当前位置:
文档之家› 应用AJAX+JSON+Struts2框架技术实现Web数据查询的应用示例(第2部分)
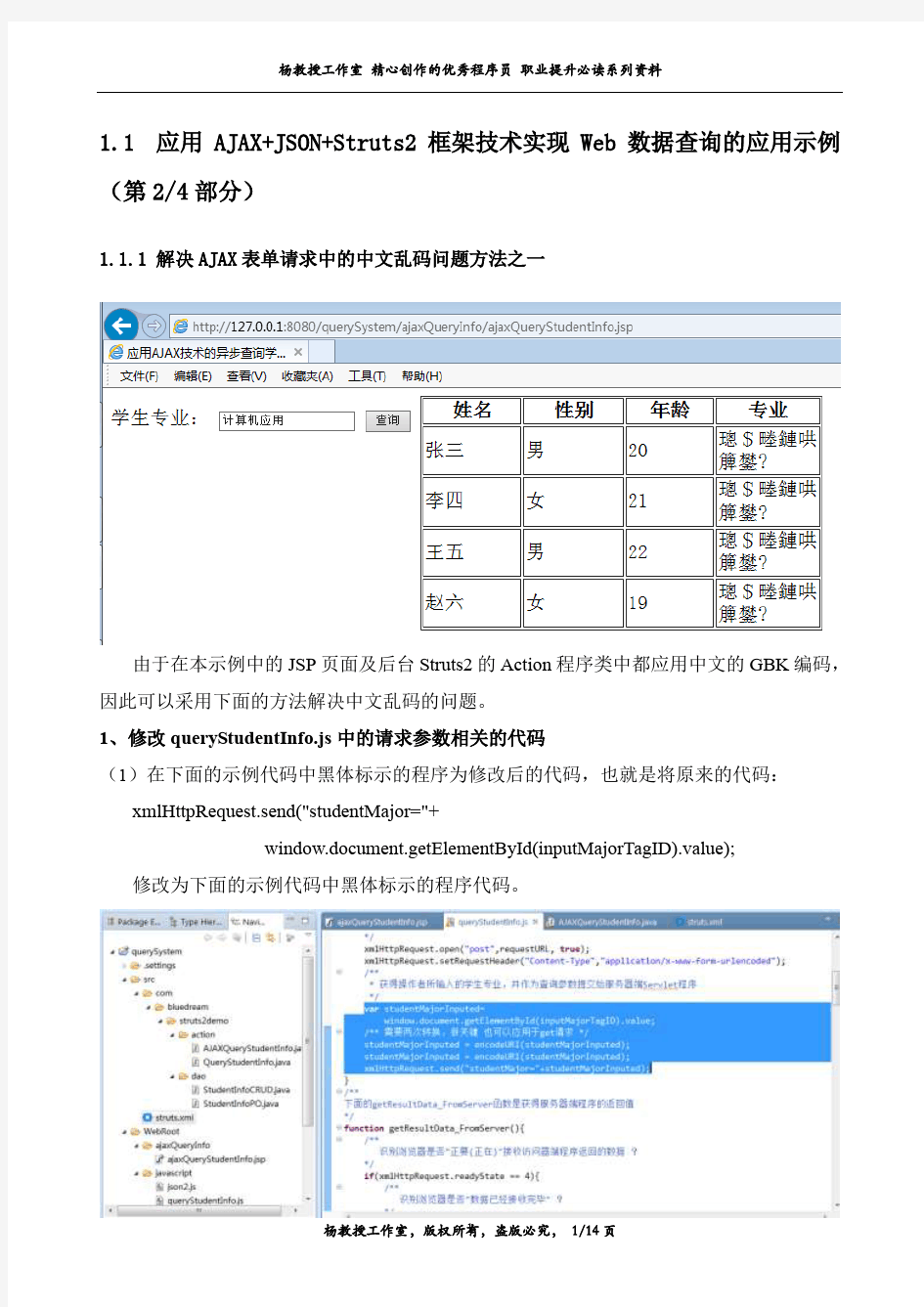
应用AJAX+JSON+Struts2框架技术实现Web数据查询的应用示例(第2部分)
Web前端技术试题93400
[Web前端技术教学]《基于Web标准的网页设计与制作》试题及答案 一、单项选择:(每题1.5分,共69分) 1.html语言中,创建一个位于文档内部的锚点的语句是:( ) A. B. C. D. 答案:C 2.html中的元素可分为块级(block)元素和行内(inline)元素,下列哪个元素是块级元素:( ) A. B. C. D. 答案:A 3.下列哪条html语句的写法符合XHTML规范:() A.
B.  C.
C.  D.
D.  答案:B 4.在编辑网页时,按“Ctrl+Shift+空格键”插入的HTML源代码为:( )
答案:B 4.在编辑网页时,按“Ctrl+Shift+空格键”插入的HTML源代码为:( )
A. B. C. &sbnp D. &sbnp; 答案:B 5.
标记一般包含在_____标记中。( ) A. B. C. D.
