB
- 文档页数:13

医院微信公众平台的建设和应用作者:徐强来源:《计算机光盘软件与应用》2014年第10期摘要:微信自2011年推出以来,凭借语音通话、LBS定位、二维码等独特功能,从一款即时通讯工具迅速发展成为具有社交、用户、APP、电商等多种功能的综合性平台。
本文结合医院微信公众平台的建立和应用,阐述如何通过微信精准性营销把用户资源与流量转换为现实的医疗服务价值。
关键词:医院;微信;公众平台中图分类号:R197.3微信2011年推出,截至2013年11月,注册用户已超过6亿,成为继SNS、微博之后最受关注的移动互联产品。
公众平台作为微信最重要的组成部分,给企业提供了一个具有无限想象空间和无比广阔的平台,滴滴打车、微信点餐、微信定机票酒店,O2O的营销模式架起了线上消费与现实商业和服务的桥梁,不断引导和培育新的消费需求。
1 微信公众平台的定义腾讯官方对公众平台的定位是:信息流传、连接用户与服务、实现沟通互动,重点是做好用户服务,努力提高服务质量,提升客户满意度[1]。
个人和企业都可以打造微信公众帐号,通过这个平台实现与特定群体的文字、图片、语音及视频的全方位沟通、互动。
企事业单位可以通过公众平台将品牌推广给上亿的微信用户,减少宣传成本,提高品牌知名度。
公众平台分为服务号和订阅号两种:服务号每月只能群发4条消息,申请者多为企业和组织,侧重于向用户提供强大的业务服务,并对用户进行更好的管理;订阅号每天能群发1条消息,申请者多为媒体和个人,侧重于为读者提供及时的信息和资讯,构建更好的沟通与管理模式。
2 微信公众平台的功能2.1 群发功能免费群发是微信一个强大功能,群发的每条短信都精准的推送到移动端,这与手机彩信功能相似,但图、文、声、视频的结合方式又是手机彩信无法比拟的[2]。
很多政府组织、企事业单位、新闻媒体都是看重公众平台的群发功能,才建设运营公众帐号的,相对于群发短信,公众平台群发成本更低、内容更丰富,更有利于品牌宣传。

我国政务微信公众号的功能、问题及对策探索作者:潘天雨来源:《山东青年》2016年第12期摘要:在目前网络信息技术的迅速发展的时代背景下,微信依靠着其功能上的便利性、隐私性和互动性取得了巨大的成功,拥有了大量的用户和社会影响力。
与此同时,微信公众号在发布内容、信息安全、运营管理上仍存在不足,解决这类问题需要从丰富内容、改善形式、加强线上线下联系、提高服务意识和加强管理等方面出发,切实建立起一个高效便民的服务平台。
关键词:微信公众号;政务服务平台;电子政务一、政务公众号发展现状在如今的网络信息时代,以微信为代表的新兴媒体在信息的交流和传播中所占的比重越来越大,所发挥的影响力也在不断增强。
根据腾讯公司发布的《2015年中期业绩报告》:至2015年第一季度末,微信每月活跃用户达到5.49亿;有80%的中国高资产净值人群(high-net worth)使用微信;有25%的用户每天打开微信超过30次;还有近80%的用户关注微信公众号。
以上的信息在表明,微信是一个拥有庞大用户数量和高度用户粘性的平台,拥有巨大的发展潜力。
在微信所提供的服务和功能中,公众号是其核心功能之一。
指的是腾讯向用户提供的信息发布、客户服务、企业管理及与此相关的互联网技术服务。
微信公众账号分为订阅号、服务号和企业号。
微信公众账号可以通过微信公众平台为相关用户提供服务,包括群发信息、单发信息、用户消息处理等。
从数量上看,2015年微信公众号数目经过短短两年的发展已经突破1000万,同时每天还在以1.5万的速度增加;从内容上看,除了政务类外,还有娱乐、文化、资讯、育儿等多种门类,囊括了生活中的方方面面。
政务微信公众号的出现与微信公众号的出现基本是同时的。
2012年8月23日,微信公众号服务正式上线,而在2012年9月就有“广州应急—白云”、“微成都”、“平安肇庆”等一大批的政务公众号的出现。
近些年,各级各地政府部门政务公众号发展异常迅猛,根据腾讯公司发布的《2015年度全国政务新媒体报告》,我国的政务公众号超过了10万,有超过40%的部委拥有了微信公众号,31个省级行政区和334个地级行政区开通了数量不等的微信公众号,县乡级公众号也达到了50%以上。




基于微信公众号的博物馆预约系统设计与实现作者:廖珊阳利锋来源:《科技创新导报》2019年第22期摘 ; 要:随着移动互联网的快速发展,博物馆作为一个为社会发展服务的、向公众开放的非营利性常设机构,引进先进的移动信息技术,实现在线预约参馆已成为必然的趋势。
本文结合地质博物馆的实际情况,开发了基于微信公众号的预约系统,实现了门票预约、二维码票据生成、票据验证等一系列功能,提高了工作效率,降低了管理成本,改善了公众的参馆体验。
关键词:移動互联网 ;预约系统 ;二维码票据 ;末位校验码 ;加密解密中图分类号:TP311 ; ; ; ; ; ; ; ; ; ; ; ; ; ; ; ; 文献标识码:A ; ; ; ; ; ; ; ; ; ; ; ;文章编号:1674-098X(2019)08(a)-0134-021 ;背景微信作为中国使用最多的实时通讯工具,与我们每个人的线上线下生活息息相关。
而微信,却不止于用户社交这一功能。
博物馆传统的预约方式落后且低效,官网预约、APP等方式又略显复杂,结合微信公众号建设在线预约系统成了最佳选择。
公众无须到现场取票,关注博物馆微信公众号,轻松点击即可预约,同时系统展示各时段预约情况,用户可错开高峰预约,改善参馆体验。
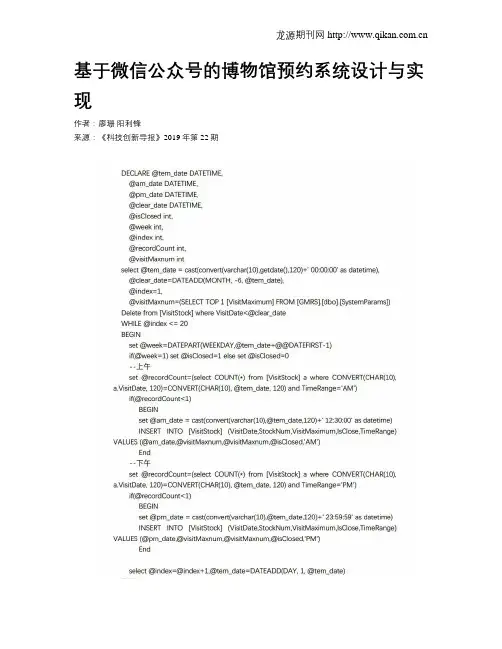
2 ;系统总体设计系统架构采用纯B/S模式,该模式具有易于部署、维护、升级且对硬件需求不高等优点。
系统开发采用.NET Framework 4.5+HTML5架构,数据库为SQL Server,采用MVC(Model View Controller)分层设计模式,将业务逻辑、数据、界面显示分离,将业务逻辑聚集到业务层,简化了分组开发。
本系统数据层使用EF(Entity Framework),EF框架是微软的.NET中ORM(对象关系映射)框架,在EF框架中把数据库中的关系表对应到了程序中的实体类,把数据表中的字段对应成了实体类中的属性。
二维码作为一种新的信息存储和传递技术,从诞生之时就受到了广泛关注和应用。

武汉理工大学硕士学位论文基于.NET平台的办公自动化系统的研究与实现姓名:江新申请学位级别:硕士专业:计算机应用技术指导教师:陈天煌20050301武汉理J。
火学硕士学位论文摘要随着知识经济的到来,企业为了增强自身的竞争力,提高其创新、反应能力、生产率以及员工的技能素质,因此必须提高企业的知识管理系统,而企业内部的协调能力是知识管理系统的核心。
办公自动化(OfficeAutomation,简称OA)作为知识管理体系的基础支撑软件,成为企业信息化建设的关键。
它为企业今后知识库的建立和专家方案的提取等提供了信息来源。
本文对涉及办公自动化系统的以下相关知识进行了探讨:l、详细介绍了办公自动化的基本概念、特点和办公自动化的现状和发展趋势,并对办公自动化实现技术进行了分析研究。
工作流技术是办公自动化系统的关键技术,本文着重对工作流管理系统体系结构、工作漉参考模型、工作流系统实施步骤进行了详细的阐述,并结合项目特点,提出了符合本项目需要的公文处理工作流方案。
2、.NET平台是Microsoft公司在2000年6月公开发布的一个软件开发平台。
.NET平台主要的控件之一是.NETFramework。
.NETFramework有两个主要组件:公共语言运行环境(CommonLanguageRuntime,简称CLR)和.NETFramework类库。
CLR是一个软件引擎,用来加载应用程序,确认它们可以没有错误地运行,进行相应的安全许可验证.执行应用程序,然后在完成后将它们清除。
.NETFramework类库是一个与通用语苦运行环境紧密集成的可重用的类型集合。
.NET平台的另一个主要组成是ASP.NET,ASP.NET用来开发驻留在微软的InternetInformatiOrlServer(IIS)上并且使用诸如HTTP和SOAP等Internet协议的Web应用程序。
ADO.NET是。
NET平台中的数据访问组件。
本文对以上内容分别进行了研究探讨。

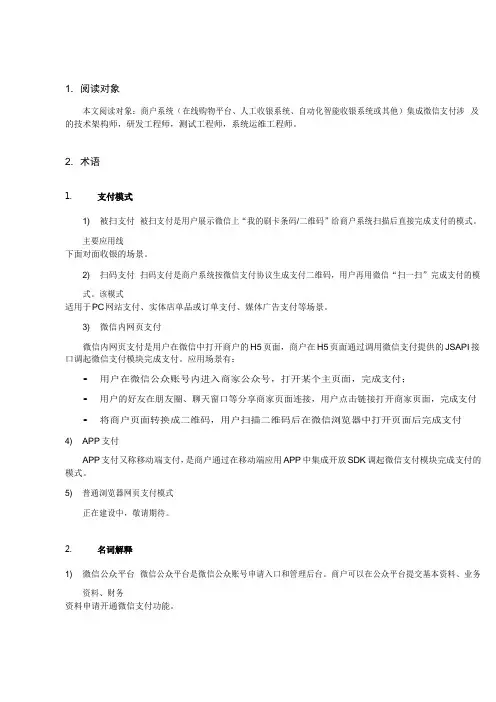
1. 阅读对象本文阅读对象:商户系统(在线购物平台、人工收银系统、自动化智能收银系统或其他)集成微信支付涉及的技术架构师,研发工程师,测试工程师,系统运维工程师。
2. 术语1. 支付模式1) 被扫支付被扫支付是用户展示微信上“我的刷卡条码/二维码”给商户系统扫描后直接完成支付的模式。
主要应用线下面对面收银的场景。
2) 扫码支付扫码支付是商户系统按微信支付协议生成支付二维码,用户再用微信“扫一扫”完成支付的模式。
该模式适用于P C 网站支付、实体店单品或订单支付、媒体广告支付等场景。
3) 微信内网页支付微信内网页支付是用户在微信中打开商户的H5 页面,商户在H5 页面通过调用微信支付提供的JSAPI 接口调起微信支付模块完成支付。
应用场景有:•用户在微信公众账号内进入商家公众号,打开某个主页面,完成支付;•用户的好友在朋友圈、聊天窗口等分享商家页面连接,用户点击链接打开商家页面,完成支付•将商户页面转换成二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付4) APP 支付APP 支付又称移动端支付,是商户通过在移动端应用APP 中集成开放SDK 调起微信支付模块完成支付的模式。
5) 普通浏览器网页支付模式正在建设中,敬请期待。