答案:A 6.要在新窗口打开一个链接指向的网页需用到( ) A. href=“_blank” B. Name=“_blank” C. target=“_blank” D. href=“#blank” 答案:C 7.特殊符号?(版权符号)对应的源代码是:( ) A. Copy; B. ©; C. Copyright; D. ©right; 答案:B 8.在网页中经常用的图像格式是:( ) A. gif, jpg和png B. gif, bmp和png C. bmp, jpg和png D. psd, gif和png 答案:A 9.关于JavaScript语言,下列说法中错误是:( )
web开发技术试卷及参考答案
《WEB开发技术》期末考卷(A) 1、是用于创建Web应用程序的平台,此应用程序可使用IIS和.NET Framework在Windows 服务器上运行。 A.C# https://www.doczj.com/doc/e612858244.html, C.Visual https://www.doczj.com/doc/e612858244.html, D.Visual https://www.doczj.com/doc/e612858244.html, 2、文件由Visual https://www.doczj.com/doc/e612858244.html,创建,用于定义Web应用程序的配置。A.Web.Config B.Global.asax C.AssemblyInfo.cs D.ASPX 3、打开SQL Connection 时返回的SQL Server 错误号为4 060,该错误表示: 。 A. 连接字符串指定的服务器名称无效 B. 连接字符串指定的数据库名称无效 C. 连接超时 D. 连接字符串指定的用户名或密码错误 4、在DataSet中,若修改某一DataRow 对象的任何一列的值,该行的DataRowState 属性的值将变为。 A. DataRowState.Added B. DataRowState.Modified C. DataRowState.Detached D. DataRowState.Deleted 5、关于网页中的图像,下列说法正确的是。 A.图像由![]() 标签开始,由结束 B.图像标签的href属性用于指定图像链接的URL C.src属性的值是所要显示图像的URL D.以上全都是错的 6、如果希望单击超链接打开新的HTML页面,则需将target属性设为。 A._blank B._top C._parent D._self 7、为创建在SQL Server 2000 中执行Select 语句的Command 对象,可先建立到SQL Server 2000 数据库的连接,然后使用连接对象的方法创建SqlCommand 对象。 A. CreateObject B. OpenSQL C. CreateCommand D. CreateSQL 8、为了在程序中使用ODBC .NET 数据提供程序,应在源程序工程中添加对程序集______ 的引用。 A. System.Data.dll B. System.Data.SQL.dll C. System.Data. Odbc.dll D. System.Data.OleDb.dll 9、DataAdapter 对象的DeleteCommand 的属性值为null,将造成: A. 程序编译错误 B. DataAdapter 在处理DataSet 中被删除的行时,将引发异常 C. DataAdapter 在处理DataSet 中被删除的行时,这些行将被跳过不处理 D. DataAdapter 在处理DataSet 中被删除的行时,将出现对话框询问用户如何处理该行 10、下列语句的值是。 String str=”中华人民共和国”; Str.IndexOf(“人”); A.1 B.2 C.3 D.4 11、应用程序中所有页面均可以访问变量。 A.Session B.Application C.Server D.ViewState
标签开始,由结束 B.图像标签的href属性用于指定图像链接的URL C.src属性的值是所要显示图像的URL D.以上全都是错的 6、如果希望单击超链接打开新的HTML页面,则需将target属性设为。 A._blank B._top C._parent D._self 7、为创建在SQL Server 2000 中执行Select 语句的Command 对象,可先建立到SQL Server 2000 数据库的连接,然后使用连接对象的方法创建SqlCommand 对象。 A. CreateObject B. OpenSQL C. CreateCommand D. CreateSQL 8、为了在程序中使用ODBC .NET 数据提供程序,应在源程序工程中添加对程序集______ 的引用。 A. System.Data.dll B. System.Data.SQL.dll C. System.Data. Odbc.dll D. System.Data.OleDb.dll 9、DataAdapter 对象的DeleteCommand 的属性值为null,将造成: A. 程序编译错误 B. DataAdapter 在处理DataSet 中被删除的行时,将引发异常 C. DataAdapter 在处理DataSet 中被删除的行时,这些行将被跳过不处理 D. DataAdapter 在处理DataSet 中被删除的行时,将出现对话框询问用户如何处理该行 10、下列语句的值是。 String str=”中华人民共和国”; Str.IndexOf(“人”); A.1 B.2 C.3 D.4 11、应用程序中所有页面均可以访问变量。 A.Session B.Application C.Server D.ViewState
十大响应式Web前端开发框架
网站设计如果单靠一个一个代码码出来效率就过于低下了,如果利用网上的一些资源,只需简单的几个步骤你就可创建出更具吸引力的设计,包括菜单、背景、动画、眉头、body等设计。响应式Web设计不仅能够适用于任何屏幕尺寸,还为用户带来更完美的体验,本文将分享十款最佳的响应式Web设计开发框架,助你大大提高工作效率。 Gumby Framework
Gumby 2是建立在Sass基础上的。Sass是一款非常强大的CSS 预处理器,允许用户自主快速的开发扩展Gumby,同时提供很多新的工具来自定义和扩展Gumby框架。Gumby 2是一个非常棒的响应式CSS框架。 Get UI Kit Get UI Kit是一款轻量级、模块化的前端框架,用于开发快四且强大的 Web界面。 Foundation
Foundation是一个易用、强大而且灵活的框架,用于构建基于任何设备上的Web应用。提供多种Web上的UI 组件,如表单、按钮、标签等。 Semantic
UI是Web的灵魂!Semantic是为攻城师而制作的可复用的开源前端框架。 提供各种UI组件,使得开发更加直观、易于理解。 52Framework
52 Framework主要用于优化HTML5和CSS3的跨浏览器兼容性的框架, 可在所有主流浏览器上运行。 PureCSS
Pure是一组小的、响应式CSS模块,可用于任意Web项目中。它可作为每个网站或Web应用的起步工具,帮助开发者处理应用程序所需的所有CSS工作,同时不会让每个应用千篇一律。 Responsablecss
《Web开发技术》模拟题(C卷答案)
《Web开发技术》模拟题 一、单项选择题 1、下列哪个标记包含文档信息,包括它的标题、使用的脚本文件、样式定义和文档的描述? B a)
b) c) d)
2、下列哪一项是<FONT>标记的缺省大小?D a) 5 b) 4 c)10 d) 3 3、下列哪个标记设置文档的文本特性?D a)<FONT> b)<SIZE> c)<COLOR> d)<BASEFONT> 4、锚点是URL的另一个名称B。 a)正确 b)错误 5、插入电子邮件链接的协议为:D a)http b)ftp c)file d)mailto: 6、在HTML文档中插入文本区域的标记是:C a)<input></p><p>b)<select> c)<textarea> d)<option> 7、CELLPADDING指定单元格间距的大小。A a)正确 b)错误 8、SRC标记用来指向图像的(D)。 a)文件夹 b)文件 c)URL d)地址 9、下列哪一项是图像的较小版本同时是图像较大版本的链接?D a)小型图像 b)图像副本 c)小图块 d)替换图像 10、下列哪个属性定义HTML文档中的样式表区域?C a)SIZE b)STYLEAREA c)STYLESIZE d)STYLE 11、JavaScript用作什么?C a)客户端脚本语言 b)服务器端脚本语言 c)a和b两者都是 d)以上都不是 12、文档中的所有图像都存储在下列哪个对象中A a)Image b)Form c)Anchor</p><p>d)Link 13、调用一个特定JavaScript函数的语法是什么?C a)call function <function_name> b)call_function <function name> c)call <function_name> d)以上都不是 14、关于history.back(2)下列哪种表述是正确的?C a)根据历史记录列表返回两个页面 b)它的功能和history.go(-2)相同 c)错误。back方法不会接受任何参量 d)以上都不是 15、语句setTimeout(“display ”,3000)I每()执行一次显示方法。B a)三分钟 b)三秒钟 c)五十秒 d)以上都不是 16、navigator.platform显示Win16,但是您运行的是Win NT。这可能吗?A a)这是不可能的 b)userAgent属性反映正确的操作系统 c)属性可以修改 d)navigator.platform显示浏览器编译时的操作系统 17、用来创建JavaScriptCustom对象实例的关键字是什么?A a)Key b)new c)function d)以上都不是 18、以下哪一项是子例程的返回类型?C a)date子类型 b)time子类型 c)datetime子类型</p><h2>web数据库开发技术试卷及标答</h2><p>考试科目:《Web数据库开发技术》() 期末考试试卷(A) 专业姓名学号___ __ 二、填空题:(每空1 分,共 24 分) 1.常用的Web服务器有:服务器、服务器和服务器等。 2.在JSP中,对象的作用域有、、和。3.JSP注释类型有和。 4.JSP的脚本元素包括、和。5.Response对象的来源是。6.对于每个用户都共享同一个对象的是对象,而每个用户分别适用不同对象实例的是对象。 7.非可视化Bean分为和。 8.通过实现接口可实现JavaBean的持久化。 9.JavaBean通过和来读取和设置属性值。10.Servlet的优点有、、 和。 二、单选题:(每题 2 分,共 20 分) 1.下列描述中,只有()是错误的。 A、JSP提供了多种语言支持。 B、JSP提供了多种平台支持。 C、JSP采取编译执行的方式,极大地提高了运行性能。 D、JSP提供跨平台支持,也可以在UNIX下执行。 2.以下文件后缀中,只有()不是静态网页的后缀。 A、html B、htm C、shtml D、jsp 3.在page指令中,()属形式可以在页面中重复的属性。 A、language B、buffer C、import D、autoFlush</p><p>4.以下选项中,哪一项不是JSP指令() A、page B、import C、include D、taglib 5.以下选项中,哪一项不是JSP的一种组织结构() A、脚本元素 B、指令 C、页面 D、注释 6.能够获取当前页信息并调用页面方法的对象是()。 A、request B、page C、pageContext D、session 7.以下操作中,()是与使用JavaBean无关的。 A、jsp:include B、jsp:useBean C、jsp:setProperty D、jsp:getProperty 8.以下方法中,哪个方法不是HTTPServelt类的方法()。 A、doGet B、doService C、doPost D、doDelete 9.以下类中,哪个类不是javax.servlet和javax.servet.http包中提供的类或借口()。 A、Servlet B、BaseServlet C、GenericServlet D、HTTPServlet 10.以下容器中,哪个不是J2EE定义的容器() A、JSP容器 B、Servlet C、JavaBeans容器 D、EJB 三、简答题:(每题 8分,共 32 分) 1.首次加载JSP页面时,将经历哪几个阶段? 2.比较Java Servlet与Applet的异同? 3.JSP与Servlet的区别? 4.JSP有哪些内置对象,作用是什么?(列举出5个即可)</p><h2>9款流行Web框架及其优缺点</h2><p>9款流行Web框架及其优缺点 对于 Web 开发人员来说,找到一些合适的工具,能让工作轻松许多。这其中,Web 框架更是提升工作效率的“利器”。但因为可选的 Web 框架非常多,如何选择也是一件令人头疼的事情。 作者:王练来源:开源中国社区|2016-12-06 09:45 收藏 分享 对于 Web 开发人员来说,找到一些合适的工具,能让工作轻松许多。这其中,Web 框架更是提升工作效率的“利器”。但因为可选的 Web 框架非常多,如何选择也是一件令人头疼的事情。 本文列出了9款目前比较流行的 Web 框架,并对优缺点进行分析,希望能对大家有所帮助。(内容主要编译自Ken Mazaika的The 9 Most In-Demand Web Frameworks And What You Need To Know About Them) 首先, 什么是 Web 框架 当 Web 浏览器使用 HTTP 和在其他地方运行的服务器(计算机)通讯时,这些服务器会收到一些通知: 所选的 URL 如何输入网址(通过表单提交或只是在浏览器栏中输入网址) 服务器要干很多事情,比如: 读取数据库里的数据和添加数据 找到正确的结果(用户是否被允许查看试图访问的页面是否要发送到不同的URL等等) 构建用户将看到的网页</p><p>如果要提供更复杂的功能,就需要执行更多的步骤。作为开发人员,则需要对想要的功能列出一系列解决方案。Web 框架就是其中可选的解决方案之一。 进入正题: 1、Ruby on Rails 编程语言:Ruby 简介: Ruby on Rails 是一个已经被许多公司采用的 Web 框架,是 Ruby 编程语言中Web 框架的鼻祖,获得了大量开发者的采用。DHH(Rails 的创始人)曾用它15分钟左右创建一个博客。</p><h2>WEB技术应用基础习题及答案</h2><p>1. 以下几个IP地址中()不是合法的IP地址? A.204.1546.21.106 B.127.0.0.1 C.175.146.87.175 D.202.96.0.255 2. HTTP的默认端号是()。 A.80 B.8080 C.70 D.21 3.如果网页(),该网页是动态的。 A.有GIF动画图片动来动去 B.有动画广告飞来飞去 C.能看影视 D.是动态实时生成的 4.以下选项中()是不正确的URL。 A.https://www.doczj.com/doc/e612858244.html, https://www.doczj.com/doc/e612858244.html, C.http://localhost:8080/bookshop/index.jsp D.ftp://ftp.link/down/search.jsp 5.客户发出请求、服务器端响应请求过程中,说法()是正确的。 A.