2. 名词解释1) 微信公众平台微信公众平台是微信公众账号申请入口和管理后台。
商户可以在公众平台提交基本资料、业务资料、财务资料申请开通微信支付功能。
平台入口:。
2) 微信开放平台微信开放平台是商户APP 接入微信支付开放接口的申请入口,通过此平台可申请微信APP 支付。
平台入口:。
3) 微信商户平台微信商户平台是微信支付相关的商户功能集合,包括参数配置、支付数据查询与统计、在线退款、代金券或立减优惠运营等功能。
平台入口:。
4) 微信支付系统微信支付系统是指完成微信支付流程中涉及的API 接口、后台业务处理系统、账务系统、回调通知等系统的总称。
5) 商户收银系统商户收银系统即商户的POS 收银系统,是录入商品信息、生成订单、客户支付、打印小票等功能的系统。

利用微信平台实现高中线上互助学习作者:胡煜民来源:《电子技术与软件工程》2017年第01期本文基于微信公众平台和移动学习的定义,探讨通过使用微信公众平台开展移动学习的主要途径,设计了利用微信公众平台开展移动学习的技术方法,以及开展移动学习的方式。
【关键词】微信公众平台移动学习完善微信,腾讯公司在2012年为迎合智能化社会所推出的一款新概念即时通讯软件,使用最为广泛的信息传播渠道之一。
目前,我国高中教学依然是重课堂轻课外,如何利用在线学习方式,让学生们在课外也能很好的自主学习,将是移动终端软件开发的一项重要发展前景。
1 移动终端技术在移动学习发展基于信息时代的生活方式无时无刻不在变化,使用移动终端可以不受时间和空间限制,随时随地了解学习内容,选择适合的学习内容进行课程的预习以及复习。
通过移动设备可以帮助学生们进行有效的自主学习,教师和学习者可以进行双向通信。
2 利用微信平台开展高中线上互助学习的优势微信平台的三大功能,平台功能、社交功能和通信功能,可以有效的实现移动学习的技术支持。
2.1 平台功能微信公众服务号,可以简单的实现大规模今昔推送,自动订阅、回复,可以促进学生对教材的自主学习,同时,再结合传统教学工作,教学计划,可以让学生更全面的获取学习知识点。
2.2 社交功能微信的社交能力非常强大,朋友和朋友圈让同学之间的信息传播速度大大提升,可以用于提倡学生和学生、学生和老师之间共享学习资源和学习经验。
同时,还支持相互评价,让师生之间更加了解;同时,通过建立朋友圈,还能够实现一定条件下的学生组成特别学习小组,在圈内分享相关信息作为多项选择。
2.3 通信功能通信功能包括即时消息和群聊功能,即时消息可以实现一对一的互动,而群聊功能啧是许多可以让多人发送文本,图片,语音,视频等实,还可以时对讲机。
3 基于微信的高中生互助学习平台的构建3.1 系统的总体架构高中生互助学习平台微网站的构建,可以采用c#语言开发,开发环境可以选择.net,数据库选择SQL 数据库建模技术,并利用Web应用程序服务器IIS 7来实现。

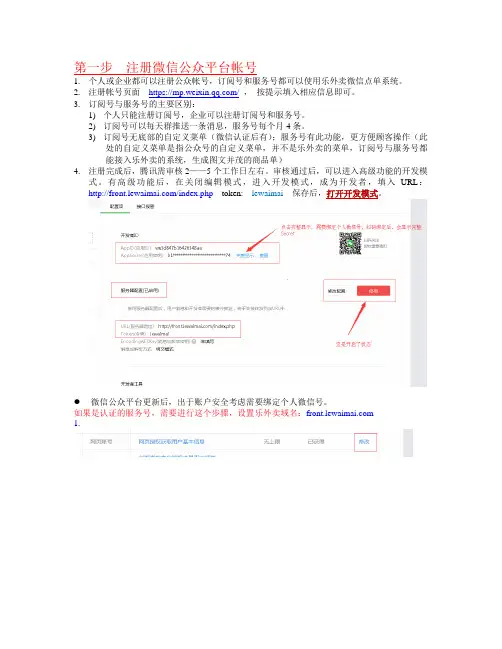
第一步注册微信公众平台帐号1.个人或企业都可以注册公众帐号,订阅号和服务号都可以使用乐外卖微信点单系统。
2.注册帐号页面https:///,按提示填入相应信息即可。
3.订阅号与服务号的主要区别:1)个人只能注册订阅号,企业可以注册订阅号和服务号。
2)订阅号可以每天群推送一条消息,服务号每个月4条。
3)订阅号无底部的自定义菜单(微信认证后有);服务号有此功能,更方便顾客操作(此处的自定义菜单是指公众号的自定义菜单,并不是乐外卖的菜单,订阅号与服务号都能接入乐外卖的系统,生成图文并茂的商品单)4.注册完成后,腾讯需审核2——5个工作日左右。
审核通过后,可以进入高级功能的开发模式。
有高级功能后,在关闭编辑模式,进入开发模式,成为开发者,填入URL:/index.php token: lewaimai 保存后,打开开发模式。
微信公众平台更新后,出于账户安全考虑需要绑定个人微信号。
如果是认证的服务号,需要进行这个步骤,设置乐外卖域名:1.第二步注册乐外卖帐号1.公众帐号审核期间,可以先注册乐外卖帐号。
注册方法:登录乐外卖网站点右上角“注册”,填入帐号密码,作为以后登录后台的帐号。
2.接下来在乐外卖账号里面对接微信公众号的信息,绑定信息在微信公众号里面查看第三步配置帐号,建立店铺与商品1.点击右上角头像,填入相关信息。
完善乐外卖账号信息及完成乐外卖帐号与公众号的对接。
账户余额此处可查看店家账户的余额信息。
先在提现帐号设置里设置信息。
(顾客用财付通或网银在线支付后,款项是打到乐外卖系统里,乐外卖再根据店家的提现申请,向店家的支付宝帐号或财付通帐号打款。
1)完善账号信息设置2)设置功能设置。
使用了打印机的用户在这里可以开启打印机自动确认订单。
3)实名认证。
自2015年1月起,必须要实名认证才能正常使用乐外卖系统接单。