在客户发起请求时,DNS域名解析地址前,浏览器与服务器建立连接 B.客户在浏览器上看到结果后,释放浏览器与服务器连接 C.客户端直接调用数据库数据 D.Web服务器把结果页面发送给浏览器后,浏览器与服务器断开连接 6.以下说法()是正确的。A.因特网和万维网是一回事B.万维网是网络的网络 C.万维网是一个运行在Internet上的全球性、分布式信息发布系统 D.万维网是覆盖全球的网络 1.简述名词:计算机网络、互联网和Inernet。 1.为使页面具有红背景色()语句正确。 A. <body background =red> B. <body text = red > C. <body vlink=red> D. <body bgcolor = red > 2.以下代码段显示()。 <ul > <li>列表</li> <li>列表</li> </ul> A. 以字母a开始的有序列表 B. 以实心园点标记的无序列表 C. 以实心园点标记的无序列表 D. 描述列表 3.对以下语句描述()正确。 <img src="..\images\xinxinqu.jpg" > A. 在页面上插入一幅图像 B. 在页面上插入一首歌曲 C. 插入一段影视 D. 插入电子信箱 4. 为链接到文件chaolianjie.html中名为“内容简介”位置,语句()正确。 A. <a href="内容简介"> B. <a href="chaolianjie.html内容简介"> C. <a href="chaolianjie.html "> D. <a href="chaolianjie.html#内容简介"> 5.以下代码段创建一个()的表格 <table> <tr> <td>Web技术</td> <td> Web技术</td> </tr> </table> A. 一行两列边框为1 B. 两行一列没有边框</p><h2>web试卷</h2><p>单选题 1、下面哪一个不是JSP本身已加载的基本类(B) A、.* B、.* C、.* D、、以下对象中的( D )不是JSP的内置对象。 A、request B、session C、application D、bean 3、下面的说法错误的是:(D) A、Jsp可以处理动态内容和静态内容 B、在Jsp最终会编译成字节码后执行 C、在jsp中可以使用脚本控制Html的标签生成 D、Jsp中不能使用 D ) A、JSP标签,如指令标签 B、普通的HTML标记符 C、Java表达式 D、C语言程序 12、如果Tomcat安装后,想要修改它的端口号,可以通过修改<tomcat安装目录>/conf下的(B)文件来实现。 A、 B、 C、 D、 13、()方法的作用是:( B ) A、获取客户提交的信息 B、获取客户的IP C、获取客户机的名称 D、获取服务器的IP 14、当( C )时,JSP引擎产生一个session对象。 A、web应用服务器启动时</p><p>B、当web应用服务器启动后,第一个客户来访时 C、当每个客户首次访问服务器上的一个JSP页面时 D、当每个客户首次访问服务器上的一个JSP或HTML页面时 15、当( A )时,JSP引擎产生一个application对象。 A、web应用服务器启动后 B、当web应用服务器启动后,第一个客户来访时 C、当每个客户首次访问服务器上的一个JSP页面时 D、当每个客户首次访问服务器上的一个JSP或HTML页面时 16、不属于JSP的out对象的方法的是( A )。 A、getAttribute () B、print() C、println() D、close() 17、当( C )时,JSP引擎将消灭某一个session对象。 A、有新客户访问时 B、web应用服务器启动后,第一个客户来访时 C、该session对应的客户关闭浏览器 D、该session对应的客户刷新jsp页面时 18、下面对HTML描述准确的一项是(C)。 A、用html书写的文件是二进制文件 B、一个html文件无论被什么Web浏览器解释,其显示结果都是一样的 C、html标记是不区分大小的 D、html文件中有标记书写不合法时, Web浏览器会给出错误警告 19、Connection对象用来连接:(B) A、数据库 B、数据源 C、.classs D、.java 20、给定JSP程序源码如下:</p><h2>WEB框架总结</h2><p>概述 开发框架的选择,始终是个仁者见仁、智者见智的事情。尤其是Web层的开发框架,数量非常多,而且各有特色,如:Struts、WebWork、Spring MVC、Tapestry、JSF、WebPage3.0......等等。他们各自的优、缺点: 框架使用背景 一:使用框架的必然性 框架,即framework。其实就是某种应用的半成品,把不同应用程序中有共性的一些东西抽取出来,做成一个半成品程序,这样的半成品就是所谓的程序框架。 软件系统发展到今天已经很复杂了,特别是服务器端软件,涉及到的知识,内容,问题太多。在某些方面使用别人成熟的框架,就相当于让别人帮你完成一些基础工作,你只需要集中精力完成系统的业务逻辑设计。这样每次开发就不用白手起家,而是可以在这个基础上开始搭建。 使用框架的最大好处:减少重复开发工作量、缩短开发时间、降低开发成本。同时还有其它的好处,如:使程序设计更合理、程序运行更稳定等。基于这些原因,基本上现在在开发中,都会选用某些合适的开发框架,来帮助快速高效的开发应用系统。 了解了使用框架的必然性,下面来看看如何选择,当然我们的话题集中在Web层的开发框架。在谈这个问题之前,先来看看我们在Web开发中究竟需要做些什么工作: 二:Web层开发的工作 在J2EE开发中,分层是基本的思想,3层架构或者多层架构早已深入人心,在这里我们就把目光集中到Web层,看看到底Web层开发做了那些工作: 1:数据展示 Web层需要从逻辑层获取需要展示的数据,然后以合理的方式在页面进行展示 2:人机交互 用户需要从界面上输入数据,在界面上进行按钮点击,进而触发事件,标准的事件驱动模型,然后跟后台进行数据交换,出现新的界面。 3:收集数据,调用逻辑层接口 Web层收到用户的事件请求,需要调用相应的逻辑层接口来进行处理,Web层是不会有任何逻辑处理的。调用逻辑层接口,需要传递参数,这时需要收集用户在界面上输入的数据,然后进行组织,组织成为逻辑层接口需要的数据封装形式(通常都是ValueObject)。 4:根据逻辑层的数据来重新展示页面 逻辑层处理完了,需要返回数据或信息到界面上。这个时候Web层需要根据返回的值选择合适的页面,然后展示这些数据或者信息。 从上面可以看出,Web层开发的主要工作集中在展示上,也就是图形用户界面。这一部分是用户直观感受应用程序的窗口,也是用户要求最多的地方,其表现形式也是最丰富的。 三:Web层开发的步骤 下面再来总结一下Web层开发的大致步骤(也就是需要开发人员做的工作): 注意:这里讨论的Web层开发,是不使用任何开发框架时候的开发。 1:写页面Html,到底有哪些数据需要在界面上表现</p><h2>太原理工大学_WEB系统与技术试卷</h2><p>. ;. A. HttpServletRequest、getSession B. HttpServletResponse、newSession C. HtttpSession、newInstance D. HttpSession、getSession 7、给定一个Servlet 的doGet方法中的代码片段,如下: request.setAttribute(“name”,”zhang”); response.sendRedirect(“http://localhost:8080/servlet/MyServlt”); 那么在Servlet 中可以使用()方法把属性name的值取出来。 A. String str=request.getAttribute(“name”); B. String str=(String)request.getAttribute(“name”); C. Object str=request.getAttribute(“name”); D. 无法取出来 8、下边哪个不是JSP的内置对象?() A. session B. request C. cookie D. out 9、关于get和post两种请求,下列说法正确的是?() A. Form表单默认请求是get请求。 B. get请求处理的数据量大小不受到限制。 C. post请求地址栏里是能看到数据的,所以传送用户信息尽量避免使用。 D. post请求可以由doGet方法处理。 10、下面哪一个是正确使用JavaBean的方式?() A. <jsp:useBean id="address" class="AddressBean" /> B. <jsp:useBean name="address" class="AddressBean"/> C. <jsp:useBean bean="address" class="AddressBean" /></p><h2>web题及答案参考</h2><p>1.什么是Web服务,Web站点包含哪些内容 Web也称WWW(World Wide Web),是一个抽象的(假想的)信息空间。作为Internet上的一种应用架构,Web 的首要任务就是向人们提供信息和信息服务,是Internet上最主要的服务模式。从技术层面看,Web架构的精髓有三点: 用超文本技术(HTML)实现组织信息与描述信息。 ②用统一资源定位技术(URL或URI)实现全球信息的精确定位; ③通过专用的应用层协议(HTTP协议)实现分布式信息的共享。 Web站点是Internet中提供信息服务的机构,在组织方面,这些机构的计算机连接到Internet中,向用户提供Web服务。从技术上,一个Web站点是由一个主目录和主目录下的文件夹和大量的网页文件构成的,这些网页文件通过超链接连接在一起,形成特定的应用逻辑,构成一个特定的Web应用。此外,网站又成为Web应用(Web Application),基于B/S架构的计算机软件。 2.Web的工作原理 (1)在浏览器地址栏中,用户输入要访问的网页网址URL (2)Web服务器根据URL中指定的网址、路径和网页文件,调出相应的HTML、XML文档或Jsp、Asp文件 (3)根据文档类型,Web服务器决定是否执行文档中的服务器脚本程序,还是直接将网页文件传送到客户端。 (4)当客户端的请求需要访问数据库时,由Web服务器连接数据库服务器、向数据库服务器发出数据访问请求、获得访问的结果、将结果整理成网页发送到客户端。 3.Web服务器的功能是什么。</p><p>所谓Web服务器,就是将本地的信息用超级文本组织,向用户提供在Internet上进行信息浏览服务的计算机。因此,Web或者说World Wide Web,是由Internet中称为Web信息服务器的计算机组成的,它们由那些希望通过Internet 发布信息的机构提供并管理。在Web世界里,每一个Web服务器除了提供自己独特的信息服务外,还可以用超链接指向其他的Web服务器。那些Web服务器又可以指向更多的Web服务器,这样一个全球范围的由Web服务器组成的World Wide Web(万维网)就形成了 4.什么是浏览器,它的主要功能是什么。 浏览器(Browser)就是web 客户端程序,用户要浏览web页面必须从本地计算机安装浏览器软件。通过在浏览器地址中输入URL资源地址,将web服务器中特定的网页文件下载到客户端计算机中,并在浏览器打开。产品包括IE,火狐,遨游等。从本质上讲,浏览器是一种特定格式(HTML,XML)的文档阅读器,它能够根据网页内容,对网页中的各种标记进行解释显示。此外,浏览器又是一种程序解释机,如果网页中包含客户端脚本程序,浏览器将执行这些客户端脚本代码,从而增强网页的交互性和动态效果。不同版本的浏览器都需要遵循HTML规范中定义的标记集,同时为便于脚本编程,每个浏览器程序本身也提供了相应的浏览器内置对象,类似于传统软件开发中的函数库及其标准库函数。 5.从技术上来讲,Web站点的基本构成有哪些。 从技术上,一个Web站点是由一个主目录和主目录下的文件夹和大量的网页文件构成的,这些网页文件通过超链接连接在一起,形成特定的应用逻辑,构成一个特定的Web应用。 6.什么是超文本,它与普通文本有什么不同。 超文本是一种文本显示与连接技术,可以对文本中的有关词汇或句子建立链接(即超链接),使其指向其他段落、文本或链接到其他文档。通过超链接,可以在文档之间、文档内部之间跳转,这种文本的组织方式与人们的思维方式和工作方式比较接近。</p><h2>10个超级实用的Web开发框架推荐</h2><p>10个超级实用的Web开发框架推荐 投递人itwriter发布于2011-09-22 05:26 评论(1)有673人阅读 使用Web 开发框架,可以帮助开发者提高 Web 应用程序、Web 服务和网站等 Web 开发工作的质量和效率。如果没有这些框架,Web 开发工作可能变得复杂和困难,开发者需要去做全部的工作,比如编写业务逻辑、设计用户界面、构建数据库,并确保代码的稳定性和安全性。 目前,互联网中有大量的Web 开发框架,每个框架都可以为你的 Web 应用程序提供功能扩展。你可以让这些框架来分担你的工作,从错误和代码处理到逻辑验证等,你都可以使用一个优秀的框架来处理。 Web 开发框架是节省时间和减轻工作压力的比较好的解决方案,如果你计划开始 Web 开发,那么这些框架无疑是非常好的工具。 1. jQuery jQuery 是一个快速而且简洁的JavaScript 库,它使得以下几方面的工作更加简单:遍历操作HTML 文档、事件处理、动画、快速Web 开发中的Ajax 交互操作等。jQuery 的设计旨在改变你编写JavaScript 的方式。 2. jQuery Mobile</p><p>这是一个可跨所有流行移动设备平台的UI(用户界面)系统,基于非常可靠的jQuery 和jQuery UI。它的代码得到了增强,且更加轻量,可以进行灵活、易于主题化的设计。3. Yii Framework Yii 是一个高性能的、开发Web 2.0应用程序最好的PHP 框架。 4. 52framework</p><p>该框架支持HTML5 和CSS3,支持目前所有的浏览器。该框架充分利用了HTML5 所有的优势。在网页设计师的世界中,CSS3 是非常酷的东西,使用CSS3 可以节省网页设计和布局的时间。在开发中可以使用CSS3 所有的特性,如文本/框阴影、圆角和动画等。 5. YAML YAML (全称Yet Another Multicolumn Layout,另一个多列布局)是一个用于创建现代、灵活的浮动层的HTML(XHTML)/CSS 框架。 6. Zoop Framework</p><h2>WEB技术应用基础习题及答案</h2><p>WEB技术应用基础习题作业 习题作业JSP- 第一章 一、选择题: 1.以下几个IP 地址中()是合法的IP 地址? 2. HTTP 的默认端号是()。 A.80 B.8080 C.70 D.21 3.如果网页(),该网页是动态的。 A.有GIF动画图片动来动去 B.有动画广告飞来飞去 C. 能看影视 D. 是动态实时生成的 4.以下选项中()是不正确的URL。 5.客户发出请求、服务器端响应请求过程中,说法()是正确的。 A.在客户发起请求时,DNS域名解析地址前,浏览器与服务器建立连接 B.客户在浏览器上看到结果后,释放浏览器与服务器连接 C.客户端直接调用数据库数据 D.Web 服务器把结果页面发送给浏览器后,浏览器与服务器断开连接</p><p>6.以下说法()是正确的。 A.因特网和万维网是一回事 B.万维网是网络的网络 C.万维网是一个运行在Internet 上的全球性、分布式信息发布系统 D.万维网是覆盖全球的网络 二、简答题 1. 简述名词:计算机网络、互联网和Inernet 。 2.Internet 提供哪些主要服务? 3.简述电子邮件的收发过程。 4.Inernet 上的主机指什么? 