2. 建立店铺与商品1)设置店铺基本信息:2)设置店铺显示信息:3)设置支付方式:4)设置店铺预设选项:5)配送时间设置:6)店铺活动设置:7)微信订单提醒方式:建立好店铺后,可以点击店铺里面的商品,开始上传商品可以选择excel 表格批量导入商品。

无线微信认证服务器部署指导深信服电子科技有限公司2014年4月28日第1章基本概念1.1.微信账号基础知识1.2.未认证订阅号(蓝色窗口权限,推荐微信认证+短信认证)刚注册下来的订阅号,可以获得上图所示蓝色窗口中的权限,向用户回复消息为基础权限;此处由于没有其他高级权限,故需要客户结合短信认证进行部署,以确认其真实身份。
客户部署后,用户若要上网,需要向此公众号发送文字消息获得认证链接。
1.3.认证订阅号(绿色窗口权限,推荐微信认证+短信认证)订阅号通过微博认证或微信认证(300元一年)后以及服务号,即可获得上图所示绿色窗口中的权限,会话界面自定义菜单为体验提升权限,客户仍需要结合短信认证进行部署来获知其真实身份。
客户部署后,可以生成自定义菜单,用户若要上网,通过点击自定义菜单即可获得认证链接,无需输入消息,提升体验性。
1.4.认证服务号(所有权限,可单独使用微信认证以微信昵称上线,或者使用微信认证+短信认证)服务号通过微信认证(300元一年)后,即可获得上图所示红色窗口中的权限,获取用户基本信息为增强权限,用户可以在结合短信认证的基础上,部署一键认证。
1.5.账号申请账号申请方法:打开https:///点击右上角的立即注册,然后按照步骤一步步来,上传需要的资料与信息,完成账号注册。
账号认证方法参考腾讯帮助文档:https:///cgi-bin/readtemplate?t=wxverify/faq_tmpl&lang=zh_CN&token=1336 373631第2章微信公众平台服务器配置2.1.前提条件微信认证需要一个公众帐号,而且微信公众帐号必须是通过微信认证的服务号。
微信公众平台注册地址:/cgi-bin/readtemplate?t=register/step1_tmpl&lang=zh_CN必须有一个具有公网IP的http服务器,且开通80端口。
建议:如果没有http服务器,可采用新浪云平台搭建微信公众平台服务器,但是使用新浪云作为进行微信认证服务器,每天进行微信认证的使用次数是有限制的。
统一身份认证平台项目招标技术需求2019年3月1项目背景近年来,我校高度重视信息化建设,针对公共数据共享以及数据决策支持进行了长期规划。
本次项目,将在原有信息化建设基础之上,完善和升级统一身份认证平台,通过本次项目的完善和升级,实现校内统一的用户管理、统一的授权管理、安全的单点登录,并支持第三方系统的认证服务。
针对全局业务系统,提供统一的信息采集、安全审计以及统计分析功能。
采用集中统一的用户管理模式、统一认证和授权管理平台、实现用户的一点登录、多点漫游,并建立完善的操作审计管理机制。
最终建设完成我校的身份识别与访问控制平台。
1.1项目建设原则1) 标准化、规范性和开放性全校范围的信息化建设是一个庞大的系统工程,其体系的设计、系统的实施等必须遵循一系列的规范、标准,确保各个分系统的有效协调,整个系统能安全地互联互通、信息共享。
2) 先进性、成熟性和使用性系统设计既要采用先进技术和系统工程方法,又要注意技术的可行性和实用性,方法的正确性。
实用性放在首位,先进性与成熟性并重,并符合未来的发展方向。
3) 开放性与标准化原则应用平台应是一个开放的且符合业界主流技术标准的系统平台,对网络的硬件环境,通信环境,软件环境,操作平台之间的依赖小。
4) 可靠性、稳定性和容错性在考虑技术先进性和开放性的同时,还应从系统结构,技术措施,系统管理等方面着手,确保系统运行的可靠性和稳定性,达到最大的平均无故障时间。
5) 可扩展性及易升级性为适应应用不断拓展的需要,应用平台的软硬件环境必须有良好的平滑可扩充性。
要提供简便、规范、畅通的基础数据服务。
6) 安全性和保密性在应用平台设计中,即要充分考虑信息资源的共享,更要注意信息资源的保护和隔离,应分别针对不同的应用和不同的网络通信环境,采取不同的措施,包括用户安全性、数据安全性、运行安全性等。
要求对数据库提供灵活的备份和恢复机制,确保系统发生故障时,及时恢复,不会受到影响。
7) 可管理性和可维护性平台是由多个部分组成的较为复杂的系统,为了便于系统的日常运行维护和管理,要求所选产品具有良好的可管理性和可维护性。
微信公众号实现扫码获取微信⽤户信息(⽹页授权)刚开始接触微信的时候⼀头雾⽔,领导想要⼀个扫码获取微信⽤户信息的功能,⽽且是扫的别⼈的⼆维码,我是⼀阵忙活啊。
经过努⼒和尝试,终于功夫不负有⼼⼈啊,赶紧记录⼀下,我⽤的是thinkphp编写的。
第⼀步:就是⼆维码的⽣成1.⾸先要确定第⼀个⼆维码,因为既然是扫码,肯定是要第⼀个⼆维码的,也就是第⼀⼈才可以。