5.WW的英文全称是什么,它的主要功能是什么? 6.简述Web和In ternet的区别与联系。 7.简述IP 地址表示方式。 8.ASP与https://www.doczj.com/doc/e612858244.html,技术有什么特点? 9.静态网页和动态网页的区别是什么?</p><p>10. 可以为Internet 上两台主机分配同一个IP 地址吗?可以为同一个网络的两台 主机分配同一个IP 地址吗?可以为两个不同网络的两台主机分配相同的主机地址 11.IP 地址分为哪几类?它们各自适用于什么情况? 12.为什么要使用子网掩码?子网掩码的作用是什么? 13.已知主机的IP 地址和它的子网掩码,试确定该主机所在网络的类型,网络号,子网号和主机编号。 14.域名解析系统的作用是什么? 15. URL的组成是什么?写出其标准的结构形式,并简述各部分的功能。 17.Web应用程序的三个层面各司何职,该工作模式有哪些优点?画出三层结构图< 18.以Web方式访问数据库的特点是什么? JSP- 第二章 一、选择题: 1.为使页面具有红背景色()语句正确。 A.<body background =red> B. <body text = red > C. <body vlink=red> D. <body bgcolor = red ></p><h2>javaweb开发要学习的所有技术和框架总结:</h2><p>学习javaweb开发要学习的技术和框架总结: 前言:当初想学习javaweb开发的时候,希望能够全方面地学习(这样找工作时就胸有成足了)。但是对这个根本不理解,又不认识从事这方面的熟人,所以学习起来无从下手。经过了一年的‘死’学习,从网上,从书本,从视频里面深入了解了java。想从事java的朋友,只要把这些技术全学会了,哪就业肯定没有问题了。 前端技术: HTML, CSS, JA V ASCRIPT, JQUERY, AJAX HTML “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(外语:Head)、和“主体”部分(外语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。 CSS 级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 JavaScript JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 jQuery jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。</p><h2>网站设计与Web应用开发技术(第二版)课后习题答案</h2><p>各章习题参考答案 第1章习题参考答案 1. 答:Internet是一个宽泛的概念,WWW实际上Internet所提供的众多服务中的一项。由于很多人上网主要浏览网站,很多初学者容易混淆这两个概念。 2. 答:统一资源定位符(URL)用于定位某个资源,由于Internent的复杂性,其提供的服务及传输协议有很多种,为了能区分,URL中必须进行说明,此处的http就是为了说明该请求属于超文本传输协议;URL的概念比较宽泛,http只是其中的一种传输协议,也可能出现别的情况,比如ftp等。。而www则是所请求服务器的域名,有些服务器的域名中就不包含www。 3. 答:其实技术是没有好坏之分的,关键在于是否适合你所应用的环境以及你是否能掌握。一味的求新、求好是没有经验的开发者所采取的行动。我们不应该单纯追求技术的先进性,而要追求有效和实用,当你要实现一个方案时,要分析项目的性质及最终用户,然后再寻找能解决问题的最经济、最实用也能满足用户需要的手段。因为用户并不关心你采用多么先进的技术,用户关心的是可靠(Reliable)、快速(Rapid)、方便(Convenient)。 4. 答:可以根据上文提供的基本原则,进行区分。不过有些网站不能截然的划分成其中的某一种。平时上网时多观察,多思考,对于提高自己的能力有很大的帮助。 5. 略 第2章习题参考答案 1.答:主要包括以下几个步骤(1) 建立网站前的市场分析,(2) 建设网站目的及功能定位,(3) 网站的技术解决方案,(4) 网站内容规划,(5) 网页界面设计,(6) 网站测试,(7) 网站发布与推广,(8) 网站维护,(9) 网站建设日程表,(10) 费用明细。详细内容可参考本书 2.2部分。 2.答:可以简单的通过两个方式进行判断: (1) 查看“管理工具”下是否有“Internet信息服务(IIS)管理器”,通过查看可以获知;这个方法可以获知本机是否使用了IIS服务,且仅对Windows操作系统有效。 (2) 直接在浏览器中输入“http://127.0.0.1”,看是否能看到有关信息(若安装的Web 服务器所设置的端口不是默认的80,则此方法无效)。 (3) 在本机执行netstat –a命令,查看是否存在Web服务器。 Web服务器的安装方法请查看本书2.4部分。 3.答:一般来说,这样就可以使用了,不过使用默认的配置可能会在将来出现问题。因此,通常我们需要进一步对网站进行配置。根据实际需要,一般来说,网站的安全性配置和网站的性能配置是需要修改的。</p><h2>Web应用程序设计(ASP[1].NET)试卷B卷</h2><p>安徽机电职业技术学院2006–2007学年第一学期《Web应用程序设计(https://www.doczj.com/doc/e612858244.html,)》考试试题(B卷) 班级:软件2051/2 姓名:__________ 学号:________ 一、填空题(每空2分,共24分) 1、目前在应用开发领域中,主要分成两大编程体系,一种是C/S结构,另一种是基于浏览器的B/S 结构。 2、常见的动态网页程序设计语言有ASP/https://www.doczj.com/doc/e612858244.html,、PHP和JSP 。 3、https://www.doczj.com/doc/e612858244.html,目前能够支持3种语言:C# 、https://www.doczj.com/doc/e612858244.html,、https://www.doczj.com/doc/e612858244.html,。 4、https://www.doczj.com/doc/e612858244.html,支持三种控件:HTML服务器端控件、验证控件 和用户自定义控件,其中第2 种控件是.NET推荐使用的控件。 5、已知在页面上放置了一个如右图1所示的 RadioButtonList控件,控件名为radioColor,其各个成员 的Text值分别为:红色、黄色、蓝色、 黑色,对应的Value值为:Red、Yellow、 Blue、Black。现想从C#代码中取出当 前用户选择的颜色的英文名称,应当使 用radioColor控件的哪个属性: __SelectedValue___________________ (参见右图2) 6、AdRotator控件用于制作广告条,在每次打开或重新加载网页时在页面上放置一幅新的广告,显示的广告取决于AdRotator配置文件。该文件是一个Xml 格式的文件,包含显示图像和链接信息显示频率。 7、如果要使用正则表达式匹配验证控件验证用户输入的中国地区的邮政编码是否正确,在该验证控件的验证表达式(ValidationExpression)属性中,应当使用的正则表达式是\d{6} 。 8、语句Response.Write("<B>动态网页https://www.doczj.com/doc/e612858244.html,</B>"); 在浏览器中的输出结果应该是 C : A、<B>动态网页https://www.doczj.com/doc/e612858244.html,</B> B、<B>动态网页https://www.doczj.com/doc/e612858244.html,</B> C、动态网页https://www.doczj.com/doc/e612858244.html,</p><h2>十大前端开发框架</h2><p>十大前端开发框架 随着互联网的不断成熟以及我们越来越多的用各种移动端的设备访问互联网,Web设计师和Web开发者的工作也变得越来越复杂。 十年前,一切都还简单得多。那个时候,大部分用户都是坐在桌子前通过一个大大的显示器来浏览我们的网页。960像素是当时比较合理的网页宽度。那些年我们的开发工作主要就是跟十几个桌面浏览器打交道,并通过添加几个浏览器的hack,来兼容诡异的旧版本 IE 浏览器。时至今日,随着过去五六年间手持电子设备的突飞猛进,一切都变了样。我们看到各种尺寸的智能手机和平板层出不穷,电子阅读器,以及电视设备上的浏览器等也不断涌现。这种设备的多样性正在与日俱增。 可以预见,在不远的将来,相对于使用台式机,越来越多的人会使用移动设备来访问互联网。事实上,已经有相当数量的一部分人只通过智能手机上网。这意味着,我们这些Web设计师和开发者需要知道如何在庞大的移动端王国里呈现以及适配我们的产品,这至关重要。在撰写本文的时候,尽管我们还没彻底搞明白如何将桌面端呈现的全部内容在手持设备中呈现同样的效果,但是用于实现这一目标的技术以及工具正在变得越来越好。 在不知道浏览设备屏幕大小的时候,最主要的策略就是使用响应式网页设计。它是一种根据设备浏览窗口的尺寸大小来输出相应页面布局的方法。小型移动设备(如智能手机以及平板电脑)上的大多数浏览器会默认将一个网页缩小到适应自己的屏幕尺寸,然后用户可以通过缩放以及滚动等方法浏览整个网页。这种方法在技术上是可行的,但是从用户体验的角度上讲却比较糟糕。小屏幕上文字太小阅读不方便,太小难以点击,缩放以及滚动的操作多多少少会让人在阅读的时候分心。 响应式网页设计利用同样的HTML文档来适配所有的终端设备,响应式网页设计会根据设备屏幕的大小加载不同的样式,从而在不同的终端设备上呈现最优的网页布局。举个例子,当你在大屏幕桌面浏览器中查看一个网页的时候,网页的内容可能是分为很多列的,并且有常见的导航条。如果你在小屏幕的智能手机上查看同样的页面,你会发现页面的内容呈现在同一列中,并且导航按钮足够大,点击起来很方便。你可以在Media Queries这个上看到很多响应式网页设计的案例。在你的浏览器中随便点开一个设计案例,然后改变浏览器窗口的大小,你会看到网页的布局会根据窗口大小相应变化。 到目前为止,我们可以看出,响应式网页设计可以有效地帮助我们应对日益增长的终端设备多样性。那么在我们设计网页的时候有哪些实际可用的工具以及技术可以用来实现响应式网页设计呢?我们每个人都需要成为web大师才能驾驭这门技术么?或者是利用我们已经掌握的web基本知识就已经足够了?目前有什么工具可以帮到我们么? 这时候前端开发框架华丽登场。响应式网页设计实现起来并不困难,但是要让它在所有的目标设备上都正常运作会有一点小棘手。框架可以让这一工作变得简单。利用框架,你可以花最少的力气创建响应式且符合标准的,一切都很简单并且具有一致性。使用框架有很多好处,比如说简单快速,以及在不同的设备之间的一致性等等。框架最大的优势就是简单易用,即</p><h2>Javaweb技术题库1</h2><p>本文由jeffgao9696贡献 doc1。 一、选择 1、下面哪一个不是 JSP 本身已加载的基本类?(B) A、java.lang.* B、java.io.* C、javax.servlet.* D、javax.servlet.jsp.* 2、以下关于 JavaBeans 的说法中,错误的是(B) 。 A、JavaBeans 是基于 JAVA 语言的。 B、JavaBeans 是 JSP 的内置对象之一。 C、JavaBeans 是一种 Java 类。 D、JavaBeans 是一个可重复使用的软件组件。 3、下面的说法错误的是: (D) A Jsp 可以处理动态内容和静态内容 B 在 Jsp 最终会编译成字节码后执行 C 在 jsp 中可以使用脚本控制 Html 的标签生成 D Jsp 中不能使用//注释 Java 脚本中的代码 4、下述选项中不属于 JDBC 基本功能的是: (D) A. 与数据库建立连接 B. 提交 SQL 语句 C. 处理查询结果 D. 数据库维护管理 5、JSP 页面经过编译之后,将创建一个(B) A. applet B. severlet C. application D. exe 文件 6、在 jsp 中,要定义一个方法,需要用到以下(C)元素。 A.<%= %> B. <% %> C. <%! %> D. <%@ %> 7、JSP 在 WEB 服务器上运行结果: (A) A.可以在 WEB 浏览器看到, B.只能在WEB浏览器看到。 C.可能在 WEB 浏览器看到, D.不可能在 WEB 浏览器看到。 8、 Page 指令用于定义 JSP 文件中的全局属性, 下列关于该指令用法的描述不正确的是: (D) A. <%@ page %>作用于整个 JSP 页面。 B. 可以在一个页面中使用多个<%@ page %>指令。 C. 为增强程序的可读性,建议将<%@ page %>指令放在 JSP 文件的开头,但不是必须的。 D. <%@ page %>指令中的属性只能出现一次。 9、(D)的范围是从 Web 应用服务器一开始执行服务一直到 Web 应用服务器结束服务为止。 A.页内有效 B.请求有效 C.会话有效 D.应用有效 10、选择、在 JSP 中使用<jsp:getProperty>标记时,不会出现的属性是: (c) A.name B.property C.value D.以上皆不会出现 11、对于预定义<%!预定义%>的说法错误的是: (c) A、一次可声明多个变量和方法,只要以“;”结尾就行 B、一个声明仅在一个页面中有效 C、声明的变量将作为局部变量 D、在预定义中声明的变量将在 JSP 页面初始化时初始化 12、从 “员工” 表的“姓名”字段中找出名字包含“玛丽”的人,下面哪条 select 语句正 确: (D) A、 Select * from 员工 where 姓名 =’_玛丽_’ B 、Select * from 员工 where 姓名 =’%玛丽_’ C、 Select * from 员工 where 姓名 like ‘_玛丽%’ D、 Select * from 员工 where 姓名 like ‘%玛丽%’ 13、在 JSP 中调用 JavaBean 时不会用到的标记是: (A) A.<javabean> B.<jsp:useBean> C.<jsp:setProperty> D.<jsp:getProperty> 14、关于 JavaBean 正确的说法是: (A) A、Java 文件与 Bean 所定义的类名可以不同,但一定要注意区分字母的大小写 B、在 JSP 文件中引用 Bean,其实就是用<jsp:useBean>语句 C、被引用的 Bean 文件的文件名后缀为.java D、Bean 文件放在任何目录下都可以被引用 15、Servlet 程序的入口点是: (A) A、init() B、main() C、service() D、doGet() 16、不能在不同用户之间共享数据的方法是(A) A、通过 cookie B、利用文件系统 C、利用数据库 D、通过 ServletContext 对象 17、page 指令通过(A)属性指定当前页面的内容类型和字符集? A 、contentType B、 buffer C、 language D、 isErrorPage 18、(B)指令指定自定义标签的描述器所在位置? A page B taglib C include D config 19、在传统的 HTML 页面中加入(D)就构成了一个 JSP 页面文件。 