我将第⼀个⼆维码的唯⼀值(id)设置成零,然后开始我的编写2.既然是⼆维码,我⽤了phpqrcode⼆维码⽣成插件,⼆维码的⽣成可以在本地编写,查看效果后再上传服务器。
(1)从⽹上下载下phpqrcode插件包,将它放到thinkphp的⽂件⾥,路径如下:ThinkPHP\Library\Vendor ,截图如下:(2)⼆维码的⽣成,在调⽤显⽰⼆维码的控制器的⽅法中调⽤这个插件包,然后设置下扫描后跳转的URL就好了,代码如下:$url ="";$level=3;$size=4;Vendor('phpqrcode.phpqrcode'); //引⼊插件$errorCorrectionLevel = intval($level) ;//容错级别$matrixPointSize = intval($size);//⽣成图⽚⼤⼩//⽣成⼆维码图⽚$object = new \QRcode();$path = "Public/ER/1.png"; //本地⽂件存储路径$object->png($url, $path, $errorCorrectionLevel, $matrixPointSize, 2);这只是实现⽣成⼆维码并且可以进⼊⼆维码指定的⽹址,真正要实现的⽬的是扫带有参数的⼆维码,获取微信⽤户的信息下⾯就是怎么实现⽣成带有参数的⼆维码3.(1)要⽤到微信的⽹页授权,就要⽤到公众号的⼏个参数:1是AppID 2是AppSecret 这是公众号申请成功后分配下来的(2)利⽤这两个参数,然后再配合获取access_token的值就可以了代码如下(扫描后跳转到getUserInfo⽅法,并且把唯⼀键值传过去):$tid = 0; //传值的参数$level=3;$size=4;Vendor('phpqrcode.phpqrcode');$errorCorrectionLevel = intval($level) ;//容错级别$matrixPointSize = intval($size);//⽣成图⽚⼤⼩//⽣成⼆维码图⽚$object = new \QRcode();$path = "Public/ER/" . $tid . ".png"; //本地⽂件存储路径$object->png($url, $path, $errorCorrectionLevel, $matrixPointSize, 2);$appid='******'; //公众号唯⼀标识$redirect_uri = urlencode ( 'http://www.****.net/index.php/Admin/Sindex/getUserInfo?id='.$tid ); //这个是设置参数和授权后重定向的回调链接地址//snsapi_userinfo弹出授权页⾯,可通过openid拿到昵称、性别、所在地 snsapi_base ,不弹出授权页⾯,直接跳转,只能获取⽤户openid $url ="https:///connect/oauth2/authorize?appid=$appid&redirect_uri=$redirect_uri&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect"; 下⾯是写跳转后的操作(1)接收传过来的值(2)取得openid(3)根据全局access_token和openid查询⽤户信息(4)将信息写⼊数据库获取openid或者其他的东西,⽤到下⾯的⽅法,可以快速截取到需要的东西function getJson($url){$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($ch);curl_close($ch);return json_decode($output, true);} 接下来就是将上⾯的步骤逐⼀实现,代码如下:public function getUserInfo(){$appid = "*****"; //公众号唯⼀标识$secret = "*****"; //应⽤秘钥//$code是回调的时候地址上带的只需要get⽅式接收就可以了$code = $_GET["code"];//获取传过来的值$htjid = $_GET["id"];//第⼀步:取得openid$oauth2Url = "https:///sns/oauth2/access_token?appid=$appid&secret=$secret&code=$code&grant_type=authorization_code";$oauth2 = $this->getJson($oauth2Url);//第⼆步:根据全局access_token和openid查询⽤户信息$access_token = $oauth2["access_token"];$openid = $oauth2['openid'];$get_user_info_url = "https:///sns/userinfo?access_token=$access_token&openid=$openid&lang=zh_CN";$userinfo = $this->getJson($get_user_info_url);//写⼊数据库微信⽤户M()->startTrans();//开启事务$n = M("zp_user"); //写⼊的表$openid = $data['openid'] = $userinfo['openid']; //微信⽤户openid$data['sex'] = $userinfo['sex']; //性别$data['headimgurl'] = $userinfo['headimgurl']; //头像$data['province'] = $userinfo['province']; //地区sheng$data['city'] = $userinfo['city']; //地区shi$data['subscribe_time'] = time(); //时间$data['qr_scene'] = $htjid; //传过的值$data['nickname'] = $userinfo['nickname']; //昵称$z = $n->lock(true)->add($data);if(!$z){M()->rollback();//回滚$this->error('添加错误!');}else{M()->commit();//事务提交}}到此,就可以实现扫描⼆维码获取⽤户信息了,并且将⽤户信息写⼊数据库这是第⼀个⼆维码,⽣成后,就可以将id的参数值换成前⾯传过来的值,也就是扫码的值 $tid = 0; //传值的参数如果想要⾃⼰的⼆维码页⾯好看的话,⽐如想要把⾃⼰的微信昵称和⼆维码合成⼀张图⽚的话,也是可以实现的,这就要⽤到图⽚的合成了,下次再说吧。
1.1微信支付1.1.1JSAPI网页支付JSAPI网页支付即前文说的公众号支付,可在微信公众号、朋友圈、聊天会话中点击页面链接,或者用微信“扫一扫”扫描页面地址二维码在微信中打开商户HTML5页面,在页面内下单完成支付。
1.1.2Native原生支付Native原生支付即前文说的扫码支付,商户根据微信支付协议格式生成的二维码,用户通过微信“扫一扫”扫描二维码后即进入付款确认界面,输入密码即完成支付。
1.1.3接入方式微信支付系统是指完成微信支付流程中涉及的API接口、后台业务处理系统、账务系统、回调通知等系统的总称。
微信支付分为公众号支付,App支付,扫码支付(包括PC 网站),刷卡支付(设备扫描用户手机)本项目主要适用扫码支付。
接通扫码支付流程:用户扫描商户展示在各种场景的二维码进行支付。
步骤1:商户根据微信支付的规则,为不同商品生成不同的二维码,展示在各种场景,用于用户扫描购买。
步骤2:用户使用微信“扫一扫”扫描二维码后,获取商品支付信息,引导用户完成支付。
步骤(3):用户确认支付,输入支付密码。
步骤(4):支付完成后会提示用户支付成功,商户后台得到支付成功的通知,然后进行发货处理。
开发步骤:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。
用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据productid生成支付交易,最后微信支付系统发起用户支付流程。
商户支付回调URL设置指引:进入公众平台-->微信支付-->开发配置-->扫码支付-->修改1.1.4微信服务号支付申请一、需要注册服务号,并通过认证(认证需要300元),需要准备如下材料(如下材料包含商户功能需要的材料):1. 营业执照副本扫描成电子版图片(或者提供拍照,要求看清楚)2. 组织机构代码扫描成电子版图片(或者提供拍照,要求看清楚)3. 本人手持身份证清晰照片(请看附件中图例)4. 本人身份证扫描件(正反面)5. 授权运营书(企业微信公众号认证申请信息表或个体工商户申请认证函)6. 财付通结算银行证明函7. 税务登记证(国税)8. 公共号申请信息表(公司),具体表格网站上可下载,对应自己的经营性质。
C#开发微信公众平台-就这么简单(附Demo) 最近公司在做微信开发,其实就是接口开发,网上找了很多资料,当然园友也写了很多教程,但都是理论说了一大堆,实用指导或代码很少。如果你自己仔细研究下,其实就那么点东西,C#实现起来也很简单,原本不想写这篇文章的,但是本人当时摸索走了很多弯路,这边总结下,希望初次接触微信公众平台的朋友别像当时的我一样。