A、JAVA 程序片 B、JSP 标签 C、用“<%”“%>”标记符号括起来的程序 、 D、JAVA 程序片和 JSP 标签 20、假设在 helloapp 应用中有一个 hello.jsp,它的文件路径如下: %JAVA_HOME%/webapps/helloapp/hello/hello.jsp 那么在浏览器端访问 hello.jsp 的 URL 是什 么? ( C) A、http://localhost:8080/hello.jsp B、http://localhost:8080/helloapp/hello.jsp C、http://localhost:8080/helloapp/hello/hello.jsp D、http://localhost:8080/webapps/helloapp/hello/dello.jsp 21、配置 JSP 运行环境,若 WEB 应用服务器选用 TOMCAT,以下说法正确的是: (B ) A、先安装 TOMCAT,再安装 JDK B、先安装 JDK,再安装 TOMCAT C、不需安装 JDK,安装 TOMCAT 就可以了 D、JDK 和 TOMCAT 只要都安装就可以了,安装顺序没关系 22、对于“<%!”“%>”之间声明的变量,以下说法正确的是: 、 (C ) A、不是 JSP 页面的成员变量 B、多个用户同时访问该页面时,任何一个用户对这些变量的</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="7971765"><a href="/topic/7971765/" target="_blank">web应用技术试题库</a></li>
<li id="20953588"><a href="/topic/20953588/" target="_blank">web开发框架</a></li>
<li id="9843734"><a href="/topic/9843734/" target="_blank">web应用技术试题样卷</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/308392485.html" target="_blank">WEB技术应用基础习题及答案</a></li>
<li><a href="/doc/f411670472.html" target="_blank">Web前端技术试题</a></li>
<li><a href="/doc/666989338.html" target="_blank">Web技术试题集83615</a></li>
<li><a href="/doc/8713007934.html" target="_blank">WEB技术应用基础习题及答案</a></li>
<li><a href="/doc/bd5384836.html" target="_blank">WEB技术模拟题解读</a></li>
<li><a href="/doc/0e13689297.html" target="_blank">Web前端技术试题93400</a></li>
<li><a href="/doc/e111689528.html" target="_blank">WEB技术应用基础习题及答案</a></li>
<li><a href="/doc/4315437328.html" target="_blank">Web开发技术习题集</a></li>
<li><a href="/doc/83430220.html" target="_blank">web前端测试题</a></li>
<li><a href="/doc/a48643817.html" target="_blank">Web开发技术习题集</a></li>
<li><a href="/doc/d016553979.html" target="_blank">web应用技术试题样卷</a></li>
<li><a href="/doc/2c659943.html" target="_blank">太原理工大学_WEB系统与技术试卷</a></li>
<li><a href="/doc/fb3421080.html" target="_blank">web开发技术试卷及参考答案</a></li>
<li><a href="/doc/694676810.html" target="_blank">【最新大学期末考试题库答案】Javaweb期末考试题</a></li>
<li><a href="/doc/848636790.html" target="_blank">Web技术与应用-考试卷</a></li>
<li><a href="/doc/bf389810.html" target="_blank">web应用技术(.net)复习题</a></li>
<li><a href="/doc/ee9584463.html" target="_blank">WEB模拟试题</a></li>
<li><a href="/doc/4661624.html" target="_blank">Javaweb技术题库1</a></li>
<li><a href="/doc/7517169496.html" target="_blank">web应用技术试题库</a></li>
<li><a href="/doc/a71042702.html" target="_blank">WEB技术应用基础习题及答案</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "eacc46bef71fb7360b4c2e3f5727a5e9856a2707";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> © 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a> 本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>


 C.
C.  D.
D.  答案:B 4.在编辑网页时,按“Ctrl+Shift+空格键”插入的HTML源代码为:( )
答案:B 4.在编辑网页时,按“Ctrl+Shift+空格键”插入的HTML源代码为:( )标签开始,由结束 B.图像标签的href属性用于指定图像链接的URL C.src属性的值是所要显示图像的URL D.以上全都是错的 6、如果希望单击超链接打开新的HTML页面,则需将target属性设为。 A._blank B._top C._parent D._self 7、为创建在SQL Server 2000 中执行Select 语句的Command 对象,可先建立到SQL Server 2000 数据库的连接,然后使用连接对象的方法创建SqlCommand 对象。 A. CreateObject B. OpenSQL C. CreateCommand D. CreateSQL 8、为了在程序中使用ODBC .NET 数据提供程序,应在源程序工程中添加对程序集______ 的引用。 A. System.Data.dll B. System.Data.SQL.dll C. System.Data. Odbc.dll D. System.Data.OleDb.dll 9、DataAdapter 对象的DeleteCommand 的属性值为null,将造成: A. 程序编译错误 B. DataAdapter 在处理DataSet 中被删除的行时,将引发异常 C. DataAdapter 在处理DataSet 中被删除的行时,这些行将被跳过不处理 D. DataAdapter 在处理DataSet 中被删除的行时,将出现对话框询问用户如何处理该行 10、下列语句的值是。 String str=”中华人民共和国”; Str.IndexOf(“人”); A.1 B.2 C.3 D.4 11、应用程序中所有页面均可以访问变量。 A.Session B.Application C.Server D.ViewState