自己动手,丰衣足食。 服务号和订阅号 服务号是公司申请的微信公共账号,订阅号是个人申请的,我个人也申请了一个,不过没怎么用。
服务号 1. 1个月(30天)内仅可以发送1条群发消息。 2. 发给订阅用户(粉丝)的消息,会显示在对方的聊天列表中。 3. 在发送消息给用户时,用户将收到即时的消息提醒。 4. 服务号会在订阅用户(粉丝)的通讯录中。 5. 可申请自定义菜单。
订阅号 1. 每天(24小时内)可以发送1条群发消息。 2. 发给订阅用户(粉丝)的消息,将会显示在对方的订阅号文件夹中。 3. 在发送消息给订阅用户(粉丝)时,订阅用户不会收到即时消息提醒。 4. 在订阅用户(粉丝)的通讯录中,订阅号将被放入订阅号文件夹中。 5. 订阅号不支持申请自定义菜单。
URL配置 启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个,进入微信公众平台-开发模式,如下: 需要填写url和token,当时本人填写这个的时候花了好久,我本以为填写个服务器的url就可以了(80端口),但是不行,主要是没有仔细的阅读提示信息,所以总是提示
从上面可以看出,点击提交后微信会向我们填写的服务器发送几个参数,然后需要原样返回出来,所以在提交url的时候,先在服务器创建接口测试返回echostr参数内容。代码:
1. //成为开发者url测试,返回echoStr 2. public void InterfaceTest() 3. { 4. string token = "填写的token"; 5. if (string.IsNullOrEmpty(token)) 6. { 7. return; 8. } 9. 10. string echoString = HttpContext.Current.Request.QueryString["echoStr"]; 11. string signature = HttpContext.Current.Request.QueryString["signature"]; 12. string timestamp = HttpContext.Current.Request.QueryString["timestamp"]; 13. string nonce = HttpContext.Current.Request.QueryString["nonce"]; 14. 15. if (!string.IsNullOrEmpty(echoString)) 16. { 17. HttpContext.Current.Response.Write(echoString); 18. HttpContext.Current.Response.End(); 19. } 20. }
在一般处理程序ashx的ProcessRequest的方法内调用上面的方法,url填写的就是这个ashx的服务器地址,token是一个服务器标示,可以随便输入,代码中的token要和申请填写的一致,成为开发者才能做开发。
创建菜单 我们添加一些微信服务号,聊天窗口下面有些菜单,这个可以在编辑模式简单配置,也可以在开发模式代码配置。微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=自定义菜单创建接口,可以看到创建菜单的一些要点,下面的使用网页调试工具调试该接口,只是调试接口是否可用,并不是直接创建菜单的,菜单分为两种:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。 view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
click菜单需要填一个key,这个是在我们菜单点击事件的时候会用到,view只是一个菜单超链接。菜单数据是json格式,官网是php示例,其实C#实现起来也很简单,就是post发送一个json数据,示例代码:
1. public partial class createMenu : System.Web.UI.Page 2. { 3. protected void Page_Load(object sender, EventArgs e) 4. { 5. FileStream fs1 = new FileStream(Server.MapPath(".")+"\\menu.txt", FileMode.Open); 6. StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK")); 7. string menu = sr.ReadToEnd(); 8. sr.Close(); 9. fs1.Close(); 10. GetPage("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=access_token", menu); 11. } 12. public string GetPage(string posturl, string postData) 13. { 14. Stream outstream = null; 15. Stream instream = null; 16. StreamReader sr = null; 17. HttpWebResponse response = null; 18. HttpWebRequest request = null; 19. Encoding encoding = Encoding.UTF8; 20. byte[] data = encoding.GetBytes(postData); 21. // 准备请求... 22. try 23. { 24. // 设置参数 25. request = WebRequest.Create(posturl) as HttpWebRequest; 26. CookieContainer cookieContainer = new CookieContainer(); 27. request.CookieContainer = cookieContainer; 28. request.AllowAutoRedirect = true; 29. request.Method = "POST"; 30. request.ContentType = "application/x-www-form-urlencoded"; 31. request.ContentLength = data.Length; 32. outstream = request.GetRequestStream(); 33. outstream.Write(data, 0, data.Length); 34. outstream.Close(); 35. //发送请求并获取相应回应数据 36. response = request.GetResponse() as HttpWebResponse;
37. //直到request.GetResponse()程序才开始向目标网页发送Post请求 38. instream = response.GetResponseStream(); 39. sr = new StreamReader(instream, encoding); 40. //返回结果网页(html)代码 41. string content = sr.ReadToEnd(); 42. string err = string.Empty; 43. Response.Write(content); 44. return content; 45. } 46. catch (Exception ex) 47. { 48. string err = ex.Message; 49. return string.Empty; 50. } 51. } 52. }
menu.text里面的内容就是json示例菜单,大家可以从示例复制下来,按照你的需要修改一些就行了。
关于access_token,其实就是一个请求标示,获取方式:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid&secret=secret;appid和secret是开发者标示,在你的信息里面可以看到,通过这个链接返回一个json数据,就可以得到access_token值。
需要注意的是:access_token有一定的时效性,失效的话就需要重新获取下,这个在本机就可以创建,不需要上传到服务器,创建菜单正确,返回{"errcode":0,"errmsg":"ok"}提示信息。这边就不截图了,大家试下就可以看到效果,一般创建菜单是一到两分钟生效,实在不行就重新关注下。
查询、删除菜单
查询和删除菜单也很简单,只不过是get请求,不需要传数据,看下示例代码: 1. public partial class selectMenu : System.Web.UI.Page 2. { 3. protected void Page_Load(object sender, EventArgs e) 4. { 5. GetPage("https://api.weixin.qq.com/cgi-bin/menu/get?access_token=access_token"); 6. //GetPage("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=access_token");